Unsere 100 beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2018
Veröffentlicht: 2019-01-24Bei all den Veränderungen und schnellen Fortschritten, die CSS in den letzten Jahren durchgemacht hat, sollten wir uns nicht wundern, wie viele Open-Source-Ressourcen und -Tools ständig veröffentlicht werden.
Diese zeitsparenden CSS-Bibliotheken, Frameworks und Tools wurden entwickelt, um unser Leben ein wenig einfacher zu machen und auch ein Lernfenster in die CSS-Bereiche zu bieten, die wir möglicherweise nicht vollständig verstehen.
In dieser Sammlung finden Sie 100 unserer beliebtesten CSS-Bibliotheken, Frameworks, Ressourcen und Tools, die alle in diesem Jahr (2018) veröffentlicht wurden. Kein Zweifel, Sie werden etwas Interessantes finden!
Quick Jump: CSS-Bibliotheken, CSS-Dienstprogramme, CSS-Bildeffekte, CSS-Layout-Frameworks, Flexbox-Frameworks, webbasierte CSS-Tools, CSS-Lernressourcen und CSS-Snippets.
Neue CSS-Bibliotheken
WickedCSS-Animationen – Eine Bibliothek mit reinen CSS-Animationen. 
Motus – Eine Animationsbibliothek, die CSS-Keyframes beim Scrollen nachahmt. 
ScrollOut – Erkennt Änderungen beim Scrollen für Reveal-, Parallax- und CSS-Variableneffekte. 
SimpleBar – Erstellen Sie browserübergreifende, benutzerdefinierte Bildlaufleisten mit reinem CSS. 
Repaintless.css – Eine leichtgewichtige CSS-Animationsbibliothek. 
Three Dots – Eine Sammlung von Ladeanimationen – alle mit nur 3 kleinen Punkten. 
Splitting – Bibliothek zum Animieren von Text und Rastern mit CSS-Variablen. 
Epic Spinners – Eine Sammlung von sich drehenden CSS-Icons mit VueJS-Integration. 
Boilerform – Ein HTML- und CSS-Boilerplate, um die Arbeit mit Formularen zu erleichtern. 
Micron.js – Eine Mikrointeraktionsbibliothek, die auf CSS und JS basiert. 
AnimTrap – Ein CSS- und JavaScript-Framework für Animationen. 
Reine HTML5- und CSS3-SVG-Loader – Eine attraktive Sammlung von Ladebildern, die Sie kostenlos herunterladen können. 
CSS-Dienstprogramme
basicScroll – Ein Tool, mit dem Sie CSS-Variablen abhängig von der Scrollposition ändern können. 
Unbenutztes CSS – Ein Tool, das Ihre Website nach ungenutzten CSS-Selektoren durchsucht. 
Purgecss – Ein Tool, das ungenutztes CSS von Ihrer Website entfernt. 
sanitize.css – Diese CSS-Bibliothek korrigiert fehlerhafte und fehlende Stile. 
CSS-Gridish – Erstellen Sie eine Sketch-Datei und CSS-Grid-Code aus den Spezifikationen Ihres Projekts. 
OptiCSS – Ein Template-fähiger CSS-Optimierer. 
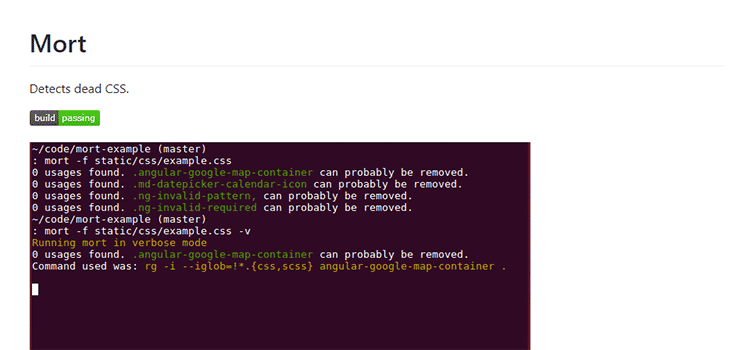
Mort – Ein Tool zum Erkennen von „totem“ CSS. 
CSS-Bildeffekte
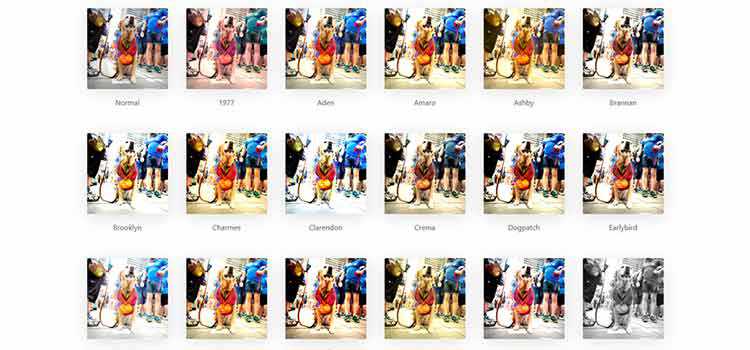
Instagram.css – Ein vollständiger Satz von Instagram-Filtern in reinem CSS. 
Reiner CSS-Halbtoneffekt – Wie man mit CSS einen faszinierenden Effekt erzeugt. 
CSS-Glitch-Effekt – Mary Lou teilt einen experimentellen Glitch-Effekt, der von CSS-Animationen und der clip-path-Eigenschaft angetrieben wird. 
Richtungsbewusste Hover-Effekte – Raffinierte CSS/JS-Hover-Effekte basierend auf der Richtung, aus der ein Benutzer kommt. 
Weitere CSS-basierte Bildeffekte finden Sie in dieser Bibliothekssammlung.
CSS-Layout-Frameworks
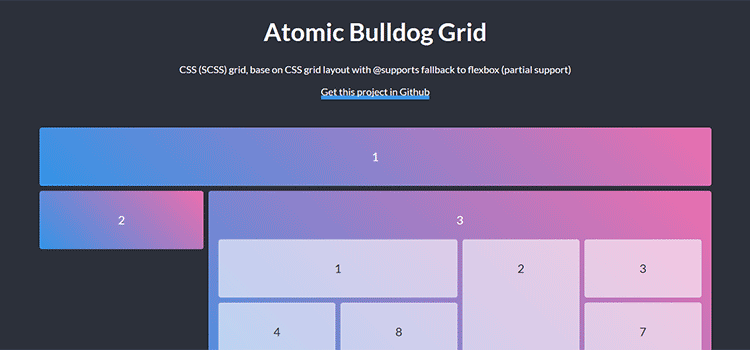
Atomic Bulldog Grid – Ein CSS-Grid-Layout mit teilweisem Fallback auf Flexbox. 
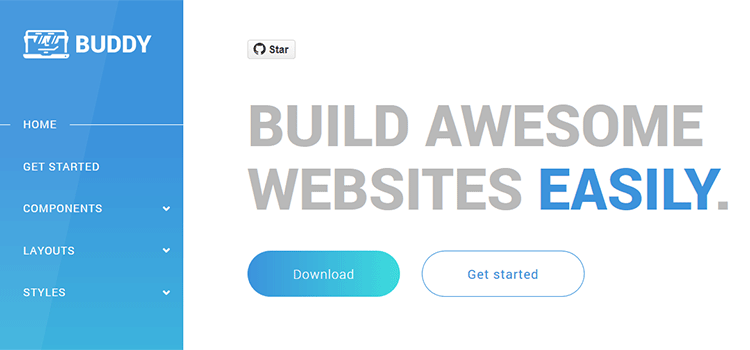
BuddyCSS – Ein einfaches CSS-Framework, das darauf abzielt, die Entwicklung zu vereinfachen. 
60GS – Ein CSS-Grid-Starterkit mit 60 Spalten. 
Teutonic CSS – Ein modernes CSS-Framework, das nur 12 KB wiegt. 
ModestaCSS – Ein sauberes CSS-Framework, das sowohl dunkel als auch reaktionsschnell ist. 
Flat Remix CSS Library – Eine Reihe vorgefertigter Elemente, die eine schnellere Entwicklung ermöglichen. 
FICTOAN – Ein intuitives SCSS-Framework, das auch als UI-Kit funktioniert. 
Mustard UI – Wird als CSS-Framework in Rechnung gestellt, das „tatsächlich gut aussieht“. 
Material – Dieses Framework kombiniert Bootstrap 4 mit Googles Material Design. 
Smart CSS Grid – Ein minimales und reaktionsschnelles CSS-Grid-System. 
Biomatic UI – Ein flexibles CSS-Framework mit atomarer Ausrichtung. 

Tailwind CSS – Ein Utility-First-CSS-Framework für die schnelle UI-Entwicklung. 
PaperCSS – Das weniger formelle CSS-Framework. 
Weitere CSS-Layout-Frameworks finden Sie in dieser Sammlung.
CSS-Flexbox-Frameworks
Frow CSS – Ein Open-Source-HTML- und CSS-Framework, das Flexbox verwendet. 
Cirrus – Ein responsives CSS-Framework, das Flexbox verwendet. 
Butter Cake – Ein Open-Source-CSS-Framework, das auf Flexbox basiert. 
Flexit – Ein einfaches und sauberes CSS-Flexbox-Raster. 
Strawberry – Ein leichtes CSS-Flexbox-Framework. 
Katana.scss – Ein CSS-Flexbox-basiertes Layoutsystem. 
Flexible Grid – Ein Framework, das Ihnen bei der Implementierung von CSS Flexbox hilft. 
Weitere Flexbox-Ressourcen finden Sie in diesem Artikel.
Webbasierte CSS-Tools und -Generatoren
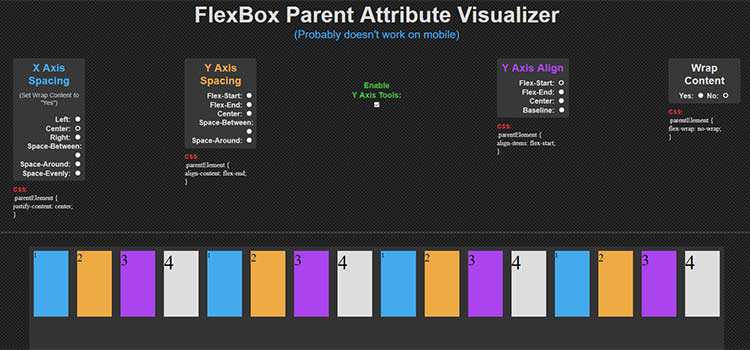
FlexBox Parent Attribute Visualizer – Eine interaktive Möglichkeit, die Auswirkungen verschiedener CSS-Flexbox-Einstellungen zu sehen. 
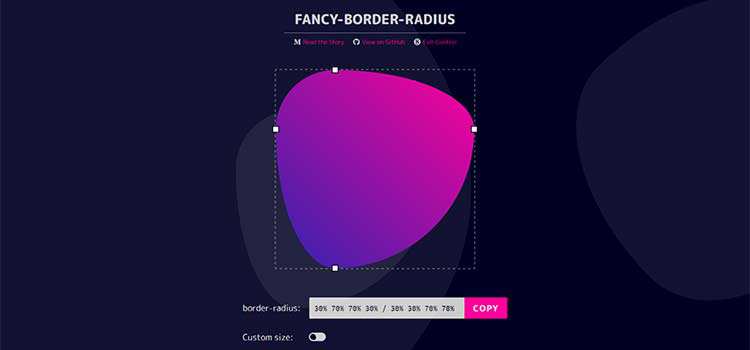
Fancy Border Radius Generator – Ein Werkzeug, das über die einfachen abgerundeten Ecken hinausgeht. 
TinyEditor – Bearbeiten Sie HTML/CSS/JS mit dieser superleichten App. 
css-doodle – Ein webbasiertes Tool zum Zeichnen von Mustern mit CSS. 
Fonty – Ein Tool zum Testen von Webfonts direkt auf einer Live-Website. 
CSS-Duotone-Generator – Erstellen Sie ein fantastisches, benutzerdefiniertes Duotone-Bild mit HTML und CSS. 
StyleURL – Ein Tool, mit dem Änderungen an CSS gemeinsam vorgenommen werden können. 
Gradient Joy – Verwenden Sie Farbverläufe als Platzhalterbilder. 
Font Playground – Ein Ort zum Spielen mit variablen Schriftarten. 
Keyframes.app – Eine Web-App und Chrome-Erweiterung zum Erstellen von CSS-Animationen. 
Responsive Layouts visuell mit CSS-Raster erstellen – Ein Tool, das Ihnen hilft, ein responsives CSS-Raster zu erstellen. 
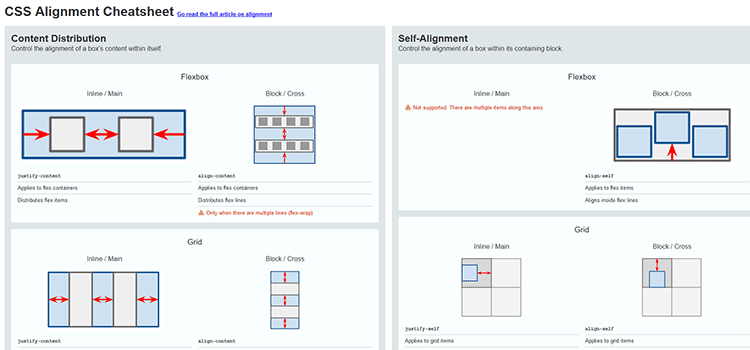
CSS Alignment Cheatsheet – Eine schön illustrierte Anleitung zum Ausrichten aller Dinge. 
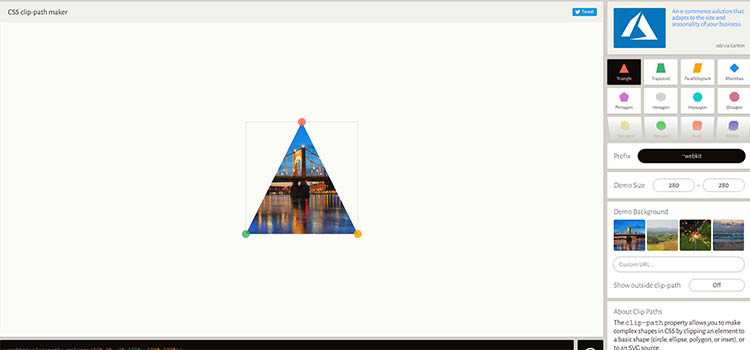
Clippy – Ein Online-Tool, mit dem Sie einen CSS clip-path erstellen können. 
GradPad – Ein Online-Tool zum Erstellen von CSS-Farbverläufen. 
Trianglify.io – Generieren Sie benutzerdefinierte Low-Poly-Muster im PNG- oder SVG-Format. 
cssgr.id – Ein interaktiver CSS-Grid-Generator. 
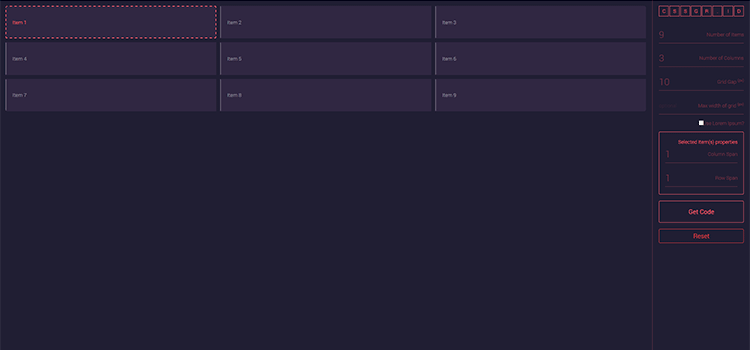
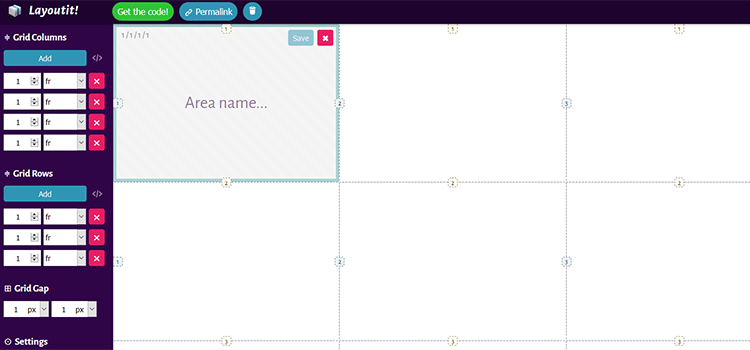
Layoutit! – Ein interaktives CSS-Grid-Building-Tool. 
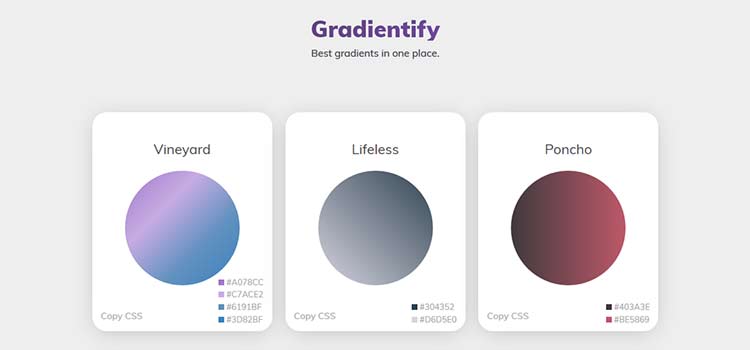
Gradientify – Eine Sammlung von Top-Verläufen mit Copy-and-Paste-CSS-Code. 
In diesem Artikel finden Sie eine riesige Sammlung kostenloser webbasierter CSS-Tools und -Generatoren.
CSS-Lernressourcen
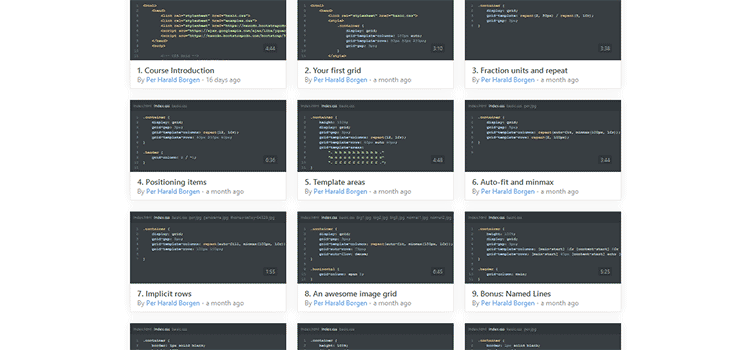
Lernen Sie CSS Grid kostenlos – Eine Reihe von 14 interaktiven Screencasts, die Sie vom Anfänger bis zum Fortgeschrittenen führen. 
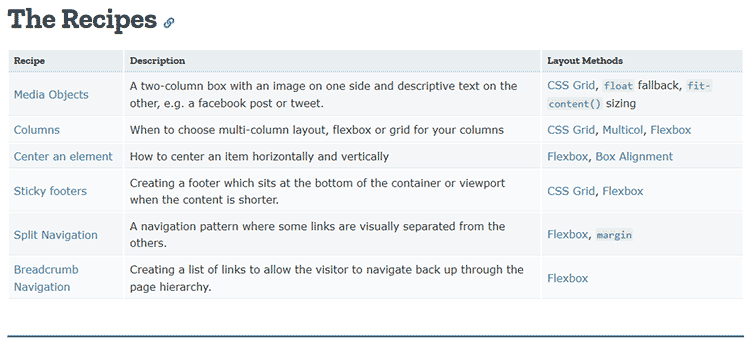
CSS-Layout-Kochbuch – Greifen Sie auf „Rezepte“ zum Erstellen gängiger Layouts zu. 
Richtlinien für brutalistisches Webdesign – Brutalistisches Design richtig implementieren. 
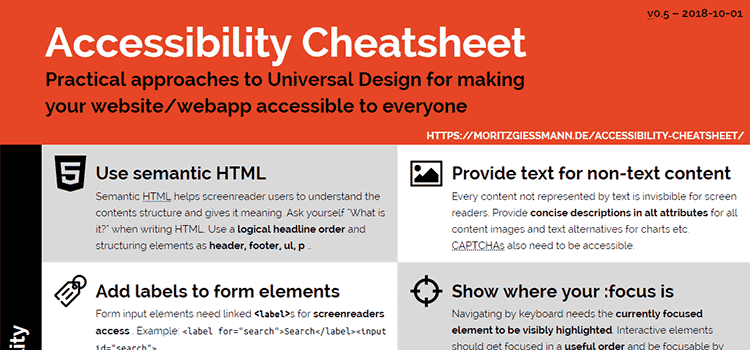
Barrierefreiheits-Cheatsheet – Eine praktische Checkliste, um sicherzustellen, dass Ihre Designs für alle zugänglich sind. 
MODALZ MODALZ MODALZ – Eine Anleitung, wann Modale verwendet werden (und wann nicht). 
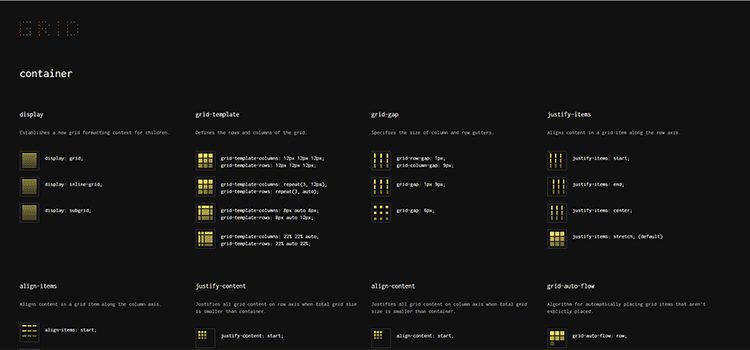
GRID – Ein visuelles Cheatsheet für CSS Grid. 
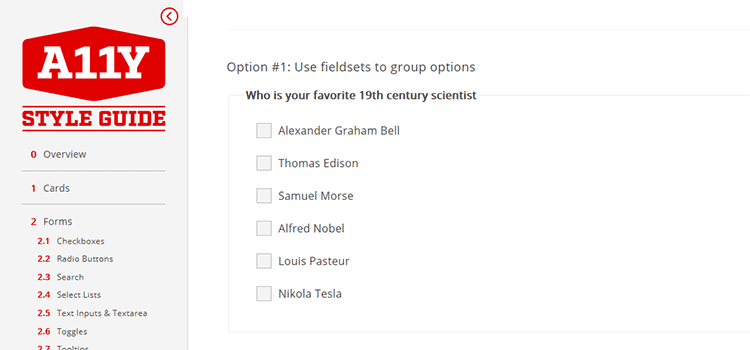
A11Y Style Guide – Eine lebendige Musterbibliothek mit Blick auf Barrierefreiheit. 
Die Checkliste zum Laden von Schriftarten – Eine Liste, die Ihnen hilft, die Leistung und das Benutzererlebnis zu maximieren. 
Was ist modulares CSS? – Ein detaillierter Leitfaden zum Schreiben von CSS in großem Maßstab. 
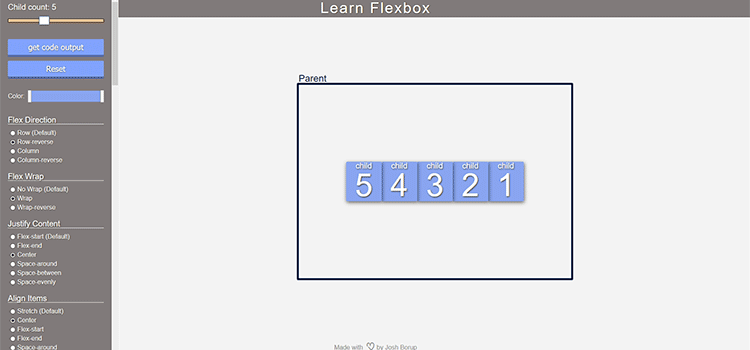
Learn Flexbox – Online-Tool, das die verschiedenen Eigenschaften von CSS Flexbox demonstriert. 
Hot Tips CSS – Eine kuratierte Auswahl an CSS-Snippets zur Verbesserung Ihrer Projekte. 
CSS Cheat Sheet – Eine gut zusammengestellte Referenz von CSS-Eigenschaften. 
Front-End-Design-Checkliste – Eine erschöpfende Liste von Elementen, die Ihnen helfen, die Qualität des Designs sicherzustellen. 
Grid to Flex – CSS-Flexbox-Fallbacks für Projekte, die CSS Grid verwenden. 
Komponentenbasiertes Designsystem mit Tachyonen – Einführung in ein funktionales CSS-Framework / Designsystem. 
30 Sekunden CSS – Eine kuratierte Sammlung nützlicher CSS-Snippets, die Sie in 30 Sekunden oder weniger verstehen können. 
100 Days CSS Challenge – Schaffen Sie etwas Einzigartiges und schärfen Sie Ihre Fähigkeiten. 
Wie CSS funktioniert: Die Kaskade verstehen – Lernen Sie eine der wahren Grundlagen von CSS für effizienteren Code. 
Verwaltbare Utility-Systeme mit CSS-Variablen – Ein Blick auf den Unterschied zwischen Sass-Variablen und neuen CSS-Variablen. 
Coole CSS-Kreationen
Klaviertastatur – Dank dieser CSS/JS-Site können Sie Klavier auf Ihrer Tastatur oder Maus spielen. 
CSS Snake & Ladders – Ein Multiplayer-Spiel, das mit HTML und CSS entwickelt wurde. 
Solar System Explorer in CSS – Sehen Sie sich diese Simulation an, die ohne ein einziges bisschen JavaScript erstellt wurde. 
Reines CSS Francine – Ein HTML/CSS-Rendering eines Ölgemäldes aus dem 18. Jahrhundert. 
Air Bomb – Ein lustiges Spiel, das mit reinem CSS geschrieben wurde (kein JS erforderlich). 
Unsere CSS-Snippets-Sammlungen (2018)
- 10 CSS-Snippets für animierte Unterstreichungs-Texteffekte
- 10 erweiterte Bild-Hover-Effekt-Snippets
- 8 Tip-Top Toggle Switch CSS-Snippets
- 10 Zeichendesigns, die vollständig mit HTML und CSS erstellt wurden
- 10 unglaubliche Beispiele für CSS-, JS- und SVG-Logodesign
- 10 Beispiele für unorthodoxe Formen, die mit CSS erstellt wurden
- 9 kostenlose Fortschrittsbalken-JavaScript-Plugins für Webdesigner
- 8 Code-Snippets, die die Leistungsfähigkeit von CSS Grid demonstrieren
- 10 kostenlose CSS- und JavaScript-Select-Box-Snippets
- 8 Möglichkeiten, das Suchfeld mit CSS sexy zu machen
- 9 Benutzerdefinierte Open-Source-Datei-Upload-Feld-Snippets
- 10 aufregende CSS- und JavaScript-Seitenübergangseffekte
- 8 atemberaubende CSS- und JavaScript-Code-Snippets zur Verbesserung der Illustration
- 10 Snippets zum Erstellen von Split-Screen-Layouts
- 10 erstaunliche CSS- und JavaScript-Textanimationsausschnitte
- 10 erstaunliche Bibliotheken und Sammlungen von CSS-Schaltflächen
- https://speckyboy.com/free-modal-window-libraries-plugins/
Weitere CSS-Ressourcen
Vielleicht möchten Sie auch einen Blick auf unsere früheren CSS-Sammlungen werfen: 2017, 2016, 2015, 2014 oder 2013.
Und wenn Sie nach noch mehr CSS-Frameworks, Tools, Snippets oder Vorlagen suchen, sollten Sie in unseren umfangreichen und ständig aktualisierten CSS-Archiven stöbern.
