Die 20 besten serifenlosen Schriftarten für Websites
Veröffentlicht: 2020-02-04Wenn es um das Design von Websites geht, ist es notwendig, tolle und dennoch unkomplizierte Schriftarten zu verwenden. Jede Schrift hat ihre Persönlichkeit – ein Merkmal, das ihre Verwendung und ihren Eindruck bestimmt. So wie der angemessene Einsatz von Typografie das Erscheinungsbild der Website verbessern kann, wird die Wahl der richtigen Schriftart zu einem Hauptanliegen, um eine großartige Typografie zu erzielen. In diesem Artikel werden wir einige der besten serifenlosen Schriftarten für Websites durchgehen. Während Sans-Serif eine Schriftart ist, die keine erweiterten Merkmale, sogenannte „Serifen“, an den Rändern hat, werden sie hauptsächlich verwendet, um ein eher einfaches, modernes und minimalistisches Bild zu vermitteln.
Gerade als die Welt bei der Auswahl der richtigen Schriftart ohne Urheberrechtsprobleme einen Tiefpunkt verspürte, verstärkte Google sein Spiel, um die Lücke mit mehreren kostenlosen Schriftarten für den kommerziellen und persönlichen Gebrauch zu füllen. Mit mehr als 600 Schriftfamilien, die zum Durchsuchen und Auswählen zur Verfügung stehen, ist die Google Fonts Library eine schnelle Flucht in die Welt der funktionalen und ästhetischen Schriftarten.
Hier sind die 20 besten serifenlosen Schriftarten für Websites:
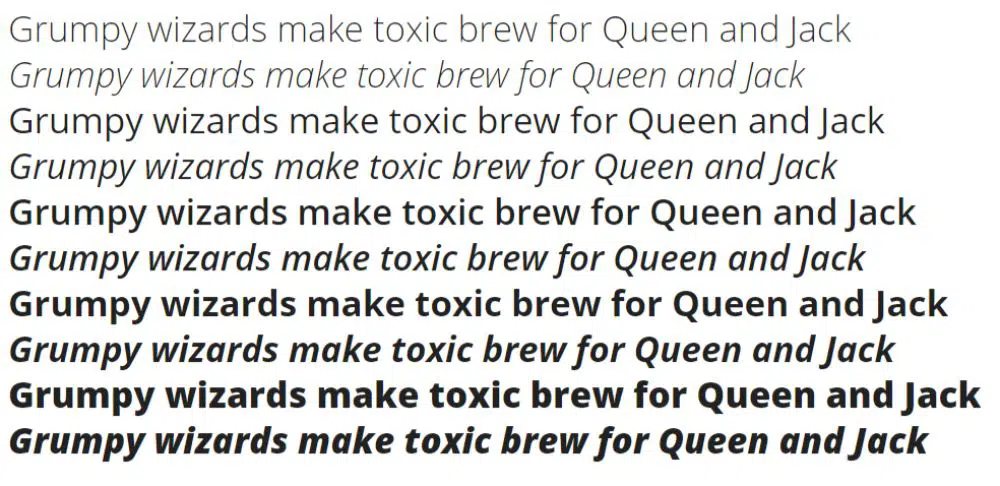
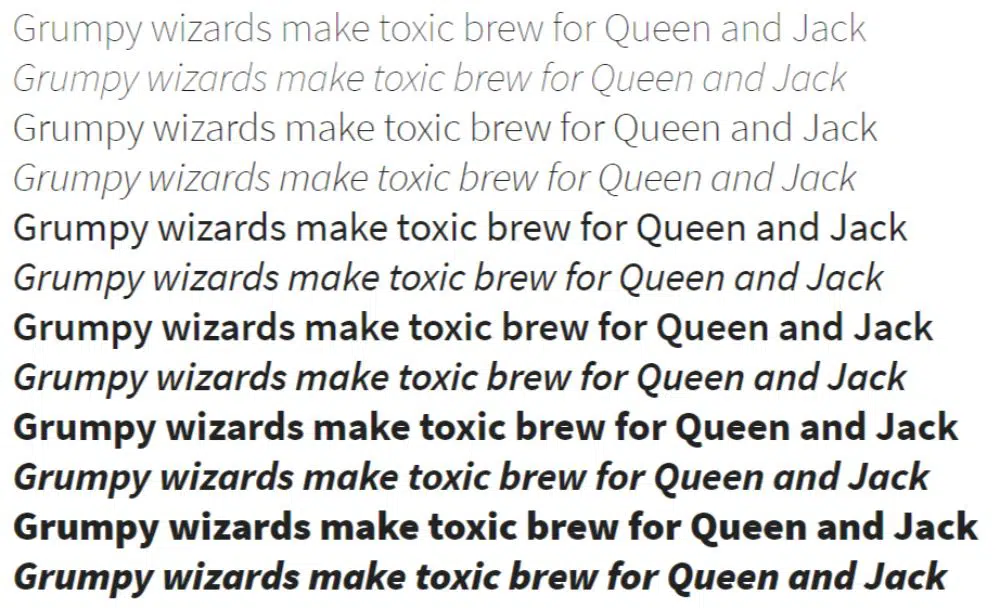
1. Sans öffnen:
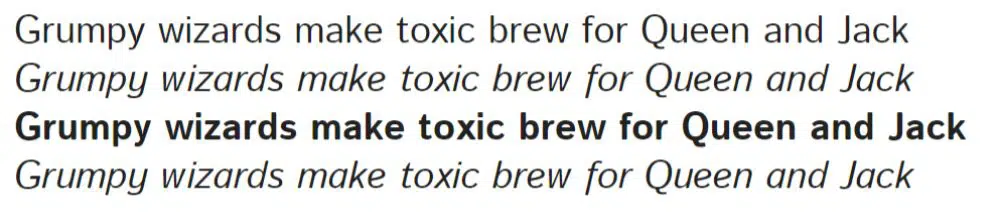
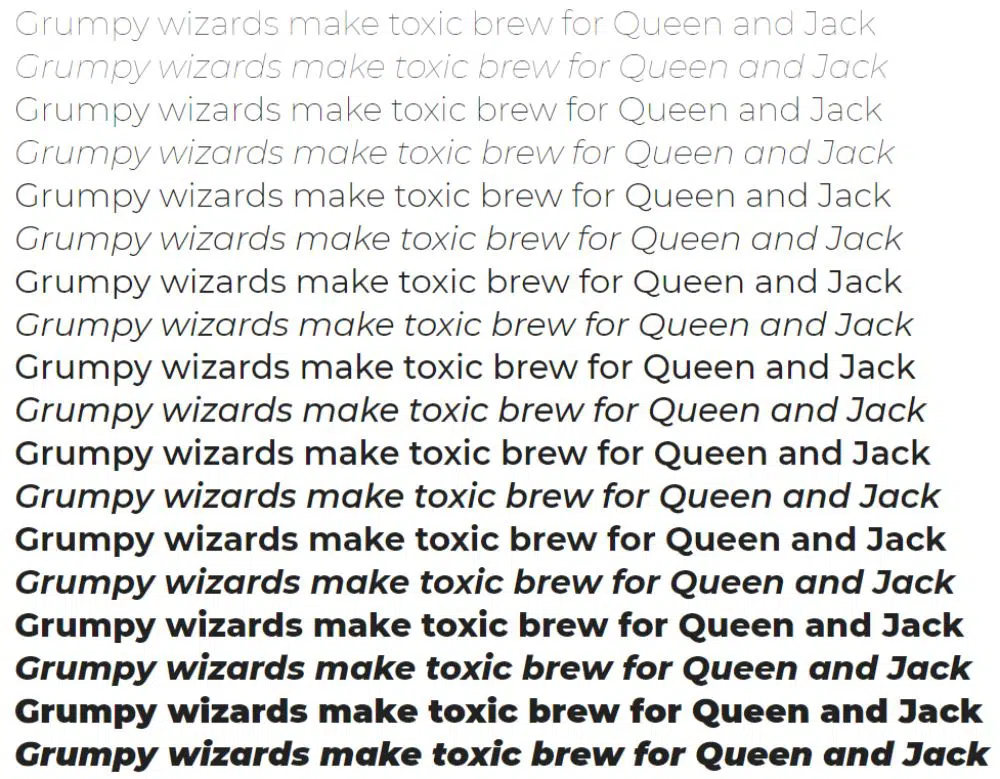
Diese Schriftart wurde ursprünglich von Steve Matteson entworfen, einem Schriftdesigner aus Louisville, Colorado. Open Sans wird mit einer vollständigen Erweiterung von 10 verschiedenen Stilen von leicht bis extra fett geliefert. Es ist eine coole, professionelle und dennoch geradlinige Schriftart mit einer beträchtlichen Eigenart. Während das J unterhalb der Grundlinie ein subtiles Merkmal ist, ist die fette Kursivschrift verspielt und typografisch superexperimentell.
Open Sans wird auch mit einer komprimierten Version mit drei Stilen geliefert, aber es ist möglicherweise nicht ratsam, dasselbe für kleinere Textgrößen oder Fließtexte zu verwenden. In einigen Fällen kann es jedoch immer noch in Ordnung sein, eine komprimierte serifenlose Schriftart für Websites zu verwenden.
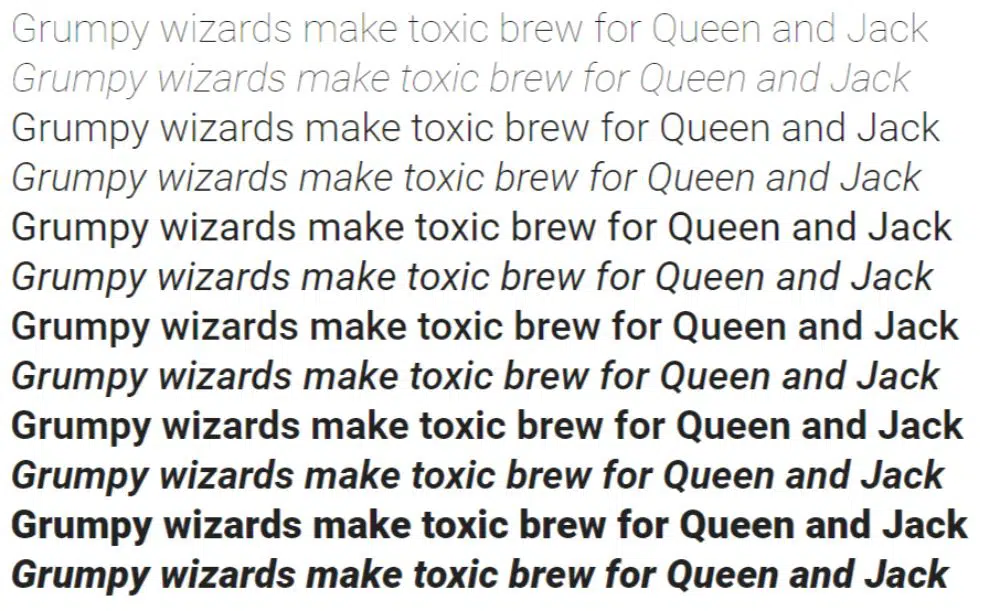
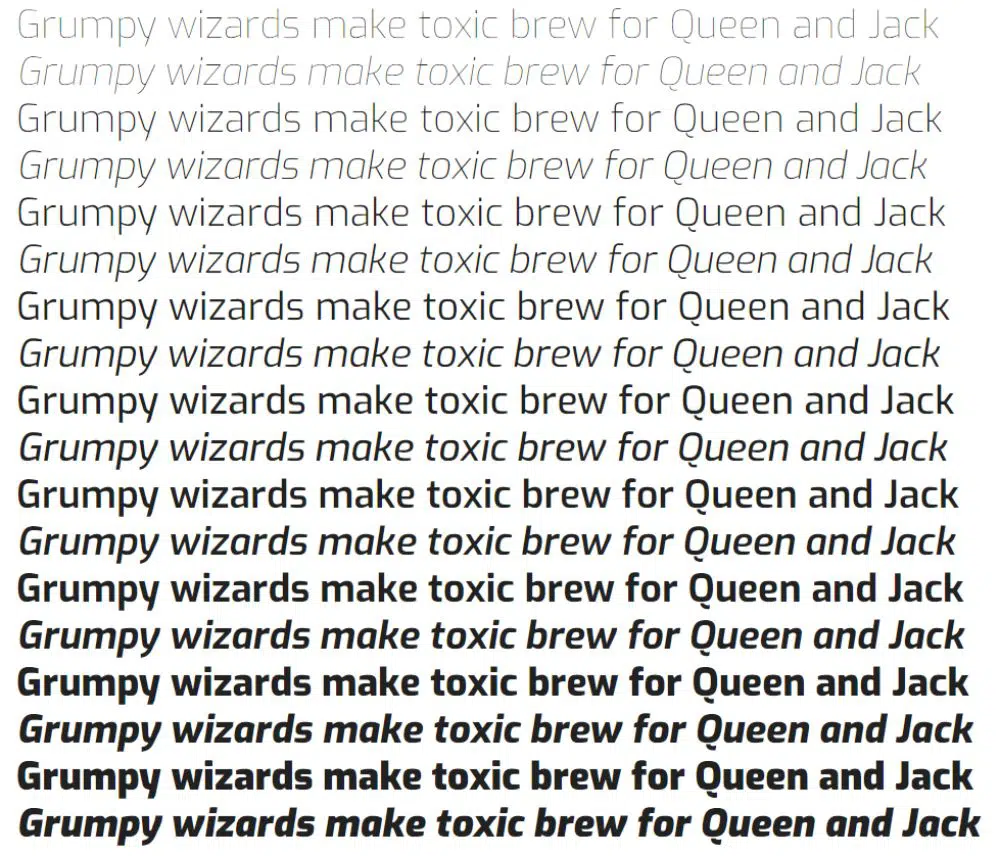
2. Roboter:
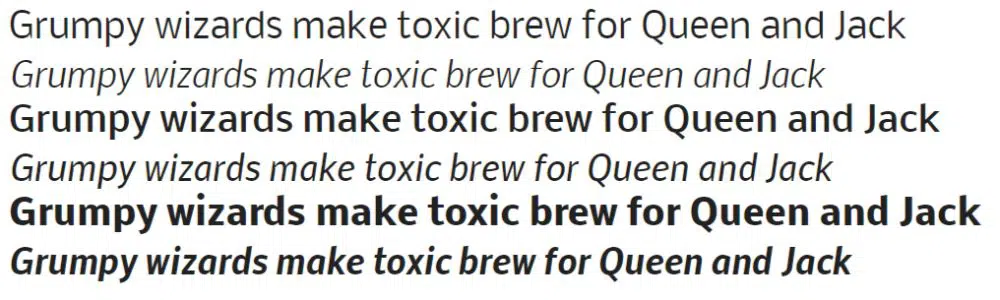
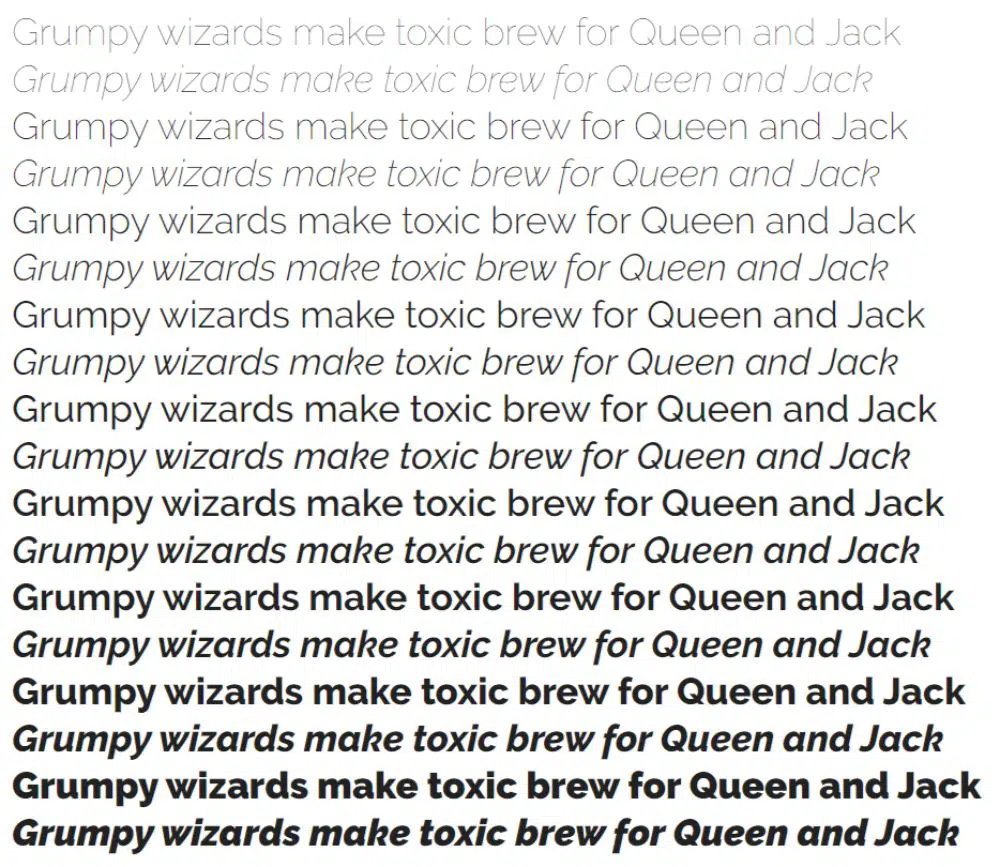
Roboto ist die offizielle Schriftfamilie für das Android-Betriebssystem. Es wurde von Christian Robertson entworfen und ist in etwa 12 Stilen erhältlich – eine Vielzahl von Gewichtsbereichen, angefangen von dünn bis ultra-fett. Es ist eine sehr moderne Schriftart, die viele Funktionen klassischer Schriftarten wie Helvetica, Univers und Arial vereint. Da die Schrift leicht komprimiert ist, erlaubt sie mehr Zeichen pro Zeile, was sie zu einer idealen Schrift für Fließtext macht.
Abgesehen von der einfachen Roboto hat diese serifenlose Schriftart für Websites auch zwei weitere Variationen – Roboto condensed (kommt mit sechs Stilen) und Roboto Slab (kommt mit vier Methoden).
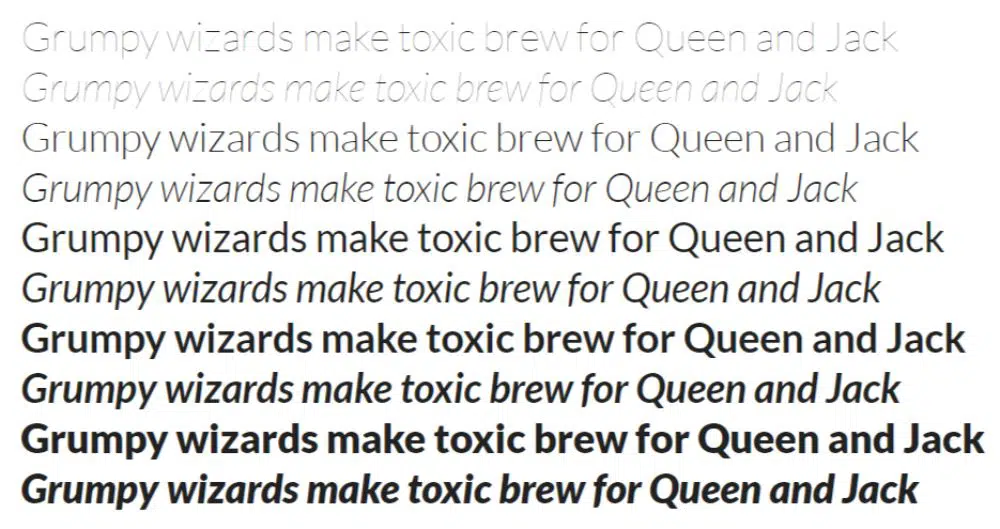
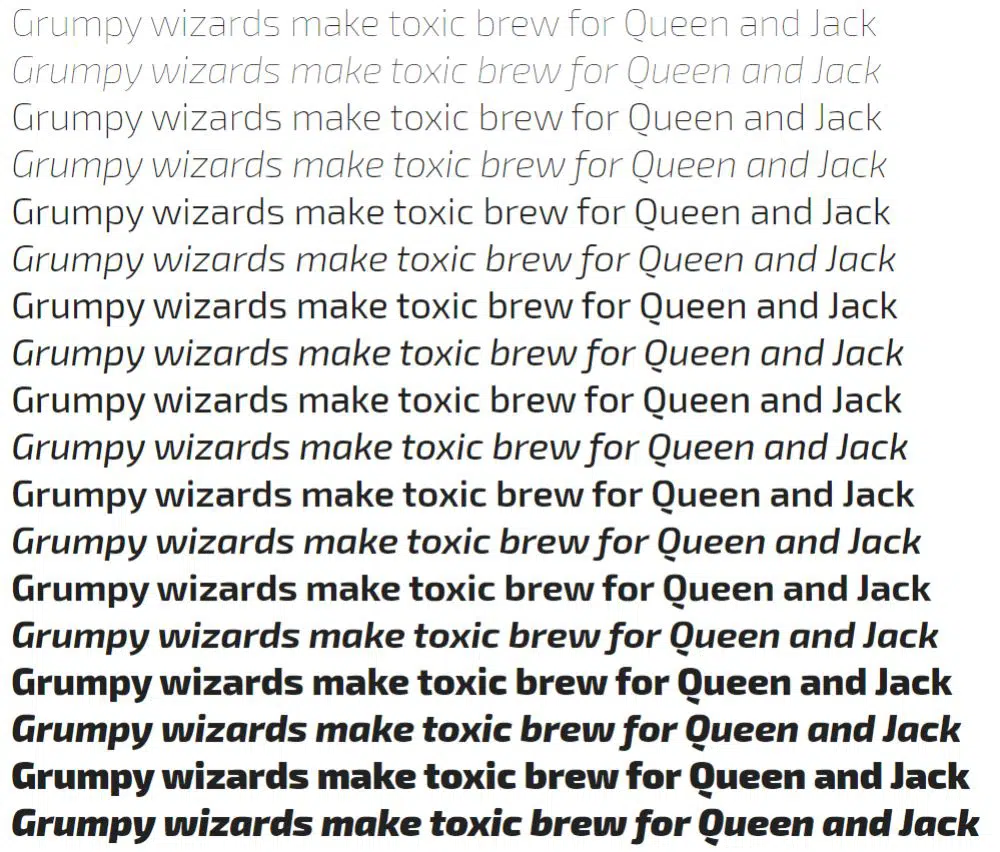
3. Lato:
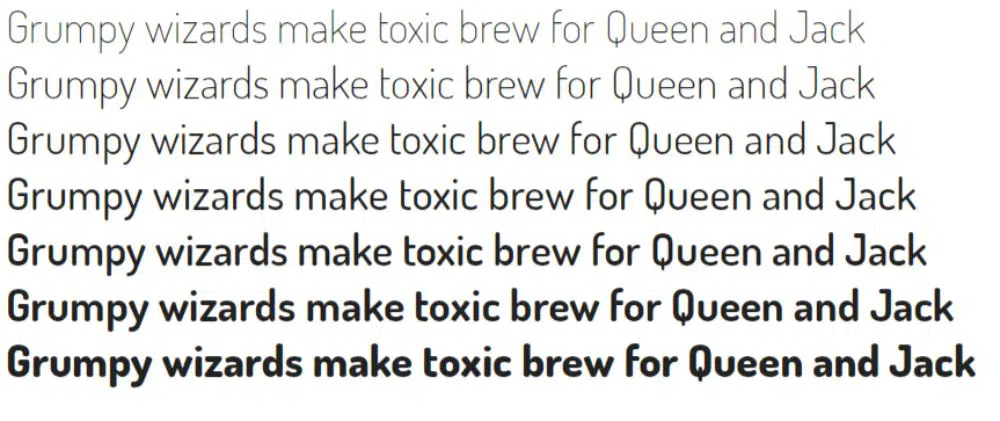
Lato ist im Wesentlichen eine der schrulligsten Schriftarten auf der Liste. Es wurde von ?ukasz Dziedzic entworfen und umfasste etwa zehn verschiedene Stile – von dünn bis ultra-fett. Während Lato voller winziger Details und Kurven ist, ist es sinnvoller, es für Schriftzüge in mittlerer bis Überschriftengröße zu verwenden, anstatt für Fließtext, da die meisten Funktionen verloren gehen, wenn die Schriftgröße auf eine kleine Version eingestellt wird.
Diese serifenlose Schriftart für Websites wurde so gestaltet, dass die weicheren, halbrunden Kanten ein warmes Gefühl signalisieren, während die feste Struktur ihr ein strengeres und stabileres Aussehen verleiht. Um das Beste aus der Schriftart herauszuholen, ist es besser, sie für Hervorhebungen und herausragende Texte zu verwenden.
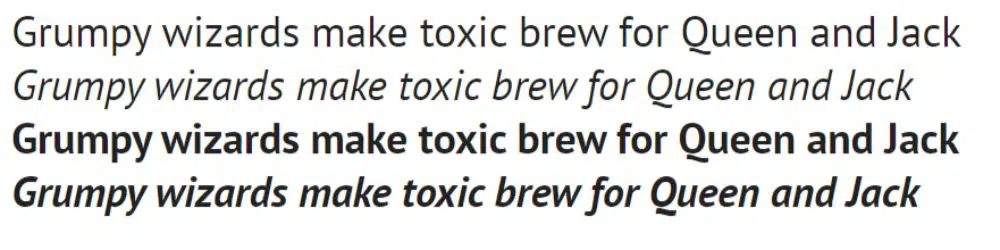
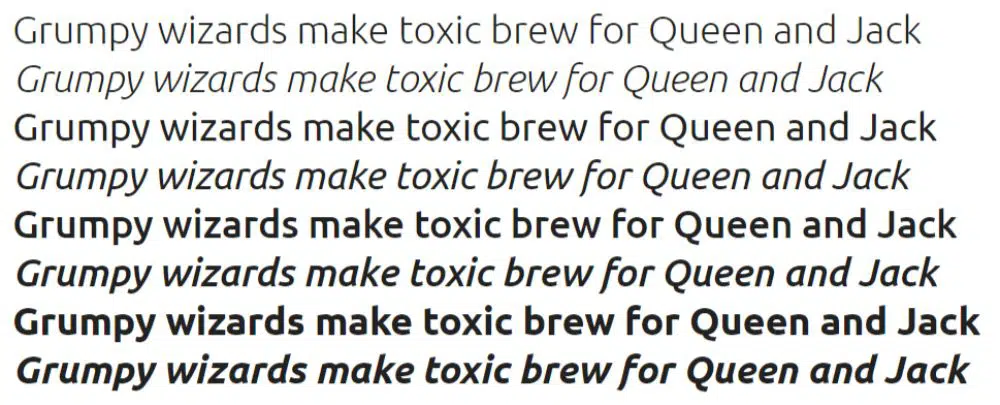
4. PT Sans:
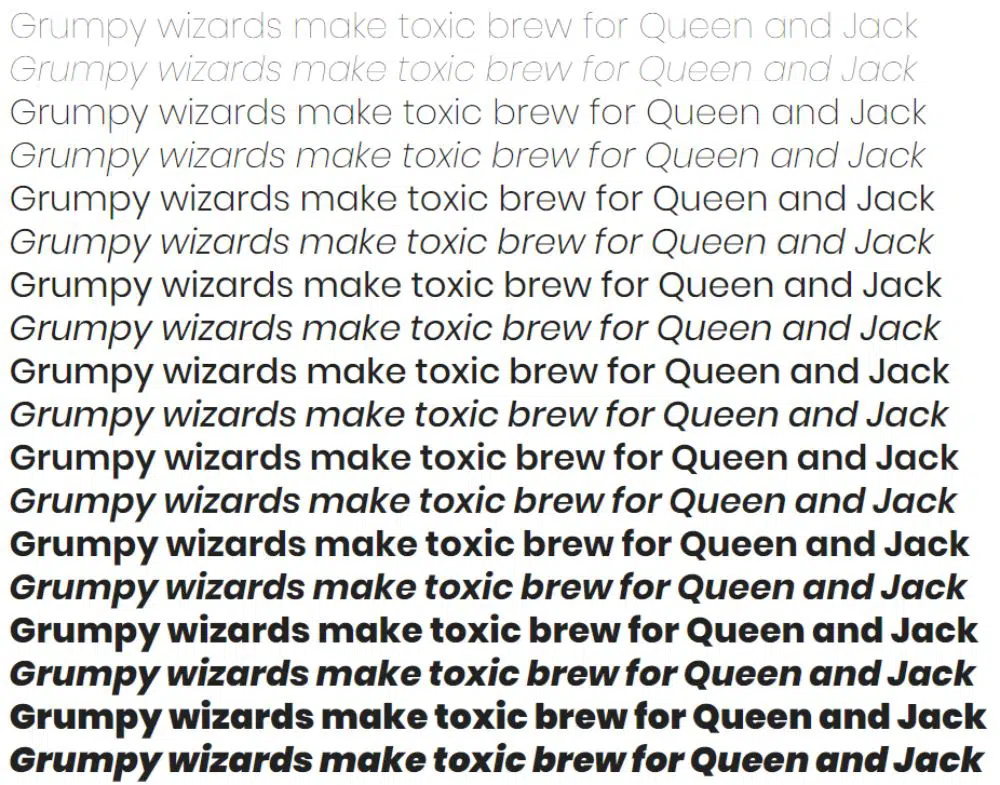
PT Sans wurde von ParaType entwickelt und hatte nur vier Schrifttypen – jeweils einen normalen, einen fetten und einen kursiven. Obwohl es ein erschreckender Gedanke ist, nur vier Schriftarten und -stärken zu haben, ist es möglich, eine Website nur aus diesen vielen Schriftarten zu entwerfen – In dieser Hinsicht war Helvetica Neue für uns alle eine Reise mit hohen Erwartungen.
Um die Menge zu kompensieren, enthält diese Schriftart jedoch schrullige Zeichen wie das hervorstehende Ende von Q, um ihr ein grafischeres und dynamischeres Aussehen zu verleihen. Diese serifenlose Schriftart für Websites kann ein geeigneter Katalysator für ein Typografie-Spiel sein.
5. Source Sans Pro:
Source Sans Pro ist eine von Paul D. Hunt entworfene serifenlose Schriftart für Websites, die sich auch als erste Open-Source-Schriftfamilie von Adobe herausstellte. Es ist eine hochprofessionelle Schriftart, die für alle Arten von UI/UX-Anwendungen geeignet ist, zusammen mit der formalen Dokumentation. Es ist vielleicht keine der aufregendsten Schriftarten, aber es gibt 12 verschiedene Schriftarten, von extra dünn bis super ultra-fett, was sie viel vielseitiger und professioneller macht.
6. Exo:
Exo ist eine zeitgenössische serifenlose Schriftart für Websites mit geometrischen Sensibilitäten, die vom Designer Natanael Gama entwickelt wurde. Die Schriftart ist ein Schatz an Strichstärken und Typen – sie hat ungefähr neun verschiedene Strichstärken mit Kursivschrift – was möglicherweise bedeutet, dass Ihnen nie die Ideen für diese ausgehen! Es ist vielseitig und eignet sich perfekt für ein Display-Gesicht ohne Probleme mit der Größe. Die Formen und Kurven in Buchstabenformen tragen zu den Eigenschaften der Schriftart bei, die anderen serifenlosen Schriftarten einen Vorteil verleihen.
7. Exo-2:
Wie der Name schon sagt, ist Exo-2 die nächste Version von Exo. Es wurde unter Berücksichtigung eines etwas futuristischen/technologischen Ansatzes entworfen. Diese Version ist viel fortschrittlicher und organischer in dem Sinne, dass sie für kleinere Textgrößen besser funktioniert als das ursprüngliche Exo. Es eliminiert viele kleine Kurven und Formen aus dem ursprünglichen Exo, wodurch es viel besser lesbar und bequemer für die Verwendung im Internet ist.
8. Ubuntu:
Ubuntu wurde von Dalton Maag – und einer internationalen Schriftartenschmiede – entwickelt und war hauptsächlich für die Verwendung in den Ubuntu-Betriebssystemen vorgesehen. Es ist sozusagen eine serifenlose Schriftart im humanistischen Stil für Websites mit abgerundeten Ecken, die ihr ein gewisses Eigentümlichkeitselement verleihen. Die abgerundeten Kanten treffen direkt auf den Stamm, wodurch eine Serife oder ein Ohr überflüssig wird.
Diese Schriftart verfügt über acht Stile und leichte bis fette Gewichte. Ubuntu kommt auch mit einer Monospace-Schriftart – Ubuntu Mono und einer komprimierten Version – Ubuntu Condensed.
9. Istok:
Istok Web wurde von Andrey V. Panov entworfen und enthielt nur normale bis fette Stile mit jeweils Kursivschrift. Obwohl diese Schriftart nur eine minimale Anzahl von Stilen hat, eignet sie sich hervorragend für professionelle Dokumentationen mit einem strengen Ton. Es ist in jeder Größe lesbar und bleibt trotzdem lesbar. Es ist sozusagen eine sehr vielseitige serifenlose Schriftart für Websites, wenn sie klug eingesetzt wird.

10. Adel:
Nobile wurde von Vernon Adams entworfen und ist eine der serifenlosen Schriftarten für Websites, die nur drei Strichstärken haben – normal, mittel und fett. Es hat einen hohen x-Wert, der es bequemer macht, es für kleine Texte zu verwenden. Diese Schriftart wurde unter Berücksichtigung eines digitalen Bildschirms entworfen, ohne das unverwechselbare Aussehen von Druckschriften zu verlieren. Die Grundidee war, die Schrift so lesbar und unkompliziert zu halten, dass sie auch in der kleinsten Schriftgröße für das Auge zugänglich ist.
11. Dosis:
Dosis wurde von Impallari Type entworfen und ist eine sehr subtile serifenlose Schriftart für Websites. Es wird mit einer Reihe von Gewichten geliefert, die unglaublich schrullig und gleichzeitig sehr subtil für das Auge sind. Der Extra-Thin-Stil kann aufgrund seiner geringen Größe nur bei einer Schriftgröße von 36 Pixel oder höher verwendet werden. Ansonsten ist die Schriftart leicht komprimiert und eines der ikonischsten Highlights der Sans-Serif-Schriftfamilie. Es eignet sich am besten für Kunstdesign, Werbung, Filme und kreative Websites, die Raum für eine künstlerische Note lassen und nicht nur für Unternehmensthemen.
12. Poppins:
Poppins ist eine geometrische serifenlose Schriftart für Websites, die von Indian Type Foundry entworfen wurde, die mit dieser speziellen Schriftart bemerkenswerte Arbeit geleistet haben. Obwohl es in einem erstaunlichen Satz von 9 Strichstärken und jeweils Kursivschrift erhältlich ist, ist es nicht nur vielseitig, sondern auch ein visueller Genuss. Es kommt auch mit einer Devnagari-Schriftart. Jede Buchstabenform ist monolinear mit optischen Korrekturen an Strichverbindungen, um sie besser lesbar und in der gesamten Buchstabenform gleichmäßig gefärbt zu machen. Dies ist die perfekte Schriftart für Print- und digitale Medien.
13. Arbeit Sans:
Work Sans ist eine der strukturiertesten serifenlosen Schriftarten für Websites und wurde von Wei Huang entworfen. In Anbetracht sowohl digitaler als auch gedruckter Medien ist es für mittelgroßen Text (14px-42px) weit verbreitet. Es ist eher für die Verwendung auf dem Bildschirm als für den Druck optimiert, sodass es für das Auge besser lesbar ist. Es kann sowohl für formelle Dokumente als auch zum Erstellen von Bannern und dergleichen verwendet werden. Die dünnen und extraleichten Versionen können nicht für kleine Textgrößen (unter 10 Pixel) verwendet werden. Da der Text verzerrt werden und seine Lesbarkeit verlieren kann.
14. Rubik:
Rubik ist eine serifenlose Schriftart für Websites mit leicht abgerundeten Ecken. Es wurde von Philip Hubert und Sebastian Fischer von Hubert und Fischer entworfen und später von Meir Sadan neu gestaltet. Es ist eine Familie mit fünf Gewichten, wobei jedes Gewicht kursiv gedruckt wird. Diese Schriftart ist perfekt für die kleinsten Größen, obwohl die ultrafette Schrift eine großartige Möglichkeit sein kann, mit Typografie und kreativen Website-Überschriften zu experimentieren.
15. Freier Franklin:
Die Impallari Type Font Foundry hat libre Franklin entwickelt. Es ist eine Mischung aus 8 Sätzen von Gewichten mit Kursivschrift von jedem. Während Libre Franklin eine strukturiertere serifenlose Schriftart für Websites ist, sorgt die ultrafette Form für die perfekte Hervorhebung und Hervorhebung an bestimmten Stellen, wo immer dies erforderlich ist, um die visuelle Ästhetik zu erleichtern. Angesichts der Vielfalt an Gewichten und Stilen kann eine ganze Website nur mit dieser Schriftfamilie erstellt werden!
16. Oswald:
Oswald, serifenlose Schriftarten für Websites wurden von Vernon Adams entworfen. Diese Schriftart ist ein Überarbeitungsprojekt der klassischen Sans-Serif-Schriftfamilie im gotischen Stil. Als super vielseitige Schriftart ist Oswald schlank, komprimiert und sieht vollständig grafisch aus. Es kann für verschiedene Dokumentensätze wie PPTs und Word-Dokumente, Ausdrucke sowie digitale Räume verwendet werden, um einen langweiligen Textklecks aufzuwerten und ihn aufregend und grafisch aussehen zu lassen.
17. Montserrat:
Montserrat ist eine serifenlose Schriftart für Websites, die von Julieta Ulanovsky entworfen wurde und sich von dem ersten und ältesten gleichnamigen Viertel von Buenos Aires inspirieren ließ. Mit einem vielseitigen Satz von 9 Sätzen von Strichstärken und Kursiven für jeden Stil hat Montserrat zwei weitere Familien – Alternates und Subrayada. Alternates hat einige unverwechselbare Buchstabenformen, die von der Nachbarschaft von Montserrat inspiriert sind, während Subrayada (was auf Spanisch „unterstrichen“ bedeutet) eine Schriftart mit unterstrichenen Buchstabenformen ist.
Diese Schrift ist super schick, leicht verspielt und gleichzeitig professionell einsetzbar. Die fettgedruckte Version ist maßgeblich und macht eine Aussage.
18. Eisenbahn:
Raleway ist eine serifenlose Schriftart für Websites und wurde von mehreren Designern entworfen. Abgesehen davon hat es jedoch eine vielseitige Auswahl an Gewichten und Stilen. Diese serifenlose Schriftfamilie ist für Überschriften und umfangreiche Textartikel gedacht. Ursprünglich wurde diese Schriftart von Matt McInerney als dünne Schrift entworfen. Dann wurde es jedoch erweitert und 2012 von Rodrigo Fuenzalida und Pablo Impallari zu einer Familie mit neun Gewichten gemacht. In der heutigen Welt wurde Raleway auf etwa 5 Millionen Websites vorgestellt.
19. Fjalla:

Fjalla One ist eine serifenlose Schriftart für Websites, die von der Sorkin Type Font Foundry entworfen wurde. Es ist eine Display-Serifenschrift mit mittlerem Kontrast. Die Schriftart wird sorgfältig an die Einschränkungen des Bildschirms angepasst. Trotz der Display-Eigenschaften kann Fjalla für eine breite Palette von Größen verwendet werden, um Eindruck zu machen. Es hat nur einen Anzeigestil. Darüber hinaus kann es leicht herumgespielt werden, um neue dynamische Typografien sowie Website-Header zu erkunden.
20. Cambay:
Cambay ist eine serifenlose Schriftart für Websites, die von Pooja Saxena entworfen wurde, und ist eine libre Devnagari-Schriftfamilie. Es sollte ursprünglich dem lateinischen Cantarell entsprechen. Die Schriftart hat zwei Strichstärken, Regular und Bold, jeweils mit Kursivschrift. Hervorstechendes Merkmal der Schrift ist, dass die Kursivschrift nur mit den notwendigen optischen Elementen abgeschrägt wird. Es ist so konzipiert, dass es für alle Schriftgrößen geeignet ist – von der Kopfzeile bis zum Fließtext, sowohl für digitale als auch für gedruckte Medien.
Dies sind die besten serifenlosen Schriftarten für Websites. Sie können verwendet werden, um die besten Layouts und Grafiken für die Webseiten zu erstellen. Beim Entwerfen einer Webseite ist es notwendig, die richtige Art von Schriftfamilie auszuwählen. Dadurch wird sichergestellt, dass die Seite in Synergie mit dem Rest der Website ist. Darüber hinaus, um die visuelle Ästhetik der Seite zu verbessern und eine Spur im Gedächtnis des Betrachters zu hinterlassen.
Mit diesen Schriftartenlisten ist klar, dass serifenlose Schriftarten verwendet werden können, um ein minimales, strukturelles und dennoch vereinfachtes professionelles Aussehen zu erzielen. Wenn Sie mit Ihrer Seite eine Aussage machen möchten, ist es wichtig, eine Schriftart mit Serifen zu wählen, da die zusätzlichen „Serifen“ dazu neigen, robuster und zusammengesetzter auszusehen. Ob Sie jedoch mehrere Serifen kombinieren oder mit Sans mischen möchten, bleibt ganz Ihnen überlassen – Hauptsache, das Design muss Spuren hinterlassen!