10 Möglichkeiten zur Verbesserung der zentralen Web-Vitals Ihrer Website
Veröffentlicht: 2021-09-17Die Verbesserung Ihres SEO-Scores ist ein kontinuierlicher Prozess. Mit der sich ständig ändernden Dynamik von Websites ändern Google und andere Suchmaschinen ständig ihre Seitenranking-Algorithmen. Bisher konnte niemand vollständig entschlüsseln, wie Google die Seiten rankt. Obwohl es viele bestätigte Parameter gibt, die Google zur Berechnung des SEO-Scores verwendet, ist der gesamte Prozess sehr kompliziert. Jedes Mal, wenn die SEO-Community kurz davor steht, den Code zu knacken, bringt Google ein Update heraus, das alle Hacks oder Abkürzungen zur Verbesserung des Seitenrankings eliminiert.
Beim traditionellen SEO ging es eher darum, so viele Keywords wie organisch möglich im Inhalt zu verwenden. Bilder wurden auf Größe optimiert und ihnen wurde Alt-Text hinzugefügt. H1, Meta-Tags, Meta-Beschreibungen wurden aktualisiert. Im Laufe der Zeit wuchs auch die Bedeutung von Backlinks. Die Leute fingen an, auf Black-Hat-SEO zurückzugreifen, bei dem sie viele Backlinks auf unzuverlässige Quellen abladen würden. Um dies abzumildern, begann Google, der Qualität von Backlinks den Vorzug vor der Quantität zu geben. Etwas Ähnliches passierte auch mit dem Inhalt. Es gab eine Zeit, in der die Leute Artikel mit 2000-3000 Wörtern schrieben, mit der Vorstellung, dass je mehr Inhalt, desto besser die SEO. Um dies abzumildern, begann Google, der Qualität und Autorität des Inhalts den Vorzug zu geben.
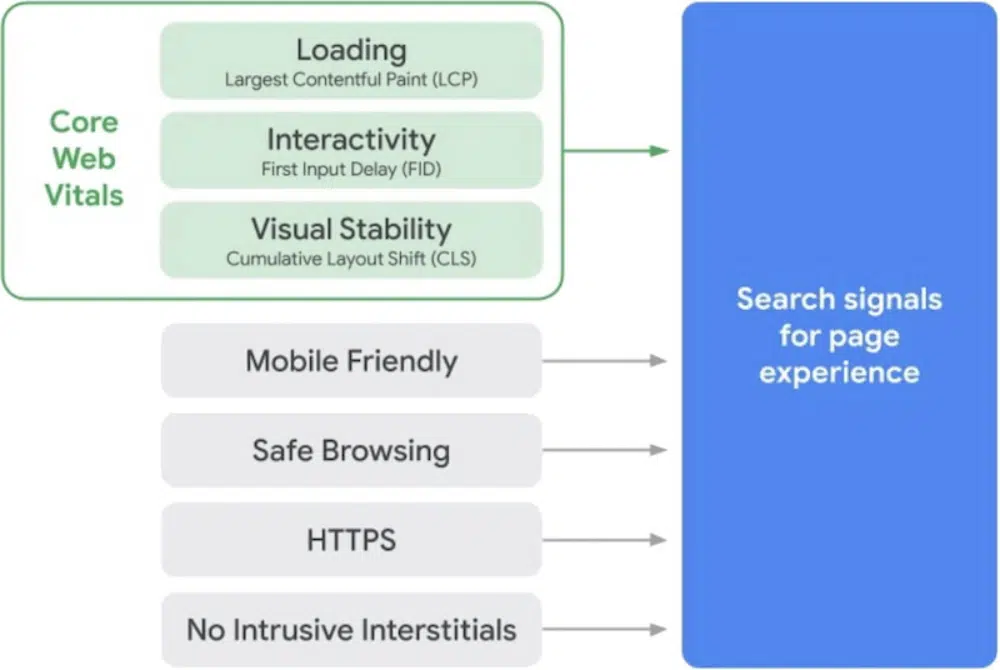
Aber mit einer steigenden Zahl an Websites und einer noch steigenden Zahl an SEO-Agenturen hat Google erkannt, dass es zwei Schritte voraus sein muss, um die besten Ergebnisse zu liefern. Im neuesten Update hat Google Page Experience als eines der Top-Kriterien für Rankings hinzugefügt. Dies geschieht, um den Benutzern die besten im Internet verfügbaren Webseiten als Suchergebnisse anzubieten. Je besser die Qualität der Seitenergebnisse ist, desto mehr Menschen werden Google mögen und sich weiterhin darauf verlassen.
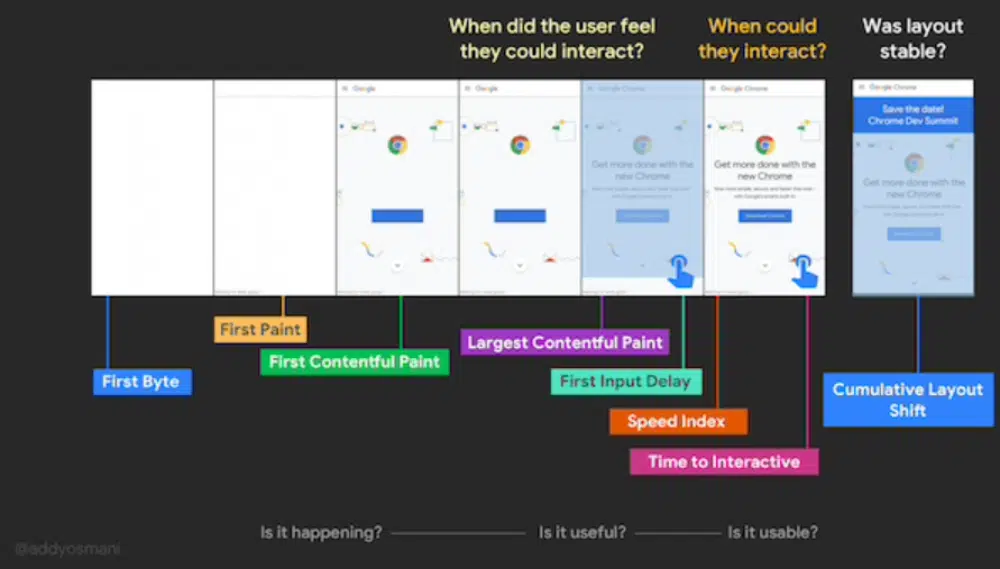
Gemäß dem neuesten Google-Update stützt es sich für seinen Page-Rank-Algorithmus stark auf die folgenden Web Vitals:
Wichtige Web-Vitals:
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Non-Core-Web-Vitals:
- Gesamtsperrzeit (TBT)
- Erste zufriedene Farbe (FCP)
- Geschwindigkeitsindex (SI)
- Zeit bis zur Interaktivität (TTI)
Dekodierung von Kern-Web-Vitals:
Um es für Laien zu erklären, können Core Web Vitals als jene benutzerseitigen Metriken betrachtet werden, die sich auf die Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität der Website beziehen. Diese Vitalwerte messen, wie gut die Website den Benutzern ein Erlebnis bietet.
Core Web Vitals sind aus folgenden Gründen wichtig:
- Besucher lieben Websites, die schnell geladen werden und flüssig sind.
- Besucher möchten schnell zu dem Teil gelangen, der dem Ergebnis ihrer Suchanfrage entspricht.
- Ein guter Teil des Website-Traffics kommt von mobilen Geräten, was die Bedeutung von responsiven Websites erhöht.
- Die Benutzer sind schlau genug geworden, um zu verstehen, dass sie im Kreis herumgealbert werden und das nicht mögen.
- Google hat eine Menge Ressourcen in die Einrichtung des Core Web Vitals-Algorithmus investiert, und daher ist er hier, um zu bleiben und eine wichtige Rolle in der SEO zu spielen
- Nicht viele Menschen verstehen diese neue Verschiebung, und daher sollten Sie den Vorteil des First Mover nutzen und Ihr Ranking verbessern, indem Sie die Core Web Vitals optimieren.
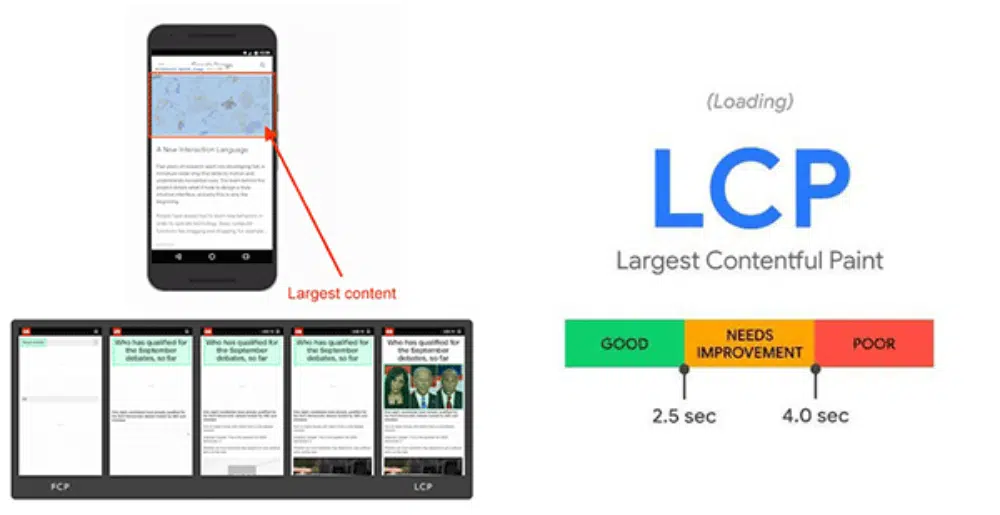
Größte zufriedene Farbe (LCP):
Die erste Metrik der Core Web Vitals gibt an, wie schnell die Website geladen wird. Dafür ermittelt Google den größten Inhaltsteil der Website. Es kann Ihr Heldenbild, Kopfzeilentext oder ein Videoblock sein. Dann wird gemessen, wie viel Zeit die Webseite benötigt, um dieses größte Inhaltsstück auf dem Bildschirm anzuzeigen. Das ideale LCP für eine Website sollte weniger als 2,5 Sekunden betragen.
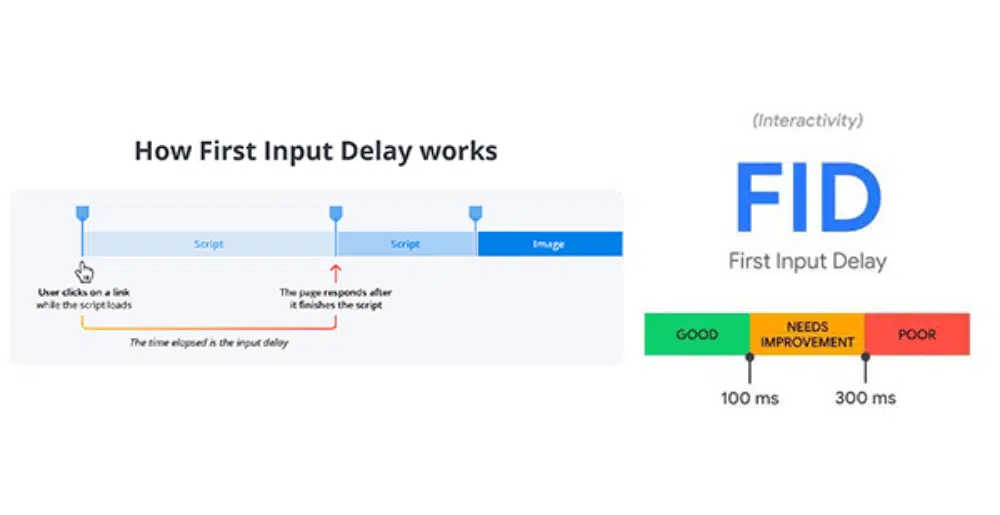
Erste Eingangsverzögerung (FID):
Die zweite Metrik der Core Web Vitals misst die Reaktionsfähigkeit und Benutzerfreundlichkeit der Website. Es notiert die Zeit, die die Website benötigt, um auf die Interaktion eines Benutzers zu reagieren. Wenn der Benutzer beispielsweise auf die Schaltfläche „Jetzt einkaufen“ klickt, misst FID, wie viel Zeit die Website benötigt, um auf diese Benutzeraktion zu reagieren. Google möchte, dass der FID-Score Ihrer Website weniger als 100 Millisekunden beträgt.
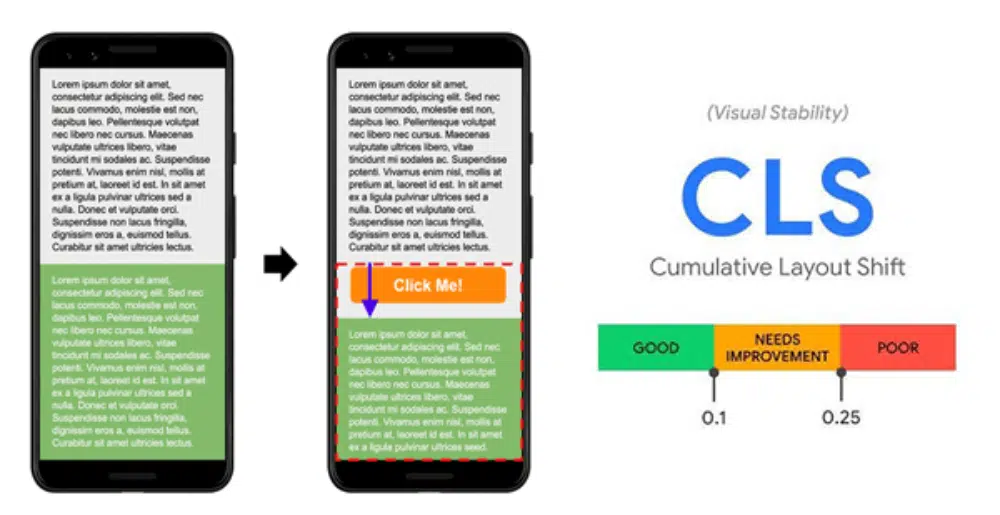
Kumulative Layoutverschiebung (CLS):
Die dritte Metrik der Core Web Vitals beurteilt die allgemeine visuelle Stabilität der Webseite. Da die Website in Teilen geladen wird, kann es vorkommen, dass ein umfangreicher Inhalt wie ein Bild oder Video mehr Zeit zum Laden benötigt und beim Laden den anderen Inhalt nach unten drückt, was zu einer schlechten Benutzererfahrung führt. CLS ist keine zeitgebundene Metrik; Stattdessen wird sie basierend auf der Anzahl der Elemente berechnet, die sich zwischen zwei Frames bewegen. Google besteht darauf, dass Sie solche instabilen Elemente auf der Website reduzieren und den CLS-Score unter 0,1 halten.
So messen Sie die Kern-Web-Vitals einer Website:
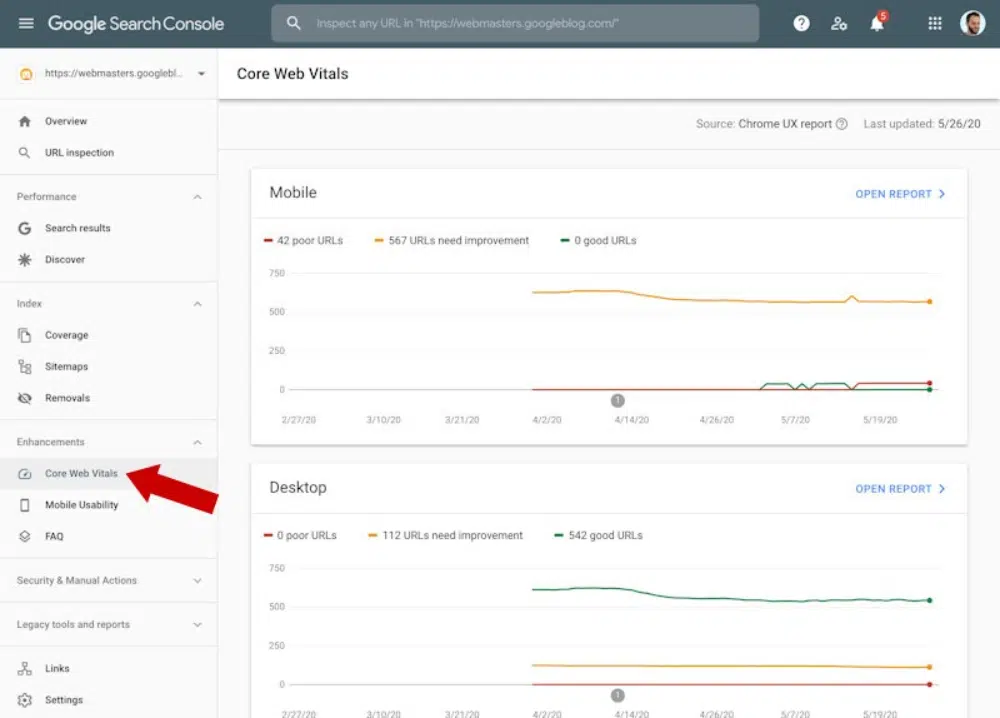
Der beste Weg, um die Core Web Vitals Ihrer Website zu überprüfen, ist über die Google Search Console. Zuerst müssen Sie zur Suchkonsole Ihrer Website gehen, und in der linken Menüleiste unter dem Abschnitt „Verbesserungen“ sehen Sie eine Registerkarte für Core Web Vitals.
Der Bericht liefert die Ergebnisse für die Website als Ganzes und nicht für die Webseiten. Aber es bietet Ihnen verschiedene Details zu allen Core Web Vitals. Sie können mit den verschiedenen Registerkarten herumspielen, und das Dashboard liefert Ihnen Ergebnisse in Bezug auf Geräte, wo die Website fehlt und was getan werden muss, um die Punktzahl zu verbessern. Sie können den Core Web Vitals Score auch in den folgenden Ressourcen überprüfen:
- Leuchtturm
- PageSpeed Insights- Bericht
- Chrome-Entwicklungstools
- web.dev Messen
- Web Vitals-Erweiterung von Chrome
- Chrome-UX-Berichts-API
So verbessern Sie die zentralen Web-Vitals Ihrer Website:
1. Beseitigen Sie langsame Server-Antwortzeiten:
Wenn Ihr Server nicht gut genug ist, um die Last Ihrer Website zu tragen, werden Sie in der LCP-Metrik kläglich versagen. Je länger der Server braucht, um die Code-Informationen bereitzustellen, desto länger dauert es, bis die Webseite auf dem Bildschirm gerendert wird. Sie müssen die Zeit bis zum ersten Byte Ihres Servers genau beobachten, um sie auf folgende Weise zu optimieren:
- Optimieren Sie Ihren Server, indem Sie für das richtige Web-Framework sorgen
- Leiten Sie Benutzer zu einem nahe gelegenen Content Delivery Network (CDN) weiter
- Assets serverseitig zwischenspeichern, um Seiten nicht neu zu erstellen
- Stellen Sie HTML-Seiten zuerst im Cache bereit, da sie einfacher und schneller zu laden sind
- Reduzieren Sie Drittverbindungen und bauen Sie diese frühzeitig auf
- Verwenden Sie signierte Austausche für einen besseren Google-Score
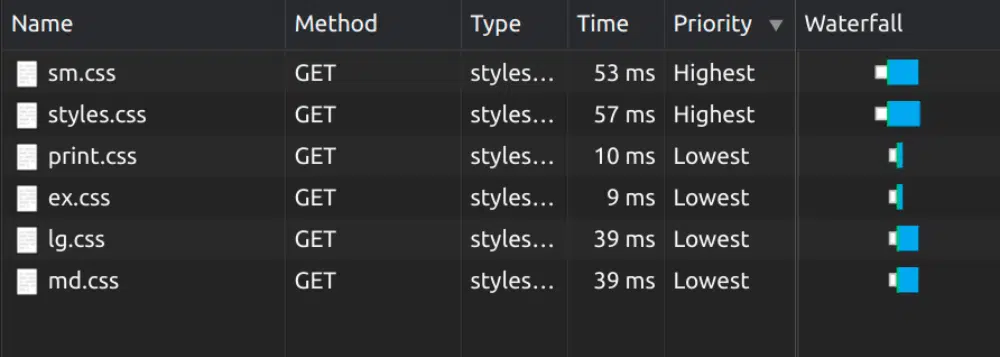
2. Reduzieren Sie die CSS-Blockierungszeit:

Viele Entwickler lieben es, das Erscheinungsbild ihrer Website über CSS zu steuern, aber das kann nachteilig sein, insbesondere wenn das CSS das Rendering von Webseiten blockiert und die Ladezeit verlängert. Sie sollten Ihre CSS-Dateien durchsuchen und mit den folgenden Schritten optimieren:
- Minimieren Sie CSS mithilfe von Plugins, um unnötige Zeichen im Code zu entfernen
- Suchen und entfernen Sie alle nicht verwendeten CSS-Elemente aus dem Stylesheet
- Verschieben Sie kritische CSS-Skripte direkt in den Code, damit das Laden weniger Zeit in Anspruch nimmt
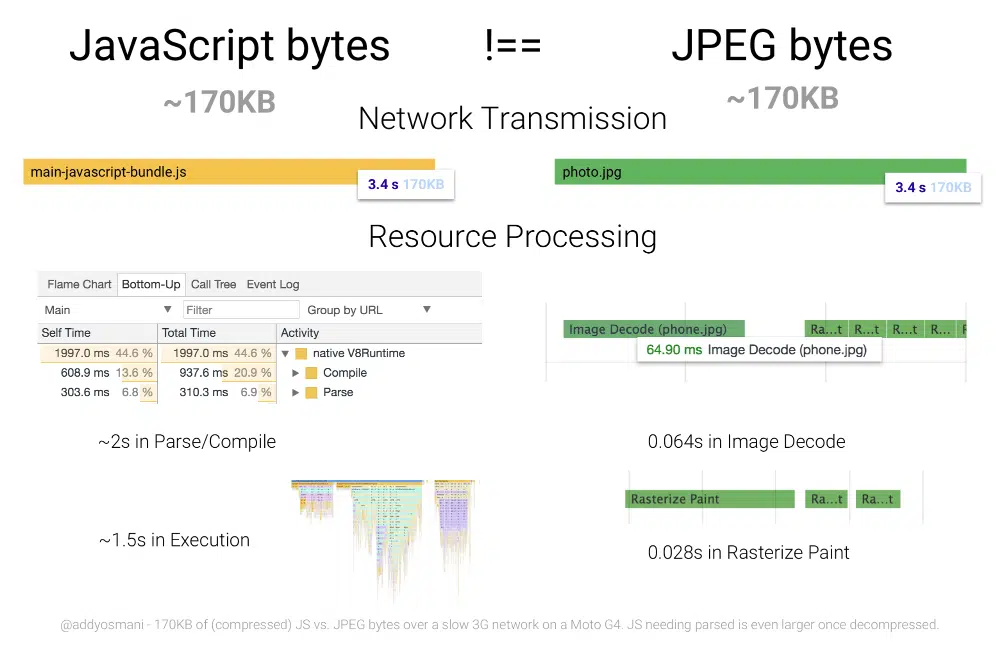
3. Reduzieren Sie die JavaScript-Blockierzeit:
Genau wie CSS können auch Javascripts eine abschreckende Wirkung auf das schnelle Laden von Websites haben. Es gibt Zeiten, in denen Entwickler für einige Funktionen auf ihrer Website JavaScript von Drittanbietern verwenden und daher den Quellcode nicht vollständig verstehen können. Es hilft, wenn Sie die JavaScript-Ladezeit auf folgende Weise optimieren:
- Minimieren und komprimieren Sie alle JavaScript-Dateien
- Überprüfen Sie das gesamte Javascript im Code und entfernen Sie unnötige Skripte oder Codes
- Versuchen Sie, Javascripts zu vermeiden, die viel Ladezeit benötigen oder einen großen Einfluss auf den Inhalt der Website haben
4. Bilder optimieren und komprimieren:
Das größte Element auf den meisten Websites sind normalerweise Bilder. Es ist wichtig, diese Bilder zu optimieren, sei es das Hero-Bild oder ein Header-Bild oder sogar Hintergrundbilder von Parallax. Während die grundlegenden SEO-Regeln vorschlagen, dass Sie die Größe des Bildes so weit wie möglich reduzieren und die Bilder auch in der erforderlichen Dimension der Webseite verwenden sollten. Weitere Möglichkeiten zur Bildoptimierung sind:
- Verwenden Sie Bilder nur, wenn es absolut notwendig ist. Versuchen Sie, ihn nach Möglichkeit durch Textinhalt zu ersetzen.
- Verwenden Sie Tools von Drittanbietern, um das Bild so weit wie möglich zu komprimieren
- Berücksichtigen Sie das richtige Bildformat und entscheiden Sie sich für moderne Formate (JPEG 2000, JPEG XR oder WebP).
- Verstehen Sie, wie responsive Bilder funktionieren, und verwenden Sie sie so oft wie möglich
5. Textdateien komprimieren:
Genau wie andere Ressourcen werden auch die Textdateien beim Laden der Website von Server zu Server übertragen. Obwohl sie eine wirklich kleine Größe haben, würde es trotzdem helfen, die Textdateien zu komprimieren. Dafür gibt es viele gute Tools von Drittanbietern. Für jede Standard-Website wird beobachtet, dass das Komprimieren von Textdateien bis zu 0,8 bis 0,9 Sekunden einsparen kann.
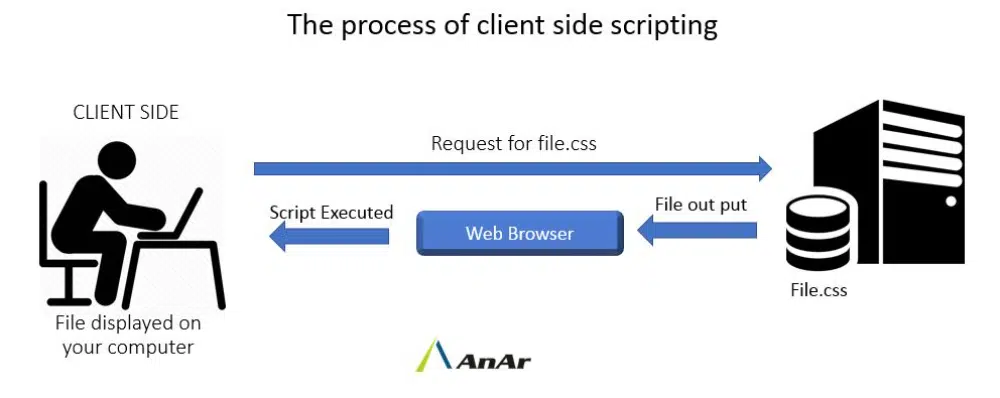
6. Clientseitiges Rendern:
Die wichtigsten Verbesserungen, die Sie vornehmen können, liegen immer im Bereich des Website-Servers, sei es beim Komprimieren von Code und Medien oder beim Optimieren der Skripte. Obwohl Sie auf dem clientseitigen Rendering-Teil nicht viel steuern können, ist es dennoch hilfreich, die folgenden Schritte auszuführen:
- Minimieren Sie kritische JavaScript-Pakete
- Optimieren Sie serverseitiges Rendering und Caching
- Verwenden Sie Pre-Rendering-Tools
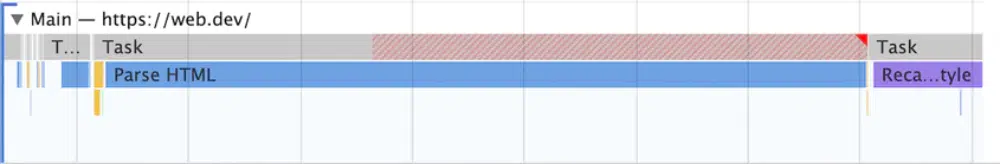
7. Lange Aufgaben aufteilen und priorisieren:
Das mag wie ein betriebswirtschaftlicher Ratschlag klingen, funktioniert aber auch gut im Zusammenhang mit dem Laden von Webseiten. Es hilft immer, lang laufenden Code in kleinere und asynchrone Aufgaben zu zerlegen. Jeder Website-Code, dessen Ausführung mehr als 50 Millisekunden dauert, kann als lange Aufgabe bezeichnet werden und zu einer erhöhten FID führen. Sie müssen solche Aufgaben untersuchen und sie entweder so optimieren, dass sie weniger Zeit in Anspruch nehmen, oder sie in kleinere Teile zerlegen.
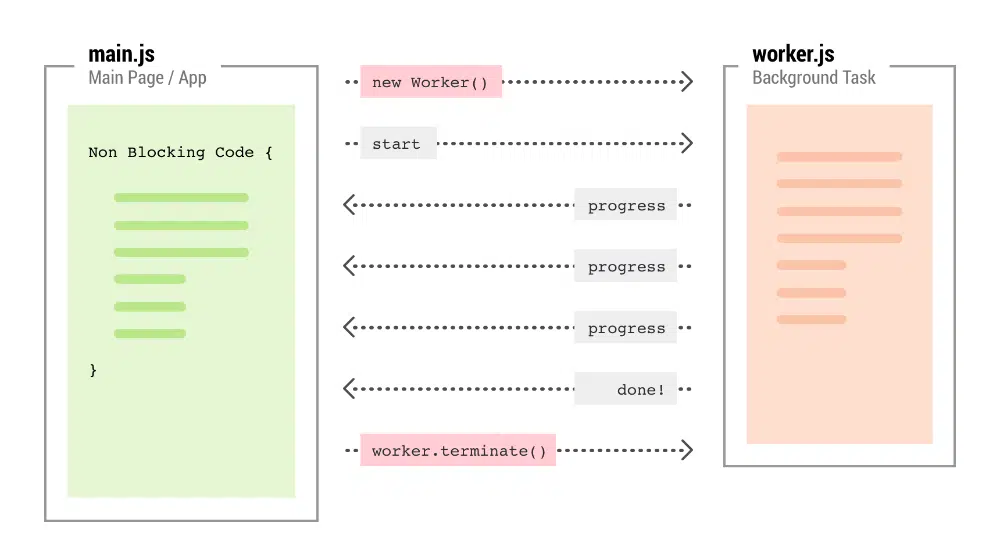
8. Verwenden Sie einen Web-Worker:
Eine der Hauptursachen für Eingabeverzögerungen und einen schlechten FID-Score ist ein blockierter Hauptthread. Meistens ist dafür schwerer Javascript-Code verantwortlich. Um dies abzumildern, können Sie Web Worker verwenden, die diese Javascripts in einem separaten Hintergrundthread ausführen und den Hauptthread nicht verstopfen. Es wird auch empfohlen, Nichtbenutzerschnittstellenoperationen in einen anderen Thread zu verschieben, da dies auch den Hauptthread entlastet und dadurch schneller lädt und den FID-Index verbessert. Sie können die Verwendung von Web Workern wie Comlink , Workway und Workerize in Betracht ziehen .
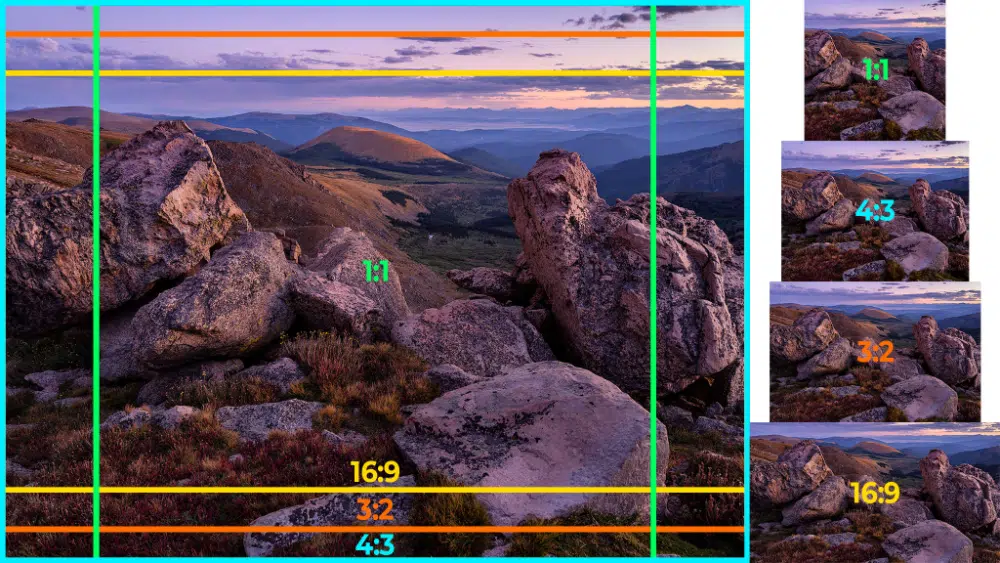
9. Verwenden Sie das Seitenverhältnis in Bildern:
Anfangs schenkten Webentwickler den Mediendateien, mit denen sie es zu tun haben, nicht viel Aufmerksamkeit, insbesondere dem Umgang mit Bildern. Jetzt achten sie sehr darauf, die Bilder in der richtigen Größe und im richtigen Format zu verwenden. Aber was noch verbessert werden muss, ist das Hinzufügen der richtigen Dimensionen. Viele Entwickler verwenden immer noch die Größen-Tags für Höhe und Breite, um die Größe des Bildes zu definieren. Dies wurde später durch eine %-Definition der Bildgröße ersetzt, was die Reaktionsfähigkeit der Website unterstützte. Wenn Sie jedoch Ihren CLS-Score verbessern möchten, verwenden Sie das Seitenverhältnis zum Einstellen von Bildern. Diese Informationen liefern dem Browser die richtigen Informationen und weisen dem Bild beim Laden den festgelegten Speicherplatz zu.
10. Einbetten von Drittelementen:
Wenn wir eine Website erstellen, sind wir verpflichtet, bestimmte Elemente von Drittanbietern in die Website einzubetten. Dies kann in Form von YouTube-Videos oder Google Ads erfolgen. Das Problem hierbei ist, dass diese eingebetteten Elemente einen großen Einfluss auf den Cumulative Layout Shift Index der Website haben. Daher müssen Sie diese Best Practices befolgen, um sicherzustellen, dass sie sich nicht nachteilig auf CLS auswirken:
- Reservieren Sie statisch den größtmöglichen Platz für die Anzeige / das Video auf der Webseite
- Vermeiden Sie oder gehen Sie besonders vorsichtig vor, wenn Sie nicht-klebrige Anzeigen in der Nähe des Website-Headers platzieren
- Reduzieren Sie den Anzeigencontainer nicht, wenn keine Anzeigen angezeigt werden. Lassen Sie es stattdessen als Leerraum
- Stellen Sie das iFrame-Layout fertig und legen Sie eine Containergröße dafür durch statischen Code fest
- Versuchen Sie, endloses Scrollen zu vermeiden, anstatt den Inhalt offline zu laden, und stellen Sie eine Schaltfläche zum Weiterlesen bereit
Das Verständnis der Core Web Vitals und ihrer Auswirkungen auf das SEO-Ranking befindet sich noch in der Entwicklung. Die folgenden Punkte scheinen jedoch den größten Einfluss auf den PageRank zu haben. Es wird empfohlen, dass Sie zunächst die routinemäßigen Vorgänge zur Optimierung Ihrer Website ausführen. Dann können Sie mit einigen der oben erwähnten Tracking-Tools von Core Web Vitals die Punktzahl für jeden Index überprüfen. Basierend auf diesen Eingaben können Sie daran arbeiten, die Website weiter zu optimieren und für eine bessere Punktzahl zu sorgen. Außerdem werden die Ergebnisse, genau wie bei SEO, nicht sofort sichtbar sein, und daher müssen Sie geduldig weiter daran arbeiten, Ihre Core Web Vitals zu verbessern.