16 Typografiefehler, die alle Designer vermeiden sollten
Veröffentlicht: 2021-02-01Typografie scheint eines der unkompliziertesten und einfachsten Gestaltungselemente zu sein. Theoretisch müssen Sie nur eine Schriftart auswählen, mit der Größe herumspielen und vielleicht die Farbe ändern, um besser zu einem Projekt zu passen, oder? Falsch. Das ist die weit verbreitete falsche Wahrnehmung von Typografie, die viele Designer und Kunden gute Projekte kostet, die Potenzial hatten. Typografie kann als eine unsichtbare Kunstform betrachtet werden. Wenn Sie es richtig machen, mit der richtigen Sorgfalt und Aufmerksamkeit, wird der Inhalt mühelos die Aufmerksamkeit der Leser auf sich ziehen, wenn sie Ihre Website besuchen. Typografie ist das Medium, mit dem Sie dem Zweck einer Website treu bleiben – es geht mehr um die Inhalte und Informationen, die Sie zu bieten haben, als um Ästhetik und andere Designelemente.
Deine Worte müssen durchscheinen. Eine perfekte Typografie erhält jedoch nicht unbedingt so viel Aufmerksamkeit oder Applaus wie die Verwendung der richtigen Farben für eine Website oder die Verwendung der richtigen Animationen. Daher kann Typografie leicht missverstanden und nicht besonders beachtet werden. Nun, da Sie den Wert der Typografie kennen, sind hier einige häufige Fehler, die Sie bei Ihren nächsten Projekten vermeiden können und sollten:
1. Verwendung von übermäßig positivem Tracking:
Tracking ist ein typografisches Konzept, das sich auf Leerzeichen zwischen zwei Buchstaben eines Wortes oder einer Phrase bezieht – je mehr Tracking zwischen zwei Zeichen, desto größer der Abstand zwischen diesen Zeichen auf beiden Seiten. Das Tracking wird hauptsächlich zum Anpassen des Typs verwendet, damit er korrekt in eine Zeile passt. Wenn diese geringfügigen Änderungen hier und dann in solchen Fällen hilfreich sein können, kann das Hinzufügen von zu viel die Lesbarkeit und Lesbarkeit der Kopie beeinträchtigen. Jede Schriftart wird mit einem Standardbuchstabenabstand geliefert, um die beste Lesbarkeit der Schriftart zu gewährleisten. Wenn Sie das Tracking aus ästhetischen Gründen ändern müssen, stellen Sie sicher, dass es die Lesbarkeit nicht beeinträchtigt, da es der visuellen Attraktivität Vorrang geben sollte.
2. Unklarheit über Kerning und Laufweite:
Designer verbringen normalerweise Stunden damit, ihre Typografie zu korrigieren, nachzuverfolgen und zu unterschneiden. Die meisten von ihnen sind sich jedoch oft nicht über die Unterschiede zwischen den beiden im Klaren. Einige Leute nehmen diese Konzepte als synonym, was nicht gültig ist. Tracking bezieht sich, wie bereits erwähnt, auf den Abstand zwischen Zeichen in einem Satz oder Wort. Kerning ist spezifischer in Bezug auf die Abstandsanpassungen des spezifischen Abstands zwischen zwei aufeinanderfolgenden Zeichen. Kerning hilft dabei, Zeichen mit übermäßig viel Leerraum näher an ihre benachbarten Zeichen heranzubringen. Ein ideales Beispiel sind „W“ und „A“, die leicht näher beieinander sitzen können, als die meisten Schriftarten sie natürlich halten würden. Dies liegt daran, dass sie komplementäre Winkel haben.
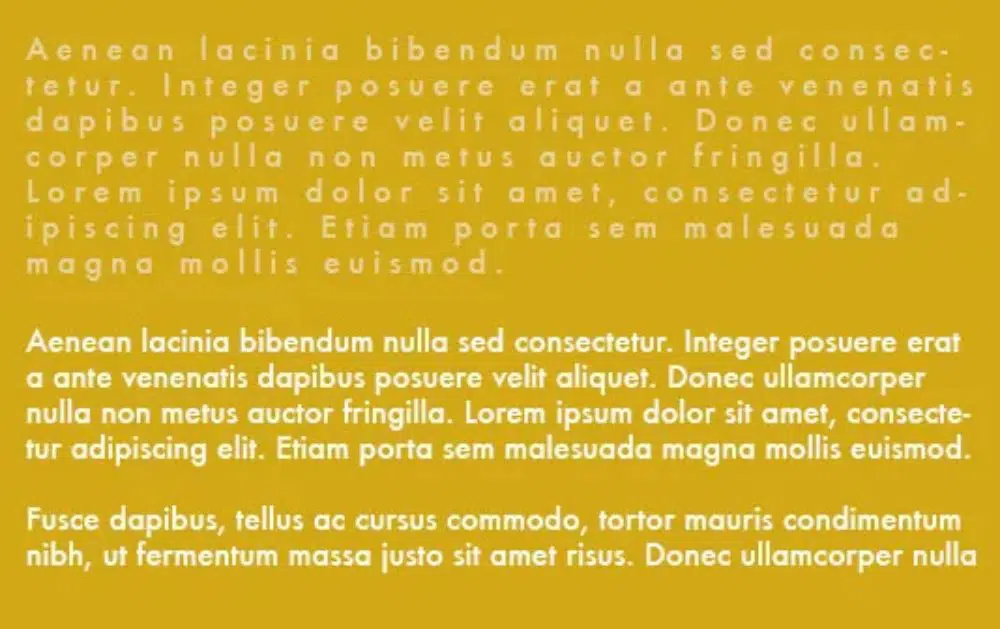
3. Zu wenig Zeilenabstand verwenden:
Jetzt ist der Abstand zwischen zwei Textzeilen führend. Software wie MS Word und das Internet bezeichnen dieses Konzept als Zeilenabstand. Wenn Sie zu wenig Zeilenabstand haben, sieht die Kopie zerknittert und schwer lesbar aus. Wenn Sie den Zeilenabstand übertreiben, kann es zu Unterbrechungen zwischen den Zeilen des Typs kommen. Es gibt keinen festen Wert für den Vorsprung; Sie müssen jedoch ein Urteil fällen, um sowohl den ästhetischen Reiz als auch die Lesbarkeit als Designer zu erfüllen.
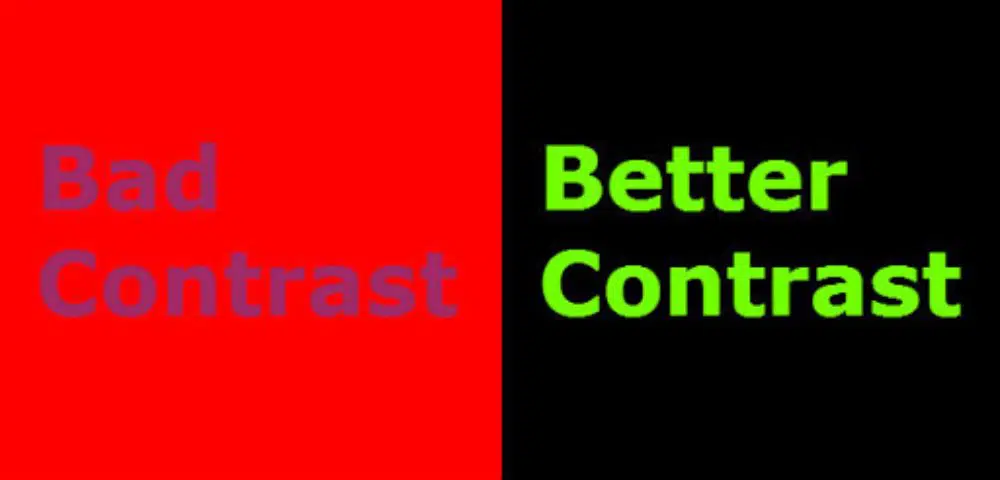
4. Nicht genügend Kontrast verwenden:
Moderne Software bietet viele ausgefallene Funktionen. Nur weil sie existieren, bedeutet das jedoch nicht, dass Sie sie verwenden müssen. Ihre Kopie kann nach dem Rendern langweilig aussehen. Der Hauptgrund dafür wäre ein unzureichender Kontrast zwischen Text und Hintergrund. Dies würde zu Schwierigkeiten beim Lesen und Verstehen des Textes führen. Wenn Sie an Ihrer Kopie arbeiten, kneifen Sie die Augen zusammen und prüfen Sie, ob die Zeichen noch sichtbar sind. Dies reduziert die Farbwahrnehmung und hilft Ihnen, hinter die zugrunde liegende Tonalität verschiedener Farben zu sehen.
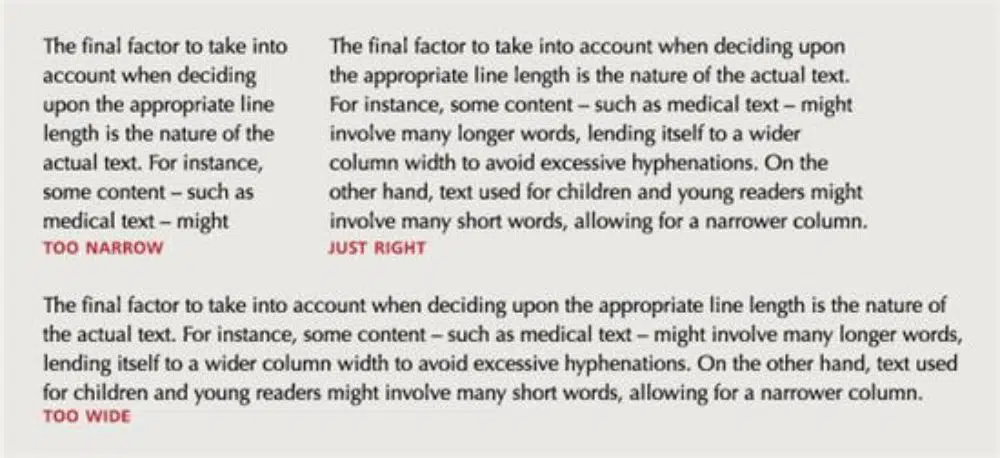
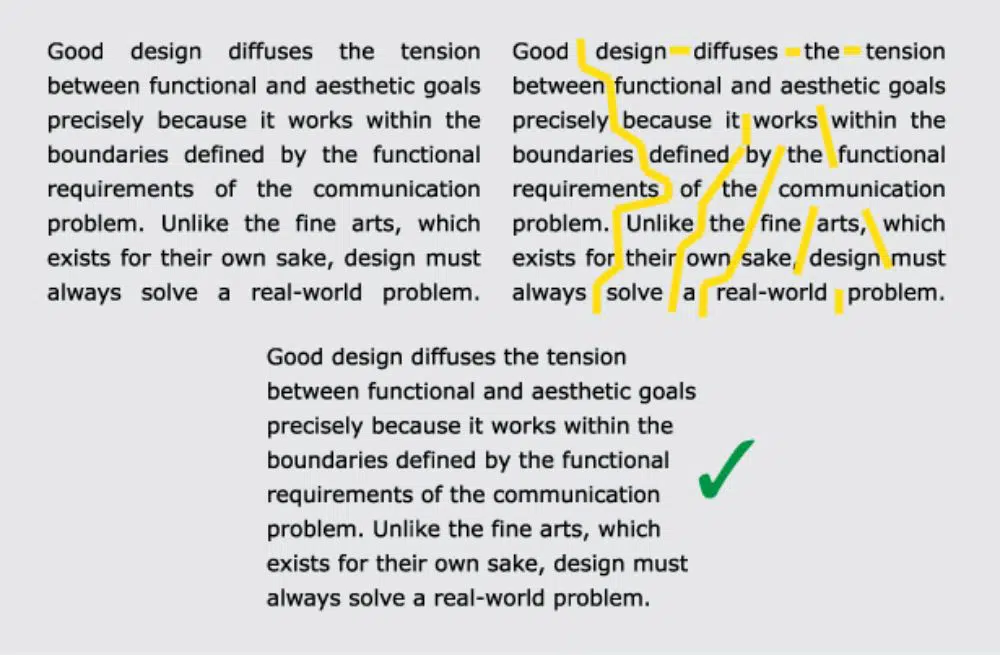
5. Schlechtes Urteilsvermögen beim Einstellen der richtigen Längen:
Dies ist eines der wichtigsten Lesbarkeitsprobleme, das oft übersehen wird. Wenn eine Zeile zu lang ist, wird es für den Leser schwierig, der Zeile zu folgen und ihren Platz in der nächsten Zeile zu finden. Dies würde ihren gesamten Fluss und ihr Verständnis des Inhalts beeinträchtigen. Zeitungen und Zeitschriften beschränken ihre Zeilenbegrenzung auf 75 Zeichen. Das kann ein guter Bezugspunkt sein, um etwas Disziplin in Ihre Leinenlängen einzuführen. Auch wenn es vielleicht nicht möglich ist, sich strikt daran zu halten, je mehr Sie es versuchen und je näher Sie einem festgelegten Bereich kommen, desto besser wird Ihre Kopie zum Nachvollziehen und Verstehen sein.
6. Verwendung von übermäßigen Gewichten und Gesichtern:
Wenn Sie in einem Bereich relativ neu sind, neigen Sie dazu, mit so vielen Tools wie möglich zu experimentieren. Auch Designer machen diesen Anfängerfehler und neigen dazu, zu viele Strichstärken und Schriftarten in einem Design zu verwenden. Im Allgemeinen sollten Sie üben, eine Projektarbeit auf höchstens drei verschiedene Schriftarten zu beschränken. Sobald Sie das erledigt haben, sollten Sie sich auch mit der Schriftartenpaarung befassen. Bestimmte Schriftarten ergänzen bestimmte Schriftarten. Es kann Projekte geben, bei denen Sie mehr als drei Schriftarten benötigen oder mehr benötigen. Das Problem dabei ist, dass der Leser/Betrachter unruhig wird und das Design unzusammenhängend aussieht. In ähnlicher Weise kann die Verwendung zu vieler Gewichtsvariationen derselben Schriftart für die Leser verschwommen werden.
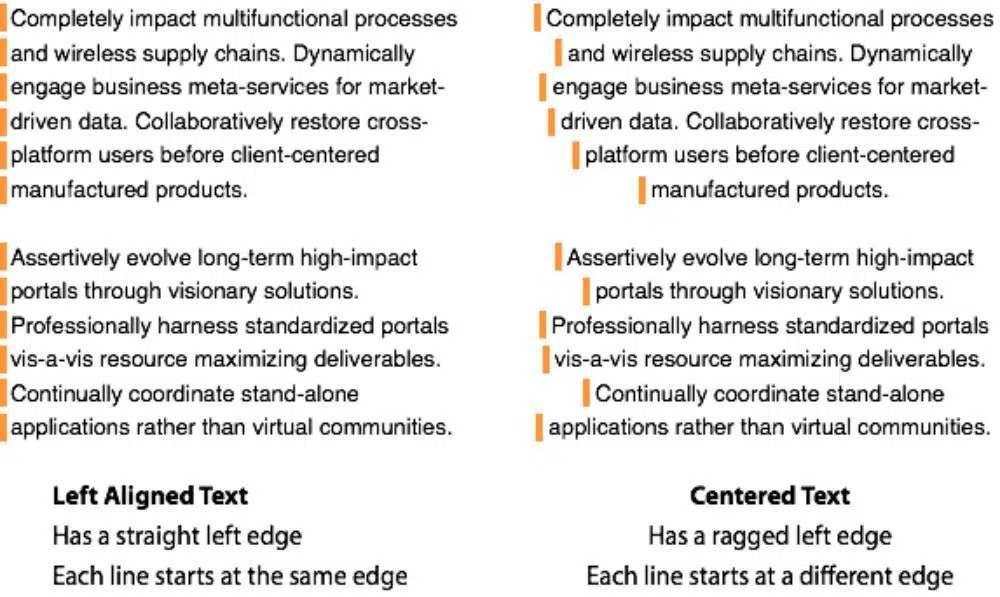
7. Annahme eines falschen Gleichgewichtssinns durch Überbeanspruchung von Center-Align:
Die meisten Designer sagen, dass Sie niemals zentrieren sollten. Im Design gibt es keine festen Regeln und keine Ausrichtungen, die keinen Zweck erfüllen. Das Zentrum kann also Wunder wirken, wenn man es behutsam und an der richtigen Stelle und richtig einsetzt. Als Anfänger haben Designer allerdings eine eher vage Vorstellung vom Gleichgewichtssinn. Sie figurieren, indem sie ihren Text mittig ausrichten, sie würden ein Gleichgewichtsgefühl erreichen. Die Symmetrie des zentrierten Textes ist jedoch schwierig zu verfolgen, insbesondere wenn der Inhalt länger ist.
8. Unsachgemäße Textformatierung:

Beim Schreiben für das Web muss ein Inhaltsautor den Inhalt mithilfe einer Tastatur und einer Textverarbeitungssoftware eingeben. Wenn Sie eine Menge Arbeit zu erledigen haben, würden Sie unwissentlich zusätzliche Leerzeichen zwischen zwei Wörtern lassen oder sich ständig wiederholende Wörter hinzufügen. Solche Fehler und Fehler werden als menschliche Fehler bezeichnet. Es ist natürlich, dass es passiert. Es ist jedoch nicht akzeptabel. Es gibt Software und SaaS-Apps, die entwickelt wurden, um Grammatik und Formatierung zu korrigieren, wenn ihre Augen es übersehen. Wenn Sie als Designer jedoch eine Kopie mit offensichtlichen Abständen oder anderen Formatierungsproblemen erhalten, sollten Sie diese korrigieren, sobald Sie sie entdecken. Unsachgemäße Formatierung kann einen Leser verärgern und auch Ihre Authentizität und Ihr Engagement für die betreffende Arbeit unterstreichen. Sie sollten also besonders darauf achten, Ihre Inhalte so verantwortungsbewusst wie möglich zu präsentieren.
9. Lösen von unebenen Kanten durch Blocksatz:
Wenn Ihr Inhalt wie ein seitliches Balkendiagramm aussieht, leidet er unter ausgefransten Kanten. Diese ungleichmäßigen Linienlängen können unansehnlich werden. Viele Designer würden dazu übergehen, die Ausrichtung des Textes in „Ausrichten“ zu ändern, um dieses Problem zu lösen. Dies würde Ihnen helfen, unangenehme Kanten zu beseitigen; es könnten jedoch unnatürliche Zwischenräume zwischen Wörtern entstehen, um gleichmäßige Ränder zu erzielen. Dies ist nicht der beste Weg, da die Lösung eines Problems zu einem anderen führen würde. Stattdessen sollten Sie manuell Bruchlinien an ungeeigneten Stellen einfügen. Es wird nicht perfekt sein, aber es wäre viel besser als die vorherige Alternative.
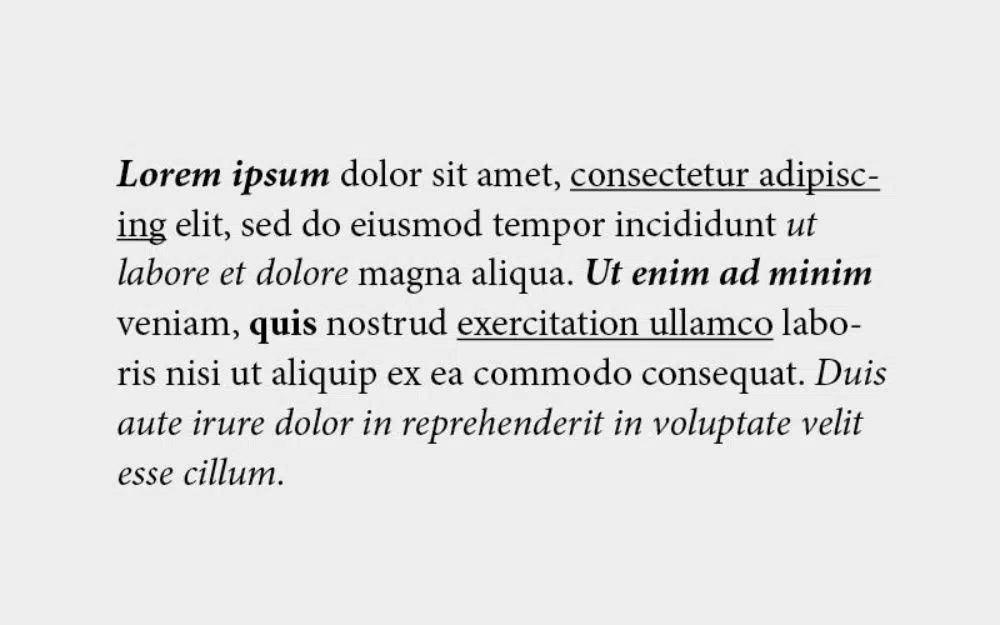
10. Überbetonung:
Inhalt ist der Held Ihrer Designbemühungen. Es ist das gestalterische Element, das auch ein informativer Aspekt Ihres Projekts ist. Es kommuniziert, was Sie wollen, die Leser/Zuschauer sehen, fühlen und beobachten. Der Inhalt selbst hat jedoch unterschiedliche Prioritätsstufen. Sie möchten, dass ein bestimmter Teil Ihres Inhalts zuerst die Aufmerksamkeit Ihrer Verbraucher auf sich zieht, und dass sie dann zu sekundären oder nachfolgenden Inhalten übergehen. Die richtige Hervorhebung kann dazu beitragen, Leser zu konvertieren, die sich sonst nicht um Ihre Inhalte gekümmert hätten. Die Leute neigen dazu, das Problem zu überbetonen, indem sie kursive Schriftarten, Unterstreichungen, Fettdruck, Zitate und andere Optionen zur Inhaltsformatierung verwenden. Wenn auf engstem Raum zu viele verschiedene Stile oder derselbe Stil wiederholt verwendet werden, kann dies zu einer verwirrenden und unattraktiven Kopie führen. Es würde auch die Leser überwältigen und sie noch verwirrter lassen, worauf sie sich konzentrieren sollen.
11. Vergessen, was wichtig ist:
Als Designer ist es einfach, sich von der Vielfalt der schönen Schriftarten auf dem Markt faszinieren zu lassen. Dies sollte den Profi in Ihnen jedoch nicht überfordern. Meistens lenkt die künstlerische Natur von Schriftarten Designer von dem Zweck ab, sie in ihrem Projekt zu verwenden. Wenn Sie auch nur den geringsten Zweifel daran haben, dass eine Schrift nicht lesbar oder teilweise verwirrend ist, lassen Sie die Kopie von einem zweiten Augenpaar beurteilen. Gehen Sie nicht davon aus, dass es in Ordnung ist, eine schöne Schriftart auf Kosten eines professionellen Aussehens zu verwenden.
12. Die Bedeutung negativer Abstände nicht verstehen:
Anfänger verstehen das Konzept negativer Abstände nicht. Sie halten es für unerwünscht und schlecht. Daher haben sie das Bedürfnis, ihren Arbeitsplatz zu füllen, um die Wahrscheinlichkeit eines negativen Raums zu vermeiden. Manche Designer verstehen das Konzept theoretisch, setzen es aber praktisch nicht um. Die meisten Designer füllten ihren Arbeitsbereich zunächst mit Designelementen wie Bildern, Grafiken und sogar Schrift. Denken Sie immer daran, wie wichtig es ist, in Ihrem Design etwas Luft zum Atmen zu haben.
13. Schlechte Skalierung:
Einer der auffälligsten Fehler, den Designer bei der Typografie machen, besteht darin, Wörter schlecht zu strecken oder zu verdichten, um sie auf engstem Raum anzupassen. Dieser Fehler kann die Buchstaben ruinieren und sie in seltsam aussehende Zeichen verformen, die von ihrem ursprünglichen Aussehen abweichen. Sie müssen sich bewusst sein, bei der Skalierung konsequent und effizient vorzugehen. Wenn Sie ein Lehrbuch vergrößern oder verkleinern, denken Sie immer an die Proportionen.
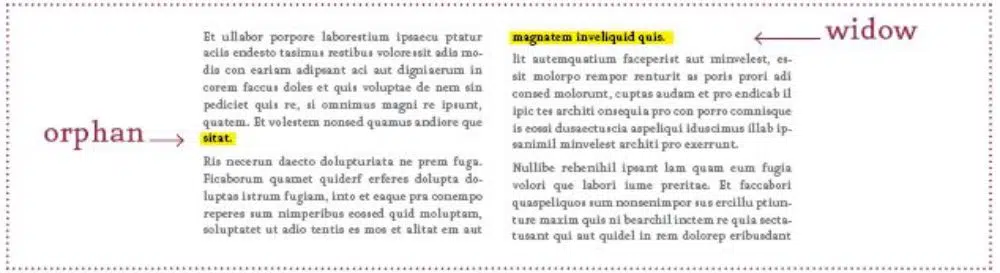
14. Ignorieren von Waisen und Witwen:
Dies ist wahrscheinlich einer der am besten getarnten Typografiefehler, der die Aufmerksamkeit eines Designers schnell übersehen kann. Waisen und Witwen sind Fachbegriffe für Wörter und kurze Zeilen, die am unteren oder oberen Rand einer Spalte oder Seite erscheinen. Solche Wörter oder Phrasen würden sich vom Rest der Kopie abheben. Während Sie Ihren textlastigen Text setzen, müssen Sie diesen Problemen, die um Ecken herum schweben, besondere Aufmerksamkeit schenken. Dies muss korrigiert werden, da es viele weiße Flächen erzeugt, die den Textfluss unterbrechen. Sie können dies beheben, indem Sie Zeilen an Haltepunkten manuell ändern.
15. Falsche Verwendung von seichten Spezialeffekten:
Das Hinzufügen von Schnickschnack zu Ihrer Typografie ist nicht falsch. Es wertet Ihre Typografie in vielen Fällen auf. Das „Word Art“-Tool in MS Word ist ebenfalls ein praktisches Tool, das einem Designer hilft, attraktive Schriftdesigns zu erstellen. Das Problem besteht darin, nicht verstehen zu können, wo es nicht verwendet werden soll. Nicht alle Designs eignen sich am besten für Spezialeffekte wie Schlagschatten, 3D-Effekt oder sogar Prägungen. Manchmal können solche Effekte eine Kopie effekthascherisch und billig aussehen lassen. Sie müssen also Ihr Publikum und Ihren Kunden kennen, bevor Sie Spezialeffekte anrufen.
16. Konzentrieren Sie sich in Ihrem Typ nicht auf Hierarchie:
Hierarchie ist unerlässlich, um Ihren Lesern einen visuellen Hinweis zu geben, sich auf die kritischsten Inhalte zu konzentrieren und ihren Fokus später darauf zu verlagern, zusätzlichen Pillar-Inhalten zu folgen. Angenommen, ein Leser kann nicht verstehen, worauf er sich zuerst konzentrieren soll. In diesem Fall besteht die Möglichkeit, dass sie ihre Aufmerksamkeitsspanne aufbrauchen, um etwas zu lesen, das keine klaren Informationen über die Kommunikation enthält, die Sie übermitteln wollten. Indem Sie lediglich Kontraste zu Inhalten mit unterschiedlicher Priorität hinzufügen, können Sie es den Lesern und Zuschauern erleichtern, ihnen zu folgen. Sie könnten den ABC-Ansatz verwenden. Betrachten Sie „A“ als die größten und auffälligsten Textblöcke – idealerweise Überschriften. Sie können diese in Großbuchstaben oder fett für zusätzliche Wirkung setzen. Nehmen Sie „B“ als etwas kleinere Unterüberschrift, die die Idee der Überschrift fortsetzt, indem sie sie mit mehr Zeichen ausformuliert. Um dies zu unterscheiden, können Sie kursive oder halbfette Gewichte verwenden, um Kontrast hinzuzufügen. Und schließlich kann „C“ der Fließtext sein, der nicht zu klein ist, um unleserlich zu sein, aber die richtige Größe hat und frei von jeglicher Formatierung ist, um leicht angezeigt zu werden.
Dies sind die 16 typografischen Fehler, die alle Designer bei der Arbeit an ihren Designprojekten vermeiden sollten. Typografie spielt eine entscheidende Rolle bei der Überbrückung der Markenbotschaft und der Wahrnehmung durch den Verbraucher. Wenn Sie es schlecht machen, kann die Kommunikation ineffektiv sein und die Botschaft kann dabei verloren gehen. Stellen Sie sicher, dass Sie diese Fehler überarbeiten, um sich ihrer ständig bewusst zu sein und sie so weit wie möglich zu vermeiden.