كيفية تصميم فئات مختلفة بشكل فريد في WordPress
نشرت: 2017-09-20لطالما كان التصميم أحد أهم جوانب واجهة المستخدم. ستؤدي واجهة المستخدم الجيدة إلى زيادة عدد الزائرين إلى موقعك وتحقيق المزيد من العائدات لك في النهاية.
هناك الملايين من مواقع الويب الحية اليوم وعليك أن تجعل موقعك فريدًا بما يكفي للتميز عن منافسيك.
ما مدى شعبية ووردبريس
هناك العديد من الطرق التي يمكنك من خلالها إنشاء موقع الويب الخاص بك ولكن النظام الأساسي الذي تختاره لموقع الويب الخاص بك يمكن أن يكون عاملاً رئيسيًا في تحديد مقدار التخصيص الذي يمكنك إجراؤه. هناك العديد من المنصات التي يمكنك الاختيار من بينها ، لكن Wordpress هو أحد أشهر أنظمة إدارة المحتوى في العالم بسبب بساطته وقدرته على التخصيص. قد لا يكون WordPress بسيطًا مثل Wix أو Squarespace لاستخدامه ولكن قدرته على التخصيص تجعله شائعًا للغاية.
ما هي مشكلة أن تكون مشهورًا جدًا؟
يحتوي WordPress على مجتمع ضخم (مفيد جدًا) ويمكنك إيجاد حلول لأي مشكلة قد تواجهها أثناء رحلة WordPress الخاصة بك. المجتمع مليء بالمعلومات والموارد ، أحد الموارد الرئيسية هو موضوعات ووردبريس. يمكنك العثور على آلاف السمات المجانية في مكتبة wordpess.org والأرقام تتزايد كل يوم.
يتمتع WordPress بشعبية كبيرة كما هو الحال مع وجود مشكلة في الكثير من الشعبية بطريقة مختلفة ، نظرًا لأنه يمكن استخدام سمة واحدة عدة مرات عبر مواقع الويب المختلفة ، فإن المواقع التي تستخدم هذا المظهر المعين ستبدو متشابهة إلى حد ما. لذلك قد يفتقر موقعك إلى التفرد إذا كنت تستخدم المظهر كما هو.
لماذا تريد تصميم الفئات بشكل مختلف؟
بشكل عام في مدونة أو موقع غني بالمحتوى ، يتم تقسيم الموضوعات المختلفة إلى فئات مختلفة. هذه هي الصفحة حيث يمكن للزائر الحصول على جميع المعلومات الخاصة بموضوع معين والتي تمنحك فرصة لتقديم الفئات بطريقة فريدة لتزويدهم بتجربة رائعة.
لذا فإن تصميم كل فئة بشكل مختلف يمكن أن يمنحك ميزة على منافسيك حتى لو كانوا يستخدمون نفس الموضوع.
يمكن أن يكون الاختلاف بسيطًا مثل الألوان المختلفة لكل فئة لتخطيطات مختلفة.
دعونا نرى كيف يمكنك القيام بذلك.
طرق تصنيف الفئات
بصرف النظر عن السمات المجانية ، يمكنك شراء سمات مميزة من أسواق مختلفة. بشكل عام ، يتم تحميل هذه السمات بميزات مخصصة ، ولكن حتى مع ذلك ، لن يمنحك معظمها خيارات لتصميم فئاتك بشكل مختلف.
نظرًا لأنه يمكن استخدام سمة واحدة بشكل مختلف من موقع ويب إلى آخر ، لذلك لا يعرف مؤلف الموضوع كيف ستستخدم السمة.
لذلك يجب أن تعرف كيفية تصميم الفئات بشكل مختلف ، فهناك طريقتان يمكنك القيام بذلك.
- مع القوالب
- مع CSS
الآن دعنا نرى كل حالة مع حالات استخدام مختلفة.
مع القوالب
إذا كنت تتطلع إلى إجراء تغيير هيكلي في التخطيط ، فيجب عليك استخدام القوالب. سواء كان سيحتوي على شريط جانبي أو سيكون صفحة كاملة العرض مع قوالب ، يمكنك التحكم في تخطيط صفحتك.
يجب أن يعمل على موضوع الطفل
أحد المتطلبات الأساسية لاستخدام القوالب هو أنه يجب عليك استخدام السمات الفرعية. لا يعني ذلك أنه لن يعمل في السمة الرئيسية ولكن مشكلة تعديل السمة الرئيسية هي أنه لا يمكنك التحكم في الملفات هناك ، بمجرد تحديث السمة ستفقد جميع تغييراتك.
يمكنك استخدام بعض السمات المميزة الجاهزة للقوالب الفرعية ، ولكن إذا كنت تستخدم سمات مجانية لا تتضمن عمومًا أي سمة فرعية ، فيجب عليك إنشاء واحدة. بمجرد أن يكون لديك موضوع طفلك جاهزًا ، يمكنك الآن إنشاء قوالب الفئات الخاصة بك.
كيفية إنشاء قالب فئة
يعمل WordPress على نظام قالب يتبع ترتيبًا هرميًا معينًا. يجب أن تعرف هذا التسلسل الهرمي للقالب من أجل إنشاء قوالب الفئات.
الترتيب الهرمي للفئة هو.
category-slug.php → category-id.php → category.php → archive.php → index.php
حسب الطلب ، سيبحث Wordpress عن category-slug.php حيث تعني slug اسم الفئة ، لنفترض أن لديك فئة باسم Photoshop ، لذا سيبحث عن category-id.php category-photoshop.php أولاً إذا لم يكن هذا الملف موجودًا ، فسيبحث عن فئة- category-id.php ، أي أنه سيبحث عن أي ملف به معرف الفئة على سبيل المثال category-3.php إذا لم يكن ذلك متاحًا ، فسيبحث عن category.php إذا كان هذا الملف مفقودًا أيضًا ، فسيحاول استخدام ملف archive.php كقالب إذا كان ذلك غير موجود جيدًا ، index.php أخيرًا كقالبه الأساسي.
من أجل إنشاء قالب فئة ، يجب عليك العثور على ملف category.php في السمة الخاصة بك ، سيكون لمعظم السمات ملف category.php ولكن إذا لم تجد ذلك ، فابحث عن archive.php .
ملاحظة: في بعض الأطر ، قد لا تجد هذه الملفات على الإطلاق لتلك الحالات التي تحتاج إلى اتباع إرشادات إطارات العمل المحددة.
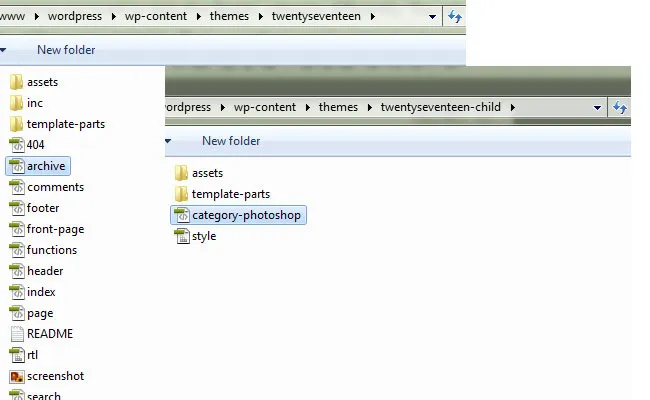
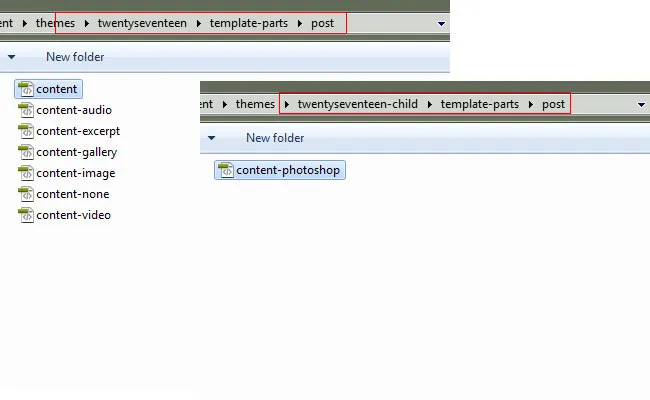
الآن بافتراض أنك تعمل على نسق فرعي ، انسخ ملف category.php أو archive.php من النسق الأصلي والصقه في نفس موقع المجلد الخاص بالسمة الفرعية.

على سبيل المثال ، إذا وجدت الملف المطلوب في الدليل الجذر للموضوع الأصلي ، فيجب عليك وضعه في الدليل الجذر للقالب الفرعي بالمثل إذا كان في مجلد فرعي ، ثم قم بإنشاء مجلد فرعي بنفس الاسم ولصقه هناك.
الآن ، لنفترض أن لديك فئة تسمى Photoshop ، وأعد تسمية الملف الجديد في السمة الفرعية مثل هذه category-photoshop.php وهذه هي فئة Photoshop ستستخدم هذا القالب.
الآن دعنا نرى ذلك من خلال مثال.
ملاحظة: سنستخدم قالب ووردبريس عشرون سبعة عشر هنا لأمثلة لدينا ، وستعمل العملية على أي موضوع لكن بنية html ستختلف من موضوع إلى آخر.
الآن قمنا بإنشاء قالب فئة ، فلنقم ببعض التخصيص.
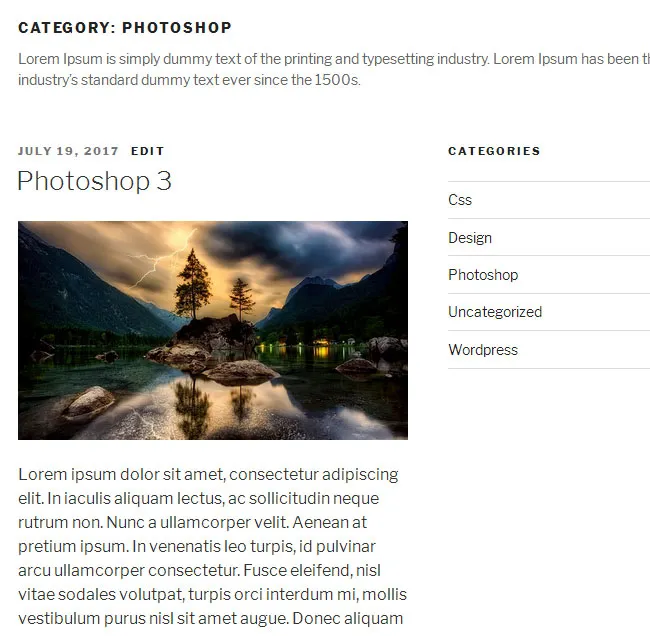
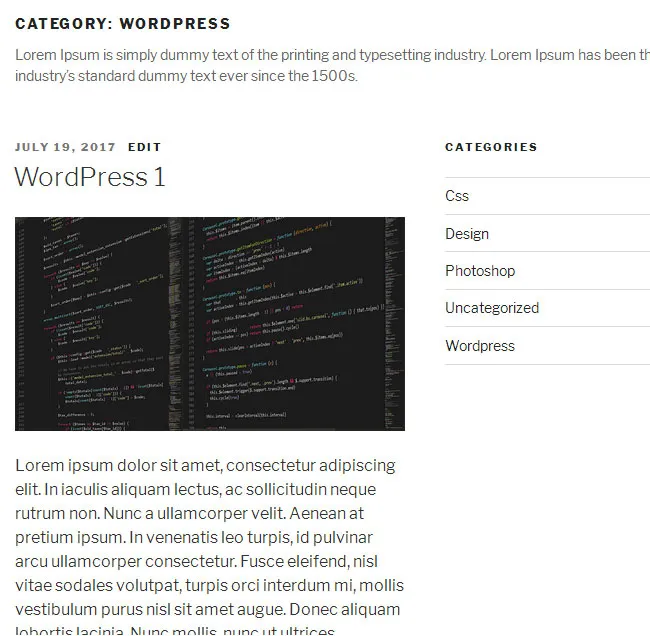
انظر كيف يبدو القالب الحالي.

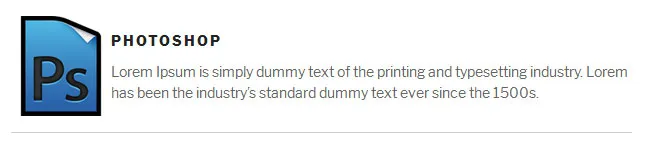
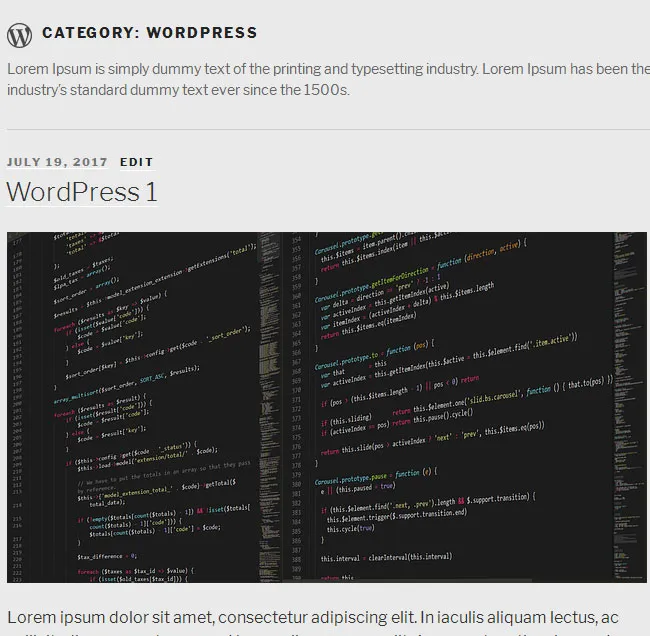
هذا ما نحاول تحقيقه.

تركيب اساسي
يحتوي عشرون نسقًا على تخطيط من عمودين ولكننا نريد تخطيط عمود واحد ، سنجعل هذا القالب بعرض كامل بدون شريط جانبي.
في عشرين قالبًا ، لا يوجد ملف category.php ، لذلك استخدمنا archive.php كنموذج أساسي لدينا وأطلقنا عليه اسم category-photoshop.php .
الكود القديم (archive.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
كود جديد (category-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
هنا يمكنك أن ترى أنني قمت بإزالة <?php get_sidebar(); ?> <?php get_sidebar(); ?> لأن هذا القالب لن يحتوي على أشرطة جانبية.
سيؤدي هذا إلى إزالة الشريط الجانبي لكن التخطيط لا يزال غير كامل العرض ، وعلينا إجراء بعض تعديلات CSS. تذكر أنه سيتم إجراء جميع تعديلات CSS على ملفات CSS الخاصة بالسمات الفرعية وليس الموضوع الرئيسي.
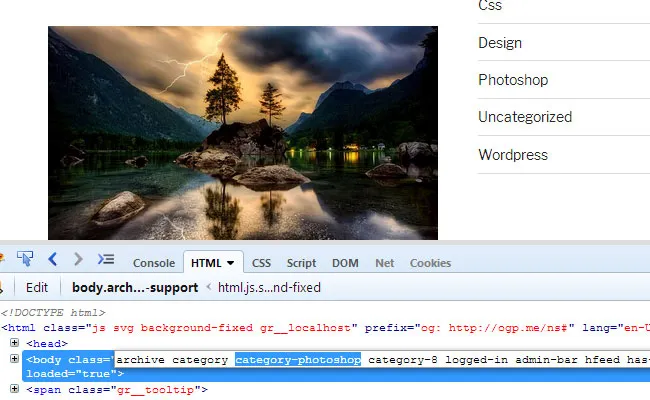
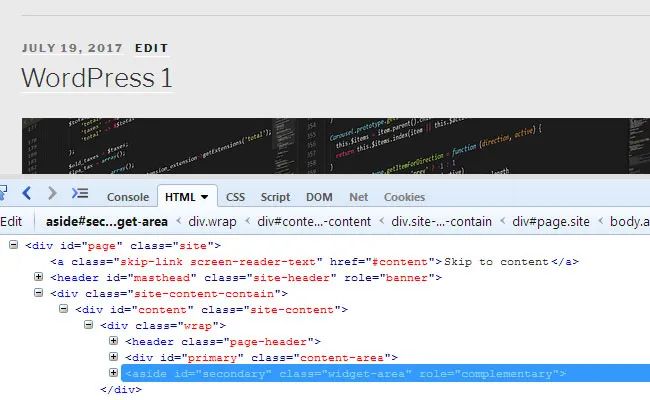
يضيف WordPress فئة فريدة إلى كل فئة مع اسم الفئة الخاص بها في الجسم مثل هذه category-photoshop يمكنك استهداف هذه الفئة لتصميم الصفحة.

CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
استخدام media query ببساطة لمطابقة ورقة أنماط السمة الأصلية.

إضافة وصف الفئة
يمكنك إظهار وصف إضافي لكل فئة عن طريق إضافة الوصف في قسم الفئات. سيساعد توفير معلومات إضافية الزائرين على فهم الموضوع بشكل أفضل ولكن يمكنك جعل هذا القسم أكثر تشويقًا من خلال إعطاء مظهر فريد لكل فئة.
وفقًا لتصميمنا ، سنحتاج إلى صورة مخصصة على الجانب الأيسر واسم الفئة مع الوصف على الجانب الأيمن.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

يمكنك أن ترى أنني أجريت بعض التغييرات في قسم page-header ولكن الأهم هو single_term_title() لأنني أريد عرض اسم الفئة فقط مثل Photoshop هذا بدلاً من Category: Photoshop .
المضي قدما.
عرض مربع
لقد أجرينا التغييرات الأساسية مثل إجراء تخطيط عمود واحد وقمنا بتعديل قسم وصف الفئة الآن ، لنفعل شيئًا أكثر تقدمًا ، سنقوم بتحويل قائمة المنشورات من عرض القائمة إلى عرض مربع أو عرض 3 عناصر لكل عمود.
لإجراء هذه التغييرات ، يتعين علينا تعديل مسار get_template_part لأنه يتم استدعاء المحتوى من موقع مختلف هنا ولكن في بعض السمات قد تجد المحتوى موضوعًا مباشرةً في القالب الأساسي.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
الآن لتعديل صفحة المحتوى هذه ، يجب عليك نسخ الملف من النسق الأصلي إلى النسق الفرعي ووضعه في نفس بنية المجلد ثم إعادة تسميته كما تريد.
لقد قمت هنا بنسخ ملف content.php من السمة الرئيسية ولصقها content-photoshop.php في القالب الفرعي. تمت إعادة تسميته لأن أي تغييرات سيتم إجراؤها هنا ستؤثر على هذا النموذج فقط.

كود (content-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
الآن هناك القليل من الأشياء التي يجب ملاحظتها هنا حيث قمت بإضافة فئة مخصصة one-third في قسم المقالة وقمت بتغيير نوع المحتوى إلى excerpt لعرض الصندوق ، فإن التغييرات الهيكلية الأخرى تشرح نفسها بنفسها.
CSS:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
الآن هذا كيف يبدو التخطيط.

مع CSS فقط
إذا لم تكن راضيًا عن كود php حتى في هذه الحالة ، يمكنك تصميم صفحات الفئات باستخدام CSS فقط ، ولكن هذه التغييرات ستكون محدودة بطريقة لا يمكنك إضافة أو تعديل التعليمات البرمجية ، يمكنك فقط تصميم العناصر الموجودة.
دعونا نرى من خلال أمثلة كيف يمكنك حتى مع هذه القيود أن تجعل صفحات الفئات الخاصة بك فريدة من نوعها.
لنفترض أننا نريد تصميم فئة Wordpress الخاصة بنا من هذا.

الى هذا.

التصميم الأساسي
يمكنك تغيير لون الخلفية بسهولة باستخدام CSS من خلال استهداف الفئة التي يوفرها Wordpress.
شيء من هذا القبيل.
CSS:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
إضافة رمز إلى عنوان الفئة
يمكنك إضافة رموز فريدة لكل فئة مع صور الخلفية ، وفقًا للمتطلبات هنا سنضيف واحدة إلى فئة Wordpress الخاصة بنا فقط.
CSS:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
عمل صفحة كاملة العرض
يمكنك تحويل صفحتين أو أكثر من صفحات الأعمدة إلى صفحة كاملة العرض بصريًا على الأقل من خلال CSS.
CSS:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
.category-wordpress #secondary{
display:none;
}
أعلم أنه اختراق لـ CSS ولا يُنصح به كأفضل ممارسة ولكن يمكنك تحقيق هدف التصميم الخاص بك بهذه الطريقة خاصة إذا لم تكن واثقًا بدرجة كافية في العمل مع القوالب.

ولكن إذا كان بإمكانك العمل باستخدام القوالب ، فلا يُنصح بهذه الطريقة في إنشاء صفحة كاملة العرض كاختصار لأن كل ما تفعله هو إخفائها من الظهور في المتصفح أثناء بقائها في DOM.
استنتاج
كما ترى ، يمكنك فعل الكثير لتصميم فئات مختلفة والأمثلة المذكورة أعلاه هي مجرد نقطة بداية ولكن الاحتمالات تعتمد على قدرتك على العمل مع القوالب و CSS. اعتمادًا على مستوى مهارتك ، يمكنك اختيار الطريقة التي تريد أن تصمم بها فئاتك.
هل تعرف أي طرق أخرى لتصميم فئات مختلفة بشكل مختلف ، فأخبرنا بذلك في قسم التعليقات أدناه.
