أصبحت إخطارات WordPress سهلة
نشرت: 2022-03-10 لا يقدم WordPress أي نوع من نظام الإخطار. كل ما يمكنك استخدامه هو وظيفة wp_mail() ، ولكن يجب تشفير جميع الإعدادات ، وإلا عليك إنشاء شاشة إعدادات منفصلة للسماح للمستخدم بتعديل الخيارات. يستغرق الأمر عدة ساعات لكتابة نظام موثوق به وقابل للتكوين وسهل الاستخدام. لكن ليس بعد الآن. سأوضح لك كيفية إنشاء نظام الإشعارات الخاص بك في غضون دقائق باستخدام المكون الإضافي المجاني للإشعارات. عن طريق الإخطار ، أعني أي نوع من الإخطار . في معظم الأحيان ، سيكون البريد الإلكتروني ، ولكن مع المكون الإضافي الذي سنستخدمه ، يمكنك أيضًا إرسال webhooks وأنواع أخرى من الإشعارات.
أثناء إنشاء مشروع لأحد عملائي ، واجهت هذه المشكلة التي وصفتها. كان الشرط هو الحصول على عدة تنبيهات مخصصة بالبريد الإلكتروني مع محتوى قابل للتكوين. بدلاً من تشفير كل تنبيه ، قررت إنشاء نظام. كنت أرغب في أن تكون مرنة للغاية ، وكان الهدف هو التمكن من كتابة سيناريوهات جديدة في أسرع وقت ممكن.
كان الرمز الذي كتبته بداية رحلة تطوير رائعة. اتضح أن النظام الذي قمت بإنشائه كان مرنًا بدرجة كافية بحيث يمكنه العمل كحزمة منفصلة. هذه هي الطريقة التي ولدت بها المكوِّن الإضافي للإعلام.
افترض أنك تريد إرسال بريد إلكتروني حول ملف تعريف مستخدم يتم تحديثه بواسطة أحد أعضاء موقع الويب الخاص بك. لا يوفر WordPress هذه الوظيفة ، ولكن باستخدام المكون الإضافي Notification ، يمكنك إنشاء مثل هذا البريد الإلكتروني في دقائق. أو افترض أنك تريد مزامنة منتجات WooCommerce الخاصة بك مع برنامج جهة خارجية عن طريق إرسال خطاف ويب إلى عنوان URL منفصل في كل مرة يتم فيها نشر منتج جديد. من السهل القيام بذلك مع المكون الإضافي أيضًا.
الدروس المستفادة أثناء تطوير ملحقات WordPress
يؤدي تطوير البرنامج المساعد الجيد والدعم إلى المزيد من التنزيلات. المزيد من التنزيلات يعني المزيد من المال وسمعة أفضل. تعرف على كيفية تطوير منتجات عالية الجودة من خلال سبع قواعد ذهبية. اقرأ مقالًا ذا صلة ←
في هذه المقالة ، ستتعلم كيفية دمج المكون الإضافي في التطبيق الخاص بك وكيفية إنشاء نظام إعلام WordPress متقدم بسرعة وسهولة أكبر من أي وقت مضى.
في هذه المقالة ، سوف نغطي:
- كيفية تثبيت البرنامج المساعد ،
- الفكرة وراء البرنامج المساعد وبنيته ،
- إنشاء سيناريو مخصص للإشعارات ،
- إنشاء الإجراء (الخطوة 1 من العملية) ،
- إنشاء الزناد (الخطوة 2 من العملية) ،
- إنشاء نوع الإعلام المخصص ،
- كيفية تمكين وضع التسمية البيضاء وتجميع المكون الإضافي في الحزمة الخاصة بك.
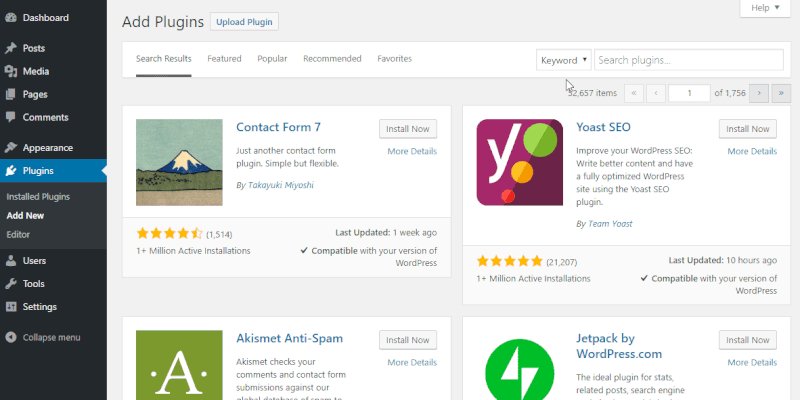
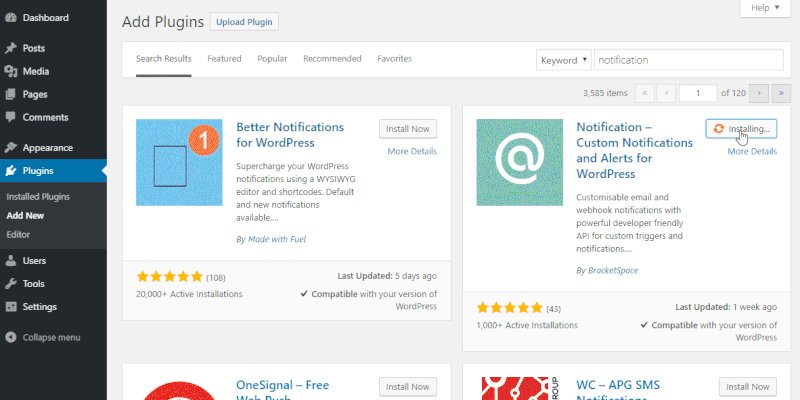
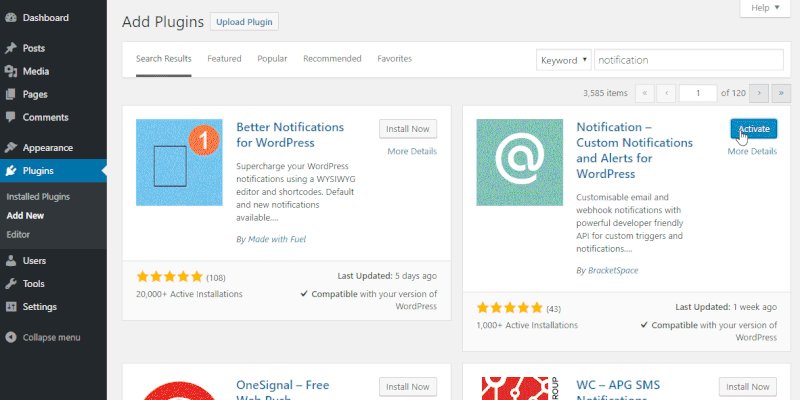
تثبيت البرنامج المساعد
لإنشاء سيناريوهات خاصة بك ، ستحتاج إلى المكون الإضافي للإعلام. فقط قم بتثبيته من مستودع WordPress.org في لوحة معلومات WordPress الخاصة بك ، أو قم بتنزيله من مستودع GitHub.

لاحقًا في المقالة ، ستتعلم كيفية إخفاء هذا المكون الإضافي عن عملائك وجعله يعمل كجزء متكامل من المكون الإضافي أو السمة الخاصة بك.
فكرة البرنامج المساعد
قبل الدخول إلى محرر الشفرة الخاص بك ، ستحتاج إلى معرفة شكل بنية المكون الإضافي. يحتوي المكون الإضافي على العديد من المكونات المختلفة ، ولكن جوهره هو في الحقيقة عدد قليل من الفئات المجردة.
المكونات الرئيسية هي:
- الإخطار
قد يكون هذا بريدًا إلكترونيًا أو خطاف ويب أو إشعار دفع أو رسالة نصية قصيرة. - الزناد
هذا ما يرسل الإخطار. إنه فعال في عمل WordPress. - علامة الدمج
هذا جزء صغير من المحتوى الديناميكي ، مثل{post_title}.
لإعطائك فكرة أفضل عن كيفية تشغيل كل ذلك معًا ، يمكنك مشاهدة هذا الفيديو القصير:
جوهر المكون الإضافي Notification هو في الحقيقة مجرد واجهة برمجة تطبيقات. جميع المشغلات الافتراضية ، مثل المنشور المنشور والمستخدم المسجل هي أشياء مبنية على واجهة API تلك.
نظرًا لأن المكون الإضافي تم إنشاؤه للمطورين ، فإن إضافة المشغلات الخاصة بك أمر سهل للغاية. كل ما هو مطلوب هو إجراء WordPress ، وهو مجرد سطر واحد من التعليمات البرمجية وإعلان فئة.
سيناريو مخصص
لنبتكر سيناريو بسيط. سنضيف منطقة نص وزرًا أسفل كل منشور ، مما يسمح بالإبلاغ عن الأخطاء في المقالة. بعد ذلك ، سنقوم بتشغيل الإشعار عند إرسال النموذج.

تمت تغطية هذا السيناريو في مقال آخر ، "إرسال النماذج دون إعادة تحميل الصفحة: تطبيق AJAX في WordPress".
من أجل التبسيط ، دعنا نجعلها نموذجًا ثابتًا ، ولكن لا توجد مشكلة في وضع الإجراء في معالج AJAX ، بدلاً من وظيفة wp_mail() .
لنقم بإنشاء النموذج.
النموذج
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }يرجى ملاحظة أن العديد من المكونات مفقودة ، مثل WordPress nonces ، ومعالجة الأخطاء وعرض نتيجة الإجراء ، ولكن هذه ليست موضوع هذه المقالة. لفهم كيفية التعامل مع هذه الإجراءات بشكل أفضل ، يرجى قراءة المقالة المذكورة أعلاه.
تحضير العمل
لتشغيل الإشعار ، سنحتاج إلى إجراء واحد فقط. لا يجب أن يكون هذا إجراءً مخصصًا مثل الإجراء أدناه. يمكنك استخدام أي من الإجراءات المسجلة بالفعل في نواة WordPress أو مكون إضافي آخر.
معالج النموذج والعمل
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } يمكنك قراءة المزيد حول كيفية استخدام ملف admin-post.php في WordPress Codex.
هذا كل ما نحتاجه لإنشاء إشعار مخصص وقابل للتكوين. لنقم بإنشاء الزناد.
تسجيل المشغل المخصص
المشغل هو مجرد فئة بسيطة تمد المشغل المجرد. يقوم الفصل المجرد بكل العمل نيابة عنك. يضع المشغل في القائمة ، ويتعامل مع الإخطارات ودمج العلامات.
لنبدأ بإعلان الزناد.
تعريف الزناد الأدنى
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }كل ما عليك فعله هو استدعاء المنشئ الأصل وتمرير سبيكة المشغل والاسم الجميل.
بعد ذلك ، يمكننا ربط إجراءنا المخصص. طريقة add_action تشبه إلى حد بعيد وظيفة add_action() ؛ لذلك ، فإن المعلمة الثانية هي الأولوية ، والأخيرة هي عدد الوسائط. فقط معلمة رد الاتصال مفقودة لأن الفئة المجردة تفعل ذلك لنا.
بوجود الفصل ، يمكننا تسجيله كمحفزنا الجديد.
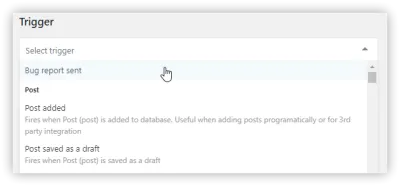
register_trigger( new ReportBug() );هذا هو الآن مشغل يعمل بشكل كامل. يمكنك تحديده من القائمة عند إنشاء إشعار جديد.

على الرغم من أن المشغل يعمل ويمكننا بالفعل إرسال الإشعار الذي نريده ، إلا أنه ليس مفيدًا للغاية. ليس لدينا أي طريقة لإظهار المستلم أي المنشور به خلل وما هي الرسالة.
سيكون هذا هو الوقت المناسب ، إذن ، لتسجيل بعض علامات الدمج وإعداد سياق المشغل مع معلمات الإجراء لدينا: معرف المنشور والرسالة.

للقيام بذلك ، يمكننا إضافة طريقة أخرى إلى فئة المشغل. هذا هو رد نداء الإجراء ، حيث يمكننا التقاط وسيطات الإجراء.
التعامل مع حجج العمل
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } لاحظ return false; بيان. إذا قمت بإرجاع false من هذه الطريقة ، فسيتم إيقاف المشغل ولن يتم إرسال أي إخطار. في حالتنا ، لا نريد إرسال إشعار برسالة فارغة. في العالم الحقيقي ، قد ترغب في التحقق من ذلك قبل إرسال النموذج.
بعد ذلك ، قمنا فقط بتعيين خصائص فئة المشغل وكائن المشاركة الكامل والرسالة. الآن ، يمكننا استخدامها لإضافة بعض علامات الدمج إلى مشغلنا. يمكننا فقط ملء محتوى طريقة merge_tags التي أعلنا عنها سابقًا.
تحديد علامات الدمج
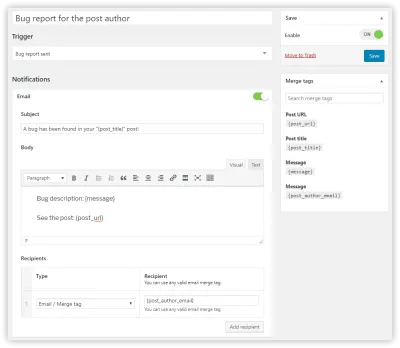
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }سيؤدي هذا إلى إضافة أربع علامات دمج ، وكلها جاهزة للاستخدام أثناء إنشاء الإخطار.
علامة الدمج هي مثيل لفئة خاصة. يمكنك أن ترى أن هناك أنواعًا عديدة من هذه العلامات ، ونحن نستخدمها اعتمادًا على القيمة التي يتم إرجاعها من المحلل. يمكنك رؤية جميع علامات الدمج في مستودع GitHub.
تتم إضافة جميع علامات الدمج عبر طريقة add_merge_tag ، وتتطلب مصفوفة التكوين بثلاثة مفاتيح:
- سبيكة
القيمة الثابتة التي سيتم استخدامها في الإعلام ({post_url}). - اسم
التسمية المترجمة لعلامة الدمج. - محلل
الوظيفة التي تستبدل علامة الدمج بالقيمة الفعلية.
لا يجب أن يكون المحلل هو الإغلاق ، كما في حالتنا ، ولكن استخدامه مناسب. يمكنك تمرير اسم دالة كسلسلة أو مصفوفة إذا كانت هذه طريقة في فئة أخرى.
في وظيفة المحلل ، تتوفر وسيطة واحدة فقط: مثيل فئة المشغل. وبالتالي ، يمكننا الوصول إلى الخصائص التي حددناها للتو في طريقة action وإرجاع القيمة التي نحتاجها.
و هذا كل شيء! علامات الدمج غير متاحة للاستخدام مع المشغل الخاص بنا ، ويمكننا إعداد العديد من الإشعارات لتقرير الخطأ كما نريد.

إنشاء نوع الإخطار المخصص
لا يوفر المكون الإضافي Notification المشغلات المخصصة فحسب ، بل يوفر أيضًا أنواعًا مخصصة للإشعارات. يأتي المكون الإضافي مع نوعين ، البريد الإلكتروني وخطاف الويب ، ولكنه يحتوي على واجهة برمجة تطبيقات بسيطة لتسجيل الإشعارات الخاصة بك.
إنه يعمل بشكل مشابه جدًا للمشغل المخصص: أنت أيضًا بحاجة إلى فصل دراسي ومكالمة لوظيفة واحدة بسيطة لتسجيلها.
أنا أعرض مثالاً فقط ؛ سيختلف التنفيذ وفقًا للنظام الذي ترغب في دمجه. قد تحتاج إلى تضمين مكتبة تابعة لجهة خارجية والاتصال بواجهة برمجة التطبيقات الخاصة بها أو العمل في نظام ملفات WordPress ، لكن الدليل أدناه سيُعد لك العملية الأساسية.
لنبدأ بإعلان الفصل:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }في المنشئ ، يجب عليك استدعاء مُنشئ فئة الوالدين وتمرير slug والاسم الجميل للإشعار.
يتم استخدام طريقة form_fields لإنشاء نموذج تكوين للإخطارات. (على سبيل المثال ، قد يحتوي إشعار البريد الإلكتروني على موضوع وجسم وما إلى ذلك)
يتم استدعاء طريقة send بواسطة المشغل ، حيث يمكنك استدعاء واجهة برمجة تطبيقات الجهة الخارجية التي ترغب في التكامل معها.
بعد ذلك ، يجب عليك تسجيله في وظيفة register_notification .
register_trigger( new CustomNotification() );نموذج الإخطار
قد تكون هناك حالة يكون لديك فيها إشعار لا يحتوي على حقول تكوين. هذا جيد ، ولكن على الأرجح سترغب في منح مسؤول WordPress طريقة لتهيئة محتوى الإشعار باستخدام علامات الدمج.
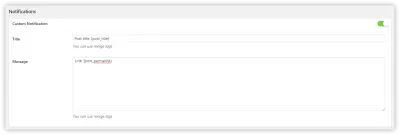
لهذا السبب سنقوم بتسجيل حقلين ، العنوان والرسالة ، في طريقة form_fields . تبدو هكذا:
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } كما ترى ، كل حقل عبارة عن كائن ويتم تسجيله باستخدام طريقة add_form_field . للحصول على قائمة بجميع أنواع الحقول المتاحة ، يرجى زيارة مستودع GitHub.
يحتوي كل حقل على التسمية القابلة للترجمة والاسم الفريد ومجموعة من الخصائص الأخرى. يمكنك تحديد ما إذا كان يجب حل الحقل بعلامات الدمج باستخدام المفتاح resolvable . هذا يعني أنه عندما يستخدم شخص ما علامة الدمج {post_title} في هذا الحقل ، فسيتم تغييرها بالعنوان الفعلي للنشر. يمكنك أيضًا توفير حقل description لتجربة مستخدم أفضل.
في هذه المرحلة ، يمكن استخدام نوع الإشعار المخصص الخاص بك في واجهة البرنامج المساعد مع أي نوع مشغل متاح.

إرسال الإخطار المخصص
لكي نجعلها تعمل حقًا ، يتعين علينا استخدام طريقة send في إعلان فئة الإشعارات الخاص بنا. هذا هو المكان الذي يمكنك فيه كتابة مكالمة API أو استخدام نظام ملفات WordPress أو أي واجهة برمجة تطبيقات WordPress ، والقيام بكل ما تريد باستخدام بيانات الإشعار.
هذه هي الطريقة التي يمكنك الوصول إليها:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }في هذه المرحلة ، يتم حل جميع الحقول باستخدام علامات الدمج ، مما يعني أن المتغيرات جاهزة للشحن.
يمنحك ذلك إمكانيات لا حصر لها لدمج WordPress مع أي خدمة ، سواء كان ذلك مزود خدمة الرسائل القصيرة المحلي أو تثبيت WordPress آخر أو أي واجهة برمجة تطبيقات خارجية ترغب في التواصل معها.
وضع العلامات البيضاء وتجميع البرنامج المساعد
ليس من المثالي إنشاء تبعية لمكوِّن إضافي يمكن إلغاء تنشيطه وإلغاء تثبيته بسهولة. إذا كنت تقوم ببناء نظام يتطلب حقًا أن يكون المكون الإضافي للإشعارات متاحًا دائمًا ، فيمكنك تجميع المكون الإضافي في التعليمات البرمجية الخاصة بك.
إذا كنت قد استخدمت المكون الإضافي Advanced Custom Fields من قبل ، فمن المحتمل أن تكون على دراية بإجراء التجميع. ما عليك سوى نسخ ملفات المكون الإضافي إلى المكون الإضافي أو السمة ، واستدعاء المكون الإضافي يدويًا.
يعمل المكون الإضافي Notification بشكل مشابه جدًا ، ولكن استدعاء المكون الإضافي أسهل بكثير من استخدام Advanced Custom Fields.
فقط انسخ ملفات البرنامج المساعد ، واطلب ملفًا واحدًا حتى يعمل.
require_once( 'path/to/plugin/notification/load.php' );سيحدد المكون الإضافي موقعه وعناوين URL.
لكن تجميع المكون الإضافي قد لا يكون كافيًا. ربما تحتاج إلى إخفاء تمامًا أنك تستخدم حل الجهة الخارجية هذا. هذا هو السبب في أن المكون الإضافي للإشعارات يأتي مع وضع التسمية البيضاء ، والذي يمكنك تنشيطه في أي وقت.
يتم تمكينه أيضًا كمكالمة واحدة لوظيفة:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );بشكل افتراضي ، سيؤدي استدعاء هذه الوظيفة إلى إخفاء جميع المشغلات الافتراضية.
سيؤدي استخدام كلتا الطريقتين ، وضع العلامات البيضاء والتجميع ، إلى إخفاء أي إشارات إلى أصل المكون الإضافي تمامًا ، وسيعمل الحل كجزء متكامل تمامًا من نظامك.
خاتمة
يعد المكون الإضافي Notification حلاً شاملاً لأي نظام إعلام WordPress مخصص. من السهل للغاية تكوينه ، ويعمل خارج الصندوق. ستعمل جميع المشغلات المسجلة مع أي نوع إشعار ، وإذا كان لديك أي متطلبات متقدمة ، فيمكنك توفير بعض الوقت باستخدام ملحق موجود.
إذا كنت ترغب في معرفة المزيد من التفاصيل والتقنيات المتقدمة ، فانتقل إلى موقع التوثيق على الويب.
أنا دائمًا منفتح على الأفكار الجديدة ، لذلك إذا كان لديك أي أفكار ، فيمكنك التواصل معي هنا في التعليقات ، عبر مشكلات GitHub أو على Twitter.
قم بتنزيل المكون الإضافي من المستودع وجربه!
