تكتيكات التصميم الذري الرائعة التي تعمل على تحسين سير عملك
نشرت: 2020-01-17يستمر تصميم الموقع في التطور كل يوم!
للتوصل إلى تصميمات ويب مبتكرة وجذابة وأكثر جاذبية كجزء من التطور ، يقوم مصممو الويب بتطبيق أساليب وتقنيات وفلسفات مختلفة. لكل مصمم تفضيلاته الخاصة ، وبعض الرغبة في العمل من أعلى إلى أسفل ، بدءًا من العناصر الأساسية. هذا هو النهج الأكثر شيوعًا ، والذي يؤدي إلى جودة التصميم.
على العكس من ذلك ، يفضل بعض المصممين العمل من أسفل إلى أعلى. إنهم يتبعون نهجًا بسيطًا إلى معقدًا من خلال البدء بأصغر العناصر ثم إنشاء تصميم الصورة الكبيرة.
Backpedal إلى كيمياء المدرسة الثانوية القديمة
يجب أن تتذكر دروس الكيمياء النموذجية في أيام الدراسة!
التصميم الذري مشابه لذلك!
إذا كنت منتبهًا في ذلك الوقت ، فيجب أن تكون على دراية بالتفاعلات الكيميائية حيث تتحد العناصر الذرية لتصبح جزيئات ، والتي تتحد أكثر لتصبح مركبات معقدة.
دعني أخبرك عن تفاعل كيميائي أساسي:
الهيدروجين + الأكسجين = الماء (H2 + O2 = H2O)
يتبع Atomic Designing نفس الشيء!
دعونا نتعمق أكثر في التصميم الذري
إنها منهجية من القاعدة إلى القمة ، تتأثر بالكيمياء وختمها براد فروست . كل مادة تتكون من ذرات تندمج لتشكل جزيئات ، والتي بدورها تتجانس إلى كائنات أكثر تعقيدًا. وبالمثل ، يعتمد التصميم الذري على مفهوم إنشاء العناصر ثم دمجها معًا لإنشاء تصميم أفضل للمستخدم.
إنها طريقة فعالة لإنشاء مواقع ويب متقدمة وجذابة. هناك العديد من المزايا للتصميمات الذرية مقارنة بالوسائل الأخرى لإنشاء مواقع الويب. في التصميم الذري ، تتكون الواجهات من مكونات أصغر ، مما يعني تقسيم الواجهة بأكملها إلى كتل أساسية ثم إنشاء تصميمات رائعة.
تشبيه التصميم الذري

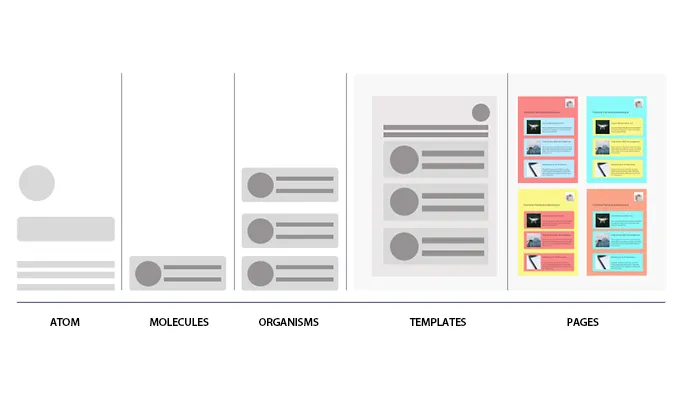
يتضمن التصميم الذري 5 مراحل بارزة تُستخدم لإنشاء أنظمة تصميم الواجهة. تختلف كل مرحلة عن غيرها وتلعب دورًا مهمًا في إنشاء نظام تصميم واجهة ديناميكي. سيساعد الانتباه إلى هذه المراحل على الوعد بتجربة مستخدم عالية الجودة.
لقد درسنا بالفعل في الكيمياء في المدرسة الثانوية ، أن الذرات هي لبنات البناء الأساسية للمادة. كل ذرة أو عنصر له خصائص مميزة لا يمكن تقسيمها أكثر.
دعونا نربط هذا بنظام التصميم الخاص بنا ، حيث الذرات هي أهم الأصول الأساسية لأي تصميم. هذه هي عناصر واجهة المستخدم الأساسية التي تتكون من جميع واجهات المستخدم الخاصة بنا مثل الملصقات والنوع والتباعد والألوان.
تتحد الذرات وتشكل الجزيئات ، لاكتساب خصائص جديدة ، أو لإنجاز وظيفة. وبالمثل ، في أنظمة التصميم ، تعتبر الجزيئات كمجموعة من الذرات مجتمعة لتكوين عنصر وظيفي.
مجموعة من الجزيئات أو مكونات واجهة المستخدم المعقدة تتكون من مجموعات من الجزيئات مرتبطة ببعضها البعض لتشكيل أقسام مميزة من واجهة ، وتشكل كائنات حية. في نظام التصميم ، تعد كل من الذرات والجزيئات هي الأشكال الوظيفية الأساسية التي يمكن إعادة استخدامها في أي تصميم. ومع ذلك ، فإن الكائنات الحية أكثر تعقيدًا قليلاً وتخلق أجزاءً أكبر من تصميمنا.
على سبيل المثال: عندما تتحد الذرات وتكوِّن جزيءًا لهيكل ميزة بحث ، يمكن للجزيء أن يتحد مع جزيء آخر لإنشاء التنقل في الصفحة ، مما يعني التنقل الكامل في الصفحة باستخدام ميزة البحث.
هذه هي أهم مرحلة في التصميم الذري. عندما انتهينا من الهيكل الأساسي لنظام التصميم بما في ذلك لبنات البناء الأساسية - الذرات ، ومجموعة الذرات - الجزيئات وجزء من الجزيئات - الكائنات الحية ، فمن الأسهل استيعابها معًا وإنشاء تصميم بديهي ومتسق ، ككل.
القوالب هي مجموعة من الكائنات الحية تعمل معًا لوضع المكونات في تخطيط الموقع ، وإنشاء كائنات على مستوى الصفحة توضح بنية التصميم. يمكنك استخدام الكائنات المعقدة لإنشاء قوالب مختلفة لتخطيطات أكبر محملة بميزات متعددة.
هذه أمثلة على القوالب التي تعرض واجهة المستخدم. يتمثل دور الصفحات في تطبيق المحتوى الفعلي على القوالب واختبار مرونة نظام التصميم. الصفحات مهمة لاختبار فعالية نظام التصميم الأساسي. توفر الصفحات مكانًا للاختلافات الواضحة في القوالب ، والتي تعد ضرورية لإنشاء أنظمة تصميم قوية وجيدة.
تصميم أفضل وأسرع
في عصر اليوم الذي يشهد نموًا سريعًا حيث تزدهر كل صناعة ، تلعب أنظمة التصميم دورًا مهمًا للغاية. ما هو بالضبط نظام التصميم؟
بلغة بسيطة ، نظام التصميم هو مجموعة من المكونات الأساسية التي يمكن إعادة استخدامها والتي يتم دمجها لإنشاء عدد من التطبيقات. يلعب التصميم الذري دورًا حيويًا في إنشاء أنظمة تصميم فعالة.
يوفر التصميم الذري منهجية للمبدعين لتحفيز تجربة مستخدم قوية (UX). إنها طريقة لوصف وممارسة أنظمة التصميم. يساعد نظام التصميم المصممين والمطورين في إنشاء التصميمات بشكل أفضل وأسرع.
يتطلب التصميم الذري من المصممين أو المطورين العمل من الألف إلى الياء ، مما يجعل واجهة التصميم هادفة. يوفر الوقت والجهد للمطور والمصمم. مع التصميم الذري ، يمكن للمصمم الاعتماد بسهولة على الإبداع دون التعارض مع المطور. يوفر التصميم الذري ضمان الجودة.
بدلاً من بناء مكونات متطابقة باستمرار من البداية ، تسمح أنظمة التصميم للمصممين والمطورين بإعادة استخدام المكونات الأساسية وبالتالي زيادة الكفاءة. بصرف النظر عن ذلك ، تقدم أنظمة التصميم دليلًا لمعايير واضحة للحفاظ على الاتساق في مكونات المبنى.

لماذا تحتاج إلى تصميم ذري؟

يوفر التصميم الذري القدرة على التحول بين التجريد والخرسانة على الفور. في البداية ، تنقسم الواجهات إلى عناصر ذرية ثم تتكامل لتشكل تجارب رائعة. يساعد التصميم الذري على إنشاء أنظمة تصميم واجهة مستخدم أكثر فعالية ومرونة. يتطلب الكثير من التخطيط بأفكار إبداعية!
قم بإنشاء نظام من المكونات
عندما تقوم بتقسيم المكونات إلى أبسط أجزائها مثل الذرات ، يكون من الأسهل تحديد أجزاء موقع الويب التي يمكن إعادة استخدامها وكيف يمكنك مزجها لإنشاء المزيد من الجزيئات والكائنات الحية المعقدة والقوالب. بمساعدة هذه العناصر الأساسية الخمسة ، يمكنك إنشاء مجموعة من الصفحات التي تعرض واجهة المستخدم.
لنفكر في موقع ويب لا يحتوي على أكثر من خمس ذرات بما في ذلك صورة صغيرة ، فقرة ، صورة كبيرة ، عنصر قائمة ، ورابط. من خلال فهم هذا التصنيف ، يمكنك إنشاء صفحة ويب تفاعلية للغاية وقابلة للاستخدام من خلال دمج هذه الذرات الأساسية في الجزيئات والكائنات الحية المعقدة والقوالب الجذابة.
تخطيط بسيط وواضح
في تصميم الويب الذري ، تكون الواجهات أسهل في البرمجة. من الأسهل فهم رمز موقع ويب مصمم بشكل ذري ثم موقع ويب تم إنشاؤه بطريقة تقليدية ، لأنه لا بأس به في وقت التصميم ، ولكنه يصبح معقدًا فيما بعد عندما تعود لإجراء تعديلات صغيرة.
حتى بالنسبة للمصممين والمطورين الجدد ، من السهل جدًا فهم قاعدة التعليمات البرمجية لإنشاء تصميمات جميلة بسرعة. يقلل التصميم الذري من مخاطر كتابة أكواد مكررة. نظرًا لأنك تستخدم مصطلح "atoms" لإنشاء التخطيط الأولي ، فمن السهل على المطورين أو المصممين معرفة مكان استخدام المكونات الأخرى للموقع. إذا كنت بحاجة إلى عمل نسخة من التعليمات البرمجية الموجودة في أي مكان على موقع الويب ، فمن السهل العثور على مكان تخزينها.
يعد إنشاء دليل الأسلوب الخاص بك أمرًا بسيطًا
يتيح لك تصميم موقع ويب وفقًا لمفهوم التصميم الذري من البداية استيعاب جميع الذرات والجزيئات في دليل الأسلوب الخاص بك. حتى بالنسبة إلى موقع الويب الذي لم يتم تصميمه بشكل تلقائي ، فليس من الصعب تضمين المكونات الأساسية ، ودمجها لبناء صفحات ويب أكثر تفاعلية.
ولكن ، من الأفضل دائمًا تصميم موقع ويب بشكل تلقائي من البداية بدلاً من محاولة استقراء معيار التصميم الذري إلى موقع آخر في النهاية. يساعدك موقع الويب المصمم بشكل ذري في إنشاء تصميمات جذابة وجذابة.
نماذج أولية أسرع
في التصميم الذري ، لديك بالفعل قائمة بالذرات قبل إنشاء موقع ويب ، مما يعني أنه من الأسهل والأسرع إنشاء صفحات نموذجية ونماذج أولية لموقع الويب الخاص بك. تحتاج فقط إلى دمج ذراتك الأساسية أو العناصر المطلوبة في تصميم صفحة ويب ثم صقلها وتخصيصها وفقًا لذلك ، للوصول إلى المرحلة النهائية.
أسهل لتجديد صفحة الويب
من الأسهل إجراء تغييرات في صفحة ويب مصممة بشكل ذري. نظرًا لتصنيف التصميم إلى مكونات أساسية مثل ذرة أو جزيء أو كائن حي ، فمن الأسهل على المصممين أو المطورين إجراء أي تحديثات على أحد المكونات عبر موقع الويب. وبالمثل ، يمكن إزالة المكونات غير المرغوب فيها بسهولة باتباع نهج التصميم الذري.
الكود أكثر اتساقًا
باستخدام التصميم الذري ، يستخدم المصممون كتل بناء أساسية محددة مسبقًا تسمى الذرات لإنشاء تخطيط موقع الويب. هذا يجعل من السهل تحديد المكونات التي يتم استخدامها في إنشاء أجزاء مختلفة من موقع الويب. هذا يقلل من إمكانية إنشاء رمز مكرر.
دعنا نفكر في مثال ، إذا كان لديك موقع ويب وترغب في تحديد موقع زر أزرق ، فأنت بحاجة إلى المرور عبر قاعدة التعليمات البرمجية بالكامل للعثور على هذا الزر الفردي. ومع ذلك ، مع التصميم الذري ، لا تحتاج إلى المرور عبر الكود بالكامل ، يمكنك الاطلاع على قائمة الذرات ويمكنك العثور على الزر الأزرق ، هناك!
المزيد من بنية الملف المعيارية
التصميم الذري شائع جدًا ، عندما يتعلق الأمر بلغة ترميز النص التشعبي (HTML). يمكن استخدام هذا الأسلوب أيضًا في JavaScript أو CSS أو المزيد من اللغات التي يستخدمها المصممون أو المطورون لبناء موقع ويب لجعل التعليمات البرمجية الكاملة قابلة لإعادة الاستخدام والوحدات النمطية.
لا حاجة للتصاميم المتكررة
كما ذكرنا سابقًا ، يتضمن التصميم الذري استخدام وحدات بناء أساسية تسمى الذرات لإنشاء موقع ويب. بدلاً من إنشاء ذرات فردية لأشياء متطابقة ، يفضل مصممو الويب الاطلاع على قائمة الذرات الموجودة واختيار الأفضل بناءً على متطلباتهم وتعديلها وإعادة استخدامها في تصميم صفحة الويب. يشبه الأمر أنك تقوم بإنشاء موقع ويب وتحتاج إلى إضافة عنوان أو العنوان الرئيسي على موقع الويب ، لذلك إذا كان لديك موقع ويب مصمم بشكل ذري ، فلا داعي لإنشائه مرة أخرى. يمكنك تخصيصها حسب اختيارك.
مكونات أقل ، فوائد أكثر
إذا كان لدى المنشئ قائمة واضحة من اللبنات الأساسية والجزيئات والكائنات الحية قبل بدء إنشاء موقع الويب ، فمن الأسهل إعادة استخدامها بدلاً من إنشاء مكونات جديدة لإجراء اختلافات طفيفة. هذا يوفر الوقت ويحافظ على اتساق التصميم بأكمله قدر الإمكان.
بإختصار!
لا شك أن التصميم الذري فكرة جذرية لإنشاء موقع ويب جذاب! ومع ذلك ، فهو يتطلب الكثير من العمل ، ولكنه يوفر الوقت لمنشئي المحتوى. هذه العملية منظمة بشكل جيد وتتيح للمنشئ التركيز على التفاصيل الصغيرة ، مع التأكد من مراعاة الصورة الكبيرة التي تساعد في إنتاج تصميم عالي الجودة للمشروع. يساعدك في إنشاء نظام تصميم يعمل على تسريع سير عمل فريقك. يتيح استخدام معايير التصميم الذري للمصممين والمطورين البقاء على نفس الصفحة مما يؤدي إلى تصميم أفضل ورضا أعلى للعملاء.
إذا كنت ستبدأ مشروعًا جديدًا أو واجهة جديدة قريبًا ، فسيكون من المفيد التفكير في تطبيق معايير التصميم الذري. يمكنك ببساطة أن تحبه!
