17 من أهم النصائح والحيل والمخترعين لـ WordPress
نشرت: 2017-09-13هناك العديد من الأشخاص الذين تساءلوا عن النصائح والحيل المستخدمة في WordPress في العديد من مواقع WordPress الشهيرة.
في منشور الضيف هذا ، سنتحدث عن 17 نصيحة وحيلة واختراقًا مطلوبًا في WordPress والتي ستساعدك بالتأكيد في أن تصبح خبيرًا في WordPress.
في ما يلي 17 من النصائح والحيل والاختراق الأكثر طلبًا في WordPress لجعلك خبيرًا في تطوير WordPress:
تثبيت برنامج Google Analytics في WordPress
يعد Google Analytics أحد الأدوات المهمة لمطوري مواقع WordPress. يسمح لهم بمعرفة من أين يأتي مستخدموهم ومقدار حركة المرور التي يولدها موقع الويب الخاص بهم في يوم كامل.
بالإضافة إلى ذلك ، فإن أفضل حل لتثبيت Google Analytics هو استخدام المكون الإضافي MonsterInsights. بعد ذلك ، يمكنك إدراج رمز Google Analytics في ملف المظهر الخاص بك. لذلك ، بعد إدخال الرمز ، سيتم حذفه أو سيتم تبديل المظهر الخاص بك.
دليل إدارة WordPress لحماية كلمة المرور
يستخدم دليل إدارة WordPress لأداء جميع المهام الإدارية على موقع الويب. هذا بالفعل محمي بكلمة مرور لأن المستخدمين هنا مطالبون بإدخال اسم المستخدم وكلمة المرور قبل الوصول إلى دليل المسؤول.
علاوة على ذلك ، من خلال إضافة طبقة إضافية من الأمان ، يصعب على المتسللين الوصول إلى موقع WordPress الخاص بك.
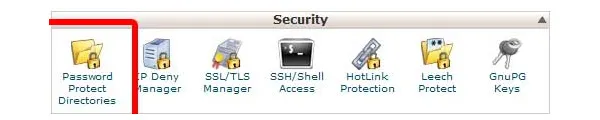
لتمكين حماية كلمة المرور ، قم بتسجيل الدخول إلى لوحة تحكم cPanel في حساب استضافة WordPress الخاص بك. بعد ذلك ، في قسم الأمان ، انقر فوق رمز "دليل حماية كلمة المرور".

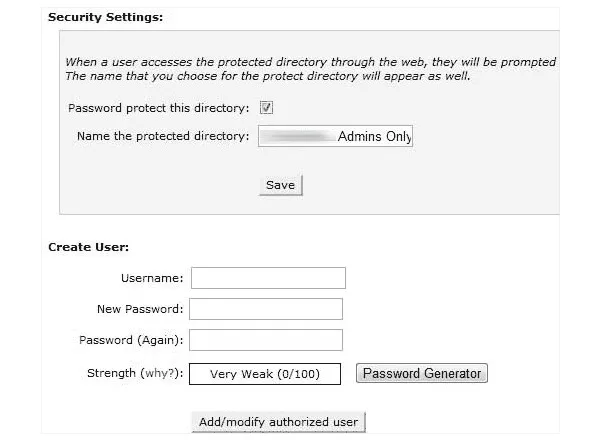
الآن ، سيُطلب من المستخدم تحديد الدلائل التي يريد حمايتها. ثم حدد / wp-admin / folder ثم قم بإنشاء اسم المستخدم وكلمة المرور.

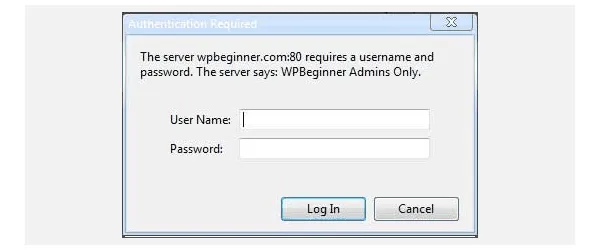
الآن بعد ذلك ، إذا كنت ترغب في الوصول إلى دليل wp-admin ، فأنت بحاجة إلى إدخال اسم المستخدم وكلمة المرور اللذين تم إنشاؤهما.

إظهار الصور في صفوف وأعمدة
عندما تضيف صورًا في منشور WordPress افتراضيًا ، ستظهر بجوار بعضها البعض أو أعلى بعضها البعض. علاوة على ذلك ، لا يبدو رائعًا لأن المستخدمين سيضطرون إلى التمرير لأسفل لرؤية جميع الصور.
ومع ذلك ، يمكن حلها عن طريق إظهار الصور المصغرة للصور بتنسيق تخطيط الشبكة. وبالتالي ، فإنه يمنح موقع الويب الخاص بك تجربة رائعة المظهر.

يسمح باشتراك المستخدم في التعليقات
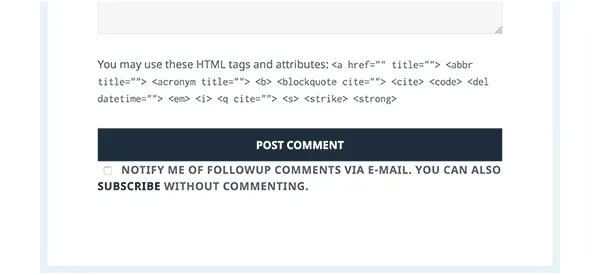
في سيناريو عادي عندما يريد المستخدم إدخال بعض التعليقات على موقع الويب الخاص بك. لذلك ، يحتاج المستخدمون إلى إدخال موقع الويب الخاص بك لزيارة نفس المقالة مرة أخرى لمعرفة من قام بالرد على تعليقاتك التي نشرتها.
سيكون من الأفضل أن يبدأ المستخدمون في تلقي إشعارات على رسائل البريد الإلكتروني حول التعليقات الجديدة على منشوراتهم. لذلك ، يحتاجون ببساطة إلى تثبيت وتفعيل Subscribe to Comment Reload Plugin. بمجرد تنشيطه ، يحتاج المستخدم إلى الانتقال إلى الإعدادات ثم الاشتراك في التعليقات لتكوين إعدادات المكون الإضافي.

الحد من محاولات تسجيل الدخول
يمكن لمستخدمي WordPress إجراء عدد غير محدود من المحاولات لتسجيل الدخول إلى موقع WordPress على الويب. لذلك ، يسمح لأي شخص بتخمين أسماء المستخدمين وكلمات المرور حتى يحصلوا على الكلمة الصحيحة.
من ناحية أخرى ، للتحكم في هذا WordPress ، يحتاج مستخدم إلى تثبيت وتفعيل المكون الإضافي Login LockDown. مما يسمح لك بتعيين الحد الأقصى لعدد المحاولات الفاشلة التي يمكن للمستخدم القيام بها لتسجيل الدخول إلى موقع ويب.

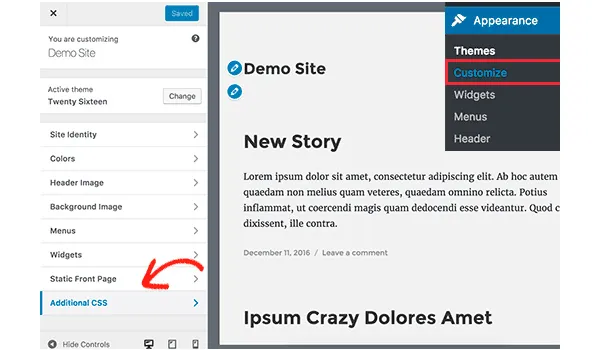
استخدام Custom CSS لموضوع WordPress
بصفتك مطور WordPress ، قد تحتاج أحيانًا إلى إضافة CSS مخصص إلى موقع الويب الخاص بك. يسمح CSS لمطوري WordPress بتغيير شكل وأسلوب موقع WordPress الخاص بهم مثل إضافة ألوان جديدة وخطوط جديدة وهوامش وما إلى ذلك.
أسهل طريقة لإضافة CSS مخصصة إلى أي سمة WordPress هي النقر فوق Appearances ثم النقر فوق Settings في مسؤول WordPress. بمجرد إطلاق WordPress Theme Customizer ، ستتمكن من رؤية معاينة موقع الويب الخاص بك على اللوحة اليمنى.
بعد ذلك ، انقر فوق خيار CSS الإضافي في اللوحة اليمنى لتوسيعه.

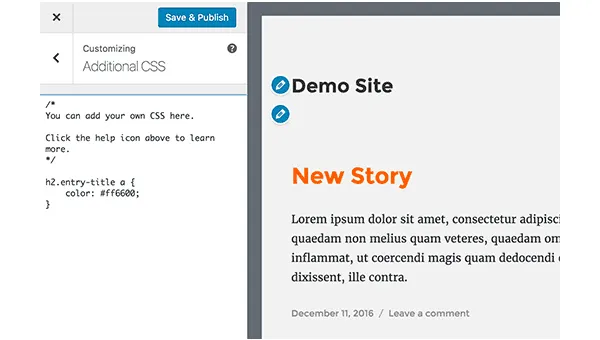
بعد ذلك ، سترى مربع نص عادي حيث يمكنك إدخال CSS المخصص من اختيارك. بمجرد إدخال قواعد CSS ، ستعكس التغييرات على موقع WordPress الإلكتروني.

بالإضافة إلى ذلك ، لا تنس النقر فوق الزر "حفظ ونشر" بمجرد الانتهاء.
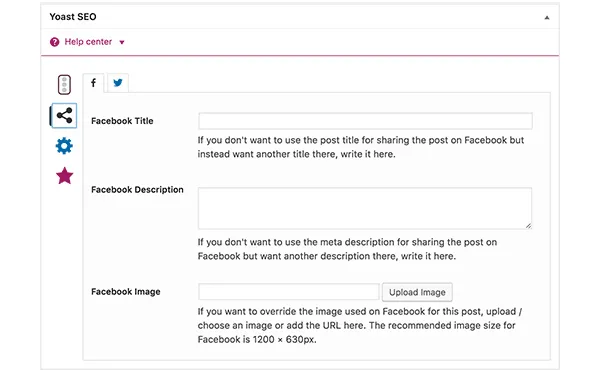
أضف صورة Facebook Thumbnail Image
يختار Facebook تلقائيًا صورة من المقالات التي تم إنشاؤها عندما تشاركها أنت أو أي شخص آخر. بشكل عام يختار الصور المميزة أو الرئيسية الواردة في المقالة. علاوة على ذلك ، فإنه في بعض الأحيان يختار أي صور عشوائية من المقالات غير المناسبة على الإطلاق.
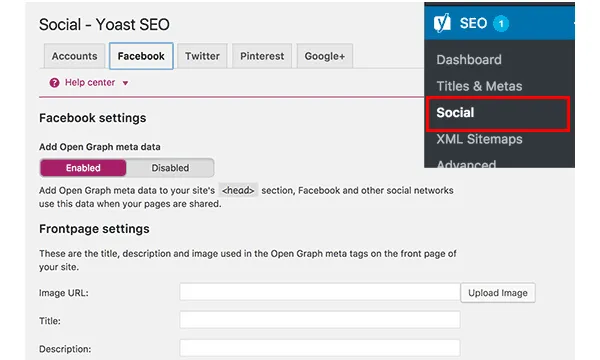
في حال كنت تستخدم البرنامج المساعد Yoast SEO ، فحدد صورة مصغرة لـ Facebook في مربع التعريف Yoast SEO في شاشة تحرير المنشور كما هو موضح أدناه.

بعد ذلك ، يمكنك تحديد صورة مصغرة لـ Facebook من الصفحة الرئيسية بالنقر فوق SEO ثم الانتقال إلى صفحة اجتماعية.

أضف صورة مصغرة أو صور مميزة إلى موجز RSS
يعرض لك موجز RSS في WordPress قائمة بأحدث مقالاتك. علاوة على ذلك ، إذا كنت تعرض المقال كاملاً في الخلاصة ، فسيتم عرض جميع الصور الموجودة داخل تلك المقالة. لكن الصور المميزة أو الصور المصغرة للنشر غير مدرجة في المقالة.
لإصلاح هذه المشكلة ، يمكنك إضافة الكود التالي الوارد أدناه إلى theme function.php أو إلى بعض الإضافات الخاصة بالموقع.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
عرض مقتطفات في موجز ويب لـ RSS
يعرض WordPress مقالتك الكاملة في موجز RSS افتراضيًا. علاوة على ذلك ، فإنه يسمح لبرامج كاشط المحتوى بسرقة وجلب مقالاتك الكاملة. بالإضافة إلى ذلك ، فإنه يمنع مشتركي RSS لديك من زيارة موقع الويب الخاص بك.

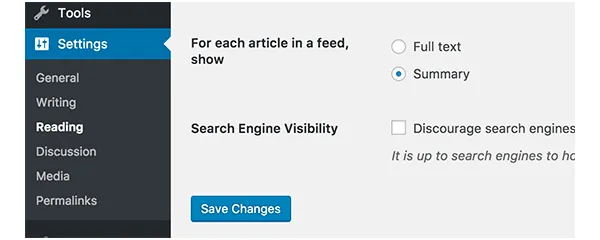
لإصلاحها ، انتقل إلى الإعدادات ثم حدد صفحة القراءة ثم قم بالتمرير لأسفل لكل مقالة في موجز باستخدام خيار إظهار. بعد ذلك ، حدد الملخص ثم انقر فوق الزر حفظ التغييرات.

استخدام الرموز القصيرة ضمن أدوات النص
تسمح الرموز القصيرة لأي شخص بإضافة وظائف صغيرة بسهولة في منشورات ومقالات WordPress. لكنها لا تعمل مع أداة النص.
لتشغيل الرموز القصيرة في عنصر واجهة نص الشريط الجانبي ، تحتاج إلى إضافة الكود المذكور أدناه إلى ملف function.php الخاص بالقالب أو المكون الإضافي الخاص بالموقع.
add_filter('widget_text', 'do_shortcode');
بخلاف ذلك ، يمكنك أيضًا استخدام البرنامج المساعد Shortcode Widget الذي يضيف أدوات نصية ممكّنة للرموز القصيرة إلى أي موقع ويب WordPress.
أضف الصور إلى الشريط الجانبي لـ WordPress
WordPress ليس طريقة سهلة على الإطلاق لتحميل الصور وعرضها على الشريط الجانبي. في الوقت الحالي ، إذا كنت ترغب في إضافة صور إلى الشريط الجانبي ، فأنت بحاجة إلى إضافة رمز HTML لنفسه.
أولاً ، أنت مطالب بتحميل صورة إلى موقع WordPress الخاص بك بمساعدة أداة تحميل الوسائط ونسخ عنوان URL الخاص بها.
بعد ذلك ، انقر فوق خيار Appearances وحدد صفحة Widgets ثم أضف عنصر واجهة مستخدم إلى الشريط الجانبي الخاص بك. الآن ، داخل الأداة ، يلزمك إضافة رمز HTML التالي المذكور أدناه:
<img src="Paste image URL here" alt="Alternate text" />
لذلك ، يمكنك حفظ إعدادات عنصر واجهة المستخدم الخاصة بك ومعاينتها على موقع الويب الخاص بك.
إضافة محتوى إلى المقالات في موجز ويب لـ RSS
إذا كنت ترغب في التلاعب بخلاصات RSS في WordPress عن طريق إضافة محتوى إلى مقالتك. بعد ذلك ، أضف ما يلي إلى ملف jobs.php الخاص بالقالب أو إلى مكون إضافي خاص بالموقع.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
يُظهر الكود التالي النص "تمت كتابة هذا المنشور بواسطة John Doe" قبل أي مقالة ، ثم يظهر "Check out JohnDoeBlog" بعد المقالة.
تأخير المشاركات في موجز ويب لـ RSS
هناك أوقات ينشر فيها المستخدمون مقالات عن طريق الخطأ قبل أن تكون هذه المقالة غير جاهزة للبث.
علاوة على ذلك ، قد يتلقى قراء ومشتركو موجز RSS رسالة بريد إلكتروني في صندوق الوارد الخاص بهم. لذلك ، يوجد حل سهل لتأخير ظهور المنشورات في موجزات RSS. فيما يلي رمز مذكور أدناه لنفس الشيء الذي سيتم إضافته إلى ملف function.php الخاص بالسمة أو المكون الإضافي الخاص بالموقع.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
بمجرد كتابة هذا الرمز ، سيؤدي ذلك إلى تأخير ظهور مشاركاتك المنشورة في موجز RSS لمدة 10 دقائق.
عرض صور الترويسة العشوائية في ووردبريس
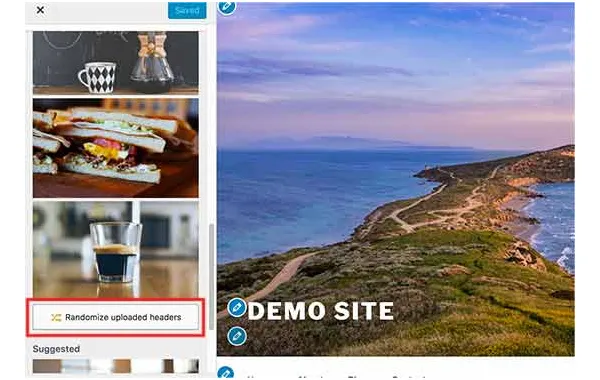
إذا كنت ترغب في عرض صور رأس عشوائية على موقع WordPress الخاص بك. بعد ذلك ، يتم دمج العديد من سمات WordPress مع الدعم المدمج لعرض صور الرأس عبر موقع الويب. ولكن ، يمكنك تحميل صور رأس متعددة والسماح لموضوعك بعرض جميع صور الرأس بشكل عشوائي.
لإجراء ذلك ، حدد خيار المظهر ثم حدد تخصيص الصفحة. بعد ذلك ، انقر فوق قسم Header لتوسيعه. لذلك ، قم الآن بإضافة أو تحميل جميع صور الرأس التي تريد استخدامها ثم انقر فوق الزر "عشوائية صور الرأس".

إضافة تراكب بحث ملء الشاشة في ووردبريس
إذا قمت بالنقر فوق أيقونة البحث في الزاوية اليمنى العليا لأي صفحة ويب على WPBeginner ، فسوف يلاحظ المستخدمون ظهور تراكب بحث بملء الشاشة. علاوة على ذلك ، فهو يحسن محرك البحث ويجعل أي صفحة ويب أكثر جاذبية.
يمكن للمستخدمين إضافة هذه الوظيفة بسهولة إلى مواقع WordPress الخاصة بهم عن طريق تثبيت وتفعيل المكون الإضافي WordPress Full-Screen Search Overlay .
يعمل هذا المكون الإضافي خارج الصندوق ولا توجد مثل هذه الإعدادات المطلوبة لتكوينه. بمجرد تنشيطه ، سيتم تحويل أي حقل نموذج WordPress افتراضي إلى تراكب بحث بملء الشاشة.

إضافة قائمة ملاحة عائمة مثبتة
تظل قائمة التنقل العائمة اللاصقة في الجزء العلوي من الشاشة عندما يقوم المستخدم بالتمرير لأسفل. توفر بعض سمات WordPress هذه الميزة كخيار في إعداداتها. إذا لم يكن لديك هذا الخيار المخصص ، فعليك تجربة هذه الطريقة.
لهذا ، تحتاج أولاً إلى تثبيت وتفعيل القائمة اللاصقة في البرنامج المساعد التمرير.
بمجرد تنشيطه ، انتقل إلى صفحة إعدادات البرنامج المساعد في موقع الإعدادات ، ثم انقر فوق القائمة الثابتة. أضف الآن فئة CSS لقائمة التنقل وحفظ التغييرات.
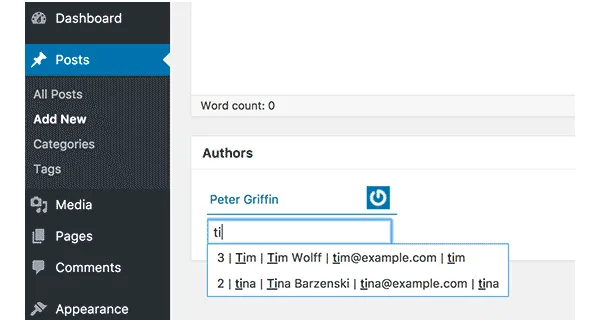
إضافة مؤلفين متعددين إلى WordPress Post
هناك سيناريوهات قد ترغب فيها في إضافة مؤلفين متعددين إلى مقالتك على موقع الويب.
يعين WordPress مؤلفًا واحدًا فقط للمقالة افتراضيًا. ولكن إذا كنت ترغب في إضافة عدة مؤلفين ، فهناك طريقة سهلة للقيام بذلك.
لذلك ، تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Co-Authors.
لذلك ، قم الآن بتحرير أو إنشاء المنشورات حيث تريد إضافة مؤلفين متعددين. لهذا ، انتقل إلى شاشة تحرير النشر وستلاحظ مربع المؤلفين الجدد الموجود أسفل محرر المنشورات مباشرةً حيث يمكن للمستخدم إضافة مؤلفين متعددين.

تغليف
نأمل أن تساعدك مدونة الضيف هذه في العثور على نصائح وحيل واختراقات WordPress جديدة لم تكن على علم بها من قبل. لذلك ، استمر في ممارستها وتطبيقها في مواقع WordPress الخاصة بك.
