20 kostenlose CSS- und Code-Snippets für Navigationsmenüs
Veröffentlicht: 2017-12-21Wenn Sie nach einem Code-Snippet suchen, um ein tolles Navigationsmenü für Ihre Website zu erstellen, suchen Sie nicht weiter! Hier sind 20 kostenlose Code-Snippets für die Navigation, mit denen Sie feste, automatisch ausblendende, vertikale, horizontale, responsive, dehnbare, Mega-Menü-Navigation und mehr erstellen können!
In dieser Liste finden Sie fast jede Art von Website-Navigation. Sie alle kommen mit kostenlosen Codeschnipseln, perfekter Funktionalität und einfacher Implementierung.
Das Tolle ist, dass die meisten davon auch reaktionsschnell sind, sodass sie auf verschiedenen Bildschirmgrößen perfekt aussehen.
Schau sie dir an!
Automatisches Ausblenden der Navigation
Die automatisch ausblendende Navigation ist ein einfaches Navigationscode-Snippet, das automatisch ausgeblendet wird, wenn der Benutzer beginnt, nach unten zu scrollen. Sobald der Benutzer beginnt, wieder nach oben zu scrollen, wird es sichtbar. Die automatisch ausblendenden Navigationen gibt es schon seit einiger Zeit, insbesondere auf mobilen Geräten. Dieses UX-Muster ist einfach und effizient. Der Versteckeffekt macht alles einfacher und schafft mehr Platz für Inhalte.
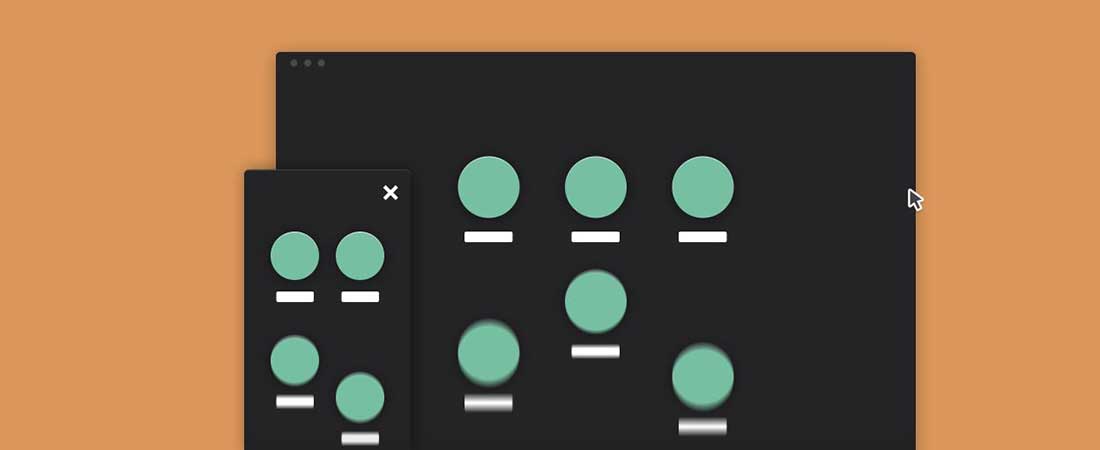
Vertikale feste Navigation
Dieses Beispiel ist ein intelligentes vertikales Navigationsmenü, das runde Anzeigen enthält, die sich bei Interaktion in beschriftete Symbole verwandeln. Die Idee hinter diesem Konzept, das runde Indikatoren zum Einsatz bringt, war es, den Benutzern einen Hinweis auf die Anzahl der Abschnitte zu geben, durch die sie blättern werden. Jeder Rundenindikator ist im Grunde ein Inhaltskapitel und hat einen eigenen Titel darunter.
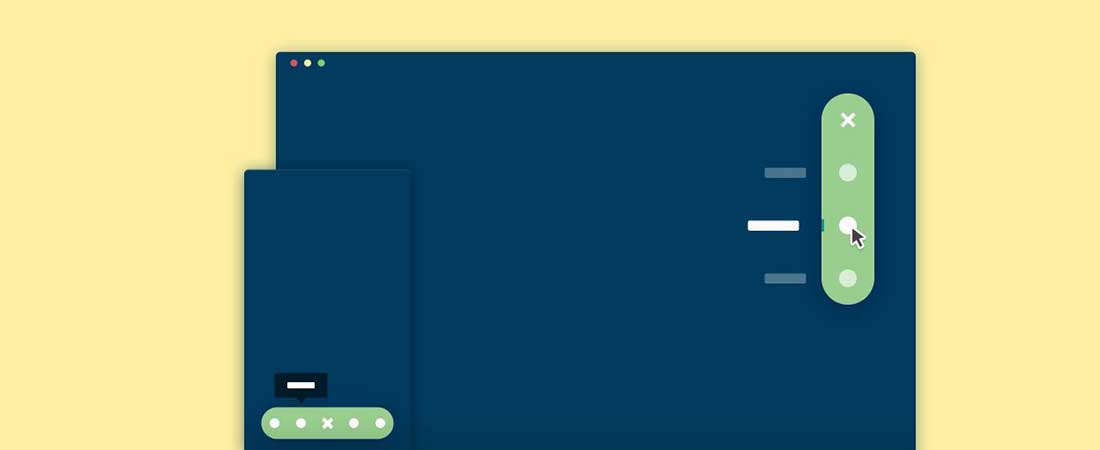
Dehnbare Navigation
Stretchy Navigation ist ein abgerundeter Navigationsauslöser, der Elemente dehnt und sichtbar macht. Diese Navigation wurde vom Einkaufslistenkonzept von Hila Peleg inspiriert. Dieses Team wendete eine ähnliche Idee an, die die Navigation dehnt und drei verschiedene Fälle erstellt, in denen das Snippet nützlich wird: 1) feste Navigation, 2) Schaltfläche zum Hinzufügen von Inhalten und 3) Schaltfläche zum Bearbeiten von Inhalten.
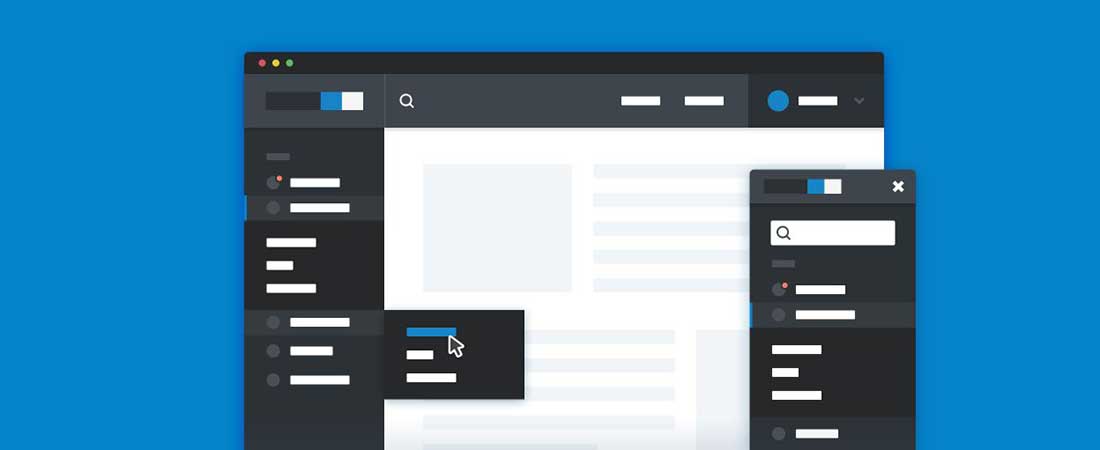
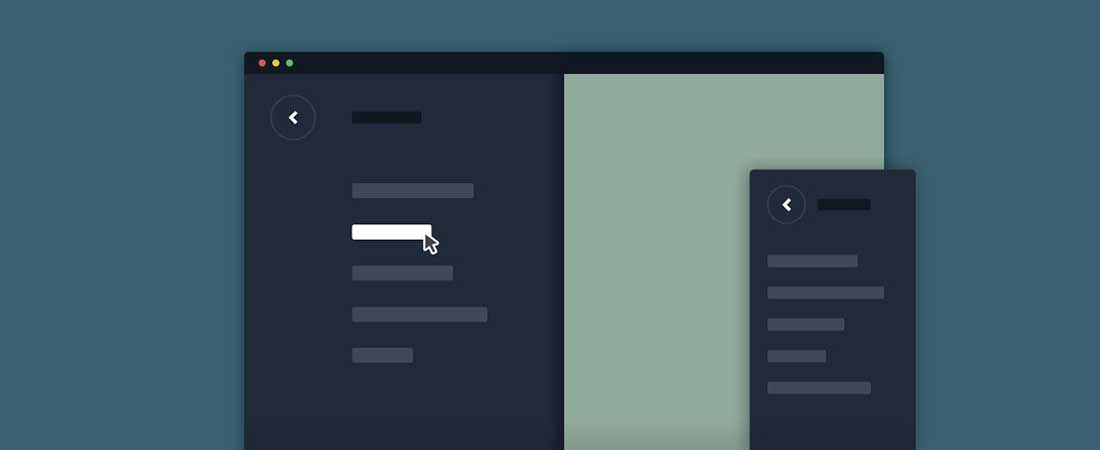
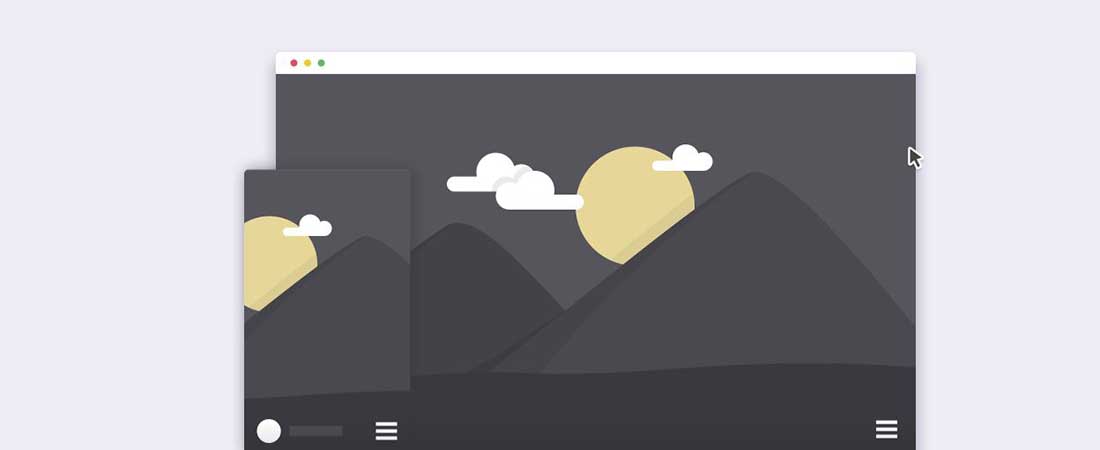
Responsive Sidebar-Navigation
Dies ist ein seitliches, vertikales Navigationsmenü, das sich sehr einfach in Ihr Design integrieren lässt. Es ist auch ideal für Dashboards und Admin-Bereiche und hat ein responsives Design. Responsive Navigationen für große Websites sind nicht einfach zu erstellen. Wenn Sie beispielsweise an einem Admin-Panel arbeiten, müssen Sie wahrscheinlich ein vertikales Menü mit vielen Unterkategorien entwickeln. Dieses Snippet erspart Ihnen all diesen Ärger.
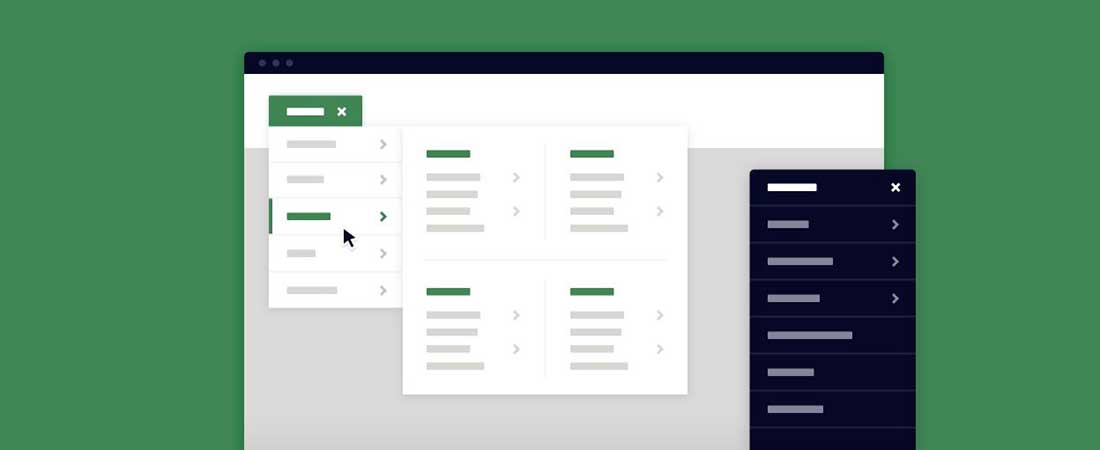
Mega-Dropdown
Dies ist eine reaktionsschnelle und einfach anzupassende Mega-Dropdown-Menükomponente. Wenn Sie an einem Webprojekt arbeiten und zu viele Inhalte verwenden müssen, wird Ihnen dieses Mega-Dropdown-Menü zu Hilfe kommen. Es erleichtert Benutzern die Navigation durch Inhalte.
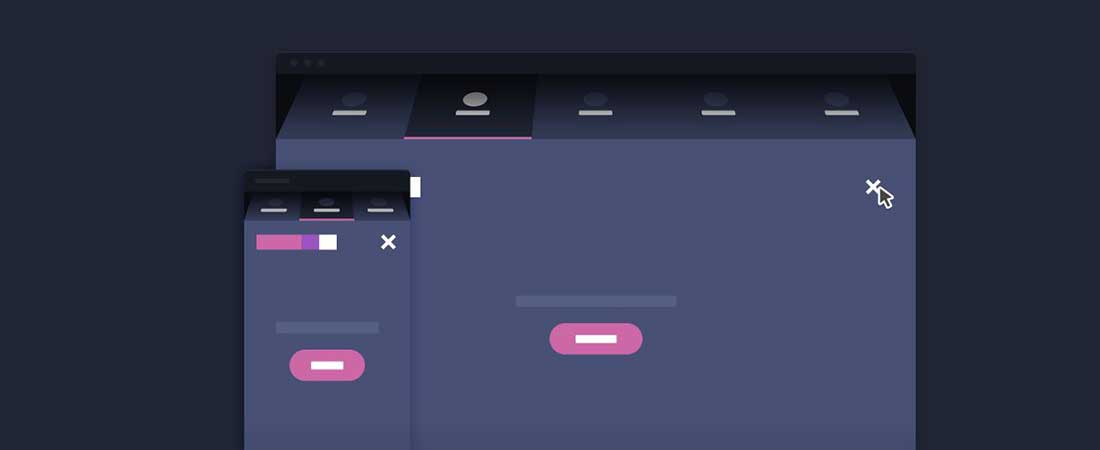
Fettgedruckte 3D-Navigation
Diese Navigation ist fett und gleitet ein, wenn sie aktiv ist, und ersetzt den aktuellen Inhalt in einem 3D-Raum. Dies ist eine wirklich nette Ressource und ein netter Ansatz für die Navigation einer Website.
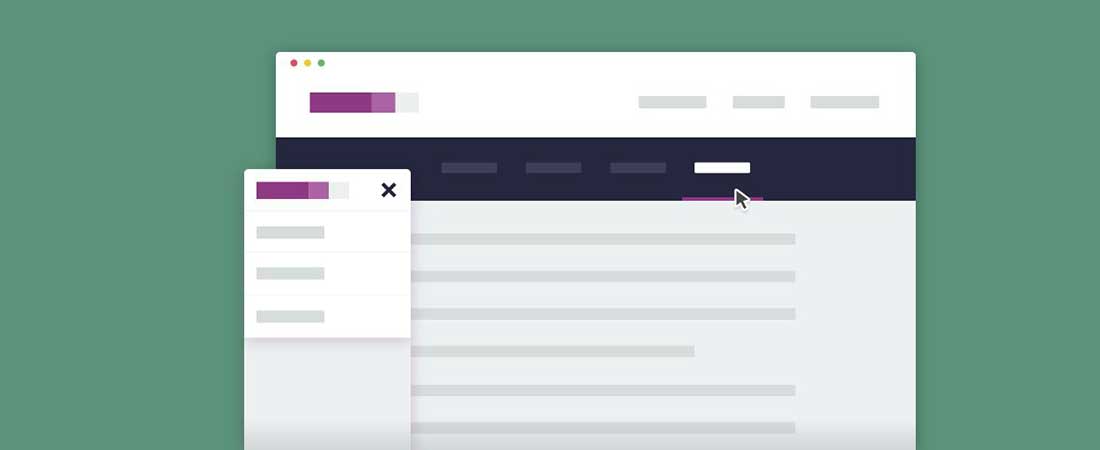
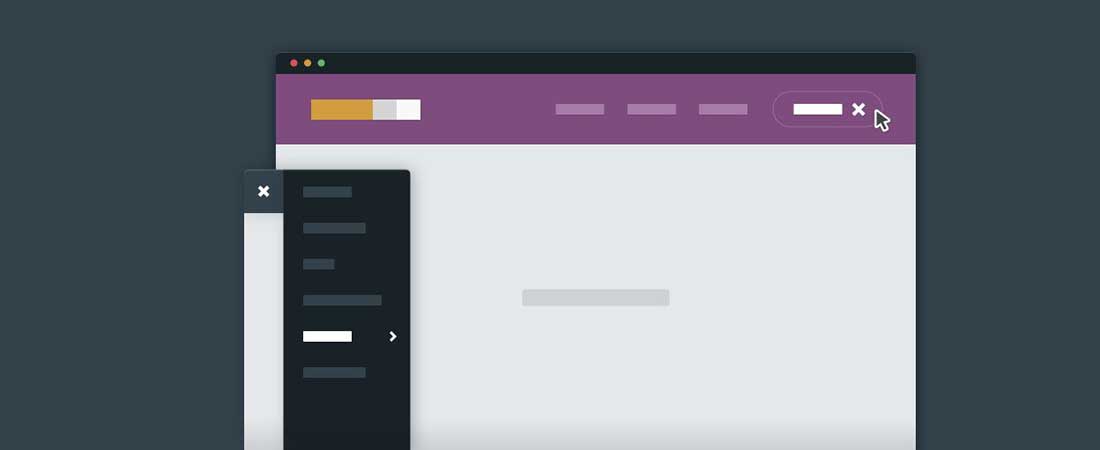
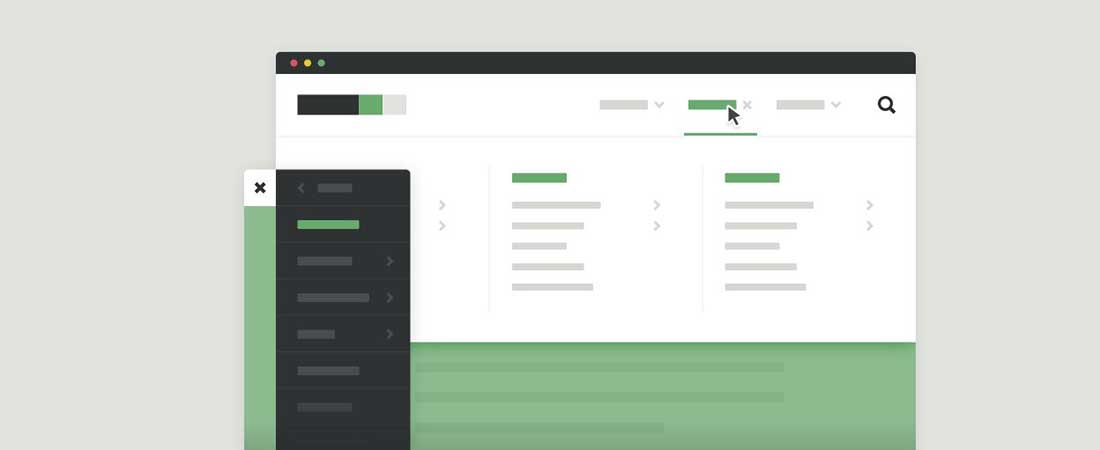
Sekundäre Gleitnavigation
Dies ist ein fettes sekundäres Menü, das über die Hauptnavigation gleitet und eine großartige Alternative zum normalen Dropdown-Menü sein kann. Wenn Sie nach einer Möglichkeit suchen, die Unternavigation hervorzuheben, ist dieses Snippet sehr praktisch.
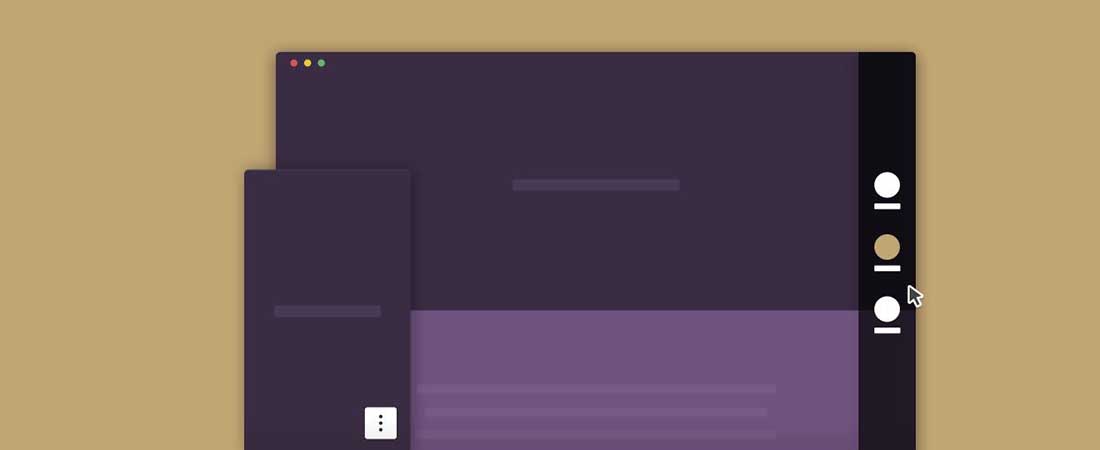
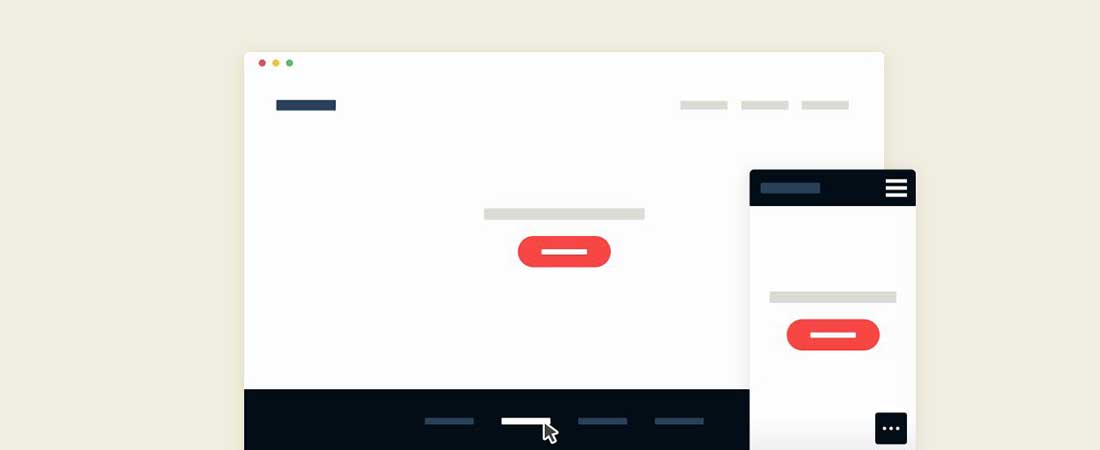
Pushing-Navigation im Vollbildmodus
Diese Pushing-Navigation im Vollbildmodus ersetzt den aktuellen Inhalt, indem er von Ihrem Bildschirm verschoben wird. Dies wurde von der wunderschönen Neugestaltung von Hello Monday inspiriert, die durch ihre Navigation in voller Größe die Interessen dieses Teams auf sich zog.
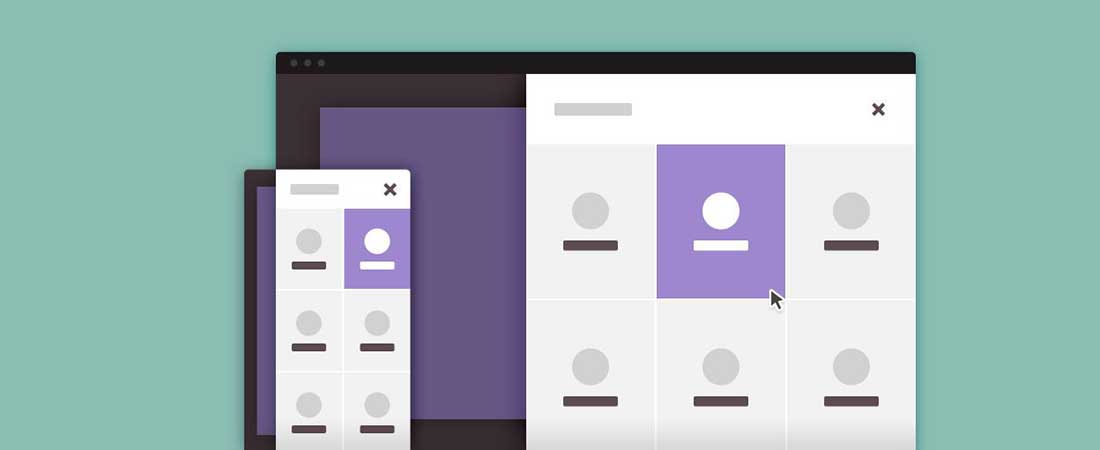
Hüpfende Navigation
Dies ist auch eine Vollbildnavigation, diesmal mit schwebenden Menüpunkten. Dieses Beispiel ist ideal für eine Web-App. In einigen Fällen möchten Sie den Benutzern möglicherweise eine Auswahl bieten, insbesondere wenn Sie eine große Liste von Kategorien haben, ohne dass sie den Fokus auf die Webseite verlieren.

3D-Rotationsnavigation
Dies ist eine rotierende 3D-Navigation, die sich perfekt für skeuomorphe Designs eignet. Sie können dieses Snippet verwenden, um die Navigation Ihrer Website fett zu gestalten und die Aufmerksamkeit der Leute zu erregen. Dieses Beispiel funktioniert ganz gut auf Agenturen und Portfolio-Websites, um Fähigkeiten zu demonstrieren.
Mega-Site-Navigation
Dies ist ein reaktionsschnelles Mega-Navigationsmenü, das sehr einfach anzupassen ist und subtile CSS-Animationen enthält.
Abgerundete animierte Navigation
Dies ist eine experimentelle abgerundete animierte Vollbildnavigation, die CSS und jQuery verwendet und sich innerhalb eines Kreises ausdehnt. Dieser Effekt ist praktisch und auch ziemlich cool.
Sekundäre feste Navigation
Dies ist eine sekundäre feste Navigation, die speziell für Benutzer erstellt wurde, die einen schnellen Überblick über den Inhalt der Seite wünschen. Dieses Snippet macht es ihnen leicht, von einem Abschnitt zum anderen zu wechseln. Es verwendet einen jQuery-betriebenen Bildlauf.
Vollbild-Popout-Navigation
Sie können die Aufmerksamkeit der Benutzer jetzt ganz einfach über ein paar Call-to-Action-Schaltflächen erregen, bevor Sie sie die Vollbildnavigation der Website erkunden lassen. Dies ist in letzter Zeit ein gängiger Ansatz für viele Websites geworden. Die Idee, die Navigationen auszublenden, erleichtert die Arbeit und schafft mehr Platz für Inhalte.
Vertikale feste Navigation
Diese vertikale feste Seitennavigation ermöglicht Benutzern ein einfaches Durchsuchen der Seite. Sie können ganz einfach auswählen, welche Abschnitte der Website sie zuerst sehen möchten. Dieses Beispiel ist sehr nützlich, insbesondere wenn Benutzer durch viele Inhalte scrollen müssen. Es wird ihnen leichter machen, das zu finden, wonach sie suchen. Diese vertikale Navigation bietet einen vollständigen Überblick über die Seite und verkürzt die Browsing-Zeit.
Intelligente feste Navigation
Dies ist eine intelligente feste Navigation, die es Benutzern ermöglicht, jederzeit auf die Menüleiste zuzugreifen. Wie das vorherige Beispiel ist auch dieses für Websites konzipiert, die ihren Lesern viele Inhalte zu zeigen haben. Die intelligente feste Navigation bietet eine schnelle Möglichkeit, zurück an die Spitze zu gelangen. Aus diesem Grund hat dieses Snippet eine Zurück-nach-oben-Schaltfläche. Warum sollten Benutzer nach oben scrollen, wenn sie einfach auf eine Schaltfläche klicken können.
Sekundäre erweiterbare Navigation
Dies ist eine einfache und ansprechende sekundäre erweiterbare Navigation, die das Menü zugänglich macht. Navigationen sollten für alle Benutzer zugänglich sein, und in einigen Fällen haben Sie möglicherweise nicht genügend Platz in Ihrer Kopfzeile, um alle Menüelemente anzuzeigen. Da kommt dieser Ausschnitt ins Spiel. Sie können die sekundäre erweiterbare Navigation verwenden, um alle Menüpunkte anzuzeigen, die nicht in die Hauptnavigation passten.
Ganzseitige Einführung und Navigation
Unter diesem Link finden Sie eine wirklich schöne Einführungsseite, die sich auf ein Hintergrundbild in voller Breite und ein fantastisch animiertes Menü konzentriert. Dieses Beispiel hat einen schönen verschwommenen Effekt hinter der Navigation, der dem iOS-Effekt ähnelt. Mit diesem Snippet werden Sie die Benutzer leicht beeindrucken. Zum Beispiel können Sie hochauflösende Hintergrundbilder mit wirklich schöner Typografie mischen.
Einfache Responsive HTML-Navigation
Dies ist ein minimalistisches und leichtes horizontales Menü mit einem ansprechenden Design, das auf allen Browsern und Geräten großartig aussieht. Es wurde mit reinem CSS erstellt.
Menü mit flachen Registerkarten
Dies ist ein Code-Snippet für Menüs mit flachen Registerkarten, das sich definitiv als nützlich erweisen und Ihnen viel Zeit sparen wird. Dieses Menü reagiert auch und sieht auf allen Bildschirmgrößen gut aus.