18 kostenlose starke Schriftarten zum Entwerfen von Website-Headern
Veröffentlicht: 2021-11-30Schriftarten spielen eine wichtige Rolle, um die Website optisch ansprechender zu gestalten. Leider werden sie unterschätzt, und daher sehen wir immer wieder die gleiche Art von Schriftarten auf allen Websites. Obwohl nicht alle Arten von Schriftarten auf Websites verwendet werden können, gibt es Tausende guter Optionen, die das Design Ihrer Website betonen können. Als Designer muss man die richtige Schriftart finden und kreativ einsetzen. Dieser Aufwand zahlt sich in Form einer optisch ansprechenden Website aus.
Bei der Auswahl von Schriftarten für eine Website empfehlen wir immer, dass Sie sich bei der Gestaltung der Website-Kopfzeilen für solide Schriftarten entscheiden. Dadurch hebt sich die Kopfzeile gut ab und auch der Text ist gut lesbar. Gleichzeitig sollten Sie auch versuchen, die für Überschriften verwendeten Standardschriften zu vermeiden. Entscheiden Sie sich lieber für kreative Optionen, die dazu beitragen können, Ihre Website hervorzuheben. Dieser Blog stellt einige der interessantesten Schriftarten zusammen, die Sie für Website-Header verwenden können. Das Gute daran ist, dass sie alle kostenlos sind.
1. Asteron
Wie der Name schon sagt, ist Asterone ein vom Weltraum inspirierter Schriftstil. Während die meisten Buchstaben in dieser Schriftart modern, stark und ordentlich aussehen sollen, haben einige Schriftarten wie R und andere einen verlängerten Schwanz, der dieser Schriftart ihren einzigartigen Charakter verleiht. Die Schriftfamilie umfasst viele Variationen, was es Designern leicht macht, sie in Kombination zu verwenden. Außerdem werden Groß- und Kleinbuchstaben, Satzzeichen, Symbole, Zahlen und alles andere abgedeckt, was das Leben von Designern umso einfacher macht. Es kann problemlos für Branding und sogar Verpackungen verwendet werden. Aber für Website-Header können die wenigen Variationen einen kreativen Akkord treffen.
2. Senilita
Senilita ist eine sehr nützliche kostenlose Retro-Display-Schriftart. Diese Schriftart scheint von klassischen italienischen Filmen inspiriert zu sein und hat sogar ihren Namen davon. In dieser Schriftart finden Sie auch Schattierungen von Kunstdekorationsthemen aus der Mitte des Jahrhunderts. Dies ist eine sehr gute Mischung aus geraden Linien und Kurven. Einige Buchstaben im Schriftstil bleiben gerade, während einigen Zeichen besondere Aufmerksamkeit geschenkt wird, und ihre Kurven werden präzise ausgeführt. Das Gute daran ist, dass der Schriftstil verdichtet wirkt und auch stark ist. Dies erleichtert die Verwendung zum Entwerfen von Website-Kopfzeilen, und da es fett gedruckt ist, ist der Text leicht lesbar.
3. Rubin
Wir haben den Rubie-Schriftstil, der kostenlos heruntergeladen werden kann und sich von starken komprimierten Schriftarten zu eleganten kursiven Schriftarten bewegt. Wir können sehen, dass die Schriftart ordentlich erstellt wurde und schön aussieht, da sie sehr gut detailliert ist. Obwohl es kursiv ist, ist es leicht lesbar und fett genug, um die Aufmerksamkeit aller auf sich zu ziehen. Ein guter Teil von Rubie ist, dass es PUA-codiert ist. Dies bedeutet, dass Designer auf alle Glyphen und Zierbuchstaben zugreifen und sie an die Anforderungen des Website-Designs anpassen können.
4. Kaltes Tageslicht
Cold Daylight ist eine starke Schreibschrift, die einen guten Vintage-Effekt hat. Da sie stark ist und dennoch Spaß macht, hat diese Schriftart das Potenzial, das Website-Design komplett zu verändern. Es ist ideal für Bücher, Zeitschriften, Zitate, Verpackungen und sogar Beiträge in sozialen Medien. Für Websites kann es in Schiebereglern verwendet werden, um die Markenbotschaft auf starke und mutige Weise zu vermitteln. Die Rundungen der Buchstaben sind richtig gesetzt, um der Schrift eine kreative Wirkung zu verleihen. Dies zeigt sich in der Gestaltung von Buchstaben wie g und y.
5. Die Nachtwache
Wenn Sie nach einem neuen Schriftstil suchen, der erfrischend ist und Sie gleichzeitig Jahrhunderte zurückversetzen kann, dann ist die Nachtwache der Schriftstil für Sie. Exquisit im Serifenstil gefertigt, machen die zarten abgerundeten Formen der Zeichen diese Schriftart einzigartig und stilvoll. Der Schöpfer behauptet, dass dieser Schriftstil von dem berühmten gleichnamigen Gemälde inspiriert ist. Das Gute daran ist, dass die Schriftart Großbuchstaben, Zahlen und sogar Satzzeichen enthält. Sie können diese Schriftarten für Websites verwenden, die sich auf Kunst, Museen oder andere kreative Plattformen beziehen.
6. Bahamas
Dieser Schriftstil wird jeden an Strand und Surfen erinnern. Inspiriert von den Surfplakaten am Strand, ist der Schriftstil roh, aber dennoch ziemlich kreativ. Durch die Rundungen haben die Designer für eine gute wellenförmige Haptik des Schriftstils gesorgt. Die Schriftarten sind mutig genug, um die Aufmerksamkeit aller auf sich zu ziehen. Der andere gute Teil ist, dass die Schriftart, weil die Kurven und Kanten so detailliert sind, auch für die Gestaltung von Negativräumen verwendet werden kann. Während es am besten auf Postern, Social-Media-Beiträgen und anderen lauten Medien angewendet wird, kann es auch zum Entwerfen guter Website-Header verwendet werden.
7. Camar Vintage-Schriftart
Als starker und fetter Schriftstil ist Camar Vintage Font der perfekte Schriftstil für Postkarten und Einladungen. Die erstellten Buchstaben sind dick, und gleichzeitig ist in einigen Buchstaben eine gute Portion Kreativität zu sehen. Insgesamt hat die Schriftart ein gutes modernes Gefühl und einen ruhigen Rhythmus. Das Gute daran ist, dass die OTF-Dateien für diese Schriftart über 180 Glyphen enthalten, die Designer weiter anpassen können. Darüber hinaus kann seine starke Natur Ihre Ein-Wort-Botschaft auf sehr positive Weise vermitteln.
8. Lovelo
Designer müssen immer wieder eine ganz besondere Schriftart verwenden, um ihre Designs hervorzuheben. Eine solche Schriftart, die sehr nützlich sein kann, ist Lovelo. Es ist nicht gerade die normale starke Schriftart, auf die Sie stoßen, aber gleichzeitig, weil es sich um eine online-basierte Schriftart handelt, wirkt die Schriftart immer noch so stark. Es ist in einer Familie von Schriftarten erhältlich, sodass alle Designer genügend Optionen zum Entwerfen haben. Wenn Sie die Schriftarten verwenden, können Sie das Bild oder die Grafik dahinter immer überlagern und diese Schriftart darüber verwenden.
9. Mönchsstatt

Monkstead ist keine gewöhnliche starke Schriftart von der Stange. Es ist eher ein gut gemachter Schriftstil, der ein bisschen Retro, Vintage mischt und das klassische Western-Feeling vermittelt. Der Schriftstil umfasst fünf verschiedene Schriftstile. Dazu gehören auch ein Schraffur-, Vintage- und Umrissstil. Solche Optionen helfen dem Designer, eine Vielzahl von Optionen zu erstellen. Die Logos sind im Serifenstil und können verwendet werden, um Logos, Schlagzeilen, Poster und Websites zu entwerfen, die die Betrachter beeindrucken können. Da es kostenlos heruntergeladen und verwendet werden kann, sollten die Designer dies zu ihrer Sammlung hinzufügen.
10. Salma
Eine kostenlose serifenlose Schrift, die grenzwertig einfach ist, die Salma-Schrift sieht ordentlich aus und kann für fast jeden Zweck verwendet werden. Der Schriftstil kombiniert die Verwendung moderner Geometrie mit einem kühnen und vollendeten Aussehen, das die Verwendung der Schrift erleichtert. Die gesamte Schriftfamilie bietet eine Vielzahl von Optionen, wodurch der Schriftstil benutzerfreundlicher wird. Das Gute an dieser Schrift ist, dass die kräftigen Schriftarten mit den hellen gemischt werden können, um den nötigen Kontrasteffekt zu erzielen. Der Salma-Schriftstil eignet sich gut für Unternehmens- oder Minimal-Websites, bei denen die benötigten Schriftarten einfach, aber elegant sind.
11. Raketenwolken
Die Schriftart Rocket Clouds entfernt uns meilenweit von einfachen Schriftarten. Es ist eine skriptbasierte Schriftart, die mit vielen feinen Details erstellt wurde. Der kursive Stil verleiht ihm einen guten Wiedererkennungswert. Eine der einfachen Anwendungen dieser Schriftart ist die Verwendung in Neonfarben, um ihr einen sehr klassischen Retro-Look zu verleihen. Die Buchstaben sind einfach gehalten, daher wird diese Schriftart auch für alltägliche Websites verwendet. Inspiriert von der Musik der 1980er Jahre kann es durch seinen nostalgischen Effekt dem Design einen zeitgemäßen Retro-Look verleihen. Es kann für digitales Marketing, Poster, Einladungen und sogar Verpackungen verwendet werden.
12. Besseres Hobby
Wenn Sie nach einem Comic-Schriftstil suchen, der wirklich laut ist, die Aufmerksamkeit der Benutzer auf sich zieht und dennoch kreativ und cool aussieht, dann sollten Sie die Schriftart Better Hobby ausprobieren. Diese Schriftart steht zum kostenlosen Download zur Verfügung. Auf den ersten Blick scheint es, dass bunte Textmarker verwendet werden, um diese Schriftart mit Überlagerungsstrichen zu erstellen. Aber die Macher haben darauf geachtet, dass jeder der Buchstaben lesbar ist. Seine einzigartige Form verleiht ihm ein verspieltes Design und kann daher überall dort verwendet werden, wo coole, Hippie- oder skurrile Designschriften benötigt werden. Für Websites kann es für Musik- oder Event-Websites verwendet werden, um die Aufmerksamkeit der Zuschauer auf sich zu ziehen.
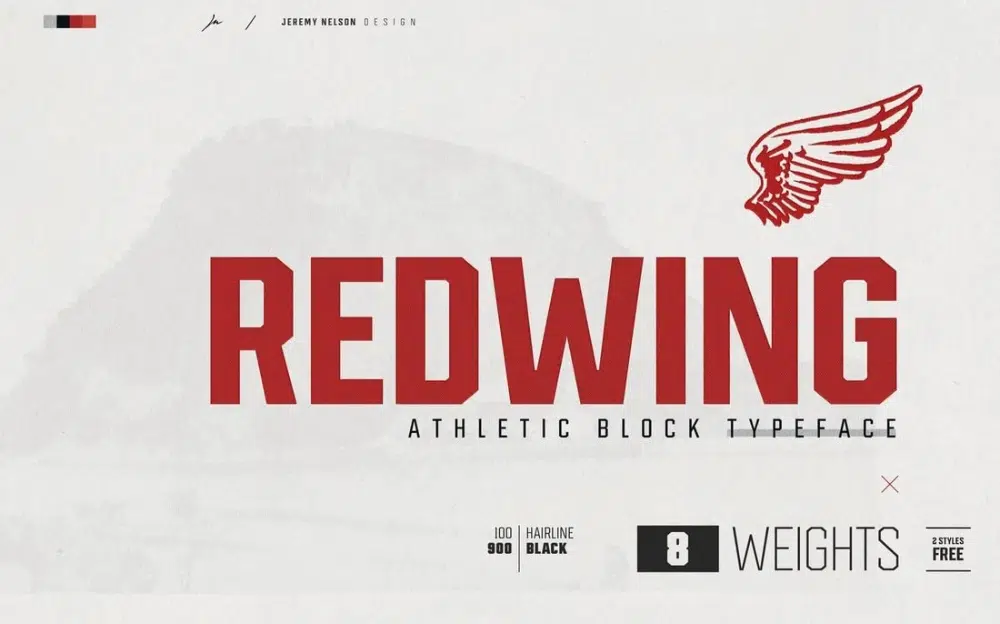
13. Rotdrossel
Redwing ist eine Block-Display-Schrift, die auf eine Kombination aus westlichem und athletischem Feeling ausgerichtet ist. Aufgrund ihrer starken Form kann sie auch als Industrieschrift verwendet werden. Inspiriert von den Arbeiterwurzeln von Redwing in Minnesota, ist diese Schriftart eine schöne Hommage an die dortige Industrie. Sie können es für Logos, Social-Media-Beiträge, Poster und sogar Zeitschriften in Bezug auf die Anwendung verwenden. Die kostenlose Version enthält leichte und mittlere Schriftstile. Daher können Sie die Kombination dieser beiden verwenden, um visuell beeindruckende und starke Website-Header zu erstellen.
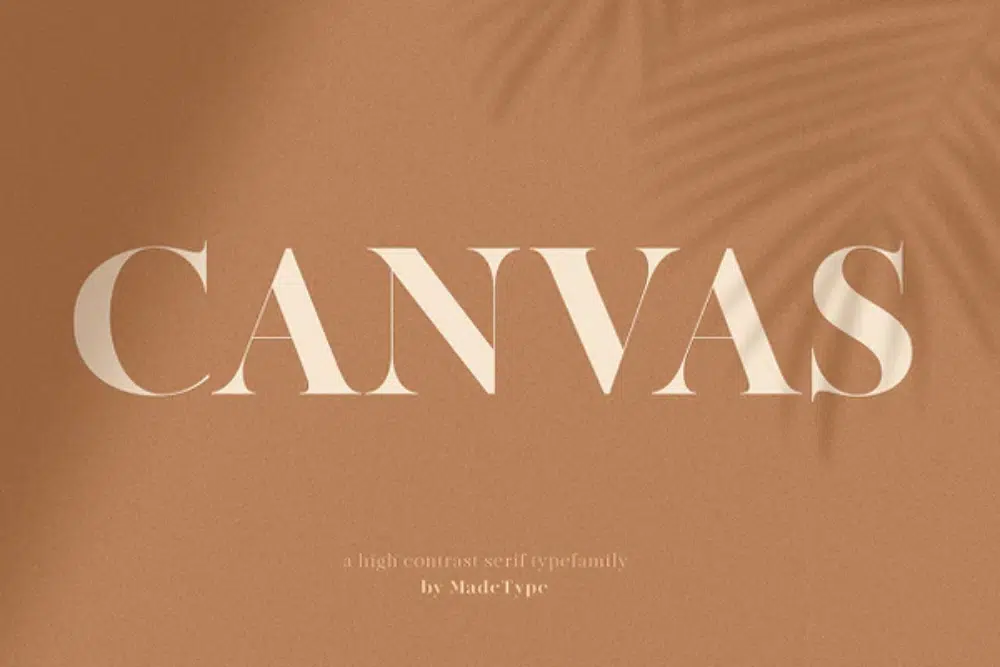
14. Leinwand gemacht
Made Canvas ist eine Didoni-Schrift im modernen Stil und besteht aus einer Familie kontrastierender Schriftarten. Die Kanten aller Buchstaben sind dünn und filigran gearbeitet, was der Schrift ein elegantes Gefühl verleiht. Da es sich um eine Serifenschrift handelt, kann sie gut für Logos, Einladungen und Poster verwendet werden und in der Modebranche ein guter Hit sein. Made Canvas sollte nur in größeren Anwendungen verwendet werden, da die Light-Version sehr dünn erscheinen kann, wenn sie in einer sehr kleinen Schriftstärke verwendet wird. In Kombination mit anderen Schriftarten für Website-Header kann sie jedoch den richtigen kreativen Reiz verleihen.
15. Vikeys-Schriftart
Die Schriftart Vikeys ist eine sehr gute Kombination aus Stärke und Eleganz. Es setzt auf serifenlose Schriftarten und mischt sie gut mit anderen Schriftarten, die auf dem System gleicher Breite basieren. Da es eine Familie von Schriftarten bietet, stehen Ihnen viele Optionen zur Verfügung, um Ihr Design zu verbessern. Die Vikeys-Schriftart bietet sowohl Klein- als auch Großbuchstaben. Aufgrund seiner Vielseitigkeit kann es problemlos für Website-Header, Menüs und Typografie auf der gesamten Website verwendet werden. Die feine Mischung aus Stil, Spaß und moderner Skurrilität macht diese Schrift zu einem Must-Have für alle Designer.
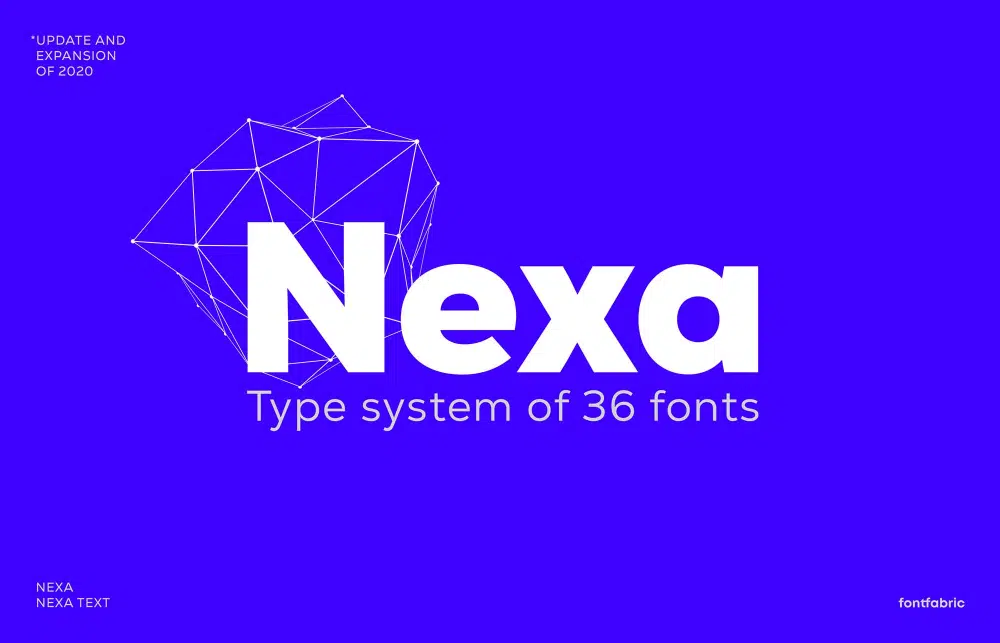
16. Nexa
Selten trifft man auf eine Schriftfamilie, die so perfekt ist, dass man sie ständig verwendet. Nexa-Schriftarten fallen in diese Kategorie. Die Designer lieben es, diese kostenlose Schriftart in ihrer Sammlung zu haben, weil die gesamte Familie so viele Variationen enthält, sei es die Schriftstärke oder die Kursivschrift. Schauen Sie weise, die Schriftart scheint sehr einfach zu sein, und das ist die Hauptstärke der Schriftart, da sie ihr viel Vielseitigkeit verleiht. Sie können es für verschiedene Branding-Optionen wie Logo-Slogans, Verpackungen oder andere digitale Formate verwenden. Für eine Website können Sie den dicken Stil für Überschriften, die normalen für Absatztext und die dünnen zum Trennen von speziellem Text verwenden.
17. Mont
Der Mont-Schriftstil ist eine Schriftfamilie mit 10 Strichstärken, angefangen von der Haarlinie bis hin zu einer wirklich starken schwarzen Version. Es bietet auch eine kursive Version. Dieser Stil ähnelt Nexa in Bezug auf Verwendung und Popularität. Aber aus gestalterischer Sicht ist es etwas stylisch, da einige seiner Charaktere schöne Schnitte haben. Sie unterstützt Latein, Griechisch und mehr als 130 Sprachen, was diese Schriftart zu einem Muss für alle Designer macht. Mit dem Download der OpenType-Datei können die Designer auch auf ihre Struktur zugreifen und damit herumspielen, um ihre Anforderungen zu erfüllen. Der Schriftstil ist sehr vielseitig und kann daher in einer Vielzahl digitaler Medien verwendet werden.
18. Wald
Forestion ist eine einzigartige handgefertigte Schrift, die von der Natur inspiriert ist und mit ihrem Design im Vintage-Stil ein Gefühl von Nostalgie hervorruft. Es ist in zwei Varianten erhältlich: rau und gealtert, und das Download-Paket enthält Großbuchstaben, Symbole und Zahlen. Die Schriftart findet die richtige Balance zwischen einer handgeschriebenen Schriftart und einer schablonengezeichneten Schriftart. Der serifenlose Stil trägt dazu bei, dass die Schrift trotz der Kratzer auf den Buchstaben ordentlich und sauber aussieht. Diese Schriftart kann in reisebasierten Websites als Header-Schrift verwendet werden, um sie optisch ansprechend zu gestalten.
Es ist nie einfach, die richtige Schriftart für eine Website zu finden. Die obige Sammlung kostenloser starker Schriftarten für Website-Header erleichtert Ihnen die Arbeit, wenn Sie nach einer guten Schriftart suchen. Während die meisten von ihnen aus einer Familie stammen, können Sie sie jederzeit mit verschiedenen Kombinationen von Schriftarten testen, um zu sehen, wie sie aussehen. Wenn es um Website-Header-Designs geht, immer für starke, die gut lesbar sind und gleichzeitig kreativ und einzigartig aussehen.