10 Homepage-Designtrends, denen Designer folgen sollten
Veröffentlicht: 2021-07-29Derzeit gibt es über 1,8 Milliarden Websites im Internet. Jede Website, die Sie entwerfen oder entwickeln, gehört zu diesem riesigen Ozean von Websites. Daher ist es wichtig, Ihre Website so zu gestalten, dass sie auffällt.
Der Besucher sollte sich an Ihre Website erinnern, nachdem er sie verlassen hat. Als Internetnutzer surfen Sie normalerweise ständig auf verschiedenen Websites, und die meisten von ihnen sehen sehr ähnlich aus. Sie werden sich nur an diejenigen erinnern, die für sich allein besonders herausstechen.
Die Frage ist, wie Sie Ihre Website von den anderen abheben. Eine gute Möglichkeit, dies zu tun, besteht darin, den Designtrends zu folgen. Genau wie andere Designanwendungen haben auch Websites ihre eigenen Designtrends, die kommen und gehen. Als Designer müssen Sie sie im Auge behalten und über sie auf dem Laufenden bleiben. Je nach Projekt können Sie einige dieser Trends anwenden, um Ihre Website einzigartig zu machen. Die Homepage ist die wichtigste Seite der Website. Es vermittelt den ersten Eindruck Ihrer Website, und wie heißt es so schön: Der erste Eindruck ist der letzte Eindruck. Sie müssen also zusätzliche Anstrengungen unternehmen, um sicherzustellen, dass Ihre Homepage beeindruckend genug ist, damit die Benutzer weiterhin auf Ihrer Website surfen können. Um Ihnen dabei zu helfen, teilen wir eine zusammengestellte Liste von 10 Homepage-Design-Trends des Jahres:
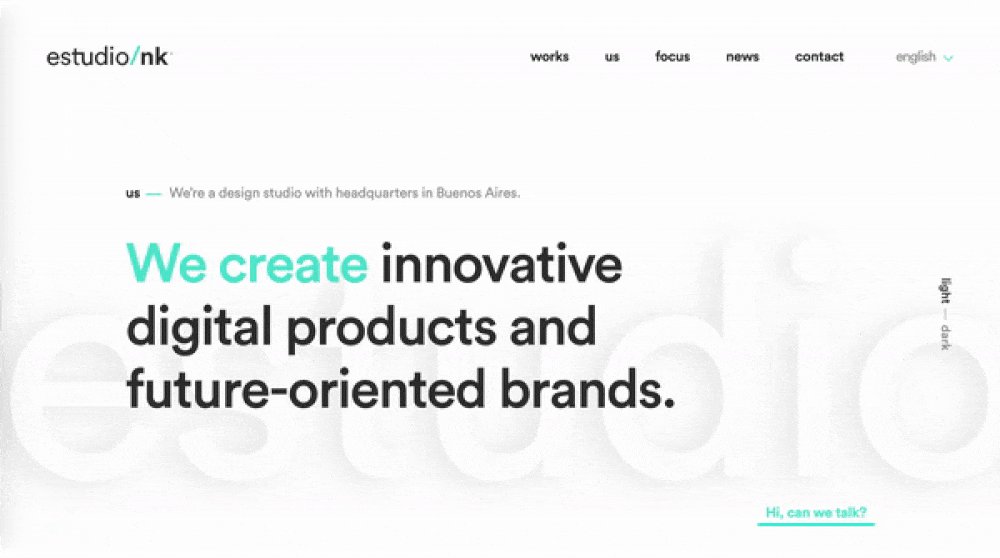
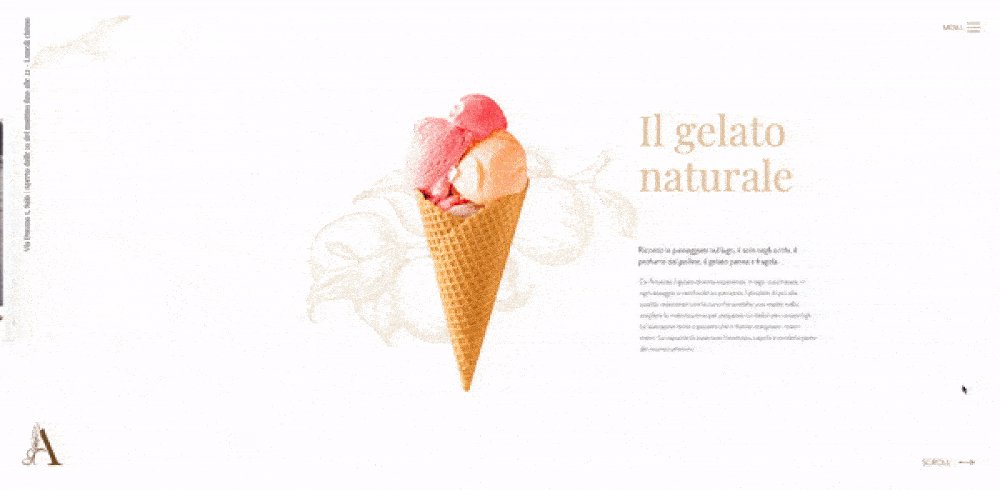
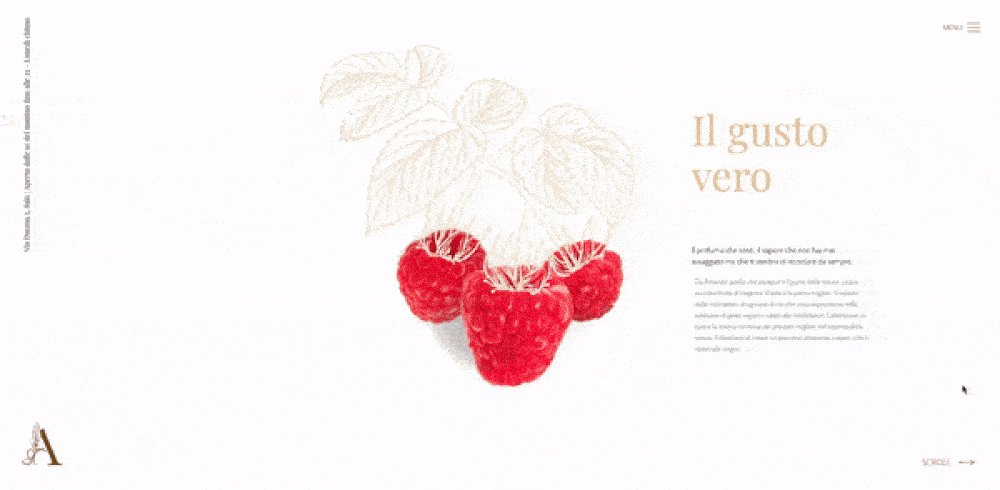
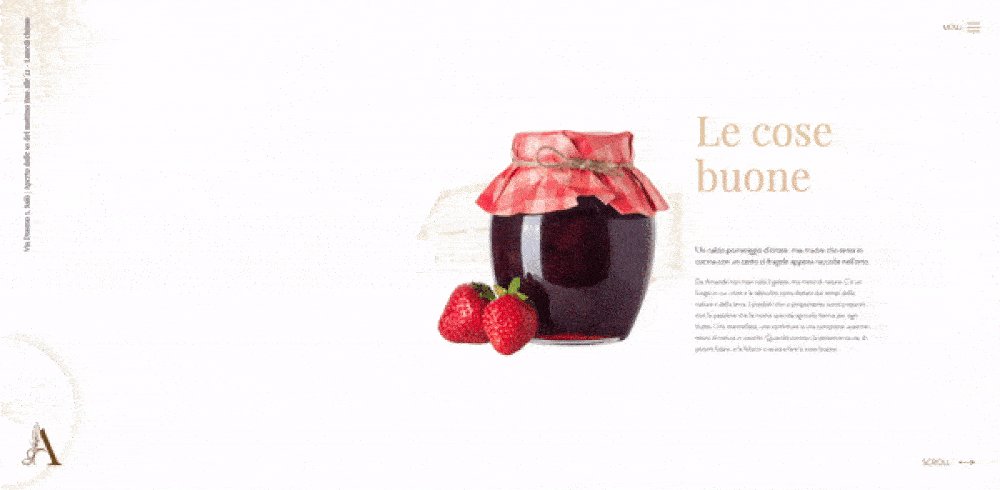
1. Moderner Minimalismus:
Der neueste Trend des minimalistischen Designs hat sich auch auf den Homepages von Websites durchgesetzt. Weniger ist mehr. Die Benutzer mögen es, wenn ihnen eine aufgeräumte Homepage präsentiert wird, auf der sie leicht finden, wonach sie suchen. Dies ist ein enormer Schub für die Benutzeroberfläche und sogar für die Benutzererfahrung, da die Benutzer schnell auf der Website navigieren können. Einfache Schriftarten werden in Kombination mit zwei oder drei Farben verwendet. Dies sind im Allgemeinen die Markenfarben, die aus ihrem Logo entnommen wurden. Weißen Räumen wird viel Bedeutung beigemessen, damit das Design elegant, ordentlich und sauber aussieht. Entgegen der landläufigen Meinung ist es auch nicht einfach, minimalistische Homepages zu entwerfen. Sie würden immer versucht sein, viele Dinge auf der Homepage zu präsentieren, aber das würde das Design schlecht aussehen lassen. Die Designer müssen sich also selbst herausfordern, maximale Informationen mit minimalen Designelementen zu präsentieren.
2. Umschalten zwischen Dunkel- und Hellmodus:
Seit die IT-Giganten wie Twitter, Instagram und andere damit begonnen haben, helle und dunkle Themen bereitzustellen, erwarten die Benutzer dies nun von fast allen Webanwendungen, einschließlich Websites. Sie haben begonnen, ihre Vorurteile für entweder den hellen oder den dunklen Modus zu sammeln und möchten, dass die Websites in diesem Modus präsentiert werden. Die gute Nachricht ist, dass es viele fertige Website-Designs gibt, die diese Option bieten. Es gibt auch eine gute Anzahl von Plugins, die Ihnen dabei helfen. Aber das Problem ist nicht das Umschalten zwischen den Modi; Die Herausforderung besteht darin, die Website in zwei verschiedenen Modi perfekt zu gestalten. Für den Lichtmodus müssen Sie viel Weiß und entsprechende Farben hinzufügen. Für das dunkle Thema müssen Sie es mutig und verführerisch machen. Der Designer muss sich also die Mühe machen, fast zwei verschiedene Websites zu entwerfen. Aber Statistiken zeigen, dass es sich lohnt, da immer mehr Benutzer nach dieser Möglichkeit suchen, zwischen den Modi zu wechseln, um ihre Augen zu erfreuen.
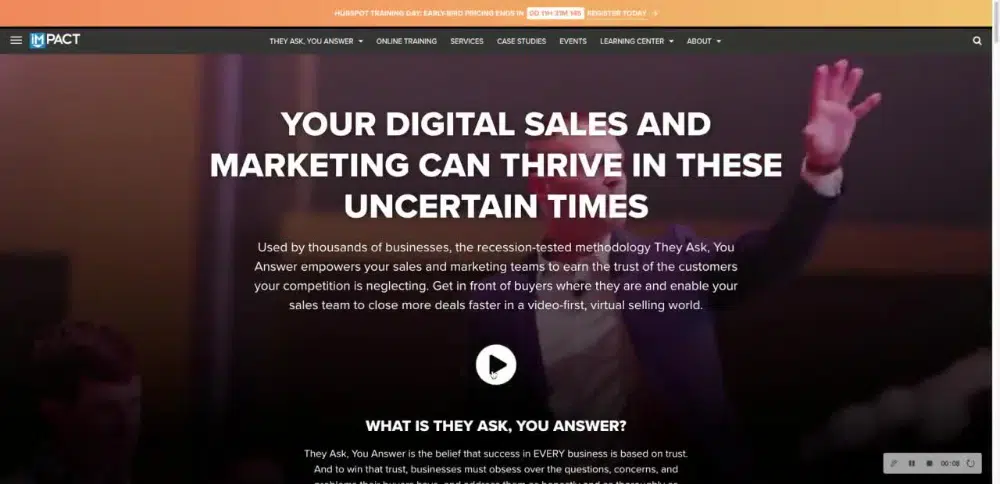
3. Einbetten ansprechender Videos:
Videos sind derzeit die beste Form der Content-Generierung und -Konsumierung. Die Leute haben keine Zeit, alle Details Ihrer Website und Ihrer Marke oder Ihres Unternehmens durchzugehen. Wenn Sie ihnen also ein nettes kurzes Video zur Verfügung stellen können, das diese Informationen liefert, würden sie es sich gerne ansehen. Aus diesem Grund haben viele Websites damit begonnen, Videos in ihre Website-Header einzubetten. Sie haben gewissermaßen die herkömmlichen Schieber ersetzt. Selbst in Bezug auf Videos experimentieren Marken, um herauszufinden, was am besten funktioniert. Ein ansprechendes Video mit Menschen, die über etwas Wertvolles sprechen oder etwas Ehrfurcht einflößendes zeigen, ist die Art von Videos, die besser funktionieren. Die Videoerstellung ist jetzt einfach geworden, und mit einer guten Internetgeschwindigkeit, die in den meisten Teilen der Welt verfügbar ist, werden Videos auf Ihrer Website problemlos abgespielt. Es ist ratsam, dass Sie Ihr Video immer einbetten und nicht auf Ihren Server hochladen. Dies kann die Ladezeit Ihrer Website um viele Sekunden erhöhen. Nutzen Sie stattdessen Videoplattformen wie YouTube oder Vimeo und rufen Sie dort Ihre Videos auf.
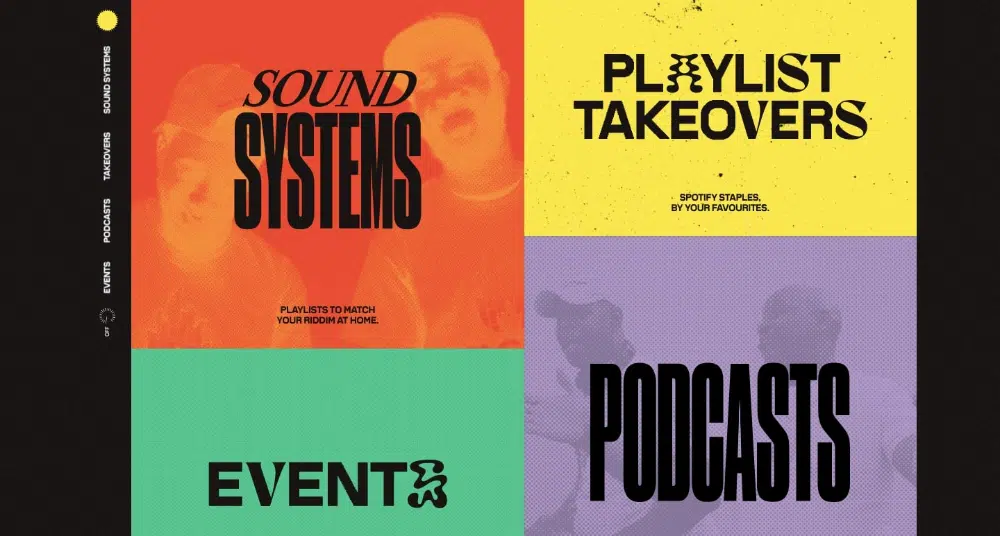
4. Verwendung von Retro-Fonts:
Während sich die oben genannten Punkte eher auf die Entwicklung als auf das Design bezogen, basiert dieser Homepage-Trend rein auf dem Design. Retro-Schriftarten sind die nächste coole Sache in der Designbranche. Designer verwenden es ausgiebig, sei es in Social-Media-Beiträgen, Postern, T-Shirts oder sogar Logos. Kein Wunder, dass sie auch im Website-Design Einzug gehalten haben. Der Vorteil der Verwendung eines Retro-Schriftstils auf einer Website besteht darin, dass Ihr Text dadurch eigenständig hervorsticht. Es ist eine feine Verschmelzung von Textinformationen und Gestaltungselementen. Sie müssen keine anderen Elemente entwerfen, um den Text zu ergänzen. Designer verwenden Retro-Schriftarten für die Website-Kopfzeilen, da sie effektiv die Aufmerksamkeit der Menschen auf sich ziehen. Abgesehen davon erproben Designer auch kreative Typografie mit Retro-Fonts. Dies verleiht dem kreativen Aspekt Ihrer Website einen zusätzlichen Vorteil und verleiht ihr einen guten Wiedererkennungswert. Retro-Schriften sollten nur für Überschriften und sparsam für andere Inhalte verwendet werden. Übertreiben Sie das Design nicht, indem Sie diese Schriftarten verwenden, auch nicht für Standardtexte. Passen Sie es lieber mit einer schönen Serifen- oder Kursivschrift für den Inhalt der Website an.
5. Unkonventioneller Scrolling-Effekt:
Wir sind so sehr an das Standardformat des Scrollens gewöhnt, dass alles darüber hinaus wie etwas sehr Fremdartiges und Ehrfurchtgebietendes erscheint. Aus diesem Grund versuchen sich Designer am horizontalen und vertikalen geneigten Scrollen, um ihre Website anders aussehen zu lassen. Dieser Designtrend holt viele Kreativagenturen ein. Aber nur seltsame Scrollmuster werden es nicht für Sie ausschneiden. Sie müssen es auch mit eleganten Bildern, Textanimationen, Typografie und anderen Designelementen kombinieren, um weiterhin ein einzigartiges Website-Erlebnis zu bieten, das vom Scroll-Effekt ausgeht. Horizontales Scrollen ist ein gutes Beispiel dafür, wie Sie Ihre Website verändern und anders aussehen lassen können. Sogar das standardmäßige vertikale Scrollen kann optimiert werden, damit es cool aussieht. Sie können versuchen, mit Folien zu scrollen, was eine Art Paginierung für die Website bereitstellt. Ihre Website ist in mehrere Slides aufgeteilt, die nacheinander durch das Scrollen auftauchen. Dies kann gut verwendet werden, um Ihre Markengeschichte zu erzählen oder Ihre wichtigsten Produkte oder Dienstleistungen zu präsentieren.

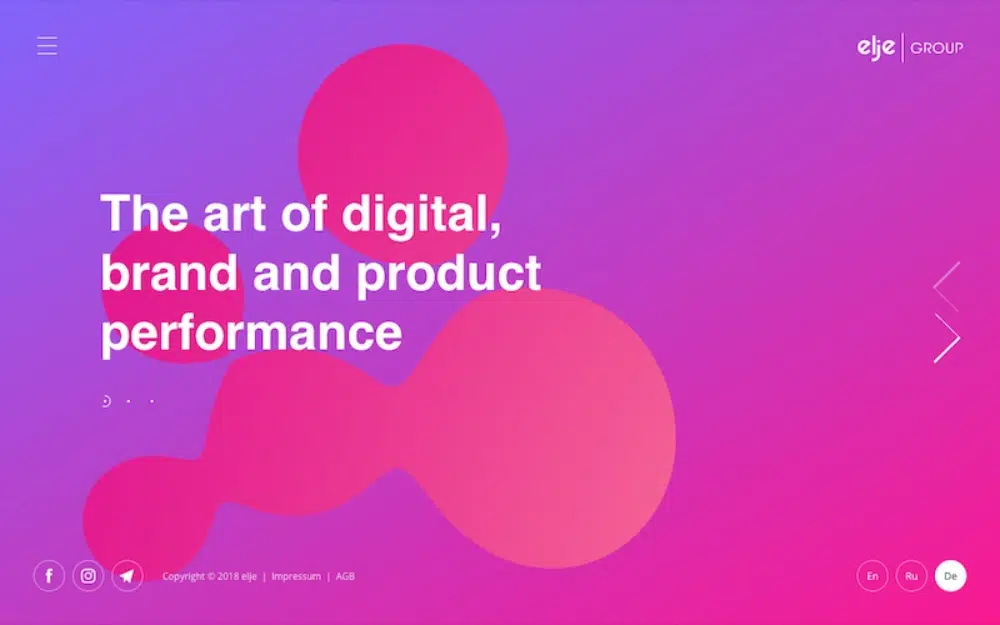
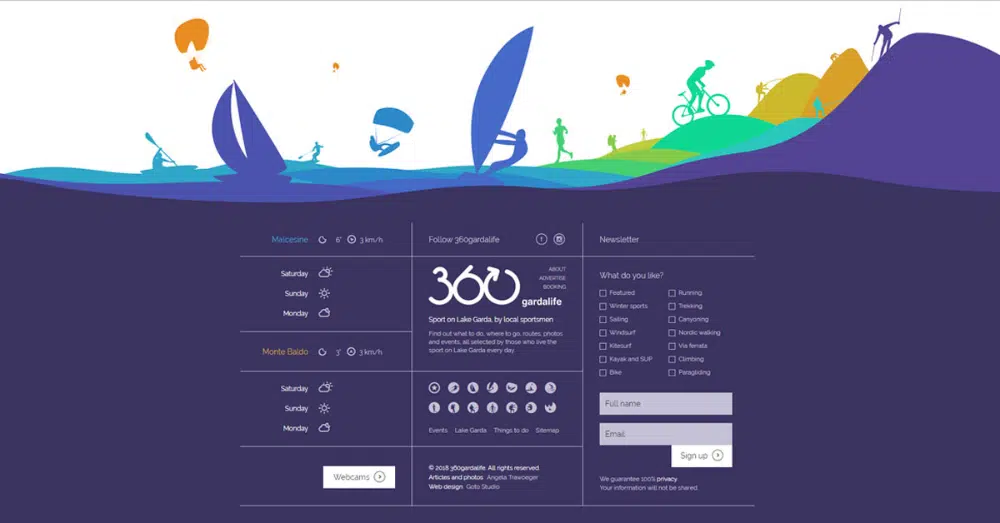
6. Abstrakte Formen und fließende Farbverläufe:
In diesem Punkt gibt es zwei gute Designtrends: abstrakte Formen und fließende Farbverläufe. Während viele Designer eine schöne Kombination davon verwenden, können Sie sie auch einzeln verwenden, um Ihr Website-Design hervorzuheben. Die Verwendung abstrakter Formen leitet ihre Kreativität aus der abstrakten Kunstbewegung ab. Sie können verschiedene Formen wie geometrische Formen oder sogar zufällige Patches zusammen mit Ihrem Text auf der Website verwenden. Sie werden bei diesem Trend jedoch mit dem Feuer spielen, denn wenn Sie es nicht richtig machen, wird das gesamte Design schäbig und nicht synchron mit der Marke aussehen. Daher müssen Sie bei der Verwendung abstrakter Formen wirklich schlau sein und auch mit Ihrem Design übereinstimmen. Fließende Farbverläufe hingegen sind ein Schönheitswerk. Wenn Sie die Farben richtig hinbekommen, können diese Farbverläufe Ihre Designs auf eine andere Ebene bringen. Sie sind sehr beruhigend und bilden einen perfekten Hintergrund, auf dem Sie Ihren Text und andere Designelemente platzieren können. Sie können abstrakte Formen über solchen lebendigen Farbverläufen kombinieren. Nur wenige Designer bringen es auf die nächste Stufe, indem sie den Formen und Farbverläufen Animationen hinzufügen. Wenn Sie dazu in der Lage sind, wird Ihre Website wirklich schön aussehen und es wert sein, mit einem Lesezeichen versehen zu werden.
7. Interaktives Geschichtenerzählen:
Der grundlegende Zweck Ihrer Website ist es, den Besuchern eine Geschichte zu erzählen. Diese Geschichte könnte von Ihrer Marke, Ihrem Unternehmen oder Ihren Produkten handeln. Die Website ist nur ein Medium, um die Geschichte zu kommunizieren. Inspiriert von diesem Gedanken haben Designer begonnen, ihre Websites mit interaktiven Storytelling-Formaten auszustatten. Das Erstellen solcher Erlebnisse auf einer Website ist jedoch zeitaufwändig, ressourcenintensiv und erfordert viele Visualisierungsfähigkeiten. Aus diesem Grund sehen wir nur wenige gute Websites, die dies implementieren. Aber wenn es richtig gemacht wird, kann dies ein riesiges Marketingpotenzial für die Website werden. Sie können beispielsweise die Zeitachse Ihrer Organisation erzählen, indem Sie die Benutzer dazu bringen, an den richtigen Stellen zu klicken. Der größte Nutzen dieser Funktion besteht darin, Ihre Produkte oder Dienstleistungen zu erklären, insbesondere wenn mehrere Schritte damit verbunden sind. Sie können einen interaktiven Schritt-für-Schritt-Prozess entwerfen, bei dem der Benutzer auf die richtigen Bereiche klickt und ständig neue Informationen angezeigt werden. Dies hilft dem Benutzer, es besser zu verstehen, und bietet Ihnen eine Möglichkeit, Ihr Produkt oder Ihre Dienstleistungen kreativer und überzeugender zu verkaufen. Ein Nachteil dieser Designs ist die mobile Kompatibilität, da Sie das Geschichtenerzählen möglicherweise nicht auf kleineren Geräten ausführen können.
8. Detaillierte Fußzeile:
Fußzeilen sind einer der am meisten vernachlässigten Aspekte der Website-Gestaltung. Viele Designer nehmen Fußzeilen als selbstverständlich hin und streuen die weniger wichtigen Inhalte oder Links in die Fußzeile. Dieser Trend ändert sich jedoch, da sowohl Designer als auch Benutzer begonnen haben, die Fußzeilen ernster zu nehmen. Ein neuer Trend zu schwer beladenen und langen Fußzeilen zeichnet sich ab. Es bietet den Entwicklern den Raum, um alle zugehörigen Inhalte, die sie möchten, einzufügen. Dazu gehört eine gut gestaltete Sitemap, um zu wissen, welche Informationen auf der Website verfügbar sind und wie Sie schnell darauf zugreifen können. Dies ist aus Sicht der Benutzeroberfläche sehr vorteilhaft. Der Benutzer ist auch schlau geworden und scrollt in der Regel nach unten in die Fußzeile, um die Quicklinks zu erhalten. Durch das Hinzufügen der zusätzlichen Links in der Fußzeile können Sie auch das Hauptmenü entlasten und es deutlich besser und optisch ansprechender gestalten. Sie können auch Kontaktformulare und andere Call-to-Actions in der Fußzeile hinzufügen, um Ihre Benutzererfahrung zu verbessern.
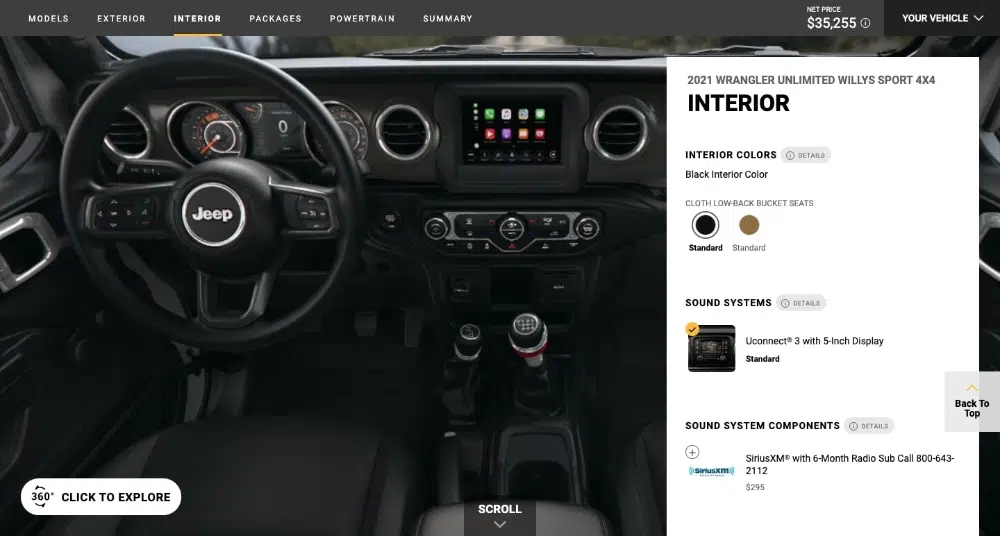
9. Virtuelle und erweiterte Realität:
Die beiden größten Trends, die alle technologischen Aspekte im Sturm erobern, sind Virtual Reality und Augmented Reality. Stellen Sie sich das Potenzial vor, diese auf der Website zu verwenden, um den Benutzern ein höchst einzigartiges und personalisiertes Erlebnis zu bieten. Beide sind zwei große Website-Trends für sich. Im Allgemeinen werden sie hauptsächlich auf der Produktseite verwendet, um weitere Informationen über die Produkte oder Dienstleistungen bereitzustellen. Sie können sie aber auch direkt auf der Homepage bereitstellen, um den Benutzern Zeit und Energie zu sparen und sie direkt in etwas ganz anderes eintauchen zu lassen. Dies funktioniert am besten, wenn Sie B2C-Produkte haben, die stark auf das visuelle Gefühl angewiesen sind. Sie können den Benutzer beispielsweise bitten, die Wand zu fotografieren, die er streichen möchte, oder den Raum, den er dekorieren möchte, und dann die Produkte zur Auswahl und erweiterte Anpassungsoptionen bereitstellen. Diese Trends funktionieren am besten bei etablierten Marken, die über die Ressourcen verfügen, um in solch schwere Technologien zu investieren.
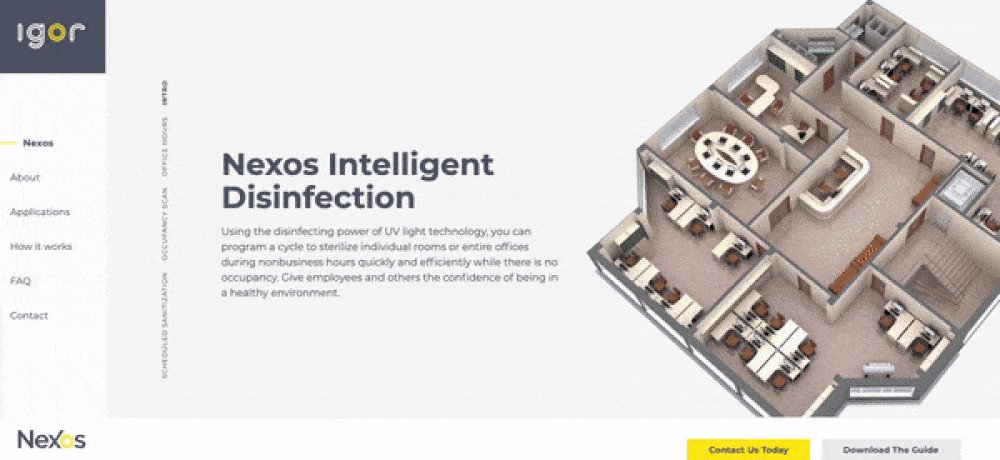
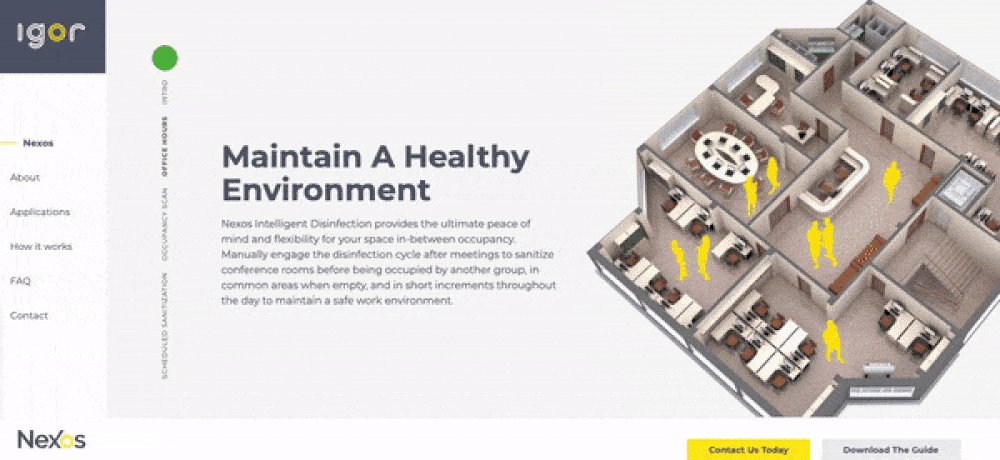
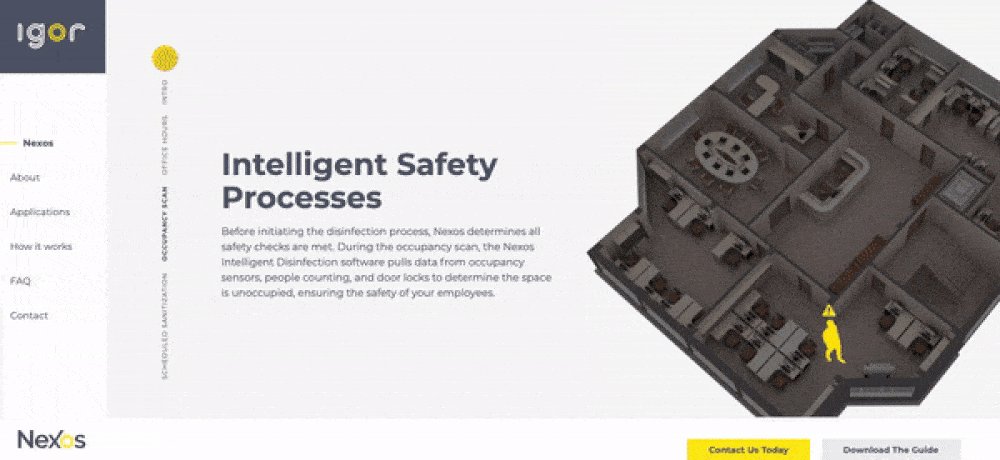
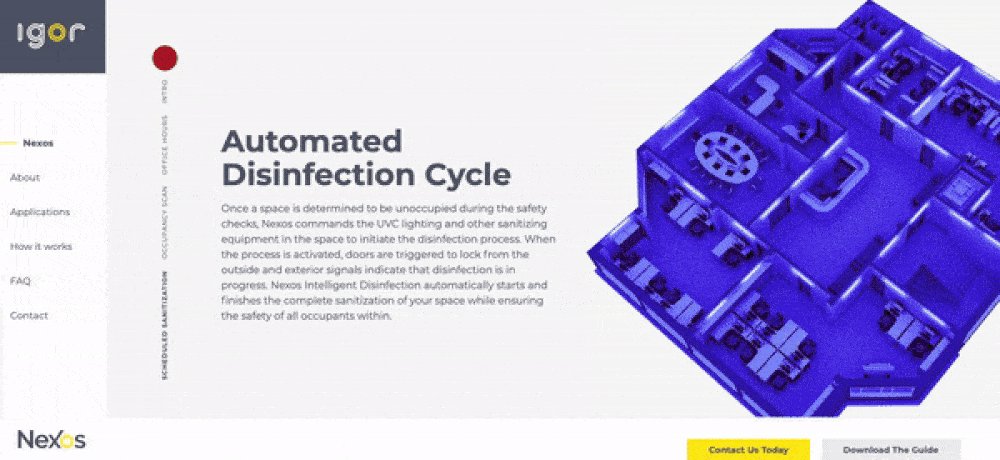
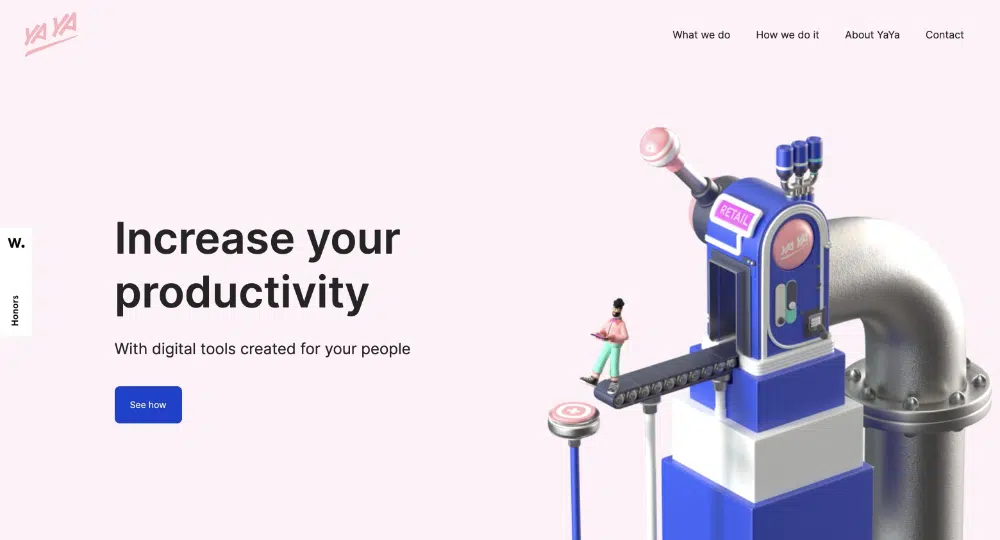
10. 3D-Vektoren und Illustrationen:
Die Verwendung von 3D-Design-Assets ist einer der aufstrebenden Trends im Homepage-Design von Websites. Dieser Designtrend ist einfach umzusetzen und hat viel Potenzial, Ihre Designs aufzuwerten. Als Designer gibt es zwei Möglichkeiten, dies anzugehen. Sie können sich entweder für gebrauchsfertige 3D-Design-Assets entscheiden, die auf Websites wie Freepik leicht verfügbar sind. Sie sollten sie optimieren, um sie mit Ihrem Markenthema kompatibel zu machen. Der andere Ansatz besteht darin, 3D-Illustrationen für die Website von Grund auf neu zu erstellen. Dieser Weg ist zeitaufwändig und erfordert schwere Ressourcen. Aber es gibt Ihnen die kreative Freiheit, prägnante Illustrationen zu erstellen, die Ihrer Website einen Mehrwert verleihen und die USPs, Prozesse oder Dienstleistungen erläutern. Sie können auch ein Markenmaskottchen erstellen, das auf der gesamten Website verbleibt und dabei hilft, die richtigen Informationen zu liefern.
Das Gute daran, Designtrends zu folgen, ist, dass Sie für die aktuelle Designwelt relevant bleiben und die Benutzer eine gute Erfahrung machen. Wenn es um die Gestaltung von Homepages geht, können Designtrends Ihnen dabei helfen, einen einzigartigen und bleibenden Eindruck zu hinterlassen. Zweifellos haben gut gestaltete, optisch ansprechende Homepages eine bessere Konversionsrate und eine geringere Absprungrate. Sie können auch die oben genannten Homepage-Design-Trends nutzen und äußerst bereichernde Website-Homepages erstellen.