كيفية تحسين الصور للووردبريس
نشرت: 2020-11-06إذا كان لديك موقع ويب أو مدونة ، فأنت بحاجة إلى إضافة صور إليه. تعد إضافة الصور إلى موقع الويب الخاص بك أمرًا حيويًا إذا كنت ترغب في جعل المحتوى الخاص بك أكثر جاذبية للمستخدمين ؛ لا أحد يحب قراءة جدار نصي ، لذا تساعد الصور في تفريق المحتوى المكتوب وتجعله أكثر جاذبية من الناحية المرئية للمستخدمين.
يمكن أن تساعدك إضافة الصور إلى موقعك أيضًا في تحسين تحسين محرك البحث ، وزيادة مبيعات منتجك أو خدمتك ، وجذب المزيد من الحركة إلى موقعك ، والمزيد.
ولكن ، يمكن أن تؤدي إضافة الكثير من الصور إلى موقعك إلى إبطائه.
يقوم معظم مستخدمي WordPress ببساطة بتحميل صورهم على مواقعهم دون تحسينها للويب أولاً. ينتج عن هذا وجود ملفات صور كبيرة تؤدي إلى إبطاء موقع الويب الخاص بك إلى الزحف.
وفقًا للإحصاءات ، يمكن أن يؤدي التأخير لمدة ثانيتين فقط في وقت تحميل الصفحة إلى زيادة معدلات الارتداد بنسبة تصل إلى 103٪ ، وهو أمر غير جيد لنشاطك التجاري.
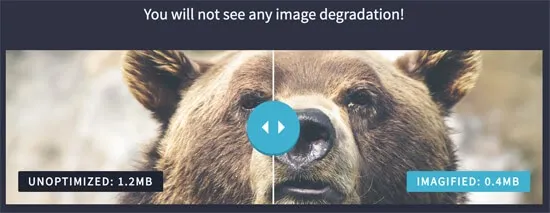
لذلك ، تحتاج إلى تحسين صورك للويب لتسريع موقعك. وتحتاج إلى القيام بذلك دون الحاجة إلى التضحية بجودة صورك.
إليك كيفية تحسين الصور لـ WordPress.
ما هو تحسين الصورة؟
ببساطة ، تحسين الصورة هو جعل الصور أصغر حجمًا ويمكن الوصول إليها على موقع الويب الخاص بك. تتضمن هذه العملية معالجة حجم الصورة دون تقليل الجودة.

لا تريد أن يزور الأشخاص موقعك ، فقط لمشاهدة الصور الممتدة والمشوهة. وبالمثل ، لا تريد ترك الصور التي تضيفها بالحجم الكامل لأن ذلك قد يؤثر بشكل كبير على أوقات التحميل الخاصة بك.
أفضل طريقة للتحسين دون التضحية بالجودة هي استخدام الأدوات التي تسمح لك بضغط الملفات بسرعة وسهولة إلى أجزاء أصغر وأكثر قابلية للإدارة.
الآن ، دعنا نلقي نظرة على العوامل التي يجب أن تأخذها في الاعتبار قبل أن تبدأ.
عوامل الصورة للنظر فيها
هناك العديد من العوامل التي يجب أن تفكر فيها أثناء عملية التحسين. تلعب كل قطعة من اللغز دورًا أساسيًا في إنشاء صور واضحة ونظيفة وعالية الجودة.
الأجزاء الثلاثة الرئيسية هي:
- تنسيقات ملفات الصور
- بحجم
- ضغط
تجدر الإشارة إلى أن العناصر الثلاثة تعمل معًا لتكوين صورة جيدة. إذا كان الحجم صحيحًا ، لكن التنسيق خاطئ ، فقد ينتهي بك الأمر بصور مفككة ومكسورة.
دعنا نلقي نظرة على عوامل التحسين التي ذكرناها أعلاه حتى تتمكن من رؤية كيف يلعب كل منها دورًا في إنشاء صورة موقع ويب من الدرجة الأولى.
تنسيقات ملفات الصور
الجزء الأول الذي سنناقشه هو تنسيقات ملفات الصور. في معظم الحالات ، هناك ثلاثة تنسيقات ملفات ستستخدمها على موقعك. يتم تضمين تنسيقات PNG و JPEG و GIF. كل واحد لديه إيجابيات وسلبيات يجب أن تضعها في اعتبارك عند تحسين احتياجاتك الفردية.

ملفات PNG غير مضغوطة ، مما يعني أنه يمكنك توقع صورة عالية الجودة. ومع ذلك ، فإن حجم الملف عادة ما يكون أكبر بكثير من ملفات JPEG. ستجد أن هذا التنسيق مفيد إذا كنت تريد نشر صور بسيطة أو استخدام صورة بشفافية.
يتم ضغط ملفات JPEG ، وبالتالي فهي أصغر من ملفات PNG. إذا كنت تريد صورة بعدد كبير من الألوان ، فإن ملفات JPEG تعد خيارًا ممتازًا. لكن يجب أن تعلم أن الحجم المصغر قد يؤدي إلى فقدان الجودة ، اعتمادًا على كيفية قياس الرسم.
تعد ملفات GIF مفيدة أيضًا لمواقع الويب التي ترغب في إضافة مجموعة من الرسوم المتحركة إلى مواقع الويب الخاصة بهم. تستخدم هذه الصور نظام ألوان محدود مع 256 خيارًا متاحًا. يعني الضغط غير المنقوص أنه يمكنك تحميل GIF وتوقع جودة متسقة طوال الوقت.
حجم الصورة
يلعب حجم الصورة دورًا مهمًا في عملية التحسين. إذا كنت تقوم بتحميل الصور من هاتفك أو كاميرا رقمية ، فستجد أن هذه الصور ضخمة. عادةً ما يكون لها أبعاد رائعة لطباعة الصور وتأطيرها ، ولكنها سيئة لتصميم مواقع الويب.
ليس من غير المألوف أن ترى صورًا بارتفاع وعرض 4000 × 1600 إذا كنت تضيف صورك الخاصة. لا تريد وضع هذه الصور مباشرة على موقعك لأن أوقات التحميل والجودة ستعاني.
بدلاً من ذلك ، تريد خفض صورك إلى حوالي 650 × 300 ، وهي أصغر بكثير من الصورة الافتراضية. من الممكن تقليل حجم بعض الصور بنسبة 90٪ تقريبًا ، مما يمنحك مزيدًا من الحرية عند إضافة الصور إلى موقع الويب الخاص بك.
ضغط الصورة
يمكن أن يكون للطريقة التي تضغط بها صورتك تأثير على الجودة الإجمالية لعملك. هناك مستويات متعددة من الضغط ، لكن الهدف هو نفسه دائمًا - لتقليل استخدام الصور الفضائية على الخادم الخاص بك دون التأثير على الجودة.
اعتمادًا على المكونات الإضافية التي تستخدمها ، يحدث ضغط الصور تلقائيًا عند تحميل رسم جديد على موقع WordPress الخاص بك. هناك أيضًا برامج متوفرة تسمح لك بضغط الصور قبل تحميلها على موقعك.
أفضل الأدوات لتحسين صورك
هناك مجموعة كبيرة من المكونات الإضافية والبرامج المتاحة التي يمكنك استخدامها لتحسين صورك. سننظر في العديد من الأدوات التي يمكنك استخدامها لتحسين جودة وحجم صورك قبل إضافتها إلى موقعك.
1. أدوبي فوتوشوب
يعد Adobe Photoshop أحد أكثر الطرق شيوعًا لتحسين الصور التي لم تقم بإضافتها إلى موقعك بعد. تأتي هذه الأداة المتميزة مع العديد من الميزات التي تجعل تحرير الصور وإنشائها وتحسينها أمرًا سهلاً.
بعد فتح صورة في Adobe ، يمكنك النقر فوق ملف >> حفظ إلى الويب لاختيار التنسيق والحجم اللذين ترغب في استخدامهما. تأكد من حفظ التغييرات كملف جديد حتى يكون لديك نسخة احتياطية إذا لم يتم التحسين وفقًا للخطة.
بشكل عام ، ستمنحك هذه الأداة أكبر قيمة مقابل نقودك ، ولكن هناك بدائل متاحة لأصحاب الأعمال والمسوقين بميزانية محدودة.
2. Tiny PNG + Tiny JPEG
Tiny PNG و Tiny JPEG هما أداتان ممتازتان يمكنك استخدامهما لضغط صورك. كلا الموقعين مجانيان للاستخدام ويمكنهما مساعدتك في تقليل حجم صورك إلى حجم يسهل التحكم فيه قبل إضافتها إلى موقعك.

الجزء المفضل لدينا حول هذه الأدوات هو أنها سهلة الاستخدام للغاية. يتميز كل من Tiny PNG و Tiny JPEG بواجهات السحب والإفلات ، مما يوفر لك الوقت والطاقة.
ما عليك سوى سحب وإفلات الصورة التي تريد ضغطها وانتظر ظهور رابط التنزيل. احفظ التنزيل الجديد ، وستحصل على صورة مضغوطة جديدة لامعة لإضافتها إلى موقع WordPress الخاص بك.
3. جيمب
GIMP هو بديل مجاني يمكنك استخدامه بدلاً من Adobe Photoshop. المهم هنا هو أن هذا برنامج مفتوح المصدر ، مما يعني أن التغييرات يمكن أن تحدث بشكل متقطع.
أيضًا ، التصميم ليس سهل الاستخدام مثل Adobe. ومع ذلك ، إذا كنت تبحث عن بديل مجاني لتحسين الصور ، فلا يمكنك أن تخطئ في استخدام برنامج جيمب.
إذا كنت ترغب في تحسين الصور باستخدام GIMP ، فافتح صورتك باستخدام الأداة. بعد ذلك ، انقر فوق ملف >> تصدير باسم واختر نوع الملف الذي تريد استخدامه. بمجرد تحديد اختيارك ، يمكنك ضبط الضغط والحجم من خلال الخيارات التي تظهر على الشاشة.
كيفية تحسين الصور الموجودة بالفعل على موقعك
إذا كان لديك بالفعل موقع ويب به الكثير من الصور ، فسيستغرق الأمر وقتًا طويلاً لإزالة الصور وتحسينها وإعادة تحميلها ،
لحسن الحظ ، هناك بعض الأدوات التي يمكنك استخدامها لتحسين صورك بعد أن يتم تحميلها بالفعل على WordPress.
1. أوبتيمول
يعد Optimole مكونًا إضافيًا شائعًا للغاية في WordPress يعمل على تحسين الصور التي أضفتها بالفعل إلى موقع الويب الخاص بك. الأشخاص الذين يقفون وراء هذه الأداة مسؤولون أيضًا عن ThemeIsle ، وهو موضوع من الدرجة الأولى ومكوِّن إضافي للقالب.
تشمل النقاط البارزة ما يلي:
- قائم على السحابة بالكامل ، مما يعني أوقات تحميل أسرع
- تركيب سريع البرق + الإعداد
- يقوم تلقائيًا بتغيير حجم الصور لتناسب جميع شاشات الجوال وسطح المكتب.
- تتبع ومراقبة إحصائيات التحسين
- يعمل مع منشئي الصفحات المشهورين بما في ذلك Elementor و Beaver Builder ومنشئ الكتل المقدم مع WordPress 5.0
2. تخيل
Imagify هو مكون إضافي لتحسين الصورة من الفريق وراء WP Rocket. هذه الأداة مثالية للأشخاص الذين حمّلوا عددًا كبيرًا من الصور إلى مواقعهم ولكن لم يقوموا بتحسينها بشكل صحيح أولاً.
هناك أيضًا الكثير من الفوائد الرائعة للأشخاص الذين يخططون لإضافة صور جديدة باستمرار إلى موقع الويب الخاص بهم.
تشمل الميزات الجديرة بالملاحظة ما يلي:
- عيّن حجم ضغط لجميع الصور المستقبلية ، فأنت تضيفه من أجل التحسين التلقائي السريع
- تحسين الصور التي سبق إضافتها إلى موقعك بنقرة واحدة
- واجهة سهلة الاستخدام تجعل هذه الأداة مثالية للمبتدئين والمحترفين في WordPress على حدٍ سواء
- خيار لتغيير حجم الصور على الطاير
3. محسن صور EWWW
EWWW Image Optimizer عبارة عن مكوّن إضافي لتحسين WordPress ميسور التكلفة. يمكنك استخدام هذه الأداة لإصلاح الصور الموجودة وتحسين الصور الجديدة والمزيد. نحن نحب هذه الأداة لأنها سهلة الاستخدام ، ويمكنك تحسين أوقات تحميل موقع الويب بسرعة مع تقليل مساحة التخزين القيمة.
تتراوح الخطط بين 5 دولارات و 15 دولارًا في الشهر ، حسب احتياجاتك. تأتي خطة 5 دولارات مع ميزات كافية لجعل هذا المكون الإضافي خيارًا قابلاً للتطبيق لأصحاب الأعمال الصغيرة. يأتي مُحسِّن صور EWWW مزودًا بالعديد من الميزات التي تتوقعها ، مثل القدرة على تحسين الصور التي تم تحميلها بالفعل على موقع WordPress الخاص بك.
تحسين صورك لتحسين محركات البحث
الموضوع الأخير الذي سنناقشه هو تحسين صورك من أجل تحسين محركات البحث. من المحتمل أن تكون على دراية بالفوائد التي تأتي مع استراتيجيات التسويق الموجهة لتحسين محركات البحث. ترى الشركات التي تركز على تحسين محركات البحث مزيدًا من المشاركة والمبيعات وحركة المرور على موقعها على الويب.
تعتبر عمليات التحميل المرئية الخاصة بك أمرًا مهمًا لترتيب SEO الخاص بك مثل المحتوى المكتوب الخاص بك. تبحث Google في أكثر من 200 عامل عند تصنيف مواقع الويب ، لكننا نريد التركيز على بعض العوامل المهمة لتحسين مُحسنات محركات البحث للصور.
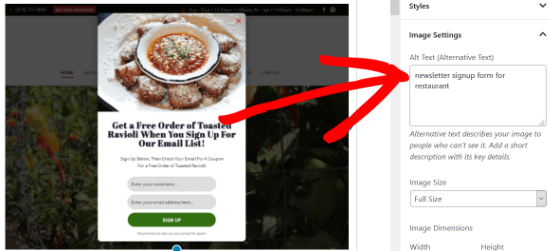
أولاً ، تأكد من تضمين نص بديل عند إضافة صور جديدة إلى موقعك. بمجرد إضافة صورة ، سترى شاشة مشابهة للشاشة أدناه.

كل من التسميات التوضيحية والنص البديل لهما نفس الوظيفة للمستخدمين ، لكنهما يختلفان إلى حد كبير عندما يتعلق الأمر بـ SEO. يعطي النص البديل برامج زحف Google سياقًا إضافيًا حول الصور التي تضيفها إلى موقعك. لذلك ، إذا كنت تكتب مقالًا عن أطواق الكلاب ، بما في ذلك النص البديل الموجود أسفل صورك ، فإن Google تساعد في فهم أن موقعك ، أو على الأقل تلك الصفحة ، يتعلق بالكلاب.
كلما زاد سياق Google حول موقع الويب الخاص بك ، كانت لديك فرصة أفضل للوصول إلى الصفحة الأولى للكلمات الرئيسية التي اخترتها.
تتضمن أفضل ممارسات تحسين محركات البحث الأخرى العديد من النصائح التي ذكرناها أعلاه. يلعب اختيار نوع الملف الصحيح والضغط والجودة دورًا في كيفية إدراك Google لموقعك.
تتخذ برامج الزحف أيضًا قرارات بناءً على كيفية تفاعل المستخدمين مع علامتك التجارية. على سبيل المثال ، إذا كنت لا تقوم بضغط الصور ، فستزيد أوقات التحميل ، وسيرتد المزيد من المستهلكين من صفحتك. يرسل معدل الارتداد المرتفع إشارات سلبية إلى Google ، مما قد يؤدي إلى خفض تصنيف مُحسنات محركات البحث.
إذا كان هدفك هو تحسين صورك حقًا لتحسين محركات البحث ، فقد تضطر إلى التراجع وتضمين نص بديل على الصور القديمة التي أضفتها إلى موقعك على مر السنين. إذا كانت لديك مدونة مليئة بالمحتوى ، فركز على الصفحات ذات عدد الزيارات المرتفع أولاً.
افكار اخيرة
كما ترى ، عليك مراعاة الكثير من العوامل عند تحسين الصور لـ WordPress. سيؤدي التركيز على الصور عالية الجودة والجذابة إلى إسعاد كل من جمهورك وجوجل. والنتيجة هي موقع WordPress على الويب يتميز بأوقات تحميل رائعة وصور جميلة ومحتوى جذاب للغاية.
