10 Parallax-Plugins und Tutorials für Designer
Veröffentlicht: 2018-04-04Parallax-Scrolling wird verwendet, um eine animierte Illusion von Tiefe zu erzeugen, und es wird im Webdesign immer beliebter.
Wir haben viel über Parallax-Scrolling-Websites gesprochen, da dieser Trend von Tag zu Tag beliebter wird. Parallax funktioniert, indem sich die Bildebenen in den Hintergrundbildern langsamer bewegen als die im Vordergrund, was zu schönen 3D-Effekten führt.
Videospiele verwenden oft die Parallax-Scrolling-Technik, um Tiefe zu erzeugen, indem mehrere Bildebenen mit unterschiedlicher Geschwindigkeit bewegt werden. Diese Technik wird auch im Webdesign angewendet, um erstaunlich animierte Websites zu erstellen, die die Aufmerksamkeit der Besucher auf sich ziehen.
Möchten Sie wissen, wie Sie den gleichen Effekt in Ihren Designs erzielen können? Die folgenden Parallax-Plugins und Tutorials werden Ihnen sicherlich dabei helfen, diese Technik besser zu verstehen. Probieren Sie sie aus und lernen Sie von ihnen. Sie werden dir sehr helfen!
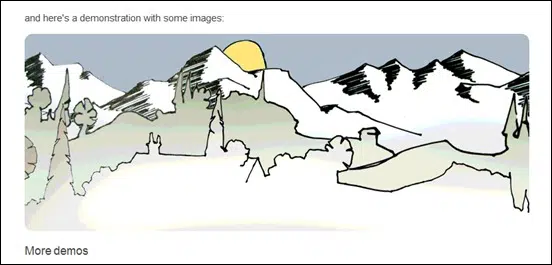
jQuery-Parallax-Plugin
Diese jQuery-Parallaxe ist ein Skript, mit dem Sie einen fantastischen Parallaxeneffekt erstellen können. Das jQuery Parallax Plugin verwandelt Knoten in absolut positionierte Ebenen, die sich als Reaktion auf die Maus bewegen, sodass Sie das Verhalten einer Ebene steuern können. Sie können sich auch die Demos ansehen, um einige großartige Referenzen für Websites zu erhalten, die dieses Plugin verwenden, und einige großartige Effekte, die damit erzielt werden können. Der einfachste Weg, jParallax effizient zu nutzen, besteht darin, die Ebenen mit CSS unterschiedlich groß zu machen.
Stellen Sie sich vor – Parallax-Scroll-Effekte und Parallax-Animationen
Imagine ist ein wirklich einfaches und leichtes Plugin, das verwendet wird, um einen Parallax-Effekt zu erzeugen. Es hat viele vorgefertigte Effekte. Sie können auch viele Einstellungen wie die Geschwindigkeit, die Richtung und das Ziel anpassen.
Ebenen-Schieberegler
LayerSlider ist ein großartiger Parallax-Effekt-Schieberegler. Es ist hochgradig anpassbar und verfügt über eine beeindruckende Admin-Benutzeroberfläche. Auch das ist das fortschrittlichste Responsive WordPress Slider-Plugin mit dem berühmten Parallax-Effekt und Hunderten von Übergängen! Sie können es für viele Zwecke verwenden und Sie können auch tolle Diashows und Fotogalerien erstellen. Verwenden Sie dieses Plugin am besten für animierte Zielseiten, um sicherzustellen, dass Ihre Website eine große Wirkung auf Ihre Kunden hat! Sie können den Layers Slider für jede Website anwenden.
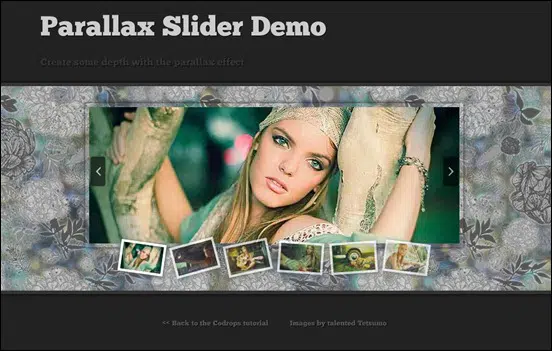
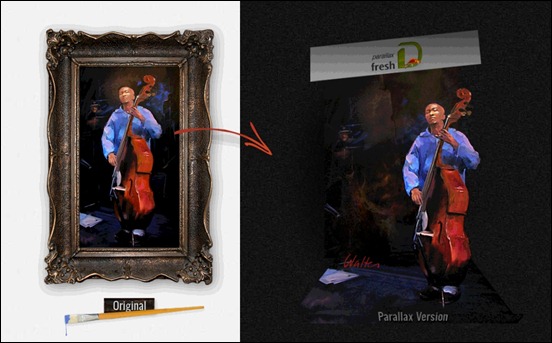
Parallax Slider mit jQuery Tutorial
Das Parallax-Prinzip, um verschiedene Hintergründe zu verschieben, wenn wir zu einem Bild gleiten, um eine schöne Perspektive zu erzeugen. Dies ist ein großartiges Tutorial für Webentwickler, die besser verstehen möchten, wie Websites mit Parallax-Effekt erstellt werden. Bevor Sie beginnen, können Sie sich die Demo ansehen, um eine bessere Vorstellung davon zu bekommen, was Parallaxe bedeutet. Wenn es in Bewegung ist, verleiht dieser Effekt dem Schieberegler Ihrer Website eine große Tiefe. Sie können wunderbare Ergebnisse erzielen, indem Sie dem Schritt-für-Schritt-Tutorial folgen.
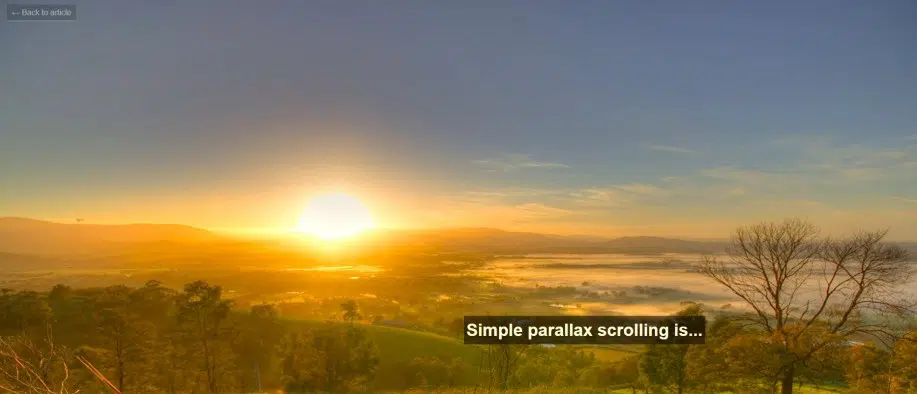
Einfaches Parallax-Scrolling-Tutorial

In diesem Tutorial erfahren Sie, wie Sie einen einfachen Parallax-Scrolling-Effekt erstellen. Dieses Tutorial richtet sich hauptsächlich an Anfänger und fortgeschrittene Entwickler, sodass Sie nicht viele Programmierkenntnisse benötigen, um dieses Ergebnis zu erzielen! Es gibt viele Möglichkeiten, wie Sie diesen Effekt erzielen können, aber in diesem Tutorial erfahren Sie, wie es geht wie Sie Ihr HTML für eine Parallax-Website einrichten, wie Sie die Hintergründe mit unterschiedlichen Geschwindigkeiten animieren und wie Sie die Dauer und das Timing der Animationen genau bestimmen. Auch wenn es kompliziert klingen mag, macht dieses Tutorial alles wirklich einfach.
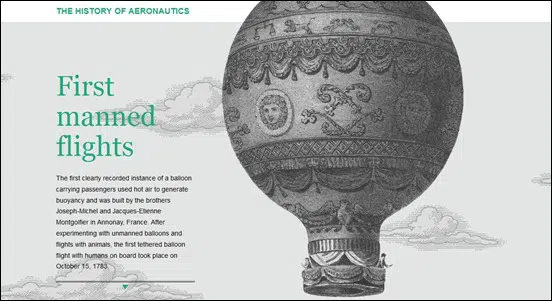
Erstellen Sie eine Parallax-Scrolling-Website-Schnittstelle mit jQuery und CSS
Website-Schnittstellen mit Parallax-Scrolling sind in letzter Zeit überall aufgetaucht, und in diesem Artikel sehen Sie eine Parallax-Scrolling-Demo, die mit jQuery und CSS erstellt wurde. Sie können diesen fantastischen Effekt des animierten Parallax 2D-Scrollings erzielen, indem Sie Ihren Artikeln und Hintergründen bestimmte Positionen zuweisen. Diese Schnittstelle ist wirklich einfach zu erreichen, Sie müssen nur ein paar Codezeilen einfügen, die Sie in diesem einfachen und übersichtlichen Tutorial finden.
Animierter Header-Hintergrund
In diesem Tutorial erfahren Sie, wie Sie mit jQuery Ihren eigenen Parallax-Hintergrundeffekt erstellen, um die Animationsaspekte des Banners zu verwalten, die Sie für Ihren Header-Hintergrund verwenden können. Bei richtiger Anwendung kann der Parallax-Effekt Ihre Website zu etwas Besonderem machen und ihr einen WOW-Effekt für alle Besucher verleihen. Dieses einfache Tutorial bietet Ihnen auch einige Optionen für Websites, auf denen Sie kostenlose Vektor-Hintergrundbilder erhalten können. Sie müssen nur das Plugin herunterladen, die Bilder und den Code hinzufügen und fertig!
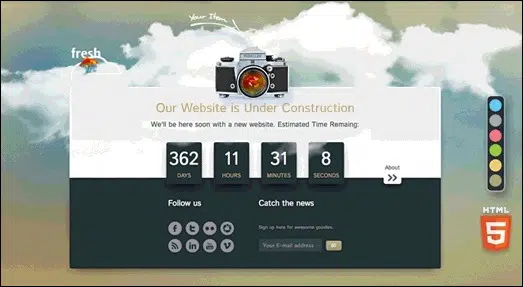
Countdown für Parallaxe im Bau
Dies ist ein frischer Parallax Under Construction Countdown, der Ihre „Coming Soon“-Seite mit einem dynamischen 3D-Wolkenhimmel mit Ihrem Logo oder Gegenstand Ihrer Wahl im Fokus aufwertet. Dieser Parallax-Effekt funktioniert in jedem Browser (Chrome, Firefox, Safari, Opera, IE). Sie müssen nur diesem Tutorial folgen und die Dokumentation lesen, und dann können Sie die endgültigen Ergebnisse wirklich schnell und ohne Anstrengung erzielen. Sie können auch zwischen 6 verschiedenen Farblayouts wählen, um ein einzigartiges Design zu erstellen. Dieses Tutorial eignet sich hervorragend für Websites, die sich im Aufbau befinden, aber auch die Welt erreichen möchten!
3D Parallax jQuery-Plugin mit Editor
Dieses jQuery 3D Parallax Plugin animiert Ihre Objekte auf magische Weise in einer dynamisch erstellten 3D-Welt. Dieses Plugin bewegt sich nicht nur seitwärts, sondern hat auch echte Tiefe. Sie können die Live-Vorschau ausprobieren, um zu sehen, was der 3D-Parallax-Effekt wirklich bedeutet. Sie müssen nur das Plugin in Ihrem Browser öffnen, es anpassen und dann Ihr Ergebnis kopieren und in Ihre HTML-Website einfügen. Es ist einfach und effektiv und ermöglicht es Ihnen, eine unbegrenzte Anzahl von 3D-Objekten einzufügen.
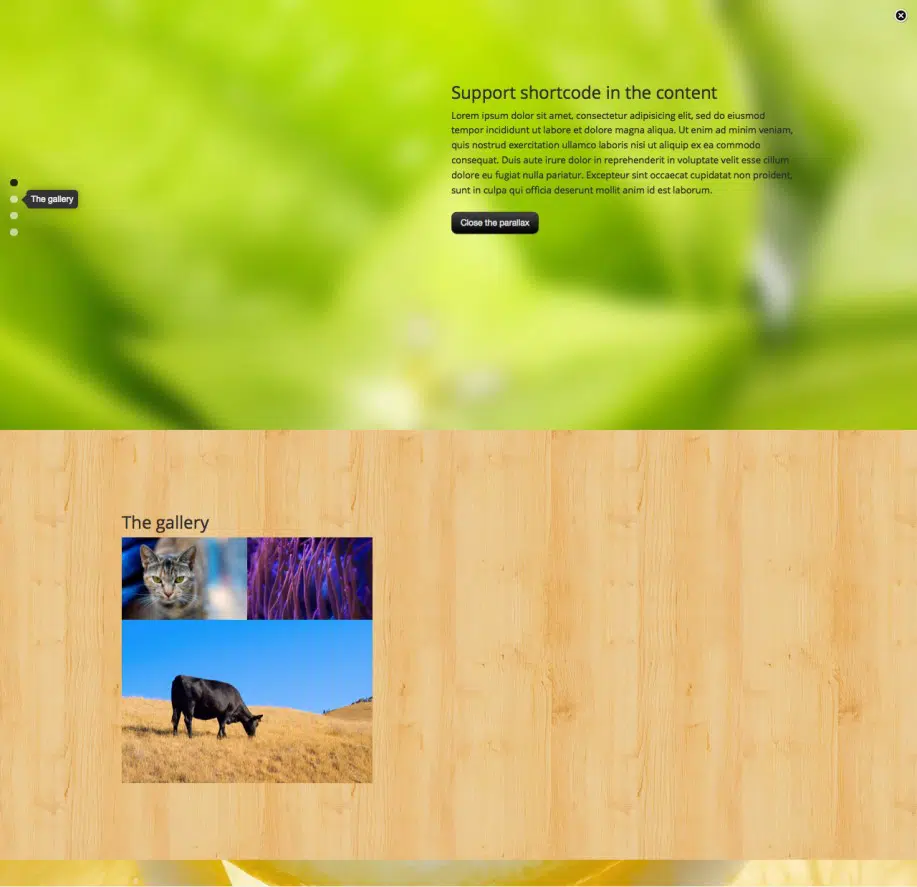
Vollbild-Parallax-WordPress-Plugin
Dieses Parallax-Plugin eignet sich hervorragend, um Ihrer WordPress-Website eine Vollbild-Parallaxe hinzuzufügen. Sie können wählen, ob Sie es global oder auf einer bestimmten Seite anzeigen möchten, und Ihre Lieblingsfarben mit dem integrierten Farbwähler auswählen. Dieses Plugin ist mit dem neuesten jQuery und dem neuesten WordPress kompatibel. Das Beste von allem: Sie können die Effekte, die Sie erstellen, im Backend live in der Vorschau anzeigen!