8 Gestaltungsregeln für Website-Menüs, die Sie befolgen sollten
Veröffentlicht: 2019-09-21Kleine Details machen einen großen Unterschied. Eines dieser winzigen Details ist das Website-Menü. Die Bezeichnungen und die Struktur Ihres Website-Menüs können einen erheblichen Einfluss auf die Ergebnisse haben. Eine der wichtigsten Anforderungen eines Benutzers an eine Website ist die einfache Navigation. Leider sind nicht alle Website-Menüs so konzipiert, dass sie eine so reichhaltige Benutzererfahrung bieten. Das Erstellen eines soliden Navigationssystems ist einer der kritischsten Aspekte beim Entwerfen einer Website. Die Navigationsstruktur kann dabei helfen, den Rang Ihrer Website zu bestimmen und kann sogar beeinflussen, wie viel Traffic Sie durch die Suche erhalten. Je einfacher die Website zu verwenden ist, desto mehr Besucher werden in Kunden und Leads umgewandelt. Die Menünavigation soll Benutzern helfen, Inhalte schnell zu finden. Hier sind acht Regeln für das Design von Website-Menüs, die Ihnen helfen sollen, die Grundlagen der Navigation, einige beliebte Stile und die richtige Gestaltung Ihres Menüs zu verstehen.
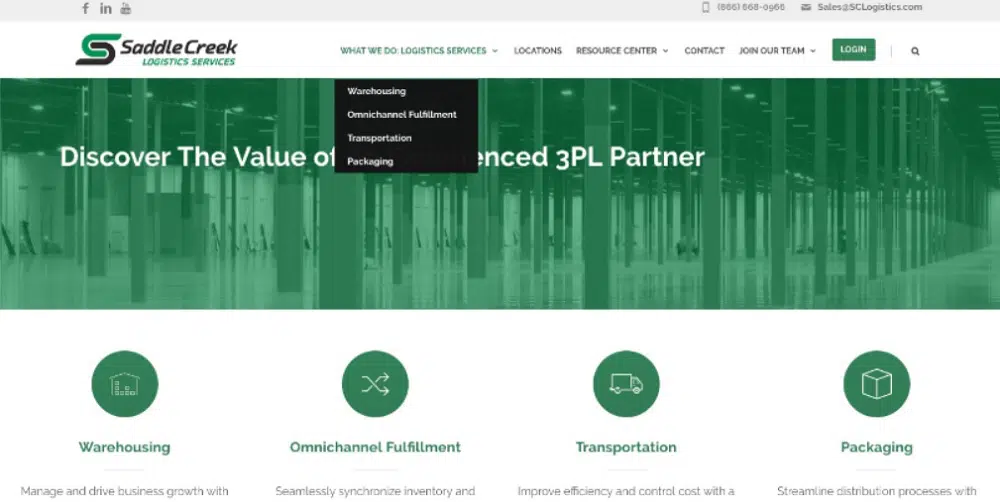
Beschreibung bereitstellen:
Das Schreiben „was wir tun“ sagt nicht genau etwas über Ihre Dienstleistungen aus. Ebensowenig „Lösungen“, „Dienstleistungen“ oder „Produkte“. Eine beschreibende Navigation mit Schlüsselwörtern ist also aus zwei Gründen besser. Erstens sind aussagekräftige Labels in Ihrer Navigationsleiste für Suchmaschinen geeignet, da die Navigation der wichtigste Ort ist, um Relevanz für Suchmaschinen anzuzeigen. Außerdem wird Ihre Navigation auf jeder Seite angezeigt, sodass die beschreibenden Labels Google mitteilen, dass Sie sich wirklich an dieses Thema halten. Zweitens sind aussagekräftige Beschriftungen in Ihrer Navigationsleiste gut für einen Besucher, da das Navigationsfeld visuell auffällig ist und daher sofort kommuniziert. Wenn das Navigationspanel Ihre wichtigsten Dienstleistungen und Produkte auflistet, zeigt es dem Besucher auf einen Blick, was Ihr Unternehmen tut, und so wissen sie, wo sie bestimmte Dienstleistungen auf Ihrer Website finden können. Eine beschreibende Navigation erhöht also die Konversion und macht Ihre Website SEO-freundlich. Verwenden Sie daher Ihre Hauptnavigation als Ort, um Suchmaschinen und Ihren Besuchern mitzuteilen, was Sie tun. Sie sollten Ausdrücke verwenden, die Menschen verwenden, während sie nach etwas suchen. Mit dem Google Keyword Tool können Sie Suchphrasen ermitteln. Auch wenn Sie eine Seite mit einer Liste aller Dienste haben, wird Ihre Website niemals einen hohen Rang einnehmen. Das liegt daran, dass Sie sich nicht auf ein Thema konzentrieren. Jede Seite Ihrer Website hat eine Chance auf ein Ranking, wenn sie sich auf ein Thema oder ein Schlüsselwort konzentriert.
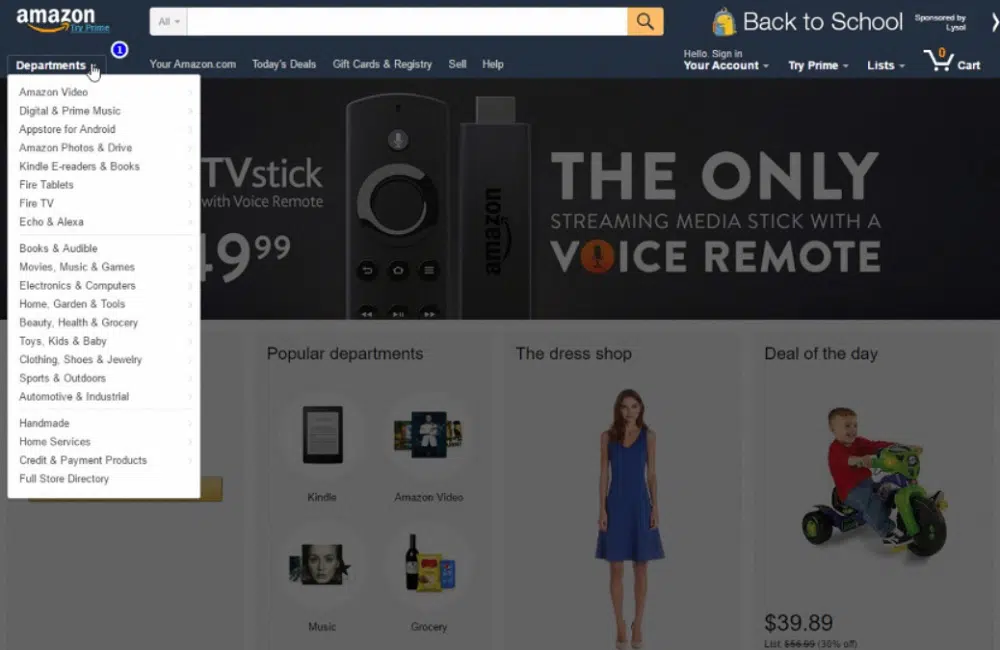
Verwenden Sie keine Dropdown-Menüs:
Dies kann eines der beliebtesten Designs für Menüs sein. Es hat jedoch seine eigenen Nachteile. Der Hauptgrund, das Dropdown-Menü zu vermeiden, ist, dass es schwierig ist, es für Suchmaschinen zu identifizieren. Je nachdem, wie Dropdown-Menüs programmiert sind, können sie zu einigen Problemen im Ranking Ihrer Website führen. Laut einer Studie verursacht ein Dropdown-Menü Usability-Probleme für Besucher. Dies liegt daran, dass Besucher ihre Augen schneller bewegen müssen als ihre Maus, um mit dem Tempo der Scrolling-Liste Schritt zu halten. Außerdem ist die Wahrscheinlichkeit, auf eine falsche Option zu klicken, in Dropdown-Menüs viel höher. Daher können sie Ihre Besucher verärgern und sie von Ihrer Website vertreiben. Am wichtigsten ist, dass diese Art von Menüs Besucher dazu anregt, wichtige Seiten auf Ihrer Website zu überspringen. Wenn Sie derzeit Dropdown-Menüs verwenden, können Sie diese Probleme in Ihren Analysen beobachten. Untersuchungen haben jedoch herausgefunden, dass nur eine Art von Dropdown-Menü in Usability-Tests gut abschneidet: Mega-Dropdown. Diese Art von Dropdown bietet viele Optionen, sodass sich der Moment der Reibung lohnt. Auf einer großen Website mit unterschiedlichen Produkten und Dienstleistungen und vielen Seiten kann ein Mega-Menü für Ihre Website gut funktionieren, auch wenn es die Anzahl der Links von Ihrer Homepage drastisch erhöht.
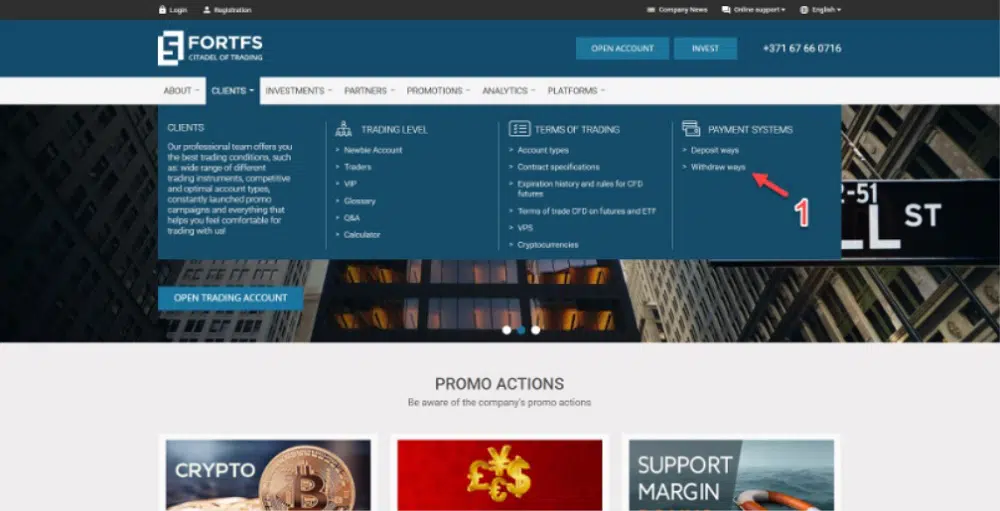
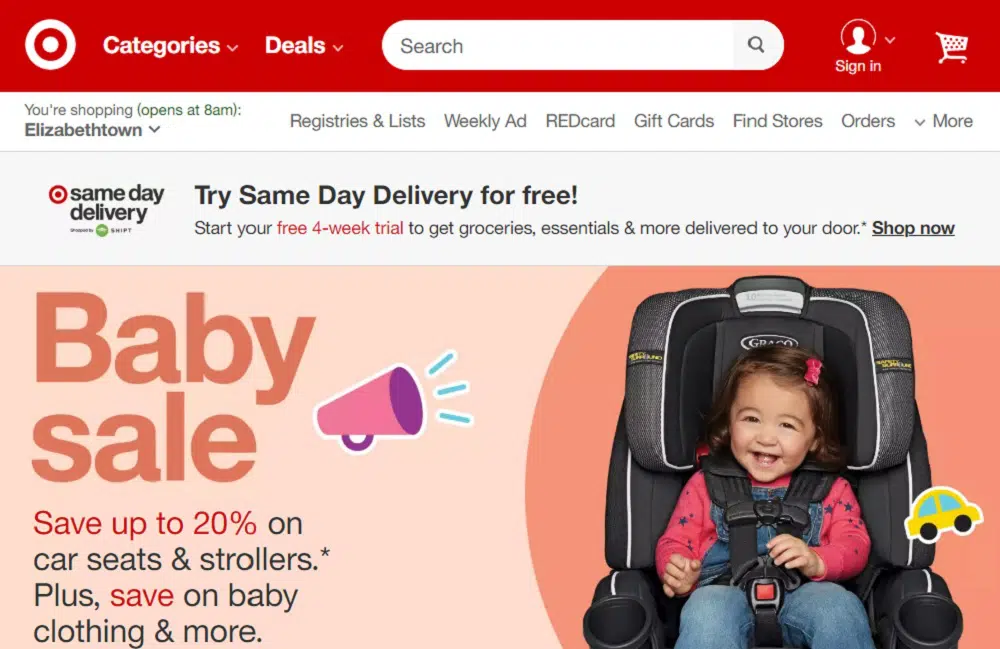
Verwenden Sie eine begrenzte Anzahl von Menüpunkten:
Einige Websites haben viele Links auf ihrer Homepage. Dies ist keine gute Idee, da Suchmaschinen solche Seiten nicht ohne Weiteres erkennen. Ihre Homepage hat die höchsten Chancen, von der Suchmaschine identifiziert zu werden, da mehr Websites auf eine Homepage verlinken als auf eine der Innenseiten. Die Homepage hat also die höchste Autorität in Ihrer Website, und wenn Sie sie mit einer höheren Anzahl von Links laden, wird die Autorität verwässert und auf andere Seiten übertragen. Dies verringert die Chancen Ihrer Website, in Suchmaschinen zu ranken. Sie können den „Link Juice-Rechner“ verwenden, um die Anzahl der Links auf jeder Seite zu zählen. Erstellen Sie also eine übersichtliche Navigationsleiste mit weniger Links. Außerdem kann eine Person laut einem berühmten psychologischen Artikel nur sieben Elemente gleichzeitig in ihrem Gedächtnis behalten. Wenn Ihre Navigation also mehr Elemente enthält, wird es für Besucher schwierig, sich die Informationen auf Ihrer Website zu merken und zu verarbeiten. Außerdem können zu viele Artikel Besucher dazu anregen, an allen wichtigen Artikeln vorbei zu scannen. Wenn es mehr als sieben wichtige Elemente gibt, können Sie sie in 5 oder 7 Gruppen aufteilen, damit die Website sauber und organisiert aussieht. Jedes Mal, wenn Sie einen Menüpunkt von Ihrer Homepage entfernen, werden die anderen optisch stärker hervorgehoben. So lenken Sie die Aufmerksamkeit Ihrer Besucher auf wichtige Dinge.
Berücksichtigen Sie die Reihenfolge Ihrer Website-Navigation:
Neben der Anzahl der Artikel sollten Sie auch die Reihenfolge dieser Artikel berücksichtigen. Bei der Website-Navigation sind die Punkte ganz oben und ganz unten am effektivsten, weil hier die Retention und Aufmerksamkeit am höchsten sind. Es wird als serieller Positionseffekt bezeichnet und verschmilzt mit kognitiven Verzerrungen. Der erste ist der Haupteffekt, bei dem die Punkte ganz oben auf der Liste leichter zu merken sind. Und zweitens ist der Aktualitätseffekt, bei dem die Elemente am Ende der Liste leichter zu merken sind. Aus diesem Grund wird alles, was Sie oben oder unten in Ihrer Navigation platzieren, hervorgehoben. Daher sollten Sie wichtige Gegenstände für Ihre Kunden und Besucher an diesen Orten aufbewahren. Eine weitere Möglichkeit, ein wichtiges Element hervorzuheben, besteht darin, Leerraum taktvoll zu verwenden. Dies bringt das Kernprinzip von Content Marketing und Webdesign in Einklang, dh „Gib den Besuchern zuerst, was sie wollen, und dann geben sie dir vielleicht, was du willst.“ Sie sollten also erwägen, die Elemente in Ihrer Liste neu anzuordnen, damit Sie maximale Conversions aus Ihrem Navigationsmenü erzielen können. Wenn Sie sich nicht entscheiden können, was wichtig ist, können Sie Analysetools verwenden, um festzustellen, welche mehr Aufmerksamkeit erhalten und nützlicher sind.

Optimieren Sie die Navigation Ihrer Website:
Die regelmäßige Bewertung Ihrer Website-Navigation kann Ihnen helfen, die Leistung und die visuelle Attraktivität Ihrer Website zu verbessern. Es wird zwei Berichte geben, die Ihnen die Navigationselemente zeigen, die Ihre Kunden am meisten bevorzugen. Die erste ist die „In-Page“-Ansicht oder „Navigationszusammenfassung“, und andere sind der Benutzerfluss-/Verhaltensflussbericht. Mit der In-Page-Analyse können Sie den Prozentsatz der Besucher bewerten, die eine bestimmte Seite Ihrer Website durchlaufen. Diese Berichte ermöglichen es Ihnen, die Navigationselemente auszuwählen, die Ihre Besucher bevorzugen, und erleichtern somit den Optimierungsprozess. Um die Navigation Ihrer Website zu optimieren, sollten Sie die Elemente entfernen, die selten angeklickt werden. Wenn sie jedoch eines der wichtigsten Elemente auf Ihrer Website sind, sollten Sie erwägen, sie umzubenennen oder neu zu benennen, während Sie Schlüsselwörter verwenden. Sie sollten auch die Artikel, die bei Ihren Besuchern beliebt sind, nach oben verschieben, damit sie sie leicht finden können. Beachten Sie jedoch, dass Ihre Homepage für viele Benutzer möglicherweise nicht der einzige Einstiegspunkt ist. Eine suchoptimierte Website hat zahlreiche Einstiegspunkte, und so viele Besucher sehen Ihre Homepage möglicherweise nicht einmal. Daher sollten Sie erwägen, andere Webseiten so zu gestalten, wie Sie Ihre Homepage gestalten. Sie sollten genug Zeit investieren, um eine Webseite (neben der Homepage) zu erstellen, die die Botschaft Ihres Unternehmens angemessen transportiert.
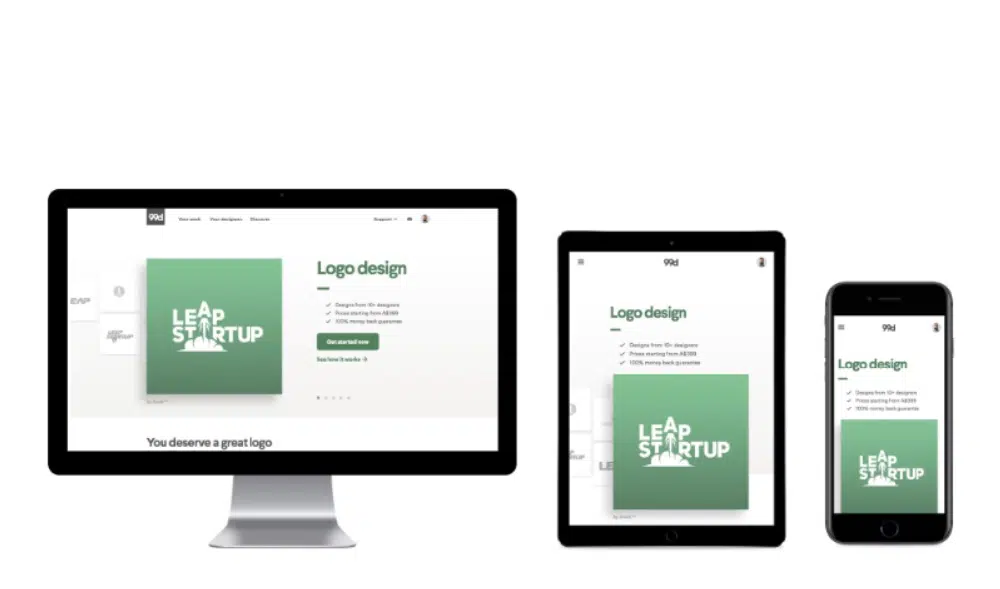
Machen Sie Ihre Website-Navigation responsive:
Reaktionsschnelligkeit ist heute ein Muss für jede Website angesichts des Anstiegs des mobilen Surfens. Ein kompakter Navigationsmenüstil, auch als Hamburger-Menü bekannt, wird verwendet, um das Menü in Websites responsive zu machen. Wenn Sie eine Website auf einem Mobilgerät anzeigen, stoßen Sie oft auf drei horizontale Linien mit einem leichten Abstand zwischen ihnen. Wenn Sie auf dieses Symbol drücken, öffnet sich ein Menü. Dies ist eine der besten Möglichkeiten, ein Menü auf dem Handy zu erstellen, ohne viel Platz zu beanspruchen. Die Gestaltung und Struktur dieses Menüs variiert je nach Website. Während Sie Ihre Website responsive machen, strukturieren Sie die Menüs so, dass es für den Benutzer einfacher ist, auf Ihrer Website zu navigieren. Dieses Problem tritt nur bei kleinen Bildschirmen wie Handys oder Tablets auf. Sie könnten Pfeile ähnlich wie Schaltflächen verwenden, die dem Benutzer helfen, durch das Menü zu navigieren. Sie können sogar Farben und Typografie verwenden, um zwischen den Navigationsebenen zu unterscheiden. Es ist sehr wichtig, dass Ihre Website reaktionsschnell ist, da dies dazu beiträgt, Ihre Website mit verschiedenen Geräten kompatibel zu machen, aber auch den Verkehr auf Ihrer Website erhöht, da die meisten Benutzer heutzutage von mobilen Geräten kommen.
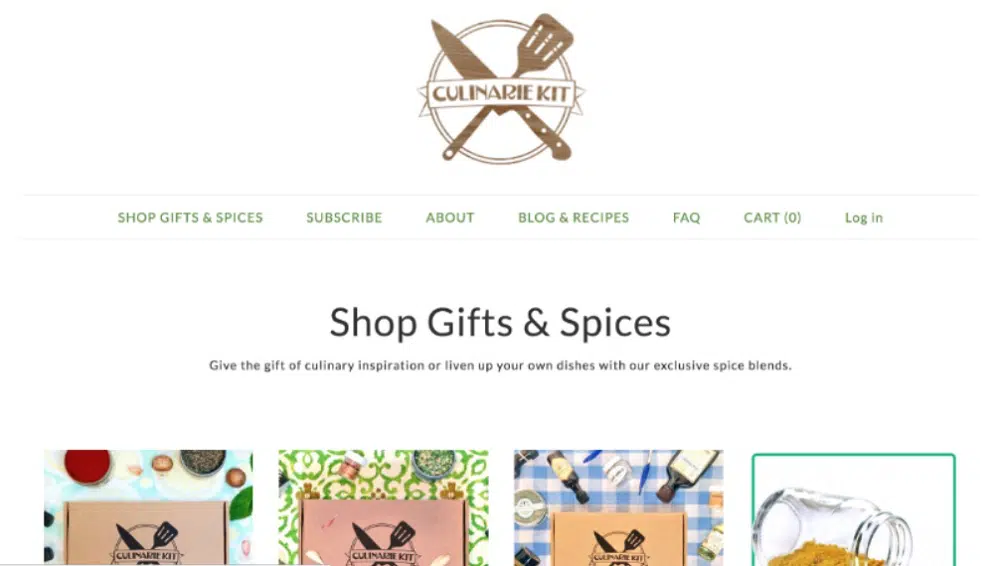
Verwenden Sie eine benutzerfreundliche Sprache:
Bei der Gestaltung des Website-Menüs ist es wichtig, Sprache und Beschriftung zu berücksichtigen. Bei so viel Konkurrenz im Internet möchte sich jeder abheben, indem er mit Texten und anderen Designelementen kreativ wird. Dies kann Sie jedoch manchmal die Übersichtlichkeit Ihrer Website kosten. Ihre Website kann entsprechend Ihrer Branche gestaltet sein, aber es ist wichtig, den Benutzer zu berücksichtigen und wie er versteht oder interpretiert, was Sie schreiben. Wenn Sie zum Beispiel einen Shop als „Marketplace“ bezeichnen, kennen die Nutzer diesen Begriff nicht und würden somit Interpretationsspielraum lassen. Jeder Link, jede Phrase oder jedes Element auf Ihrer Website, dessen Verständnis länger als eine Sekunde dauert, wird den Traffic nur verringern. Benutzer sollten daran interessiert sein, herauszufinden, was Sie in Bezug auf die Benutzererfahrung zu bieten haben. Wenn Sie also bei Ihrer primären Navigation eine bessere Leistung erzielen möchten, können Sie A/B-Tests verwenden. Häufiger ist es am besten, Ihr Navigationsmenü einfach und leicht verständlich zu halten. Wenn Sie Ihre Website dennoch anpassen möchten, versuchen Sie es mit Pop-ups und Benachrichtigungen. Dadurch wird sichergestellt, dass die Hauptelemente auf Ihrer Website benutzerfreundlich sind und die Benutzer auf Ihre Website zurückkehren, um mehr zu erkunden.
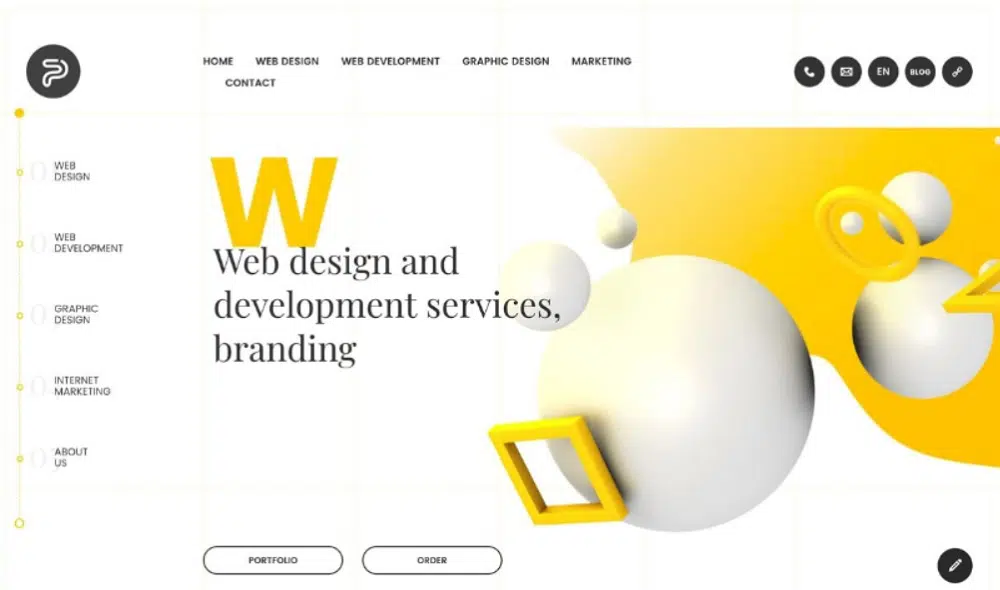
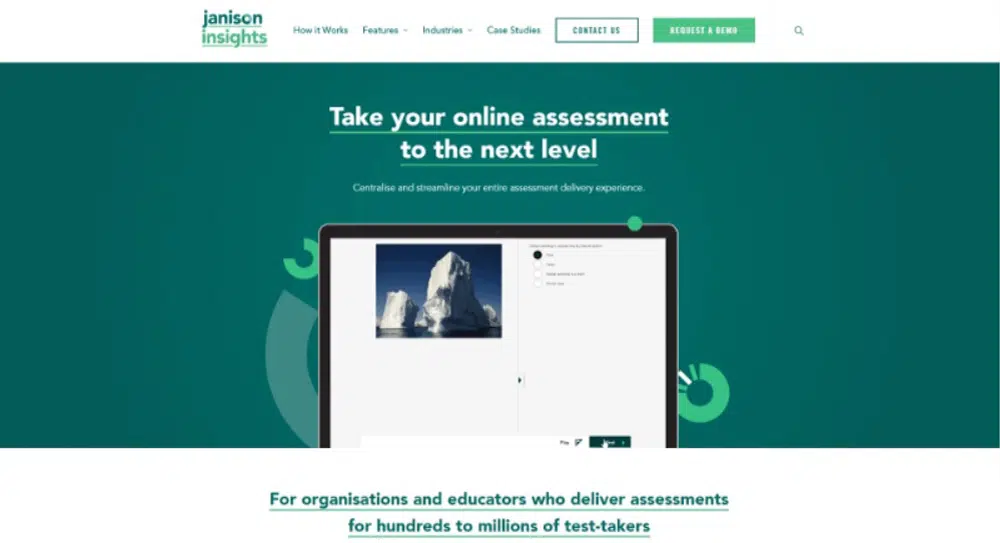
Erstellen Sie eine außergewöhnliche Primärnavigation:
Sie sollten Ihre primäre Navigation so gestalten, dass sie auffällt und auf der gesamten Website konsistent bleibt. Normalerweise bleibt das Hauptmenü oben auf der Seite links oder rechts ausgerichtet oder in der Mitte der Seite. Sie können es hervorheben, indem Sie eine Farbe verwenden, die den Hintergrund kontrastiert und gut hervorgehoben wird. Wenn Sie als Begrüßungsbild kräftige und lebendige Bilder verwenden, können Sie sich für eine schlichte weiße Farbe für die Navigation entscheiden, um die Aufmerksamkeit der Benutzer auf sich zu ziehen. Einige Websites verwenden auch auf der linken Seite der Seite eine Navigationsleiste, damit die Website einzigartig aussieht. Der auffälligste Teil des linken Menüdesigns ist die allgemeine Größenzuweisung und die Möglichkeit, benutzerdefinierte Schriftarten zu verwenden. Sie können fette Striche und Typografie verwenden, um die Aufmerksamkeit der Benutzer zu erregen. Zum Beispiel ist Cadbury mit violetter Farbe verknüpft, sodass Sie sehen können, dass sie die dunkelviolette Farbe in ihrer Navigationsleiste gut genutzt haben, im Gegensatz zu hellvioletten Schattierungen im Hintergrund, um sie hervorzuheben. Die Verwendung verschiedener Kombinationen kann die visuelle Attraktivität Ihrer Website beeinträchtigen oder beeinträchtigen. Seien Sie also vorsichtig, wenn Sie versuchen, beim Design des Website-Menüs kreativ zu sein.
Ein Website-Menü ist ein wesentlicher Bestandteil der Website-Gestaltung, und daher ist es wichtig, ein benutzerfreundliches, optisch ansprechendes Design zu erstellen. Sie sollten versuchen, Ihren Benutzern im Menü genügend Informationen zur Verfügung zu stellen, die zum Navigieren durch Ihre Website erforderlich sind. Dies hilft ihnen, verschiedene Themen zu finden und neue Elemente auf Ihrer Website zu entdecken.