10 interaktive Websites zur Inspiration
Veröffentlicht: 2020-07-06Als UI-Designer braucht es viel harte Arbeit, um eine Website zu entwerfen, die interaktiv und ansprechend für das Auge ist, und gleichzeitig das Ziel der Website zu erreichen. Aber bei der Gestaltung bestimmter Websites tritt oft die Kreativität zusammen mit der Lesbarkeit der Website in den Hintergrund, und die Websites sehen aus, als wären sie nicht sehr interaktiv. Websites sollten so gestaltet sein, dass der Besucher Ihre Website häufiger besuchen möchte, nur um die Freude an der Nutzung der Website und der Interaktion mit den Webseiten zu erleben.
Vorbei sind die Zeiten, in denen Benutzer einfache Websites nutzten, die mehr leisteten. Jetzt besteht das Ziel darin, den Benutzer dazu zu bringen, die Website zu nutzen, indem die Interaktion erhöht und das Interesse geweckt wird. Ihre Website ist ein Gewinn für Ihr Unternehmen, wenn der Benutzer in Zukunft immer wieder für weitere Interaktionen mit Ihrer Website zurückkehrt.
Dieser Blog befasst sich mit solchen Websites, die interaktiv sind und über unkonventionelle Kreativität verfügen.
1. Zyklusmon:
Cyclemon ist eine Website, die verschiedene Designs von Fahrrädern für Sie bereithält, die Sie bestellen und fahren können. Diese Website verwendet Scrollen, um Ihnen einen Blick auf ihre Produkte zu geben. Sie müssen nur weiter scrollen, um alle Produktdesigns zu sehen. Der Slogan des Unternehmens lautet: „You are what you ride!“ Und so scrollt der User ganz nach unten auf der Seite, um ein passendes Bike-Design für sich zu finden. Daher zwingen Sie einen Benutzer, weiter zu scrollen, bis alle Modelle angezeigt werden.
Sie können das Fahrrad bestellen, das Ihrer Meinung nach zu Ihrer Persönlichkeit passt. Es hat die menschliche Psychologie hinter dem Design angewandt. Die Website hat alle Modelle, und sie lassen Sie scrollen, bis Sie das „Gefühl“ haben, das Modell gefunden zu haben, das zu Ihnen passt.
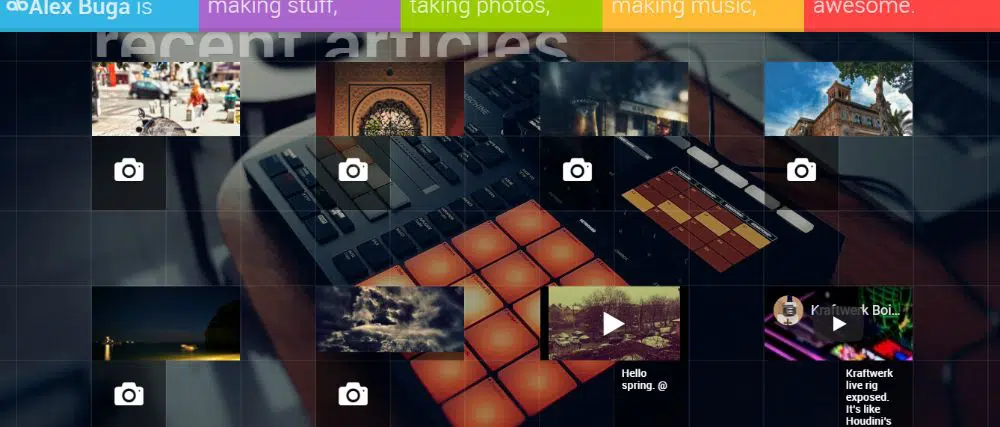
2. Alex Buga:
Alex Buga ist ein Designer aus Bukarest in Rumänien und hat seine Website als sein Portfolio. Wenn Sie die Indexseite der Website öffnen, hat er Kacheln auf dem Bildschirm entworfen, auf denen einzelne Kacheln Bilder enthalten, die er aufgenommen hat, und bestimmte Kacheln die YouTube-Videolinks. Neben der Gestaltung von Websites ist er auch Fotograf und Musiker.
Er hat als Creative Director bei MB Dragan gearbeitet, der über umfangreiche Berufserfahrung von 7 Jahren im Webdesign verfügt. Die von ihm entwickelte Website hat ein Out-of-the-Box-Design.
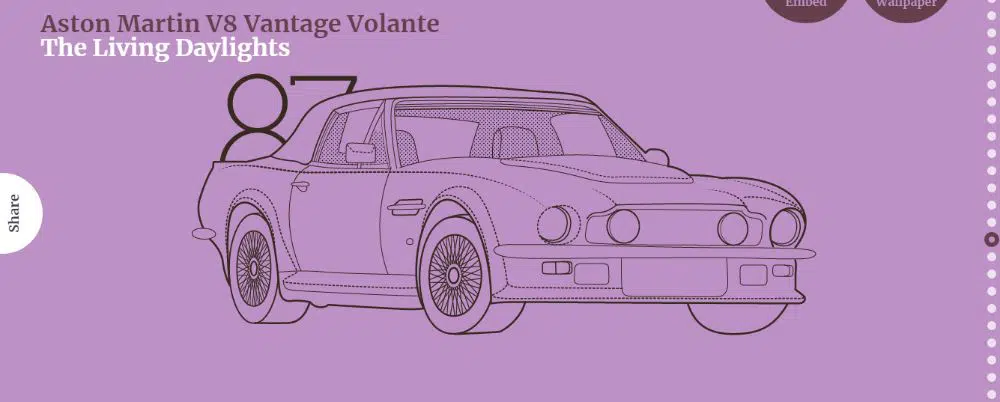
3. Evans Halshaw – Bond-Autos:
Evans Halshaw ist ein Portal für Neu- und Gebrauchtwagen. Sie haben mit 130 Standorten in England, Schottland und Wales zusammengearbeitet. Ihre Website ähnelt der Cyclemon-Website. Der Unterschied besteht darin, dass sie verschiedene Automodelle verwendet haben, die in James-Bond-Filmen zu sehen waren. Jedes Bild hat ein Jahr, das Modell des Autos und den Namen des Films, in dem es erscheint. Wenn Sie auf der Homepage nach unten scrollen, werden Ihnen die verschiedenen Fahrzeuge angezeigt, die aus dem vorherigen Bild herauszoomen.
Das Design wird einen Autoliebhaber für einige Momente unterhalten. Darüber hinaus wird ein Fanatiker von James-Bond-Filmen weiter durch die Website scrollen, um alle Autos zu sehen, die in Bond-Filmen verwendet werden. Zusammen mit den Bildern haben sie eine kurze Beschreibung, die auf dem Film basiert, in der rechten unteren Ecke des Bildschirms für jedes Auto.
4. Punkt-zu-Punkt spielen:
Diese Website ist die interaktivste für Gamer. Es bietet ein Spiel, bei dem die Punkte ihrer Zahlen in absteigender Reihenfolge verbunden werden. Es nutzt einen Timer. Sie müssen die vorgegebenen Punkte in einem festgelegten Zeitfenster verbinden, und es geht weiter zum nächsten Spiel. Es wird Sie bestimmt beschäftigen und kann sich auch bei den Kindern als Favorit erweisen.
Das Interaktionsniveau mit dieser Website ist am höchsten, da wir alle davon besessen sind, die nummerierten Punkte in absteigender Reihenfolge zu verbinden. Die Benutzeroberfläche ist unkompliziert, kann Sie jedoch stundenlang beschäftigen.
5. Kick meine Gewohnheiten:
Kick My Habits ist eine Website, die Ihnen hilft, Ihre Ausgaben für bestimmte Dinge wie Beauty-Kits, Essen gehen, Rauchen, Alkoholkonsum und Partys zu berechnen. Es sagt Ihnen, wie viel Geld pro Jahr in diese schlechten Angewohnheiten fließt, und das alles auf sehr interaktive Weise.
Es fragt Sie, wie viel Geld pro Woche in schlechte Angewohnheiten fließt. Sobald Sie alle Daten für eine Übung eingegeben haben, gelangen Sie zum nächsten Muster. Sie können „Ich habe diese Angewohnheit nicht“ auswählen, wenn Sie diese Angewohnheit nicht haben. Nach der Analyse jeder Übung, für die Sie Daten eingeben, wird untersucht, wie viel Geld Sie in einem Jahr ausgeben, um diesen Gewohnheiten nachzujagen. Jeder kann diese Ausgaben, in die er jedes Jahr investiert, berechnen. Aber die interaktive Benutzeroberfläche der Website ist am schönsten gestaltet, was hier von größter Bedeutung ist. Am Ende zeigt es Ihre gesamten jährlichen und wöchentlichen Ersparnisse zusammen mit dem Betrag, der erscheinen würde, nachdem Sie dieses Geld auf das Bankkonto eingezahlt haben.
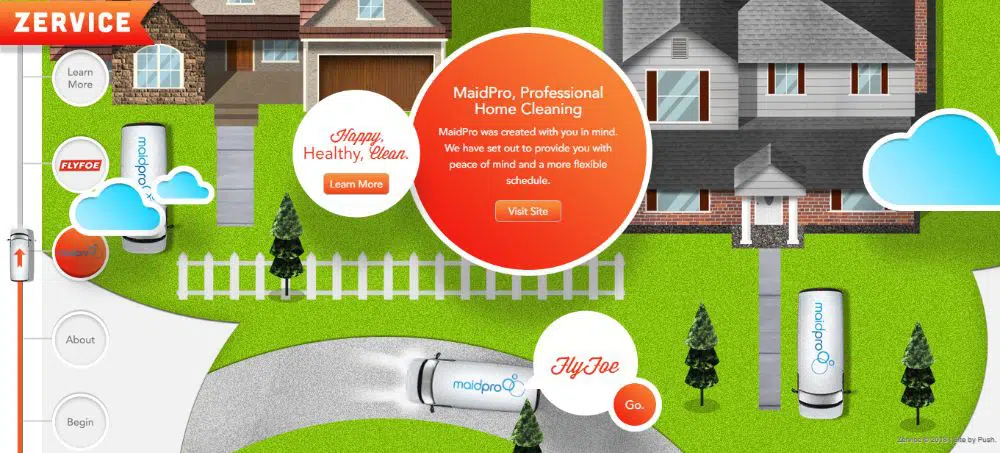
6. Service:
Zervice ist eine Gruppe mit mehreren verschiedenen Franchise-Marken, die den Weg weisen. Es ist ein intelligentes und kreatives Website-Design, und es war eine der am häufigsten ausgezeichneten Websites. Die Website beginnt mit einer Reise durch die Stadt. Die Seite hat Bilder und einen SVG-Pfad verwendet, auf dem sich das Fahrzeug bewegt. Die Wolken erscheinen für Interaktionen wie Quiz und Fragen. Die Website sieht aus wie ein 3D-Modell, wenn das Auto über und unter einigen Aspekten der Website fährt.

Die Seite öffnet sich mit einer Gedankenblase, einer Willkommensnachricht und einem Blick auf die Stadt. Außerdem verfügt es über eine „Go“-Taste, die das Fahrzeug zum nächsten Punkt fährt. Ein weiterer Bildschirm ist ein raffinierter Bildschirm mit einem schwimmenden Zelt und einem Gebäude, durch das das Auto fährt. Mit ein paar Stationen und Quizzen lernen Sie die Dienstleistungen des Zervice kennen. Kurvenreiche Straßen, Baustellen und das Beste daran ist ein fahrender Zug, unter dem das Fahrzeug fährt, ein unvergesslicher Anblick. Auch wenn Sie ihre Dienste nicht kennen müssen, sollten Sie sie einmal besuchen, um die obige Beschreibung zu erleben.
7. Zukunft des Carsharings:
Diese Website spricht davon, ein Auto zu teilen, anstatt es zu kaufen. Diese Website ist auf eine andere Weise sehr interaktiv. Wenn Sie auf der Homepage der Website landen, sehen Sie ein grünes Auto, das durch Drücken der linken und rechten Pfeiltaste vorwärts und rückwärts navigieren kann. Die Landingpage zeigt die Art des Carsharings und seine Statistiken. Wenn Sie die rechte Taste drücken, fährt das Auto nach rechts, wo die Klassifizierung des Carsharings und seine Beschreibung erscheinen.
Die erste Klassifizierung ist P2P, also das Peer-to-Peer Carsharing-Konzept. Es definiert eine Gruppe von Autos, die einer bestimmten Anzahl von Personen gehören. Diese Besitzer der Autos vermieten die Autos an die Fahrer. Eine andere Kategorie ist B2C, was Business-to-Consumer bedeutet. Hier besitzt ein Unternehmen eine Reihe von Autos, die es mit den Mitgliedern des Unternehmens teilt. Dazu gehören Autohersteller, Mietmarken und Carsharing-Marken. Die dritte Kategorie ist NFP, was Not-for-Profit bedeutet. Eine lokale Gemeinschaft teilt das Auto, um die Fahrgewohnheiten des Fahrers zu ändern, anstatt das Auto zu mieten, um den Gewinn dafür zu erzielen.
Als wir weiter navigieren, scheint sich das grüne Auto durch die Berge zu bewegen, obwohl die Straße gerade erscheint. Das grüne Auto beginnt dann, über die Brücke zu fahren, während es durch einen riesigen Müllhaufen fährt und dann den Mast überquert, der die Flagge der USA hält. Auf der Seite befinden sich aussagekräftige Grafiken, und es gibt mehrere Dinge, die ein Benutzer tun kann, um sie zu erkunden. Wenn Sie beispielsweise mit der Maus über den Turm fahren, sehen Sie, wie sich der Mauszeiger in eine Hand verwandelt, was darauf hindeutet, dass es sich um einen Hyperlink handelt.
Während Sie weiter durch die Seite navigieren, sehen Sie Wolken schweben und einen Schimpansen, der am Turm aufgehängt ist. Tolle Carsharing-Angebote sehen Sie, wenn Sie mit der Maus über die Landesflaggen fahren. Im weiteren Verlauf stellen Sie fest, dass sich immer mehr Städte und Bundesländer für Carsharing-Angebote entschieden haben. Die Website ist so gestaltet, dass Sie den Bildschirm horizontal scrollen müssen, was verschiedene Fakten in Form von Animationen anzeigt.
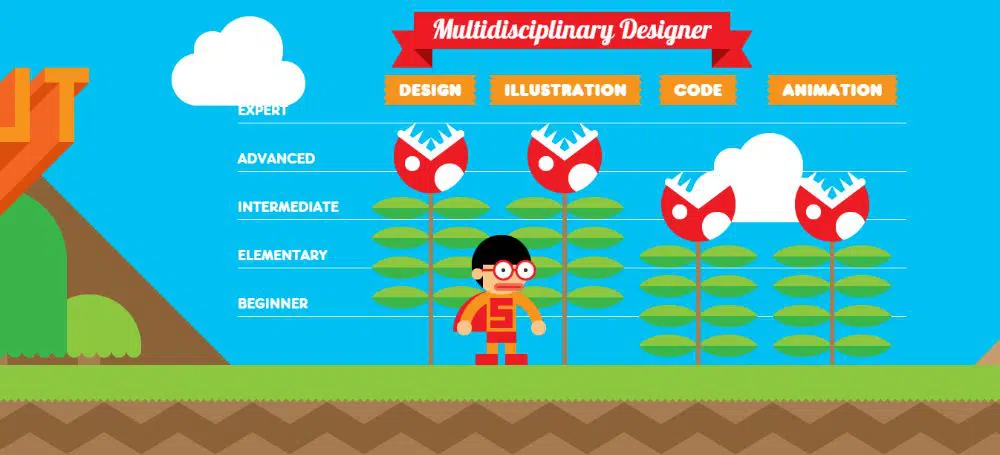
8. Robby Leonardi:
Robby Leonardi ist ein Grafikdesigner, der Fachwissen in den Bereichen Grafikdesign, Illustration, Animation und Frontend-Entwicklung bietet. Er hat viel Erfahrung in der Arbeit mit der Unterhaltungsindustrie. Er hat diese Website entwickelt, um seinen Lebenslauf auf sehr kreative Weise zu präsentieren.
Diese Website ähnelt den Future of Car Sharing-Websites und scrollt horizontal, aber die Bildlaufleiste in der Website ist vertikal. Mit den Pfeiltasten nach oben und unten können Sie durch die Website navigieren. Wenn Sie die Pfeiltaste nach unten drücken, beginnt der Typ mit Brille, der einen Umhang trägt, zu rennen. Der erste Abschnitt, auf den Sie stoßen, ist der Abschnitt „About“, in dem er vier Felder Design, Illustration, Code und Animation hat. Und er zeigt sein Können, indem er den Levels entsprechend Blumen erblühen lässt. Zum Beispiel hat er Erfahrung im Design, und dann reicht die Blumenblüte bis zur Linie „Experte“, was zeigt, dass er ein Experte darin ist.
Wenn Sie weitergehen, springt der Typ über das Hindernis und zeigt, dass er in New York City arbeitet und lebt, wo die Türme und die Freiheitsstatue einen Dämon zeigen, der in ihnen sitzt. Im weiteren Verlauf springt der Typ erneut über das Hindernis und zeigt, dass er ein Fan der NBA-Fußballmannschaft ist. Hier scheint ein Spieler aufzutauchen und einen Basketball durchs Netz zu werfen.
Wenn Sie weitermachen, stoßen Sie auf einen Bereich mit Fähigkeiten, in dem die Nummern der Fische das Niveau der Fachkenntnisse angeben, über die er in jedem Abschnitt verfügt. Im selben Teil gibt es einen weiteren Unterabschnitt, in dem er sein Fachwissen in Programmiersprachen hervorhebt, in dem die Krabben seinen Wissensstand anzeigen.
Darüber hinaus geht es im nächsten Unterabschnitt um seine Expertise in Video- und 3D-Software, wo die Schildkröten Ihnen seine Fachkenntnisse in jedem Bereich zeigen. Als nächstes kommt der Abschnitt, in dem er seine Arbeitserfahrung in Form von Oktopussen und anderen Wasserfahrzeugen hervorhebt. Der vorletzte Abschnitt zeigt seine bisherigen Auszeichnungen und Veröffentlichungen in Form von Labels. Der Typ springt in den Fallschirm und fliegt an den Tags vorbei, die seine Auszeichnungen definieren, während er weiterfliegt. Während Sie weiterfliegen, erreichen Sie das Ende der Webseite, wo Sie Ihre Kontaktdaten angeben und ihm eine Nachricht hinterlassen.
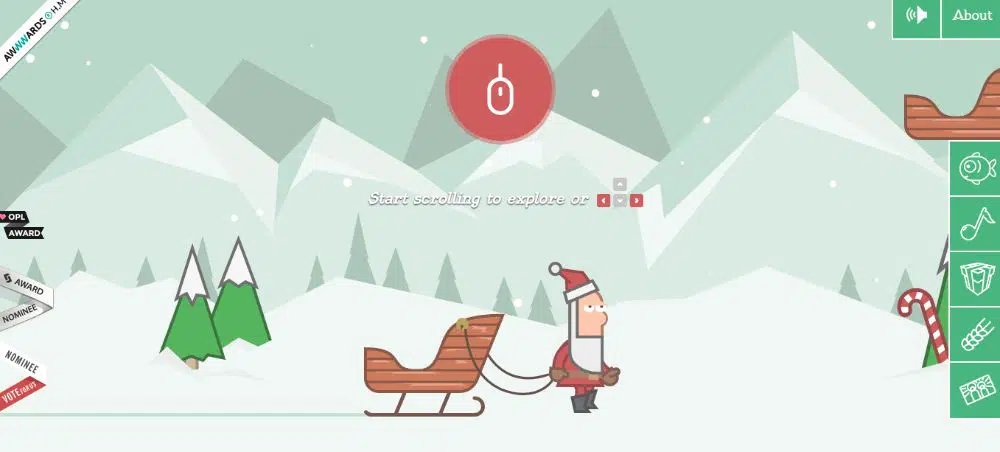
9. Polnischer Weihnachtsführer:
Polish Christmas Guide ist eine Website, die Menschen jeden Alters hilft, sich über das polnische Weihnachten zu informieren und wie sie es jedes Jahr feiern. Es beginnt mit einem niedlichen Weihnachtsmann mit einem Schlitten, um die Dinge zu tragen, die er braucht, um Weihnachten in Polen zu feiern. Die Kinder würden diese Website lieben, da der Weihnachtsmann weiterhin Gegenstände in seinem Schlitten sammelt, während er die Fakten und Informationen über die gesammelten Dinge und andere Dinge präsentiert.
Weihnachten in Polen repräsentiert die Tradition, Geschenke voneinander zu senden und zu empfangen. Es pflegt auch eine Kultur, das Essen mit anderen Menschen zu teilen, die Sie am Heiligabend ohne vorherige Ankündigung besuchen können. Diese Website arbeitet an Illustration und musikalischem Hintergrund. Wenn Sie durch die Website blättern, ähnelt das Erlebnis dem Spielen eines Spiels.
Am Ende der Website gibt es eine Nachricht, die das Bewusstsein für missbrauchte Kinder und ihre Berufung, diesen Kindern zu helfen und sie zu beschützen, schärft.
10. Kletterer:
Der Kletterer hat seine interaktive Website entwickelt, die Ihnen alles über das kreative Unternehmen mit dem Namen Interactive Production Company erzählt, das einige der fantastischen digitalen Produkte und Benutzererfahrungen herstellt. Es beginnt mit einem einzigartigen Thema, das auf Wäldern und Wäldern basiert. Mit verschiedenen Elementen, die es Ihnen ermöglichen, mit ihnen zu interagieren, können Sie ihr Portfolio auf sehr kreative Weise durchgehen. Es zeigt seine Designprojekte in Form verschiedener Animationen durch Scrollen und einen einfachen Mausklick.
In einem der Bildschirme erscheint der Text durch Bewegen der Maus, was ein unvergesslicher Anblick ist. Wenn sich der Bildschirm ändert, zerfällt er in verschiedene Quadrate, fällt vom Bildschirm und lässt Sie in einen anderen Bildschirm eintreten. Wenn Sie eine Website für Ihr Unternehmen erstellen möchten, unabhängig davon, womit es sich befasst, sollten Sie sich von der grafisch inspirierten Climber-Website inspirieren lassen.
Fazit:
Es ist unsere Darstellung von Websites, die einen Grafikdesigner dazu inspiriert, seine Kreativität zum Ausdruck zu bringen und sich beim Entwerfen der Website von seiner besten Seite zu zeigen. Diese Arten von Websites sind nicht nur ein entzückender Anblick, sondern helfen dem Eigentümer der Website auch, den Besucher zu beschäftigen und zu faszinieren. Wie oben erwähnt, gibt es auf allen Seiten so viele Designideen, die Sie übernehmen können. Dazu gehören Animationen, Spielbildschirme, Cartoons und mehr, aus denen Sie Ideen entnehmen können.