25 Websites, die riesige Typografie verwenden
Veröffentlicht: 2017-09-07Ich habe heute früher mit einem Freund gesprochen, der für eine große Designfirma arbeitet, und er hat mir gegenüber zugegeben, dass er es als Freiberufler nie schaffen würde. Sein Grund basierte ausschließlich auf der Zeit, die er brauchte, um für alles die perfekte Schriftart zu finden. Das führte zu einem ziemlich interessanten Gespräch über wichtige Schriftarten für eine Website. Das kreativste Layout, das von einigen erstaunlichen Bildern unterstützt wird, könnte bei einer Standardschriftart Times New Roman verloren gehen, wenn es nicht mit dem Rest des Designs funktioniert. Werfen wir einen Blick auf einige Beispiele von Websites, die den Großteil ihrer Designelemente aus der Typografie ableiten.
Es gibt mehrere Möglichkeiten, Typografie in einer Website zu implementieren und sie wirklich auf die Website wirken zu lassen. Egal, ob es sich um eine andere Schriftart, eine größere Größe oder eine andere Farbe handelt, die Implementierung von Wörtern auf Ihrer Website sollte nicht als lästige Pflicht erscheinen oder als etwas, das Sie irgendwo verstauen und verstecken müssen, damit es das Erscheinungsbild nicht behindert andere Bilder und visuelle Elemente. Es sollte eher als eine weitere Ebene des Designbaums betrachtet werden und dazu beitragen, andere Aspekte der Site hervorzuheben.
Hier ist ein Schaufenster von Websites, die große Typografie verwenden . Die Verwendung großer Schriftarten auf Ihrer Website kann Aufmerksamkeit erregen und eine einfache und benutzerfreundliche Oberfläche bieten. Außerdem müssen Sie sich keine Sorgen machen, dass der Text lesbar ist (es sei denn, es handelt sich um eine völlig verrückte Schriftart). Bitte klicken Sie auf das jeweilige Bild, um die Website anzuzeigen.
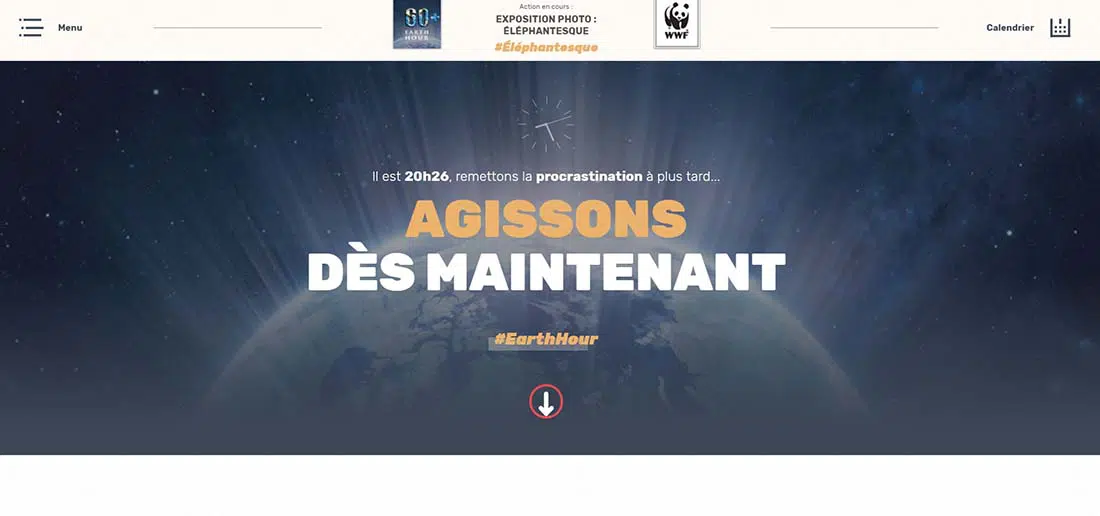
Stunde der Erde
Earth Hour hat eine schöne Balance zwischen Typografie und Bildsprache. Die gesamten Designelemente der Website sind aus dem übergroßen Text gezeichnet, die Bilder helfen nur, ihn auszugleichen, um den ersten Betrachter der Website nicht zu überwältigen. Sie werden feststellen, dass sie es auch nicht mit der Anzahl der verwendeten verschiedenen Schriftarten übertreiben, genauso wie die Schriftarten nicht drastisch miteinander kollidieren.
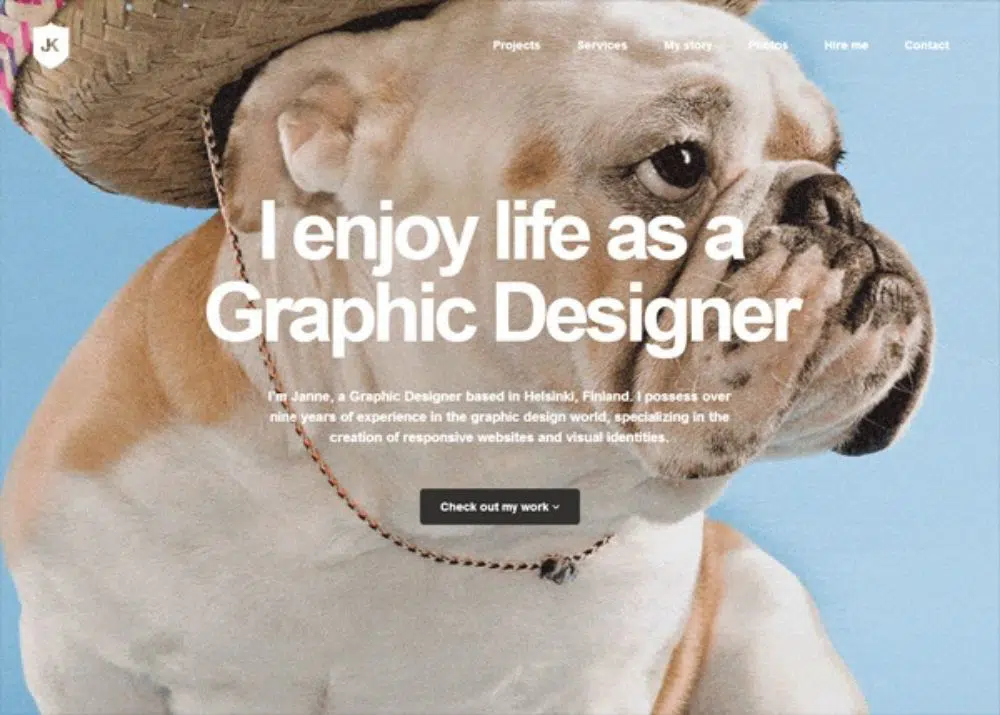
Janne Koivistoinen
Die Website von Janne Koivistoinen ist eine großartige responsive Website mit riesiger Typografie. Die verschiedenen Hintergrundfarben helfen auch, die Seite zu beleben. Der Designer hat beim Mischen der Schriftarten großartige Arbeit geleistet, wie Sie feststellen werden, gibt es einige, aber sie funktionieren alle zusammen. Eine tolle Seite und sehr gut durchdacht.
Holen Sie sich Fink
Get Finch ist eine Visitenkarten-Website, die nicht nur große Typografie in ihrem Logo verwendet, sondern auch Details über Francisco Inchauste präsentiert.
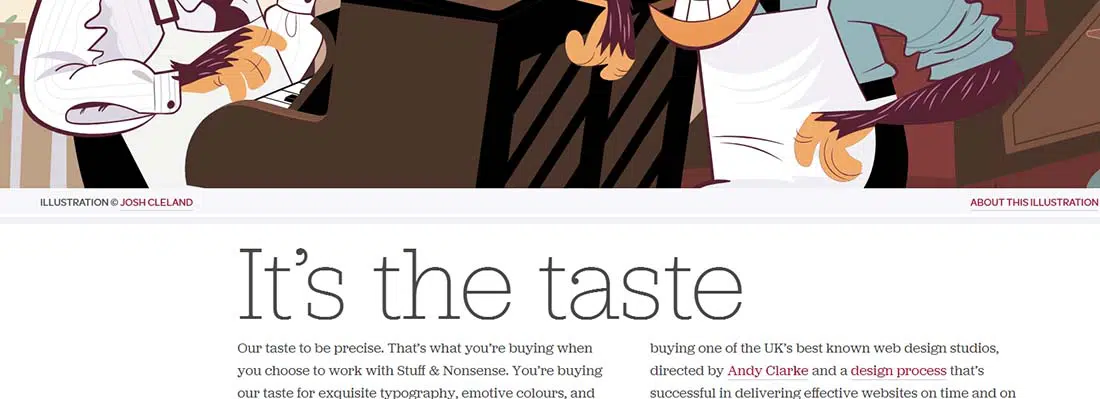
Zeug & Unsinn
Neben der riesigen Illustration, die der Benutzeroberfläche einen spielerischen Touch verleiht, verwendet Stuff & Nonsense auch eine riesige Typografie, um ein Motto zu entwerfen. Die gute Lesbarkeit der Schriftarten entlastet zudem die Augen und das Gehirn beim Versuch, den Text zu entziffern.
Rivalität unter Geschwistern
Sibling Rivalry ist vollgepackt mit allen möglichen lustigen Schriftarten. Auch hier gibt es nicht viele Bilder auf der Homepage, aber viele Schriftarten und sie sind in einer Vielzahl von Farben. All diese Dinge arbeiten gut zusammen, um eine perfekte Mischung zu ergeben, etwas, das Sie nicht von drei Brüdern erwarten würden. Aber wenn Sie einen Teil des Textes auf der Homepage lesen, werden Sie verstehen, wie passend er ist und wie gut der Designer in der Lage war, seine Philosophie und Einstellung einzufangen und sie dann in diesem Design darzustellen.
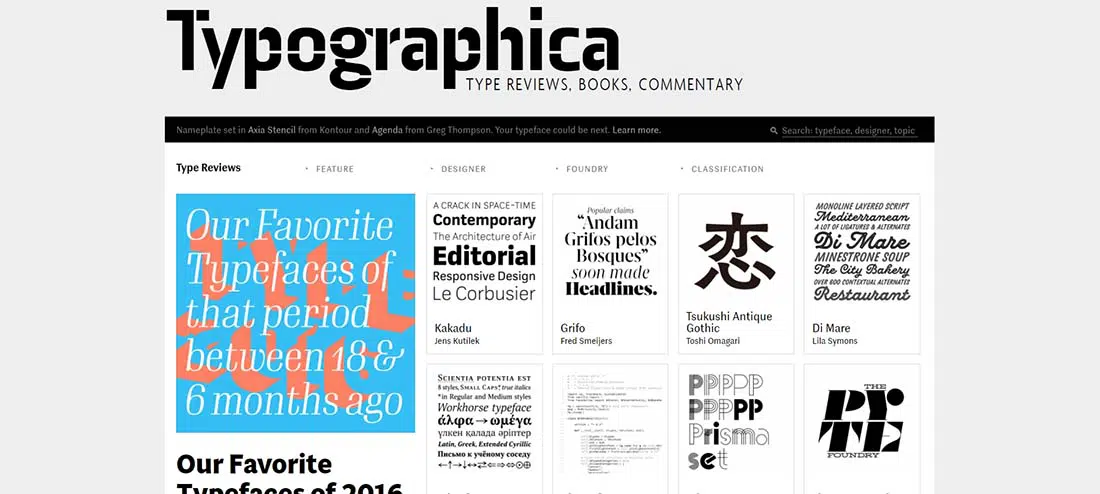
Typografie
Bei einem Namen wie Typographica würde man meinen, dass es vor lauter coolen Schriftarten nur so wimmelt. Es enttäuscht sicherlich nicht, das ist sicher. Ich denke, eines meiner Lieblingselemente dieser Seite ist die etwas subtile und fast versteckte Natur ihrer obersten Ebene, der Hauptnavigation. Auf den ersten Blick dachte ich, dass „Typographica. Geben Sie Rezensionen, Bücher, Kommentare ein“, war einfach der Firmenname und der Slogan. Aber es genügt ein einfacher Mauszeiger, um zu erkennen, dass dies alles Links sind.
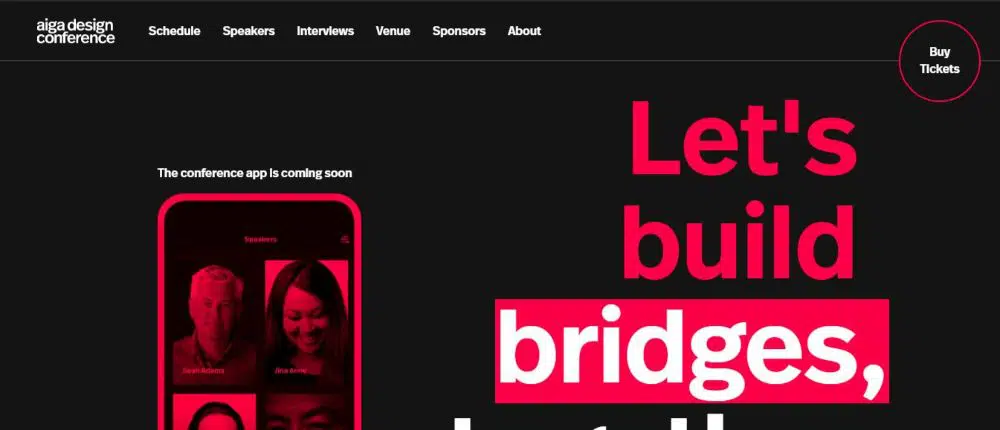
Aiga
Aiga eignet sich hervorragend zum Erstellen von Schlagzeilen. So weiß der Besucher gleich zu Beginn, worum es in dem Artikel geht. Große Textblöcke dominieren die Website mit ähnlich getönten Bildern, um das Gesamtbild zu ergänzen. Sie werden auch feststellen, dass die Schriftarten nichts Verrücktes sind, sondern einfach sauber, einfach und angenehm anzusehen.
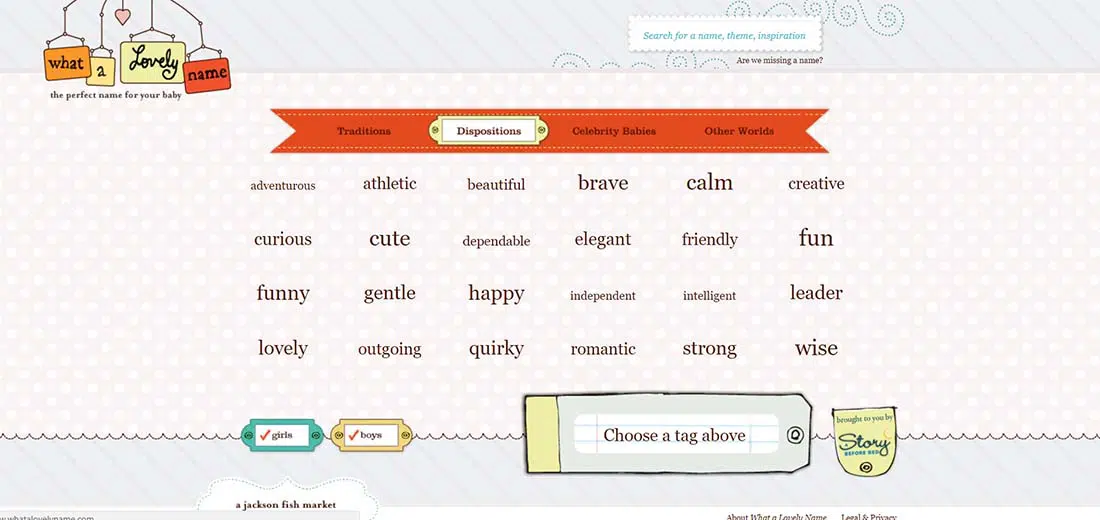
Was für ein schöner Name
What A Lovely Name ist eine unterhaltsame Seite mit guter Verwendung von Typografie. Es trägt den Spaß, ein Babythema, das werdende Eltern sicherlich begeistert, wenn sie sich auf die Suche nach dem perfekten Namen für ihr Kind machen. Sie werden feststellen, dass sie sich nicht auf mehrere verschiedene Schriftarten verlassen haben, um der Website Charakter zu verleihen, sondern sich einfach auf verschiedene Größen verlassen haben, sehr clever.
Wir schießen Flaschen
Ich denke, Sie haben diese Website jetzt schon oft gesehen. Es hat ein einzigartiges, einfaches Design mit riesiger Typografie und schönen, rosa Akzenten. Ihre Auswahl an Schriftarten funktioniert gut. Es ist eine großartige Balance zwischen Spaß und Professionalität und gibt ihnen die Oberhand über andere Mediendienstseiten, die genauso aussehen wie alle anderen.
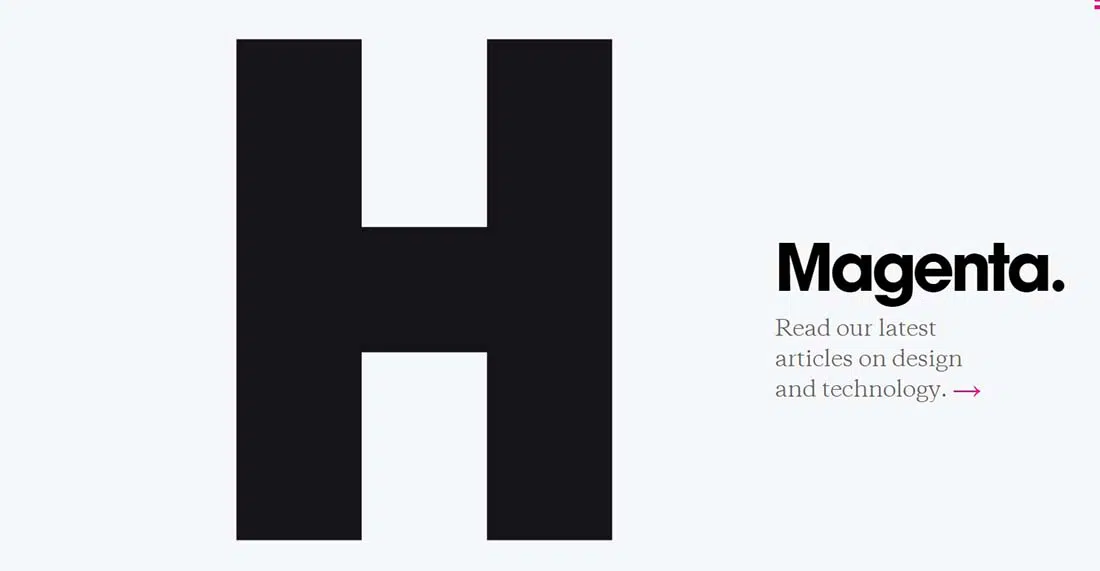
Riesige Inc
Huge Inc verwendet RIESIGE Typografie für seine Homepage. Der Text ist gut positioniert und die gesamte Website hat ein tolles Design. Und das riesige H auf der Homepage ist wirklich nicht zu übersehen.

Blinder Barbier
Einfach, aber sehr ansprechend, verwendet diese Vollbild-Website große, fette Typografie, um ihre Botschaft zu verbreiten. Möchten Sie mehr große Typografie-Websites? Lesen Sie diesen Beitrag zur großartigen Typografie im Webdesign.
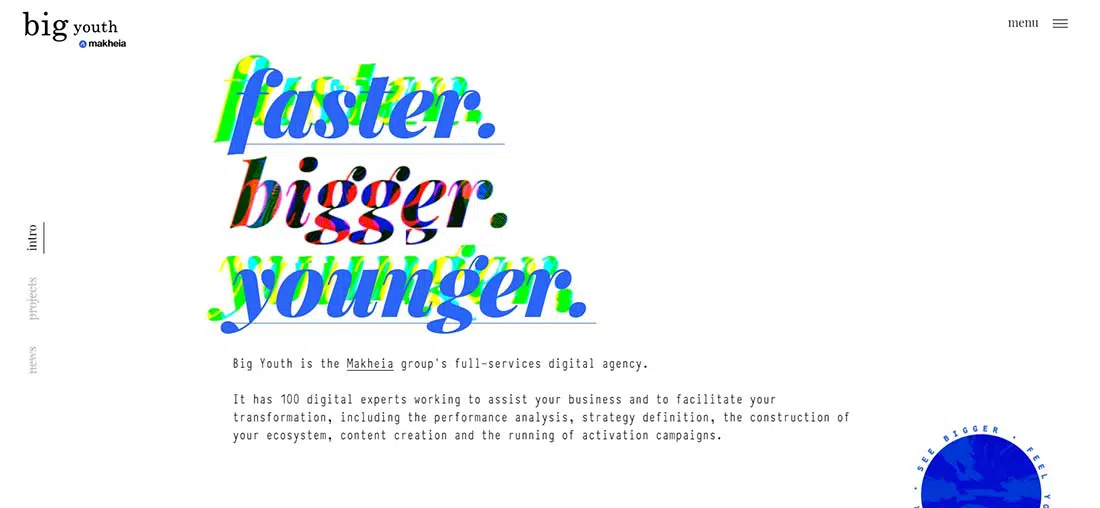
Große Jugend
Big Youth ist ein weiteres gutes Beispiel für die Verwendung von großer Typografie in Ihrem Webdesign. Es hat auch eine benutzerfreundliche Oberfläche und präsentiert Inhalte auf kreative Weise durch Animationen, Collagenillustrationen und Thumbnail-Galerien.
Nachbeben
Aftershock hat ein sehr kreatives Interface-Design, das Typografie und Illustrationen interaktiv einsetzt. Ihre Schriftartenauswahl passt gut zu den Doodle-Zeichnungen im Hintergrund.
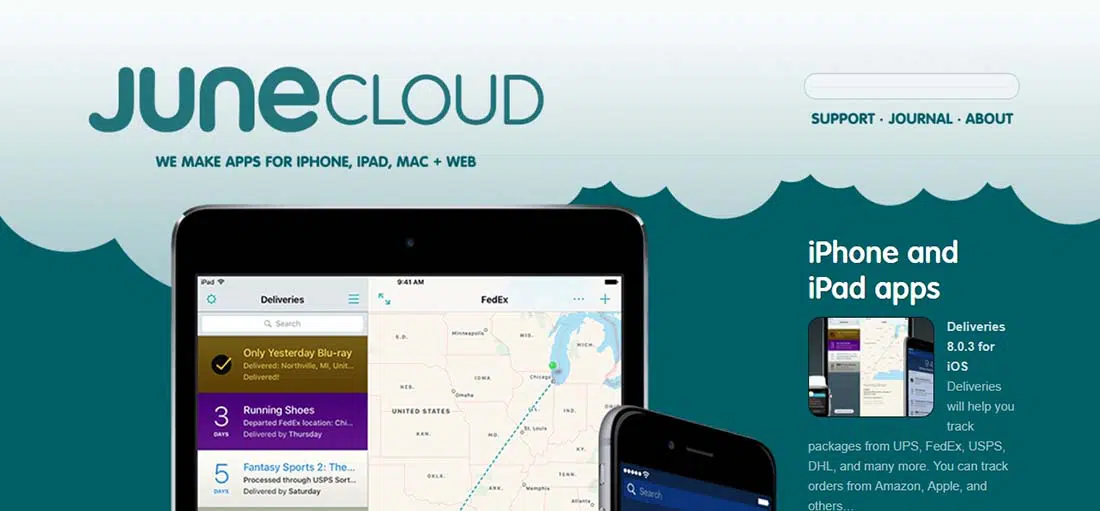
Juni Wolke
Die Website von June Cloud verwendet große Typografie für Kopfzeilentexte. Die Website ist pastellfarben und hat einige wirklich schöne Illustrationen. Sie werden feststellen, dass sie sich nicht auf mehrere verschiedene Schriftarten verlassen haben, um der Website Charakter zu verleihen, sondern sich einfach auf verschiedene Größen verlassen haben, sehr clever.
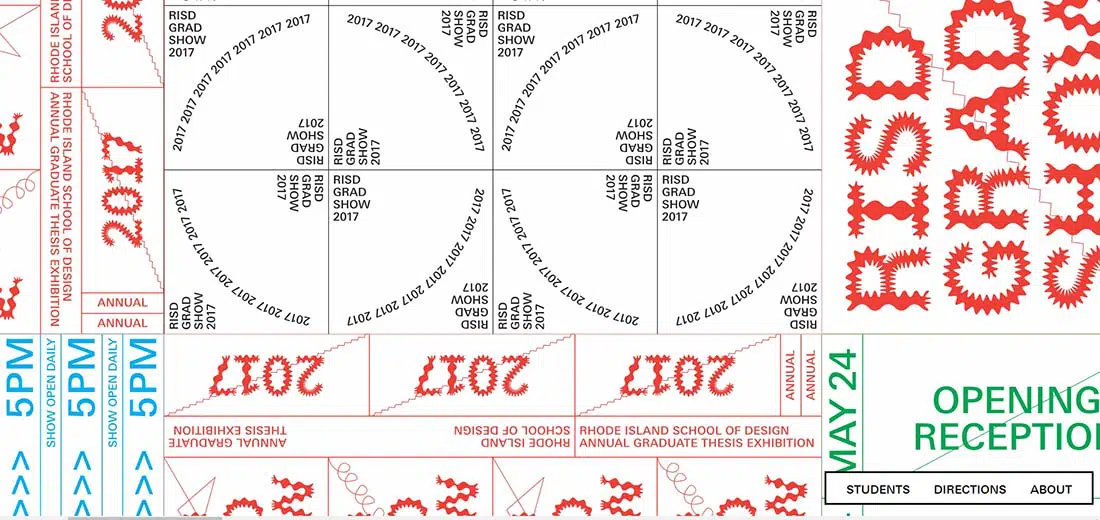
Abschlussshow
Wenn Sie ein Fan der Rhode Island School of Design sind, dann sollten Sie sich vielleicht ihre tolle Website ansehen. Diese Website verwendet Typografie in allen Formen und Größen und konzentriert sich auf die Präsentation der Diplomarbeitsausstellung 2017.
Chris Biron
Dieses Beispiel ist die Portfolio-Ausstellung von Chris Biron, die die Dinge einfach hält, wie sein Motto andeutet, und alle Arbeiten präsentiert, die er bis jetzt gemacht hat. Es verwendet Typografie am Anfang der Präsentation, um die Leser neugierig zu machen, gefolgt von einer riesigen Thumbnail-Galerie und endet, wie es begonnen hat, mit Typografie.
Sprachmedien
Dieses Unternehmen konzentriert sich auf Sprachmedien und hat eine wirklich coole Website, die riesige weiße Typografie auf einem horizontalen Band aus animierten Clips verwendet.
Ein Designunternehmen
Dieses Beispiel könnte dank der harten Arbeit und Kreativität, die in dieses Webdesign gesteckt wurden, als gute Inspirationsquelle für zukünftige Projekte dienen. Sie verwenden kräftige Farben für ihre riesige Typografie und animierten Illustrationen, die dieser Website eine freundliche Atmosphäre verleihen.
Salford-Geschichten
Diese Website ist ein großartiges Beispiel dafür, wie Typografie Ihnen helfen kann, Ihre Botschaft auf sehr kreative und originelle Weise zu verbreiten. Mit nur 3 Grundfarben ist diese Website sehr attraktiv und hat wirklich schöne Grafiken.
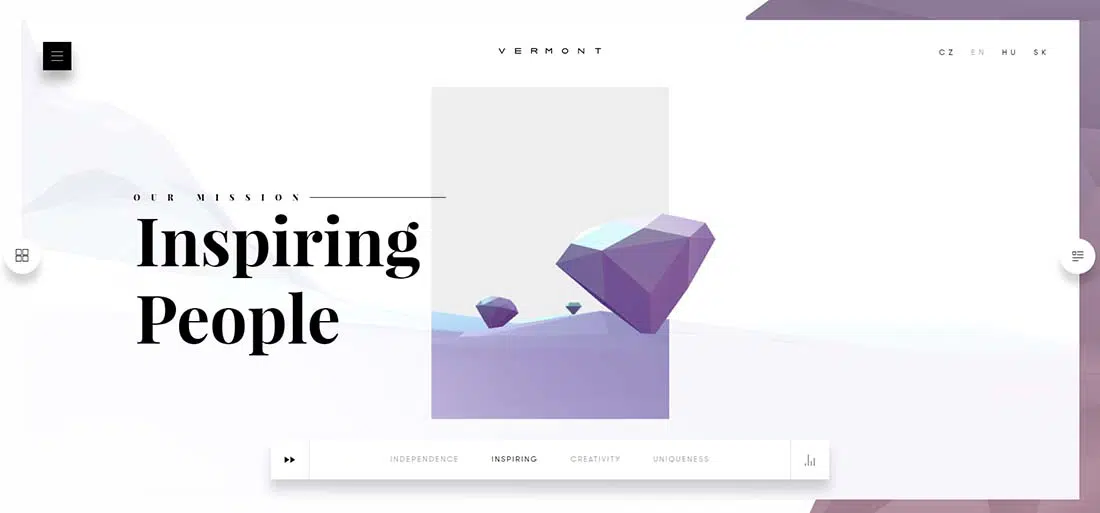
Vermont
Mit einem ordentlichen und eleganten Design kann die Website von Vermont eine großartige Inspirationsquelle sein. Sie repräsentieren Premium-Modemarken und ihr Ziel ist es, ihre Kunden zu inspirieren und ihnen Vertrauen zu schenken, aber nicht nur!
CWR-Lösungen
Mit einem hellgrauen Hintergrund und sowohl großer als auch regelmäßiger Typografie präsentiert die Website dieses Unternehmens Inhalte auf ordentliche und stilvolle Weise. Dies ist eine großartige Seite und sehr gut durchdacht.
Polargold
Polargold mischt minimalistisches Design mit riesiger, heller Typografie, um seinen Followern Inhalte zu präsentieren.
Galpin
Galpin hat aufgrund seiner Grafiken und Typografie ein Vintage-Feeling. Es ist meist einfarbig mit nur einem kleinen Farbeinsatz, der perfekt platziert ist, um wichtige Elemente hervorzuheben.
Kunstlos
Diese einzigartige, riesige Schrift ist ein tolles, einzigartiges Detailelement für diese Website. Das Gesamtlayout ist sehr einfach und sauber.