21 schöne und kreative Navigationsmenüs
Veröffentlicht: 2017-11-17Das Website-Navigationsdesign fällt in die Kategorie der Website-Schnittstellen. Es ist entscheidend, dass es für den Kunden einfach zu verwenden und zu finden ist. Dies bedeutet jedoch nicht, dass es einfach sein muss. Ich habe mir einige erstaunliche Websites angesehen, die einige kreative Designs für Navigationsmenüs in ihre Website integriert haben. Sie waren mit ihren Designs originell und machten es gleichzeitig einfach zu bedienen und schön.
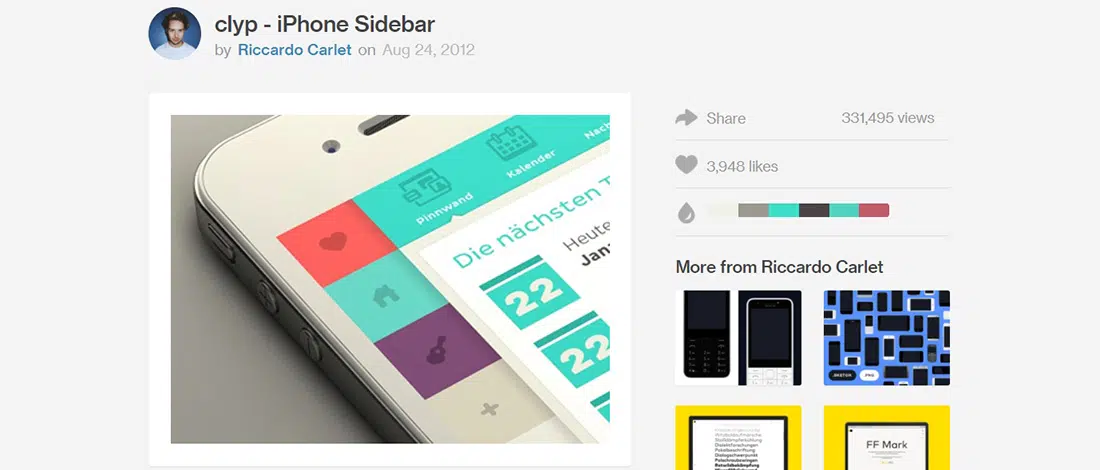
clyp – iPhone-Seitenleiste
Dies ist ein Designkonzept für die iPhone-Seitenleistennavigation. Dieses Beispiel hat eine linke Leiste, die nur erscheint, wenn Sie Ihren Finger nach rechts bewegen. Dieses Beispiel verwendet ein farbenfrohes flaches Design, das die Benutzeroberfläche schön und freundlich aussehen lässt. Dies ist noch in Arbeit, da der Designer noch verschiedene Symbole testet. Alles in allem ist bei diesem Beispiel alles gut organisiert, was es zu einer großartigen Inspirationsquelle für zukünftige Projekte macht.
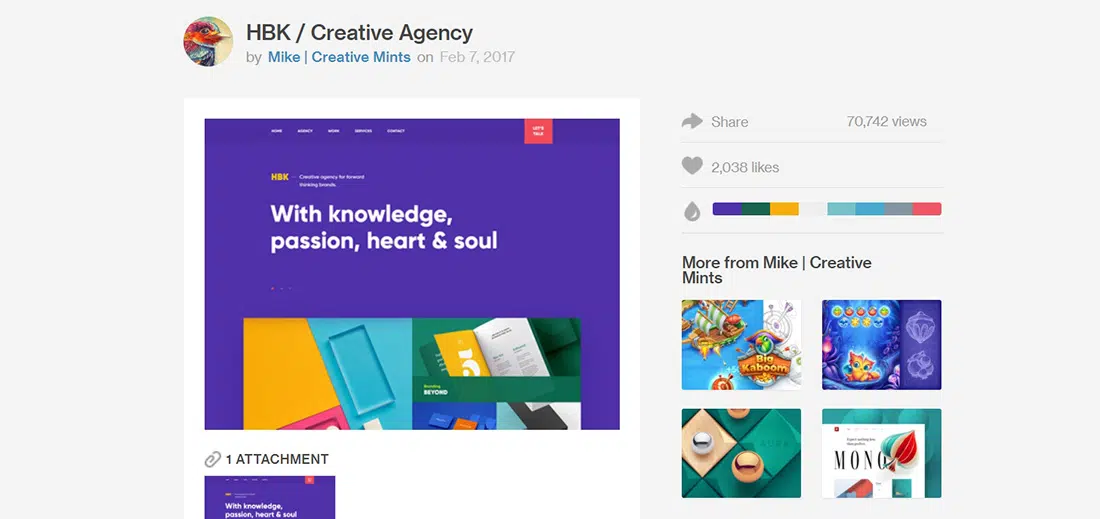
HBK / Kreativagentur
Dieses Beispiel kommt mit einem wirklich schönen Design der Benutzeroberfläche. Sie können sehen, dass die Navigationsleiste gut darin integriert ist. Alles ist bunt und sieht richtig freundlich aus. Dieser Designer hat mit diesem Projekt etwas Neues ausprobiert, insbesondere nachdem ihm viele Leute gesagt haben, dass seine Designs von Schatten, Umgebungen und Vintage-Effekten abhängen.
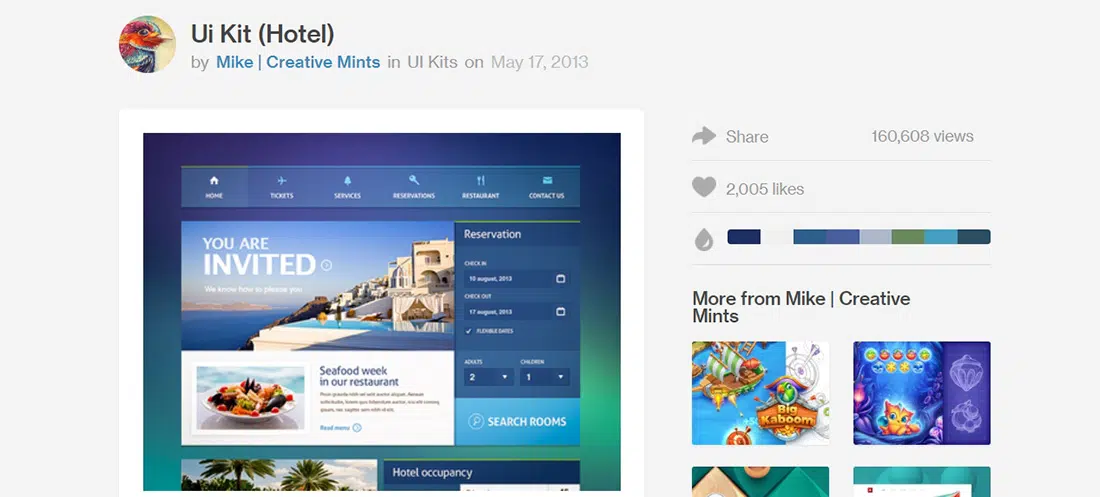
UI-Kit (Hotel)
Dieser Designer macht normalerweise keine Designs mit kalten Farben, aber dieses hier ist wirklich schön geworden. Die Website verwendet einen abstrakten Verlaufshintergrund und beginnt mit einer wirklich schönen Menüleiste.
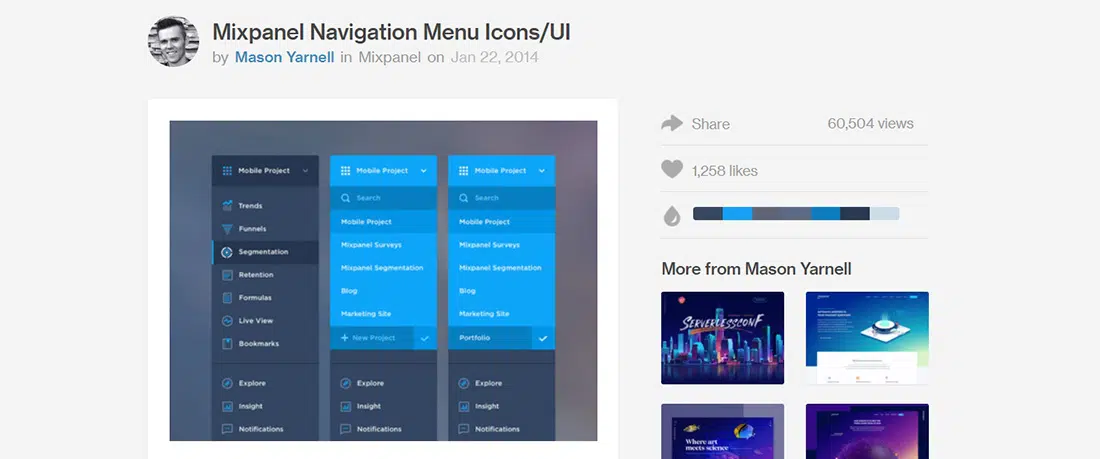
Mixpanel-Navigationsmenüsymbole/Benutzeroberfläche
Dies ist ein Designkonzept für das Mixpanel-Navigationsmenü. Es ist nur ein kleiner Vorgeschmack auf ein Projekt, an dem dieses Designteam gearbeitet hat. Sie haben die Farben aktualisiert und andere Symbole ausgewählt, um einen Kontrast zum Hauptinhalt zu schaffen. Die Icons haben einen zweifarbigen Zustand, der das Interface-Design modern erscheinen lässt.
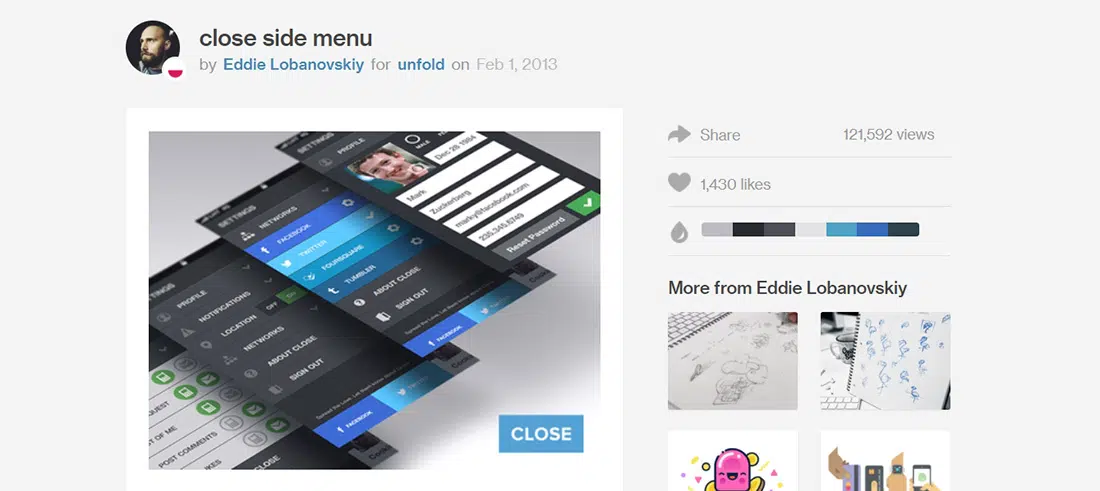
Seitenmenü schließen
Dieser Designer hat sich einige Navigationsbildschirme für CLOSE ausgedacht. Dies ist ein kurzer Blick auf das Seitenmenü, Pixel und einige Details. Bleiben Sie in der Nähe, denn weitere Details folgen in Kürze!
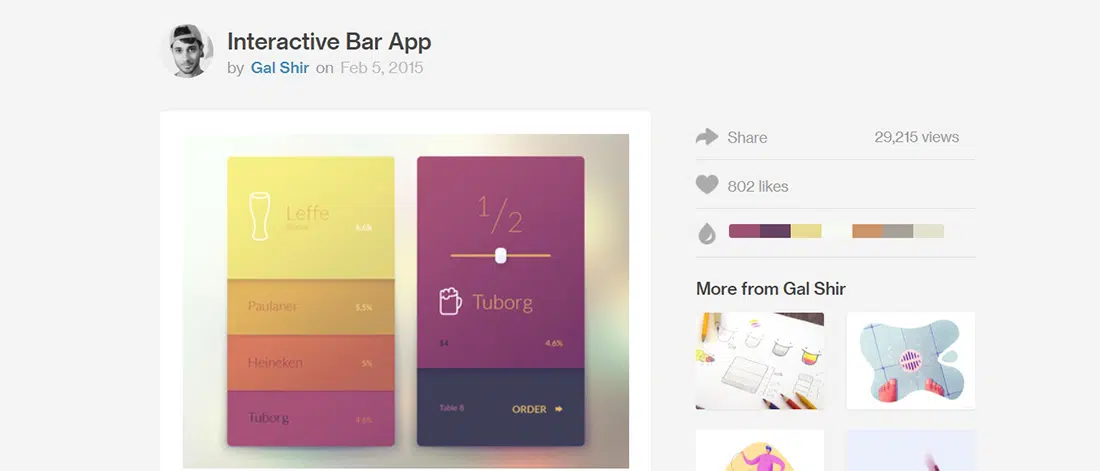
Interaktive Bar-App
Haben Sie jemals an einer interaktiven Benutzeroberfläche gearbeitet und hatten Sie Probleme, sie zu entwerfen? Dieses Beispiel kann eine großartige Inspirationsquelle für ähnliche Projekte sein. Dieses Design ist eine App, mit der Sie über eine interaktive Oberfläche ein Bier bestellen können, und ein wirklich schönes UX-Konzeptdesign für die Barkarte.
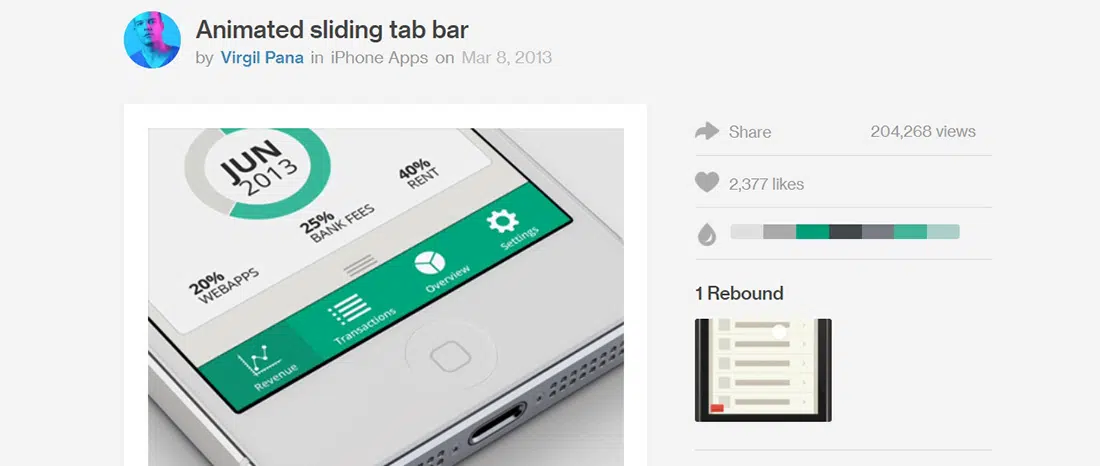
Animierte Schieberegisterleiste
Dieses Beispiel ist eine Schieberegisterleiste. Dieses Beispiel hat ein wirklich schönes Design der Benutzeroberfläche. Es verwendet flaches Design vom Feinsten, um eine wirklich großartige Inspirationsquelle zu schaffen.
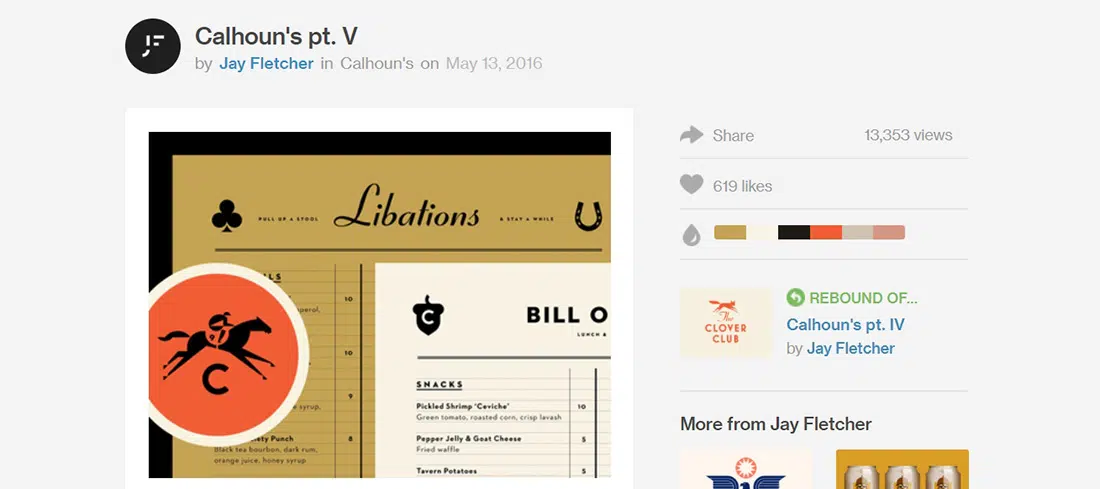
Calhouns pt. v
Das ist auch eine wirklich schöne Inspirationsquelle. Dieses Projekt hat ein kreatives Designkonzept und bietet eine reibungslose Navigation.
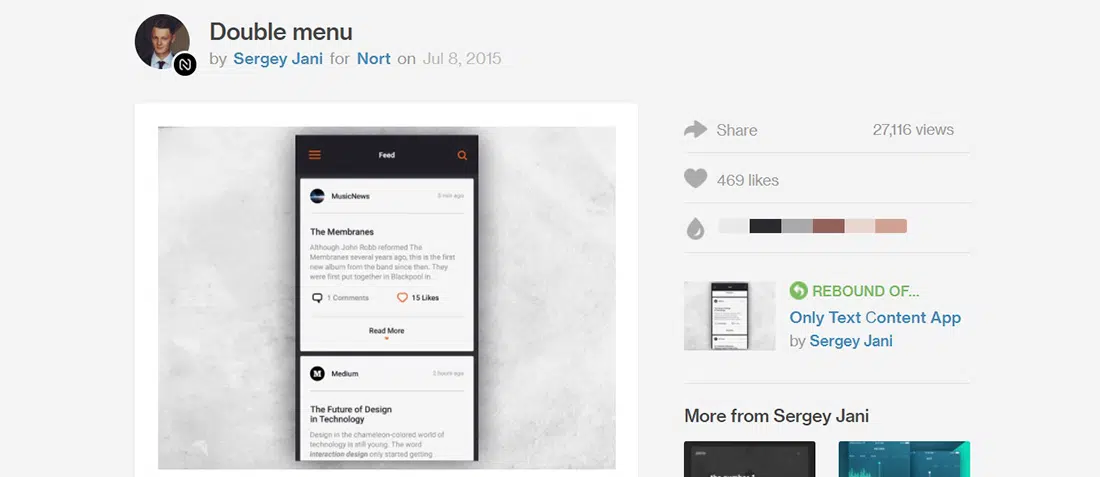
Doppeltes Menü
Dies ist eine weitere Aufnahme aus dem App-Interface-Projekt dieses Designers. Dieses Beispiel schlägt eine zweischichtige Seitenleiste vor, aus der Benutzer einfach die gewünschte Quelle auswählen können. Die erste Ebene der Benutzeroberfläche dieser App ermöglicht es Benutzern, einen Artikel basierend auf der Zeit, zu der er veröffentlicht wurde, und seiner Beliebtheit auszuwählen, während die zweite Ebene eine Liste der bevorzugten Quellen des Benutzers enthält.

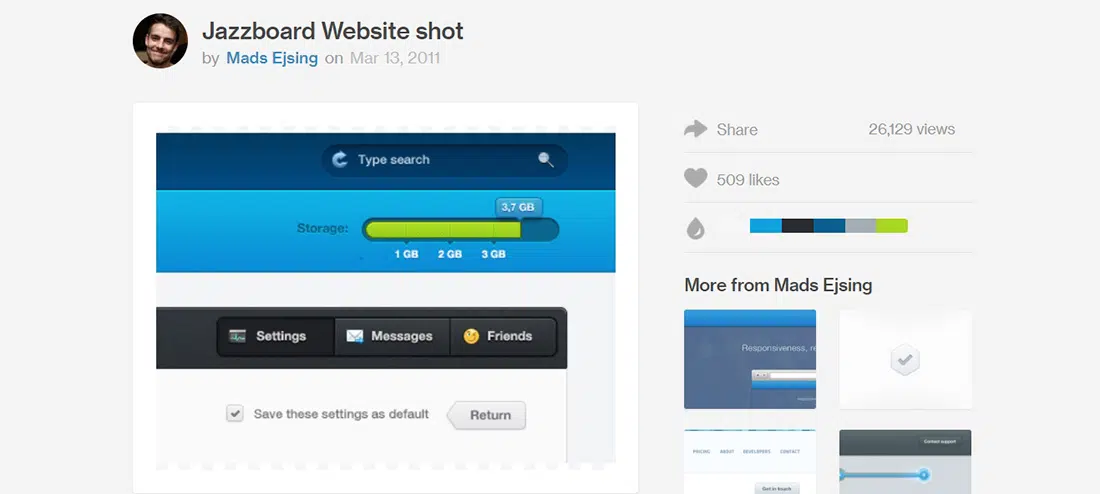
Aufnahme der Jazzboard-Website
Dies ist eine Aufnahme aus dem neuesten Layout des Designers, das großartig aussieht. Sie können sich auch die endgültige Version in der Beschreibung ansehen.
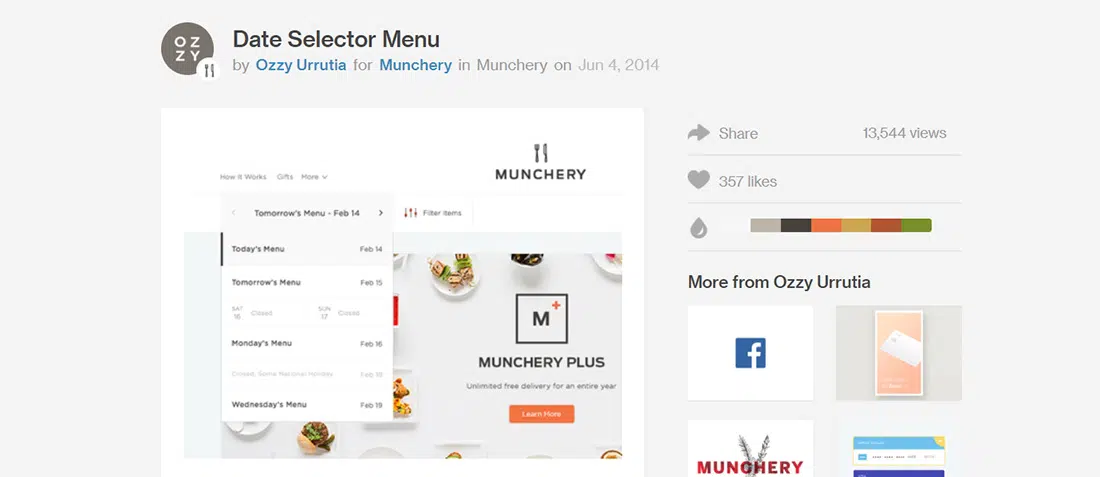
Datumsauswahlmenü
Dieser Designer hatte Spaß daran, seinen Day Switcher aufzuräumen und neu zu gestalten. Das Ergebnis ist wirklich schön und kann eine großartige Inspirationsquelle sein, insbesondere dank des gut aussehenden Designs der Benutzeroberfläche.
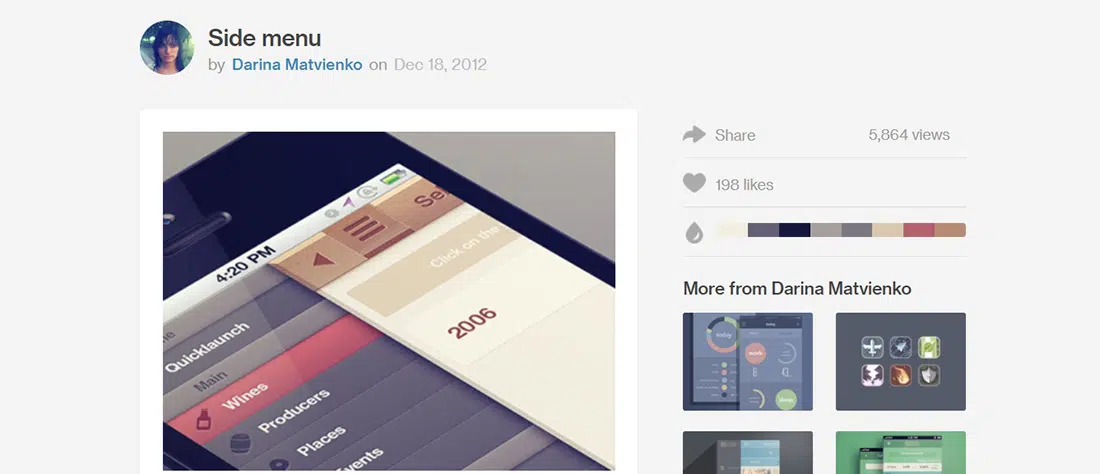
Seitenmenü
Dieses Seitenmenü sieht toll aus. Es verwendet erdige Farben, um ein fantastisches Interface-Design zu erstellen.
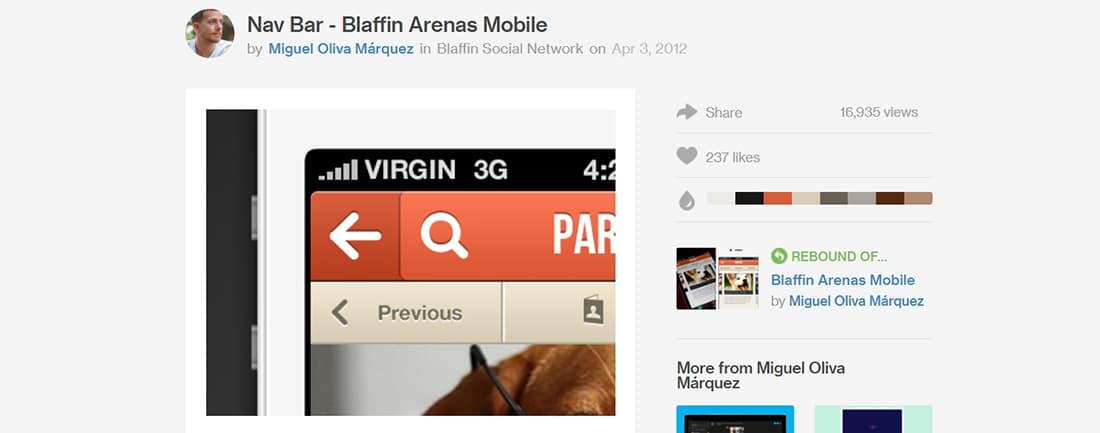
Navigationsleiste – Blaffin Arenas Mobile
Dieses Designkonzept der Navigationsleiste ist ein Detail für Blaffin Arenas Mobile. Dies ist ein wirklich schönes Beispiel, das uns zeigt, wie man einige Navigationsschaltflächen in eine Kopfzeile einfügt, die bereits einige Aktionsschaltflächen enthält.
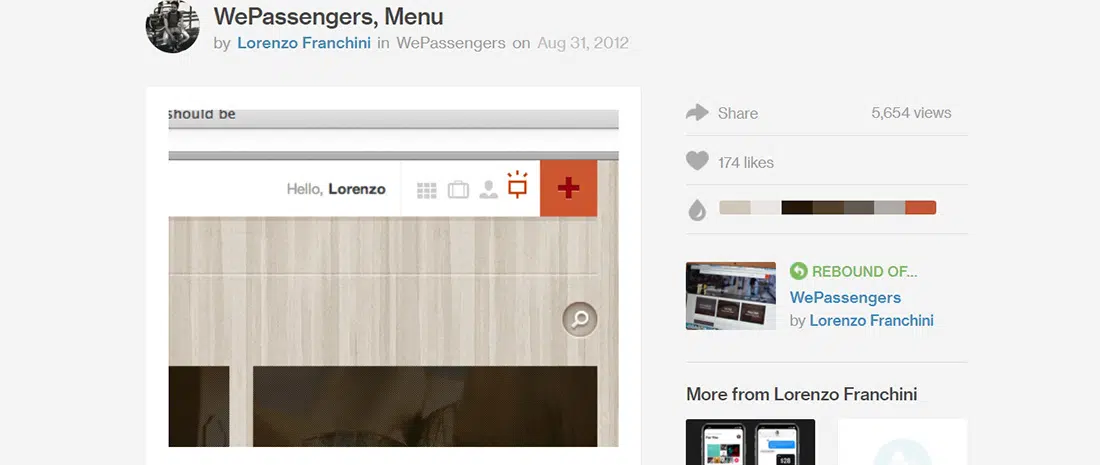
WePassengers, Menü
Dieser Designer setzt normalerweise auf Licht und Schatten, um realistische Ergebnisse zu erzielen, aber dieses Mal hat er etwas anderes versucht. Dieses Beispiel verwendet einen minimalistischen und wirklich ordentlichen und einfachen Stil für die Menüleiste und ihre Symbole.
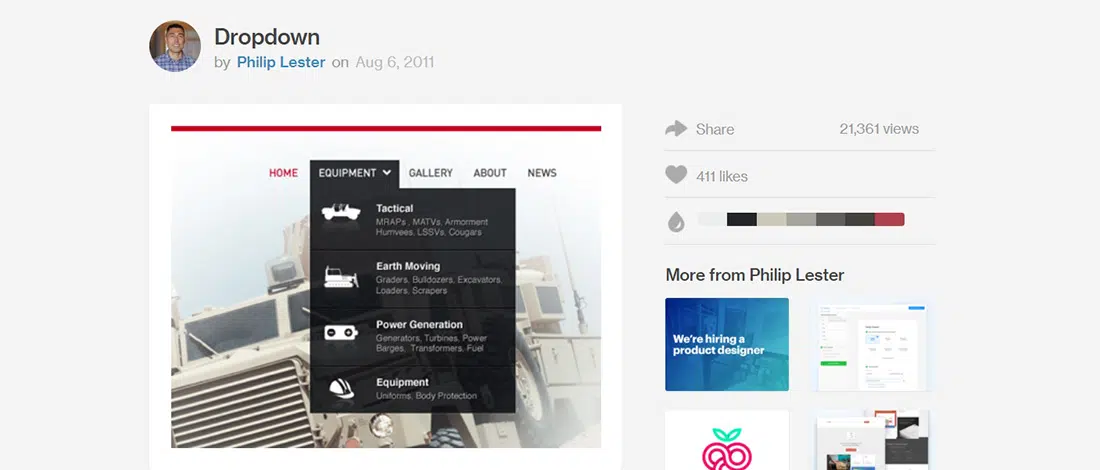
Dropdown-Liste
Dieses Beispiel ist ein kreatives Dropdown-Menü, das eine großartige Inspirationsquelle sein kann. Die Benutzeroberfläche sieht großartig aus und das Dropdown-Menü mit dunklem Layout fügt sich perfekt ein. Es verwendet auch größere Symbole für jede Unterkategorie.
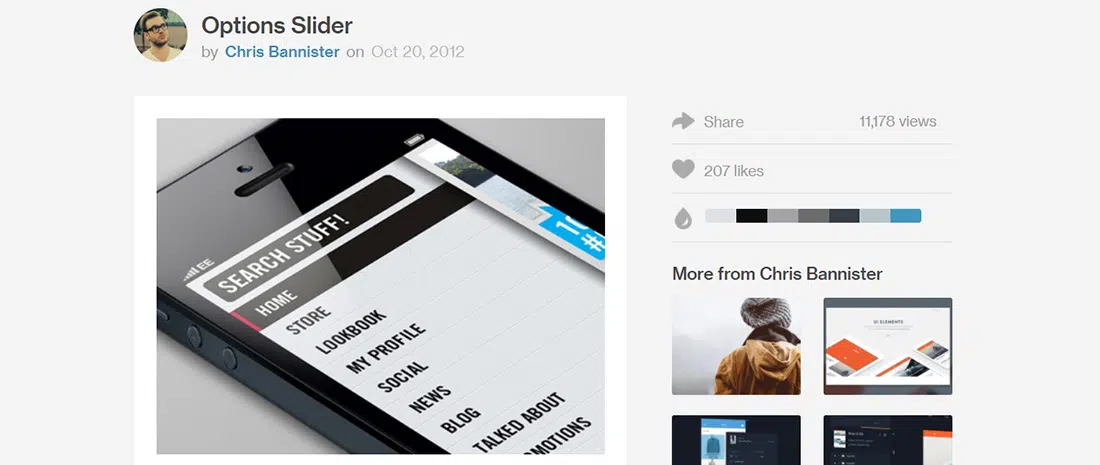
Optionen-Schieberegler
Wie wäre es mit einem wirklich schönen Schieberegler-Design, das Sie sicherlich lieben werden? Dies ist der zweite Einblick in diese App.
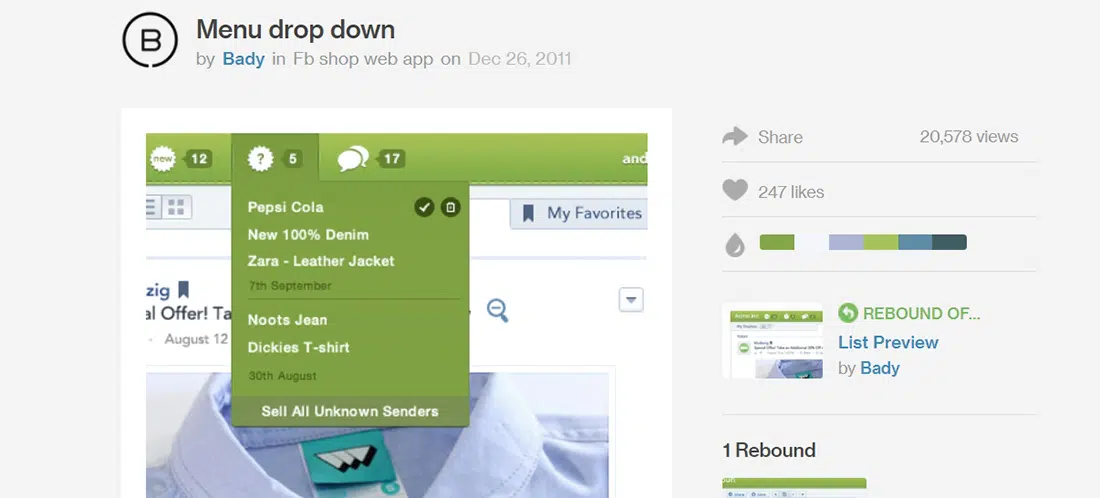
Dropdown-Menü
Dies ist ein Designkonzept für Navigationsleisten, das Grün als Hauptfarbe verwendet. Der Dropdown-Zustand verwendet einen etwas dunkleren Grünton.
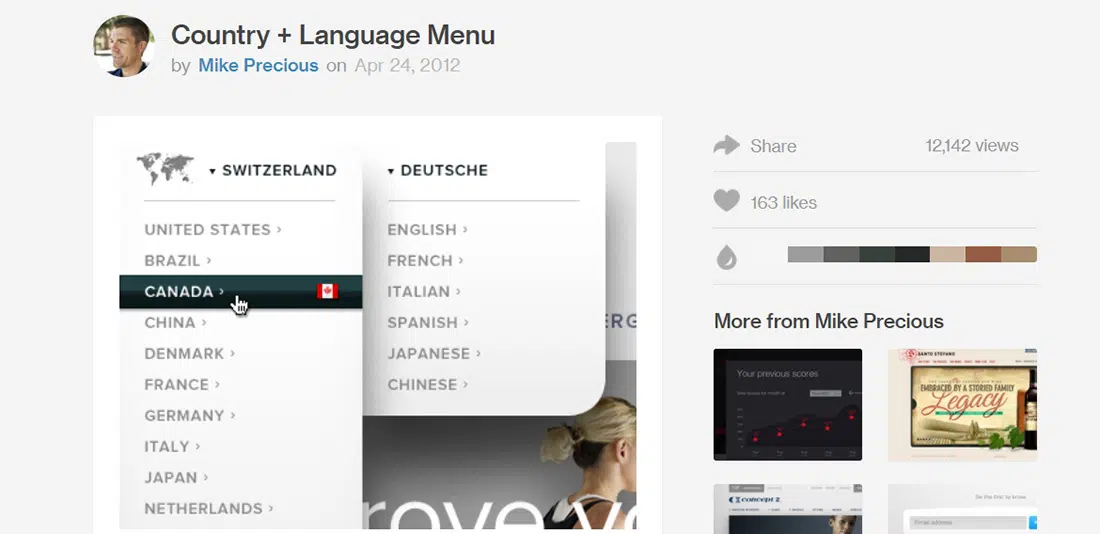
Menü Land + Sprache
Dieses Beispiel ist eine Vorschau auf das Drop-down-Menü-Design für ein Fitness-bezogenes Kundenprojekt. Es hat ein ordentliches Design, verwendet Grautöne und Schattierungen.
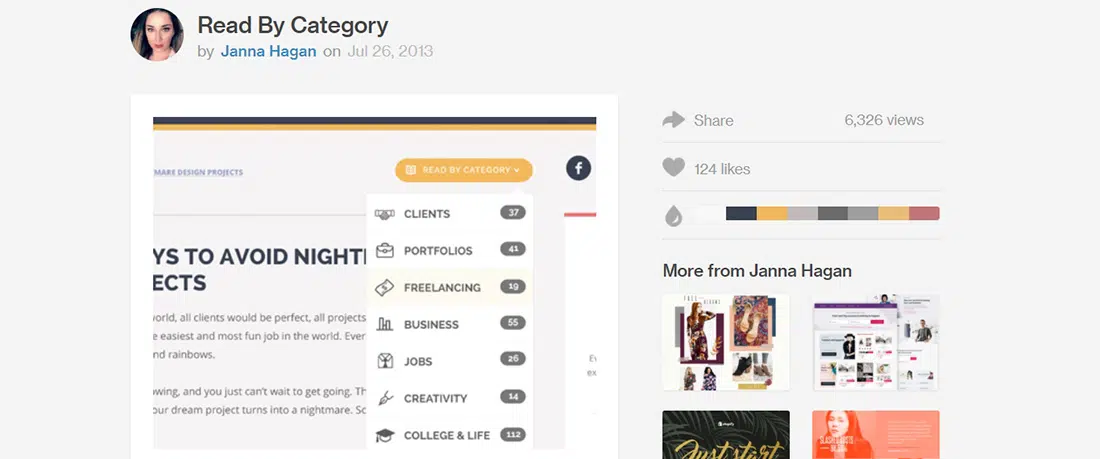
Nach Kategorie lesen
Dies ist ein weiteres cooles Sneak-Peek-Designkonzept, an dessen Ausrichtung der Designer noch arbeitet.
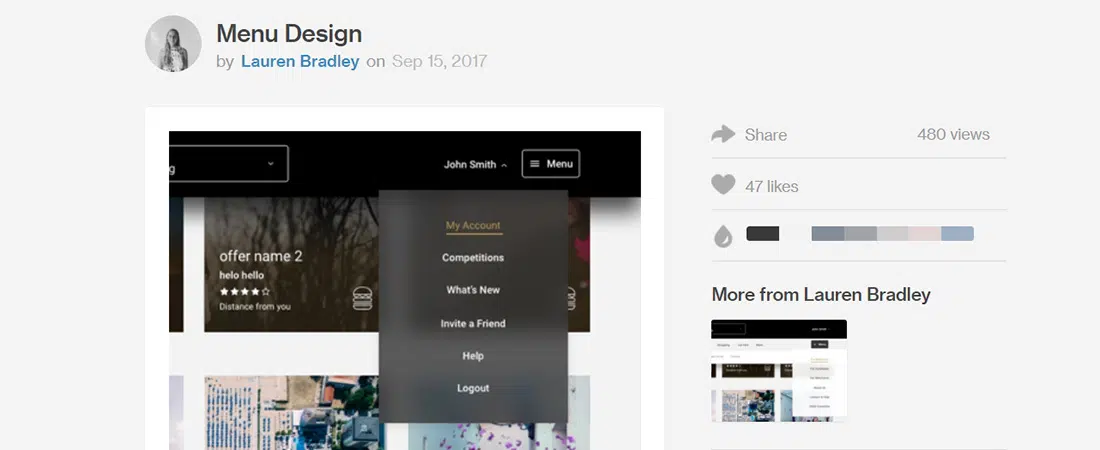
Menüdesign
In diesem Projekt hat Lauren Bradley mit Konzepten für ein komplexes Menü mit anonymen vs. protokollierten Ansichten und 3 Ebenen gespielt. Das Ergebnis ist wirklich elegant.
Dropdown-Menü
Dies ist der erste Versuch eines Dropdown-Menüs für diesen Designer, und es scheint, dass es ziemlich viel Spaß gemacht hat, es zu entwerfen.