Webdesign-Jahr 2020 im Rückblick
Veröffentlicht: 2020-12-21Ein Jahr „wie kein anderes“ neigt sich dem Ende zu. 2020 war sicherlich für alle einzigartig – Webdesigner eingeschlossen. Und es hat uns auf mehreren Ebenen herausgefordert.
Unser Alltag wurde durch Schließungen, das Eindringen von Kindern ins Home Office und Kunden, die unsere Hilfe bei der schnellen Änderung ihrer Geschäftsmodelle benötigten, erschwert. Auch wenn viele von uns im Haus festsaßen, wurde es selten langweilig.
Abgesehen davon gab es in diesem Jahr viele Entwicklungen, die nichts mit Pandemien oder anderem Chaos zu tun hatten. Neue Tools wurden auf den Markt gebracht, unsere Lieblingssoftware erhielt wichtige Updates und die Community war so kreativ und hilfsbereit wie immer. Mit anderen Worten: 2020 hatte viel Positives zu feiern für Designer und Entwickler.
Werfen wir einen Blick zurück auf einige wichtige und interessante Entwicklungen, die Webdesigner im vergangenen Jahr beeinflusst haben.
Modernes CSS gedeiht
Obwohl es im Jahr 2020 keine revolutionären Änderungen an CSS gab, heißt das nicht, dass es kein großartiges Jahr hatte. Ganz im Gegenteil.
Die Sprache profitierte von der stetigen Weiterentwicklung der Webbrowser. Mit der Veröffentlichung moderner Versionen von Chrome, Edge, Firefox und Safari wächst die Unterstützung für neuere CSS-Standards und -Spezifikationen.
In der Praxis bedeutet dies, dass Webdesigner neue Techniken vertrauensvoll anwenden können. CSS-Grid-Layouts sind beispielsweise viel sicherer als noch vor einigen Jahren. Und obwohl Fallbacks nie eine schlechte Idee sind, müssen sie möglicherweise nicht so drastisch sein.
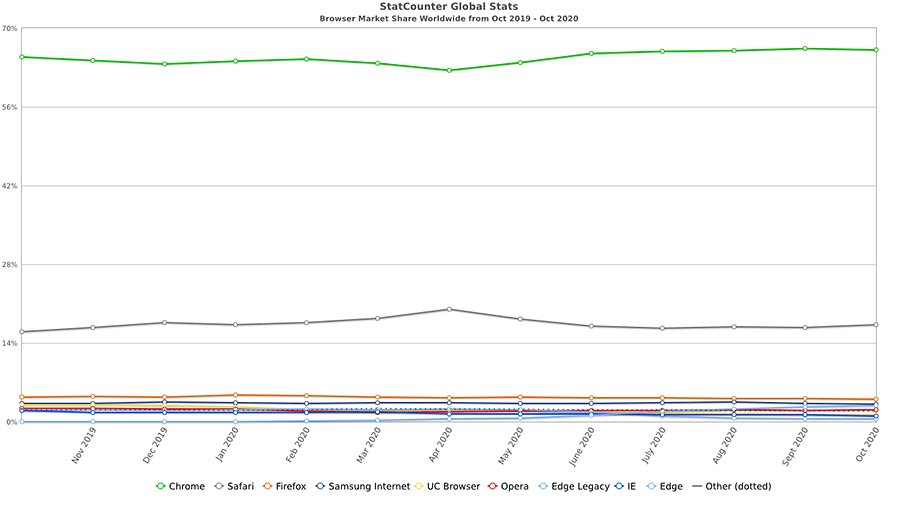
Das liegt an der schwindenden Zahl von Benutzern für ältere Browser wie Internet Explorer. Laut StatCounter Global Stats war die Nutzung von IE im Oktober 2020 auf magere 1,05 % des Marktes gesunken. Vergleichen Sie das mit den fast 2 %, die es ein Jahr zuvor erzielt hatte.

Diagramm mit freundlicher Genehmigung von StatCounter Global Stats
Je weiter IE und andere veraltete Browser ins Hintertreffen geraten, desto einfacher wird es, die neuesten CSS-Entwicklungen auf Produktionswebsites zu bringen. Dadurch kann die Sprache ihr enormes Potenzial besser ausschöpfen. 2020 war ein großer Schritt in diese Richtung.
Die besten CSS-Artikel für 2020
- Vermeidung von „verschwenderischem“ CSS in Ihren Projekten
- BEM-Methodik in CSS: Eine Kurzanleitung
- Erstellen von 3D-Illustrationen mit CSS
- Wie die CSS-Perspektive funktioniert
- Wie CSS-Variablen die Effizienz und Konsistenz verbessern können
- LCH-Farben in CSS: was, warum und wie?
- Lernen Sie die CSS-Positionierung
- Positionieren von Text entlang eines Pfads mit CSS
- Gestaltung von Layout-Wrappern in CSS
- Visualisierung von CSS-Resets
Das Headless CMS entwickelt seine Nische
Der Einsatz von „headless“ oder „detached“ Content-Management-Systemen hat weiter an Bedeutung gewonnen. Diese Praxis beinhaltet die Verwendung eines CMS (wie WordPress), um Inhalte an eine externe Anwendung weiterzugeben.
Dies führt zu mehreren interessanten Möglichkeiten. Sie können Inhalte an eine mobile Anwendung senden, sodass sowohl Ihre App als auch Ihre Website dieselben Blog-Beiträge teilen können. Ebenso könnten Sie einen statischen Website-Generator wie GatsbyJS oder 11ty nutzen, um ein superschnelles Benutzererlebnis zu schaffen – perfekt für stark frequentierte Websites. Und das alles unter Beibehaltung einer vertrauten Back-End-Benutzeroberfläche für Ihre Inhaltsersteller.

Und obwohl diese Technologie noch relativ jung ist, kann man sehen, wie sie sich durchsetzt. GatsbyJS zum Beispiel hat im vergangenen Jahr einen langen Weg zurückgelegt. GraphQL, seine begleitende Abfragesprache, entwickelt sich stetig weiter. Es soll sowohl effizient als auch leistungsstark sein.
Außerdem wird eine Reihe von Tools entwickelt, um den Prozess der Erstellung einer Headless-Konfiguration zu rationalisieren. Dies ist von entscheidender Bedeutung, da es derzeit keine anfängerfreundliche Aufgabe ist. Je einfacher dies alles wird, desto verbreiteter und kreativer wird seine Nutzung sein.
Derzeit werden immer häufiger Headless-CMS-Konfigurationen eingesetzt. Wenn Sie jedoch kein Experte sind, ist es möglicherweise nicht ratsam, kopfüber einzutauchen und diese Technologie für Kundenprojekte zu übernehmen.
Daher ist es wahrscheinlich am besten, klein anzufangen und zu experimentieren. Sobald Sie auf festem Boden sind, könnte es eine großartige Lösung sein, kopflos zu werden.
Die besten Headless-CMS-Artikel für 2020
- Eine ehrliche Rezension von Gatsby
- Erstellen einer Headless-WordPress-Website mit GatsbyJS
- Erstellen von serverlosen Front-End-Anwendungen mit der Google Cloud Platform
- Bauen Sie keine Frankenstein-Website!
- Jamstack mit React, Serverless und Airtable
- Headless CMS: Was und warum
- So beginnen Sie Ihre Reise mit der Entwicklung von Headless-WordPress-Sites
- So erstellen Sie eine Headless-WordPress-Site auf dem JAMstack
- Powering React Native-Anwendungen mit ButterCMS Headless Engine
- Wann ist die Verwendung von Headless WordPress sinnvoll?
Prototyping-Tools verbessern und entwickeln sich weiter
Die Art und Weise, wie wir Prototypen für Websites und mobile Anwendungen erstellen, ändert sich ständig. Viele Designer verzichten auf traditionelle Tools wie Photoshop zugunsten von Nischen-Apps wie Adobe XD, Figma und Sketch.

Jedes dieser Tools wurde mit Blick auf Web- und mobile Anwendungen entwickelt. Daher müssen sich Designer nicht damit zufrieden geben, statische Mockup-Bilder an Kunden weiterzugeben. Vielmehr können sie etwas vollständig Interaktives schaffen, das besser darstellt, was das Endprodukt leisten wird.
Die Tools selbst sind natürlich nicht neu – sie sind schon seit einigen Jahren auf dem Markt. Aber im Jahr 2020 ist das Argument für die Verwendung einer dieser Apps überzeugender geworden.

Zum einen verfügt jede über robuste Entwickler-Communities, die hilfreiche Extras wie Plugins und UI-Kits veröffentlichen. Sie helfen Designern, die Funktionalität zu erweitern und die Effizienz zu steigern. Und die Apps selbst haben einige aufregende Funktionen veröffentlicht, zusammen mit dem Glätten von Ecken und Kanten.
Ein weiteres Merkmal von Prototyping-Apps wurde jedoch ebenfalls sehr wichtig: ihre integrierten Tools für die Zusammenarbeit. Sie ermöglichen Remote-Feedback sowohl von Kunden als auch von Teammitgliedern. Da so viele von uns dieses Jahr von zu Hause aus arbeiten, ist alles, was den Überprüfungsprozess erleichtert, ein enormer Bonus.
Top-Prototyping-Tool-Artikel für 2020
- 10 Tutorials, die Ihnen helfen, Adobe XD zu meistern
- 20 kostenlose Adobe XD-UI-Kits für Designer von Web- und mobilen Apps
- 20 kostenlose mobile UI- und Wireframe-Kits für die Sketch-App
- 35 kostenlose Web- und mobile UI-Vorlagen für Figma
- Adobe XD hat einen neuen Look
- Design-to-Engineering-Übergabe
- Verlaufswinkel in CSS, Figma & Sketch
- Wie Sie Ihre Komponenten mit Figma-Varianten aufladen
- Teil Ihrer Welt: Warum wir stolz darauf sind, eine wirklich native Mac-App zu entwickeln (Skizze)
- Sketch vs. Figma vs. Adobe XD: Welches Designtool eignet sich am besten für Anfänger?
Der WordPress Gutenberg Block Editor wird ausgefeilter
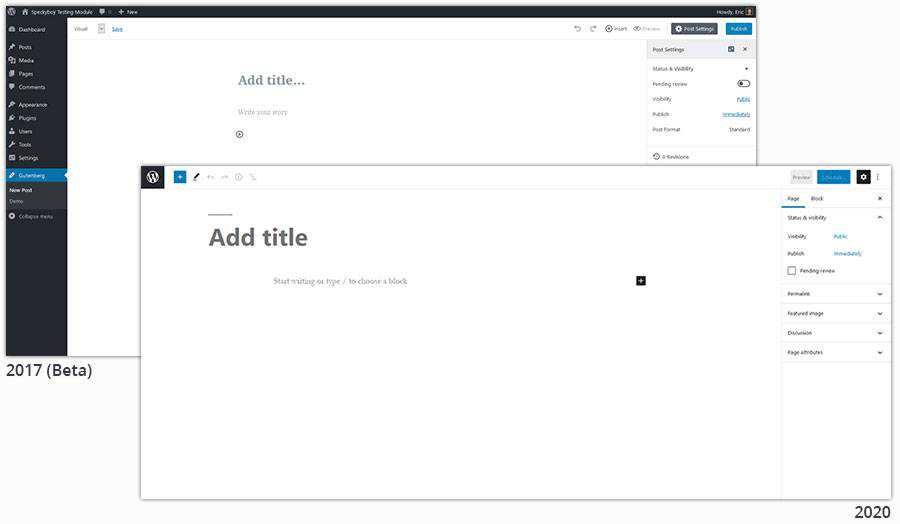
Im Dezember 2020 feierte der Gutenberg-Blockeditor seinen zweiten Geburtstag. Aber im Gegensatz zu den meisten 2-Jährigen scheinen die Anfälle und Wutanfälle (meistens) der Vergangenheit anzugehören. Gutenberg wird für sein Alter ziemlich reif.
Wenn man sich die Benutzeroberfläche des Editors ansieht, ist sie dem Anfang um Lichtjahre voraus. Es wurde viel Entwicklungszeit darauf verwendet, die Benutzeroberfläche intuitiver zu gestalten. Die Fortbewegung ist viel einfacher, ebenso wie das Auffinden und Auswählen einzelner Blöcke.
Auch Barrierefreiheit war ein großes Thema. Dieses spezielle Thema ist in allen Bereichen der Webentwicklung wichtig, war aber auch ein großer Kritikpunkt an früheren Versionen von Gutenberg. Daher sind die Verbesserung der Benutzeroberfläche und die bessere Zugänglichkeit große Gewinne für 2020.

In diesem Jahr wurden auch benutzerdefinierte Blockmuster eingeführt, die die Verwendung und Wiederverwendung eines bestimmten Layouts erleichtern. Die Möglichkeit, ein benutzerdefiniertes Layout überall dort zu implementieren, wo es benötigt wird, ist keine geringe Errungenschaft. Dies war eine der fehlenden Funktionen, die den Blockeditor für einige Anwendungsfälle zu einem schwierigen Verkauf machten.
Und obwohl noch nicht bereit für die Hauptsendezeit, ist Gutenberg-betriebenes Full Site Editing (FSE) in Arbeit. Dadurch können Benutzer mit einem kompatiblen Design alle Aspekte ihrer Website über den Blockeditor bearbeiten. Das erste derartige Thema, Q, wurde Anfang dieses Jahres zum Download bereitgestellt.
Alles in allem hat WordPress jetzt eine Standardbearbeitungserfahrung, die für fast jedes Projekt ernsthaft in Betracht gezogen werden kann. Es gibt immer noch einige Vorteile für Seitenersteller – ganz zu schweigen vom alten Classic Editor. Aber Blöcke setzen sich durch.
Top WordPress Gutenberg Block Editor Artikel für 2020
- Block-Navigations-Plug-in bietet fehlende kontextbasierte Gliederung für den WordPress-Editor
- Erstellen Sie eine benutzerdefinierte Farbpalette für den WordPress Gutenberg Editor
- Den WordPress-Blockeditor so gestalten, dass er wie das Frontend-Design aussieht
- Wie man klassische Blöcke in WordPress massenhaft in Gutenberg konvertiert
- So erstellen Sie ein einfaches Gutenberg-Blockmuster in WordPress
- So verwenden Sie den WordPress Gutenberg-Cover-Block
- Matt Mullenweg und Matias Ventura demonstrieren neue Bildbearbeitungstools für Gutenberg
- Gestalte breite und volle Gutenberg-Blöcke in WordPress
- Tipps zum Konvertieren einer bestehenden WordPress-Website zur Verwendung des Gutenberg-Blockeditors
- Was ist Full Site Editing und wie gestaltet es ein neues WordPress?
2020 lag der Fokus auf dem großen Ganzen
Eine Sache, die Ihnen vielleicht an den obigen Punkten auffällt, ist, dass sie alle evolutionäre Veränderungen beinhalten. Nichts hier schien ein Wendepunkt für Webdesigner zu sein. Tatsächlich führte auch das Aufwerfen dieses Themas auf Twitter zu keinen weltbewegenden Empfehlungen.
Vielleicht sorgt das für wenig überzeugende Schlagzeilen. Es bedeutet aber auch, dass es in einem chaotischen Jahr eine beruhigende Beständigkeit für die Webdesign-Branche gab. Die Tools und Technologien, die wir bereits verwenden, sind jetzt noch besser geworden. Da gibt es nichts zu meckern.
Wenn wir in Jahren zurückblicken, werden viele historische Ereignisse aus dem Jahr 2020 herausragen. Aber Webdesigner sehen es möglicherweise als eine Zeit, die den Tisch für größere Dinge bereitet, die noch kommen werden.
