30 Typografische Begriffe, die alle Designer verstehen müssen
Veröffentlicht: 2021-08-03Typografie ist eine ganz andere Sprache im Design, die für ein besseres Verständnis und eine bessere Kommunikation von Text nützlich ist. Wenn Sie ein Anfänger im Design oder ein erfahrener Grafikdesigner sind, ist es wichtig, das universelle Vokabular verschiedener Designelemente zu kennen.
Typografie steht in direktem Zusammenhang mit Design und Zielen; Daher ist es als eigenständiges komplexes Thema bekannt und nicht nur als Werkzeug für Designer. Darüber hinaus verfügt es über eine tief verwurzelte Terminologie, die verschiedene technische Aspekte der Typografie erklärt. Wenn Sie dieses Thema verstehen oder einen kurzen Blick darauf werfen möchten, um Ihr Wissen aufzufrischen, ist dieser Beitrag perfekt.
Wir diskutieren hier 30 typografische Begriffe, die alle Designer verstehen müssen. Diese Begriffe werden ausführlich erklärt, um Ihnen zu helfen, ihre Bedeutung und ihren Zweck beim Entwerfen zu verstehen. Damit können Sie Ihr Wissen erweitern und kluge Entscheidungen in Bezug auf Typografie treffen. Gehen wir also jeden Begriff im Detail durch.
1. Zeichen:
Sie müssen diesen Begriff schon hundert Mal gehört oder im täglichen Leben verwendet haben. Charakter bedeutet das einzelne Symbol, das den gesamten Zeichensatz erstellt, während es mit vielen anderen Individuen des gleichen Stils kombiniert wird. Jeder Buchstabe, jede Zahl oder jedes Satzzeichen kann als Zeichen des respektierten Typografiestils bezeichnet werden. Zum Beispiel a, 9, ? sind Zeichen des Arial-Stils.
2. Schriftart:
Schriftart und Schriftbild waren früher unterschiedliche Begriffe. Der Begriff Schriftart wurde für das Gesamtdesign der Schriftarten verwendet, und die Schriftart bedeutete eine bestimmte Größe und einen bestimmten Stil dieser Schriftart. Heutzutage sind sich beide ziemlich ähnlich. Um Ihnen dennoch mehr Klarheit zu geben, bedeutet Schriftart die digitale Datei, die Sie herunterladen und auf Ihrem Computer hinzufügen, um auf diese Schriftartfamilie in Ihrem Design zuzugreifen.
3. Schriftart:
Wie bereits erwähnt, sind Schriftart und Schriftart inzwischen zu austauschbaren Begriffen geworden. Aber im allgemeinen Gebrauch ist die Schriftart ein Begriff für das vollständige Design und den Stil der Schriftfamilie. Es enthält einen ähnlichen Stil von Schriftarten, Zahlen und Satzzeichen.
4. Alternativen / Glyphen:
Diesen Begriff müssen Sie auf verschiedenen Marktplätzen oder Online-Plattformen gelesen haben. Die einfache Bedeutung von Alternate oder Glyphe ist eine andere Variante desselben Schriftstils. Alternativen des Schriftstils sind vom Designer vorgegebene Designoptionen, die in dasselbe Schriftthema fallen. Es ist kein völlig anderes Design, sondern einige Designvariationen, also lassen Sie sich davon nicht verwirren.
5. Serife:
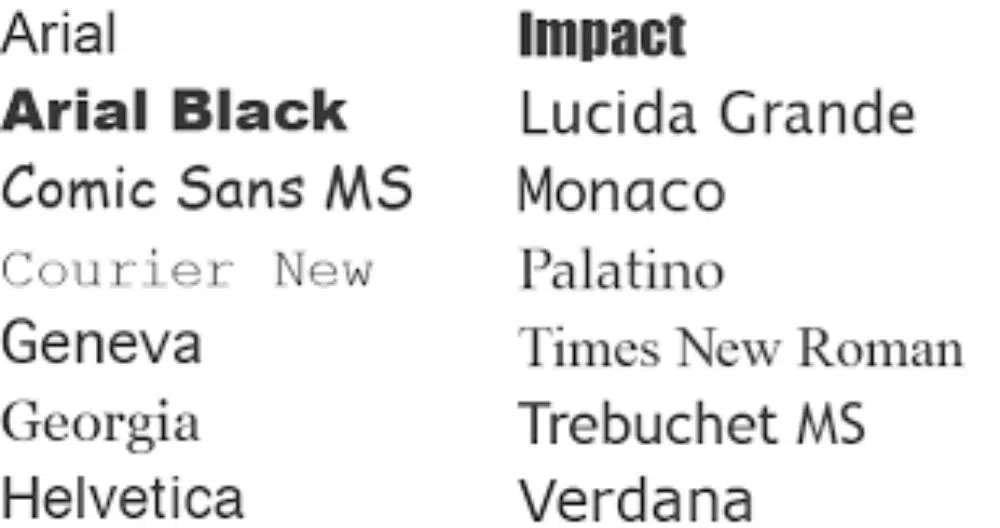
Serifen gelten als Merkmal von Schriftschnitten. Diese zusätzlichen Striche, die am Ende jedes vertikalen und horizontalen Buchstabenstrichs angebracht sind, sind Symbole von Serifenschriften. Wenn also der Schriftstil an den Enden einen erweiterten Strich hat, wird er als Serifenkategorie des Schriftstils bezeichnet. Times New Roman und Georgia sind einige der häufigsten Beispiele für Serifenschriftenkategorien.
6. Sans-Serif:
Das komplette Gegenteil von Serifen ist die Sans Serif. Wenn es in Buchstabenform keinen erweiterten Strich gibt, wird es zur Kategorie der serifenlosen Schriftart. Man kann also sagen, dass eine Schrift ohne Serifenformat eine serifenlose Schrift ist. Einige berühmte Beispiele für die Kategorie der serifenlosen Schriften sind Arial und Verdana.
7. Kursiv:
Kursiv ist ein Formatbegriff, der auf der Grundlage der Neigungsrichtung des Schriftstils verwendet wird. Die regulären Schriftarten gelten als römischer Stil, während kursiv Schriftarten bedeutet, die von links nach rechts geneigt sind. Der kursive Stil verleiht ein kursiveres Aussehen und wird für verschiedene dekorative Designs verwendet.
8. Grundlinie:
Die Grundlinie des Schriftstils ist die imaginäre Linie, auf der sich alle Zeichen befinden. Diese Linie verweist auf die Gestaltung vieler weiterer wesentlicher Merkmale der Schrift. Und es hält die Schriftarten diszipliniert und in der richtigen Struktur. Alle Schriftarten müssen in perfekter Balance mit der Grundlinie bleiben, um mit dem Designteil zu beginnen.
9. Kappenlinie:
Genau wie die Grundlinie ist auch die Versallinie sehr wichtig, um das Gleichgewicht und die Disziplin im Typografie-Design zu wahren. Es ist eine imaginäre Linie, die die obere Grenze von Schriftarten markiert. Diese Grenze ist das höchste Ende von Strichen, einschließlich Großbuchstaben und Kleinbuchstaben. Mit einer Kappenlinie erhält jedes Zeichen den angemessenen Abstand und die Grenze, um seine Striche zu beenden.
10. Mittellinie:
Eine Mittellinie ist eine imaginäre Linie, die zwischen der Grundlinie und der Obergrenze liegt. Diese Zeile ist die Stelle, an der die Oberkante des Körpers der Kleinbuchstaben ankommt. Dies bedeutet, dass der Körper Ihrer Kleinbuchstaben die imaginäre Mittellinie nicht überschreiten sollte, um eine perfekte Ausführung mit Grundlinie und Versallinie zu erzielen.
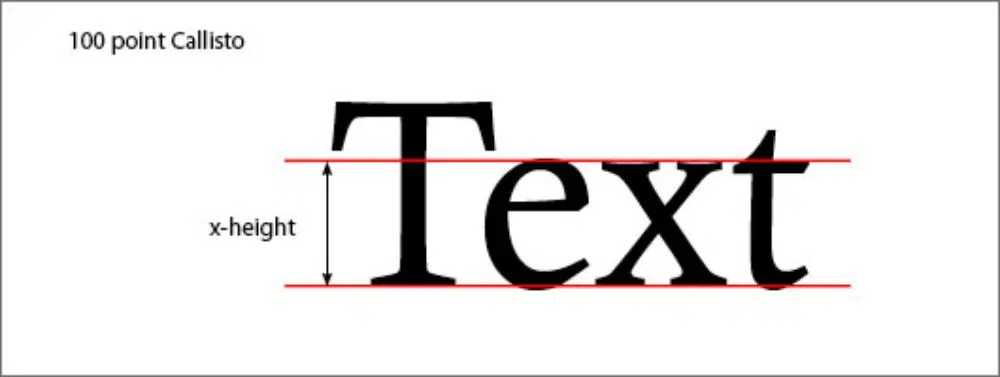
11. X-Höhe:
Es ist die Höhe Ihrer Kleinbuchstaben, unabhängig von Ober- und Unterlängen. Daher können Sie von einer Höhenmarkierung zwischen Grundlinie und Mittellinie ausgehen. Eine weitere Sache, die aus gestalterischer Sicht zu verstehen ist, die X-Höhe definiert die Größe der jeweiligen Schriftart.
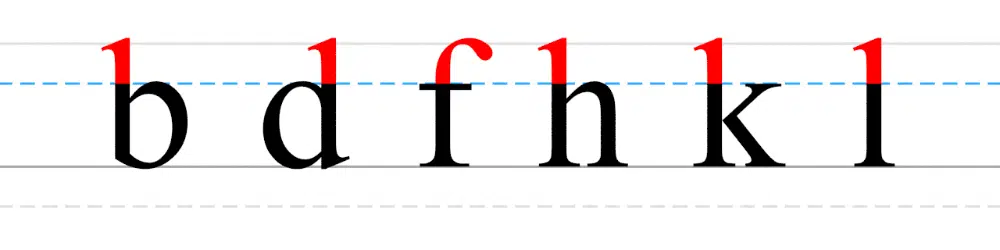
12. Aufsteiger:
Oberlängen sind der Teil eines Buchstabens, der über die X-Höhe hinausragt. Genauer gesagt bezeichnet man den langen Strich aus Kleinbuchstaben, der neben dem Körperteil die Versallinie erreicht, als Oberlänge. Die verlängerte Linie von k, l, b, f, h ist also ein Beispiel für den Begriff Oberlänge.
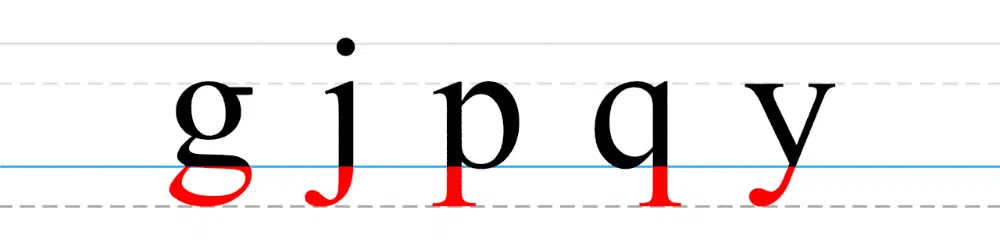
13. Unterlänge:
Der Begriff Unterlänge bezeichnet den Strich eines Buchstabens, der unter die Grundlinie geht. Bei jedem Schriftdesign wird der verlängerte Strich, der als Teil des Designs oder der Grundstruktur unterhalb der Grundlinie gezeichnet wird, als Unterlänge bezeichnet. Als Referenz sind y, p, j und q einige der Beispiele für Buchstaben mit Unterlängen.
14. Ligatur:
Ligatur bedeutet, dass zwei oder mehr Buchstaben zu einer einzigen Glyphe kombiniert werden. Es wird häufig in dekorativen und ausgefallenen Schriftdesigns verwendet. Die Ligatur kann einige einzigartige und wertvolle Symbole oder Objekte liefern, daher kann sie ein wesentliches Element sein, wenn Sie es lieben, kreative Schriftarten zu entwerfen.
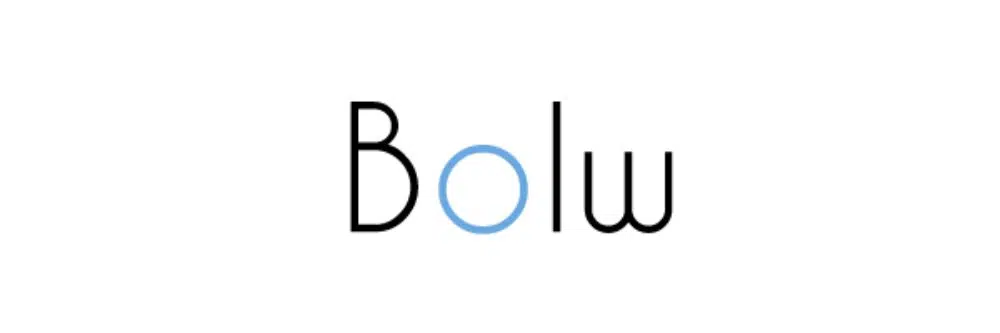
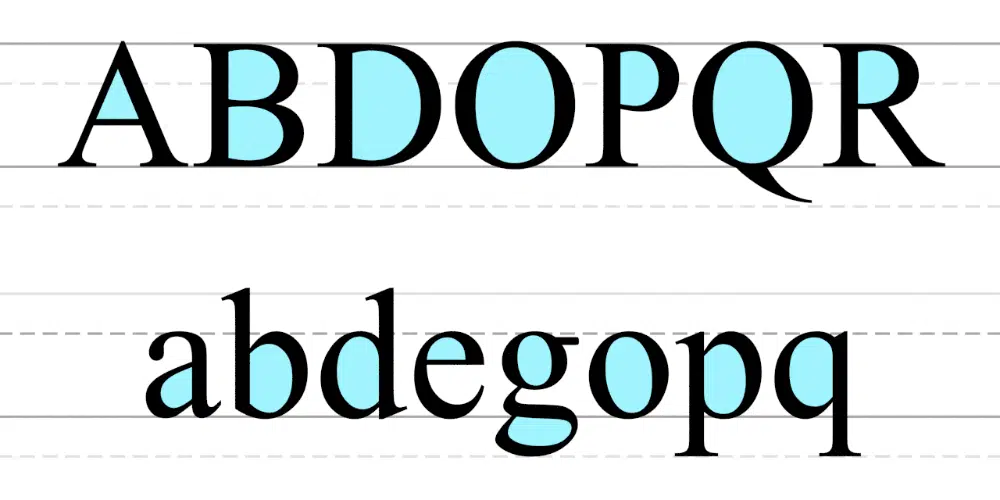
15. Schüssel:

Die Schale in der Typografie bedeutet jeden gekrümmten und geschlossenen Teil des Buchstabens. Zum besseren Verständnis wird der geschlossene abgerundete Teil, den Sie in einigen Buchstaben wie o, p, d und b sehen, gemäß der Typografie-Terminologie als Schüssel bezeichnet.
16. Zähler:
Der Zähler ist ein geschlossener oder teilweise geschlossener Bereich in der Schrift. Es mag Bowl sehr ähnlich erscheinen, aber beides sind unterschiedliche Begriffe. Der Zähler stellt negative Abstände in den Buchstabenformen dar, während sich die Schüssel ausschließlich um den geschlossenen und gekrümmten Teil des Buchstabens dreht. Beispielsweise hat D einen vollständig geschlossenen Zähler und C einen teilweise geschlossenen Zähler. Ebenso hat der Buchstabe „a“ sowohl geschlossene als auch teilweise geschlossene Zähler, und dieser Zustand wird auch als Doppelgeschichte bezeichnet. Sehen Sie sich das Bild an und versuchen Sie, sich dies klar zu machen, um Verwirrung zu vermeiden.
17. Klemme:
Wie der Name schon sagt, ist der Abschluss ein Buchstabenende, jedoch ohne Serife. Im Gegensatz zu Serif und San Serif ist das Terminal kein allgemeiner Gattungsbegriff. Stattdessen schlägt es einige einzigartige Enden in der Typografie vor. Terminal hat zwei Arten, Kugelterminal und Endstücke. Kugelanschlüsse sind abgerundete Enden und Endstücke sind konisch. Mit einigen kreativen Terminals können Sie dem Schriftstil der Kategorie Sans Serif aufregende Funktionen verleihen.
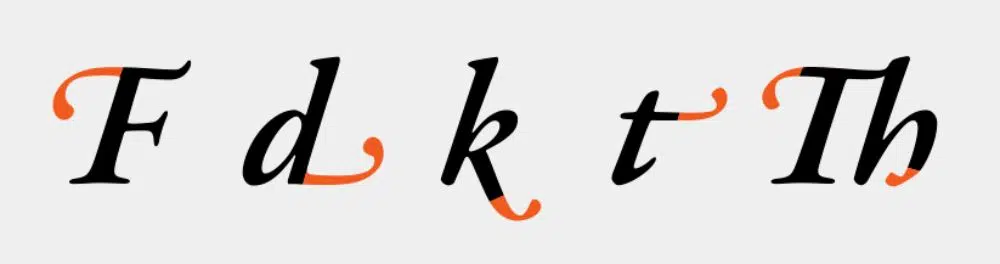
18. Zierde:
Swash ist ein spezieller Begriff für Designer. Es wird kein technisches Merkmal der Texte angegeben. Aber es beschreibt die zusätzlichen Striche in den Buchstaben, um die Schrift attraktiver und interessanter zu machen. Viele dekorative Schriftstile werden mit einer Alternative in schönen Schwüngen geliefert, oder einige werden standardmäßig mit Schwüngen entworfen. Zierbuchstaben beschreiben keine Serifen oder Abschlüsse, und das ist das Einzige, worüber Sie sich im Klaren sein sollten.
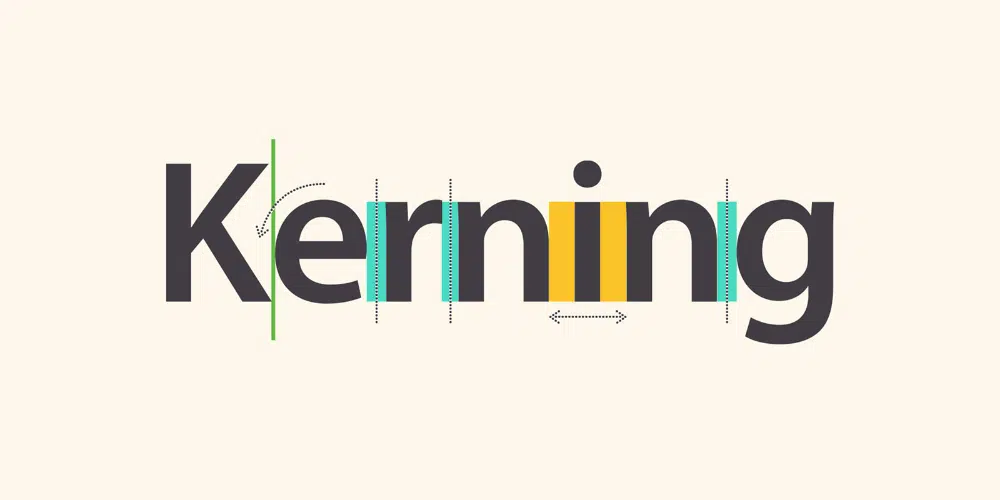
19. Unterschneidung:
Kerning ist ein Begriff, der verwendet wird, um den Abstand zwischen den einzelnen Buchstaben zu erklären, die im Schriftstil nacheinander platziert werden. Der horizontale Abstand zwischen den einzelnen Zeichen ist aus der Designperspektive sehr wichtig. Es kann ein wenig knifflig sein, aber ohne richtiges Kerning kann die Schrift unverhältnismäßig aussehen. Darüber hinaus kann das Kerning mit der Kombination von Buchstaben und Designthemen variieren. Daher müssen Buchstaben nicht die gleiche Unterschneidung haben, um das Design perfekt ausbalanciert zu machen. Die großen Unterschiede im Kerning können jedoch jedes Schriftdesign beschädigen.
20. Verfolgung:
Tracking ist ein Sammelbegriff für Typografie. Es bedeutet den einheitlichen Abstand zwischen den einzelnen Zeichen in einem vollständigen Satz von Texten. Indem Sie das Tracking ändern, ändern Sie den Abstand zwischen den Zeichen einheitlich. Es steht in direktem Zusammenhang mit den allgemeinen Abstandsänderungen im Schriftstil, was Designern hilft, den festgelegten Abstand in der Schriftart durch eine einzige Aktion zu reduzieren oder zu vergrößern.
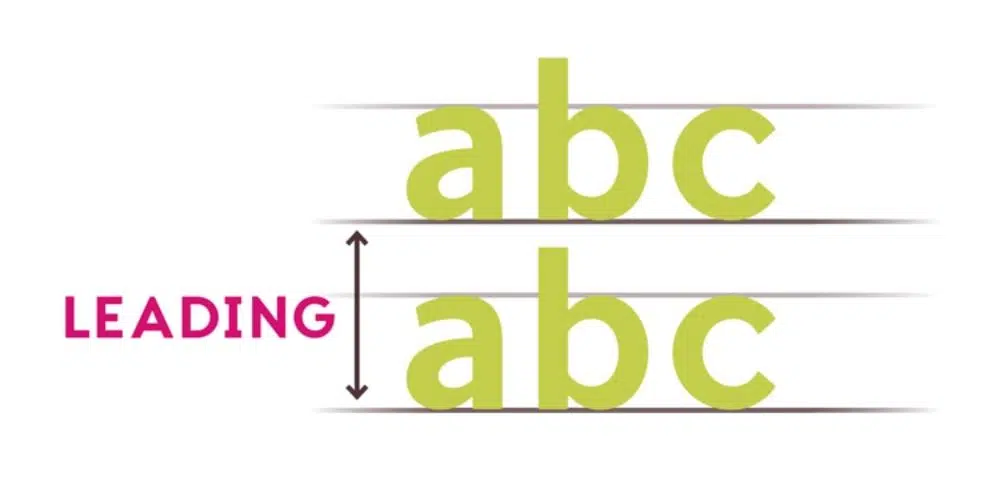
21. Führend:
Zeilenabstand ist der vertikale Abstand zwischen zwei Textzeilen. Mit anderen Worten, Sie können sagen, dass der Abstand zwischen einer Grundlinie von Zeichen zur anderen Grundlinie eines anderen Zeichensatzes als Vorlauf bezeichnet wird. Durch die Änderung des Zeilenanfangs erhält eine Reihe von Sätzen eine angemessene Lesbarkeit für die Zuschauer.
22. Gewicht:
Die Stärke der Schriftart bedeutet die Gesamtdicke der Zeichen. Normalerweise wird es als fette oder dünne Schrift bezeichnet. Das Schriftdesign kann dicke, fette oder Blockbuchstaben sowie eine dünne, feine Linie oder extra dünne Buchstaben enthalten.
23. Schriftart anzeigen:
Sie müssen diesen Begriff in Ihrer Designkarriere oft gehört haben. Anzeigeschriftarten sind Schriftarten, die idealerweise für das Lesen in größerer Größe konzipiert sind. Wenn Sie einen Schriftstil für Überschriften und Unterüberschriften verwenden müssen, ist es immer besser, sich für einen beliebigen Anzeigeschriftstil zu entscheiden. Einige gebräuchliche Stile sind inline, schattiert und graviert.
24. Gelenk:
Es ist ein einfacher Begriff mit einer einfachen Bedeutung. Das Gelenk ist der Ort, an dem alle Striche mit dem Stamm verbunden sind. Daher wird jeder Verbindungspunkt von Schlaganfall und Stamm als Gelenk bezeichnet.
25. Scheitelpunkt:
Scheitelpunkt ist ein Verbindungspunkt von zwei Strichen am unteren Rand eines beliebigen Zeichens. Es ist nicht in jedem Buchstaben vorhanden, aber in manchen schon. Wie v und w sind die bekanntesten Beispiele für den Scheitelpunkt.
26. Spitze:
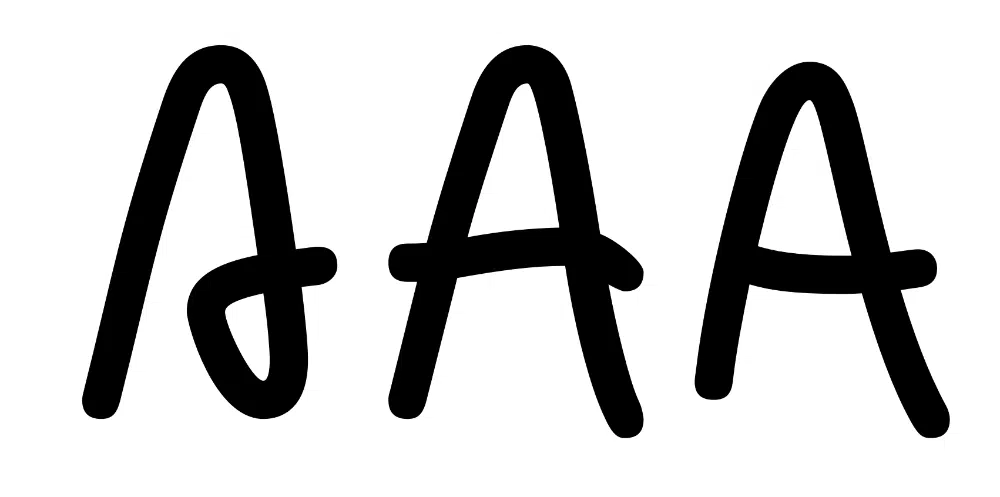
Apex ist das Verbindungszentrum von zwei Strichen in einem Buchstaben, der am oberen Rand der Buchstaben auftritt. Um es klarer zu erklären, ist der Begriff Spitze der entgegengesetzte Begriff des Scheitels. Zum Beispiel wird die Mitte von zwei Strichen in den Buchstaben A und M als Apex bezeichnet. Es kann rund, scharf oder stumpf sein.
27. Schritt:
Gabelung bedeutet den Innenwinkel, der in einer Glyphe auftritt, wenn sich zwei Striche treffen. Es ist eine innere Winkelform in Buchstaben, die durch die Verbindung zweier Striche entsteht. Zum Beispiel ist die Innenseite des Scheitelpunkts in den Buchstaben Y und W als Schritt bekannt.
28. Balken:
Balken bedeutet den horizontalen Strich in einem Buchstaben, der von anderen Strichen umschlossen ist. Genauer gesagt ist der geschlossene horizontale Strich in den Buchstaben A und H das, was der Begriff Balken bedeutet.
29. Querstange:
Eine Querstange kann als eine Art Stange bezeichnet werden. Es ist ein horizontaler Strich, der durch einen Buchstaben geht. Daher wird die horizontale Linie, die den Stamm in den Buchstaben t und f kreuzt, als Querstrich bezeichnet.
30. Schulter:
Eine Schulter ist ein Strich, der in den Buchstaben eine nach unten gekrümmte Form erzeugt. Es ist ein bogenförmiger Strich, der gemäß seiner Definition vom Stamm herunterkommt. Zum besseren Verständnis sehen Sie sich den gekrümmten Strich in den Buchstaben m, h, n an, die am Stamm beginnen und mit einem anderen vertikalen Strich, der als Schulter bezeichnet wird, verschmolzen werden.
Wenn es darum geht, einen Schriftstil zu entwerfen, ist ein tiefes Verständnis der oben aufgeführten Begriffe erforderlich. Wenn Sie typografische Terminologien nicht kennen oder sich nicht klar sind, kann Ihr Design den Eindruck von Professionalität verfehlen. Und diese Möglichkeit möchte jeder Designer vermeiden.
Jeder erfahrene Designer kann sagen, welche Typografie nach seiner Erfahrung und seinen Vorlieben funktioniert. Mit typografischen Techniken können Sie jedoch verstehen, was genau in Ihrem Design nicht funktioniert. So erhalten Sie eine präzisere und klarere Schlussfolgerung für Ihre Entscheidungen. Deshalb wissen begeisterte Designer gerne über jedes kleine technische Wissen Bescheid, das sie erreichen können.
Darüber hinaus ist dies ein sehr einfaches und leicht zu adaptierendes Vokabular. Alle Begriffe haben eine einfache Bedeutung, und wir haben sie auch mit geeigneten Beispielen erklärt, damit Sie dies besser verstehen können. Profitieren Sie also davon und bauen Sie die oben aufgeführten Grundbegriffe der Typografie in Ihre Wissensbasis des Gestaltens ein.