10 Must-Have-Designtools für Benutzeroberflächen
Veröffentlicht: 2017-11-21Jeder Designer möchte hochwertige, wertvolle Erfahrungen für die Benutzer liefern. Aber das Entwerfen einer guten Benutzeroberfläche ist eine sehr herausfordernde Aufgabe. Um erfolgreich zu sein, sind viele Ressourcen und Bausteine für Web-Benutzeroberflächen erforderlich. Viele Benutzeroberflächen-Ressourcen ermöglichen es Ihnen als Webdesigner, auf eine gute Benutzeroberfläche zuzugreifen und diese zu erstellen. In diesem Artikel finden Sie eine Liste von User Interface Design-Tools, die Sie verwenden können.
LivePipe-Benutzeroberfläche
LivePipe UI ist ein wirklich nettes Toolkit, mit dem Sie Ihren Arbeitsprozess vereinfachen können. Dies ist eine Suite hochwertiger Widgets und Steuerelemente für Web 2.0-Anwendungen, die mit dem Prototype JavaScript Framework erstellt wurden. Alles ist gut getestet, hochgradig erweiterbar und vollständig dokumentiert.
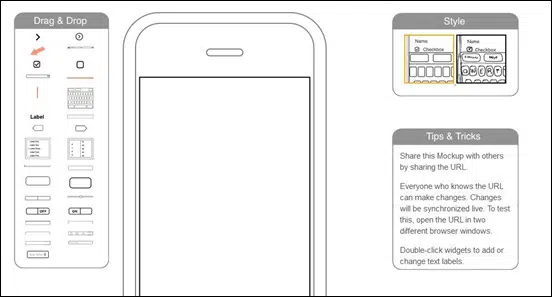
iPhone-Modell
Mit iPhone Mockup können Sie auf sehr einfache und interaktive Weise eine Benutzeroberfläche für eine iPhone-App erstellen. Dieses Toolkit macht den Prozess des Entwerfens von Mockups unterhaltsam und kreativ. Es ist sehr nützlich für UI-Designer oder App-Designer.
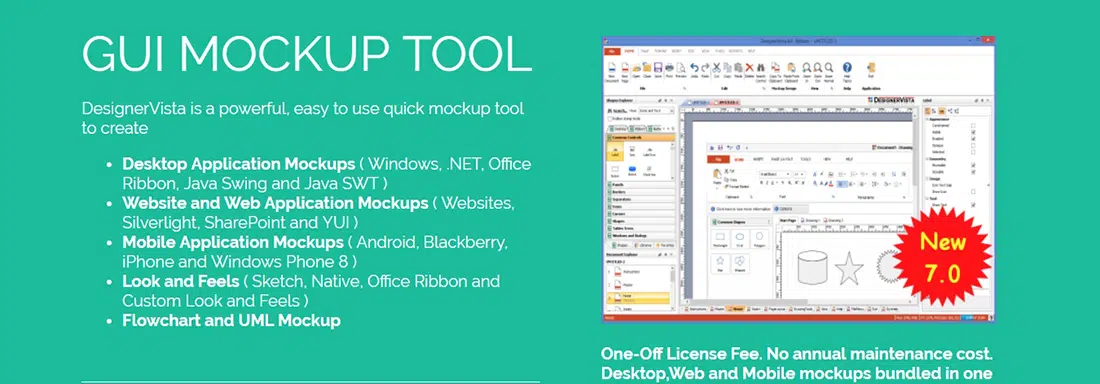
DesignerVista
DesignerVista ist ein leistungsstarkes, benutzerfreundliches GUI-Mockup-Designtool zum schnellen Entwerfen von GUI-Mockups für Desktop-, Web- und mobile Anwendungen. Dieses Toolkit enthält viele großartige Funktionen wie Flowchart und UML Mockup, Look and Feels (Sketch, Native, Office Ribbon und Custom Look and Feels) und vieles mehr.
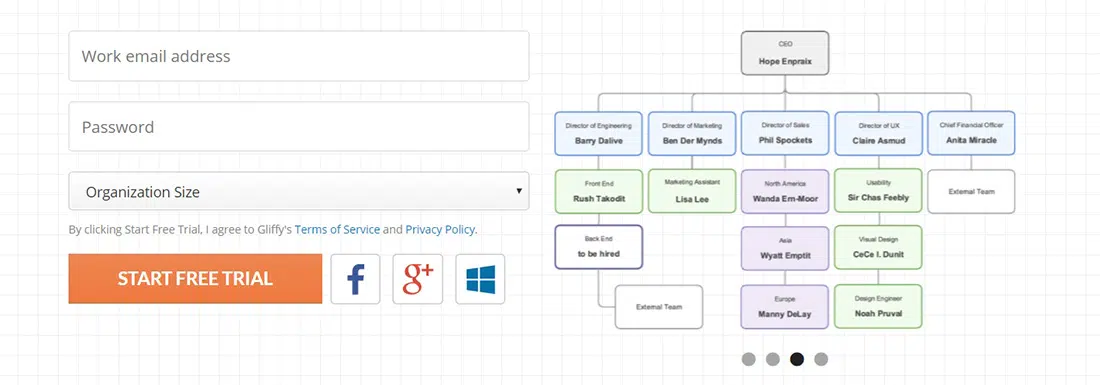
Gliffy
Hier ist ein weiteres nützliches Toolkit. Dieser heißt Gliffy und ist einfach zu bedienen und erfordert keine komplizierten Software-Handbücher. Sie können Formen einfach per Drag-and-Drop aus einer umfangreichen Bibliothek ziehen und per Mausklick formatieren. Mit Gliffy können Sie von jedem Ort und mit jedem arbeiten, ohne sich Gedanken über Software- oder Browserkompatibilität machen zu müssen. Mit diesem Toolkit erzielen Sie konsistente Ergebnisse mit benutzerdefinierten Vorlagen, Logos und Formbibliotheken, die Ihr gesamtes Team erstellen, bearbeiten und teilen kann. Gliffy lässt sich in Confluence, JIRA und Google Drive integrieren, sodass Sie problemlos auf der von Ihrem Unternehmen gewählten Plattform zusammenarbeiten können.
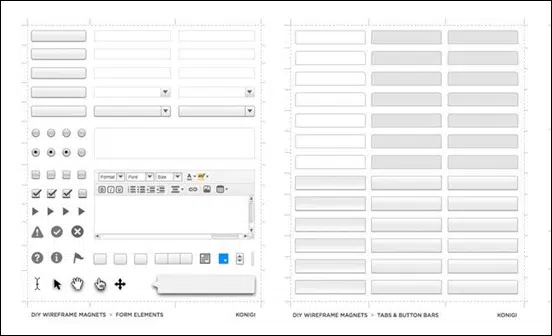
Drahtgitter-Magnete
Unter diesem Link finden Sie ein äußerst nützliches Toolkit namens Wireframe MAgnets oder DIY Magnet Template. Dieses Toolkit basiert auf den Konigi-Drahtmodellschablonen und enthält 3 Blätter mit Elementen, die definitiv beim Whiteboard-Prototyping nützlich sein werden. Alles, was Sie tun müssen, ist einfach das kostenlose Toolkit herunterzuladen und die PDFs auf Magnetblätter zu drucken. Sie können sie auch laminieren, aber das ist optional. Der letzte Schritt besteht darin, sie auszuschneiden.

Musterung
Durch die Verwendung von Patternry finden Sie einen effizienten Weg, Wohnstilrichtlinien und Designsysteme zu erstellen, zu verwalten und zu teilen. Dies ist eine großartige Front-End-Ressource, die Designmuster, HTML und CSS, Wireframes, Bilder, Links und mehr enthält. Patternry macht es Ihren Designern und Entwicklern leicht, ihre Arbeit zu teilen und konsistente Web-Apps schneller zu erstellen. Damit können Sie alle möglichen Dinge erstellen, angefangen von einem einfachen Styleguide bis hin zu einer vollständigen Musterbibliothek mit all ihren Designelementen und Code.
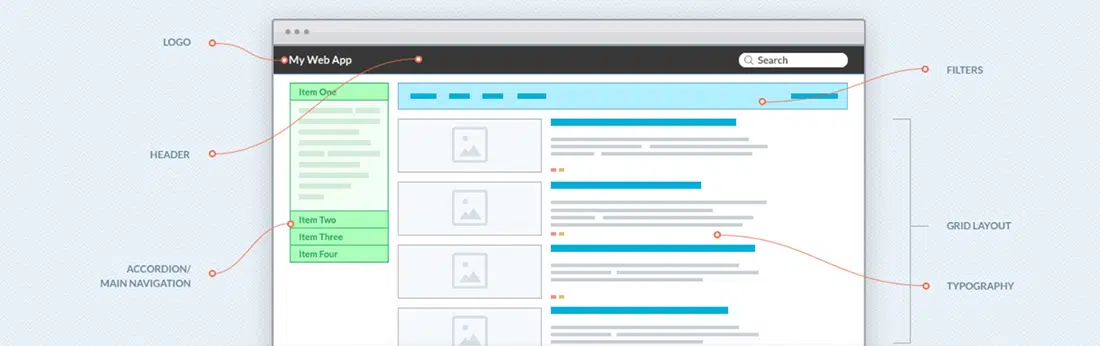
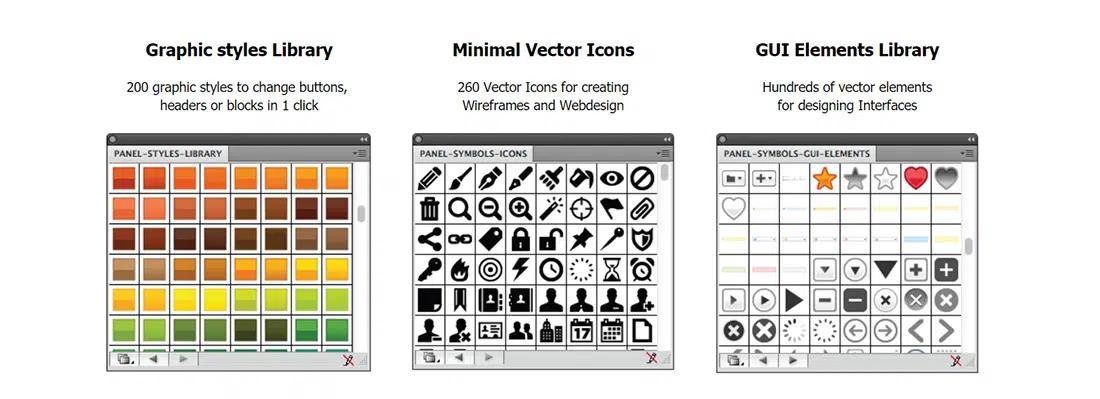
Design-Framework für Benutzeroberflächen
Unter diesem Link finden Sie eine großartige App, mit der Sie schneller und einfacher entwerfen können. Diese App wurde speziell für den Wireframing-Prozess entwickelt und kann verwendet werden, um mit Illustrator bessere Mockup-Ergebnisse zu erstellen und die GUI-Elemente der Vektoren einfach an Ihre eigenen Bedürfnisse anzupassen. In diesem Beispiel finden Sie 200 Grafikstile für Schaltflächen, Kopfzeilen und Blöcke, 260 Vektorsymbole zum Erstellen von Wireframes und Webdesign und Hunderte von Vektorelementen zum Gestalten von Oberflächen.
Fontawesome
Unter diesem Link finden Sie eine riesige Sammlung skalierbarer Vektorsymbole, die Sie einfach mit CSS anpassen können. Font Awesome ist eine bildhafte Sprache für webbezogene Aktionen, die sich als sehr nützlich erweisen wird. Dieses Toolkit erfordert nicht einmal JavaScript. Jedes Grafikelement ist vollständig skalierbar, was bedeutet, dass es in jeder Größe gut aussieht. Das Toolkit kann sowohl in persönlichen als auch in kommerziellen Projekten kostenlos verwendet werden. Laden Sie dieses Toolkit so bald wie möglich herunter und entdecken Sie alle Vorteile der Verwendung in Ihren Projekten.
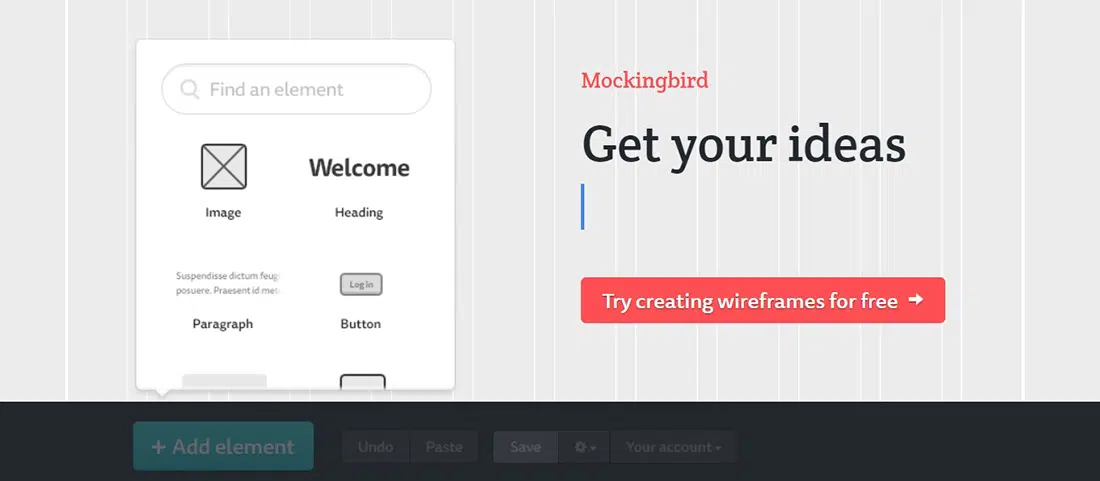
Spottdrossel
The Mockingbird ist ein Online-Tool, mit dem Sie auf einfache Weise Mockups Ihrer Website oder Anwendung erstellen, verknüpfen, in der Vorschau anzeigen und freigeben können. Holen Sie sich Ihre Ideen aus dem Kopf und direkt in Ihr Webprojekt, das jetzt noch einfacher zu realisieren ist. Mit diesem Toolkit können Sie UI-Elemente einfach per Drag & Drop auf die Seite ziehen, neu anordnen und in der Größe ändern und vieles mehr. Mit dieser Funktion können Sie innerhalb von Minuten von einer einfachen Idee zu einem Modell wechseln. Mit einer weiteren coolen Funktion können Sie mehrere Mockups miteinander verknüpfen und interaktiv in der Vorschau anzeigen. Auf diese Weise erhalten Sie einen Eindruck vom Gefühl und Ablauf Ihrer App. Es gibt viele Dinge, die Sie mit diesem Toolkit tun können, die alle Ihren kreativen Prozess unterstützen werden. Sie können Links mit Ihren Kunden und Teamkollegen teilen und sie können Wireframes mit Ihnen in Echtzeit bearbeiten.
Dojo
Das Dojo Toolkit ist eine browserübergreifende 2D-Vektorgrafik-API, die Ihnen und Ihrem Projekt die Arbeit erleichtern wird. Das Toolkit ermöglicht die Entwicklung von Rich-Graphics-Webanwendungen sowohl auf Desktop- als auch auf Mobilgeräten. Sie müssen sich nicht mehr mit den nativen Grafiktechnologien der Browser auseinandersetzen. Das Toolkit ist auch sehr gut dokumentiert. Unter diesem Link finden Sie Dokumentation und Beispiele für jeden Teil davon. Sie haben sogar Schritt-für-Schritt-Anleitungen und sehr detaillierte Tutorials, die sich auf die Verwendung von Dojo zum Entwickeln von Web-Apps konzentrieren. Alles in allem würde dieses Toolkit in Ihrer Ressourcenbibliothek wunderbar aussehen. Es spart Ihnen Zeit und bietet alles, was Sie zum Erstellen einer Web-App benötigen. Dieses Toolkit bringt Dienstprogramme, UI-Komponenten und mehr an einem Ort zusammen!