10 Dinge, die Sie beim Erstellen eines Website-Layouts NICHT tun sollten
Veröffentlicht: 2020-09-25Eines der schwierigsten Dinge, wenn es um die Website geht, ist das Erstellen eines Website-Layouts. Viele Unternehmen haben Mühe, eine Website zu erstellen, die enorme Conversions und viel Umsatz anzieht. Ihre Website sollte optisch ansprechend sein, aber sie verliert ihren Sinn, wenn sie kein Geld verdient. Viele Unternehmen denken, dass sie sich auf das Design konzentrieren sollten, damit es gut aussieht. Aber sie verstehen nicht, dass das Design so sein sollte, dass es Ihnen maximale Conversions bietet. Solche Fehler schaden Ihrem Geschäft auf lange Sicht. Solche Probleme neigen dazu, die Website-Besucher zu vertreiben, und können Ihrem Unternehmen Zehn- oder Hunderttausende an entgangenen Einnahmen kosten.
Um Ihre Besucher und Ihren Umsatz zu steigern, müssen Sie aufhören, einige der häufigsten Fehler zu machen, die heute von Geschäftsinhabern gemacht werden. Es ist eine kleine Herausforderung, Fehler zu finden und zu beheben, aber es ist keine unmögliche Aufgabe. Wenn Sie konsequente Anstrengungen unternehmen, können Sie Ihre Lead-Generierung, Ihren Website-Traffic und Ihre Conversions steigern. Dieser Blog führt Sie über die Dinge, die Sie beim Entwerfen einer Website nicht tun sollten. Lassen Sie uns einen Blick darauf werfen.
1. Nicht reagierendes Design:
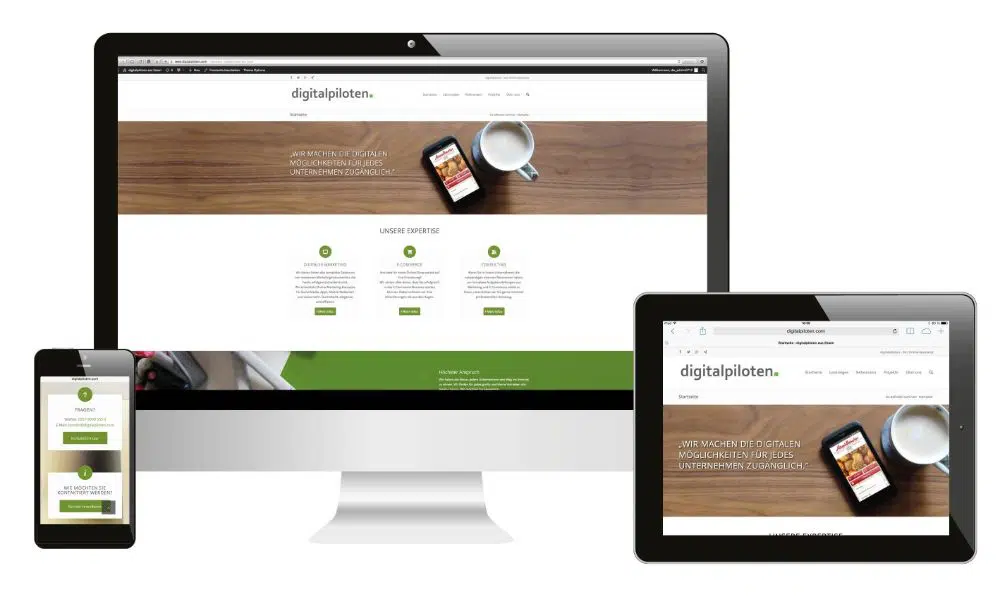
Eine der wichtigsten Eigenschaften, die Ihre Website haben sollte, ist responsives Design. Responsive Design ist ein Design, bei dem sich das Design Ihrer Website an das Gerät oder den Bildschirm anpasst, den der Benutzer verwendet. Und Responsive Design wird als eines der wichtigsten Merkmale des Website-Layouts aufgeführt. Das responsive Design einer Website stellt sicher, dass jeder Benutzer auf der ganzen Welt auf Ihre Website zugreifen kann, unabhängig vom Gerät oder dem Standort des Benutzers.
Am besten wäre es, wenn Sie Ihr Website-Design für verschiedene Geräte optimieren lassen. Diese Geräte können von Laptops, Desktops, Mobiltelefonen bis hin zu PS4-Geräten reichen. Und darauf besteht Google, was Ihre Website betrifft. Ihre Website sollte über die Art der Optimierung verfügen, bei der die gleiche URL verwendet wird, auch wenn sich die Geräte ändern. Und das Layout der Website variiert je nach CSS-Dateicode.
2. Abwesenheit von Favicon:
Favicons sind die Symbole in der oberen linken Ecke des Browser-Tabs, die dem Benutzer mitteilen, welche Website in diesem Tab geöffnet ist. Am besten verwenden Sie Favicons bereits bei der Gestaltung der Website, so dass Sie die Website durch bloßes Betrachten des Favicons leicht identifizieren können. So viele Benutzer ziehen es vor, viele Registerkarten in ihrem Browser geöffnet zu haben, während sie etwas auf einer anderen Registerkarte lesen. In solchen Fällen können Sie einen Blick auf das Favicon werfen und sehen, welche Website in diesem bestimmten Tab zugänglich ist. Diese Favicons sind nicht nur nützlich, wenn Sie auf einer Website surfen, während in anderen Registerkarten mehrere Websites verfügbar sind. Wenn Sie die Lesezeichen oder den Browserverlauf durchgehen, helfen Ihnen Favicons zu sehen, welche Websites das sind.
Ein Favicon ist aus SEO-Sicht notwendig, da es suggeriert, dass die Seite nutzbar ist und zu einem hohen Rang auf der Ergebnisseite der Suchmaschine führt. Es spart dem Benutzer viel Zeit beim Surfen und Durchsuchen mehrerer Websites. Wenn Ihre Website kein Favicon hat, besteht daher die Möglichkeit, dass der Benutzer Ihre Website für einen Besuch wert hält oder nicht.
3. Generische 404-Seiten:
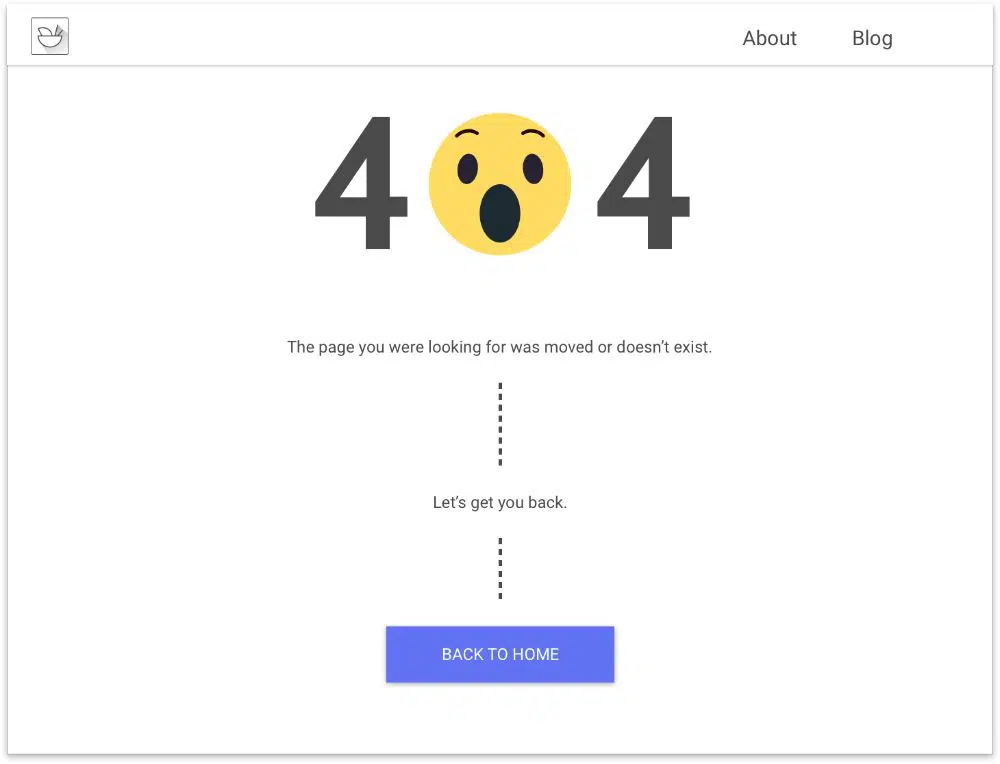
404-Seiten sind die Fehlerseiten, die Ihre Website anzeigen sollte, wenn ein Fehler beim Auffinden der Seite auftritt, nach der der Benutzer sucht. Der Fehler 404 wird im Allgemeinen in eine Seite übersetzt, die in der Welt des Website-Designs und der Entwicklung nicht gefunden wird. 404-Seiten töten stillschweigend den Traffic Ihrer Website. Und Benutzer, die diese Seite besuchen, entscheiden sich fast immer dafür, von Ihrer Website abzuspringen. Darüber hinaus ergreifen diese Benutzer keine Initiative, um das Problem zu lösen.
Wenn Sie also 404-Seiten auf Ihrer Website haben, sollten Sie eine Aktion angeben, die ein Benutzer ausführen kann. Sie können dem Benutzer beispielsweise sagen, dass er den defekten Link melden soll, oder den Benutzer auf die Seite leiten, von der aus er auf dieser Seite gelandet ist. Sie können auch festlegen, dass der Benutzer von den 404-Seiten zur Startseite zurückkehrt. Wenn Sie 404-Seiten auf Ihrer Website einfügen, stellen Sie sicher, dass Sie den richtigen CTA einfügen, um den Benutzer zu leiten.
4. Verwendung von Karussells auf Ihrer Homepage:
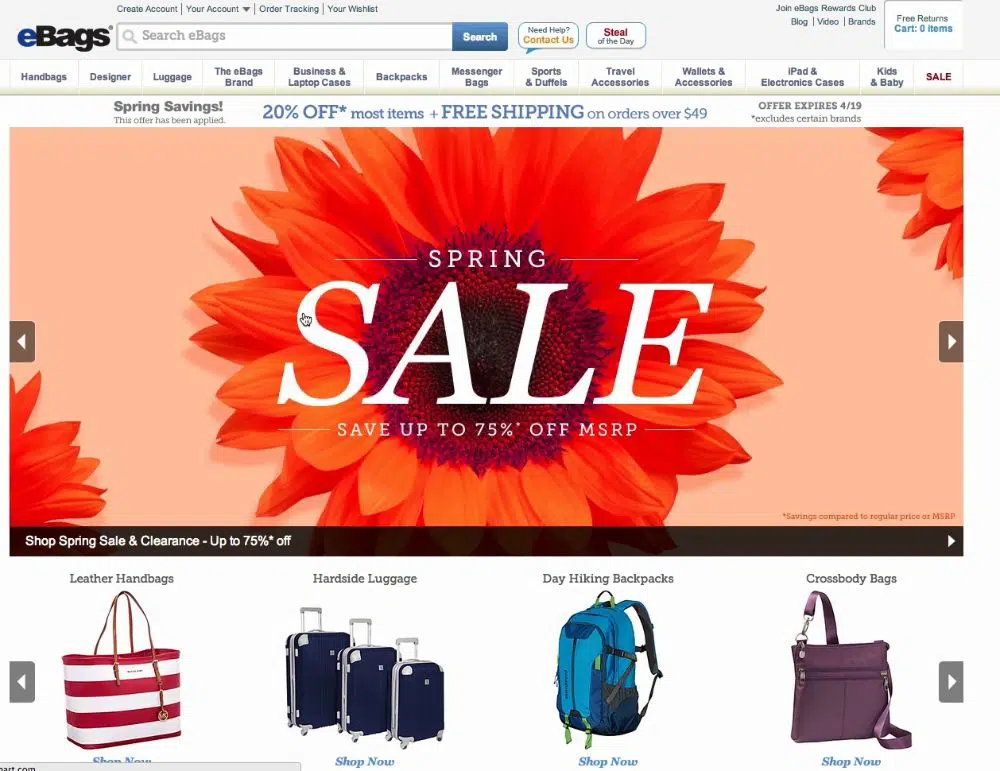
Ein sich drehender Schieberegler wird als Karussell bezeichnet, das eine Website verwendet, um ihre meistverkauften Produkte oder ihr professionelles Portfolio anzuzeigen. Sie können ein Karussell auf Ihrer Website verwenden, aber es ist notwendig, relevante Informationen im Karussell anzuzeigen. Wenn Sie die Dinge in einem Karussell durchgehen, können Sie das Karussell drehen lassen, wenn Sie etwas auf der anderen Seite des Karussells sehen möchten. Soweit man die Artikel im Karussell bewegen kann, sieht es gut aus.
Aber der Ärger beginnt, wenn sich das Karussell automatisch in Bewegung setzt. Dies gibt Ihrem Benutzer keine Chance, die Produkte oder Artikel richtig zu sehen. Darüber hinaus sehen Anzeigen heutzutage auch Karussells, die sich drehen, sehr ähnlich. Dies führt zu Bannerblindheit und der Benutzer kann denken, dass das Karussell eine Werbung ist. Daher bleibt das Wichtigste, was ein Benutzer beachten sollte, oft unbemerkt. Ein Karussell ist dafür bekannt, den Benutzer abzulenken oder zu ärgern, und dies kann dazu führen, dass ein Kunde Ihre Website besucht, ohne zu konvertieren. Daher sollten Sie das Karussell nur verwenden, wenn es notwendig ist.
5. Eine langsame Website:
Nichts schreckt einen Benutzer ab, als eine Website, die ewig braucht, um die Webseiten und die Webseitenelemente zu laden. Im schnelllebigen Internet gilt eine Website als langsam, wenn sie länger als 4 Sekunden zum Laden benötigt. In einer Studie fand Google heraus, dass das Laden von Websites maximal sieben oder mehr Sekunden dauerte. Was tun Sie, wenn Sie auf eine langsame Website stoßen? Sie verlassen die Website und gehen zu einer anderen Website, die vergleichsweise schneller erscheint.

Wenn Sie Ihre Besucher auf Ihrer Website halten möchten, sollten Sie eine Website entwickeln, die maximal 3 bis 4 Sekunden benötigt, um alles zu laden, was Sie haben. Wenn Sie den Benutzer in diesem Fenster nicht bedienen, hält Ihr Benutzer Ihre Website möglicherweise für langsam. Er kann Ihre Website verlassen. Dies wird als Absprungrate bezeichnet. So wie die Absprungrate Ihrer Website steigt, sinkt der Traffic Ihrer Website. Darüber hinaus kann eine hohe Absprungrate Ihrer Website Ihr Ranking in der Suchmaschine beeinträchtigen. Bei einer erhöhten Absprungrate geht die Suchmaschine davon aus, dass Ihre Website zu langsam ist, und ordnet Ihre Website möglicherweise niedriger ein, als sie sein sollte.
6. Niedrige Antwortzeit des Servers:
Ein Server ist ein Ort, an dem der Browser eine Webseite anfordert oder aufruft, von der der Benutzer nach der URL gefragt hat. Die Zeit, die zum Rendern der Webseite des Browsers benötigt wird, wenn der Benutzer die Webseite anfordert, ist die Antwortzeit des Servers. Mit zunehmender Antwortzeit des Servers wird die Website langsam generiert. Eine langsame Antwortzeit des Servers weist auf ein zugrunde liegendes Problem im Zusammenhang mit der Leistung hin.
Idealerweise sollte die Antwortzeit 200 ms oder weniger betragen, wenn die Website vom Server angefordert wird. Es kann eines oder mehrere der folgenden Probleme geben, die zu einer langsamen Antwortzeit des Servers führen:
- Langsamere Anwendungslogik, die hinter der Website arbeitet
- Datenbankabfragen sind langsamer.
- Probleme mit Frameworks und Bibliotheken.
- Probleme mit CPU-Ressourcenmangel.
- Probleme, bei denen der Speicher verhungert.
Eine schnellere Reaktionszeit ist der Schlüssel zu einer höheren Website-Geschwindigkeit und einer verbesserten Website-Performance. Am besten ist es, wenn Sie sich immer mit den oben genannten Punkten befassen, bevor Sie Ihre Website auf dem Server hosten. Wenn diese Probleme ignoriert werden, kann Ihre Website Traffic verlieren, und Sie verlieren möglicherweise die Conversion.
7. Zu viele verschiedene Schriftarten verwenden:
Die Auswahl der Schriftarten ist entscheidend, wenn es darum geht, Textinhalte auf Ihrer Website zu platzieren. Die Schriftarten sollten so gewählt werden, dass der Text gut lesbar ist. Sie sollten für die Lesepräferenz des Nutzers weder zu klein noch zu groß sein. Es ist gesunder Menschenverstand, ähnliche Schriftarten für ähnliche Zwecke zu verwenden. Beispielsweise sollten alle Kopfzeilen in Times New Roman-Schriftarten geschrieben werden. Aber Unterüberschriften können in Arial-Schriftarten sein. Die textlichen Inhalte auf der Website sollten auf wenige Schriftvarianten beschränkt werden.
Die Verwendung vieler Variationen in den Schriftarten kann den Benutzer verwirren, wenn er sich auf Ihrer Website befindet, um den Inhalt zu lesen. Wenn Sie viele Schriftarten verwenden, kann der Benutzer abgelenkt werden und das Verständnis für die Hierarchie der Inhalte verlieren. Darüber hinaus reduziert oder schwächt es die kognitive Gewandtheit des Benutzers. Die Verwendung unterschiedlicher Schriftarten kann den Fokus des Benutzers beim Lesen des Inhalts der Website beeinträchtigen. Vermeiden Sie daher die Verwendung zu vieler unterschiedlicher Schriftarten auf Ihrer Website.
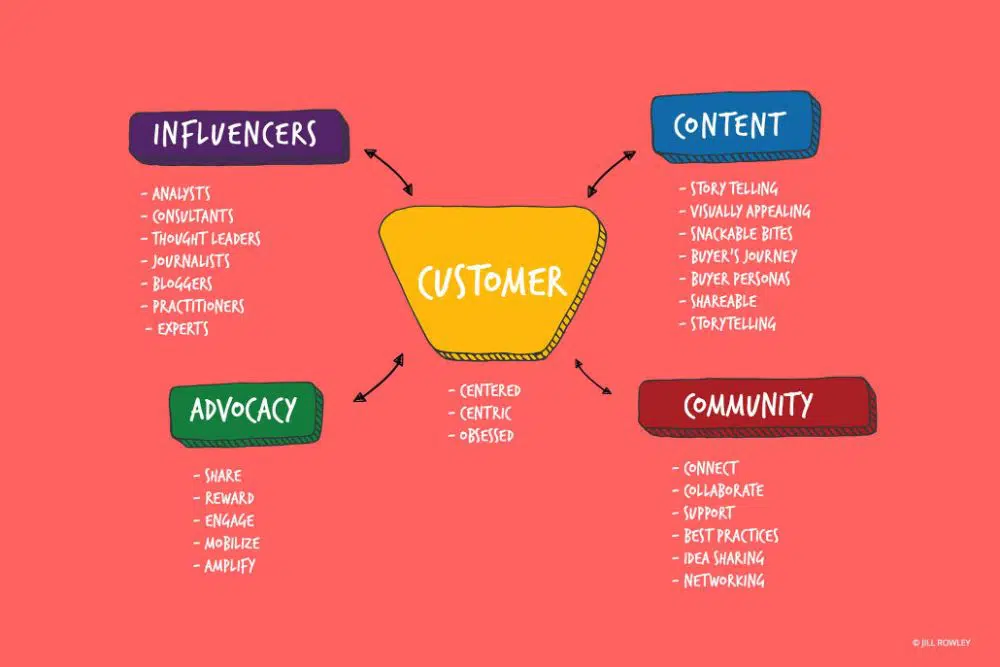
8. Der Inhalt ist nicht auf den Besucher ausgerichtet:
Inhalte sind das Herzstück der Website. Die Leser lesen lieber die Textinhalte auf der Website, als sich auf die Bilder auf den Webseiten zu konzentrieren. Ein Stück Inhalt ist der kleine Teil des Textes, der dem Benutzer etwas über die Website erklärt. Wenn sich Ihre Website beispielsweise mit Kaffeeprodukten befasst, ist es unerlässlich, die Kaffeesorten aufzuschreiben, die Ihr Unternehmen dem Kunden anbieten kann.
Daher sollte der Textinhalt besucherzentriert sein, wobei Sie sich darum kümmern, was der Besucher über das Produkt verstehen muss. Wenn der Besucher perfekt versteht, was Sie anzubieten haben, gibt ihm das die Möglichkeit, zu konvertieren. Durch Mundpropaganda haben Sie die Möglichkeit, mehr Besucher auf Ihrer Website zu haben. Sie sollten immer die Art von Inhalten haben, die erklären, wie Ihre Website dem Benutzer nützen kann.
9. Leerzeichen schlecht verwenden:
Leerraum ist der Raum zwischen den verschiedenen Inhalten und den Bildern auf jeder Webseite. Es erlaubt dem Benutzer, sich aufgrund der Existenz von Leerzeichen auf den Textinhalt zu konzentrieren. Leerraum verbessert die Lesbarkeit, das Verständnis des Textes, verbessert die Aufmerksamkeit des Benutzers und erhöht die Klarheit. Mit White Space bieten Sie eine Trennung zwischen den verschiedenen Arten von Inhalten.
Wenn Ihre Website nicht über genügend Leerraum verfügt, bedeutet dies, dass Ihr Inhalt zu viel Platz auf der Webseite einnimmt. Bei einem Mangel an ausreichendem Weißraum kann Ihre Webseite unübersichtlich aussehen. Und niemand sieht sich gerne schlecht organisierte Dinge an. Sie sollten darauf achten, den Inhalt mit Bedacht zu verwalten. Wenn Sie die Seite mit zu vielen Elementen auf der Seite sardieren, kann der Benutzer außerdem möglicherweise nicht das Stück finden, nach dem er sucht. Daher gibt es mit einer guten Menge an Leerraum so viele Vorteile für den Benutzer Ihrer Website.
10. Schlechte Grammatik:
Der wichtigste Teil eines jeden Textes ist die Grammatik. Wenn Ihr Text Grammatikfehler enthält, schaltet es einen Benutzer sofort ab. Und nichts kann einen einmal erzeugten falschen Eindruck wiederbeleben. Schlechte Grammatik zerstört das Image Ihres Unternehmens, sobald es erstellt wurde. Darüber hinaus ist gutes Englisch immer erforderlich, wenn Sie den globalen Geschäftssektor anvisieren.
Es ist zwingend erforderlich, dass der Textinhalt in gutem Englisch vorliegt, das eine korrekte Schreibweise ohne grammatikalische Fehler aufweist. Daher sollten Sie immer sicherstellen, dass die Inhalte, die Sie auf Ihrer Website schreiben, frei von Grammatikproblemen sind.
Fazit:
Das Design der Website ist ebenso wichtig wie das Backend, mit dem Sie die Informationen aus der Datenbank abrufen. Eine Website ist eine Erweiterung Ihres Unternehmens und hilft Ihnen, einen digitalen Fußabdruck zu erstellen. Sie können den Digitaldruck mit der Art und Weise, wie Sie Ihre Website gestalten und entwickeln, erweitern oder erweitern. Eine Website ist nur dann erfolgreich, wenn sie bei ihrer Erstellung nach bestimmten Standards erstellt wurde. Als Webdesigner müssen Sie das Website-Design aus der Sicht des Benutzers verstehen. Und das Entwerfen, nachdem Sie das mentale Modell des Benutzers verstanden haben, hilft Ihnen beim Erstellen einer Website, die beim Benutzer ankommt. Dies kann Ihrem Unternehmen vor allem langfristig zugute kommen und Ihnen viele Conversions bringen.