4 Beispiele für auffällige CTA-Buttons
Veröffentlicht: 2020-04-03Jedes Unternehmen, das versucht, sich in der heutigen Welt zu behaupten, muss seiner Online-Präsenz große Aufmerksamkeit schenken. Eine Website ist im 21. Jahrhundert das Äquivalent zu einer Visitenkarte, also sollten Sie Ihre hervorheben.
Wenn Ihr Unternehmen auf Online-Verkäufe angewiesen ist – sei es bei Produkten oder Dienstleistungen – müssen Sie Ihren CTA-Buttons große Aufmerksamkeit schenken. Da die durchschnittliche Conversion-Rate in den Jahren 2018 und 2019 bei etwa 3 % lag, kann ein auffälliger Call-to-Action den Unterschied zwischen der Gewinnung eines neuen Kunden oder dem Verlieren gegenüber Ihrer Konkurrenz ausmachen. Sie können ein Vermögen in Marketingstrategien investieren und trotzdem keine Steigerung Ihres Gewinns feststellen, weil das Design Ihrer Website Ihnen nicht dabei hilft, Conversions zu erzielen.
Glücklicherweise gibt es im Internet viele Ratschläge zur Erstellung effektiver CTAs. Wenn Sie jedoch nach Beispielen von Unternehmen suchen, die großartige Arbeit geleistet haben, finden Sie hier eine Liste mit vier Beispielen für auffällige CTA-Schaltflächen.
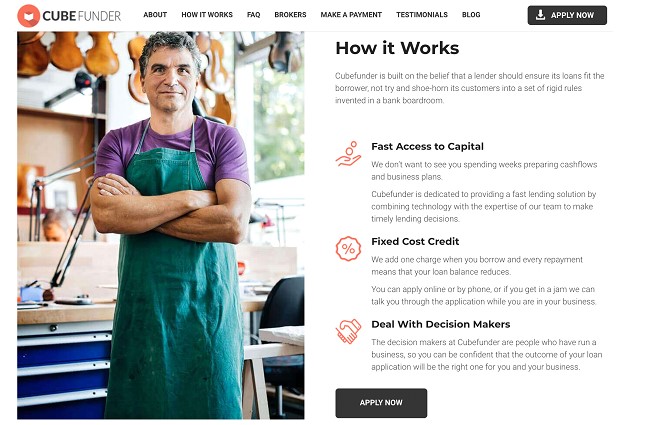
Design auf den Punkt gebracht: Cubefunder
Es gibt ein paar Regeln, die Sie befolgen sollten, wenn es darum geht, einen CTA-Button für Ihre Website zu entwerfen:
- Es sollte auffallen. Das bedeutet, dass der Rest der Seite nicht zu sehr mit Inhalten überhäuft werden sollte. Es sollte auch von einer anständigen Menge an Weißraum umgeben sein.
- Es sollte eine angemessene Größe haben, damit klar ist, dass durch Klicken darauf eine Aktion ausgeführt werden muss.
- Es sollte sich vom Hintergrund abheben. Einmischen ist hier nicht erwünscht.
- Es sollte im richtigen Bereich platziert werden. Die zentrale Platzierung funktioniert am besten, aber denken Sie daran, dass die obere rechte Ecke auch ein guter Platz sein kann.
Was Cubefunder besonders gut macht, ist, dass sie ein sauberes Website-Design haben, das aus den wichtigsten Nachrichten besteht, die sie ihren Kunden senden möchten. Darüber hinaus enthält jeder Abschnitt ihrer Homepage dieselbe CTA-Schaltfläche, auf der die wichtigsten Funktionen beschrieben und potenzielle Kunden aufgefordert werden, sich zu bewerben. Dadurch wird sichergestellt, dass Kunden nach unten scrollen und sich über die Dienstleistungen des Unternehmens informieren können, ohne dass sie zusätzliche (unnötige) Anstrengungen unternehmen müssen, um diese Dienstleistungen in Anspruch zu nehmen.

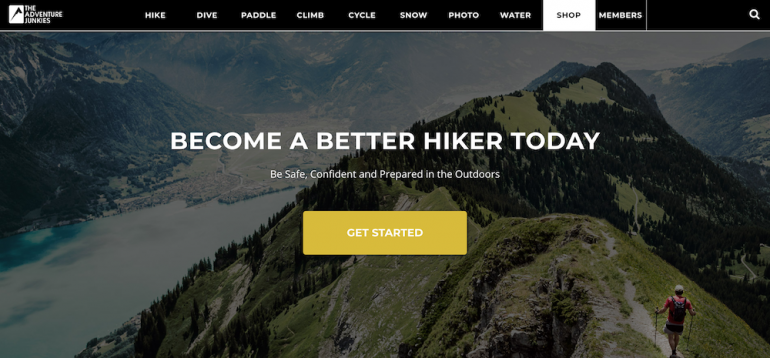
Wissenschaftlich fundierte Verwendung von Farben: Die Adventure Junkies
Einer der häufigsten Fehler, den Menschen beim Entwerfen ihrer eigenen Website machen, ist, mit den Farben verrückt zu werden. Selbst wenn sie schlau genug sind, die Dinge einfach zu halten, treffen sie nicht immer die beste Wahl, basierend auf Recherche und Farbbedeutung.
Wenn Sie Ihrer Homepage einen CTA-Button hinzufügen, möchten Sie seine Farbe basierend auf der Symbolik und seiner Fähigkeit, zum Handeln anzuregen, auswählen. Genau das taten die Adventure Junkies, eine Seite, die sich auf aufregende Reiseerlebnisse spezialisiert hat. Sie entschieden sich für Orange für ihre CTAs und trafen damit den Nagel auf den Kopf.

Tatsache ist, dass die Farbe Orange allgemein mit positiven Gefühlen und Handlungen in Verbindung gebracht wird. Es steht für Fröhlichkeit, Freundlichkeit, Abenteuerlust und Begeisterung. Es ist wahrscheinlich auch, Spontaneität und Positivität zu inspirieren. Aus der Sicht eines Designers passt es auch gut zu den meisten anderen häufig verwendeten Farben für das Webdesign und verursacht keine Augenbelastung, wie dies bei Rot der Fall wäre.
Andere großartige Farboptionen für CTA-Buttons sind:
- Blau – beliebt bei Finanz- und Versicherungsinstituten
- Grün – ideal für ADD TO CART-Aktionen
- Rot – weist auf Dringlichkeit hin
- Lila – besonders beliebt bei Frauen
- Schwarz – vermittelt ein Gefühl von Luxus
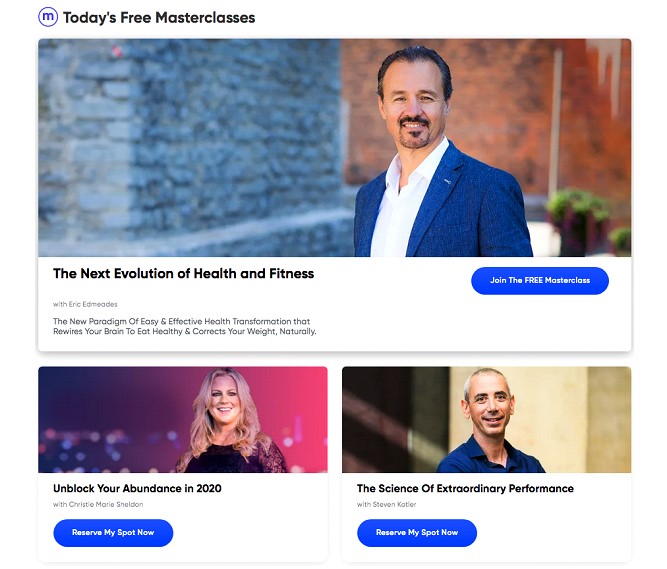
Ein Gefühl der Dringlichkeit schaffen: Mindvalley
Es ist kein Geheimnis, dass Sie Ihre Kunden davon überzeugen müssen, dass sie es wirklich brauchen, um eine Dienstleistung oder ein Produkt zu verkaufen. Und nicht nur brauchen, sondern dass sie es sofort in die Finger bekommen müssen. Einige der erfolgreichsten Unternehmen verlassen sich auf diese Taktiken und schaffen bei den Käufern ein Gefühl der Dringlichkeit.

Der Grund, warum diese Strategie für CTA-Buttons so gut funktioniert, ist, dass sie die inhärente Angst eines jeden, etwas zu verpassen, ausnutzt (kurz FOMO). FOMO schafft in uns die Notwendigkeit, über die neuesten Entwicklungen Bescheid zu wissen, ein bestimmtes Produkt ausprobiert, an einer Veranstaltung teilgenommen oder die neuesten Nachrichten gelesen zu haben.
Zu den einfachen Möglichkeiten, mit Ihren CTAs Dringlichkeit zu schaffen, gehören:
- Hinzufügen von Wörtern wie JETZT, KOSTENLOS oder BEVOR ES GEGANGEN IST
- einschließlich eines Countdowns für bestimmte Aktionen
- Hinzufügen von Statistiken über die Anzahl der Benutzer, die Ihre Produkte bereits gekauft haben
- Verwenden von Cliffhangern, bei denen die Benutzer Maßnahmen ergreifen müssen, um die gesuchten Informationen zu erhalten
Wenn es jedoch darum geht, Dringlichkeit zu schaffen, denken Sie daran, dass es einen schmalen Grat zwischen effektivem Design und zu weit gehen gibt. Wenn Ihre Nachricht zu überwältigend ist, riskieren Sie, dass potenzielle Benutzer Sie als unzuverlässig oder spammig ansehen. Gehen Sie also am besten kritisch an diese Strategie heran.
Ein Beispiel für ein Unternehmen, das es geschafft hat, genau das richtige Maß an Dringlichkeit zu verwenden, ist Mindvalley, eine Online-Lernplattform. Ihre Homepage enthält nicht mehr als drei hervorgehobene Kurse, jeder mit einer Beschreibung aus wenigen Wörtern und einem CTA-Button mit der Aufschrift „Meinen Platz jetzt reservieren“. Hier ist die Botschaft klar. Der Benutzer wird aufgefordert, so schnell wie möglich Maßnahmen zu ergreifen, jedoch ohne zu aggressive Sprache zu verwenden.

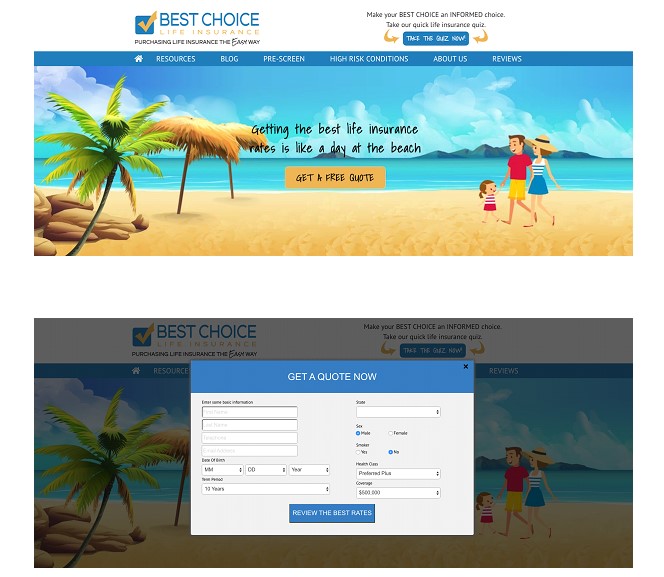
Interaktive CTA-Schaltflächen: Best Choice Life Insurance
Für Leute, die mehr können oder sich einfach von der Konkurrenz abheben wollen, sind interaktive Inhalte definitiv der richtige Weg. Ein unerwartetes Beispiel dafür kommt von Best Choice Life Insurance, einem Unternehmen, das Benutzern hilft, die besten Lebensversicherungstarife zu finden.
Die Homepage dieses Unternehmens enthält einen CTA-Button, der es Kunden ermöglicht, durch Eingabe relevanter Daten sofortige Antworten zu erhalten. Nachdem die Benutzer ihren Namen, ihr Geburtsdatum, ihre Amtszeit, ihr Bundesland, ihr Geschlecht, ihre Gesundheitsklasse und ihren Versicherungsschutz eingegeben haben, werden sie zu einer Übersicht der verfügbaren Policen weitergeleitet, wo sie eine fundierte Wahl treffen können. Darüber hinaus lädt die Webseite jeden ein, der Fragen hat, einen Telefonanruf zu vereinbaren, bei dem all diese Fragen beantwortet werden.

Das Tolle an interaktiven CTA-Buttons ist, dass Sie sie mit ein wenig Aufwand zu absolut allem machen können, was Sie brauchen. Sie werden erfolgreich von gemeinnützigen Organisationen, Dating-Sites und Unternehmen für saubere Energie eingesetzt. Ihr einziger potenzieller Nachteil ist jedoch, dass sie ziemlich teuer sein können und Sie einen erfahrenen Webentwickler einstellen müssen.
Damit Ihre CTA-Buttons funktionieren
Nachdem Sie sich diese Beispiele für auffällige CTA-Schaltflächen angesehen und die Strategien gefunden haben, die für Ihre Homepage am besten funktionieren, müssen Sie weitere Schritte unternehmen, damit Ihre Bemühungen den gewünschten Effekt haben.
Der beste Weg, dies zu tun, besteht darin, zu testen und die Analytik genau im Auge zu behalten. Denken Sie daran, dass Formulierung, Design und Platzierung einen erheblichen Einfluss auf die Konversionsraten haben. Scheuen Sie sich also nicht, zu experimentieren oder die Dinge zu ändern, die keine Ergebnisse zeigen. Letztendlich muss Ihre Website Ihrer Zielgruppe dienen, und der einzige Weg, dies zu tun, besteht darin, dass Sie eine klare Vorstellung davon haben, was funktioniert und was nicht.
