10 Dinge, von denen Sie sich fernhalten müssen, wenn Sie einen perfekten Website-Footer entwerfen
Veröffentlicht: 2020-04-20Häufig wird eine Fußzeile einer Website nicht als so wichtig erachtet wie die anderen Inhalte der Website. Es wird normalerweise davon ausgegangen, dass Informationen, die im obigen Faltabschnitt oder vor dem Scrollen angezeigt werden, wichtiger sind. Die Wahrheit ist, dass die Fußzeile der Website wichtige Informationen enthält, von denen ein Besucher profitieren könnte. Darüber hinaus haben Studien gezeigt, dass einfacher navigierbare Footer-Designs die Anzahl der Kunden erhöhen und den Umsatz steigern können.
Wenn Sie eine Fußzeile für eine Website entwerfen, müssen Sie unbedingt bedenken, dass das Design für Mobilgeräte optimiert sein muss. Reduzieren Sie Unordnung und entwerfen Sie immer Spalten für verwandte Links. Die Navigation sollte angemessen implementiert sein, und Sie sollten auf den richtigen Farbkontrast achten. Hier sind 10 Dinge, von denen Sie sich fernhalten sollten, wenn Sie das perfekte Fußzeilen-Design für eine Website erstellen:
1. Mustercluster:
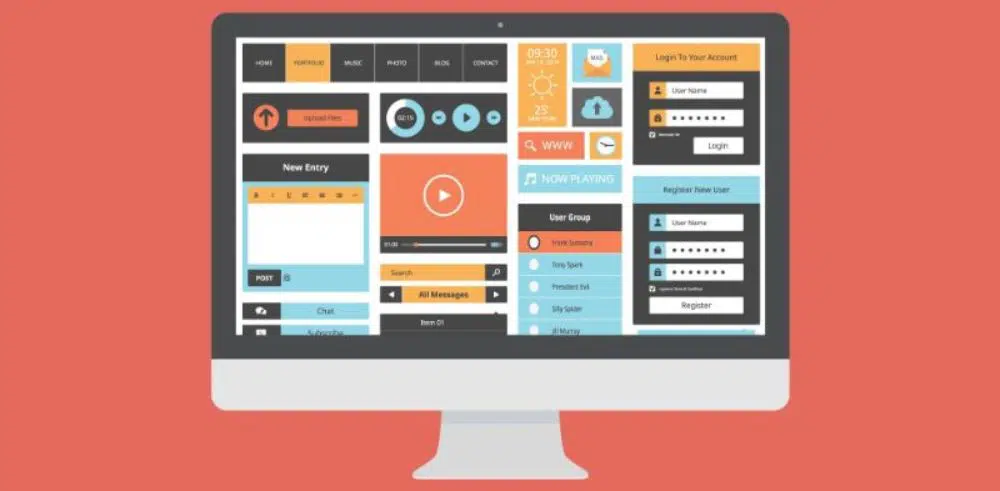
Ja, überladen Sie die Websites nicht mit zu vielen Designs. Überladen ist eines der wichtigsten Dinge, die es beim Entwerfen einer Website zu vermeiden gilt, nicht nur der Fußzeile, sondern auch aller Abschnitte. Das Hinzufügen zu vieler Designs würde nur die Fußzeile überladen. Eine Überladung der Fußzeile würde zu Überanstrengung führen. Wie bereits erwähnt, scrollen die meisten Betrachter nach unten zur Fußzeile, noch bevor die Elemente in die Kopf- und Hauptabschnitte der Website geladen werden.
Denken Sie also daran, dass kein Besucher eine Website mit einer Fußzeile sehen möchte, die ihm Kopfschmerzen bereitet. Ja, wenn Sie die Website mit zu vielen Designs überladen, kann dies nur zu Schmerzen für den Betrachter führen. Daher würde der Betrachter die Website in kürzester Zeit verlassen und nicht mehr erneut besuchen wollen. Halten Sie die Designs daher präsentabel und unkompliziert, aber dennoch kreativ.
2. Farbauswahl:
Vermeiden Sie die Verwendung mehrerer Farben in der Fußzeile der Website. Farben spielen auch bei der Gestaltung einer Website eine wesentliche Rolle. Da die Fußzeile einer der meistbesuchten Bereiche einer Website ist, laden Sie sie bitte nicht mit harten oder zu hellen Farben, um mehr Aufmerksamkeit der Betrachter zu erregen. Wenn Sie helle Farben beibehalten, könnte dies die Augen der Betrachter überanstrengen; daher würden sie es nicht wieder ansehen wollen. Dies würde zum Verlust eines Zuschauers führen.
Da ein Betrachter mehr Zeit damit verbringt, die Fußzeile zu besuchen, sollten Sie bei der Auswahl der Farben beim Entwerfen der Fußzeile sehr achtsam sein. Sie müssen beruhigende Farben wählen, die auch die Kunden anziehen, indem Sie ihnen die Wahl lassen, diesen Abschnitt nicht zu verlassen, da Sie wichtige Informationen für sie über diese Website haben. Seien Sie vorsichtig bei der Auswahl der Farben für die Gestaltung der Fußzeile der Website.
3. Überladen der Fußzeile mit Informationen:
Nur weil die Fußzeile der Abschnitt ist, in dem die Besucher ihre erste Zeit beim Besuch einer Website verbringen, heißt das nicht, dass Sie diesen Abschnitt mit zu vielen Informationen überladen sollten. Wenn Sie diesen Abschnitt mit Informationen überladen, würde sich die Fußzeile in einen Hauptteil im unteren Teil der Website verwandeln, und dies ist nicht der Zweck dieses Abschnitts.
Vergessen Sie zunächst nicht, dass der Platz in der Fußzeile begrenzt ist und nicht mit übermäßigen Informationen überladen werden soll. Zu viele Informationen würden ein Cluster in der Fußzeile erzeugen, und die Wahrscheinlichkeit ist hoch, dass der Betrachter verwirrt wird. Niemand mag es, verwirrt zu werden, und wenn es passiert, könnten sie das Interesse verlieren, die Website weiter zu durchsuchen. Und das wäre der Fehler bei der Gestaltung der Website.
Nehmen Sie sich Zeit, um zu entscheiden, was die wesentlichen Informationen sind, die mit größerer Wahrscheinlichkeit von allen gesehen werden.
Darüber hinaus, wie die Informationen dem Betrachter helfen können, die Website weiter zu erkunden. Die Informationen sollten kurz und sachlich erwähnt werden. Es sollte genügend freier Platz vorhanden sein, um dem Betrachter die Kontrolle zu erleichtern und ihn zum Surfen auf der Website zu führen.
Daher ist es wichtig, die richtigen Informationen zu identifizieren, die in der Fußzeile vorhanden sein müssen.
4. Unvollständige oder falsche Kontaktinformationen:
Es ist eine gute Idee, Kontaktinformationen in der Fußzeile zu halten. Da Sie jedoch nur wenig Platz in der Fußzeile haben, um alle Informationen unterzubringen, ist es oft eine Einschränkung, dass Sie nicht jedes Detail in der Fußzeile aktualisieren können, obwohl es sich um die Kontaktdetails handelt. Mehr Informationen würden dazu führen, dass Ihr Hauptbereich in der Fußzeile nicht genutzt wird. Nur um Platz zu verschleiern, sollten Sie niemals unvollständige oder falsche Kontaktinformationen hinzufügen.
Der Website-Footer ist einer der wichtigsten Teile einer Website. Beim Entwerfen der Fußzeile müssen Sie sicherstellen, dass die hinzugefügten Informationen korrekt und nützlich sind. Wenn Sie Informationen in der Fußzeile hinzufügen, wenn der gefundene Platz weniger ist, um die Informationen zu füllen, machen Sie den Text kürzer, um ihn zu vervollständigen und die Informationen nicht unvollständig zu lassen.
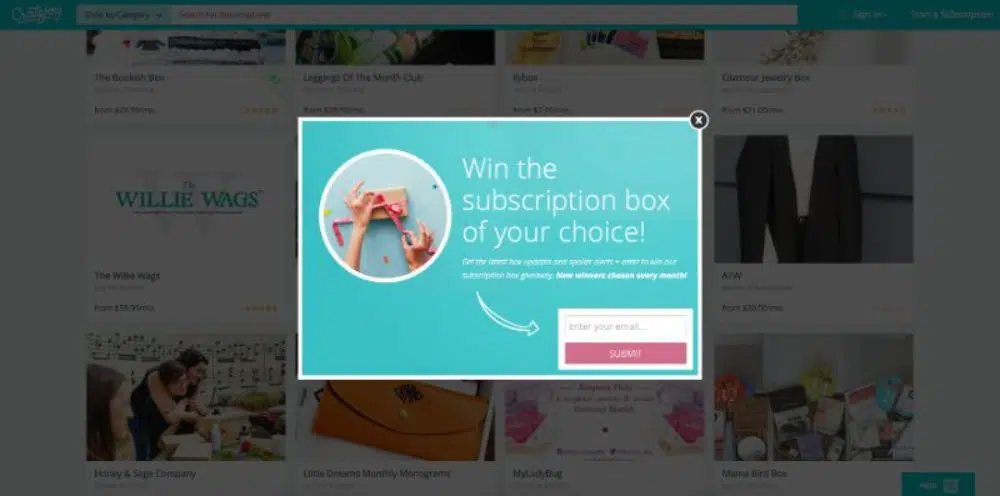
5. Popup-Boxen:

Die Pop-up-Boxen sind fester Bestandteil des Website-Footers. Die einzige wichtige Sache, die Sie beachten müssen, ist, dass es außer einer Chatbox keine Popup-Boxen geben sollte.
Ein Chatbox-Popup ist ein Muss für die Besucher, um die Fragen sofort zu lösen und sie zu führen. Alle anderen Popup-Boxen können für die Besucher lästig sein, da sie ihre Aufmerksamkeit für die anderen Inhalte der Websites unterbrechen können.
6. Anzeigen:
Anzeigen in der Fußzeile Ihrer Website können eine echte Ablenkung sein. Da die Website selbst ein Spiegelbild der Marke ist, besteht keine Notwendigkeit, die zusätzlichen Highlights der Marke zu zeigen.
Ebenso darf die Fußzeile nicht als Platz für die Präsentation von Werbung der Marke betrachtet werden, um mehr Aufmerksamkeit zu erlangen. Werbung in der Fußzeile der Seite ist nicht erforderlich, da sie nutzlos ist. Social Media eignet sich am besten für die Werbung, wenn überhaupt Marketing benötigt wird. Die Besucher kommen auf die Seite, um Informationen zu erhalten, und wenn sie Kontakt aufnehmen oder eine weitere Aktion durchführen müssen, werden sie von der Website entsprechend navigiert. Die Anzeigen sind in der Tat ein rücksichtsloser Teil, der in der Fußzeile der Website gehalten wird.
7. Ausblenden wichtiger Informationen:
Bevor Informationen im Seitenfuß oder anderswo fixiert werden, muss die Wichtigkeit des Inhalts bewertet werden. Die Kontaktinformationen sind ein kritischer Inhalt, der ausschließlich angezeigt werden muss, und wenn sie in der Fußzeile der Seite aufbewahrt werden, sind sie möglicherweise nicht sichtbar.
Das Seitendesign und die Hervorhebung der Fußzeile würden nur dafür sorgen, ob der angezeigte Inhalt die richtige Aufmerksamkeit erhält oder nicht. Bevor Sie also die Inhalte verschieben, führen Sie einen Usability-Test durch. Die notwendigen Informationen aus Platzgründen zu verstecken, wäre eine falsche Praxis, so der Inhalt kurz. Die Inhalte müssen nach ihrer Wichtigkeit auf verschiedenen Ebenen auf der Seite getrennt werden. Das Ausblenden von Informationen ist das Letzte, was Sie in der Fußzeile tun müssen.
8. Überoptimierung:
Wenn Sie eine nützliche Suchmaschinen-Ergebnisseite (SERP) benötigen, ist eine Optimierung erforderlich. Eine Überoptimierung wird jedoch nicht empfohlen, da dies keine Abkürzung für gute SERP ist.
Viele Marken neigen dazu, die Schlüsselwörter in den Inhalt zu stopfen und die genauen Schlüsselwörter als Ankertext in der Fußzeile zu verwenden. Solche Praktiken werden von Google im Auge behalten, und solche Seiten oder Marken können folglich ihre Platzierungen verschlechtern. Der Hauptteil besteht darin, die Qualität und den zielgerichteten Inhalt für die Fußzeile beizubehalten und sie nicht unnötig mit Schlüsselwörtern zu füllen.
9. Verschiedene Links:
Die Fußzeile der Seite besteht normalerweise aus „Über“, „Kontakt“ und „Hilfe“, die sich gut am Ende der Seite ansiedeln. Die als Sekundärnavigation verwendete Fußzeile kann den Besuchern bei der Navigation helfen. Die Links zu den wesentlichen Diensten, Produktkategorien können in der Fußzeile gesetzt werden.
Das Wichtigste, was Sie beachten müssen, ist, die Fußzeile nicht zu stapeln und sie als unterste Schublade Ihres Schreibtisches zu behandeln. Wenn Sie der Meinung sind, dass die Website nicht mit Ihrer Fußzeile übereinstimmt und unnötige Aufhäufungen vorgenommen wurden, können Sie überlegen, ob dies erforderlich ist oder nicht.
Wenn sich die Marken weiterentwickeln, besteht die Möglichkeit, dass die zur Ausrichtung verwendeten Inhalte jetzt nicht mehr mit der Website übereinstimmen. Wenn ein auf der Seite basierender Link nirgendwohin führt, fügen Sie ihn nicht in die Fußzeile ein, sondern nehmen Sie sich Zeit, um zu prüfen, ob er vorhanden sein sollte oder nicht. Das Überdenken der Inhalte, die in der Fußzeile der Website vorhanden sein müssen, würde der Fußzeile helfen, gut auszusehen.
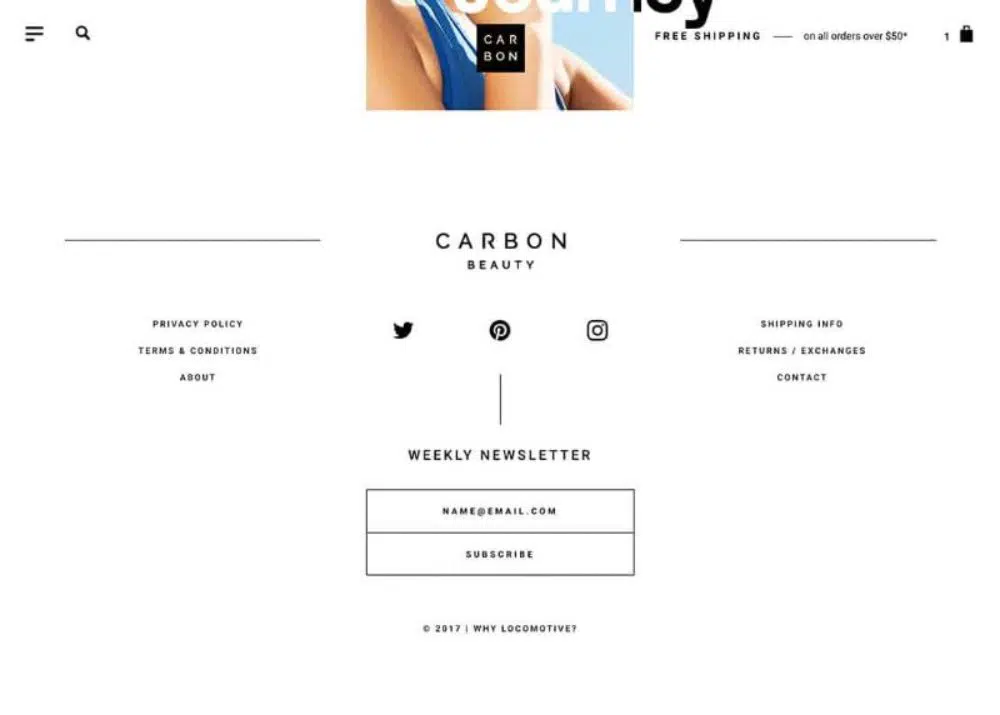
10. Angst vor dem Weltraum:
Die Fußzeile auf Ihrer Website ist ein entscheidendes Element. Die gesamte Webseite musste systematisch sein, ebenso die Fußzeile. Die Newsletter-Anmeldung, Links und Schaltflächen für soziale Netzwerke dürfen den Platz in der Fußzeile nicht überladen. Sie sollten keine Angst vor Platz haben, da er die wesentlichen Elemente hervorhebt. Mit dem richtigen Platz kann die Fußzeile genauso wichtig aussehen wie auf einer Webseite.
Viele von Ihnen werden sich wundern, warum es sich lohnt, so viel über die Gestaltung einer perfekten Website-Fußzeile nachzudenken. Der Grund dafür sind technische und rechtliche Informationen zur Website, Website-Navigation, SEO sowie Sicherheit und Glaubwürdigkeit, die in der Fußzeile der Seite enthalten sind.
Außerdem gibt es beim Entwerfen der Fußzeile einer Website drei Hauptüberlegungen – Inhalt, Ästhetik und Struktur. Einer der kritischsten Aspekte sind auch Urheberrechtsinformationen. Eine einfache Möglichkeit, Ihre Website vor Plagiaten zu schützen, besteht darin, das Urheberrecht in Ihrer Fußzeile beizubehalten. Mit ein wenig Codierung können Sie auch das Copyright-Jahr auf das aktuelle Jahr ändern.
Es kann viele Elemente geben, die beim Entwerfen einer Website-Fußzeile berücksichtigt werden müssen. Seien Sie nie verwirrt über den Inhalt, der in der Fußzeile verwendet werden soll. Stapeln Sie sie außerdem niemals einfach mit allen Informationen. Eine Website-Fußzeile ist der primäre Anlaufpunkt für Website-Besucher. Daher darf er nicht so vollgestopft sein wie einer Ihrer alten Schränke. Bevor Sie die Inhalte im Footer platzieren, entfernen Sie unnötige Links, indem Sie sich auf die relevanten Informationen konzentrieren.
Sortieren Sie zuerst die Kategorien und legen Sie Informationen unter diesen Kategorien ab. Wenn Sie die Informationen finden, die unter keine Überschriften fallen, werden sie wahrscheinlich nicht benötigt. Die kritischen Informationen dürfen nicht in der Fußzeile versteckt werden. Die Aufmerksamkeit der Nutzer wandert dort eher nicht hin. Die Fußzeile spiegelt Informationen wider, die Sie möglicherweise nirgendwo sonst auf der Seite finden. Lassen Sie immer die Praxis los, die Fußzeile der Website für SEO zu optimieren, da dies nicht empfehlenswert ist. Google verfolgt das Füllen von Schlüsselwörtern in der Fußzeile, und in kurzer Zeit werden Sie sehen, wie das Ranking Ihrer Seite allmählich abnimmt.