اتجاهات تصميم مواقع الويب ووردبريس الشائعة
نشرت: 2019-02-18مثل الطريقة التي تجعل بها التطبيقات أجهزة iPhone غير عادية ، فإن أفضل وحدات WordPress ستحول بلا شك موقع WordPress شائعًا إلى موقع مثير للاهتمام.
بدءًا من محركات تحسين محركات البحث (SEO) مثل Yoast ، إلى وحدات إطار الاتصال ، من المذهل كيف يمكن لعملية إنشاء أساسية مدتها عشر ثوانٍ أن تسفر عن مثل هذه النتائج العاطفية.
ومع ذلك ، ليست كل الوحدات معادلة. البعض منهم لديه ترميز رهيب يزعج موضوعك. البعض الآخر مليء بالأخطاء ، مما يجعلها غير مجدية نسبيًا بقدر ما تكون مفيدة. هذا هو السبب في أننا نحتاج إلى إبراز أفضل وحدات WordPress بهدف أن يعمل موقعك بأعلى مستوياته باستمرار. بدلاً من ذلك ، سوف نركز على الوحدات النمطية الضرورية ، وخفيفة الوزن ، والمنفعة للغاية التي لا تحصل على الثرثرة التي تستحقها.
للحفاظ على موقعك على حافة النزف للخطة ، عليك أن تفهم ما هو معروف جيدًا في مجموعة الأشخاص في WordPress. والأهم من ذلك كله ، عليك أن تفهم سبب نجاح بعض الأنماط بينما لا تكون الأنماط الأخرى جيدة.
بغض النظر عما إذا كان قد يبدو كما لو كان ، ما هو معروف جيدًا نادرًا ما يكون ذاتيًا. من خلال فهم متى ولأي سبب لتحقيق مكونات البنية العادية ، ستكون مستعدًا بشكل أفضل لإنشاء موقع WordPress رائع وحاضر ونفعي.
ماذا لو بدأنا بالتحقيق في أكثر 10 أنماط إثارة للاهتمام في تكوين مواقع الويب اليوم. في هذه المرحلة ، سنوضح لك كيف يمكن تحقيقها على طول موقع WordPress.
1. مصممي الويب
في الواقع ، حتى مع وجود عدد كبير من السمات التي يمكن الوصول إليها ، فمن الصعب إنشاء بنية ويب خاصة بك حقًا. على أي حال ، فإن هذه النظرة للعالم تتغير تدريجياً ، حيث ينتهي الأمر بتكوين موقع الويب بشكل أكثر ديمقراطية.
للبقاء على دراية بمنافسيهم ، يركز WordPress بشكل أكبر على هذا النوع من الفائدة. هناك بعض المطورين الرئيسيين الذين تم تصميمهم بشكل صريح لـ WordPress والذي كان موجودًا لبعض الوقت ، على سبيل المثال ، Beaver Builder و Elementor .
Gutenberg هو محرر آخر يهدف إلى أن يحل محل مصحح التجارب المعتمد على TinyMCE داخل WordPress. تم تنشيط Gutenberg بواسطة مطورين آخرين ، حيث يتضمن واجهة مبسطة تمكّنك من إعادة نشر منشور أو صفحة دون تحفظ. إنه ليس مطور صفحات بالكامل ولكنه لن يمكّنك من تعديل الموضوعات ، على سبيل المثال - ومع ذلك فهو يتأثر بالطبيعة الديناميكية سهلة الفهم لواجهات المنشئ.

في الوقت الحالي ، من المقرر تفريغ Gutenberg جنبًا إلى جنب مع WordPress 5.0. ومع ذلك ، يمكنك تنزيل الوحدة التجريبية وتجربتها في الوقت الحالي. اعلم ببساطة أنه يجب استخدامه في موقع منظم لأنه تفريغ ثابت ويمكن أن يتسبب في حدوث مشكلات عند استخدامه على موقع مباشر.
سيؤثر هذا التغيير عادةً على مواجهة WordPress ، وكان التعهد مشكوكًا فيه. كل الأشياء التي تم أخذها في الاعتبار ، يبدو أنه من المؤكد أن مصنعي الصفحات هم طريقة المستقبل ، ومن المحتمل أن نراهم يتطورون ويصبحون أكثر بكثير في السنوات القادمة.
2. تطور الاعتدال
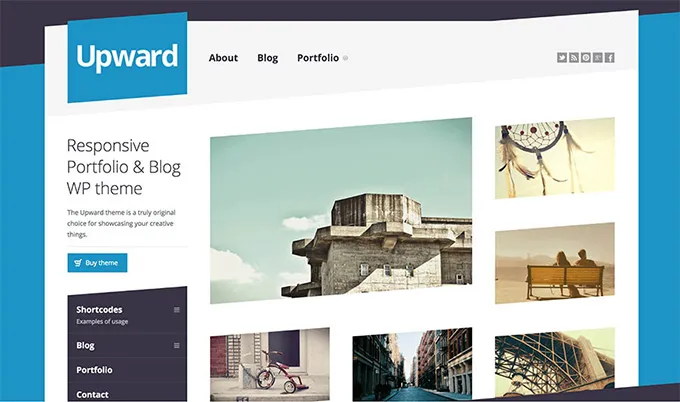
اشتهرت التصاميم المسطحة لبعض الوقت الآن ، ولا يبدو أنها تذهب إلى أي مكان. يستخدم هذا النوع من التصميمات المبسطة درجات الألوان والوضوح والكثير من المساحة البيضاء.
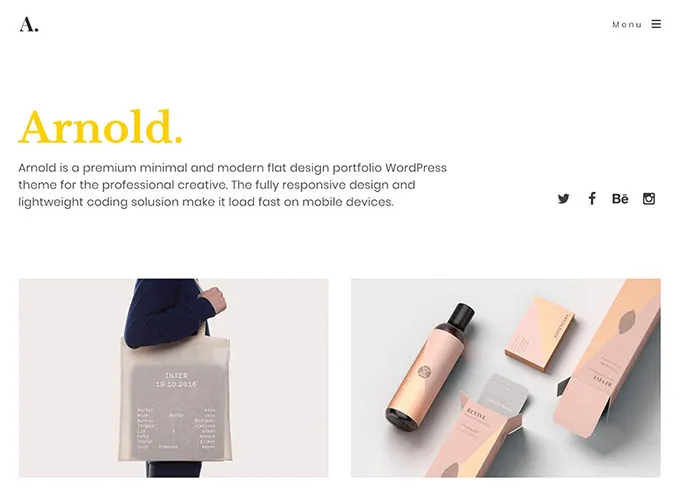
بالإضافة إلى حقيقة أن هذا يوجه الانتباه إلى عرض المحتوى الخاص بك ، فإنه يضمن أن موقعك سوف يتراكم بسرعة ويظهر بشكل رائع على جميع الأدوات. يمكن العثور على هذا النوع من الاعتدال في سمة Arnold ، والتي تستهدف التصميمات وتستخدم بشكل لا يصدق المساحة البيضاء للسماح للمحتوى والصور بالتألق.

قد يكون هذا النمط العمود الفقري ، ومع ذلك ، هذا لا يعني أنه أصبح قديمًا. في الواقع ، تتقدم الهياكل لتضم الزوايا والظلال والصور إلى درجة أكبر. هذا يعطي إحساسًا أكثر جدارة بالملاحظة بالعمق على الصفحة ويمكن أن يحفز بعض التصميمات الجذابة.
الحالة المثالية لهذا التأثير هي Hue ، والتي تستخدم أنماطًا نصية ضخمة وواضحة وخطط تظليل مائلة لعمل أنماط جديرة بالملاحظة.

تستغل موضوعات مثل Kalium هذا ، حيث تقترن خطة معتدلة عامة برؤوس كاملة العرض. من خلال استخدام هذا ، سيكون طريقة مثالية للتعامل مع الخطة. بالإضافة إلى ذلك ، يمكن أن تساعد في تحسين معدلات التراص في موقعك وتجعل من الأسهل على الضيوف اكتشاف البيانات التي يحتاجون إليها.

3. تشبع عالي وألوان نابضة بالحياة
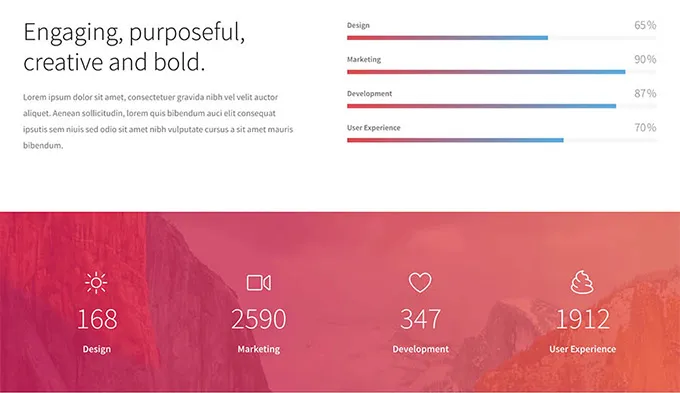
اليوم ، أصبحت الأشكال المكثفة والخلطات المتمايزة عادية. يتمتع الأفراد باستجابات غريزية استثنائية للون ، لذا فإن قرار الخطة يمكن أن يؤثر بشكل كبير على كيفية رؤيتنا للعلامة التجارية أو الموقع. لم يستقر مخططو WordPress على هذا النمط أيضًا. العديد من الموضوعات لها اهتمام أساسي بالألوان.
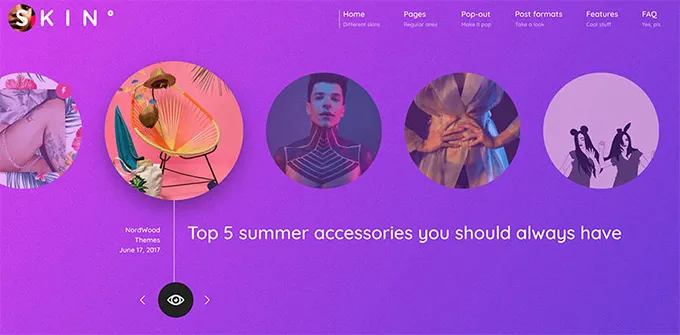
على سبيل المثال ، يتيح لك موضوع Skin اختيار لونين ، وسيجعل موقعك يميل إلى التآمر. يمكنك أيضًا عمل الزوايا الخاصة بك وتضمين الأنماط والتراكيب.

هناك تفسير آخر لهذا النمط والذي ينتهي به الأمر بشكل أكثر شيوعًا مؤخرًا وهو استخدام العقود الحادة. يمنح استخدام الأشكال المتمايزة موقعك متعة وإبداعًا ويمكن أن يساعد أيضًا في التوفر.
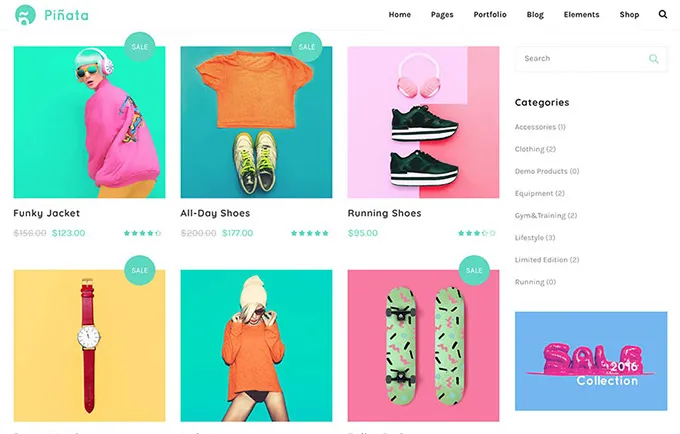
أحد الأشياء التي تسحب هذا جيدًا هو Pinata ، مع خطط الألوان النشطة التي يمكن تعديلها تمامًا.

إنه لأمر مذهل ما يمكن أن يفعله بعض الاستخدام المبتكر للألوان لجعل خطة أساسية ترتد من الصفحة بشكل عام. يجب أن يكون الأمر واضحًا مع سمة Pinata للحفاظ على خطة ألوان موثوقة على موقعك ، ودمجها في صورك وتحويلها إلى شيء يغير حياتك.
4. تخطيطات غير متناظرة ومعطلة
التصميمات البسيطة والمسطحة رائعة ورائعة ، ولكن في بعض الأحيان تحتاج إلى عكس المظهر المثالي الناصع. بدأ المصممون في دفع الحدود من خلال إنشاء شبكات مكسورة عن قصد وتصميمات غير متكافئة.
أحد الموضوعات التي تحقق هذا جيدًا هو ألبرت . إنه يستخدم الصور المنزلقة ، ومكونات التغطية ، وإطلالة ملتوية عن قصد تجذب انتباهك وتتيح لك التركيز.

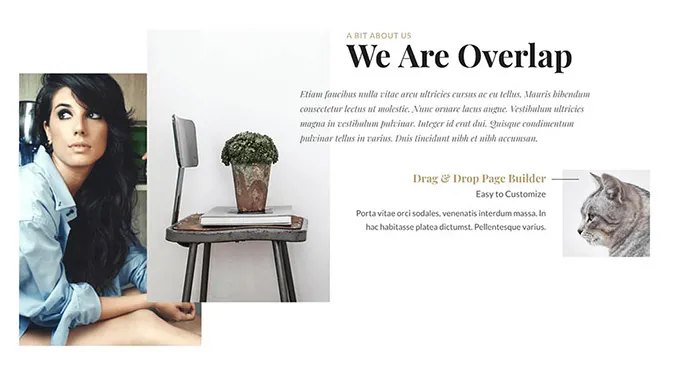
هناك اختلاف ثانوي آخر عن هذا النمط وهو موضوع التداخل ، والذي يستخدم مكونات التغطية وتكوين الشبكة المعطلة لإضفاء مظهر فريد من نوعه.

هذا النوع من التكوين يصعب تحقيقه. إنها تتوقع منك أن تخطو فارقًا نادرًا بين التقاط الصور ظاهريًا والحفاظ على موقعك قابلاً للاستخدام ومرتبًا. على الرغم من حقيقة أن المادة منتشرة على الصفحة بطرق غير تقليدية ، فلا يزال يجب أن يكون كل شيء ملحوظًا ويمكن تصوره لقراءته.
كل الأشياء التي تم أخذها في الاعتبار ، تفضل ألا تنتهي بموقع أنيق لا يفهم أحد كيفية استخدامه.
5. شبكات CSS
لوضعها بطريقة بسيطة ، إنها نوع مستجيب من الشبكة التي تتغير ديناميكيًا اعتمادًا على المكان الذي تظهر فيه. من المفترض أنك قمت بتشغيل هذا النوع من الخطط بشكل متكرر على الهواتف المحمولة. سوف ترتد مكونات الصفحة ويعيد ترتيبها حسب امتداد النافذة. يكون المعادل ممكنًا في البرامج القياسية ، حيث يتحرك تكوين الصفحة بشكل مستمر أثناء تغيير حجم النافذة.

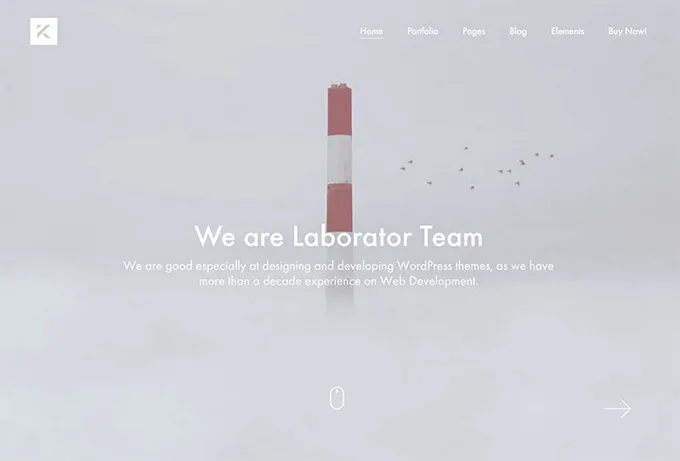
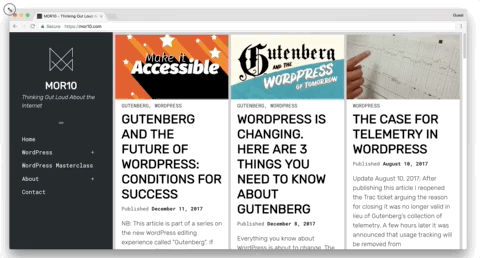
من المعقول الرهان أن خطط مصفوفة CSS ستستمر في الحصول على المزيد من الشهرة. تستخدم بعض اتجاهات WordPress حتى الآن ، بما في ذلك سمة Kuhn ، والتي يمكنك العثور عليها في العمل أدناه. لاحظ كيف يتم تعديل الصور والمحتوى والأجزاء بشكل تدريجي مع تطور النافذة والارتداد؟ هذه طرق طويلة من التصميمات الثابتة والمستوحاة من الطباعة.

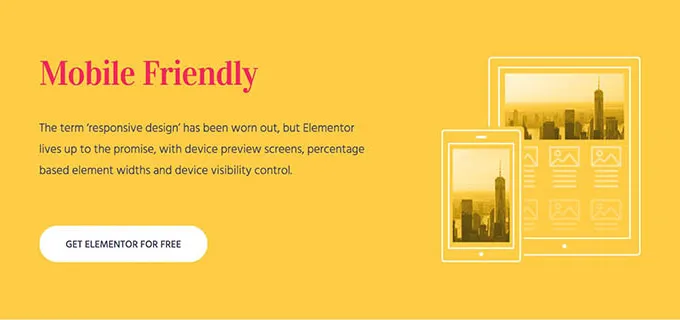
6. تصاميم صديقة للجوال
مناقشة التصاميم سريعة الاستجابة ، يجب أن نناقش الهواتف المحمولة. في عام 2016 ، تجاوز عدد عملاء الويب على الهواتف المحمولة عدد عملاء منطقة العمل بشكل مفاجئ. كانت هذه لحظة حاسمة في استخدام الويب وأوضحت أن جعل المواقع التي تستجيب للهواتف المحمولة مهمة أكثر من أي وقت مضى.
إحدى الطرق التي يمكنك من خلالها القيام بذلك هي تنزيل المكون الإضافي WPtouch ، والذي سيجعل سمة الهاتف المحمول متعددة الاستخدامات تعتمد على صفحة الويب الخاصة بك والتي يمكنك إعادتها بالشكل الذي تراه مناسبًا. يتم تحديد هذا المكون الإضافي بواسطة Google ويضمن أن المظهر الخاص بك يجتاز إرشادات الباحث على الإنترنت. يمكنك أيضًا استخدام المكون الإضافي Jetpack لإنشاء سمة للجوال بسرعة لموقعك.

هناك وحدة أخرى تضع قدرًا كبيرًا من الأهمية على التشابه بالعرض على الأدوات وهي Elementor. تمكنك هذه الأداة متعددة الاستخدامات من تعيين عروض فريدة وترتيب مكونات الصفحة الفردية بالاعتماد على أداة العرض.
يمكن استخدام منشئ الصفحة هذا مع أي موضوع. إنه يمكّنك من رؤية نسخ موقعك على الهواتف والأجهزة اللوحية ومناطق العمل حتى تتمكن من التأكد من أنه سيبدو رائعًا مع إيلاء اهتمام ضئيل لكيفية رؤيته.
7. التفاعلات الدقيقة
تتمحور الاتجاهات الصاعدة للتفاعلات الدقيقة حول نقاط الاهتمام الصغيرة هذه ، وقد تبين أنها سائدة بشكل تدريجي خلال السنوات الأخيرة. كما يشير الاسم ، تشير هذه الفكرة إلى الطريقة التي تتفاعل بها المكونات في الموقع مع القليل من العمليات التعاونية بطرق مختلفة.
إحدى حالات هذه الفكرة في الحياة الواقعية هي النقطة التي يتم عندها تشغيل رسم متحرك قصير في حالة النقر فوق رمز أو تعويمه. من المحتمل أنك تجاوزت هذا بنفسك ، على سبيل المثال ، باستخدام رموز استجابة Facebook:

تمنح التفاعلات الدقيقة موقعك إحساسًا ماديًا حيويًا. إنهم يجعلون الأمر يبدو وكأنك تتعاون حقًا مع الصفحة ، بدلاً من مجرد التحديق في كتلة ثابتة من البيانات.
يمكنك إضافة تأثير مقارن إلى موقعك باستخدام Animate It! المساعد . تمنحك هذه الوحدة فرصة لإضافة حيوية إلى أي موضوع ، بما في ذلك الصور والمحتوى. يمكنك أيضًا تحديد وقت بدء النشاط ، وعدد مرات إعادة صياغته ، وتعيين نقطة البداية والمغادرة.
تحقق من النموذج المصاحب ، حيث تم تعيين الصورة لتشغيل نشاط "فرقعة" عندما يطفو المؤشر فوقها.

التفاعلات الدقيقة ليست فقط للحركات والصور ، مهما كان الأمر. يمكن لهذا النظام أيضًا تمكينك من استخدام الرسائل بطرق رائعة.
على سبيل المثال ، تمنحك بعض الصفحات بديلاً لمحتوى مميز وبعد ذلك قم بمشاركته عبر وسائط الشبكات القائمة على الويب. يمكنك إضافة هذا المكون إلى موقعك الخاص باستخدام المكون الإضافي Highlight and Share ، والذي يدعم الأنظمة الشهيرة ، على سبيل المثال ، Facebook و Pinterest و LinkedIn.

8. الميول والأقطار
قد لا يبدو جعل موقعك يبدو غير متوازن أفضل فكرة ، لكنه حقًا أحد أسرع أنماط الخطط تطويرًا. لا تضفي الخطوط المائلة والفواصل القطرية إحساسًا متطورًا على موقعك فحسب ، بل إنها تساعد في توجيه العين إلى أسفل الصفحة.
يعمل هذا بشكل جيد بشكل خاص على الخطط المكونة من صفحة واحدة ، مع عزل كل منطقة بطريقة مرضية من الخارج. أيضًا ، هناك عدد قليل من سمات WordPress التي تمكنك من تحقيق مظهر مائل على موقعك.
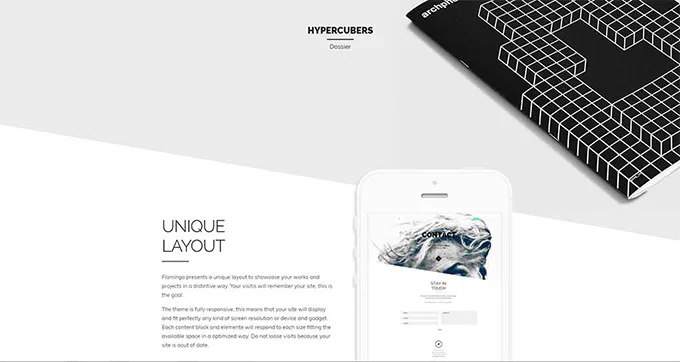
كسابقة ، يمكنك التحقق من سمة Flamingo ، والتي تمكنك من إنشاء هيكل فريد من نوعه مع فواصل من الزاوية إلى الزاوية. من الواضح أن النتائج جذابة ، وتمكّنك قابلية التكيّف للموضوع من أن تكون مبتكرًا مع الخطة الأخيرة.

تفسير آخر للتصميم المائل ينشأ من المظهر التصاعدي . يستخدم هذا الاختيار بنية أكثر تقليدية قائمة على إطار العمل ، ومع ذلك ، فإنه يحقق الخطوط المائلة للحصول على مظهر غريب وسريع. إنه أيضًا قابل للتكيف تمامًا ، مع الكثير من الخيارات.

كما يجب أن يكون واضحًا ، فإن استخدام بنية غير عادية يمكن أن يجعل موقعك معبرًا للغاية. إنها أيضًا طريقة غير عادية لعزل المحتوى بشكل لا لبس فيه وتوجيه اهتمام ضيوفك فيما يتعلق بالمكونات الأكثر إلحاحًا.
9. خطوط ضخمة وجريئة
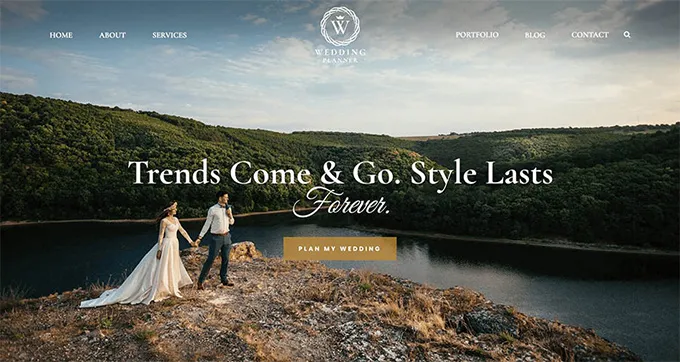
الطباعة هي حرفة التحضير والطباعة. في نهاية المطاف ، إنها طريقة لتحويل الكلمات إلى أجزاء من الحرفية. من خلال استخدام أنماط أنماط نصية كبيرة ، يمكنك في لمح البصر ضبط نغمة موقعك باستخدام عنوان جميل. علاوة على ذلك ، سيضمن المحتوى الأساسي تشغيل الرسالة حتى على شاشة صغيرة.
أحد الموضوعات التي توضح ذلك بشكل جيد هو Wedding Planner .

يحدد هذا الموضوع أيضًا نمطًا حالي آخر: تنوع النمط النصي. بدلاً من الالتزام بقراري مقارنين ، يمكن أن يؤدي استخدام أنماط نص serif و sans-serif معًا إلى نتيجة خاصة.
لا يقتصر الاستخدام المبتكر للأنماط النصية على الرؤوس فقط. يشير موضوع Retro Portfolio إلى كيفية استخدام بعض أنماط النص المميزة لإلقاء نظرة بدوافع رجعية على الصفحة نفسها.

الشيء الحيوي الذي يجب تذكره هو أن الوضوح لا يزال يمثل مشكلة. مهما كانت المدة الزمنية التي يظل فيها المحتوى الخاص بك قابلاً للتحليل ، على الرغم من ذلك ، يجب ألا تتردد في استكشاف طرق مختلفة فيما يتعلق بأنماط وأحجام ومواضع أنماط النص المميزة.
10. الرسوم التوضيحية المعدلة
عادة ، تلتزم معظم المواقع باستخدام التصوير الفوتوغرافي والرسوم المتحركة من خلال مادة محتواها. هذا يتطور بسرعة ، مهما كان الأمر. يدرك العديد من المصممين أن عروض الشحن تمكنهم من تكوين شخصية فريدة من نوعها وتمنحهم فرصة أكبر بكثير فيما يتعلق بعلامتهم التجارية المرئية.
يعد استخدام التحديدات في بنية موقعك طريقة رائعة لجعله أقرب إلى المنزل ولإعادة سرد قصة بالصور وحدها. وبالمثل ، فإن الحصول على فنان متمكن يمكن أن يكون أقل تكلفة بكثير من تعيين مجموعة من التقاط الصور في أي وقت يحتاج موقعك إلى إعادة الإحياء.
على عكس الجزء الأكبر من الأنماط التي قمنا بتجميعها في هذه القطعة ، لا يوجد ترتيب بسيط قابل للتنزيل هنا. النقطة الأساسية هي أنه يجب عليك اكتشاف فنان ينسق أسلوبه موقعك. من المهم أيضًا أن تحاول أن تدفع لهم مقابل عملهم. تكلف القدرة نقودًا ، ولا يحتاج أحد حقًا إلى العمل من أجل "المقدمة".
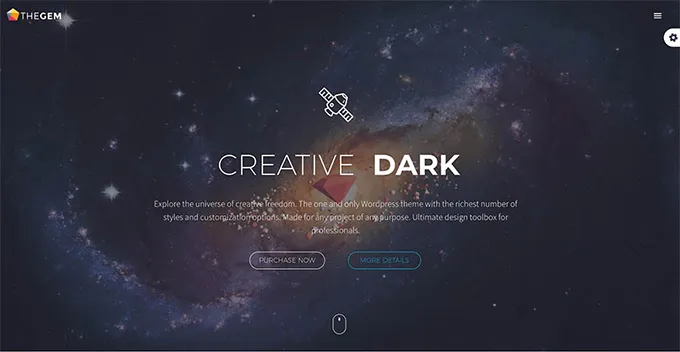
الموضوع الذي يستحق النظر إليه هو TheGem ، الذي يتميز بهيكل سريع الاستجابة كامل العرض ومناسب تمامًا للصور الضخمة. هذا الموضوع مرن بشكل استثنائي ، مع تنسيقات مناسبة للمتاجر والمحافظ والأعمال على حد سواء.

ليستنتج…
بافتراض ذلك: سيكون عام 2019 عامًا نشطًا لعملاء WordPress ، وسيتعين عليك القيام ببعض العمل للبقاء على دراية بأحدث التطورات. منشئو المحتوى لا يستريحون أبدًا ، وهم دائمًا يفهمون أساليب أفضل لمساعدة WordPress في الظهور والقدرة بشكل أفضل.
