أداء WordPress - تقسيمه حسب طلبات HTTP
نشرت: 2020-04-10يعد WordPress بلا شك أحد أكثر أنظمة إدارة المحتوى كفاءة وشعبية. يتم استخدام هذه المنصة من قبل الشركات التي تنتمي إلى قطاعات الصناعة المختلفة. وجدت التقارير أن غالبية المواقع على الإنترنت تستخدم WordPress.
تستخدم الشركات ذات المقاييس المختلفة WordPress للترويج والإعلان وبيع منتجاتها وخدماتها.
وغني عن القول أن أداء هذه المنصة ضروري للنجاح الشامل للموقع. إذا اتصلت بالإنترنت ، فستجد عددًا لا يحصى من النصائح والحيل لتسريع موقع WordPress المنشور من قبل خبراء الصناعة. نظرًا لأن تحسين موقع WordPress الخاص بك لتعزيز الأداء العام سيساعد موقع الويب الخاص بك على تحسين تجربة المستخدم وأيضًا ترتيب أعلى في تصنيف محرك البحث.
وفقًا للتقارير ، تتمتع مواقع الويب التي يتم تحميلها ببطء بمعدلات مغادرة أعلى. يمكن أن يؤدي التأخير لبضع ثوانٍ فقط إلى إبعاد العميل عن موقع الويب. يمكن أن يكون لهذا تأثير كبير على عملك ويؤثر أيضًا على العلاقة طويلة الأمد مع المستخدمين. نظرًا للمنافسة الشديدة في العالم الرقمي ، فقد أصبح من الضروري للشركات التأكد من أن موقع الويب الخاص بهم يعمل بسرعة.
تجري الشركات عبر الإنترنت اختبارات السرعة بانتظام وتتخذ إجراءات معينة للحفاظ على سرعة وأداء الموقع. ومع ذلك ، هناك الكثير من العوامل التي يمكن أن تبطئ سرعة الموقع وتجبر المستخدمين على ترك الموقع بسبب السرعة البطيئة. بالإضافة إلى ذلك ، يمنح عمالقة محركات البحث مثل Google أيضًا تصنيفات أفضل لمواقع الويب التي يتم تحميلها بشكل أسرع ويتم تحسينها بشكل جيد. يمكن أن يكون لترتيب محرك البحث تأثير مباشر على التواجد عبر الإنترنت لموقع WordPress الخاص بك. تحصل مواقع الويب ذات الترتيب العالي على مزيد من الحركة ومعدلات تحويل أفضل.
نشارك اليوم بعض النصائح المفيدة معك والتي يمكن أن تكون مفيدة. باستخدام هذه النصائح ، يمكنك تعزيز أداء موقع WordPress الخاص بك إلى حد كبير. نخبرك بأفضل الطرق لكسر طلبات HTTP لتتمكن من زيادة وقت التحميل الإجمالي للموقع. المدرجة أدناه هي بعض الطرق المجربة والمختبرة لتعزيز أداء موقع WordPress الخاص بك. من تعطيل أحرف الرموز التعبيرية ، وميزة التضمين إلى استضافة خطوط Google ، هناك الكثير من الطرق لتفكيك طلبات HTTP وتقليل زمن انتقال موقع الويب الخاص بك.
تعطيل Emojis
يوصي الكثير من خبراء الصناعة بشركات تطوير مواقع الويب ومحترفي WordPress للحد من عدد مكالمات HTTP لتحسين سرعة موقع WordPress. في حين أن هناك العديد من الطرق للقيام بذلك ، فإن تعطيل الرموز التعبيرية يعتبر الطريقة الأكثر فاعلية لزيادة سرعة الموقع. تم تقديم Emojis مع إصدار WordPress 4.2. سمحت هذه الميزة لأصحاب المواقع بإضفاء الإثارة على مظهر موقع الويب. ومع ذلك ، فإن استخدام الرموز التعبيرية في المنشورات أو المنشورات أو المدونات يمكن أن يبطئ من سرعة موقع الويب.
هذا هو السبب في أن معظم الخبراء يحثون مالكي المواقع على تعطيل الرموز التعبيرية على موقعهم على الويب لتحسين أداء موقع WordPress وضمان تجربة مستخدم أفضل. يعرض ملف wp-emoji-release.min.js العديد من رموز الرموز التعبيرية على هذا النظام الأساسي. اختيار تعطيل الرموز التعبيرية متروك لك تمامًا. قد يمنعك تعطيل هذه الميزة من إضافة أحرف emoji ممتعة على الموقع ، ومع ذلك ، فإنه سيساعدك أيضًا على تسريع موقع الويب والتأكد من أن المستخدمين يقضون وقتًا دقيقًا في استكشاف موقع الويب الخاص بك. فيما يلي طريقتان بسيطتان لتعطيل الرموز التعبيرية.
1. كود لتعطيل الرموز التعبيرية
لتعطيل رموز الإيموجي من موقعك ، كل ما عليك فعله هو وضع كود في ملف jobs.php. إليك الكود الذي يمكنك استخدامه لتعطيل الرموز التعبيرية وزيادة أداء الموقع وسرعته.
/**
* Disable the emoji’s
*/
function disable_emojis() {
remove_action( ‘ks29so_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpemoji’ ) );
} else {
return array();
}
}
2. البرنامج المساعد ل Disbale Emoji
بدلاً من ذلك ، يمكنك استخدام مكون إضافي لتعطيل ميزة الرموز التعبيرية من موقع WordPress الخاص بك. هناك العديد من المكونات الإضافية المتاحة التي يمكن لمالكي المواقع استخدامها لتعطيل هذه الميزة.

ومع ذلك ، أثناء اختيار مكون إضافي بغرض تعطيل الرموز التعبيرية ، من الضروري الانتباه إلى الحجم الإجمالي للمكون الإضافي. يوصى بشدة باستخدام مكونات إضافية خفيفة الوزن. لا تشغل هذه المكونات الإضافية مساحة كبيرة أو تقلل من سرعة موقع الويب. يعد Disable Emojis أحد أفضل المكونات الإضافية خفيفة الوزن التي يمكنك استخدامها لموقع WordPress الخاص بك.
تعطيل التضمينات
تم إصدار التضمينات بإصدار 4.4 من WordPress. هذه ميزة مبتكرة تسمح لأصحاب المواقع بتضمين وسائط من مواقع أخرى. سيساعدك تضمين وسائط مثل الصوت والفيديو من المواقع الخارجية في موقع WordPress الخاص بك على إشراك المستخدمين. ومع ذلك ، فإن أكبر عيب لهذه الميزة هو أنها يمكن أن تبطئ أداء موقع الويب إلى حد كبير. يتم عرضه على هيئة نص برمجي wp-embed.min.js وعلى الرغم من كونه ميزة رائعة ، إلا أن هناك طرقًا أخرى لتضمين الوسائط من مواقع مثل Youtube و Twitter وما إلى ذلك. مثل الرموز التعبيرية ، يمكن أيضًا تعطيل التضمينات باستخدام أكواد أو مكونات إضافية. ذكرنا هنا طرق تعطيل التضمينات وزيادة أداء واستجابة الصفحة لموقع الويب الخاص بك.
1. رمز لتعطيل التضمينات
هذا مشابه لعملية تعطيل الرموز التعبيرية. فقط ضع الكود التالي في ملف functions.php لتعطيل ميزة التضمين.
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin() ) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2. تعطيل التضمينات مع الإضافات
يعد استخدام المكونات الإضافية أيضًا طريقة فعالة لتعطيل ميزة التضمين من نظام CMS الأساسي هذا. هناك وفرة من المكونات الإضافية لتعطيل ميزة التضمين.

ومع ذلك ، ليست جميعها خفيفة الوزن واستخدام تلك التي تشغل مساحة قد يضر أكثر مما ينفع. أحد المكونات الإضافية الأعلى تصنيفًا التي يمكنك استخدامها هو تعطيل التضمينات. بحجم 3 كيلوبايت ، يتميز هذا البرنامج المساعد بالعديد من الميزات المفيدة. باستخدام هذا المكون الإضافي المحدد ، يمكنك تجنب مواقع الويب الأخرى من تضمين الوسائط من موقع WordPress الخاص بك ، وإيقاف جميع البرامج النصية المتعلقة بميزة التضمين.
تنفيذ التخزين المؤقت
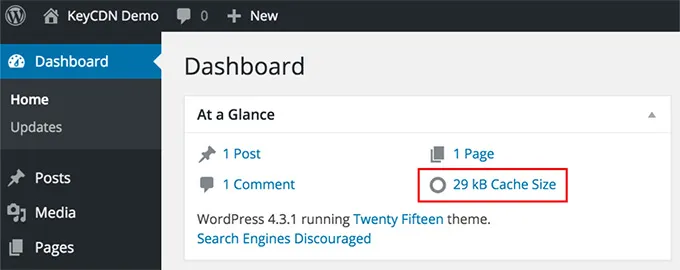
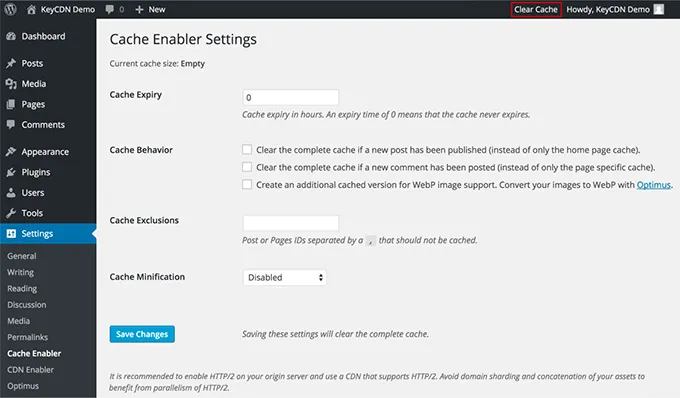
يعد تنفيذ التخزين المؤقت طريقة تم اختبارها على مدار الوقت لتحسين الأداء العام لموقع الويب الخاص بك وتحسين تجربة المستخدم. لا يخفف التخزين المؤقت من تحميل الخادم ويسمح لموقع الويب الخاص بك بمعالجة حركة المرور دون أي تأخير أو متاعب. من خلال تنفيذ التخزين المؤقت ، يمكنك تحسين وقت تحميل موقع الويب الخاص بك إلى حد كبير. لهذا الغرض ، يمكنك استخدام عدد لا يحصى من المكونات الإضافية. ومع ذلك ، إذا كنت تبحث عن مكون إضافي خفيف الوزن وغير مكلف وقوي ، فإن المكون الإضافي Cache Enabler يعد خيارًا مثاليًا.


تم إنشاؤه بواسطة KeyCDN ، وحجم هذا البرنامج المساعد هو 15.4 كيلوبايت ويضمن التخزين المؤقت الموفر للوقت ويساعد موقع الويب الخاص بك على التحميل بشكل أسرع. لقد حاول الكثير من خبراء WordPress تنفيذ التخزين المؤقت من خلال هذا المكون الإضافي ونجحوا في تحسين وقت تحميل موقع الويب. في معظم الحالات ، تم تحسين وقت تحميل HTML DOC من خلال الشقوق.

حاول استخدام نصيحة تحسين الأداء هذه لزيادة سرعة موقع الويب الخاص بك وتقديم تجربة أسرع وأفضل لزوار الموقع.
استخدم شبكة توصيل المحتوى
بمجرد قيامك بتعطيل الرموز التعبيرية والتضمينات وتنفيذ التخزين المؤقت ، فمن الأفضل الانتقال إلى النصيحة التالية التي يمكن أن تساعد في تسريع أداء موقع الويب. تقدم شبكة توصيل المحتوى (CDN) محتوى ثابتًا مؤقتًا مثل مقاطع الفيديو وجافا سكريبت والصور من خوادم متعددة. لقد وجد أن استخدام شبكة توصيل المحتوى على موقع WordPress هو وسيلة مؤكدة لتعزيز سرعة الموقع.

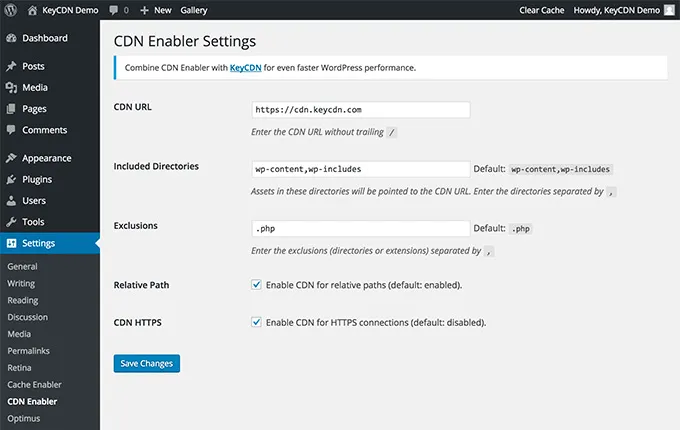
من أجل التحسين المناسب وأداء الموقع ، من الضروري استخدام خدمة شبكة توصيل المحتوى. يساعد في تقليل الوقت المستغرق لتحميل صفحة معينة على موقع الويب. يمكنك إما استخدام CDN مجاني أو مدفوع. يعد WordPress CDN Enabler أحد أفضل شبكات CDN التي يمكنك استخدامها لموقعك.

خفيف الوزن ومليء بالعديد من الميزات الهامة ، هذا البرنامج المساعد الخاص مجاني. ما عليك سوى تمكين إعداد CDN لجني ثمار هذه الميزة المذهلة. بمجرد القيام بذلك ، ستتمكن من رؤية اختلاف كبير في إجمالي وقت التحميل للموقع.
إزالة سلاسل الاستعلام
تعد إزالة سلاسل الاستعلام طريقة فعالة أخرى لتحسين سرعة موقع الويب. وجدت التقارير أن سلاسل الاستعلام تؤدي إلى بطء تحميل موقع الويب. ستساعد إزالتها من الموارد الثابتة لموقعك على تعزيز أداء موقعك. عندما يتعلق الأمر بإزالة إعدادات الاستعلام ، فهناك ثلاث طرق مختلفة يمكنك تجربتها. يمكنك استخدام رمز أو مكون إضافي أو شبكة توصيل المحتوى لتجاهل إعدادات الاستعلام.
1. استخدم التعليمات البرمجية لإزالة سلاسل الاستعلام
يمكن أن تساعدك الشفرة الموضحة أدناه في تقليل زمن انتقال موقعك.
فقط ضع الكود أدناه في ملف functions.php.file.
function _remove_script_version( $src ) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2. استخدم البرنامج المساعد لإزالة سلاسل الاستعلام
يمكن أيضًا استخدام مكون إضافي لإزالة سلاسل الاستعلام وتعزيز أداء موقع الويب. يعد Query Strings Remover أحد أكثر المكونات الإضافية استخدامًا. إنه خفيف الوزن ويزيل بشكل فعال سلاسل الاستعلام من الشبكة.
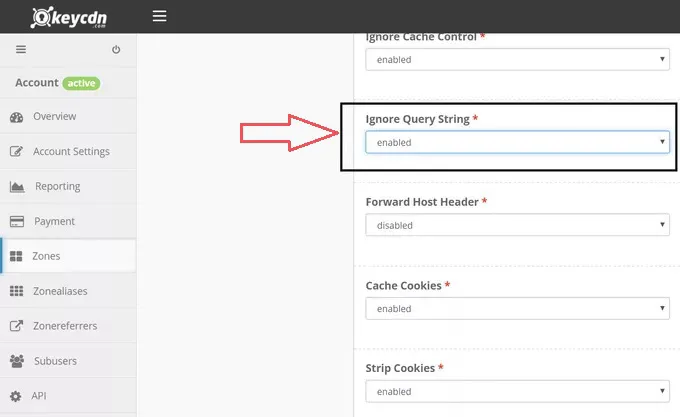
3. ذاكرة التخزين المؤقت وتجاهل سلاسل الاستعلام باستخدام CDN
أثناء استخدام الأكواد والمكونات الإضافية يمكن أن يساعدك في إزالة سلاسل الاستعلام ، فإن استخدام شبكة توصيل المحتوى يعتبر الأكثر فاعلية. إنها الطريقة التي يوصي بها خبراء WordPress في الغالب. يجعل KeyCDN من السهل والمريح بالنسبة لك إزالة سلاسل الاستعلام. بدون متاعب إدخال الرموز في ملف الوظيفة أو استخدام المكونات الإضافية ، يمكنك فقط استخدام شبكة توصيل المحتوى لإزالة سلاسل الاستعلام من الشبكة لتمكين تحميل أسرع لموقع الويب.

استضافة خطوط جوجل
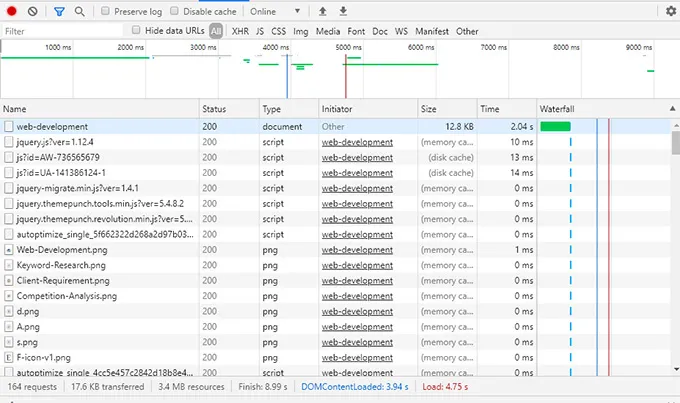
تعد خطوط Google جزءًا من سمة WordPress التي تؤثر عادةً على أداء الموقع وسرعته بشكل عام. يمكن أن تؤثر عمليات بحث DNS المتضمنة في خطوط Google سلبًا على سرعة موقعك. المذكورة أدناه مثال لخطوط مختلفة.
https://fonts.google.com/specimen/Merriweather https://fonts.google.com/specimen/Montserrat merriweather-v13-latin-700.woff merriweather-v13-latin-700.woff merriweather-v13-latin-700italic.woff merriweather-v13-latin-700italic.woff2 merriweather-v13-latin-900.woff merriweather-v13-latin-900.woff2 merriweather-v13-latin-900italic.woff merriweather-v13-latin-900italic.woff2 merriweather-v13-latin-italic.woff merriweather-v13-latin-italic.woff2 merriweather-v13-latin-regular.woff merriweather-v13-latin-regular.woff2 montserrat-v7-latin-700.woff montserrat-v7-latin-700.woff2 montserrat-v7-latin-regular.woff montserrat-v7-latin-regular.woff2
يحث الخبراء مالكي المواقع على تقليل عدد عمليات بحث DNS التي تم إنشاؤها لمعالجة مشكلة السرعة البطيئة. هذا هو المكان الذي يمكن أن تأتي فيه شبكة توصيل المحتوى لإنقاذ موقعك. يمكنك فقط ترحيل الخطوط إلى CDN وتحسين الأداء العام للموقع. يمكن استخدام المكون الإضافي CDN Enabler لاستضافة خطوط Google أيضًا. في البداية ، سيُطلب منك تعطيل هذه الميزة في قالب WordPress.
تعطيل Gravatars
الآن ، يجب أن يكون عدد عمليات بحث DNS قد انخفض. أخيرًا ، الشيء الذي عليك القيام به لتعزيز أداء الموقع هو تعطيل Gravatars. ما عليك سوى الوصول إلى لوحة التحكم في موقع WordPress الخاص بك والعثور على خيار secure.avatar.com. قم بإلغاء تحديده لتعطيل Gravatars. هذا هو آخر طلب HTTP تحتاج إلى إصلاحه لتحسين موقع WordPress الخاص بك ومساعدته على التحميل بشكل أسرع.

يمكن أن تساعدك الخطوات المذكورة أعلاه في معالجة مشكلة السرعة البطيئة لموقع WordPress بطريقة فعالة وفي الوقت المناسب. اتبع هذه الخطوات واستخدم الكود والمكونات الإضافية الصحيحة لتعطيل الميزات التي تبطئ موقع الويب الخاص بك. عند اختيار المكونات الإضافية عبر الإنترنت ، تأكد من اختيار المكونات خفيفة الوزن والتي تأتي مع ميزات متعددة لضمان أفضل النتائج. يمكنك إصلاح مشكلة أداء موقع WordPress الخاص بك أو تعيين محترفين لرعاية مشكلة زمن الوصول.
شركات تطوير المواقع وخبراء WordPress متخصصون في مثل هذه المهام. يمكنهم تنفيذ التغييرات الصحيحة وتعطيل الميزات التي تضر بالأداء العام لموقع WordPress. استخدم خدماتهم وعزز أداء موقعك وساعد في ضمان تجربة سلسة للمستخدمين.
