10 fantastische WordPress-Lightbox-Plugins
Veröffentlicht: 2017-12-27jQuery-Lightbox-Plugins sind sehr beliebt, um Ihre Fotos auf elegante und ansprechende Weise zu präsentieren. Diese Technik wird auch für Popup-E-Mail-Anmeldeformulare oder Anmeldeformulare verwendet. Die Verwendung von jQuery-Lightboxen hat viele Vorteile, der wichtigste ist, dass Benutzer die Seite nicht verlassen müssen, um den von der Lightbox präsentierten Inhalt anzuzeigen, und außerdem wird das Bild durch den Ausblendeffekt im Hintergrund hervorgehoben. Einige Bild-Lightbox-Plug-ins enthalten sogar Funktionen zum Anzeigen von Galerien und ermöglichen es Besuchern, durch Bildsätze zu blättern.
Einer der größten Vorteile beim Erstellen von Websites mit WordPress ist die Fülle an Themen und Plugins, die WordPress-Websites nicht nur funktional, sondern auch wunderschön mit einzigartigen und außergewöhnlichen visuellen Designelementen machen. Die Fülle an WordPress-Plugins macht eine Website von einer einfachen Vorlage zu einem originellen, individuellen Design. Natürlich gibt es solche, die als die wesentlichen WordPress-Plugins gelten, und dann gibt es solche, die branchen- oder handwerksspezifisch sind. Für alle, die eine Möglichkeit benötigen, Fotos und Bilder auf ihrer Website anzuzeigen, sollten Sie sich mit WordPress-Bildgalerie-Plugins und Lightbox-Plugins befassen.
WordPress-Lightbox-Plugins sind eine großartige Möglichkeit, Ihre Bilder, Videos und HTML-Inhalte zu zeigen. Sie sind perfekt für Portfolios, können aber für jede Art von Website verwendet werden. Lightboxen sind heutzutage auf vielen Websites zu finden, da sie elegant sind und eine gute Möglichkeit darstellen, Fotos auf Ihrer Website hervorzuheben. Hier sind 10 WordPress Lightbox-Plugins, die uns gefallen. Haben Sie weitere Vorschläge?
Strudel-Schieberegler v1.1
Swirl Slider ist ein jQuery-Slider-Plugin, das sowohl für Bilder als auch für Videos mit animierten Untertiteln, responsivem Layout für Desktop- und auch mobile Geräte verwendet werden kann. Es hat ein ansprechendes und flüssiges Layout und Sie können zwischen 9 Animationstypen und über 20 anpassbaren Eigenschaften wählen.
FancyBox
Sie können mit FancyBox fast alles anpassen, was Ihnen einfällt: Rahmen, Randbreite und -farbe, Zoomgeschwindigkeit, Animationstyp, Position der Schließschaltfläche, Überlagerungsfarbe und Deckkraft und mehr wie mehrere Optionen zum Gruppieren von Bildern in Galerien usw. Standardmäßig verwendet das Plug-in jQuery, um FancyBox auf alle Miniaturansichten anzuwenden, die direkt mit einem Bild verknüpft sind. Sie müssen es nur installieren und das war's, es wird automatisch angewendet. So einfach und sauber!
Verschluss neu geladen
Shutter Reloaded ist ein Bildbetrachter für Ihre Website, der ähnlich wie Lightbox, Thickbox usw. funktioniert, aber weniger als 10 KB groß ist und keine externen Bibliotheken benötigt. Es verfügt über viele Funktionen, wie z. B. das Ändern der Größe großer Bilder, das Kombinieren von Bildern in Sätzen, das Neuzeichnen des Fensters nach der Größenänderung, das Vorladen von Nachbarbildern für eine schnellere Anzeige und eine sehr gute Browserkompatibilität. Sie können die Farbe und Deckkraft des Hintergrunds und des Beschriftungstexts ganz einfach anpassen. Sie können es auch für die gesamte Website oder nur für bestimmte Seiten aktivieren.
Lightbox-Videowand-WordPress-Plugin
Lightbox Video Wall wird mit mehreren vordefinierten Layouts geliefert. Die Galerie ist vollständig anpassbar, in der Größe veränderbar und mit allen Browsern und Geräten kompatibel. Sie können eine Thumbnail-Galerie mit optionaler Videowiedergabe bei Thumbnail-Rollover und Lightbox-Funktionalität einfügen!
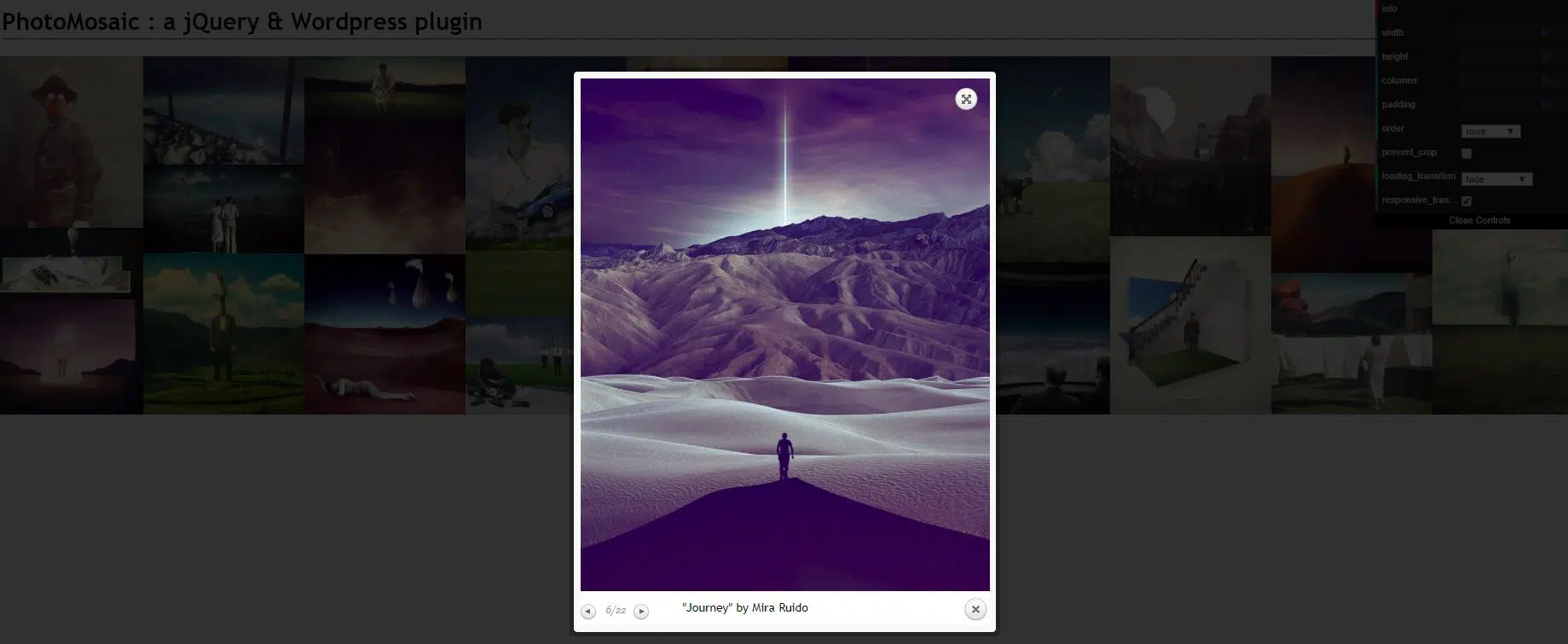
Fotomosaik

PhotoMosaic erstellt einen Shortcode, der eine WordPress-Fotogalerie in ein großartiges Designstück verwandelt, indem er ihr ein frisches Mauerwerk-Layout verleiht, das Ihrem Lieblingsdesign-Blog würdig ist. Dieses Plugin gibt Ihrer Website einfach die Möglichkeit, Fotomosaik als Thema Ihrer Galerie auszuwählen. Das Layout reagiert vollständig mit anpassbaren Spalten, Breite, Polsterung und mehr!
Fotoshow
PhotoShow ist ein Plugin für WordPress und jQuery, das es einfach macht, einer WordPress-Fotogalerie mit einem einfachen Shortcode einen eleganten Stil hinzuzufügen. Es gibt Ihnen auch die Möglichkeit, alle Galerien Ihrer Websites in PhotoShow-Galerien umzuwandeln. Es bietet auch Widget-Unterstützung und Autoplay mit einem optionalen Timer.
Nivo-Slider
Nivo Slider ist ein großartiges Tool, mit dem Sie Ihre Website interaktiv gestalten können, indem Sie ihr einen stilvollen Slider hinzufügen. Es bietet wunderschöne Übergangseffekte, automatisches Zuschneiden von Bildern und viele Schiebereglertypen. Das Beste daran ist, dass keine Programmierkenntnisse erforderlich sind! Testen Sie es heute und sehen Sie, wie es ist!
Pinterest-Leuchtkasten
Mit über 5 Millionen Downloads ist das NextGEN Gallery Plugin offensichtlich weit verbreitet. Das Pinterest Lightbox-Plug-in aktiviert automatisch einen „PinIt“-Button auf jedem Bild über Ihre NextGEN-Galerie. Es verwendet automatisch die Beschriftung, die Bild-URL und die Seiten-URL von NextGEN, um mit der Pinterest-API zu synchronisieren. Sie müssen es nur herunterladen und aktivieren. Danach können Ihre Website-Besucher die Bilder von Ihrer Website erneut auf ihre Pinterest-Seite pinnen, einschließlich der Credits.
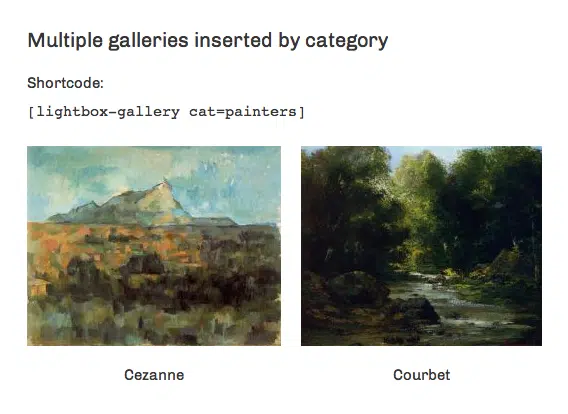
Lightbox-Galerie-Manager
Lightbox Gallery Manager ist ein WordPress-Plugin, das eine einfache Möglichkeit bietet, unbegrenzte Lightbox-Galerien auf Ihrer WordPress-Seite einzubetten. Sie können Ihre Bilder nach Kategorien organisieren und einzelne Sets oder ganze Kategorien mit einem einfachen Shortcode hinzufügen. Dieses Plugin gibt Ihnen die Möglichkeit, unbegrenzte Galerien mit unbegrenzten Artikeln zu erstellen. Fügen Sie beliebig viele Lightbox-Slideshows an beliebiger Stelle auf Ihrer Website ein.
Schnellansicht – Lightbox für WordPress-Post
Mit der Schnellansicht können Sie ganz einfach WordPress-Beiträge oder -Seiten im Lightbox-Stil erstellen. Es hat ein modernes, vollständig ansprechendes Aussehen. Es ist mit allen Browsern kompatibel.
Umgang mit Bildern auf Websites
Denken Sie daran, dass dies beim Umgang mit Bildern sehr genau und korrekt erfolgen muss. Der Trick besteht darin, die erforderlichen Bilder so einzufügen, dass die visuelle Dynamik entsteht, ohne die Leistung der Website zu beeinträchtigen. Die richtige Hosting-Größe für Ihr Projekt ist eine Möglichkeit, eine schlechte Ladegeschwindigkeit von Webseiten zu vermeiden, und es ist auch am besten, nicht viele große Bilddateien zu haben, deren Ladezeit lange dauert. Sie sollten Ihre Bilder für das Web optimieren – was unter anderem das Komprimieren und Anpassen ihrer Abmessungen umfasst – und Sie sollten vermeiden, zu viele Bilder oder Videos auf Ihrer Website einzufügen.