Eine Lektion zur Geschichte des Webdesigns: 20 Jahre Webdesign
Veröffentlicht: 2015-12-23Es scheint fast verrückt. Ich begann meine Reise als Webdesigner im Jahr 1996 und arbeitete für meine Lokalzeitung. Wenn meine Rechnung stimmt, dann bin ich gerade dabei, in mein zwanzigstes Lebensjahr einzutreten. Mehr als die Hälfte meines Lebens habe ich damit verbracht, im Internet zu arbeiten.
Daher dachte ich, es könnte interessant sein, einen Blick zurück zu werfen, wie das Web damals funktionierte (oder nicht funktionierte) und es mit einigen der Herausforderungen zu vergleichen, denen wir heute gegenüberstehen. Meine Frage ist, wiederholt sich die Geschichte im Internet?
Werkzeuge des Handels
1996 steckte Webdesign zumindest im kommerziellen Sinne noch in den Kinderschuhen. Damals habe ich (und das ist freundlich ausgedrückt) HTML von Hand im Notepad von Windows 95 codiert.
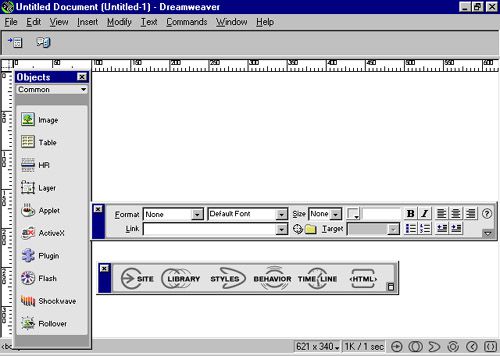
Es gab einige rudimentäre Web-Editoren wie Coffee Cup. Aber WYSIWYG war nicht einmal nah an der Realität. Meistens habe ich festgestellt, dass alle HTML-Editoren schlampigen Code geschrieben haben (ähnlich wie ich). Das änderte sich erst 1997, als Macromedia die erste Version von Dreamweaver veröffentlichte (später von Adobe aufgekauft).

Macromedia veröffentlichte Dreamweaver im Jahr 1997
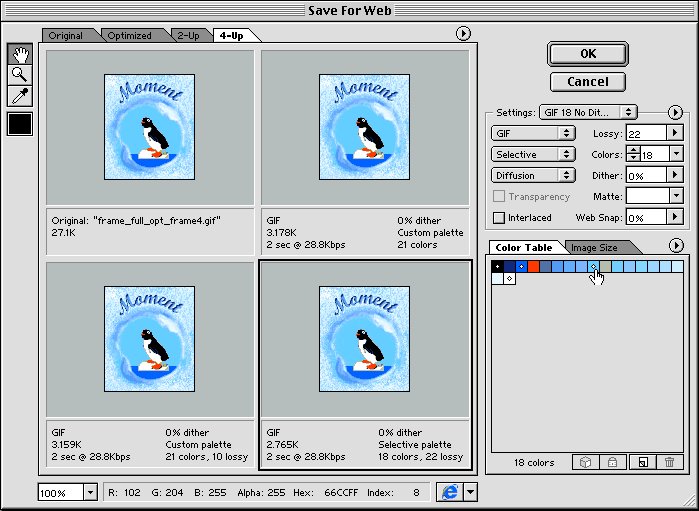
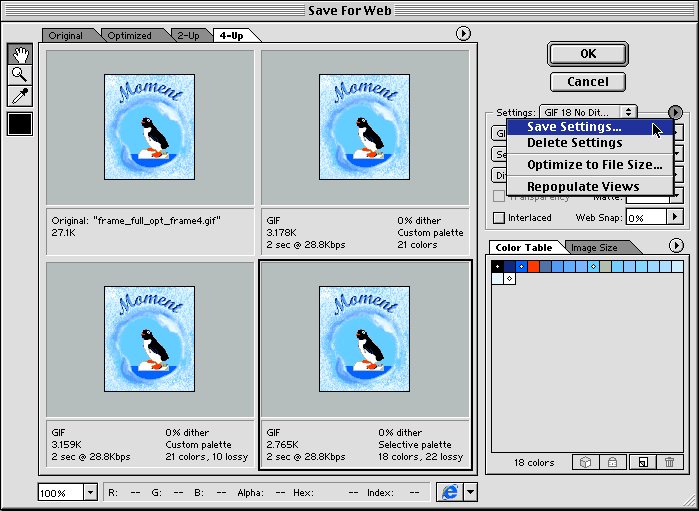
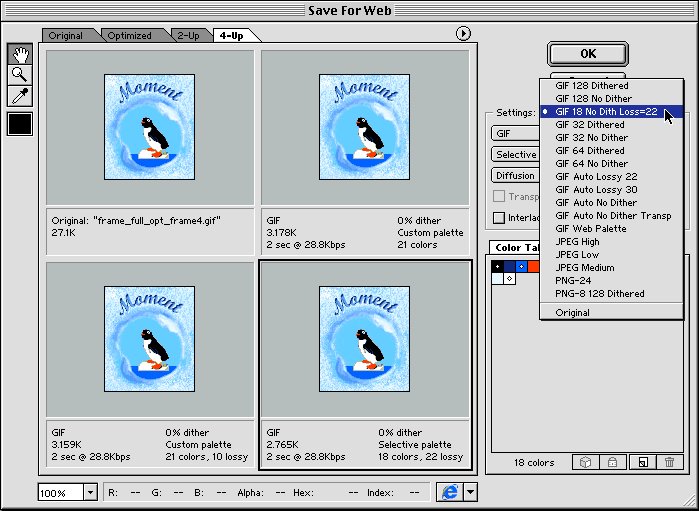
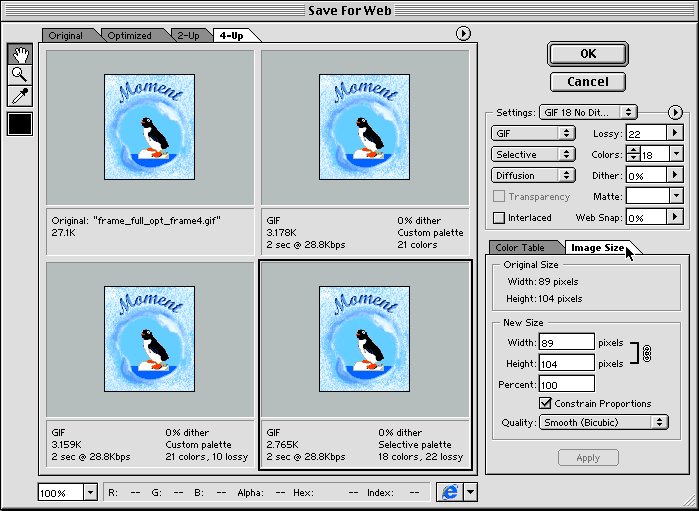
Apropos Adobe, sein ehrwürdiges Photoshop war überhaupt nicht die webdesignfreundliche Anwendung, die es heute ist. Wenn man sich den Versionsverlauf ansieht, ist es erstaunlich zu glauben, dass die allgegenwärtige Option „Für Web speichern …“ erst mit Version 5.5, die 1999 veröffentlicht wurde, in Photoshop verfügbar war.

Dialogfeld „Für Web speichern“ von Photoshop 5.5. (Bildquelle)
Vor den Tagen all der CSS3-Güte, die wir jetzt genießen, war Photoshop so ziemlich Ihre einzige Option für Schatten, abgerundete Ecken und Farbverläufe. Das Komprimieren von Bildern für die Verwendung im Internet war damals für Adobe noch nicht einmal ein Gedanke.
Abgesehen von der Grafik- und Codebearbeitung war das Hauptwerkzeug der Wahl für einen Designer ein guter alter FTP-Client. Webbasierte Datei-Uploads über 56k-Modems waren keine Option.
Wiederholt sich die Geschichte?
Sicherlich nicht. Dreamweaver und Photoshop sind immer noch recht beliebt und funktionieren gut. Ganz zu schweigen von Hunderten, wenn nicht Tausenden anderer Tools, die Design und Entwicklung viel einfacher machen. Was auch immer Ihr Geschmack und Ihre Anforderungen sind, es gibt höchstwahrscheinlich ein Werkzeug, das perfekt zu Ihnen passt.
Browser
Erinnert sich noch jemand an NCSA Mosaic? Mosaic wurde von Marc Andreessen mitentwickelt, der später Netscape entwickelte, und wurde mit vielen Starterkits von Internet Service Providern (ISP) gebündelt. Sowohl Netscape 2.0 als auch Internet Explorer 3.0 wurden 1996 veröffentlicht.

Der Webbrowser Mosaic 1.0
Die Browser waren fehlerhaft und instabil. Es war nicht ungewöhnlich, dass eine bestimmte Website (insbesondere eine mit Shockwave/Flash) Ihre Browsersitzung wiederholt zum Absturz brachte – was bedeutete, dass Sie die Website nie wirklich besuchen konnten.
Einer der schlimmsten Trends dieser Zeit waren Websites mit proprietärem Code, der nur im Internet Explorer funktionierte (Danke, Microsoft). Dies führte auch bei der Verwendung von Nicht-IE-Browsern zu größtenteils unbrauchbaren Websites.
Wiederholt sich die Geschichte?
Zum Glück nein. Während wir noch mit einigen älteren Desastern fertig werden müssen, ich meine Versionen von IE, sind die Dinge jetzt eindeutig besser als in den 90er Jahren. Während die Marken Mosaic und Netscape längst zu Staub zerfallen sind, ist auch IE verschwunden und durch Edge ersetzt worden. Chrome, Firefox, Safari und Opera sind solide Optionen. Browserbasierte Macken gibt es immer noch, aber nicht annähernd so weit verbreitet wie früher.
Entwurfsmethoden und Einschränkungen
Die Mitte der 90er Jahre waren zweifellos der „Wilde Westen“ für Design. „Einfach zum Laufen bringen“ war damals die Devise. Wie oben erwähnt, waren Webbrowser ziemlich schrecklich. Manchmal schien es, als müssten Sie sie dazu bringen, mit dem Look oder der Funktion zu kooperieren, die Sie erstellen wollten.
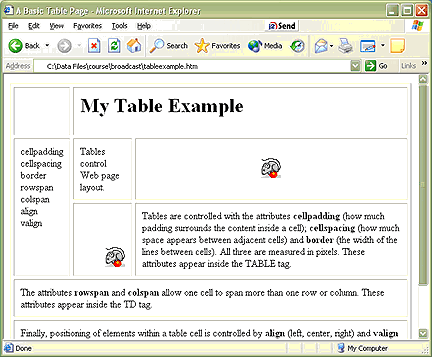
Sie tun es natürlich mit Tabellen :
Fast jede größere Website verwendete ein tabellenbasiertes Layout, da CSS1 gerade für die Veröffentlichung vorbereitet wurde. Wenn Sie noch nie ein tabellenbasiertes Layout erstellt haben, haben Sie etwas Spaß verpasst.


Eine Webseite, die aus Tabellen besteht. (Bildquelle)
Während es einfach genug war, ein Layout mit mehreren Spalten zu erstellen, erforderten andere Layouts ein hohes Maß an Kreativität. Oft bestand die Lösung darin, einfach immer wieder einen Tisch in einen anderen zu verschachteln. Der Code war extrem aufgebläht und belastete langsame Verbindungen.
Schneckenrennen :
Verbindungsgeschwindigkeiten waren eines der größten Hindernisse bei der Erstellung einer Website. 56k-Modems waren langsam, aber meine Güte, sie schienen im Vergleich zu 14,4- und 28,8-Modellen wie Breitband zu sein. Im Allgemeinen wollten Sie, dass Ihre Homepage (Code und Bilder) weniger als 50 KB Speicherplatz umfasst.
Natürlich sehen wir jetzt Websites mit Schiebereglern in voller Breite, die selbst über 1 MB groß sind. Langsame Internetverbindungen stellten eine schwierige Herausforderung dar, der Sie sich ständig bewusst sein mussten.
Auflösungen/Geräte :
Du kennst das Smartphone in deiner Hand? Nun, es hat höchstwahrscheinlich eine höhere Auflösung als die meisten Desktop-Computer von 1996. Mein absturzgefährdeter Packard Bell lief mit einem verlockenden 640 × 480-Bildschirm. Sehen Sie, wir waren zuerst mobil!
Aber im Ernst, das war ein winziger Bildschirm. Einige Benutzer liefen mit 800 x 600 oder sogar gelegentlich 1024 x 768 (wenn Sie ein wirklich High-End-System betrieben), aber es war schwierig, Zugang zu höheren Auflösungen zu erhalten, wenn Sie nicht bereits mit einer liefen. Das führte dazu, dass viele Websites für kleine Bildschirme konzipiert wurden – nur um auf größeren Displays zu brechen.
Mobile Geräte, die im Internet surfen konnten, waren damals so ziemlich ein Wunschtraum. Und obwohl mir damals nie danach zumute war, waren die Dinge in Bezug auf die Art von Bildschirmen, für die Sie entworfen haben, tatsächlich einfacher. Jetzt haben wir ansprechende Layouts, die auf praktisch jedem Bildschirm funktionieren.
Standortverwaltung :
Also ja, so etwas wie WordPress gab es damals noch nicht. Wenn Sie den Inhalt Ihrer Website bearbeiten oder, schlimmer noch, einen neuen Navigationsabschnitt hinzufügen wollten, haben Sie so ziemlich die möglicherweise Hunderte von Dateien in einer statischen HTML-Website gehackt.
Während serverseitige Includes von einigen versierten Leuten (nicht mir) verwendet wurden, mussten andere (ich) jede einzelne Datei auf der Site ändern. Globales Suchen und Ersetzen war eine große Hilfe.
Alle Content-Management-Systeme von Mitte bis Ende der 90er Jahre wurden normalerweise speziell für ein Unternehmen entwickelt und kosteten eine ziemlich große Summe Geld. Trotzdem funktionierten sie nicht so gut. Browser- und Skriptbeschränkungen würden diese Systeme in vielen Fällen zu einer großen Geldverschwendung machen. Dies ist auch ein Grund, warum IE 6 weit über seine Nutzungsdauer hinaus bestehen blieb.
Wiederholt sich die Geschichte?
Ich würde sagen, das einzige, was sich wiederholt (und vervielfacht) hat, sind Bildschirmauflösungen und die schiere Anzahl von Geräten, für die wir entwerfen müssen. Das Aufkommen von Responsive Design hat diese Herausforderung jedoch sicherlich viel einfacher gemacht.
Wie ich bereits erwähnt habe, haben diese "klassischen" Browser oft denselben Code genommen und ihn auf sehr unterschiedliche Weise gerendert. Obwohl dieses Problem immer noch von Zeit zu Zeit auftaucht, ist es nicht annähernd das Design-Desaster, das es einmal war. Dies ist ein weiterer großer Schritt, der es uns ermöglicht, Designs zu erstellen, die auf allen Bildschirmen funktionieren.
Hier und Jetzt
Wie Elektronik und Automobile hat auch das Webdesign in relativ kurzer Zeit einen langen Weg zurückgelegt. Es ist erstaunlich zu sehen, was talentierte Designer und Entwickler schaffen, von denen ich nie geträumt habe, als ich anfing.
Glücklicherweise haben Fortschritte bei Hardware und Software unsere Arbeit erleichtert und das Online-Publizieren demokratisiert. Wir müssen keine großen Firmen mehr beauftragen, um uns ein CMS aufzubauen. Es gibt viele großartige, die frei verfügbar sind. One-Click-Installationen von Hosting-Providern ermöglichen auch Nicht-Profis einen schnellen Start im Web. Das hat mehr Möglichkeiten für uns alle geschaffen.
Wann hat Ihre Reise als Webdesigner begonnen? Was sind einige der auffälligsten Unterschiede von damals und heute?
