7 häufige Fehler, die Designer bei der Kompatibilität mit Mobilgeräten machen
Veröffentlicht: 2021-04-13Designer verbringen oft viele Stunden damit, die perfekte Webseite oder Anwendung zu erstellen, die auf einem Desktop phänomenal funktioniert. Aber wenn Sie versuchen, es auf einem Mobiltelefon zu öffnen, wird es zu einer frustrierenden und mühsamen Aufgabe, es zu verwenden.
Und in dieser schnelllebigen Welt, in der Smartphones komplexe Aufgaben schnell und effizient bearbeiten können, ist es von größter Bedeutung, dass Sie Ihre Webseite/Anwendung mit einer mobilen Schnittstelle kompatibel machen.
Ein schlechtes Design, das nicht mit Mobilgeräten kompatibel ist, hat viele Nachteile. Es wird nicht nur Menschen davon abhalten, Ihre App herunterzuladen oder auf Ihre Website zuzugreifen, sondern es wird Sie auch den Ruf und den guten Willen Ihres Unternehmens kosten. Daher können Sie es sich nicht leisten, eine Webseite/Anwendung zu haben, die nicht mit einer mobilen Schnittstelle kompatibel ist.
Um Ihnen zu helfen, Ihr Design neu zu bewerten und es besser mit einer mobilen Benutzeroberfläche kompatibel zu machen, haben wir einige häufige Fehler zusammengestellt, die Designer machen, damit Sie sie vermeiden können.
1. Festlegen separater URLs für Mobilgeräte
Es mag zwar den Anschein haben, dass das Erstellen einer völlig neuen URL für Ihre Handys Ihre Aufgabe problemlos macht, aber das stimmt nicht. Das Hinzufügen separater URLs für mobile Anwendungen wird nur mehr schaden als nützen.
Das Hauptproblem liegt hier in der Weiterleitungsfähigkeit des Browsers. Wenn Sie eine URL in einem beliebigen Browser ausführen, versucht das in den Server eingebettete Skript zu erkennen, ob Sie über einen Desktop oder ein Mobiltelefon surfen. Wenn es erkennt, dass Sie über ein Mobiltelefon surfen, leitet Sie das Skript zu einer separaten URL weiter, die mit Mobiltelefonen besser kompatibel ist. Dies kann jedoch Ihre Platzierung in den Suchmaschinen erheblich beeinträchtigen.
Außerdem braucht das Skript länger, um zu entscheiden, zu welcher Seite es Sie weiterleiten soll. Und das wirkt sich auch auf Ihr Endergebnis aus.
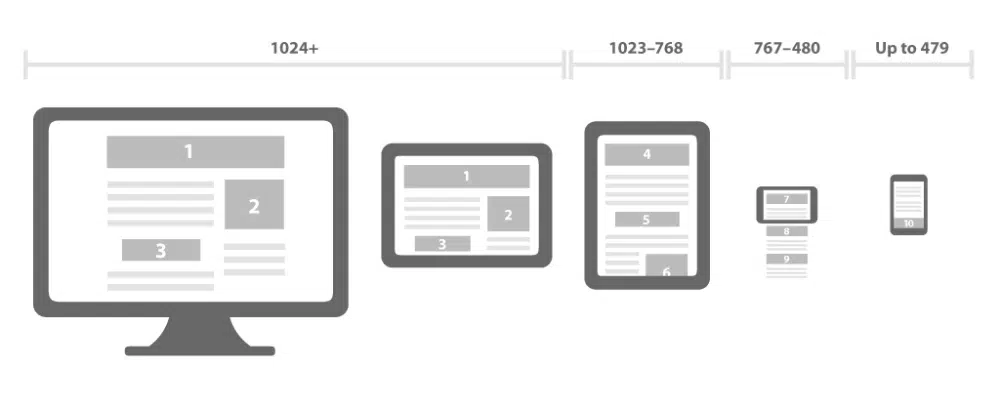
Daher ist es logischer, eine responsive Webdesign-Technik zu verwenden. Es baut Ihre Webseite so auf, dass das Layout der Webseite mithilfe von CSS3-Medienabfragen geändert werden kann. Vereinfacht ausgedrückt bedeutet dies, dass es nur einen HTML-Code für die gesamte Seite gibt, egal von welchem Gerät aus sie aufgerufen wird, und der Code kann mit Hilfe von CSS-Medienabfragen die Darstellung der Webseite verändern.
Dies hat zwei grundlegende Vorteile: Es kompiliert Ihre Desktop- und mobilen Inhalte auf nur einer URL, was es den Google-Algorithmen erleichtert, mit der Webseite zu interagieren, und Ihren Inhalten Indizierungseigenschaften zuweisen kann. Außerdem hilft dies Google dabei, Ihre Inhalte einfacher und effizienter zu entdecken.
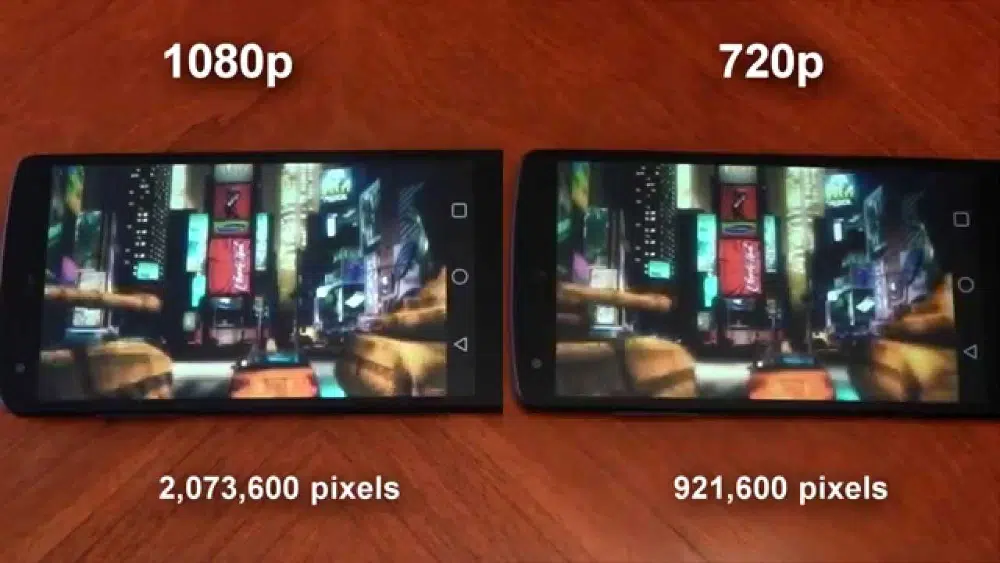
2. Festlegen von High-Density als Standard
Während Sie mit Ihrem brillant scharfen Display prahlen und Ihren Kunden die beste Qualitätsleistung bieten möchten. Die Wahl hoher Qualität hat jedoch ihre eigenen Nachteile
- Verbraucht mehr Ladezeit: Bilder und Grafiken mit hoher Dichte haben eine größere Dateigröße, wodurch das Laden länger dauert. Selbst mit hohen Grafikkarten stürzen Laptops oft ab, während sie solche Bilder verarbeiten. Was würde also mit einem Telefon passieren? Eine solch hohe Auflösung kann die Funktion eines Telefons beeinträchtigen und das Erlebnis Ihrer Kunden beeinträchtigen.
- Größere Datennutzung: Auch wenn Ihr Netzwerkplan besagt, dass Sie über unbegrenzte Daten verfügen, sind diese nicht wirklich unbegrenzt. Es gibt eine bestimmte Grenze, nach der Ihre Daten begrenzt oder auf eine langsamere Geschwindigkeit reduziert werden. Wenn Sie Ihre Zuschauer dazu bringen, so viele Daten zu verbrauchen, werden sie Ihre Website verlassen.
- Datenverbrauch beim Roaming : Stellen Sie sich nun bei all den Szenarien vor, was wäre, wenn Ihr Zuschauer außerhalb des Landes ist und Ihre Website mit Roaming-Daten durchsucht? Und bei den erstaunlich hohen Roaming-Gebühren verlieren Sie dadurch zwangsläufig Ihre Kunden.
Daher sollten Sie einige Zeit investieren, um zu prüfen, ob Ihre Website Grafiken mit hoher Dichte benötigt oder ob nur eine Alternative mit niedriger Auflösung ausreicht. Ein weiterer hilfreicher Tipp für diese Situation ist, ein Bild im Vektorformat zu speichern, wo immer Sie können, oder einige ultrahohe Komprimierungstechniken zu verwenden, die eine verlustfreie Komprimierung bieten können.
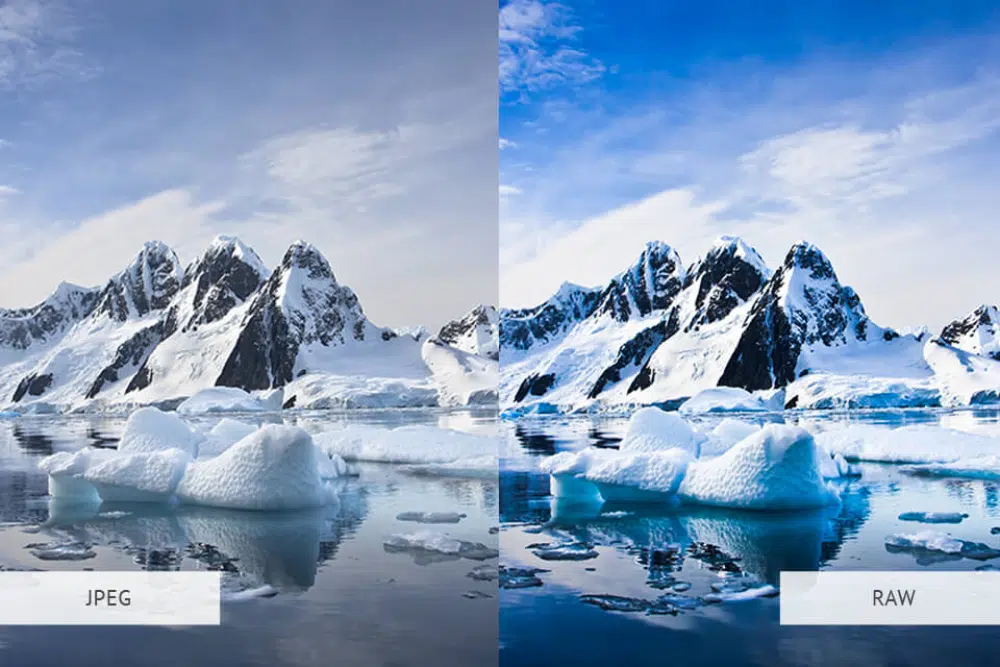
3. Hochladen unkomprimierter PNGs
Zusätzlich zu dem Problem, Grafiken mit hoher Dichte zu erstellen, vergessen viele Designer oft, ihre PNG-Dateien zu komprimieren, während sie ein Bild oder eine Grafik hochladen. Sie fühlen sich einfach so wohl damit, eine Datei direkt aus Photoshop hochzuladen, ohne sie zu optimieren, die normalerweise im PNG-24-Format vorliegen.
Ein aus Photoshop gerendertes Bild ist sehr dicht und nimmt viel digitalen Speicherplatz ein. Die Bilder im PNG-24-Format haben unglaublich scharfe Details und eine ultrafeine Definition, die für Ihre Webseite/Anwendung möglicherweise nicht erforderlich sind.
Um Ihre Photoshop-ed-Bilder verwendbar zu machen, müssen Sie diese Bilder durch einen PNG-Optimierungsablauf führen. Zuerst müssen Sie das Bild über eine App namens ImageAlpha aufnehmen, die die Bildgröße halbiert, ohne dass die Qualität abnimmt.
Dann leiten Sie es durch ImageOptim, das viele Techniken und andere Anwendungen für das Bild verwendet. Dies wird Ihnen helfen, die Bildgröße drastisch zu reduzieren.
Auf diese Weise haben Sie auf Ihrer Webseite/Anwendung immer noch eine hochauflösende Bildqualität, ohne die Datei zu schwer zu machen. Es erleichtert die Verarbeitung der Webseite und verbessert Ihre Benutzererfahrung. Denken Sie daran, dass Ihr Betrachter hier ist, um seine Aufgabe zu erfüllen und nicht, um die Grafiken zu bewundern. Selbst ein Bild von geringer Qualität reicht größtenteils aus.
4. Komplexe und verwirrende Schnittstellen

Auf der Suche nach der besten und attraktivsten Benutzeroberfläche endet es oft damit, dass Designer ihre Webseite zu komplex und verwirrend für den Benutzer gestalten.
Beim Entwerfen einer mobilen Webseite müssen Sie verstehen, dass sie von allen Klassen und Altersgruppen verwendet wird, und Sie müssen sicherstellen, dass die Webseite mit allen kompatibel ist. Während einige jüngere und fortgeschrittenere Benutzer Ihre Benutzeroberfläche verstehen könnten, besteht eine hohe Wahrscheinlichkeit, dass ältere Menschen Schwierigkeiten haben werden, sich an eine komplexe Benutzeroberfläche zu gewöhnen.
Um dies zu vermeiden, wird empfohlen, eine vertraute Benutzeroberfläche mit leicht verständlichen Symbolen und Symbolen einzubauen. Ein grüner Knopf bedeutet beispielsweise entweder „Ja“, „Weiterleiten“ oder „Angenommen“, während der Rote „Nein“, „Stopp“ oder „Abgelehnt“ bedeutet.
Versuchen Sie, mehrdeutige und auf den ersten Blick nicht verständliche Symbole zu vermeiden.
Stellen Sie außerdem sicher, dass Sie Ihre Seite nicht mit vielen Farben und Schriftarten überladen. Ihr Design sollte konsistent sein, damit sich Ihre Benutzer an die Benutzeroberfläche gewöhnen können.
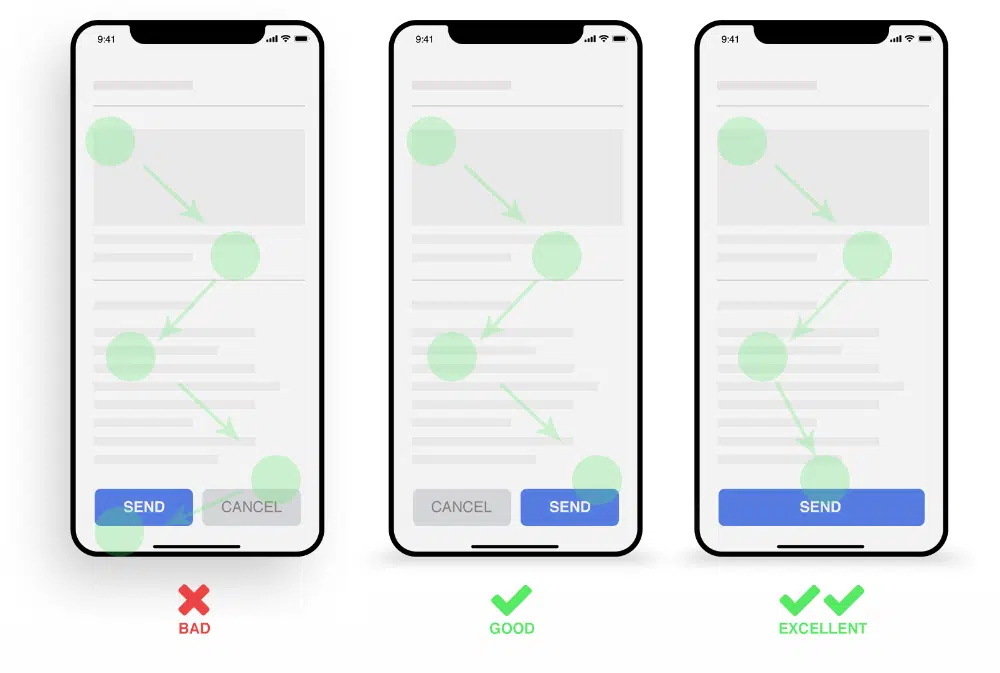
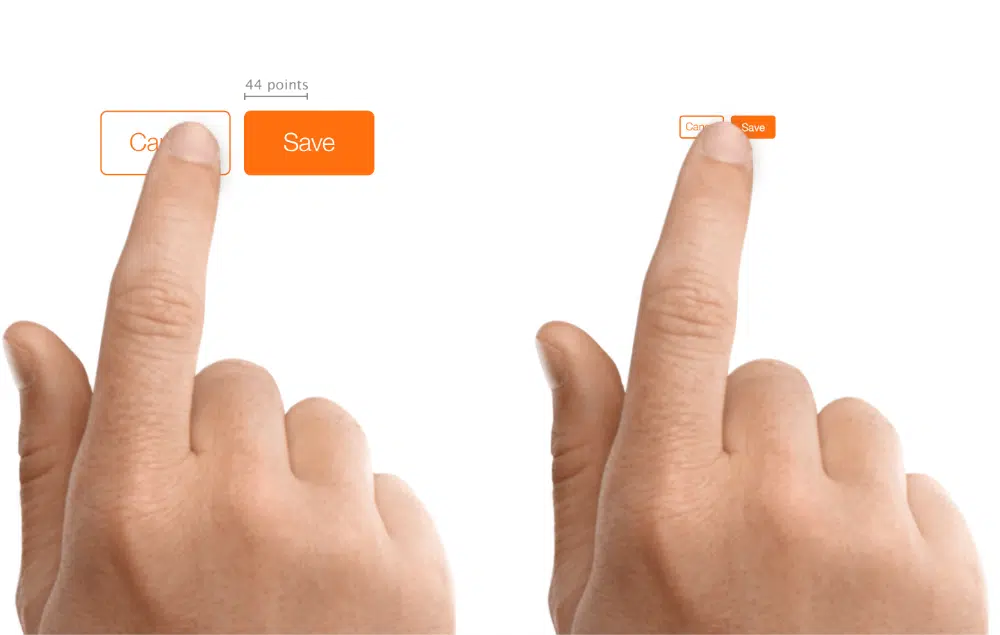
5. Kleine und unverständliche Berührungsziele
Was mobile Nutzer oft irritiert, sind die kleinen und unverständlichen Touch-Targets auf den Webseiten. Während ein Mauszeiger leicht manövriert werden kann und sein scharfes Ende hilft, präzise zu sein, sind Finger größer und breiter als mobile Cursor.
Dieses Problem tritt auf, weil die meisten Designer die Ziele auf der Basis von Pixelzahlen konstruieren und die Bildschirmdichte nicht berücksichtigen. Am unteren Ende können die meisten Smartphones eine Auflösung von 150 dpi haben, während einige Hochleistungs-Smartphones die 400-dpi-Marke überschreiten können.
Wenn Sie nun ein Ziel mit 44 Pixel im Quadrat konstruieren, würde dies auf dem Low-DPI-Bildschirm als 7,4-mm-Quadrat erscheinen. Die gleiche Pixelanzahl würde jedoch auf dem Bildschirm mit höherer Dichte ein 2,5-mm-Kästchen erzeugen.
Daher sollten Sie physische Dimensionen verwenden, um Ihre Ziele zu messen und zu konstruieren. Die Breite eines erwachsenen Fingers liegt zwischen 12 mm und 20 mm und die Tasten auf der Tastatur Ihres Telefons sind etwa 5 mm breit. Während dies die Mindestgröße ist, die Sie anstreben sollten, können die niedrigsten Fehlerraten erreicht werden, wenn die Skala Ihrer Schlüssel 9 mm beträgt. Der ideale Abstand zwischen zwei Tasten sollte 2 mm betragen, sonst bringen Sie die Benutzer in Gefahr, versehentlich das falsche Ziel auszulösen.
Berechnen Sie also auf diesen Grundlagen und Geräten die richtigen Abmessungen Ihrer Zielschlüssel.
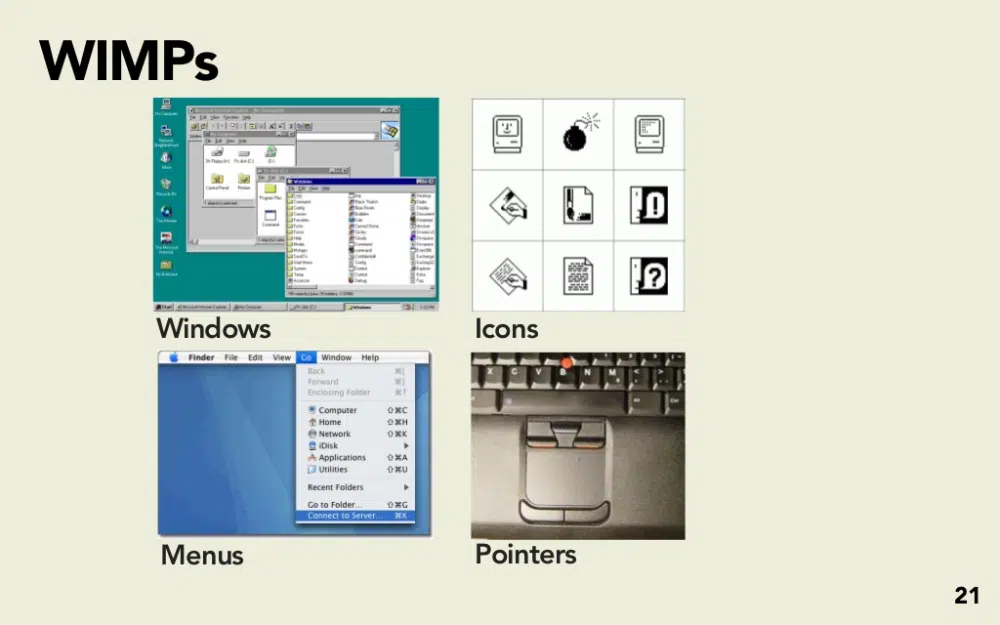
6. Einhaltung der WIMP-Konventionen
Das Zeitalter der neuen Technologien erfordert eine fortschrittliche und neu entwickelte Schnittstelle. Das WIMP (Windows, Icons, Menus, Pointers) war früher die Faustregel für die Benutzeroberfläche. Aber mit dem Aufkommen von Smartphones und Touchscreens ist dieses Paradigma obsolet geworden.
Um sich an die neue und verbesserte Technologie anzupassen, müssen Sie diese traditionellen Methoden aufgeben und neue Schnittstellen schaffen, die von den Vorteilen der fortschrittlichen Technologie profitieren können.
Während das Format der Bereitstellung mehrerer Fenster für Desktops sehr vorteilhaft ist, ist die Methode bei Mobiltelefonen sehr mühsam. Stattdessen integrieren Entwickler Tabs in die Mobiltelefone, die dabei helfen, die Seiten organisiert und sortiert zu halten.
Wenn Sie ein Touchscreen-Gerät verwenden, übernehmen Ihre Finger die Rolle von Zeigern. Während Zeiger notwendig waren, um den Benutzer durch die Website zu führen, haben Touchscreens diese Notwendigkeit beseitigt. Sie können einfach direkt auf das klicken, was Sie möchten. Auch bei den Funktionen einer Maus wurde ein normaler Mausklick durch einen Doppeltipp auf den Bildschirm ersetzt.
Touchscreens haben auch die Art und Weise revolutioniert, wie wir durch eine Webseite navigieren. Das Auswahlmenümuster ist eine beliebte Methode, die die vielen Optionen in einem Menü verkleinert und es in einen kompakten Raum einfügt.
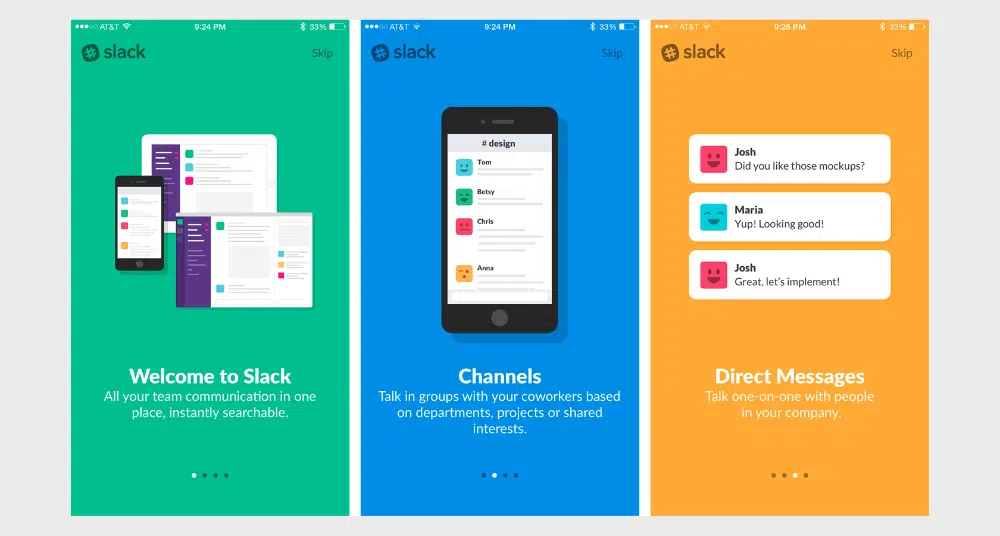
7. Schlechte Onboarding-Erfahrung
Onboarding bezieht sich auf die anfängliche Interaktion der Anwendung oder Webseite mit dem Benutzer. Dies ist die Phase, in der der Benutzer in die Anwendung/Website eingeführt wird und relevante Hinweise zur Funktionsweise der Benutzeroberfläche versteht. Und wie heißt es so schön: Der erste Eindruck ist der letzte Eindruck.
Wenn der Benutzer in diesem Szenario eine schlechte Onboarding-Erfahrung hat, kann dies zum Niedergang Ihrer Website führen. Während der Onboarding-Phase verschafft sich der Nutzer einen bestimmten Eindruck von der Website und leitet daraus eine Meinung ab, ob er diese in Zukunft nutzen soll oder nicht.
Hier sind bestimmte Faktoren, die zu einem schlechten Onboarding-Erlebnis führen können:
- Schlecht gestaltete und aufdringliche Tooltips, die den Betrachter verwirren können
- Zäher und langwieriger Anmeldeprozess
- Keine Option zur direkten Verknüpfung mit Ihrem Google-Konto
- Der Bot generierte Willkommens-E-Mails, die den Betrachter ein wenig beunruhigen können
- Nach der anfänglichen Einführung keinen klaren Weg nach vorne schaffen
Viele Entwickler mobiler Apps vergessen diese Aspekte und erstellen am Ende eine schlechte Onboarding-Oberfläche. Sie hinterlassen keine Hinweise oder Anweisungen, wie sie auf der Webseite vorgehen sollen, was dazu führt, dass sie sie nicht mögen.
Daher müssen Sie ein gutes Onboarding-Erlebnis schaffen, wenn Sie möchten, dass der Benutzer mit Ihrer Website/Anwendung fortfährt. Ihre Onboarding-Erfahrung sollte wie ein Platzanweiser sein, der Sie bequem zum Ende führt und Sie auf eine großartige Erfahrung vorbereitet, die Ihnen bevorsteht.
Es liegt in der Natur des Menschen, Fehler zu machen, und niemand ist davon ausgenommen. Aber um erfolgreich zu sein, müssen wir diese Fehler korrigieren und darüber hinaus aus den Fehlern anderer lernen.
Wenn Sie eine gute und kompatible Schnittstelle konstruieren möchten, lassen Sie Ihr Design zahlreiche Screening-Prozesse durchlaufen. Testen Sie sie durch verschiedene Stichprobengruppen und bewerten Sie, wie sie mit allen demografischen Merkmalen abschneiden.
Wenn Sie nicht genug Zeit und Mühe investieren, um eine gute Benutzererfahrung zu schaffen, werden sich Ihre Kunden auch nicht für Ihre Webseite/Anwendung interessieren. Die einzige Möglichkeit, Ihr Design für alle kompatibel zu machen, besteht darin, sorgfältig zu arbeiten und auf jedes Detail der App zu achten. Von der Onboarding-Erfahrung bis zur Dichte der Dateigröße müssen Sie Ihr Design an allen Fronten optimieren, um es ansprechend zu machen.