14 fantastische Website-Farbkombinationen und -paletten
Veröffentlicht: 2019-03-18Die Wahl der richtigen Farbpalette für Ihre Website ist schwierig. Ein Website-Design besteht aus einer Vielzahl von Elementen – Text, Schaltflächen, Links, Logos, Bannerbilder, um nur einige zu nennen. Über 90 % unserer anfänglichen Beurteilung einer Website erfolgt allein aufgrund der Farbe, daher ist es sinnvoll, Ihre Farbschemata mit Bedacht auszuwählen. Um interessante und attraktive Farbpaletten zu entwickeln, verbringen Designer viel Zeit damit, die Farbtheorie zu studieren und Schemata zu befolgen, die eher im Trend liegen als andere.
Um Ihnen den Einstieg zu erleichtern, haben wir einige der besten Website-Farbschemata zusammengestellt, von denen Sie sich inspirieren lassen können. Wir haben Farbcodes für jedes Design hinzugefügt – auf diese Weise können Sie die Codes einfügen und eine Website erstellen, die das gleiche Erscheinungsbild der ursprünglichen Website hervorruft.
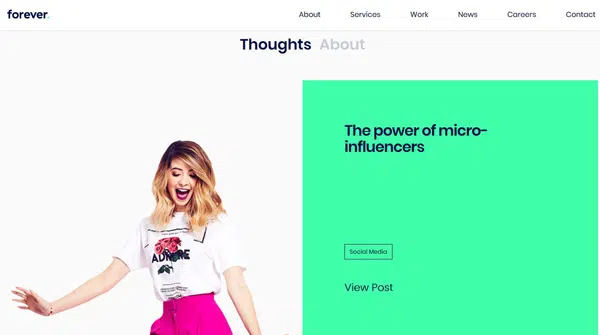
1. Agentur für immer

Die Verwendung von kräftigen Farben ist auf dieser Website offensichtlich. Das helle Grün bleibt die Hauptfarbe, während Akzente anderer hellerer Farbtöne in verschiedenen anderen Teilen des Bildschirms eingeführt werden. Dieser Farbton ist ein Trend, der bei Website-Designern sehr beliebt ist. Das hier zu sehende Grün unterscheidet sich leicht von den anderen, da es viel heller ist und an Stellen wie der Fußzeile, Symbolen, der Seitenleiste und anderen Teilen der Website zu sehen ist.
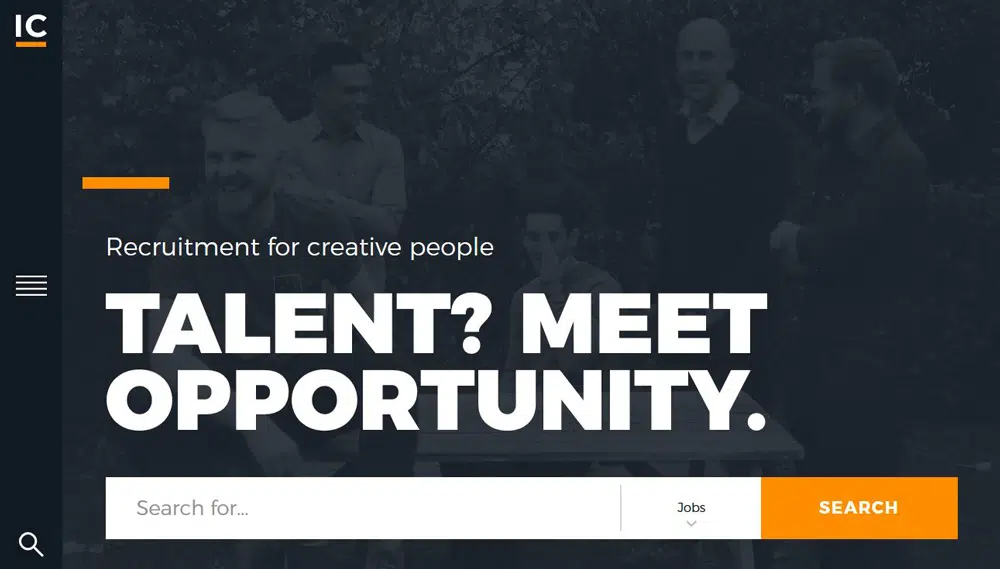
2. IC-Creative

Die Hintergrundüberlagerung und die überdimensionale Überschrift in Kontrastfarbe erzeugen eine enorme Wirkung auf den Betrachter. Farbüberlagerungen sind ein weiterer wichtiger Trend, den wir dieses Jahr häufig gesehen haben. Mit dem hellen Gelb auf einer dunklen Überlagerung entsteht der dramatische Effekt, der das Auge des Betrachters auf die Leinwand lenkt.
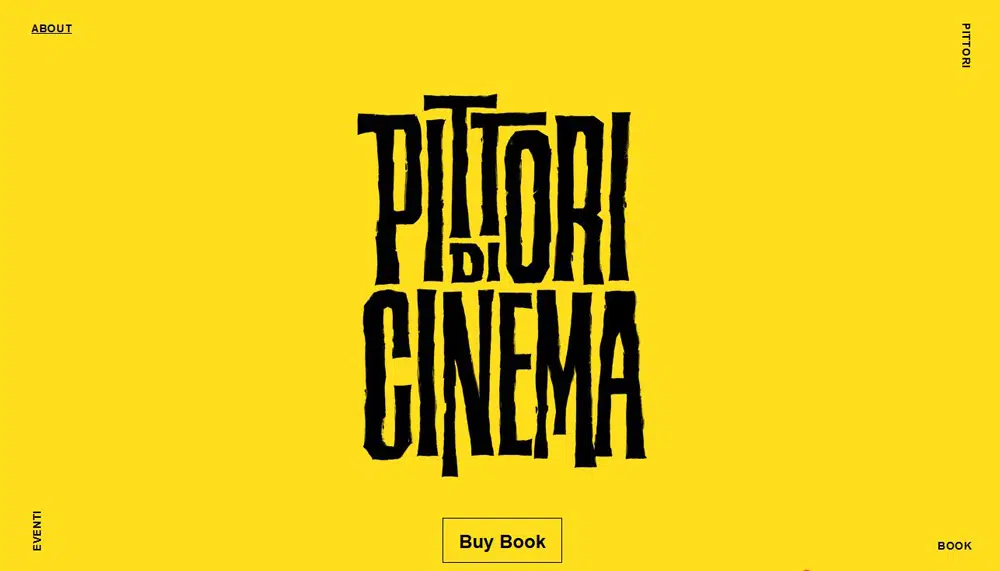
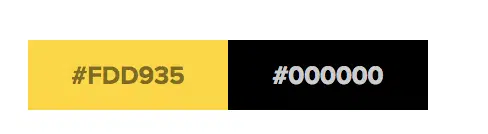
3. Pittori des Kinos

Diese Seite ist ein großartiges Beispiel, um die Auswirkungen von High-Color-Minimalismus auf einen Betrachter zu demonstrieren. Die leuchtend gelbe Farbe mit Schwarz ist ein häufig verwendetes Farbschema, das bei Designern, die an diesem Genre arbeiten, sehr beliebt ist. Je heller die Palette, desto stärker die Wirkung.
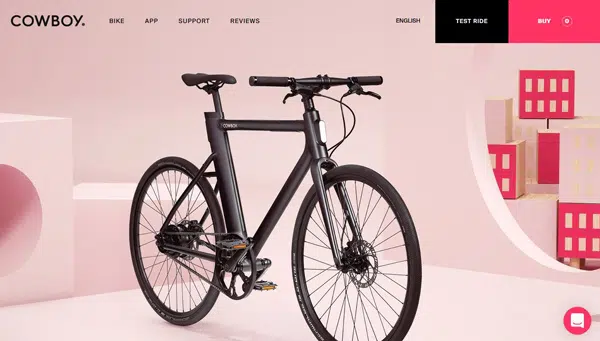
4. Cowboy-Fahrrad
Die Farbgebung auf dieser Website lenkt den Betrachter auf den Inhalt. Die Farbe Schwarz auf einer hellen, monotonen Palette hilft dabei, den Hauptinhalt an die Oberfläche zu drängen.
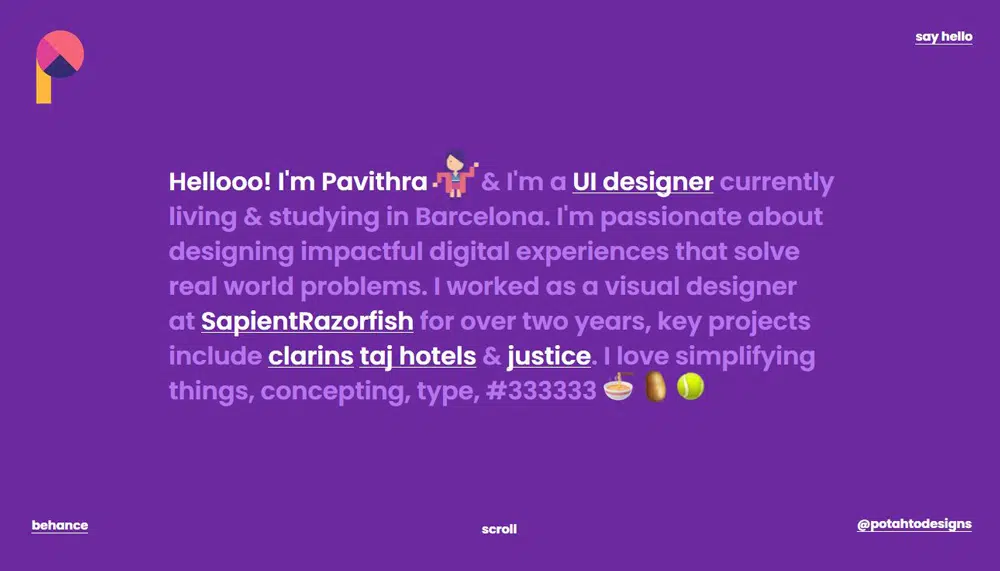
5. Pavithra-Portfolio

Diese farbenfrohe Website zieht den Betrachter von Anfang an in ihren Bann. Die Designer verwenden einfarbige Hintergründe auf jedem Bildlaufbildschirm, die an die Farbpalette des Materialdesigns erinnern. Während es auf den ersten Blick so aussieht, als wäre es viel Farbe, erzeugen die abgeschwächten Farbtöne eine seltsam beruhigende Wirkung.
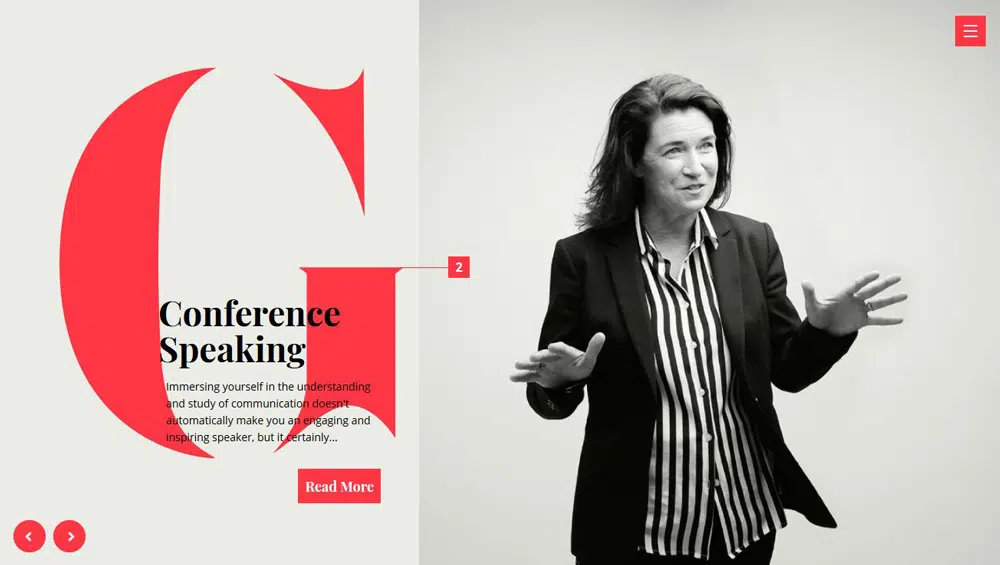
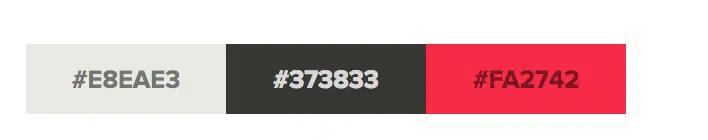
6. Gabrielle Dolan

Die Website von Gabrielle Dolan verwendet eine Kombination aus Grau-Weiß und Rot. Der ernsthafte Mangel an Farbe auf dieser Website lässt die Farbe Rot aus dem Bildschirm springen. Der Buchstabe G schafft den perfekten Fokuspunkt und das richtige Maß an Kontrast.
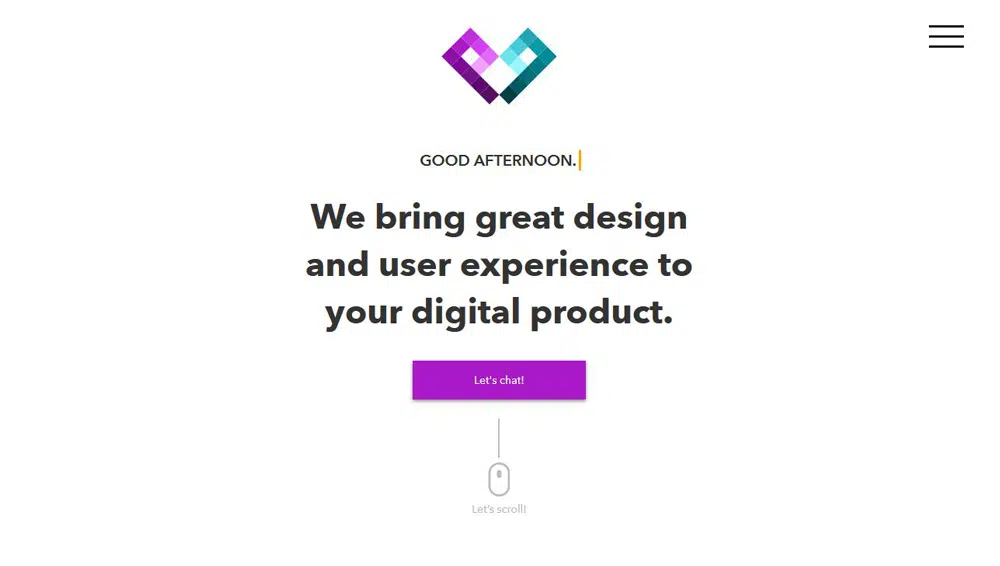
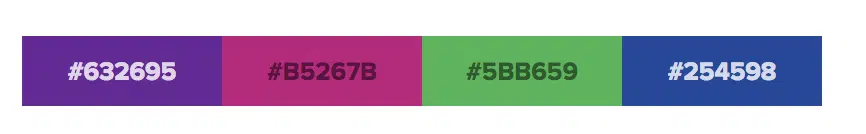
7. Pixel Speisekammer

Pixel Pantry verwendete zwei unterschiedliche Farben, um seine Marke zu präsentieren – Lila und Blaugrün. Mit einer Kombination aus verschiedenen Farbtönen, Tönen und Schattierungen schafft Pixel-Perfect perfekt ausgewogene Bilder, die den Benutzer zum Hauptinhalt führen. Variationen dieses Farbschemas sind auf der gesamten Website zu sehen.
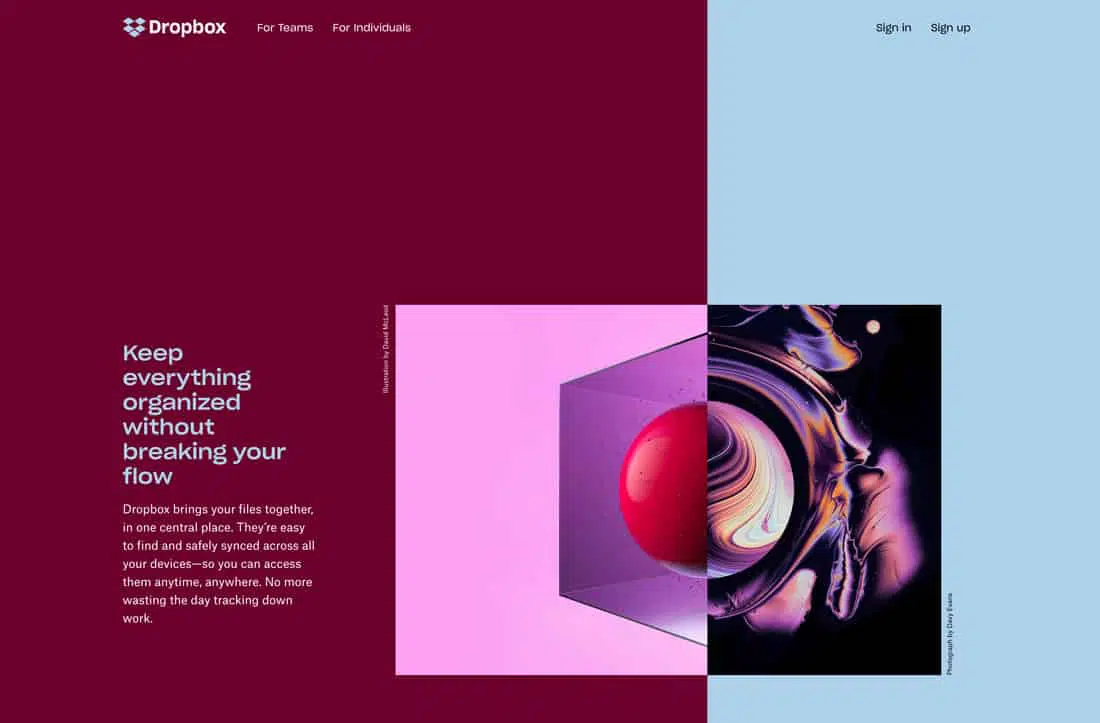
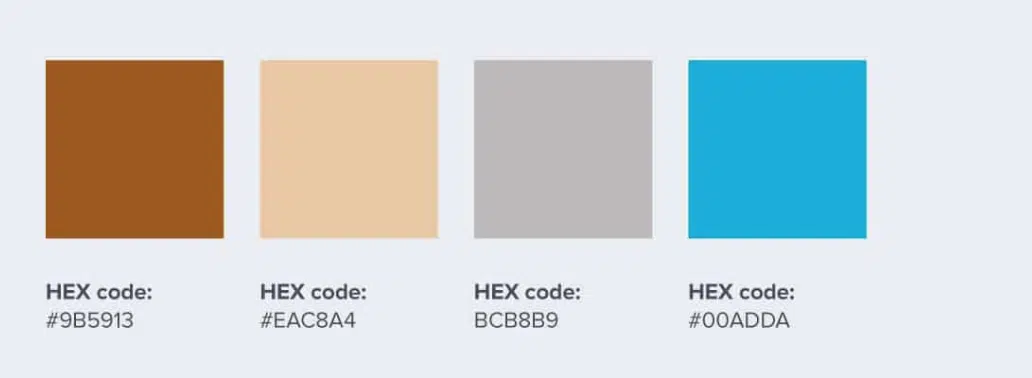
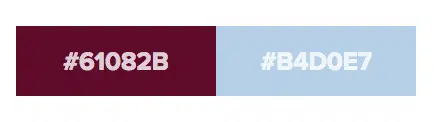
8. Dropbox


Dropbox verwendet zwei Farben, die normalerweise nicht miteinander gepaart sind. Der Kontrast zwischen dem tiefen Kastanienbraun und dem Babyblau erzeugt eine interessante Bewegung. Die Verwendung entgegengesetzter Farbschemata für den Text gleicht das Gesamtfarbschema und das Design aus. Manchmal muss man interessante Paarungen ausprobieren, um zu sehen, ob sie funktionieren.
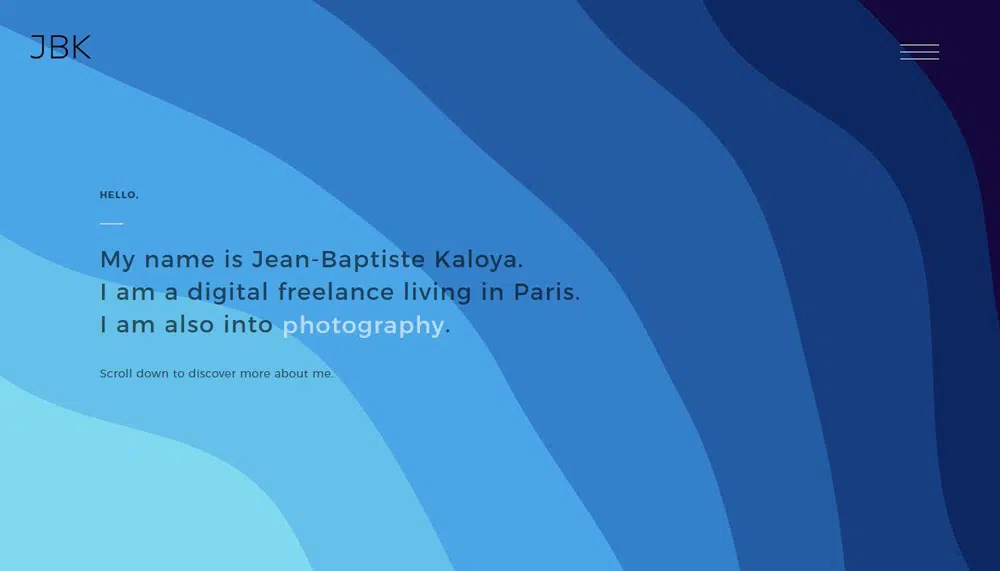
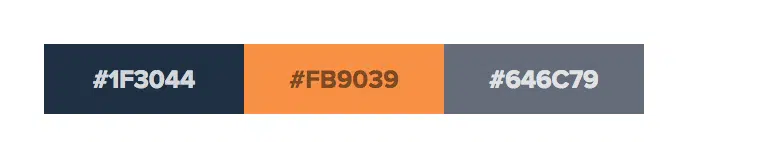
9. Jean-Baptiste Kaloya-Portfolio
Jean Baptiste Kaloya spielt auf dieser Portfolioseite mit unterschiedlichen Blautönen. Sie werden diese Farbpalette in verschiedenen Formen sehen, während Sie sich durch die Site navigieren.
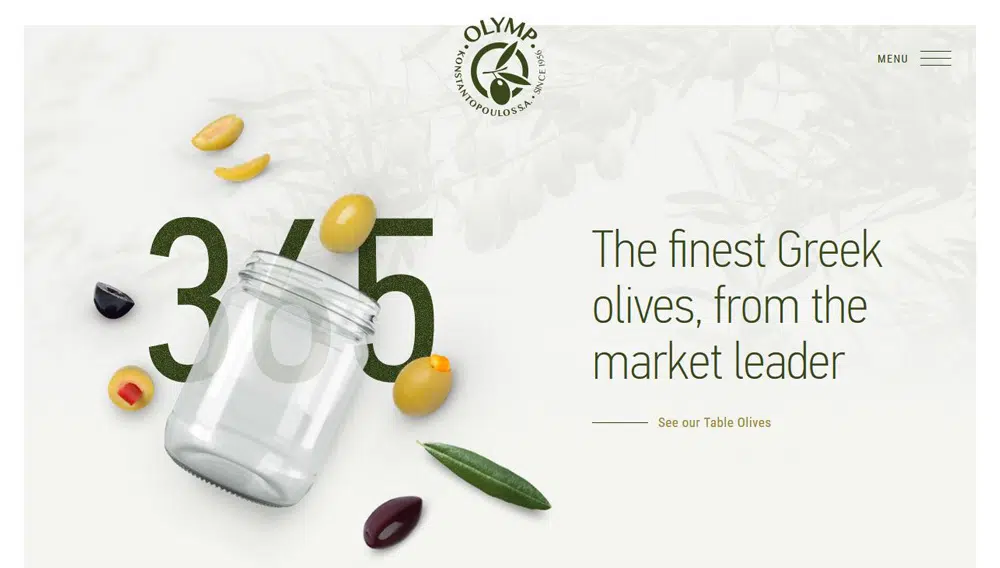
10. Konstantopoulos/Olymp

Diese Seite hat einen hellgrünen Hintergrund mit einem dunkelgrünen Logo, das alles zusammenhält. Die Verwendung von hellem Gelb mit unterschiedlichen Grünanteilen schafft eine interessante Kombination, die die Hauptelemente des Designs betont.
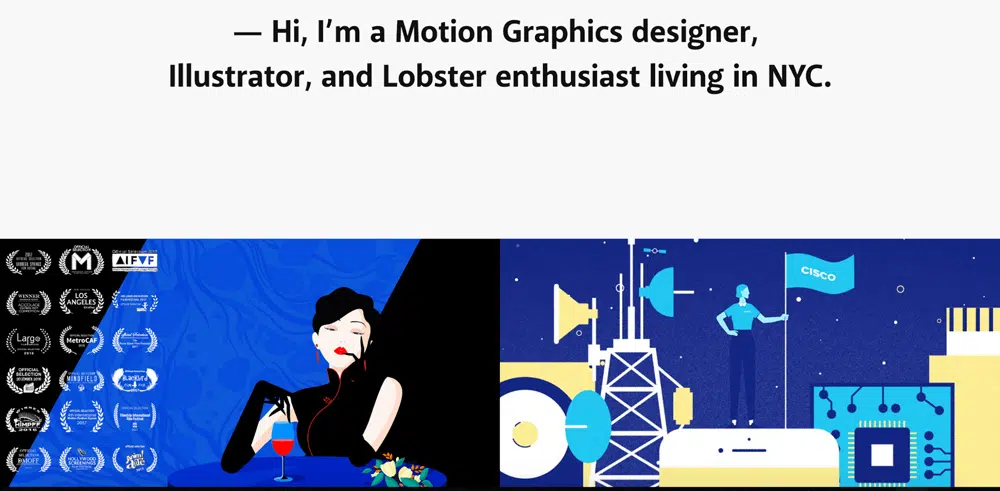
11. Amber Xu
Amber Xu ist Motion Graphics Designerin und Illustratorin mit Sitz in NYC. Sie verwendet in ihrer Arbeit eine Kombination aus schwarzen und einfarbigen Hintergründen. Sie werden sehen, dass die Primärfarben Rot und Blau die Hauptfarben in ihrer Palette sind.
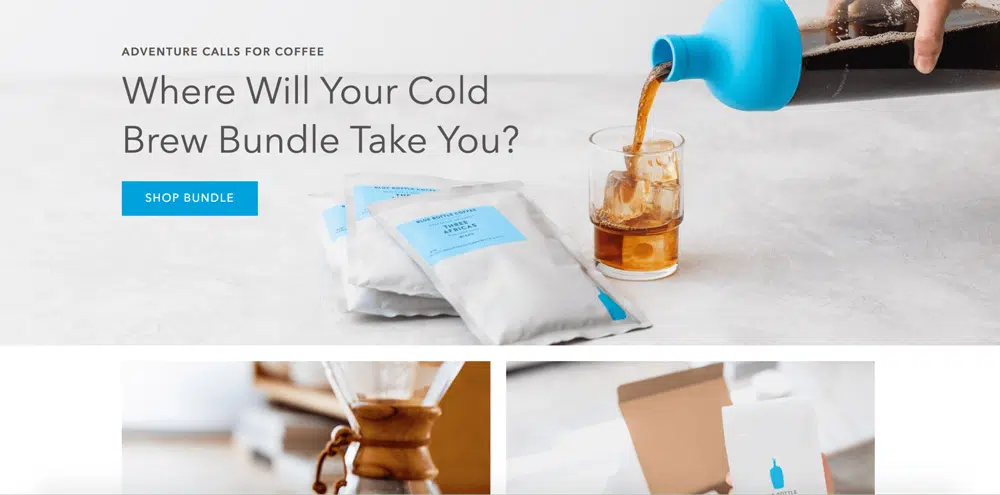
12. Bluebottle
Bluebottle ist eine beliebte Kaffeekette. Das Farbschema der Website zeigt den wichtigsten Aspekt der Marke – die Tatsache, dass sie Kaffee servieren und die Hauptfarbe Blau ist. Die anderen Farbtöne werden auf der gesamten Website als Akzentfarbe verwendet.
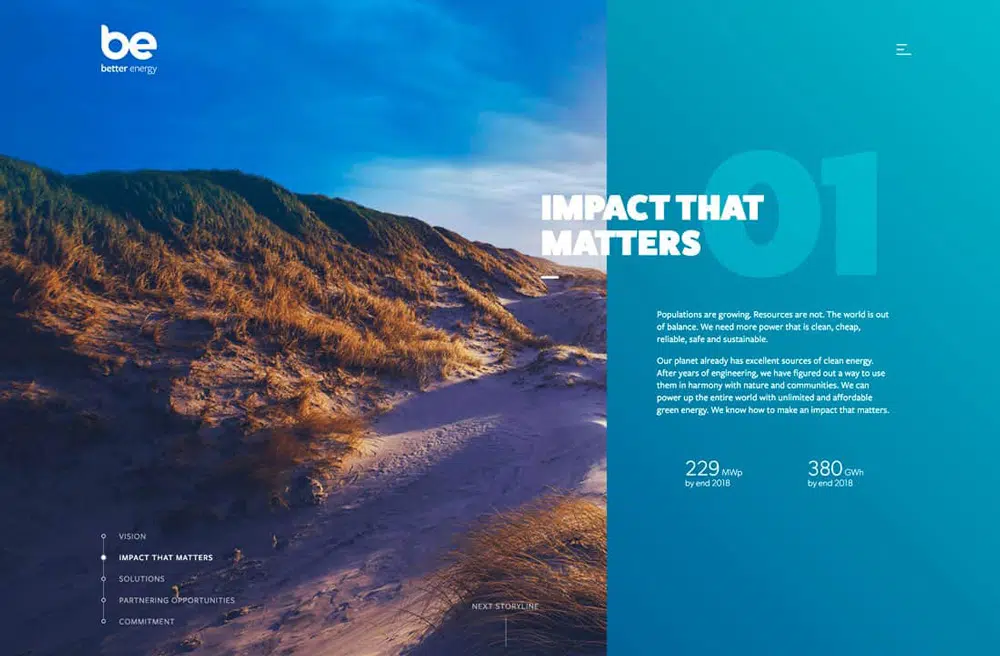
13. Bessere Energie

Bessere Energienutzung, hellere Farben und Bilder, die mit der Natur verbunden sind. Sie sind in der Lage, interessante Farbkombinationen und Bilder zusammen mit Textpaaren zu verwenden, um eine Geschichte zu erzählen, die den Benutzer unterhält.
14. Stolz und zerrissen

Diese Website zeigt eine gedeckte Farbkombination aus Juwelentönen. Diese begrenzte Palette hilft, die farblosen Bilder zu akzentuieren und bringt die Grafiken und andere Elemente an die Oberfläche.
Fazit:
Es ist wichtig, beim Erstellen Ihrer Website die Farbe mit Bedacht auszuwählen, da sie die Macht hat, Ihre Designs zu verändern oder zu zerstören. Eine Vorstellung davon zu haben, welche Emotionen Sie vermitteln möchten, hilft Ihnen bei der Farbauswahl. Das Studium von Trends kann Ihnen auch dabei helfen, eine Website zu erstellen, die das Interesse des Benutzers wecken kann. Wussten Sie, dass Farbe mit Psychologie verbunden ist? Unterschiedliche Farben haben unterschiedliche Bedeutungen und können dazu beitragen, ein Gefühl hervorzurufen, das sich von einem anderen völlig unterscheidet. Beispielsweise steht die Farbe Rot für Zuversicht, Gelb für Spaß und Grün für Frieden. Setzen Sie diese Farben effektiv ein, um den Ton Ihrer Website anzugeben. Wenn Sie diese Leitfäden und Farbcodes richtig verwenden, können Sie eine Website erstellen, die nicht nur gut aussieht, sondern auch gut konvertiert.