7 schnelle CSS-Tipps zur Verbesserung der Lesbarkeit einer Website
Veröffentlicht: 2020-08-24Jede Website benötigt Textinhalte, die ein Besucher lesen und analysieren kann. Dieser Inhalt kann in Form eines Blogs, Artikels oder verständlicher Website-Inhalte vorliegen, die verschiedene Bereiche der Website erklären. Ein Besucher auf einer Website liest bestimmte Dinge auf der Website gemäß seinen Anforderungen. Aber er oder sie kann den Inhalt nur lesen, wenn der Text auf der Website gut lesbar und gut lesbar ist. Ohne Lesbarkeit ist die Website nur eine Sammlung von Bildern, Links und anderen Webelementen. Daher sollte der Inhalt der Website, egal wie lang oder kurz er ist, ausreichend lesbar sein. Als Webentwickler sollten Sie wissen, welche Art von Schriftarten Sie benötigen oder welche Art von Abstandsausrichtung erforderlich ist. Diese Parameter spielen eine wesentliche Rolle, die darüber entscheidet, wie der Textinhalt auf einer Webseite erscheint und sich aufteilt.
Heutzutage verwenden Webentwickler CSS, um alles auf einer Website zu entwerfen, angefangen von deren Aussehen, Schriftarten und Schriftarten. Hier konzentriert sich dieser Blog auf spezifische CSS-Tipps und Tricks, die Sie befolgen können, um die Lesbarkeit der Website zu erhalten und zu verbessern, während Sie CSS verwenden.
1. Einheiten:
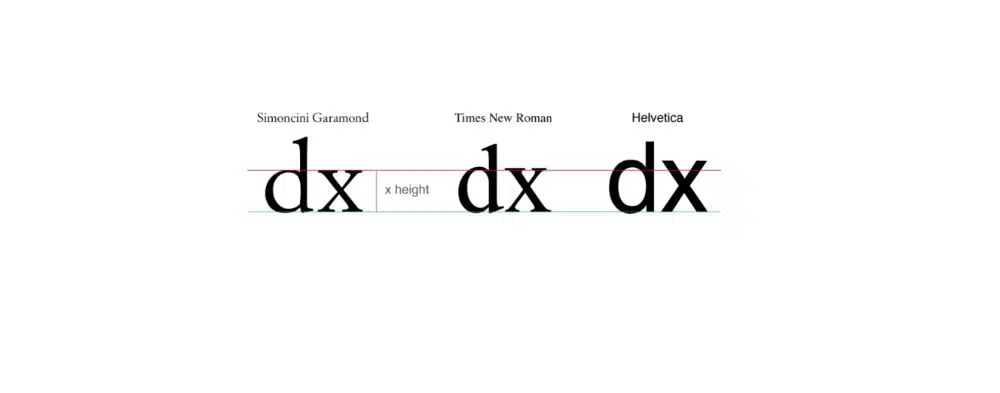
Es stehen verschiedene Einheiten zur Verfügung, mit denen Sie die Schriftgröße in einem Textstück verwalten können. Sie müssen verstehen, welche Einheit gemäß dem Textabschnitt auf Ihrer Website oder Ihren Webseiten nützlich ist. Diese Einheiten können bestimmt werden, nachdem Sie verstanden haben, wie Sie die Struktur der Webseite und die Ausrichtung des Textes darauf definieren möchten. Faktoren wie die Abmessungen des Betrachtungsgeräts und die Vorlieben des Lesers müssen ebenfalls berücksichtigt werden. Wenn Sie also denken, dass die schriftartspezifischen Einheiten, em und rem die perfekte Wahl sind, auf die Sie sich verlassen können. Sie können ems verwenden, um die vertikalen Randeinstellungen innerhalb von Absätzen zu definieren, wenn sich die Textgröße tendenziell ändert. Es entsteht jedoch tendenziell ein Engpass, wenn in einem ausgewählten Abschnitt eine Serifenschrift durch eine Sans-Serif-Schrift ersetzt wird. Darüber hinaus können Schriftarten mit derselben Größe unterschiedlich erscheinen, wenn sich ihre Familien ändern. Im Allgemeinen bezieht sich die Größe des Kleinbuchstabens „x“ auf die Größe der anderen Zeichen.
Wenn wir CSS verwenden, um das Erscheinungsbild unserer Website zu handhaben, können wir die Eigenschaft „font-size-adjust“ berücksichtigen und die Schriftarten in derselben Größe wiedergeben. Dadurch können die Höhen der Zeichen bis zur Höhe der Kleinbuchstaben übereinstimmen. Sie können dieses Code-Snippet verwenden, um die oben genannten Faktoren sicherzustellen:
@supports(font-size-adjust: 1;)
{
Artikel{
Schriftgrößenanpassung: 0,5;
{
}
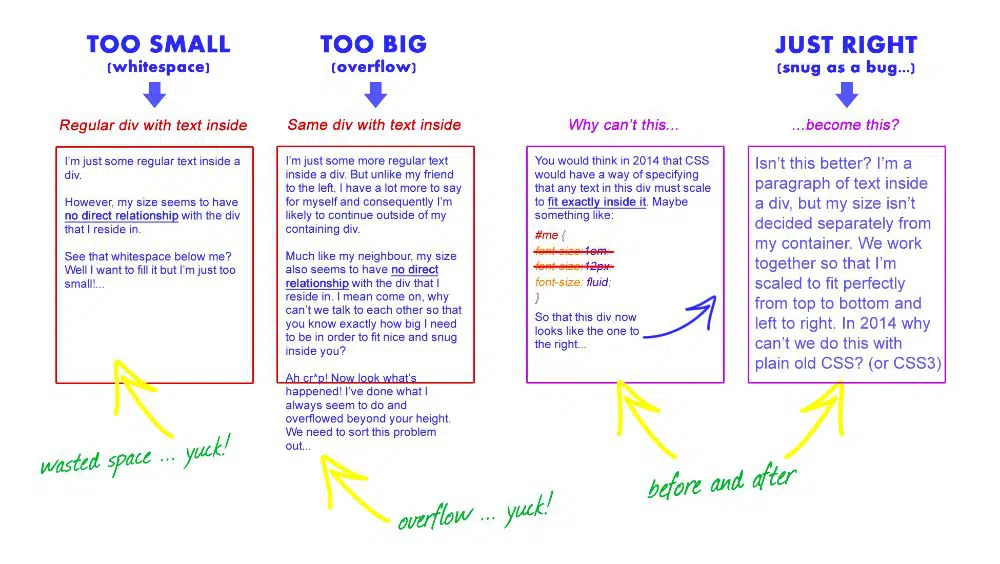
2. Zeilenhöhe:
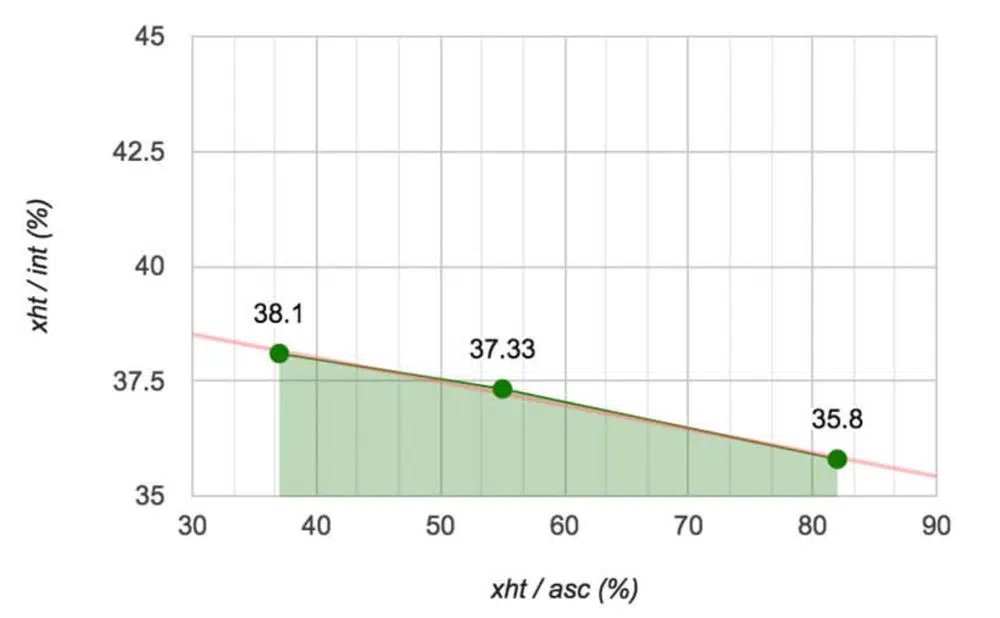
Der weiße Bereich zwischen dem schwarzen Text definiert die Typografie, und dies gilt, wenn wir dabei sind, eine Website oder Webanwendung zu entwerfen. Wir sollten der Zeilenhöhe, den Rändern und den Zeilenumbrüchen viel Aufmerksamkeit schenken. Sie können die Schriftgröße zur Optimierung der Zeilenhöhe in Abhängigkeit vom Wert der x-Höhe bestimmen. Standardmäßig liefern die Browser die Zeilenhöhe mit 1,2, was ein Wert ohne spezifische Einheit ist. Dieser Wert ist der richtige Wert für Times New Roman-Schriftarten, gilt jedoch nicht in ähnlicher Weise für andere Schriftarten. Der Zeilenabstand schießt nicht linear mit der Schriftgröße in die Höhe und hängt von Parametern wie der Textart ab. Für den Inhalt in Langform wurden spezifische Schriftarten mit Größen von 8 bis 14 getestet. Dies zeigte uns, dass das Verhältnis von x-Höhe zu Zeilenabstand 37,6 beträgt. Diese Tests wurden für den Inhalt in Langform durchgeführt, der auf ein Blatt Papier gedruckt wurde.
Wenn wir mobile oder Bildschirme anderer Geräte betrachten, haben wir festgestellt, dass der Inhalt auf dem Gerät den richtigen Abstand zwischen den Textzeilen erfordert. Daher wird für digitale Inhalte das Verhältnis auf 32 beibehalten. Mit CSS können Sie diesen Wert in Form eines Code-Snippets wie folgt definieren:
P{
Zeilenhöhe: calc(1ex/0.32);
}
Mit diesem Code erhalten Sie einen optimalen Wert, unabhängig davon, ob die Schriftart aus einer Sans-Serif- oder einer Serif-Schriftfamilie stammt. Derselbe Wert ist relevant, wenn die Tools für Typografie nicht verfügbar sind.
3. Skalendefinition:
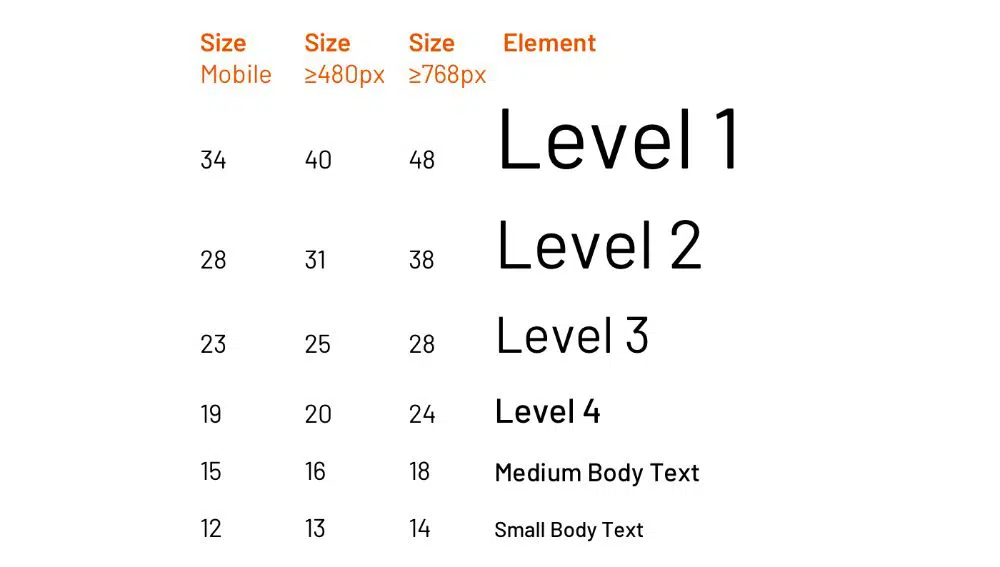
In vorherigen Untertiteln haben wir die Schriftgröße angepasst und Werte verwendet, um die Höhe der Linie zu bestimmen. Um weiter zu gehen, müssen wir die typografische Skala bestimmen, um den richtigen Abstand zwischen den Absätzen zu setzen, wenn es um lange Inhalte geht. Wie wir bereits festgestellt haben, wächst der Zeilenabstand nicht linear, sondern unterliegt je nach Textstruktur einer Variation. Wenn wir die Titel mit großen Schriftgrößen betrachten, müssen wir ein größeres Zeilenhöhenverhältnis haben. Wir können dies mit dem folgenden CSS-Code definieren:
Artikel h1
{
Schriftgröße: 2,5em;
Zeilenhöhe: calc(1ex / 0.42);
Rand: ber.(1ex / 0,42) 0;
}
Artikel h2
{
Schriftgröße: 2em;
Zeilenhöhe: calc(1ex / 0.42);
Rand: ber.(1ex / 0,42) 0;
}
Artikel h3
{
Schriftgröße: 1,75em;
Zeilenhöhe: calc(1ex / 0.38);
Rand: ber.(1ex / 0,38) 0;
}
Artikel h4
{
Schriftgröße: 1,5em;
Zeilenhöhe: calc(1ex / 0.37);
Rand: ber.(1ex / 0.37) 0;
}
Artikel p
{
Schriftgröße: 1em;
Zeilenhöhe: calc(1ex / 0.32);
Rand: ber.(1ex / 0,32) 0;
}
Der obige Code hilft Ihnen, die Zeilenhöhe entsprechend der Schriftgröße festzulegen, wenn es um Titel geht. Darüber hinaus können auch Inhalte in Langform von diesem Code-Snippet profitieren.
4. Abstand mit Buchstaben und Wörtern:

Bei der Arbeit mit Lesbarkeitsproblemen sollten wir die Menschen mit Legasthenie und anderen Lernbehinderungen und -problemen nicht vergessen. Die Forschung zur Entwicklungsdyslexie wird noch untersucht, was die Lesefähigkeit stark beeinträchtigt. Bei der Entscheidung über die oben genannten Faktoren sollten Sie immer diese wissenschaftlichen Studien berücksichtigen. Ihre Typografie kann die Auswirkungen und Konsequenzen bestimmen, wie die Leser Ihre Inhalte lesen.
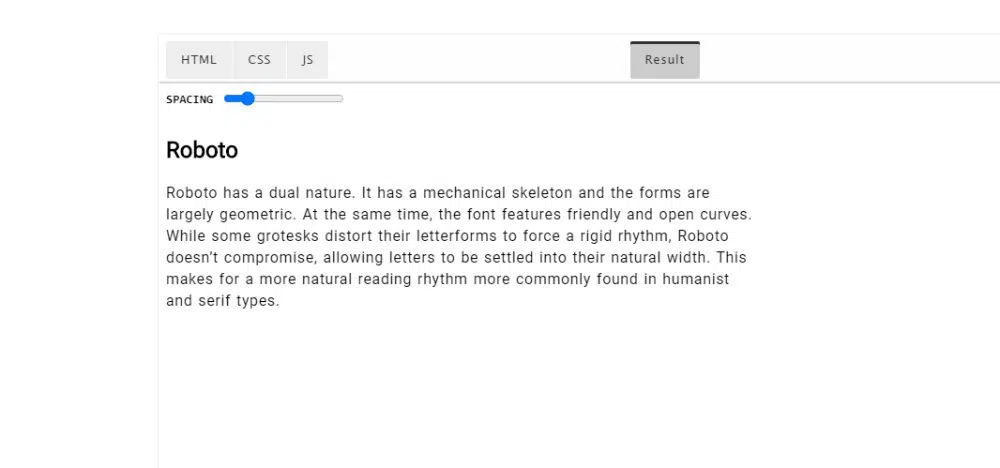
Es gibt einen klaren Beweis dafür, dass Glyphenformen mit gut lesbaren Schriftarten nicht beim Lesen helfen, aber der Abstand zwischen den Zeichen tut es. Daher sollten wir die Webseiten mit Tools ausstatten, mit denen Sie den Abstand zwischen den Zeichen vergrößern oder verkleinern und die Schriftgröße ändern können, um die Lesbarkeit zu verbessern. Sie sollten darauf achten, dass diese Steuerelemente die Größe zwischen den Zeichen erhöhen, wenn die Schriftgröße zunimmt. Ebenso verhält es sich mit der Verkleinerung der Schriftgröße. Sie können sich auf den Buchstaben- und Wortabstand konzentrieren, indem Sie „letter-spacing“ und „word-spacing“ in den CSS-Code-Snippets verwenden.
Aber wenn Sie „Buchstabenabstand“ verwenden, werden Bedingungen nicht berücksichtigt und es neigt dazu, das Kerning der Schriftarten zu brechen. Dies führt zur Darstellung nicht optimaler Abstände auf der Webseite. Um mit diesem Nachteil umzugehen, können wir variable Schriftarten verwenden, um zu steuern, wie die Schriftarten auf der Webseite gerendert werden. Die Schriftdesigner sollten die Abstände in einer Variablen parametrisieren. Dies hilft bei der Bestimmung der Schriftstärke und -form der Glyphe, die entsprechend den sich ändernden Gewohnheiten des Lesers skaliert werden kann.
5. Breite und Ausrichtung:
In einem digitalen Textformat ist eine Absatzbreite definiert als die Anzahl der Zeichen und der Abstand auf der Zeile. Ein menschliches Auge liest ungefähr sieben bis acht Buchstaben, wenn es mit dem Lesen eines Textes beginnt. Außerdem kann ein menschliches Auge nur wenige Wiederholungen lesen, die hintereinander erscheinen. Daher sind Zeilenumbrüche in jedem Teil des Schreibens unerlässlich. Sie müssen berücksichtigen, wie sich der Fokus des Lesers beim Lesen eines Textes bewegt. Sie verläuft vom Zeilenende bis zum Beginn der nächsten Textzeile. Daher ist es wichtig, eine bestimmte Anzahl von Zeichen basierend auf der Textart beizubehalten. Im Allgemeinen enthält ein Absatz Zeilen, die 60 bis 70 Zeichen in einer Zeile enthalten. Die Einheit „ch“ wird verwendet, um diesen Wert festzulegen, während Sie die Breite des Absatzes mit CSS zuweisen. Der folgende Code in CSS definiert den „ch“-Wert:
P
{
Breite: 60ch;
Max. Breite: 100 %;
}
Die Textausrichtung ist auch entscheidend, wenn es um Absätze geht. Die Unterstützung bezüglich der Silbentrennung ist nicht optimal, wenn die Browser wechseln. Es sollte daher frühzeitig geprüft werden. Wenn die Trennhilfe nicht verfügbar ist, sollten Sie den Blocksatz vermeiden, da der horizontale Abstand beim Lesen hinderlich wäre. Wir stellen Ihnen den CSS-Code zur Verfügung, wenn Silbentrennungsunterstützung verfügbar und nicht verfügbar ist:
/* falls die Silbentrennung verfügbar ist:*/
p[lang="de"]
{
Textausrichtung: rechtfertigen;
Bindestriche: automatisch;
}
/*CSS-Code, wenn Sie keine Silbentrennung haben*/
p[lang="es"]
{
Textausrichtung: links;
Bindestriche: keine;
}
Die Sprachen, die keine native Unterstützung bieten, können eine manuelle Silbentrennung haben. Sie können verschiedene Server- und Clientseiten verwenden, um „‐“ einzufügen. Faktor. Dies weist an, wo es zulassen kann, dass das Token gebrochen wird. Dieses Zeichen wird unsichtbar gemacht, es sei denn, es wird am Ende der Zeile platziert, wo es in Form eines Bindestrichs angezeigt wird. Um dies zu verwenden, müssen wir die Parameter „Bindestriche: manuelles CSS“ festlegen.
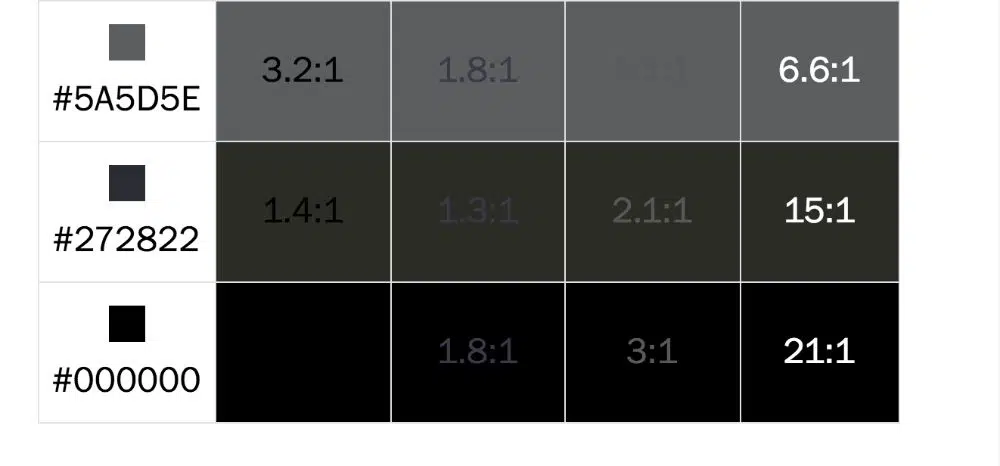
6. Vordergrundkontrast:
Der grundlegendste Faktor, der für die Lesbarkeit zu berücksichtigen ist, ist der Farbkontrast zwischen Hintergrund und der gewählten Farbe der Schrift. Die WCAG, auch bekannt als Richtlinien für die Zugänglichkeit von Webinhalten, haben eine bestimmte Liste vordefinierter Richtlinien für verschiedene Standards. Es definiert den korrekten Farbkontrast, der zwischen dem Hintergrund und dem Text in der Webanwendung oder einer Website erforderlich ist. Sie können den Kontrast mit verschiedenen Tools berechnen, die sowohl für das Design als auch für die Entwicklung verfügbar sind. Es gibt automatische Validatoren auf dem Markt, aber sie arbeiten nicht so genau wie der echte Test.
Wenn wir CSS verwenden, um den Farbkontrast zu definieren, können wir eine „calc“-Anweisung verwenden, um die Schriftfarbe dynamisch zu berechnen, um den besten Farbkontrast zu bieten. Diese wird unter Berücksichtigung der Farbe des Themas und des Hintergrunds berechnet. Der CSS-Code, der den „Calc“-Faktor verwendet, lautet wie folgt:
Artikel
{
–rot: 230;
–grün: 230;
–blau: 230;
–aa-Helligkeit: (
(var(–rot) * 299) +
(var(–grün) * 587) +
(var(–blau) * 114)
) / 1000;
–aa-Farbe: calc((var(–aa-Helligkeit) – 128) * -1000);
Hintergrund: rgb(var(–rot), var(–grün), var(–blau));
Farbe: rgb(var(–aa-Farbe), var(–aa-Farbe), var(–aa-Farbe));
}
Gemäß den Medienabfrageparametern können Sie den Benutzer auch zwischen den dunklen und hellen Themen entsprechend den Benutzereinstellungen wechseln lassen. Sie können „prefer-color-scheme“ in CSS verwenden, um das Umschalten zwischen den hellen und den dunklen Themen wie folgt zu ermöglichen:
@media (bevorzugtes Farbschema: dunkel)
{
Artikel
{
–rot: 30;
–grün: 30;
–blau: 30;
}
}
7. Hinzufügen von Schatten zu den Schriftarten:
Obwohl wir eine erhebliche Variation zwischen den Web-Schriftarten zur Auswahl haben, ist es einfach, von der Auswahl der traditionellen Schriftarten abzuweichen, die den Standardansatz und die Einheitlichkeit definieren. Es gibt jedoch bestimmte Nachteile, die mit der Auswahl der benutzerdefinierten Webschriftarten einhergehen. Beispielsweise rendern alle Geräte die Schriftarten auf unterschiedliche Weise. Apple-Computer sind dafür bekannt, pixelgenaue Schriftarten mit Anti-Aliasing-Techniken zu erstellen. Bei Windows favorisieren sie jedoch den Ansatz, bei dem der Lesbarkeit eine höhere Bedeutung beigemessen wird. Wenn Sie also denselben Text auf Apple- und Windows-basierten Geräten betrachten, können die Schriftarten bis zu einem gewissen Grad unterschiedlich aussehen.
Um dieses Problem zu überwinden, kommen Webfonts zur Rettung. Webfonts werden im Web so dargestellt, wie sie ursprünglich erscheinen. Bei neu eingeführten benutzerdefinierten Webschriftarten werden die Schriftarten jedoch nicht unseren Erwartungen entsprechend gerendert. Daher sehen sie auf verschiedenen Geräten unterschiedlich aus. Manchmal sehen die Schriftarten auch bei wechselnden Browsern etwas anders aus. In solchen Fällen sollten Sie die Schriftarten schattieren. Mit dem folgenden CSS-Code können Sie Schatten in die Schriftarten implementieren:
h1 { /* Dein Selektor */
Schriftfamilie: „Some Custom Font“, serif;
Textschatten: 0 0 1px transparent;
/* Oder, wenn Sie einen 0px harten Schatten anwenden müssen,
* Sie können mehrere Textschatten verwenden */
Textschatten: 0 0 0 #f00, 0 0 1px transparent;
}
Fazit:
Lesen ist eine Aktivität voller Komplexität, und es wird noch komplizierter, wenn der Leser eine Leseschwäche hat. Wenn Sie die Entwicklung einer Website zum Ziel haben, müssen Sie sich um die regelmäßigen Leser kümmern, einschließlich der Leser mit Behinderungen. Daher diskutiert dieser Blog die zugrunde liegenden Probleme, die bei der Verwendung von CSS unter Berücksichtigung der Lesbarkeit der Website behandelt werden müssen.