10 Dinge, die Sie beim Erstellen Ihrer Website-Navigation vermeiden sollten
Veröffentlicht: 2020-02-26Wenn Ihre Besucher Ihre Website zum ersten Mal besuchen, ist dies ihre erste Interaktion mit Ihrer Website. Sobald sie auf der Website landen, würden sie sich zunächst deren Designstruktur ansehen. Der nächste wichtige Aspekt einer guten Website ist die Benutzerfreundlichkeit. Alle relevanten Informationen sollten einfach zu erreichen und klar definiert sein. Wenn es sich um eine einzelne Seite ohne klare Abgrenzung zu verschiedenen Abschnitten handelt, könnten Besucher verwirrt und verärgert sein. Dies würde zu einer Erhöhung der Absprungrate führen, da sie nach einer anderen Website suchen würden, die ähnliche Dienste anbietet, aber organisiert ist. Aus diesem Grund ist eine ausreichende Website-Navigation von entscheidender Bedeutung.
Die Website-Navigation bietet Besuchern eine ideale Sitemap, mit der sie problemlos auf alle Teile der Website zugreifen können. Darüber hinaus hilft es, ihren Prozess zu beschleunigen, das zu finden, wonach sie suchen. Es hilft auch bei der Erhöhung der Dauer des Besuchers auf der Website. Eine Website mit guter Navigation vermittelt den Besuchern, dass die Website echt und authentisch ist. Darüber hinaus hat die Website-Navigation auch das Potenzial, den Verkehr zu beeinflussen, den eine Website anziehen kann. Es wirkt sich auf das Ranking der Website aus und hat daher auch SEO-Vorteile. Eine effektive Navigation erhöht die Chancen, dass ein potenzieller Besucher zu einem potenziellen Lead oder Kunden wird.
Um alle effektiven Vorteile nutzen zu können, die die Navigation zu bieten hat, müssen wir die wichtigsten Dinge verstehen, die bei der Erstellung unserer Website-Navigation zu vermeiden sind –
1. Mehrere Optionen:
Sie möchten nicht, dass Ihre Website ein großer Haufen Navigationspunkte ist. Wenn es zu viele Hinweise zur Website-Navigation gibt, wird der Zweck tendenziell übertroffen. Da die gesamte Website mit mehreren Navigationspunkten gefüllt ist, verwirrt dies den Besucher mehr, als dass es ihm hilft. Es kann sich überwältigend und überladen anfühlen. Die Website-Navigation soll umfassend und leicht verständlich sein. Wenn Sie zu viele Produkte, Dienstleistungen oder Innenseiten haben, die Sie für wichtig halten, wählen Sie die wichtigsten aus.
Oder Sie könnten auch ähnliche Produkte oder Dienstleistungen in einer Gruppe zusammenfassen und diese Gruppe in die Navigationsleiste einfügen. Ein durchschnittlicher Mensch kann sich Informationen zu 7 Gegenständen gleichzeitig merken. Dies sollte ein hervorragender Hinweis für die Gestaltung der Navigation sein. Behalten Sie das Ziel bei, alle wichtigen Informationen mit sieben oder weniger Elementen bereitzustellen. Für jede zusätzliche Navigationsmenüoption, die Sie entfernen, sehen die verbleibenden einprägsamer aus.
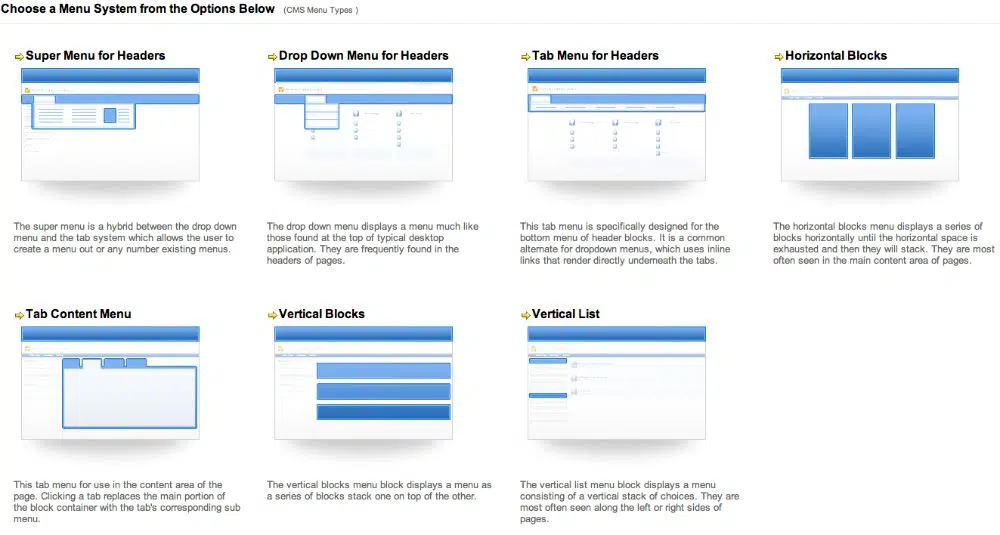
2. Verwendung eines unkonventionellen Website-Navigationsstils:
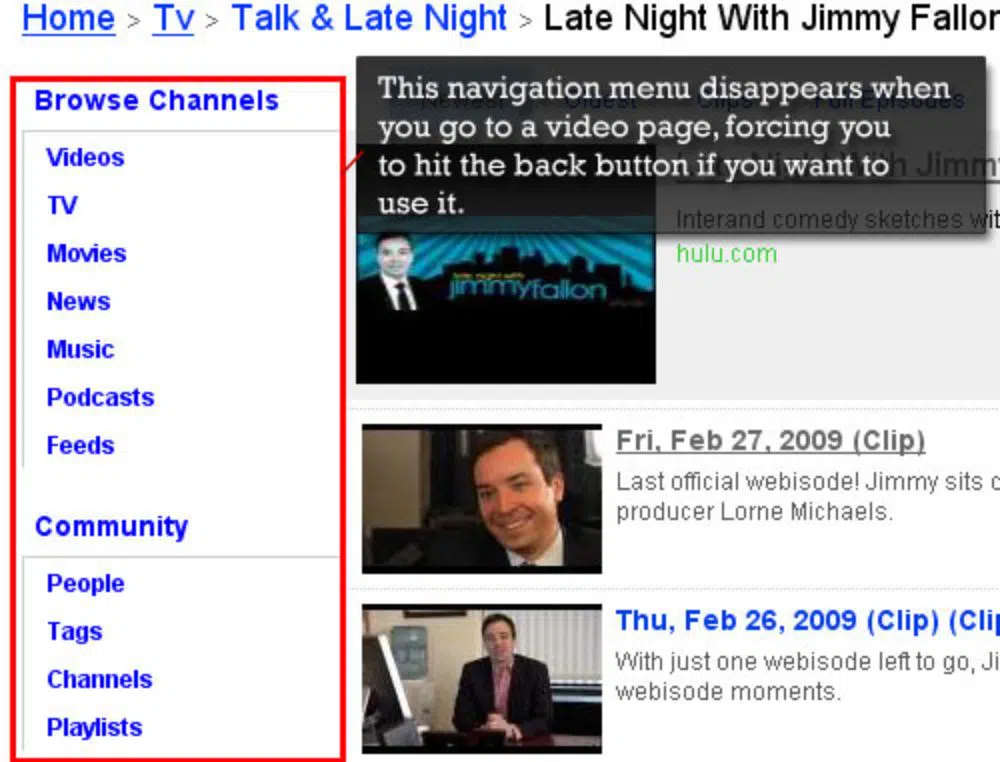
Als Website-Designer ist es wichtig, kreativ zu sein. Das Website-Navigationsmenü ist jedoch nicht der beste Ort, um übermäßig kreativ zu sein. Wenn Sie einige seltsame Schaltflächen, Symbole und Verknüpfungen verwenden, die an unkonventionellen Stellen auf einer Website platziert sind, würde sich dies nicht nur als weniger funktional und nützlich erweisen; es würde auch die Ästhetik der Website ruinieren. Es gibt einen allgemeinen Hinweis, dem Besucher folgen, wenn sie Töne von Websites besuchen. Die Website-Navigationsleiste ist ein solches stagnierendes Designelement, das an bestimmten Stellen der Website zu erwarten ist. Wenn Sie es an eine andere Stelle verschieben, können Sie die Synergie unterbrechen, die die Besucher beim Besuch Ihrer Website haben sollten. Es gibt bestimmte Aspekte von Fahrrädern, die sich nicht ändern, egal um welches Fahrrad es sich handelt. Ebenso sollte die Website-Navigationsleiste im Grundgerüst einer Website nicht achtlos herumbewegt werden.
Um die Position für die Website-Navigation effektiv zu nutzen, wählen Sie einen der vordefinierten Orte aus, an denen Ihre Navigation stattfinden soll. Bei Websites mit mehreren Seiten wird im Allgemeinen bevorzugt, die Website-Navigation oben auf der Website zu haben. Für einseitige Websites ist es ideal, ein angeheftetes Navigationsmenü an einer der Seiten der Seite zu haben. Da es sich bei der Single-Page-Website um eine Scroll-Down-Website handelt, wäre es für die Benutzer einfacher, das Navigationsmenü zu fixieren. Verstehen Sie daher die Benutzerfreundlichkeit des Website-Designs und erstellen Sie eine Navigationsleiste, die diesem Designstil entspricht.
3. Abstriche bei der Lesbarkeit:
Jede Website-Design-Praxis sollte immer sicherstellen, dass der Inhalt lesbar ist. Es ist wichtig, eine Website-Content-Optimierung zu haben, damit Ihre Website einen hohen Rang einnimmt und den Besuchern, die auf die Website kommen, einen Mehrwert bieten kann. Wenn Sie beispielsweise mehrere Schriftarten auf einer Website verwenden, kann die Website überladen aussehen. Darüber hinaus kann das Vorhandensein großer Inhaltsblöcke ohne ordnungsgemäße Abgrenzung auch die visuelle Ästhetik des Inhalts ruinieren. Es würde es den Besuchern erschweren, den geschriebenen Inhalt zu lesen oder zu verstehen. Besucher lesen nicht jedes Wort durch; sie überfliegen den Inhalt und nehmen dessen Essenz auf.
Daher würde ein Website-Design, bei dem Bilder und Informationen den Benutzer überwältigen, zu höheren Absprungraten führen. Gleiches gilt für das Navigationsmenü; Wenn Sie Hintergrundfarben mit hellem Kontrast und ähnliche Farben für den Text verwenden, beeinträchtigt dies die Lesbarkeit. Allgemeine Benutzer scrollen durch 50 bis 60 Prozent jeder Website, daher sollten Sie Probleme mit der Lesbarkeit vermeiden. Verwenden Sie keine umstrittenen Farbschemata, verwenden Sie zwei oder weniger Schriftarten und stellen Sie sicher, dass die Navigationssymbole klar sind.
4. Nicht reagierendes Website-Design:
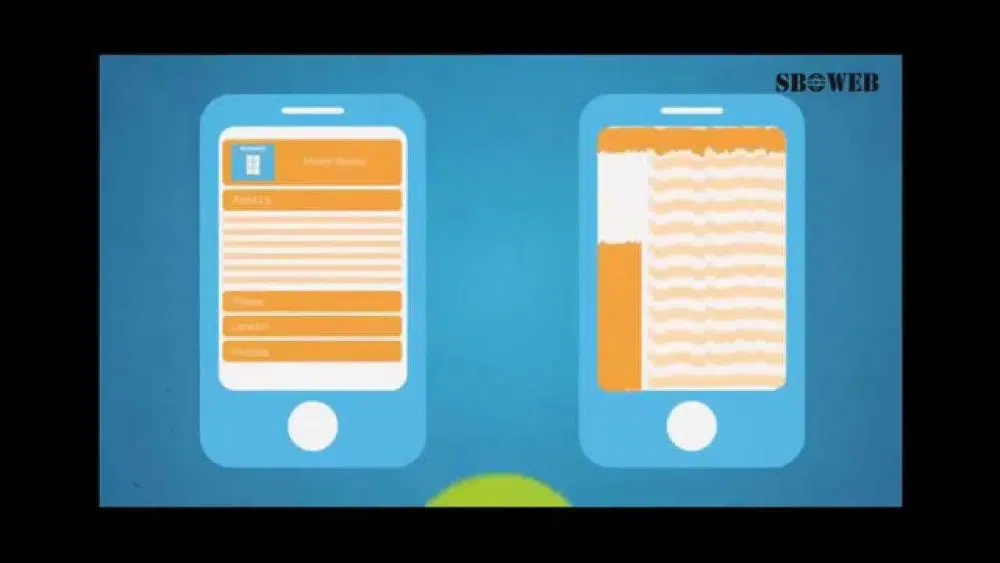
Während das Website-Design und die Gestaltungselemente wesentlich sind, sind die technischen Einzelheiten ebenso wichtig. Eine Website zu haben, die in der heutigen Zeit nicht mehr reagiert, stellt sicher, dass Sie zehnmal hinter Ihren Mitbewerbern zurückbleiben. Mehr als die Hälfte der Internetnutzer surfen heute über ihr Smartphone im Internet. Dies sind potenzielle Kunden und Conversions, die Sie verlieren würden, wenn Ihre Website nicht reagiert. Dies liegt daran, dass ein nicht reagierendes Website-Design das Erscheinungsbild der Website verzerrt, wenn sie auf Mobiltelefonen oder anderen intelligenten Geräten angezeigt wird. Texte überschneiden sich oft, das Suchfeld für die Bildersicherung wird schwierig zu finden. Bei einem solchen Wust an Informationen, die sich übereinander werfen, würde der Besucher zu einem Wettbewerber wechseln, dessen Inhalt besser verständlich ist.
Um diesen Fehler zu vermeiden, ist es am besten, Ihre Website responsiv zu gestalten. Responsive Websites sind nicht kostspielig in der Wartung und erhöhen die Glaubwürdigkeit der Website bei den Benutzern. Google selbst bevorzugt mobilfreundliche Websites. Bieten Sie Ihren potenziellen Kunden die einfache Auswahl des Geräts, das sie für den Zugriff auf Ihre Website verwenden möchten.

5. Falsche Chronologie der Optionen im Website-Navigationsmenü:
Sie verstehen also die Notwendigkeit, ein Minimum an Navigationsmenüelementen zu haben, 7 oder weniger gemäß der Aufmerksamkeitsspanne einer normalen Person. Sie nehmen Änderungen vor und reduzieren die unnötigen Menüpunkte, aber der Prozess endet hier nicht. Es ist entscheidend, diese verbleibenden Optionen in der richtigen Reihenfolge anzuordnen. Leute, die dies nicht richtig verstehen, erstellen oft Website-Navigationsmenüs, die für die Besucher verwirrend und hastig aussehen. Die Chronologie oder die Reihenfolge der Navigationspunkte kann in Bezug auf alphabetische Reihenfolge, Relevanz, Priorität und viele andere Faktoren erfolgen. Im Allgemeinen sollte Priorität der beste Weg sein, ein Website-Navigationsmenü zu entwerfen und anzuordnen. Sie würden sich bei einer Website nicht wohlfühlen, bei der die Startseitenschaltfläche die vierte oder fünfte der Navigationsmenüleiste ist.
Es ist ideal, um die Sequenz so eng wie möglich zu halten, da ein allgemeiner Benutzer dazu neigt, sich eher an das Erste und das Letzte in der Sequenz zu erinnern als an die Zwischensequenzen. Stellen Sie daher sicher, dass Sie alle wesentlichen Elemente am Anfang und am Ende der Navigationsmenüleiste platzieren. Die weniger wichtigen können in die Mitte gehen. Wenn Sie jedoch einen CTA wie Registrieren und Anmelden haben, haben solche Schaltflächen ihre traditionelle Positionierung im Website-Design. Ändern Sie nicht ihre Plätze.
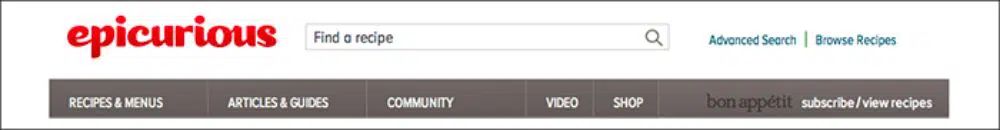
6. Vermeiden Sie es, Ihre Navigation formatbasiert zu gestalten:

Es mag natürlich klingen, Navigationsoptionen wie Fotos, Videos und mehr zu haben, um Besucher zu den Fotos, Videos und anderen Abschnitten der Website zu leiten. Dies ist jedoch nicht die ideale Vorgehensweise für das Design der Website-Navigation. Diese Bezeichnungen rechtfertigen das Format der Inhalte, die Besucher erwarten können, wenn sie auf diese Schaltflächen klicken. Es bietet keinen Kontext und keine Relevanz dessen, was das Thema ist. Besucher suchen nicht nach Videos oder Bildern, wenn sie Ihre Website besuchen. Sie möchten Informationen zu dem Thema, das sie auf Ihre Website geführt hat. Daher ist die Verwendung von Labels, die das Format beschreiben, weder beschreibend noch hilfreich für die Besucher.
Benennen Sie Ihre Navigationsmenüelemente besser. Halten Sie es relevant für Ihre Produkte und Dienstleistungen und denken Sie aus der Sicht eines Besuchers. Verstehen Sie, ob die Verwendung eines bestimmten Schlüsselworts zur Beschreibung des Inhalts dieser Seite aus Kundensicht natürlich und effektiv erscheint oder nicht. Der Inhalt der Navigationsschaltfläche sollte das erste Wort sein, mit dem jeder den Inhalt dieser Seite in Verbindung bringen kann.
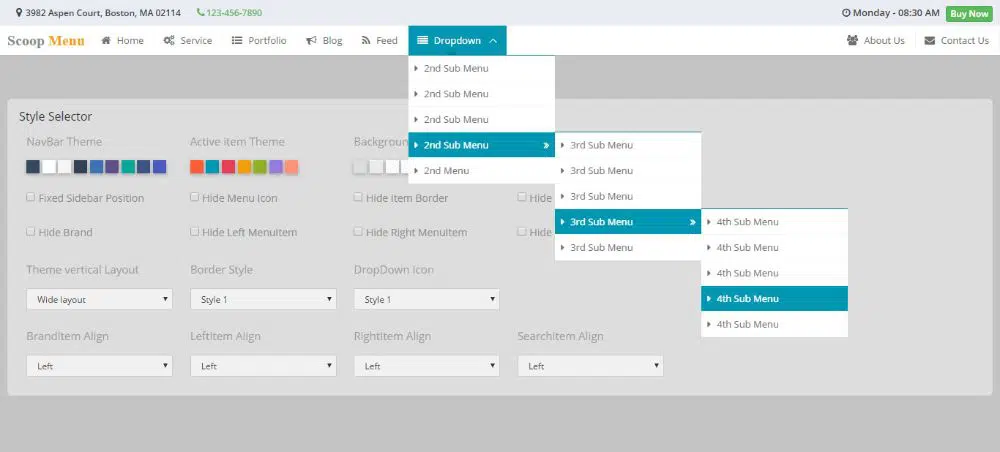
7. Dropdown-Menüs:
Dropdown-Menüs sehen attraktiv aus und sind ein beliebter Trend im Website-Design. Sie sind jedoch nicht die beste Option für das Website-Design für das Website-Ranking. Dropdown-Menüs können das Crawlen für Suchmaschinen erschweren. Dies könnte sich möglicherweise auf Ihr SEO-Ranking auswirken. Darüber hinaus ist es etwas, das auch von Besuchern nicht gemocht wird. Ihre Augen bewegen sich schneller als die Maus, und wenn sich der Besucher für eine Menüoption entscheidet, hat er sich bereits entschieden, darauf zu klicken. Wenn sie mit der Maus darüberfahren, um den Klick auszuführen, bieten Dropdown-Menüs ihnen mehr Optionen. Dies erzeugt Reibung im Kopf des Besuchers und hält ihn davon ab, auch durch die zusätzlichen Optionen zu navigieren. Wenn Sie jedoch so viele wichtige Seiten haben, die Sie in Ihre Website-Navigationsleiste aufnehmen müssen, versuchen Sie es mit den Mega-Dropdown-Menüs. Sie bieten viele Optionen, die die Reibung rechtfertigen.
8. Inkonsistenz des Navigationsmenüs:
Möglicherweise haben Sie ein ausgezeichnetes Navigationsmenü für die Startseite entworfen. Die Besucher finden es möglicherweise sehr nützlich und einfach, mit dem Navigationsmenü Ihrer Website zu navigieren. Ändern Sie es nicht für sie auf Ihren anderen Innenseiten. Versuchen Sie nicht, ein horizontales Navigationsmenü auf der Startseite einzufügen und seine Position auf den inneren Seiten zu ändern. Eine nützliche Website hätte das gleiche Navigationsmenü auf der Website. Jedes Element, jede Iteration des Website-Navigationsdesigns sollte konsistent bleiben. Websites mit inkonsistenten Navigationsmenüs irritieren die Besucher im Allgemeinen, und dies führt dazu, dass sie die Website verlassen, ohne zu verstehen, was die Website zu bieten hat.
9. Nichtübereinstimmung in Ton und Inhalt der Website:
Jede Website hat einen anderen Ton. Einige Websites behandeln ein formelles und strengeres Thema, während andere Websites freundlich und locker sind. Es ist wichtig zu verstehen, dass der Inhalt der Website einen Ton hat, der dem Ton des Unternehmens entspricht, das er widerspiegelt. Darüber hinaus sollte die Website-Navigationsleiste auch den Ton der gesamten Website widerspiegeln und mit ihm synchron sein. Für eine Website, die zwanglos und unterhaltsam ist, würde ein Button mit dem Text „Wie können wir Ihnen helfen“ attraktiver aussehen als „Services“. Andererseits würde ein CTA wie „Lasst uns unser Abenteuer beginnen“ auf einer formellen Website wie der Website einer Anwaltskanzlei unangemessen aussehen. Dort sollte der CTA so etwas wie „Inquire Now“ lauten.
10. Unnötig lang:
Der Text der Beschriftungen der Navigationsleiste ist sehr wichtig. Es muss kurz und prägnant sein. Dies bedeutet nicht, dass die Länge des Etiketts eine bestimmte Zeichenanzahl unterschreiten muss. Es soll sicherstellen, dass Sie ohne die zusätzlichen Adjektive rüberbringen, was Sie sagen möchten, wenn sie nicht viel Wert bieten. Beispielsweise ist ein Button mit der Aufschrift „Alles über unser Unternehmen“ unnötig lang.
Eine bessere Alternative ist „Unser Unternehmen“, das die gleiche Botschaft vermittelt, jedoch in prägnanteren und kürzeren Buchstaben. Das Entfernen von nur zwei bis vier Zeichen mag nicht wichtig erscheinen, könnte aber dazu beitragen, dass die Website-Navigation präziser und genauer aussieht. Das soll jedoch nicht heißen, dass Sie die Worte so kürzen sollten, dass das Etikett keinen Sinn ergibt. Versuchen Sie nicht, Wörter wie Anzahl der Mitarbeiter zu verwenden, wenn dies aus irgendeinem Grund einer Ihrer Navigationsmenüpunkte ist. Verwenden Sie keine Abkürzungen, um die Wortzahl zu verkürzen.
Dies waren die 10 Dinge, die Sie beim Erstellen Ihrer Website-Navigation vermeiden sollten. Die Websitenavigation ist der Kompass der Website und der Besucherleitfaden. Es hilft ihnen, effektiv und effizient durch den Content-Schatz Ihrer Website zu navigieren. Stellen Sie sicher, dass Sie beim Entwerfen Ihres Navigationsmenüs nicht die gleichen häufigen Fehler machen, da dies unter anderem die Benutzererfahrung und den Verkehr auf Ihrer Website beeinträchtigen könnte.