Die 17 besten Sketch-Plugins für Designer
Veröffentlicht: 2019-04-01Sketch ist ein vielseitiges Designtool, das zum Entwerfen von Benutzeroberflächen für viele Geräte verwendet werden kann. Aufgrund seiner Einfachheit und benutzerfreundlichen Oberfläche ist es manchmal die bevorzugte Wahl unter UI-Designern. Es gibt viele Plugins, die helfen können, die Funktionalität von Sketch zu erweitern. Diese Add-Ons können Ihnen helfen, Skizzen zu Ihren eigenen zu machen, und sind besonders hilfreich, wenn Sie Ihren Arbeitsablauf verbessern möchten.
Sobald diese Plugins installiert wurden, verwaltet Sketch sie recht effizient. Diese Add-Ons werden automatisch aktualisiert und veraltete werden normalerweise deaktiviert. Plugins und Add-Ons können die Art und Weise, wie wir Sketch- und Design-Oberflächen verwenden, drastisch verändern. In diesem Artikel helfen wir Ihnen, einige der besten Skizzen-Plugins zu entdecken, die Ihnen nicht nur beim Entwerfen schöner Schnittstellen helfen, sondern auch Ihren Arbeitsablauf verbessern können.
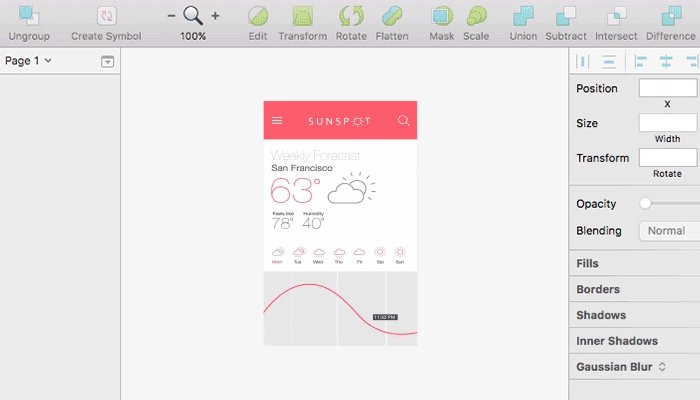
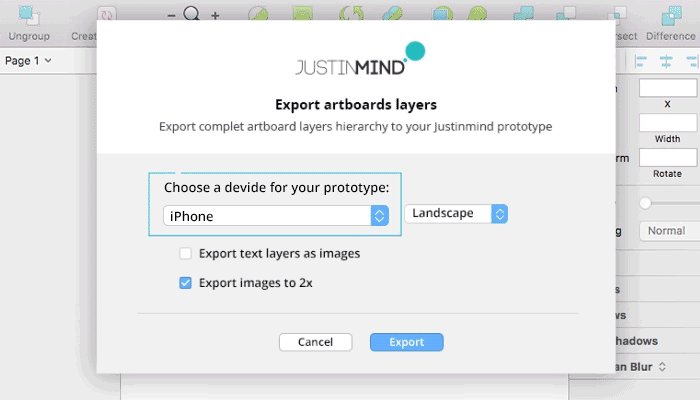
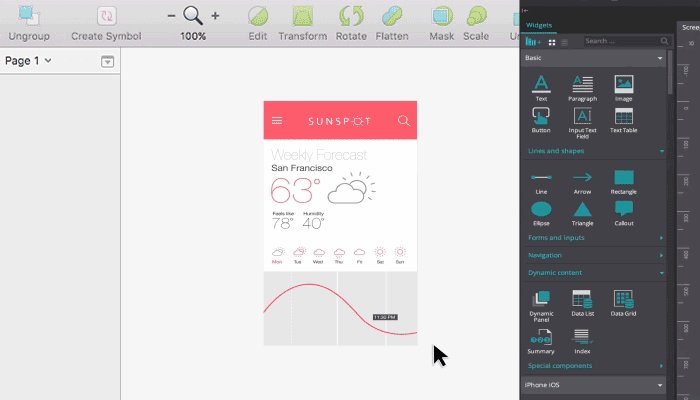
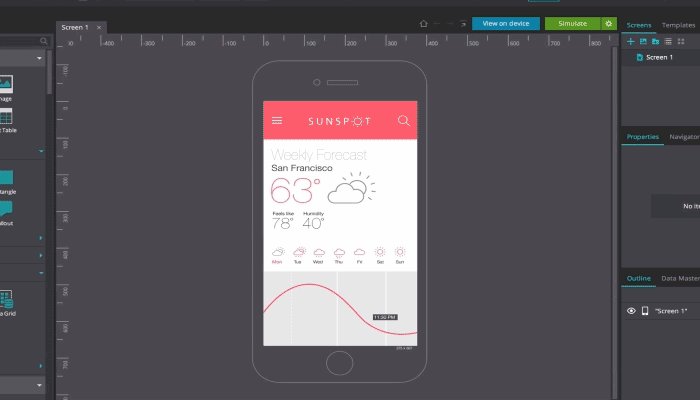
1. Justinmind-Skizze
Dies ist ein großartiges Tool, mit dem Sie Ihren Designs Animationen hinzufügen können. Sobald Sie eine Datei mit Ebenen in Sketch erstellt haben, klicken Sie einfach auf „Exportieren“, um sie in ein interaktives Prototyping-Tool zu übertragen. Das Hinzufügen interaktiver Animationen kann dazu beitragen, Ihre Arbeit realistischer zu präsentieren und Ihre Designs drastisch zu verbessern.
2. Suchen und Ersetzen
Wie oft mussten Sie ein Wort in einem Skizzendokument ersetzen? Möglicherweise haben Sie beim Erstellen des Dokuments einen Markennamen oder ein Wort falsch geschrieben. Dieses Plugin ist eine hervorragende Möglichkeit, dieses Problem zu umgehen. Es durchsucht das gesamte Dokument nach ähnlichen Wörtern und hilft Ihnen, diese durch das gewünschte Wort zu ersetzen. Sie können eine Zeichenfläche scannen oder Ihre Suche auf eine einzelne Ebene beschränken.
3. Skizze messen
Sketch Measure schließt die Lücke zwischen dem Designer und einem Entwickler. Es exportiert Ihre Spezifikation genau in gültige HTML/CSS-Codes, die zur Implementierung eines Designs verwendet werden können.
4. Zauberspiegel
Mit diesem Plug-in können Sie perspektivische Modelle in Sketch erstellen, ohne Photoshop verwenden zu müssen. Dies kann erreicht werden, indem Sie Ihre Zeichenflächen in Formen umformen, um pixelgenaue Modelle zu erstellen, deren Erstellung in Photoshop manchmal Stunden dauern würde.
5. Lorem Ipsum
Dieses einfache Lorem-Ipsum-Generator-Tool generiert und fügt Ihren Designs Text hinzu. Dies kann unglaublich nützlich sein, wenn Sie Musterdesigns erstellen, um Ihre Arbeit zu präsentieren.
6. Inhaltsgenerator
Dieses Plugin funktioniert genau wie der Lorem-Ipsum-Generator. Es generiert eine Vielzahl von Daten – Standort, Avatarnamen, Berufe, um nur einige zu nennen.
7. Anima
Mit diesem Plugin können Sie schnell ansprechende Layouts erstellen und diese in HTML/CSS-Dateien umwandeln. Dies geschieht, wenn Autolayout- und Launchpad-Plugins kombiniert und mit der Sketch-Software verwendet werden. Es ist vollgepackt mit unglaublich nützlichen Werkzeugen zum Festlegen von Rändern, Abständen und Layoutoptionen, sodass die Zeichenfläche bei Größenänderungen genauso aussieht und reagiert. Sobald Sie ein fertiges Design haben, können Sie es einfach in gültige Codedateien exportieren und die Dateien an einen Entwickler übergeben.

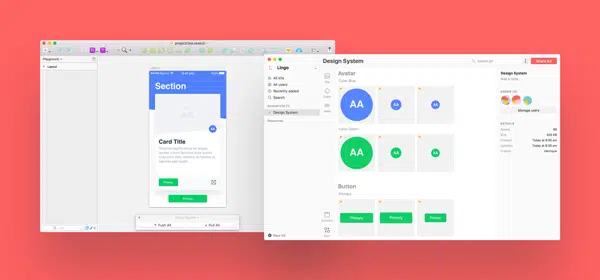
8. Fachsprache
Mit diesem vielseitigen Plugin können Sie ein Designsystem einrichten, erstellen und verwalten. Sie können bei der Arbeit an Designs von Anfang bis Ende Markenkonsistenz sicherstellen und eine konsistente Asset-Bibliothek mit dem gesamten Team teilen. Dadurch entfällt die Notwendigkeit, separate UI-Bibliotheken zu verwalten.
9. Schlüpfrig
Dieses Plugin konvertiert Ihre Designdateien in eine HTML-E-Mail-Vorlage. Dies ist ein nützliches Tool für Grafikdesigner, die ihre Designs in HTML-Vorlagen umwandeln möchten, ohne eine einzige Codezeile schreiben zu müssen.
10. Benutzerströme
Möchten Sie mühelos Benutzerflussdiagramme auf Skizze erstellen? Mit dem Benutzerfluss können Sie Links erstellen, bedingte Logik hinzufügen und Verbindungen einfach ein- oder ausblenden. Dies ist ein großartiges Plugin, das Sie beim Erstellen einer mobilen oder Web-App verwenden können.
11. Sortieren Sie mich
Jede Ebene und Seite eines Skizzendokuments durchgehen zu müssen, kann für Designer ein Albtraum sein. Sort me Plugins helfen Ihnen, Dateien einfach zu organisieren und zu benennen. Dies kann viel Zeit sparen und Ihren gesamten Arbeitsablauf verbessern.
12. Inventar im Skizzenstil
Designer durchlaufen eine Reihe von Iterationen, um den Stil einzugrenzen, den sie verwenden möchten. Sketch Inventory kombiniert Ihre Erkundungen und Experimente und führt die Stile ähnlicher Gruppen zu einem zusammen. Dies ist ein sehr nützliches Werkzeug, wenn Sie von Grund auf an einem Design arbeiten.
13. Prisma
Das Prism-Plugin ermöglicht es Ihnen, die Farben in Ihrem Dokument in einer bestimmten Farbpalette zu sammeln. Alles, was Sie tun müssen, ist, einem vorhandenen Dokument ein neues Farbfeld hinzuzufügen und Strg + Befehl + C zu drücken, um eine Farbpalette von Ihrer Zeichenfläche zu erstellen.
14. IconFont
Mit diesem Plugin ist es einfach, Symbole zu finden und einzufügen. Anstatt Bild-Assets importieren zu müssen, finden und verwenden Sie Symbole effizient in Ihren Webdesigns. Laden Sie nach der Installation dieses Schriftartenpaket herunter und importieren Sie alle SVG-Dateien in Ihr Skizzendokument.
15. Schleifer
Looper dupliziert Ebenen und Gruppen, um schöne organische Muster zu erstellen. Sie können die Drehung, Skalierung und Deckkraft nach Bedarf steuern.
16. Pixelperfektor
Dieses Plugin macht es Ihnen leicht, pixelgenaue Muster und Formen zu erstellen. Alles, was Sie tun müssen, klicken Sie auf das Objekt, das Sie ändern möchten, und drücken Sie Umschalt+Strg+Wahl+Befehl+P, um das Element zu transformieren.
17. Proportionen
Dieses Plugin hilft Ihnen, Ihr Design anhand eines gitterbasierten Systems basierend auf dem Goldenen Schnitt zu überprüfen. Um dies richtig zu verwenden, klicken Sie auf die Ebene und dann auf die Proportionsoption. Innerhalb der Auswahl wird ein gitterbasierter Umriss gezeichnet, damit Sie Ihre Elemente mit dem standardisierten Verhältnis vergleichen können.
Fazit
Möchten Sie Ihr Design-Toolkit erweitern? Geben Sie diese Plugins und versuchen Sie, uns mitzuteilen, welches für Sie am besten funktioniert und warum!