10 Methoden zur Optimierung Ihrer Formulare für Mobilgeräte
Veröffentlicht: 2020-12-30Fragen Sie jeden durchschnittlichen Erwachsenen, ohne welchen Gegenstand er das Haus nicht verlassen kann, und Sie erhalten neben Schlüsseln und Brieftaschen auch Handys als Antwort. Da die Hersteller von Mobilgeräten nach und nach aufsteigen und immer bessere Modelle herausbringen als die letzten, ist es praktisch unmöglich, sich dem wachsenden Trend nicht anzuschließen.
Daten zeigen, dass allein in den USA 90 % der Erwachsenen ein Mobiltelefon besitzen und dass 58 % von ihnen Smartphone-Besitzer sind. 42 % der Amerikaner besitzen außerdem einen Tablet-Computer.

Diese Zahlen beweisen nur, dass mobile Geräte die Grenze vom Luxus zur Grundvoraussetzung überschritten haben. Waren unsere Telefone früher nur ein reines Kommunikationsinstrument, verlassen wir uns heute auf sie, wenn wir arbeiten, uns unterhalten oder einkaufen.
Optimieren von Formularen für mobile Geräte
Der Aufstieg von Smartphones beispielsweise machte das Einkaufen für Verbraucher nicht nur einfach. Es war auch eine willkommene Ergänzung für die bereits wachsende Online-Shopping-Branche. Im Laufe der Zeit waren Unternehmer nicht nur damit beschäftigt, sich um ihre stationären und/oder Online-Shops zu kümmern, sondern sie begannen zu erkennen, wie wichtig mobile Geräte neben anderen Kanälen sind , um ihre Kunden zu erreichen.

Formulare spielen eine große Rolle beim Online-Shopping und sind auch auf der mobilen Plattform zu einem festen Bestandteil geworden. Wir finden sie normalerweise, wenn wir zur Kasse bereit sind und die Website uns auffordert, bestimmte Details wie Versandname, Adresse, Telefonnummer und Kreditkarteninformationen anzugeben. Viele Käufer finden das Ausfüllen von Formularen jedoch mühsam, was dazu führen kann, dass das Interesse der Kunden nachlässt. Darüber hinaus sind Online-Käufer normalerweise mit Zeitdruck und der Möglichkeit einer unregelmäßigen Internetverbindung konfrontiert, und beides kann sich auf Ihre mobile Conversion-Rate auswirken.
Nachfolgend sind 10 Möglichkeiten aufgeführt, wie Sie die Leistung der mobilen Transaktionen Ihrer Kunden beschleunigen und ihr Online-Einkaufserlebnis zufriedenstellend gestalten können.
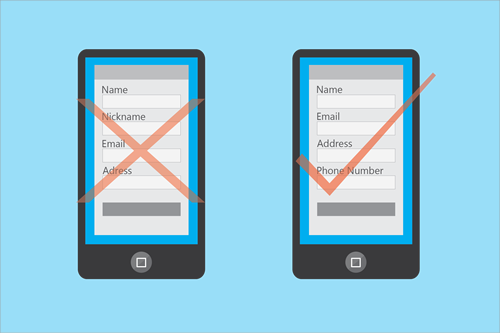
1. Geben Sie nur die wichtigen Details in Ihre Formulare ein
Wenn Sie nicht die Geduld haben, beim Online-Einkauf eine ganze Webseite mit Formularen auszufüllen, geht es Ihren Kunden wahrscheinlich genauso. Es gibt einen Unterschied zwischen dem Beantworten eines vollständigen Mitgliedschaftsformulars und dem Ausfüllen eines einfachen Formulars und dem Kauf von etwas in einem Online-Shop. Im Vergleich zu letzterer kann die erstere Option langwierig sein, und Sie riskieren, Ihren Kunden zu verlieren, wenn er sich langweilt, sobald er herausfindet, dass er drei verschiedene Telefonnummern angeben muss.

Machen Sie das mobile Einkaufen bequem, indem Sie Ihren Kunden ein einfaches, aber vollständiges Bestellformular zur Verfügung stellen. Erfragen Sie dazu nur die wichtigen Details wie den vollständigen Namen, eine E-Mail-Adresse, eine Telefonnummer, Versanddetails und Kreditkarteninformationen. Sie können auch ein Dropdown-Menü mit den Staaten oder Ländern einfügen, in die Sie liefern, oder noch besser, Ihrer mobilen App erlauben, die Kunden aufzufordern, ihren Standort zu verwenden. Auf diese Weise erhalten Sie ihre Adresse schneller und genauer.
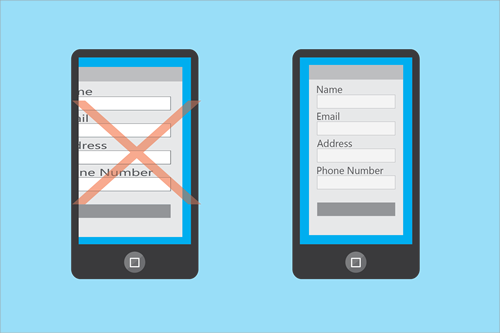
2. Verwenden Sie oben ausgerichtete Beschriftungen und Felder
Smartphones haben im Vergleich zu Computern eine stark eingeschränkte Sicht, daher ist es wichtig, dass Sie ein Formular entwerfen, das diese Einschränkung maximiert. Eine Möglichkeit, dies zu tun, besteht darin, die Felder Ihres Formulars vertikal auszurichten. Sie sehen, wenn Sie ein horizontal ausgerichtetes Formular verwenden, gibt es die Tendenz, dass nicht alles in die Ansicht eines Smartphones passt und entweder die Beschriftung oder das Eingabefeld kompromittiert wird. Ein solcher Fall kann für Käufer umständlich sein und kann ihr Interesse verringern.

Wenn die Beschriftungen und Eingabefelder eines Formulars andererseits vertikal angeordnet sind, ist es für Ihre Kunden einfacher, die angeforderten Informationen und die von ihnen eingegebenen Informationen anzuzeigen. Dies gibt ihnen ein sicheres Gefühl bei der Transaktion. Es wird auch minimieren, dass sie ein Feld verpassen oder noch schlimmer, es noch einmal machen müssen.
Minimieren Sie außerdem visuelle Unordnung in Ihren Formularen. Ihre Schaltflächen „Was ist das“ und „Mehr erfahren“ können in der mobilen Version Ihrer Website platziert werden. Wenn Sie es auf dem Formular haben müssen, platzieren Sie es irgendwo auf der Seite, wo es Ihre Kunden nicht vom Einkaufen ablenkt.

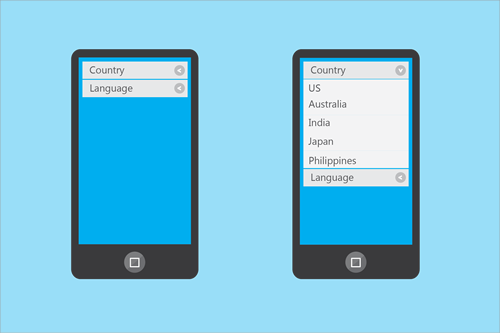
3. Nutzen Sie ausklappbare Menüs und Dropdown-Listen
Eine weitere Einschränkung, die durch die eingeschränkte Sicht auf Mobilgeräten verursacht wird, besteht darin, dass wir viel scrollen müssen, um eine ganze Seite anzuzeigen oder ein Formular auszufüllen. Während das Scrollen durch Bildschirme bei der Verwendung von Smartphones normal ist, würden viele Käufer ein schnelles Mittel zum Online-Kauf bevorzugen.

Die Verwendung von reduzierbaren Menüs und Dropdown-Listen kann Ihnen dabei helfen, die Zeit zu reduzieren, die Ihre Kunden mit der Erstellung mobiler Formulare verbringen. Anstatt Ihre Kunden zu scannen, bis sie ihre Wahl in einem Pool von mehreren Optionen gefunden haben, können Sie bestimmte Artikel in Kategorien gruppieren. Ausklappbare Menüs sind auch nützlich, um die Details mehrerer wichtiger Produkte zusammenzufassen, die Sie auf einer einzigen Seite platzieren möchten. Denken Sie nur daran, die Details nicht als reduziert zu beginnen.

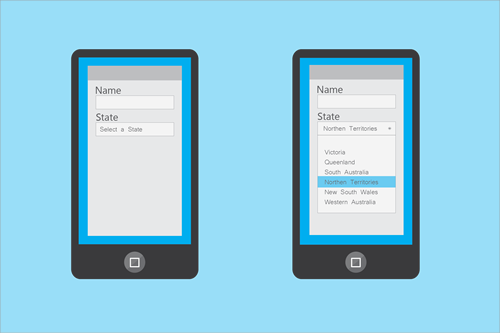
4. Verwenden Sie geeignete Listenauswahlen
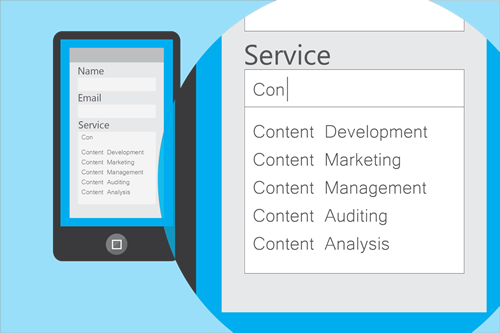
In Fällen, in denen Dropdown-Listen oder reduzierbare Menüs nicht ideal für Ihre mobilen Formulare sind, haben Sie zwei weitere Optionen in offenen Feldern für die vorausschauende Suche und gesperrten Dropdown-Listen.

Ein offenes prädiktives Suchfeld ermöglicht Ihren Kunden die Eingabe von Schlüsselwörtern des Artikels oder der Dienstleistung, nach der sie suchen, und listet die nächstmöglichen Ergebnisse auf. Ein solches Formular ist ideal für lange Suchen oder für Produkte, die keiner bestimmten Regelung folgen. Gesperrte Dropdown-Listen hingegen sind ideal, um bestimmte Elemente im Menü aufzulisten und einer bestimmten Reihenfolge zu folgen, beispielsweise alphabetisch oder chronologisch.
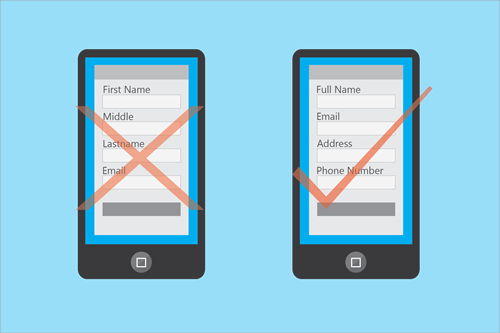
5. Entscheiden Sie sich für einzelne Eingabeeinheiten
Sie sind wahrscheinlich mit Eingabefeldern vertraut, die in Formularen sowohl in der Desktop- als auch in der mobilen Version von Websites zu finden sind. In einigen Fällen sind diese Eingabefelder in zwei bis drei Abschnitte unterteilt, z. B. in Namen, Adressen und Telefonnummern. Während dies in Desktop-Versionen von Websites einen gültigen Zweck hat, ist es möglicherweise nicht so effektiv wie bei der Verwendung in Formularen für mobile Geräte.

In den meisten Fällen erfordern geteilte Eingabeentitäten, dass mobile Käufer alle drei (oder zwei) Felder antippen, nur um ein Etikett zu beantworten. Wenn Sie dies häufig auf einem Formular tun, verlieren Ihre Kunden möglicherweise das Interesse, zur Kasse zu gehen.
In anderen Fällen können geteilte Entitäten auch mehrdeutig sein und Kunden verwirren. Verwenden Sie beim Entwerfen von Formularen für mobile Plattformen einfachere Felder, anstatt sie aufzuteilen. Anstatt beispielsweise zwei separate Felder für einen Vornamen und einen Nachnamen anzulegen, verwenden Sie stattdessen ein Feld für einen vollständigen Namen. Dadurch können Ihre Kunden das Formular schneller ausfüllen.
6. Formatieren Sie die Schaltflächen Ihres Formulars
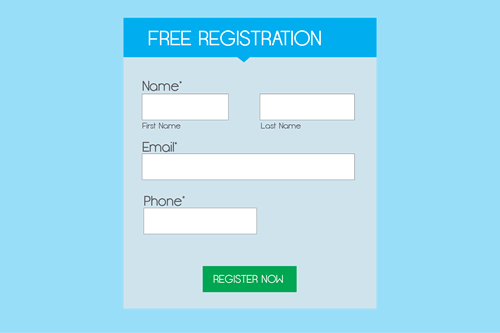
Die Schaltfläche „Senden“ ist der letzte Schritt beim Online-Shopping und zufälligerweise auch die wichtigste Schaltfläche auf Ihrem Formular. Als solches müssen Sie es hervorheben, damit Ihre Kunden bis zum Ende der Transaktion engagiert bleiben.

Machen Sie den Button in Ihrem Formular ansprechend, indem Sie seine Breite auf etwa 1/3 Ihres Formulars einstellen und ihm eine helle Farbe zuweisen. Anstatt einfach die Worte „einreichen“ oder „senden“ zu verwenden, verwenden Sie energischere Handlungsaufforderungen wie „Jetzt registrieren“ oder „Bewerbung einreichen“.
Vermeiden Sie es jedoch, zu helle Farben zu verwenden oder Ihre Schaltflächen zu stark zu bewegen, da dies Ihre Kunden vom Klicken ablenken könnte. Sie können eine subtile Farbänderung verwenden oder auf die Schaltfläche zeigen, wenn sie angeklickt wird, damit Ihre Kunden wissen, dass sie mit der Transaktion fertig sind.
7. Stellen Sie den Maßstab mit dem Viewport-Meta-Tag ein
Die Ansicht, die ein mobiles Gerät Kunden bieten kann, kann sie dazu zwingen, die Seite zu zoomen, aber dies kann dazu führen, dass die Käufer versehentlich den Fokus auf die Seite verlieren. Sie können dies steuern, indem Sie ein Viewport-Meta-Tag in Ihren Formularen verwenden. So verhindern Sie, dass Ihre Kunden die Seite versehentlich zoomen oder, schlimmer noch, das Formular ganz aus den Augen verlieren.

8. Datenpersistenz ausnutzen
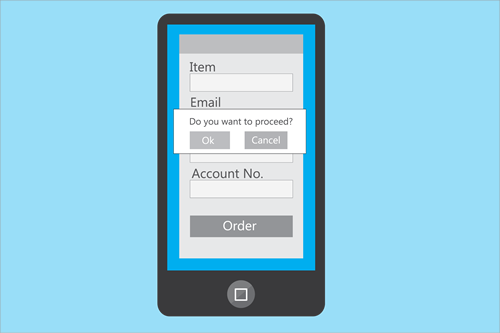
Das Einkaufen über Mobiltelefone kann für einige Kunden entmutigend sein, da es mehr Risiken birgt, zur vorherigen Seite zurückzuklicken und neu zu laden, bis Ihr Kunde beschließt, seinen Warenkorb nach dem Verlust seiner Daten zu verlassen. Entschärfen Sie dieses potenzielle Problem, indem Sie Ihren Kunden die Möglichkeit geben, in einem neuen Tab zu öffnen, wenn sie auf einen Link klicken, der nicht dem Formular entspricht.

In Fällen, in denen sie nicht zu den vorherigen Seiten zurückkehren können, geben Sie ihnen Warnzeichen wie „Zustimmen“, „OK“ oder „Abbrechen“. Auf diese Weise können Sie Ihren Kunden mitteilen, ob die Daten auf Ihrer Website oder im Browser gespeichert wurden, und ihnen bei der Entscheidung helfen, zur Kasse zu gehen.
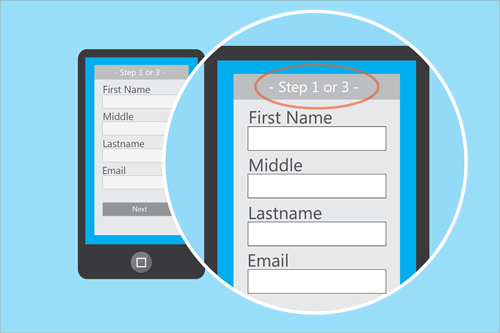
9. Helfen Sie Kunden, ihren Fortschritt zu verfolgen
Nicht alle Käufer füllen gerne Formulare aus. Es wäre hilfreich, wenn Sie ihnen eine Möglichkeit bieten könnten, zu sagen, wie kurz sie damit fertig sind. Sie können dies tun, indem Sie oben auf dem Formular einen Fortschrittsbalken anzeigen und bestimmen, um welchen Schritt es sich handelt – beispielsweise nach Prozent oder nur als einfache Chronologie. Denken Sie daran, die Schritte so weit wie möglich einzuschränken, um die Zeit Ihrer Kunden zu sparen.

10. Sorgen Sie dafür, dass das Formular schnell geladen wird
Ein weiterer Faktor, den Sie nicht vergessen sollten, ist die Geschwindigkeit, mit der Ihr mobiles Formular geladen wird. Wenn es eine Weile dauert, bis die Seite fertig ist, konvertiert Ihr Kunde möglicherweise nicht. Die Tatsache, dass Ihre Kunden das Formular erreicht haben, zeigt Ihnen, dass sie zum Kauf bereit sind. Enttäuschen Sie sie nicht mit langsam ladenden Seiten. Die Geschwindigkeit Ihrer Formulare hängt auch von den Elementen ab, die Sie auf der Seite platzieren, seien Sie also vorsichtig bei großen Bildern.

Testen Sie wie immer über Systeme und Setups hinweg
Heutzutage kann die Vielfalt der mobilen Geräte und ihrer Schnittstellen das Anpassen Ihrer Formulare für jedes einzelne etwas schwierig machen. Stellen Sie daher sicher, dass Sie Ihre Formulare auf verschiedenen Arten von Mobilgeräten testen und Betriebssysteme, Größen und Browser berücksichtigen. Durch Tests können Sie alle Grundlagen abdecken und sicherstellen, dass Ihr Formular auf allen verfügbaren Geräten funktioniert.
