21 kreative WordPress-Header-Designs
Veröffentlicht: 2020-07-10In jedem Blog oder einer Website ist ein Header das erste, was der Website-Besucher wahrnimmt. Es macht den ersten Eindruck. Sie sagen, der erste Eindruck wird der letzte sein. Um den ersten Eindruck, Ihre endgültige Wirkung zu hinterlassen, müssen Sie daher kreative Header-Designs haben, die optisch ansprechend sind und eine künstlerische Note haben. Und es gibt WordPress-Header-Designs, die die Dinge einfacher machen. Es gibt viele Header-Designs und es gibt verschiedene Kategorien, auf die sich Ihr Header konzentrieren sollte. Das Ziel des Header-Designs entscheidet darüber, ob es Kreativität zeigen oder geschäftlich sprechen will.
Wenn der WordPress-Header optisch nicht beeindruckend ist, besteht die Möglichkeit, dass der Website-Besucher den Inhalt der Website möglicherweise nicht einmal liest. Es gibt viele WordPress-Header-Designs, die Ihre Aufmerksamkeit erfordern. Wir werden ein paar davon in diesen Blog aufnehmen, wo Sie sich einen Tag Zeit nehmen und sie so lange anstarren können, wie Sie möchten. Diese Header-Designs sind kreativ und inspirierend, was einen Webdesigner dazu zwingen würde, über den Tellerrand hinauszublicken, um die Kreativität hervorzuheben.
1. Jason Bradbury:
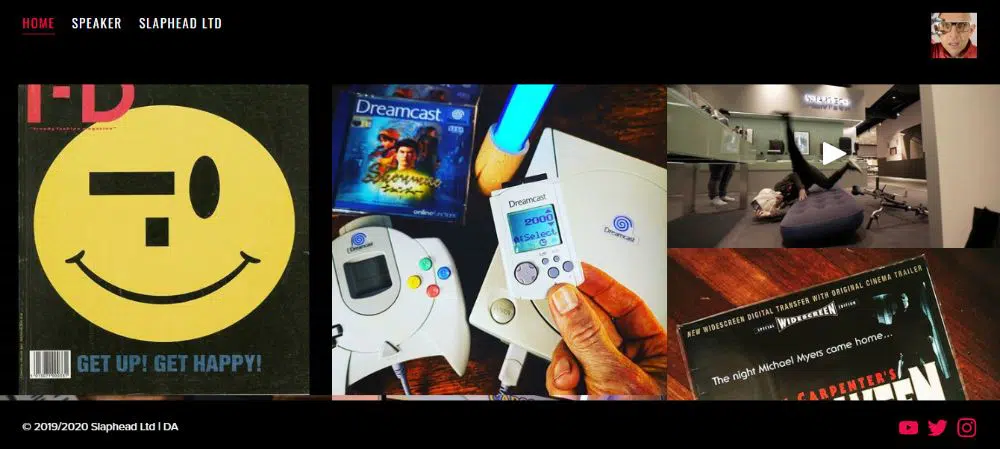
Jason hat einen sehr interaktiven Header entworfen, in dem er alle Bilder in den Header seiner Website eingefügt hat, und jedes Bild kann angeklickt werden. Wenn Sie auf das Foto klicken, werden Informationen in Form einer Bildunterschrift zur Geschichte hinter dem Film angezeigt. Eines der Bilder und Videos im Header hat auch seinen Instagram-Post. Die Fotos zeigen seine Liebe zum Reisen und zu den neuesten Gadgets wie Kameras, Videospielen, Kopfhörern, Zeitschriften und Autos. Es gibt nur sehr wenige Designer, die daran denken, eine Informationsüberflutung in den Header zu packen, was das erste ist, was der Benutzer sieht. Stattdessen hat dieser Designer alles, was er liebt, in die Kopfzeile geschrieben, um den Benutzer über seine Leidenschaft für bestimmte Dinge zu informieren.
2. Ozon3:
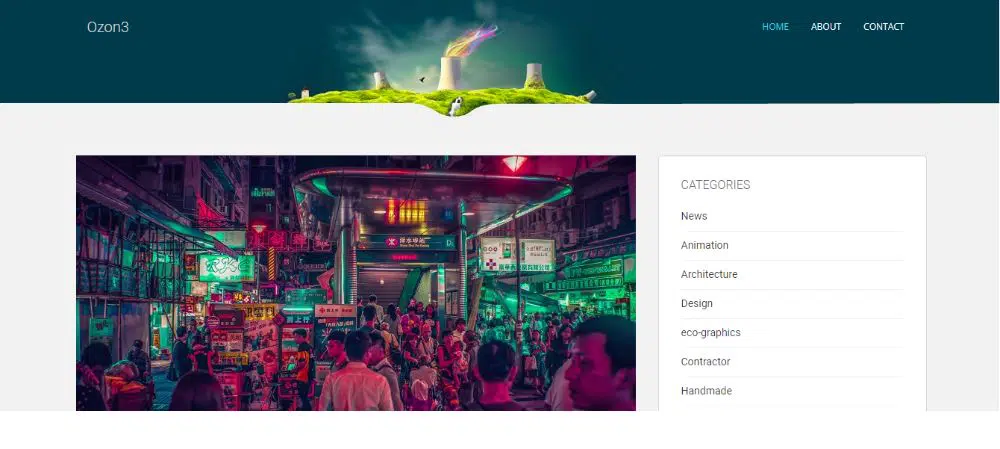
Die Ozon3-Webseite zeigt ein grünes Landschaftsbild mit Kühltürmen, aus denen regenbogenfarbener Rauch austritt. Diese Art von Header war sehr innovativ. Die schöne Verwendung von Farben und die Wirkung von Grün fallen sofort ins Auge. Es umfasst Natur und Technik gleichermaßen. Der Website-Designer hat künstlerische Designs verwendet. Mit dem zunehmenden Einsatz von Technologie und Infrastruktur hat jeder begonnen, sich um Natur und Umwelt zu kümmern. Und diese trifft mit ihrer starken Lebensorientierung den richtigen Ton beim Website-Besucher.
3. Kult-Foo:
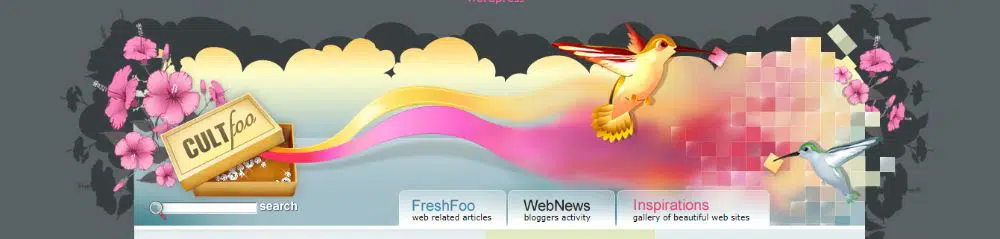
Der Header dieser Website hat viele lebendige Farben mit einer Kombination aus Technologie und Natur verwendet. Es zeigt die Vögel, die mit ihren winzigen Schnäbeln Pixel an Ort und Stelle setzen. Die Farben scheinen aus der Schachtel hervorzugehen, auf der der Name „Cult Foo“ steht. An beiden Enden befinden sich Blumen, die die Natur und Technologie verkörpern, in der Pixel zu erscheinen scheinen.
4. JR Velasco:
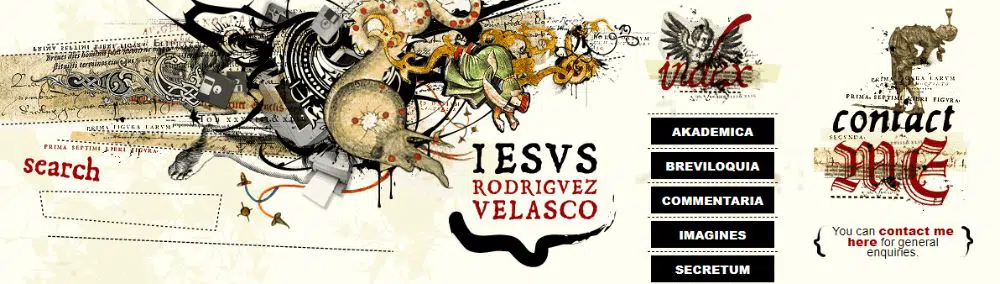
Der Header dieser Website ist ein Meisterwerk der Kunst. Es ist so vage und doch so künstlerisch, und man kann so viele Leute darüber streiten lassen, was die Botschaft hinter diesem Kunstwerk ist. Er hat den Indexabschnitt und dann den Kontaktabschnitt und den Suchabschnitt so kreativ platziert, dass sie als Teil der künstlerischen Kopfzeile erscheinen.
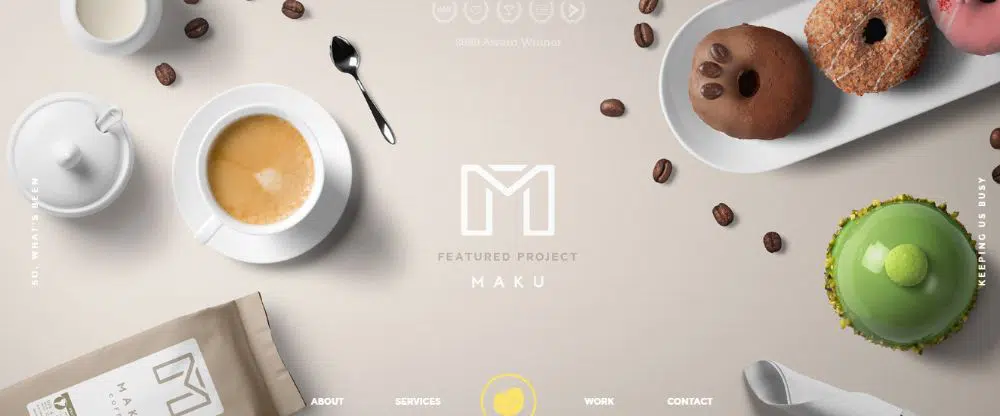
5. Cleverbird-Creative:
Die Website von Cleverbird Creative hat ein atemberaubendes Header-Design. Das Website-Design ist modular aufgebaut, was die Reaktionsfähigkeit erhöht. Bei der Aufteilung der Seite in die Blöcke nach verschiedenen Unterabschnitten haben sie auch dem Header große Aufmerksamkeit geschenkt. Der Header hat Bilder in voller Breite und hoher Auflösung, die immer wieder ins Auge fallen. Die Fotos haben einen einfachen Text, der leicht verständlich ist.
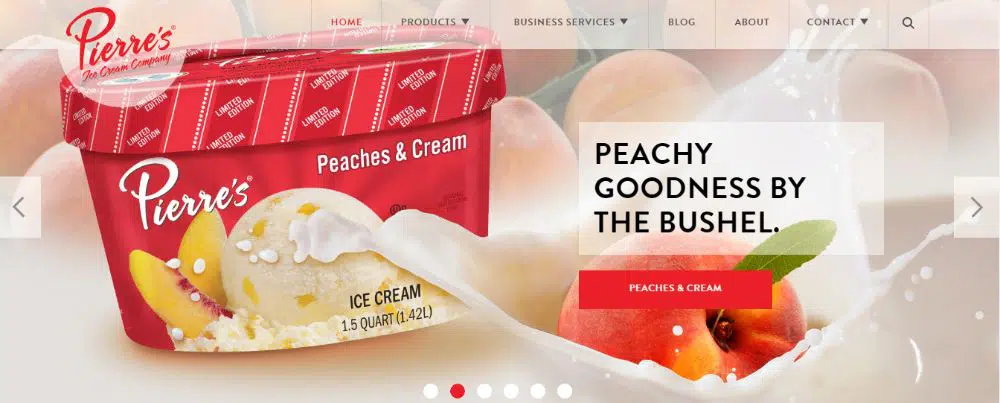
6. Pierres:
Pierre's ist eine Eiscremefirma, die einige verlockende Website-Header entworfen hat, die Ihnen lebensgroße Bilder ihrer Varianten in Eiscreme und Joghurt zeigen. Die Fotos gleiten und haben die besten Versionen ihrer Produkte eingefangen. Neben den pushenden Bildern haben sie auch ihre Geschichte, ihre Produktlinie und das Bild einer Eisschale darunter platziert. Die Fotos des Eises in der Kopfzeile verleiten einen Benutzer dazu, sein Eis zu kaufen.
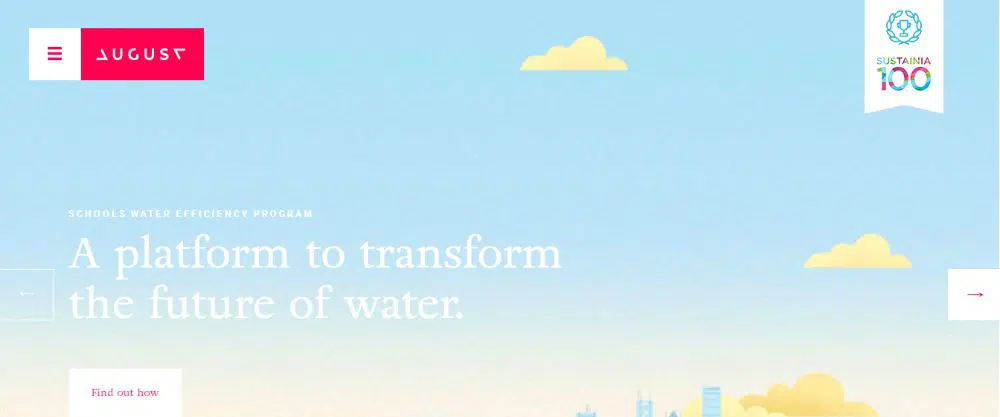
7. August:
August ist eine Website, die geschickt Parallax-Scrolling verwendet, und der Header bietet eine visuelle Illusion für das Webdesign. Sie haben den Schieberegler verwendet, um verschiedene hochauflösende Bilder zu haben, die sich bewegen. Parallax-Scrolling ist ein Design, bei dem ein Website-Layout einen Hintergrund hat, der sich langsam im Vordergrund bewegt, was einen 3D-Effekt erzeugt, wenn Sie die Scroll-Schaltflächen drücken. Es versieht die Website mit einem subtilen Animationselement, das eine verbesserte Benutzererfahrung bietet. Das Design stellt sicher, dass sie den gesamten Bildschirm bedecken, wenn Sie die Homepage der Website öffnen.
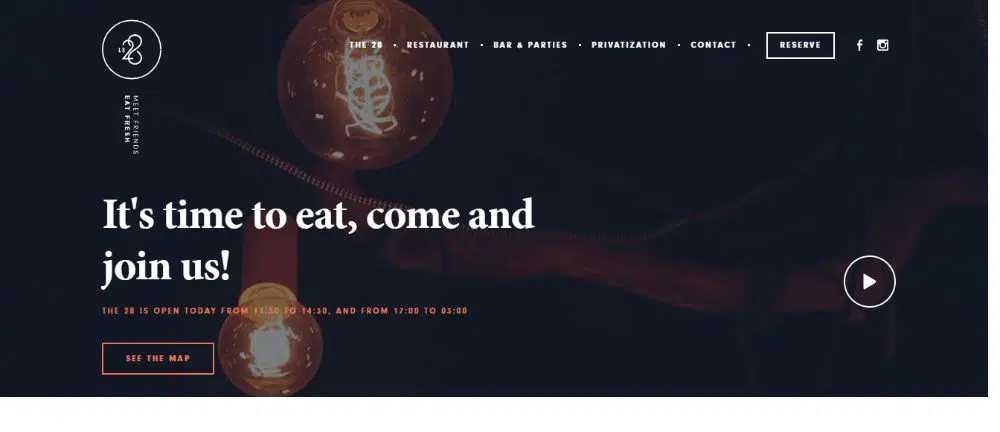
8. Le 28:
Le 28 ist eine Website, die einen Videohintergrund für ihren Header verwendet und die Stimmung für das Essen in einem Restaurant vorgibt, da die Website für ein Restaurant bestimmt ist. Die Videos in der Kopfzeile zeigen die Anordnung ihres Essbereichs, genug, um einen Hungerschmerz zu erzeugen und den Besucher anzulocken. Es ist ein einzigartiges Header-Designkonzept, da niemand daran denken würde, ein Video in den Header-Hintergrund zu stellen. Das Hintergrundvideo, das verschiedene Prozesse des Kochens einer Mahlzeit sorgfältig zeigt, ist ein genialer Marketing-Schachzug. Es schießt zwei Ziele mit einem einzigen Pfeil. Es ist zwar ein attraktiver Header, aber auch eine reine Werbung für die Marke.
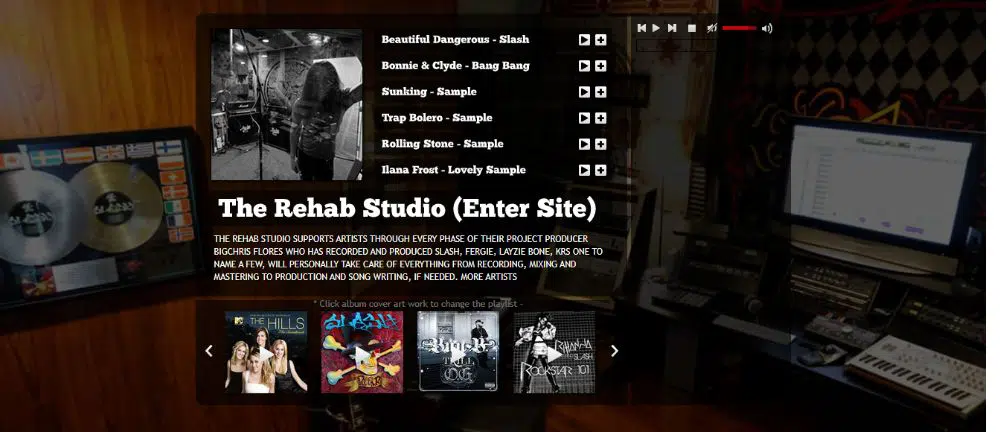
9. Das Reha-Studio:
Das Rehab Studio ist ein Musikstudio, das Musik und Klänge mit verschiedenen Musikinstrumenten produziert. Wenn Sie ihre Homepage erreichen, finden Sie eine Wiedergabeliste, die Bilder im Schieberegler der verschiedenen Albumcover und einen Musikplayer. Sie haben ihren Header intelligent gestaltet, um ihre beste Arbeit zu präsentieren, da jeder Besucher der Website kostenlos Musik abspielen möchte. Wenn Sie die Wiedergabetaste drücken, werden sofort Rockmusik und Titel aus ihrem Portfolio abgespielt. Was für eine kreative Verwendung des Headers! Es hält einen Benutzer aufgrund der Implementierung der Wiedergabeliste und der berühmten Songs, die sie angezeigt haben, lange involviert.
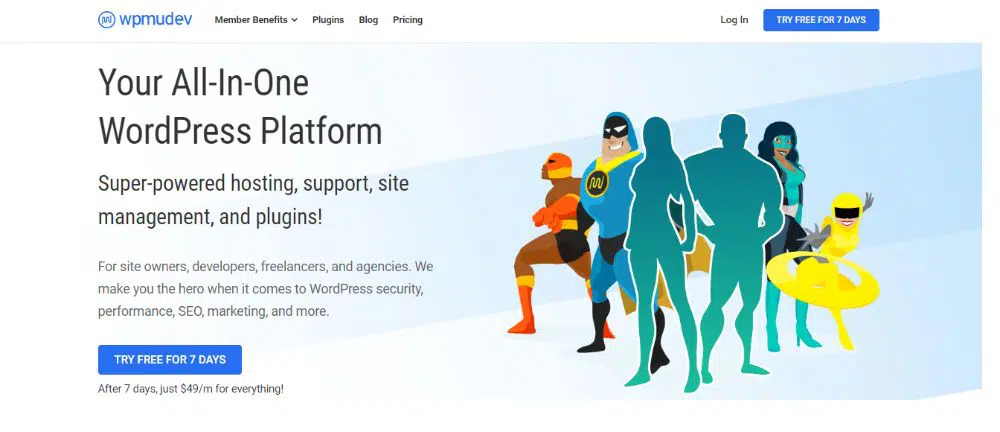
10. WPMUDEV:

Ein Superhelden-Liebhaber muss den Header dieser Website entworfen haben, denn wenn Sie die Homepage öffnen, sehen Sie eine Gruppe von Superhelden. Sie haben die Superhelden verwendet, um die Botschaft zu vermitteln, dass sie WordPress-Superhelden sind. Und dass sie die Dienstleistungen schnell erbringen und dabei die Qualität im Auge behalten. Jeder liebt Superhelden, und niemand wäre auf die Idee gekommen, sie in einem Website-Header vorzustellen.
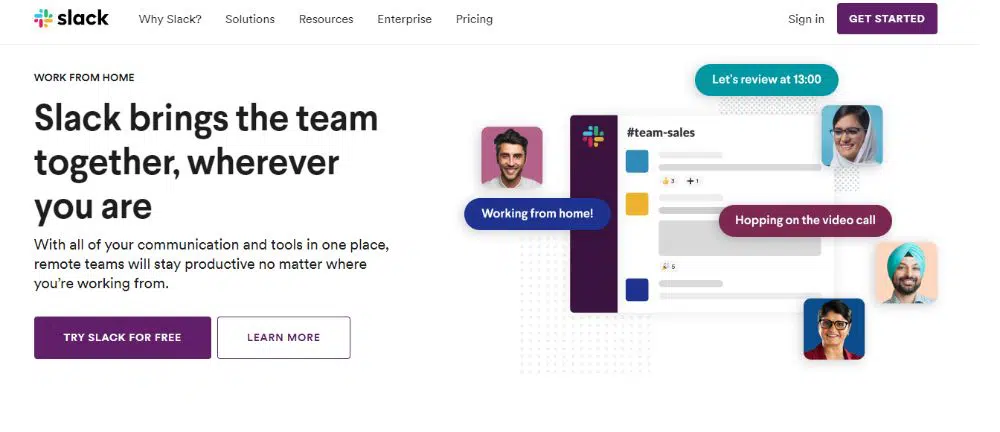
11. Schlaff:
Slack ist ein Tool zur Durchführung von Geschäftskommunikation, das von Teams in einem Unternehmen verwendet wird, um zu kommunizieren, Dateien auszutauschen und Gespräche zu führen. Die Kopfzeile der Seite zeigt die Gesichter verschiedener Personen über den Kommunikationsfäden. Es verleitet einen Benutzer dazu, mehr darüber zu erfahren. Gleichzeitig ist es ein kreativer und dennoch unkomplizierter Header – ein neuer und innovativer Header, der die Funktionen der Slack-Anwendung kennzeichnet.
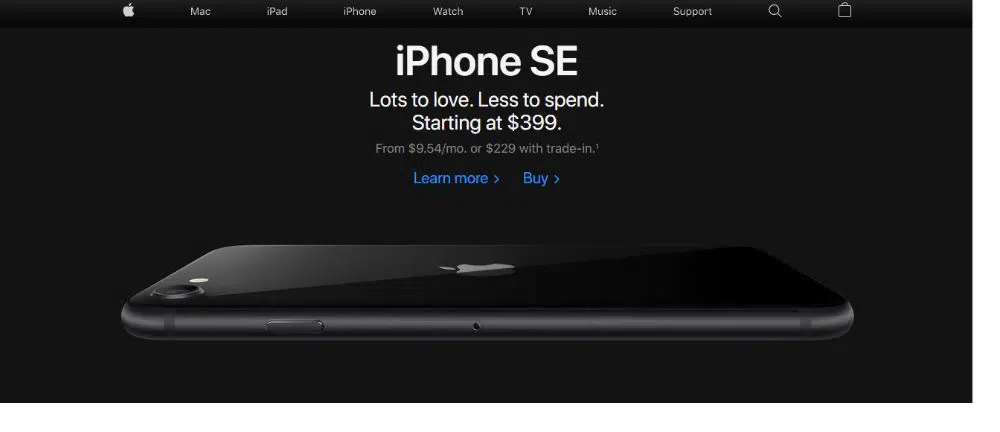
12. Apfel:
Bei der Diskussion über Website- und Header-Designs ist es unmöglich, den Technologieriesen Apple Inc. zu vergessen. Der Header zeigt das neueste Apple iPhone-Modell zusammen mit einem sehr hochwertigen Bild des neuesten iPhone-Modells. Das Bild kann angeklickt werden, wodurch Sie zur Seite mit den Telefonspezifikationen gelangen. Selbst wenn Sie versehentlich auf das Bild klicken, gelangen Sie auf die intelligente Seite mit den Telefonspezifikationen. Und Ihr bestes Produkt in den Header-Bereich zu stellen, kann ein gut orchestrierter Schachzug sein. Es ändert ständig seine Kopfzeilen, da es dazu neigt, das neueste Produkt in den Kopfzeilen anzuzeigen. Dieses Unternehmen spielt gerne mit Ihren Denkprozessen und Denkmustern und hat den Website-Header entsprechend gestaltet. Wenn Sie die Homepage zum ersten Mal öffnen, werden Sie sich bestimmt nach dem Produkt erkundigen, das Ihnen ins Gesicht sticht.
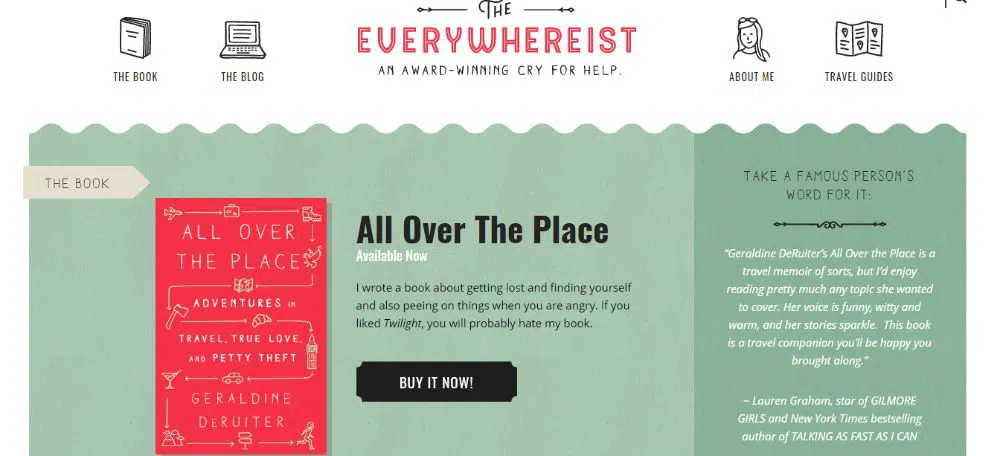
13. Überall:
Ein intelligent gestalteter Header auf der Everywhereist-Website ist ein Blickfang und verfügt über einen perfekt platzierten Call-to-Action-Button. Der Header hat ein Design mit kontrastierenden Farben in Grau und Hellrosa. Die Website-Abschnitte wie „Über mich“, „Der Blog“ und „Das Buch“ enthalten Cartoon-ähnliche Bilder für jeden Abschnitt. Der Website-Designer sollte die Website optisch ansprechend gestalten, auch wenn der Nutzer nichts zu kaufen hat.
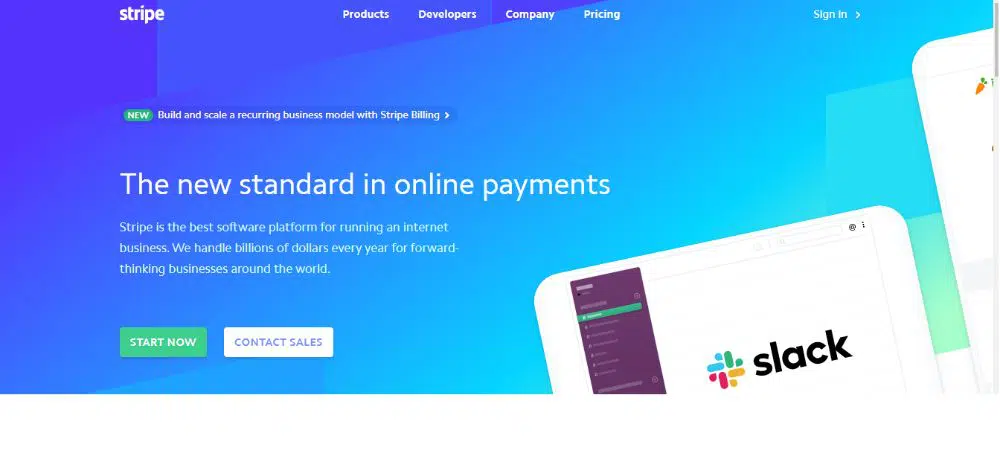
14. Streifen:
Stripe ist ein Online-Zahlungsportal, das über eine sehr hell gestaltete Kopfzeile verfügt. Es kombiniert eine Farbe in verschiedenen Schattierungen und Helligkeitsstufen, die es attraktiv aussehen lassen. Sie haben keine intelligente Verwendung von Call-to-Action-Buttons oder Animationen, sondern verwenden nur helle Blautöne mit viel Textur.
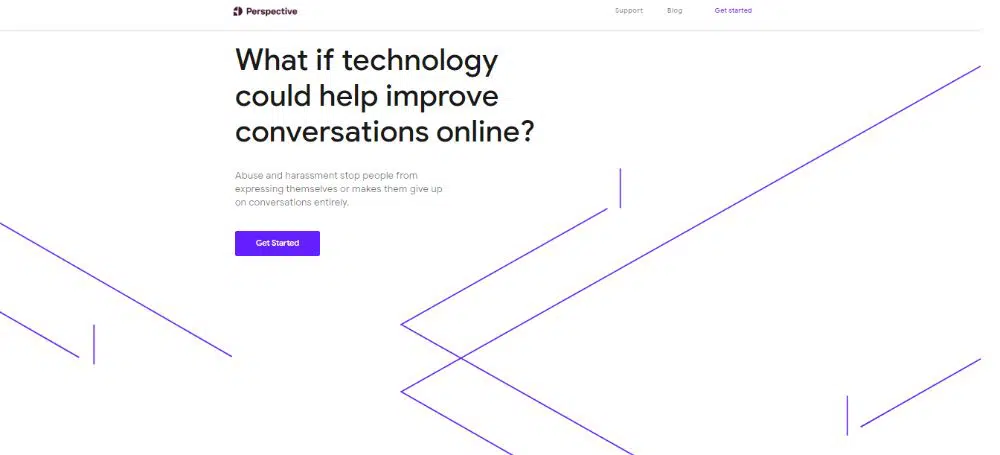
15. Perspektive:
Niemand hat gesagt, dass Sie die geometrischen Formationen nicht in Ihrem Header verwenden können. Die Möglichkeiten der Verwendung verschiedener Designs sind nahezu unbegrenzt. Perspektive hat keinen zwingenden Aufruf zum Handeln, leuchtende Farben oder andere Animationen. Es ist ein solches Beispiel für die Verwendung geometrischer Designs in der Kopfzeile. Es hat lediglich geometrische Designs in seinem Header-Bereich. Diese geometrischen Linien verleihen der Seite ein ganz anderes Aussehen.
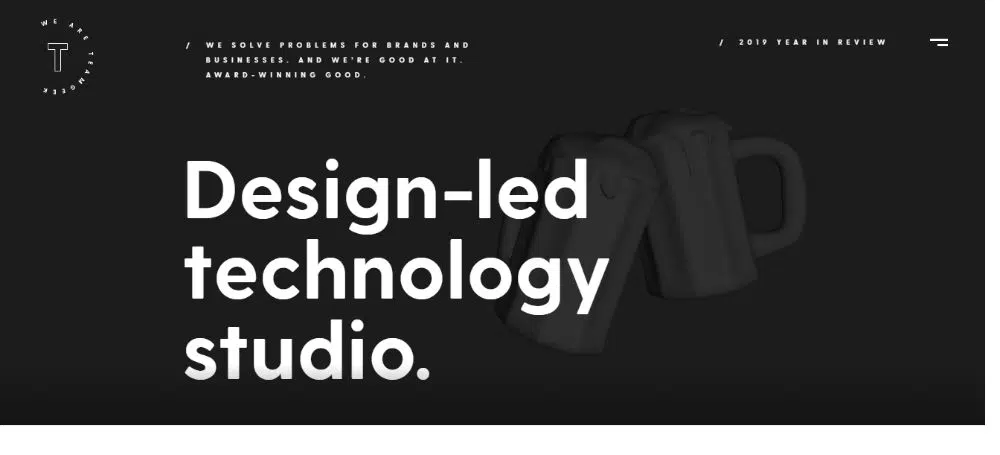
16. Team-Geek:
Die Ideen und die Gestaltung des Headers variieren von Designer zu Designer. Der Designer von Team Geek hat einen Header, der ein Bild zeigt, als ob es von einem dysfunktionalen Fernseher stammt. Es zeigt ein Bild eines kaputten Fernsehübertragungsnetzwerks, und die Verzerrung des Videos dauert an, solange Sie die Seite geöffnet lassen. Während das Bild weiter flimmert wie ein verzerrtes Bild eines Fernsehsenders, ziehen Sie Ihre Augen zum Bild hin. Und dieses Bild lässt Sie länger als gewöhnlich darauf starren.
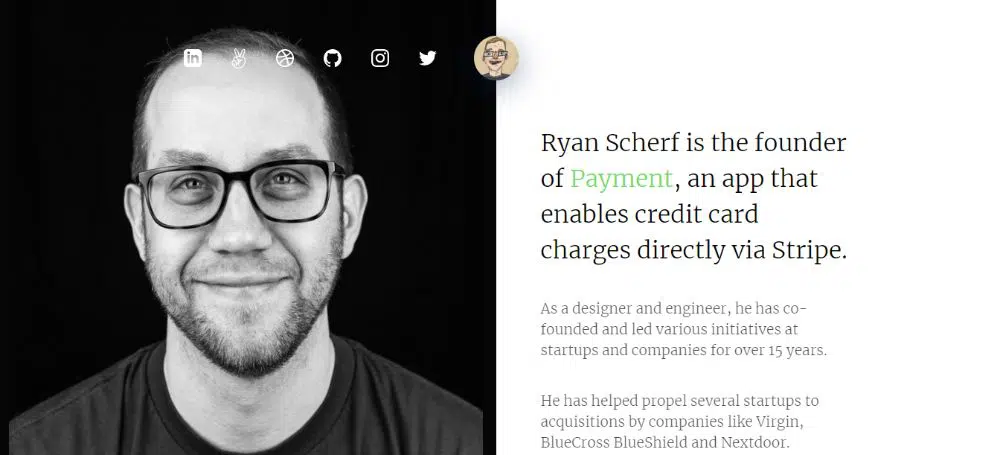
17. Ryan Scherf:
Ryan Scherf ist der Schöpfer dieser Website, und die Kopfzeile der Homepage spricht über sein Portfolio. Die Homepage besteht aus zwei Abschnitten, einer ist sein Nahaufnahmebild und der zweite sind die Informationen über den Besitzer. Die Kopfzeile enthält Social-Media-Schaltflächen mit Links zu seinem Portfolio und seinen Social-Media-Konten. Ein geradliniges und minimalistisches Design ist beeindruckend.
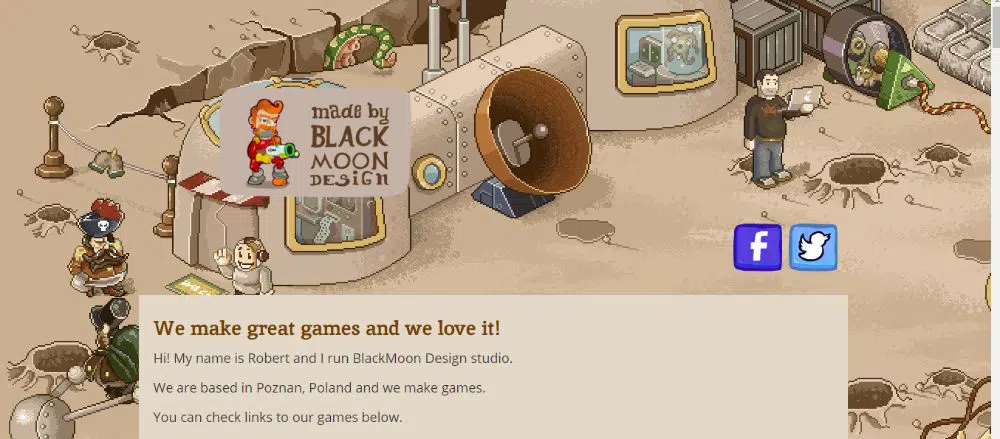
18. Schwarzmond-Design:
Blackmoon Design ist eine Website für ein Designstudio, bei dem sich alles um die Spieledesigner dreht. Die Kopfzeile der Startseite dieser Website enthält einen mit Gadgets gefüllten Spielbildschirm, der die gesamte Breite des Bildschirms abdeckt. Diese Art von Header-Design reicht aus, um Ihnen zu sagen, dass sich auf der Website alles um Spieledesign und Spieledesigner dreht. In diesem Header erscheint ein Spieler, während er eine Waffe trägt, während er jemanden verfolgt. Um ihn herum befinden sich eine gartenähnliche Struktur und riesige, futuristisch aussehende Geräte.
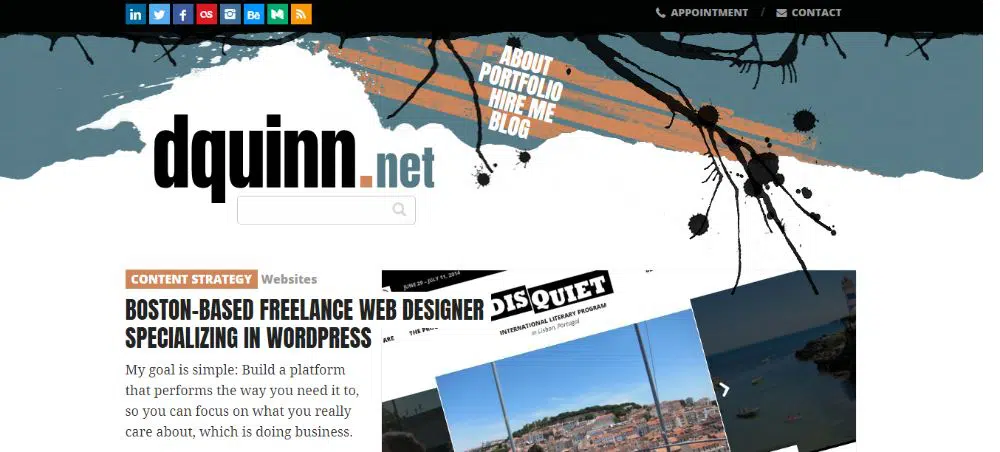
19. Dquinn:
Diese Website hat einen sehr kreativen und künstlerisch aussehenden Header. Es hat Vektorelemente umfasst, und die Website-Abschnitte scheinen sich gut in das Header-Design einzufügen. Die Website ist auf die Content-Strategie spezialisiert und verfügt über einen sehr auffälligen Header. Während Sie die Website-Abschnitte in der Kopfzeile anordnen, fallen sie alle in eine Reihe von schrägen Streifen, die Ihre Aufmerksamkeit auf sich ziehen.
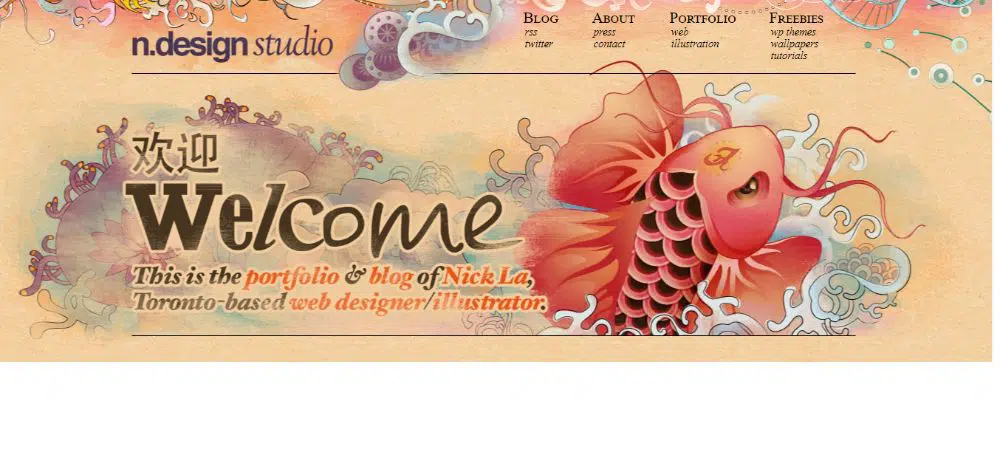
20. N. Design Studio:
N.design studio hat seinen Website-Header auf sehr künstlerische Weise mit einer großen Auswahl an kombinierten Farben gestaltet. Diese Website hat ein Design als Portfolio eines in Toronto ansässigen Website-Designers namens Nick La. Er hat einen sehr ätherisch aussehenden Website-Header entworfen, der einen Seedrachen zeigt, der aus einem sehr farbenfrohen Meer auftaucht. Mit einer perfekten Farbauswahl bietet die Website eine neue Ansicht und dennoch schlichte Gestaltung des Headers.
21. Titan:
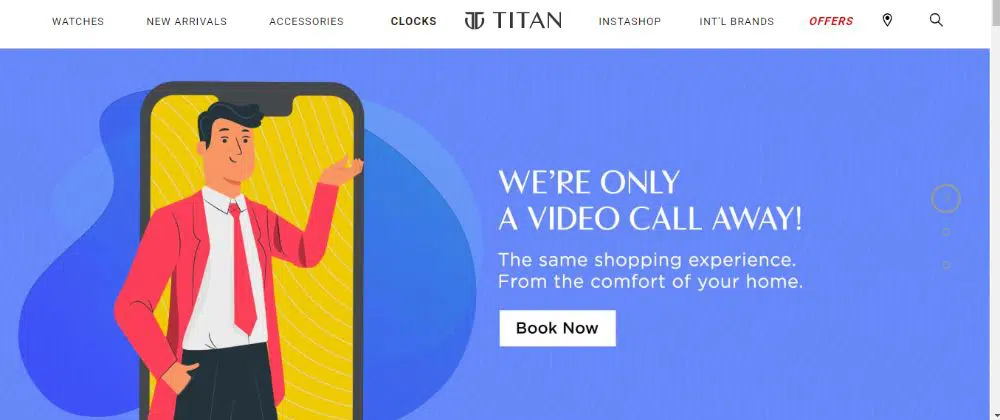
Die Website von Titan Watches hatte bis vor kurzem noch nie einen Schieberegler in ihrem Header-Design. Ein kleiner Streifen ist vorhanden, um die Bereiche der Standorte wie Uhren, Neuankömmlinge usw. zu positionieren. Darunter befindet sich ein Schieberegler, der je nach aktuellem Szenario unterschiedliche Bilder anzeigt. Angesichts der globalen Pandemie haben sie die Bilder im Schieberegler entsprechend mit unterschiedlichen Botschaften eingeführt. Es hat einfache Bilder zusammen mit einem Call-to-Action-Button, um bequem von zu Hause aus einzukaufen.
Fazit:
Header-Designs tragen in erster Linie zum Erfolg der Website bei. Der obere Teil der Website ist das erste, was die Leute bemerken, und es sollte bei ihnen ankommen. Sie müssen bei der Auswahl des Headers vorsichtig sein, da ein Header entscheidet, ob der Benutzer die Website weiter erkunden wird. Manchmal erregt eine einfache und minimalistisch gestaltete Kopfzeile die Aufmerksamkeit eines Benutzers, und manchmal trifft eine sehr animierte und künstlerische Kopfzeile den Benutzer nicht. Daher sollten Sie bedenken, welche Elemente funktionieren müssen.