كيفية الترحيل من WordPress إلى CMS مقطوعة الرأس
نشرت: 2022-03-10تم دعم هذه المقالة من قبل أصدقائنا الأعزاء في Storyblok ، وهو نظام إدارة محتوى سهل الاستخدام بدون رأس مزود بمحرر مرئي ومكونات متداخلة وكتل محتوى قابلة للتخصيص لمواقع الويب والتطبيقات. شكرا لك!
WordPress هو منشئ مواقع الويب الأكثر استخدامًا في العالم ؛ ما يقرب من نصف الويب استخدم WordPress لإنشاء موقع الويب الخاص بهم. إنه أمر منطقي ، لأنه يسمح لك بإنشاء مواقع ويب بسرعة ولديه نظام مكون غني بالمكونات الإضافية لمساعدتك في توسيع نطاق موقعك.
لكن التكنولوجيا تتطور ، وهناك المزيد والمزيد من الخيارات التي تسهل إنشاء مواقع الويب. علاوة على ذلك ، فإنها تتيح لنا إمكانية تحسين أداء الموقع والحصول على مزيد من التحكم والأمان في التطبيق.
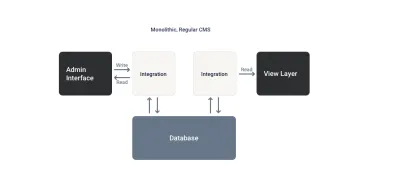
تعتبر بنية WordPress الأولية متجانسة ، لذا يتم دمج واجهة المستخدم والوصول إلى البيانات على نفس النظام الأساسي.

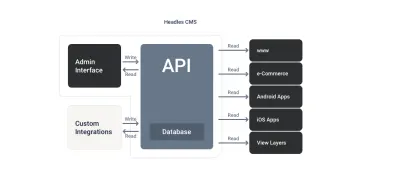
منذ تقديم REST API على WordPress ، يمكن استخدامها بدون رأس ، مما يسمح للمطورين باستخدامها كخلفية ولديك واجهة أمامية في مشروع مختلف.
بهذه الطريقة المنفصلة ، يتم تجميع النماذج ووحدات التحكم في جانب WordPress ، للتعامل مع معالجة البيانات وتفاعل قاعدة البيانات. وفي الوقت نفسه ، لا تتفاعل الواجهة الأمامية إلا مع REST API عبر عميل HTTP.
ولكن هذا أيضًا له بعض العيوب ، ما زلت بحاجة إلى تكوين وتحديث WordPress ، وجعله آمنًا وتعتمد على تقنيتهم لتطوير وظائف جديدة.
القراءة ذات الصلة على SmashingMag
بالنسبة لأولئك منكم الذين بدأوا للتو في عالم مقطوعة الرأس ، ستساعدك هذه المقالات على فهم التفاصيل الدقيقة وراءه ولماذا بدأ الجميع في الهجرة.
- "شرح بدون رأس CMS في 5 دقائق فعالة"
- "أعد التفكير في إستراتيجية المحتوى الخاصة بك لنظام إدارة محتوى مقطوع الرأس"
- "كيف يمكن للتفكير في المكونات أن يزيد من إنتاجيتك"
- قائمة منسقة بالمقالات المتعلقة بـ "مقطوعة الرأس" ←
ولكن لماذا الهجرة إلى CMS مقطوعة الرأس؟
مع الأخذ في الاعتبار أن هذه المقالة ستعرض كيفية الترحيل من WordPress إلى Headless CMS ، فمن المحتمل أن يكون WordPress هو إعدادك الحالي.
سيمنحنا نظام إدارة المحتوى بدون رأس حرية التركيز فقط على مشروع الواجهة الأمامية ، والقدرة على اختيار التكنولوجيا التي نعرفها ، وعلى بنية بياناتنا. في النهاية ، يهتم بإدارة المحتوى وتسليم المحتوى ، حتى نتمكن من الاهتمام بجزء العرض.
"نظام إدارة المحتوى بدون رأس هو نظام يوفر نفس الميزات مثل نظام إدارة المحتوى (CMS) والمزيد ، وكلها مكشوفة من خلال واجهة برمجة التطبيقات."

هذا النوع من الإعداد مفيد بشكل خاص للشركات التي لديها مواقع متعددة وتريد تقليل التكاليف أو تبسيط العمليات. تسمح بنية بدون رأس لهذه الشركات بمركزية إدارة المحتوى في واجهة إدارة واحدة ، مما يوفر واجهات برمجة التطبيقات التي ستستهلكها صفحات الويب المختلفة للشركة.
الاستخدام الشائع الآخر للهندسة المعمارية بلا رأس هو إنشاء مشروع أمامي يمثل العلامة التجارية للشركة. وبهذه الطريقة ، ستتمتع جميع المنتجات التي تطلقها الشركة بنفس الشكل والمظهر ، ولكن سيكون لكل منتج محتوى خاص به ، تتم إدارته في نفس لوحة الإدارة.
ملحوظة : يمكن رؤية هذا المثال بسهولة على مواقع المؤتمرات مثل JSWorld Conference و VueJS Amsterdam والتي ، نظرًا لكونها من نفس المبدعين ، فإن مشروع الواجهة الأمامية هو نفسه ، ويتغير المحتوى فقط.
يختلف عن CMS مثل WordPress ، في نظام بدون رأس CMS لديك لوحة إدارة تم تكوينها وصيانتها بالفعل ، وأحيانًا مستضافة من أجلك. لبدء إنشاء المحتوى ، تحتاج فقط إلى إنشاء حساب ، وتسجيل الدخول ، وستكون قادرًا على إنشاء المحتوى الخاص بك وتحريره ونسخه وحذفه وإدارة المستخدمين وترجمة المحتوى والعمل مع مهام سير عمل النشر ، من بين أشياء أخرى.
سيسهل نظام إدارة المحتوى بدون رأس على الأشخاص في فريقك فهم سير العمل ، سواء كانوا منشئين للمحتوى أو مسوقين ، وهو شيء يجب مراعاته إذا لم تكن الشخص الوحيد الذي سيقوم بتحرير المحتوى.

ومن الجدير بالذكر أن بعض أنظمة إدارة المحتوى بدون رأس ، لا تركز فقط على تقديم الخدمات التي تقدمها بالفعل أنظمة إدارة المحتوى مثل WordPress. كما يوفر خدمات مثل شبكات CDN للصور لتغيير حجم صورك أو إعادة تنسيقها أثناء التنقل ، أو أمانًا إضافيًا من خلال النسخ الاحتياطية S3.
لن يمنحك هذا الإعداد الحرية والأمان والراحة فحسب ، بل سيؤدي أيضًا إلى تحسين أداء تطبيقك بدون خدمات الجهات الخارجية. فقط عن طريق توصيل مشروعك الأمامي عبر عميل HTTP والحصول على المكونات والبيانات ، ستكون جاهزًا للعمل.
فوائد فقدان الرأس ومتى يكون ذلك منطقيًا
غالبًا ما لا تقدم بنية WordPress الإمكانيات التي نحتاجها أحيانًا عند العمل على موقع ويب ، خاصة عندما يتعلق الأمر بتحسين الأداء ، وهي إحدى أهم النقاط عند تصنيف موقعنا في محرك بحث مثل Google وخاصة الآن بعد أن أصبحت Web Vitals قيد التشغيل و الركض.
لكن من الواضح أنه إذا كان لدينا موقع شخصي نعمل عليه نحن فقط ، فليس من الضروري ترحيله إلى إعداد بلا رأس. ومع ذلك ، إذا شارك المزيد من الأشخاص في هذا المشروع (ليس فقط المطورين ولكن منشئو المحتوى أو فرق التسويق) ، فعلينا التفكير في اعتماد نظام إدارة محتوى بدون رأس.
كيف يمكن لنظام إدارة المحتوى مقطوع الرأس مساعدتنا في تحسين أداء موقعنا الإلكتروني وجودة مشروع الواجهة الأمامية؟
من خلال السماح لك بتطوير الواجهة الأمامية بطريقة مستقلة تمامًا عن النظام الأساسي حيث تقوم بتحرير المحتوى الخاص بك.
التكنولوجيا التي تختارها هي اختيارك الخاص ، إذا كنت ترغب في ترقية مشروعك إلى أحدث إطار عمل للواجهة الأمامية ، فلن تعتمد على الواجهة الخلفية ويمكنك القيام بذلك دون الحاجة إلى إعادة التفكير في عمليات الترحيل.
السماح لك بإنشاء مشاريع متعددة المنصات دون الحاجة إلى الاعتماد على لوحات الإدارة المختلفة.
في النهاية ، إذا احتجت لتطبيق ما إلى وصف أقصر من موقع الويب الرئيسي ، فيمكنك دائمًا الاستفادة من حقل "وصف قصير" جديد وتمثيله فقط في الواجهة الأمامية لهذا التطبيق المحدد.
الغرض منه هو تسهيل عملية التطوير وتبسيط عملية إنشاء موقع ، بالإضافة إلى توسيع نطاقه.
من خلال عزل الواجهة الأمامية تمامًا ، يمكننا تغيير المظهر المرئي لتطبيقنا بالكامل دون تعديل هيكل المحتوى الخاص بنا.
نقدم دائمًا الخدمات التي ستسمح لنا بتحسين أصولنا وسرعة الاستجابة التي نقدمها لنا. في النهاية ، سيتم تسليم جميع بياناتنا من خلال شبكات CDN.
شبكة توصيل المحتوى (CDN) ، هي شبكة موزعة جغرافيًا من الخوادم الوكيلة ومراكز البيانات الخاصة بها. الهدف هو توفير توافر وأداء عاليين من خلال توزيع الخدمة مكانيًا بالنسبة للمستخدمين النهائيين.
"
ماذا لو كنا قلقين بشأن كيفية عملها مع هيكل علامتنا التجارية أو الشركة؟
بالإضافة إلى دعم التطبيقات عبر الأنظمة الأساسية ، فإنه يسمح لنا أيضًا بالحفاظ على اتساق العلامة التجارية .
يتيح لك امتلاك الواجهة الأمامية كمشروع أساسي وامتلاك مسافات مضاعفة في نظام إدارة محتوى بدون رأس ، تحقيق الاتساق بين منتجاتك ويجعل قابلية التوسع أسهل لأن لدينا رمزًا أقل للمحافظة عليه.
على الرغم من أن جميع أنظمة إدارة المحتوى مقطوعة الرأس لا تتمتع بهذه الميزة ، إلا أن نظام إدارة المحتوى بدون رأس الذي نرحل إليه ، Storyblok ، به محرر مرئي ، والذي يسمح بإنشاء استقلالية بين الفرق . يمكن للمحررين أو منشئو المحتوى الوصول إلى اللوحة لتحرير المحتوى الحالي أو إنشاء محتوى جديد ، مع القدرة على رؤية معاينة للشكل الذي سيبدو عليه قبل النشر. لذلك لن يضطروا إلى إشراك فريق التطوير في هذه العملية ويمكنهم القيام بعملهم بشكل أكثر كفاءة.
كما أنه يبسط إدارة المحتوى من خلال السماح لك بإعداد سير عمل المحتوى الخاص بك. يمكنك تحديد المراحل التي يجب أن يمر بها جزء من المحتوى قبل نشره ، وفقط عندما يجتاز العملية بنجاح ، سيتم نشره.
كيف يمكن لنظام CMS مقطوع الرأس توفير الوقت مقارنة بنظام CMS التقليدي؟
- الحرص على الحفاظ على أمان النظام الأساسي وتحديثه نيابة عنك. عندما يكون هناك خطأ أو يحتاج المستخدمون إلى ميزة جديدة ، فإن الفريق الذي يقف وراء نظام إدارة المحتوى بدون رأس الخاص بك سيطورها لك ، ما عليك سوى البدء في استخدامها!
- التحسين المستمر لتجربة المستخدم (UX) والتصميم (UI) لك ، بحيث يشعر منشئو المحتوى والمطورون بالراحة في إنشاء حقول أو مكونات أو صفحات جديدة. ولكن ليس فقط من الناحية المرئية ، ولكنهم سيتطلعون أيضًا إلى تحسين أداء قاعدة البيانات ، بحيث تحصل على المحتوى الخاص بك على الفور وتنسى كل الأعمال التي ينطوي عليها ذلك.
متجانسة مقابل مقطوعة الرأس
| ميزة | المتجانسة | مقطوعة الرأس |
|---|---|---|
| بنيان | متقاربة: نهاية أمامية خلفية مرتبطة | منفصلة: مشروع أمامي مستقل |
| تقنية | سيكون عليك استخدام الشخص الذي تم تطوير المشروع فيه | حرية اختيار تقنية الواجهة الأمامية |
| عبر منصة | يقتصر على واجهة أمامية واحدة في كل مرة | يتصل بأي مشاريع أمامية |
| سير عمل المحتوى | تقييدي | العادة |
| الأمان والتحديثات | أنت تهتم | إنه يعتني بك |
بعد أن رأيت المزايا التي يمكن أن يجلبها الإعداد بدون رأس لمشروعنا والأشخاص الذين يعملون عليه ، أعتقد أن الوقت قد حان لإلقاء نظرة على الخطوات التي نحتاجها لترحيل مشروعنا.
ما تحتاج إلى وضعه في الاعتبار عند فقدان الرأس
كما ذكرنا من قبل ، يسمح Headless CMS بالفصل الواضح للمخاوف بين منشئي المحتوى والمطورين. بهذه الطريقة (في نظام بدون رأس) ، يركز المطور على إنشاء بنية المحتوى ، والتي سيتم تمثيلها في مشروع الواجهة الأمامية ، وسيكون المحرر مسؤولاً عن استخدام المكونات وتعبئتها بالمحتوى في لوحة الإدارة .
نوع المحتوى الذي يمكننا إنشاؤه في نظام إدارة محتوى مقطوع الرأس
1. أنواع الدخول أو النموذج
مشابه لأنواع المنشورات المخصصة في WordPress ولكن بمزيد من الحرية وقابلية التوسع عندما يتعلق الأمر بأنواع البيانات والمحررين.
عندما تذهب لإنشاء إدخال محتوى جديد في لوحة المعلومات الخاصة بك ، تتوقع أن تكون قادرًا على اختيار النوع الذي يعتمد على الموقف. على سبيل المثال ، إذا كان لديك موقع ويب به مدونة ، فسترغب في الحصول على عدة أنواع من القوالب ، أحدها للصفحات التي تحتوي على قوائم أو محتوى ديناميكي يسمى " صفحة " وواحد لكل إدخال مدونة " منشور ".
اعتمادًا على نظام CMS مقطوع الرأس الذي اخترته ، سيختلف الاسم ولكن المفهوم هو نفسه. في Storyblok ، تسمى هذه الأنواع من الكيانات نوع المحتوى . تحدد "أنواع المحتوى" نوع إدخال المحتوى ويمكن أن تحتوي على الحقول الأساسية لإدخالات المحتوى الخاصة بك. بشكل افتراضي ، لدينا نوع محتوى "الصفحة".
2. مكونات قابلة لإعادة الاستخدام
في نظام إدارة محتوى بدون رؤوس ، يمكنك إنشاء مكونات متداخلة وإعادة استخدامها بين أنواع المحتوى والمكونات الأخرى ، بالإضافة إلى أنواع المحتوى. في Storyblok ، يسمى هذا النوع من المكونات - كما لاحظت من اسمه - Blok .
لاستخدامها في نوع المحتوى مثل الصفحة ، ستحتاج إلى إنشاء حقل في مخطط كتل الكتابة. يتيح لك هذا الحقل إضافة مكونات متداخلة إلى صفحتك أثناء إضافة المحتوى.
لكن ، من حيث المبدأ ، لن نحتاج إلى مثل هذه المكونات أثناء الهجرة. يمنحك ببساطة المرونة لإنشاء تطبيقات قوية وديناميكية دون الحاجة إلى إشراك المطور.
على سبيل المثال ، عندما يريد أحد أعضاء فريق التسويق إضافة بطل جديد إلى صفحة "نبذة عنا" ، إذا تم إنشاء مكون Hero على أنه متداخل وكانت الصفحة تحتوي على حقل Blocks ، فيمكن للشخص التسويقي إضافة Hero دون الحاجة إلى إشراك مطور.
تقديم البيانات القادمة من CMS مقطوعة الرأس
نظرًا لأننا نحدد بنية المحتوى الخاص بنا في لوحة Headless CMS ، يتعين علينا النظر في الإطار الذي نريد إنشاء مشروعنا الأمامي به وأي عميل HTTP سنستخدمه.
عند اختيار إطار العمل ، يجب أن نأخذ في الاعتبار عدة عوامل:
هل فريقي وأنا على دراية بهذه التكنولوجيا؟
هل يسمح لي بعرض المحتوى الخاص بي في نوع العرض الذي يحتاجه مشروعي؟
هل تحتوي على مكونات إضافية أو وحدات تسهل التكامل مع Headless CMS الذي أستخدمه؟
في معظم الحالات ، سيكون الموقع الثابت كافيًا وسيكون دائمًا الإجابة الأكثر اقتصادا وعالية الأداء. لذلك ، عليك فقط البحث عن مولد موقع ثابت للتقنية التي تعرفها ، على سبيل المثال ، Nuxt for Vue أو Next لمكتبة React.
من خلال ربط هذين الأمرين ، يعتبر برنامج Headless CMS ومنشئ الموقع الثابت بمثابة مجموعة من أفضل ممارسات تطوير الويب التي تركز على توفير أعلى أداء وأمان وأقل تكلفة. تُعرف هذه العمارة أيضًا باسم Jamstack. إنها بنية مصممة لجعل الويب أسرع وأكثر أمانًا وأسهل في التوسع. إنه يعتمد على العديد من الأدوات ومهام سير العمل التي يحبها المطورون والتي تحقق أقصى قدر من الإنتاجية.
من خلال الاستفادة من الأطر العصرية ، ستضمن لك دليل تكامل مع Headless CMS الذي ستعمل معه ، ومعظمها يحتوي بالفعل على وحدة أو حزمة تسمح لك بالحصول على معلومات من API وفي كثير من الحالات توسيعها.
الشيء الوحيد المتبقي لك هو تحديد هيكل المكونات الخاصة بك فيما يتعلق بكيفية هيكلة البيانات في نظام إدارة المحتوى بدون رأس وأتمتة عملية نشر المحتوى. على سبيل المثال ، باستخدام Webhooks التي يوفرها لك برنامج Headless CMS ، ستتمكن من بدء عملية إنشاء في الاستضافة المفضلة لديك من خلال أدوات البناء بمجرد نشر المحتوى.
مقدار الوقت الذي ستحتاجه
كما هو الحال مع أي عملية ترحيل ، سيعتمد الوقت المطلوب دائمًا بشكل متناسب على مدى تعقيد مشروعك. إذا كنا نتحدث عن موقع WordPress شائع ، فستحتاج فقط إلى ترحيل أنواع المنشورات التي حددتها أو التي تأتي بشكل افتراضي فيها ، مثل الصفحات والمنشورات والفئات ومحتواها.
من ناحية أخرى ، إذا قمت بتخصيص مشروعك بمكونات إضافية متعددة ، فسيتعين عليك تطويرها من خلال مشروع الواجهة الأمامية أو استخدام تلك التي يوفرها Headless CMS. على سبيل المثال ، إذا كنا مدركين لتحسين محركات البحث وبالتالي نستخدم Yoast SEO على WordPress ، فسنحصل على المكون الإضافي Field-Type SEO في Storyblok لمساعدتنا في عملية الانتقال ، ولكن لا يزال يتعين علينا تطوير خريطة الموقع الخاصة بنا في الواجهة الأمامية مع دليل لمساعدتنا.
في النهاية ، سوف يقع كل عبء التطوير على المشروع الأمامي ، حيث أن إنشاء نظام بدون رأس لن يستغرق الكثير من الوقت.
لكن دعنا نتوقف عن الحديث ودعنا نلقي نظرة عليه!
خطوات ترحيل المحتوى الخاص بنا من WordPress إلى Storyblok
ستتألف عملية الترحيل من أربع خطوات ، من إنشاء مساحة في Storyblok الجديدة بدون رأس CMS إلى تمثيل المحتوى الذي تم ترحيله في مشروعنا الأمامي ، والذي سنراه بالتفصيل أدناه والذي سأترك لك فيه الموارد اللازمة تسهيل الترحيل بالنسبة لك.
هيا بنا نبدأ!
1. خلق مساحة في Storyblok
من أجل إنشاء مساحة في Storyblok ، يجب أولاً أن يكون لديك حساب. للقيام بذلك ، سوف تحتاج إلى تحديد الخطة التي تناسبك بشكل أفضل.
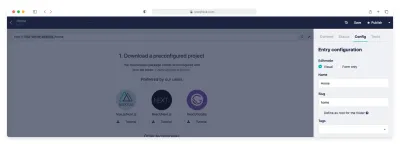
انتقل إلى صفحة التسعير وابدأ بالخطة التي تناسب احتياجاتك أو جرب الخطة المجانية للاختبار.
قم بإنشاء حسابك ، وستتمكن من الوصول إلى اللوحة.

اختر "إنشاء مساحة جديدة" ولنبدأ!

الفضاء هو مستودع المحتوى. فكر في الأمر كمكان للاحتفاظ بكل المحتوى المرتبط بمشروع واحد. تحتوي كل مساحة على مكوناتها ومصادر بياناتها وأصولها وبيئاتها ومجالاتها والمتعاونين والأذونات الخاصة بها.
خذ بعض الوقت لاستكشاف الأقسام الموجودة على الشريط الجانبي الأيسر. ابدأ بتصفح ما يلي:
- المحتوى ، سيكون هذا هو المجلد حيث سيتم تخزين المحتوى ، حيث سيقضي فريق التسويق معظم وقتهم.
- الأصول ، حيث سيتم تخزين جميع الصور ، والتي يمكنك الحصول عليها بعد ذلك من خلال خدمة CDN ، محسّنة وبأي حجم.
- المكونات ، حيث ستنشئ أنواع المحتوى والمكونات المتداخلة .
- الإعدادات ، القسم الذي ستتمكن من خلاله من تكوين بيانات مساحتك بالإضافة إلى لغات التطبيق الخاص بك ، ومهام سير العمل التي تريد أن يتبعها المحتوى الخاص بك قبل نشره ، وأذونات المستخدم ، وما إلى ذلك. دعنا نقول أن هذه المنطقة ستكون واحد متعلق بفريق تكنولوجيا المعلومات في المشروع.

إذا كنت لا تزال ترغب في استكشاف كل خيار على لوحة المعلومات قبل الغوص في عملية الترحيل ، فإنني أوصي بإلقاء نظرة على فهم واجهة المستخدم بواسطة Storyblok.
الآن بعد أن تعرفت قليلاً على نظام Storyblok البيئي ، فقد حان الوقت لتحديد الشكل الذي سيبدو عليه محتوى تطبيقنا.
2. تحديد النماذج
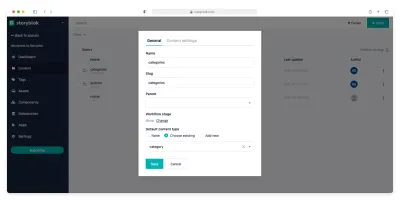
لترحيل محتوى WordPress إلى Storyblok ، فإن الخطوة التالية هي إنشاء المخططات التي تحدد بنية بيانات WP عن طريق إنشاء أنواع المنشورات في مساحة Storyblok.
لنبدأ بالصفحات والمنشورات (أنواع المنشورات الرئيسية في أي موقع WP) ، والتي سنطلق عليها اسم page post في Storyblok.
يحتوي مخطط الصفحات في WP على الحقول: العنوان ، والارتفاع التقريبي ، والصورة المميزة ، والتاريخ ، والمحتوى .
ملاحظة : لمشاهدة جميع الحقول الموجودة في نوع المنشور ، انتقل إلى المخطط في مراجع مخطط WP REST API.
ما تحتاج إلى معرفته هو أنه ، بشكل افتراضي ، سيكون لأي نوع محتوى في Storyblok بعض الحقول المحددة بالفعل لك ، مثل الاسم والارتفاع التقريبي والعلامات وتاريخ النشر الأول وما إلى ذلك.

يمكن استخدام هذه الحقول لترحيل المحتوى من WP. ستحتاج فقط إلى تمديدها عن طريق إضافة صور مميزة ومحتوى في نوع محتوى الصفحة.

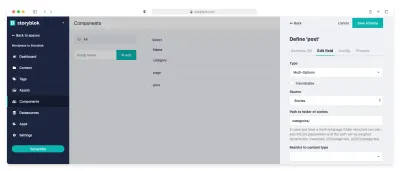
انتقل إلى قسم المكونات في مساحتك ، وانقر على page التي تم إنشاؤها افتراضيًا ، وأزل حقل النص وأضف صورة مميزة كنوع Assets > Images والمحتوى كنص Rich-text .

بمجرد أن يصبح مخطط page جاهزًا ، دعنا ننتقل إلى post . بالنسبة إلى نوع محتوى المنشور ، من الضروري تضمين مزيد من المعلومات ، مثل الصور المميزة والمقتطفات والمحتوى والعلاقات مع الأنواع الأخرى مثل المؤلفين أو الفئات .

نظرًا لأن المؤلفين والفئات سيكون لديهم أيضًا المحتوى الخاص بهم ، انتقل إلى قسم المحتوى في الشريط الجانبي وأنشئ مجلدين يطلق عليهما المؤلفون والفئات .
يجب أن يكون لكل مجلد نوع محتوى افتراضي مرتبط به. للقيام بذلك ، في قسم المكونات ، أنشئ المؤلف والفئة كأنواع محتويات جديدة ، ثم اربط نوع المحتوى المرتبط بكل مجلد من خلال النقر على النقاط الثلاث على يمين المجلد وتحديد الإعدادات.

بهذه الطريقة ، في نوع محتوى المنشور ، يمكنك إضافة حقل خيار فردي أو خيارات متعددة مع قصص المصدر والإشارة إلى المجلد الذي تم إنشاؤه لكل حقل:
- المؤلفون
يحدد هذا المجلد الذي يوجد بهauthors/. - فئات
هذا يحدد المجلد حيث توجدcategories/.

ملاحظة : إذا كنت تريد معرفة المزيد عن هذه العلاقة ، فقم بإلقاء نظرة على المقالة علاقة المؤلفين والمقالات.
الآن بعد أن رأيت كيفية إنشاء نوعين من أنواع المحتوى وكيفية إنشاء علاقات بينهما ، سيتعين عليك تحديد باقي النماذج باتباع نفس الخطوات.
إضافة نوع المحتوى: عالمي
وأنت تسأل نفسك ، ماذا عن المحتوى الذي ستشاركه جميع صفحاتي؟ مثل قائمة التنقل والتذييل والعناصر المشتركة الأخرى؟
لا تقلق ، لقد فكرت Storyblok بالفعل في ذلك وتقدم لنا دليلًا بسيطًا لتحديد عناصرنا العالمية ديناميكيًا. يوضح لنا كيفية إنشاء نوع محتوى عالمي وكيفية استخدامه في قسم المحتوى .
3. ترحيل المحتوى
حان الوقت الآن لبدء ترحيل المحتوى الذي قمت بتخزينه. للوصول إلى محتوى WP ، تحتاج إلى الوصول إلى REST JSON API. قم بالوصول إلى المسار /wp-json ، إذا تم نشر المشروع ، أو ?rest_route=/ إذا كان محليًا.
في حالة عدم عمل أي من المسارين ، افحص HTML لصفحتك بحثًا عن ارتباط في الرأس باستخدام rel="https://api.w.org/" ، كما هو موضح في دليل اكتشاف WP ، واحصل على الرابط الصحيح .
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">لمساعدتنا أثناء الترحيل ، قدم لنا مطورو Storyblok مكونًا إضافيًا سيوفر لنا الكثير من العمل. يسمى هذا البرنامج المساعد Wordpress-importer ، ومن الممكن تحديد نوع المحتوى المكافئ في Storyblok لنوع WP Post المراد ترحيله ، وسوف يدفعه إلى مساحتنا وترحيل الصور إلى قسم الأصول لدينا.
ملاحظة : يتطلب استخدام هذا البرنامج النصي العقدة ≥14.0.0 لأنها تستخدم تسلسلًا اختياريًا.
إنشاء سيناريو الهجرة
أول شيء يجب فعله هو استنساخ المستودع. بعد ذلك ، قم بتثبيت حزم NPM ، باستخدام npm install أو yarn ، وإنشاء ملف في جذر المشروع باسم migrateWPtoStoryblok.js . لتشغيل البرنامج النصي ، تحتاج إلى برنامج نصي في package.json لتشغيله ، أضف:
"migrate": "node ./migrateWPtoStoryblok.js" بمجرد أن يصبح كل شيء جاهزًا ، حان الوقت للبدء في تحديد البرنامج النصي باتباع مواصفات README. وكما ترى ، فإن الشيء التالي المطلوب هو العثور على Space_id و OAuth المميز للاتصال بمساحة Storyblok.
- يوجد
Space_idفي قسم الإعدادات في الشريط الجانبي ، بمجرد النقر فوقه ، ستراه على الجانب الأيمن. - لإنشاء رمز
OAuthالمميز ، يلزمك الانتقال إلى أعلى الشريط الجانبي ، والنقر على السهم الصغير بجوار شعار Storyblok مباشرةً ، والانتقال إلى حسابي . إذا مررنا لأسفل ، فسنرى قسم رموز الوصول الشخصية ، وننشئ واحدًا ، ونسخه.
عندما تحصل على كلا السرّين ، يمكنك إضافتهما إلى بداية البرنامج النصي مع عنوان URL لواجهة برمجة تطبيقات JSON الخاصة بمشروعك:
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })كما هو موضح في الأقسام السابقة ، يعد نوع محتوى الصفحة في Storyblok مكافئًا لنوع المنشور في صفحات WP. في مقطع التعليمات البرمجية أدناه ، سترى أين ستحتاج إلى تحديد كل منها.
وبمجرد تحديد نوع المنشور ونوع المحتوى ، فقد حان الوقت لتحديد اسم الحقول المستخدمة في نوع الكيان هذا في WP والاسم المقابل في Storyblok ، في خيار schema_mapping .
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })ملاحظة : لكي يعمل الترحيل بشكل صحيح ، تأكد من تحديد الروابط الثابتة حسب اسم الإدخال وليس بهذه البساطة. وبخلاف ذلك ، لن يُنشئ البرنامج النصي علاقة الوالدين والطفل بين الصفحات.
ضمن schema_mapping يمكنك تحديد عدة أنواع من الحقول ، يمكن أن تكون هذه:
- حقل بسيط ، مثل
title. - خاصية فرعية لحقل ، مثل عنوان URL لصورة المعلم في هذه الحالة.
ملاحظة : المكوّن الإضافي نفسه يعتني بترحيل الصور إلى مساحة Storyblok عبر عنوان URL المرتبط فيlinks.wp:featuredmedia.0. تم ترحيل حقل إلى كتلة متداخلة في Storyblok.
تخيل أنك تريد إنشاء مكون في Storyblok لتحديد النص المنسق لموقعك بحيث يكون لجميع أنواع المنشورات التي تستخدمه نفس النمط والخيارات.
لذلك ، يمكنك استخدام تنسيق الكائن وتحديد اسم الحقل في نموذج Storyblok ضمن خاصية الحقل ، واسم المكون الذي تريد تخزينه داخل هذا الحقل ، واسم الحقل داخل المكون حيث المحتوى سيتم ترحيلها.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()نوع الإدخال الصفحة
الآن بعد أن عرفت كيفية تحديد أنواع الحقول ، بالنسبة لمخطط الصفحة ، سيبدو الأمر في مقطع التعليمات البرمجية أدناه.
سيهتم المكون الإضافي بعلاقة الوالدين والطفل بين الصفحات عن طريق إنشاء مجلد في Storyblok أسفل الرابط الأصل وربط الأصل باعتباره الموطن لهذا المجلد.
علاوة على ذلك ، إذا كان حقل المحتوى يحتوي على صور ، فسيقوم البرنامج المساعد أيضًا بترحيلها لك!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }نوع الإدخال وظيفة
تحتوي المنشورات على مخطط مشابه للصفحات ، ولكن في هذه الحالة ، لتخزينها في مجلد ، يجب تحديد اسم المجلد الموجود أسفل نوع الإدخال:
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }فئة نوع الإدخال
وبمجرد تحديد مخطط المنشورات ، يصبح من المنطقي تحديد مخطط الفئات بحيث يمكن ربطها كما هو موضح في القسم السابق.
من أجل تحديد المجلد الذي يحتوي عليها كفئة وليس كفئة ، اسمها الافتراضي ، يجب عليك الانتقال إلى خيار Permalinks في مسؤول WordPress وتغيير خيار قاعدة الفئات إلى categories . بعد ذلك ، سيكون الحقل متعدد الخيارات لإدخالات النشر هو الحقل الذي له علاقة بالفئات المقابلة.
ملاحظة : هذه الخطوات هي نفسها التي يجب اتباعها لترحيل المؤلفين وربطهم بالمقالات.
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }النص الكامل النهائي
سيكون الكود أدناه هو نص الترحيل الناتج من مشروع WP مع الأنواع الأساسية إلى مساحة Storyblok التي أنشأناها.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4. إنشاء مشروع الواجهة الأمامية
الآن وقد تم تخزين المحتوى بالفعل في لوحة معلومات Storyblok ، فقد حان الوقت لربط مشروع الواجهة الأمامية بـ Storyblok.
مهما كان إطار العمل أو مكتبة JS الخاصة بك ، فإن Storyblok يوفر عميل JavaScript الذي سيساعدك في التكامل. بالإضافة إلى ذلك ، إذا كنت تستخدم إطار عمل معين ، فستجد حزمًا أخرى من شأنها تسهيل الطريق ، كما هو الحال في Nuxt ، وحدة storyblok-nuxt .
ستتضمن واجهة برمجة تطبيقات JavaScript هذه أيضًا جسرًا بين Storyblok وتطبيق الواجهة الأمامية. الجسر مسؤول عن التواصل عبر iframe مع Storyblok لإخبار واجهة التحرير بالمكون الذي سيتم فتحه عندما ينقر المستخدم عليه.
فيما يلي قائمة بالبرامج التعليمية التي يمكنك العثور عليها على Storyblok لتوصيل مشروع الواجهة الأمامية الخاص بك.
ملاحظة : إذا لم تجد التكنولوجيا الخاصة بك فيما بينها ، فلا داعي للقلق ، فهناك العديد من البرامج التعليمية الأخرى على موقع Storyblok على الويب ، وابحث عن ما يخصك في محرك البحث ، وإذا لم تجد واحدة ، فأنا أشجعك على الاتصال بهم ، وسوف تساعد الكثير من الناس!
- التالي
- جاتسبي
- Vue
- نوكست
- الزاوي
- ممشوق
- إمبر
- AMP
5. استضف مشروع الواجهة الأمامية وأتمتة النشر
بمجرد أن يصبح مشروعك جاهزًا لبدء الإنتاج ، تختار مزود استضافة وتربط المستودع الخاص بك لنشره بسهولة ، ثم تسأل نفسك:
كيف يمكنني إعادة نشر موقع الويب الثابت الخاص بي إذا قمت بنشر إدخال على Storyblok؟
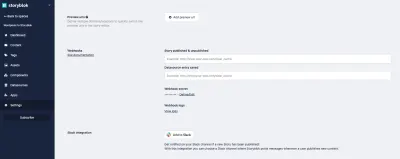
الجواب بسيط للغاية: باستخدام webhooks التي تقدمها Storyblok وبناء خطافات الاستضافة الخاصة بك.
لإعطائك مثالًا حقيقيًا ، يمكنك إنشاء عناوين URL لبناء الخطافات في Netlify داخل قسم النشر ؛ سينتقل عنوان URL الذي تم إنشاؤه لـ Storyblok في خطافات البناء في الإعدادات → Webhooks → الحقل المنشور وغير المنشور للقصة في مساحة Storyblok.

الأدلة والأدوات التي استخدمناها أثناء الترحيل
دعنا نلخص الروابط التي ساعدت في ترحيل المحتوى وتلك التي ساعدت في فهم أداء واجهة برمجة تطبيقات REST ونظام إدارة المحتوى بدون رأس والذي تقوم بالترحيل إليه.
مطلوب توثيق WP REST API
REST API
- مرجع نقطة نهاية مطور واجهة برمجة تطبيقات REST
- باستخدام واجهة برمجة تطبيقات REST
- اكتشاف API وطريقها
المخططات
- مرجع مخطط الصفحة
- مرجع مخطط النشر
- مرجع مخطط الفئات
الهجرة إلى Storyblok
معلومات عامة
- الموقع الرسمي Storyblok
- أسعار وخطط Storyblok
توثيق
- فهم واجهة المستخدم
- هياكل المحتوى
- إعداد بنية محتوى المدونة في Storyblok
المكونات العالمية
- كيفية إنشاء قائمة تنقل قائمة رأس موقع الويب باستخدام Storyblok
- جسر Storyblok V2
SEO ذات الصلة
- كيفية إنشاء خريطة موقع a445r باستخدام نظام إدارة محتوى مقطوع الرأس؟
- https://www.storyblok.com/apps/seo
Webhooks وبناء خطافات
- كل شيء عن Webhooks
- كيفية استخدام Storyblok webhooks
- استضافة بناء خطافات - مثال على Netlify
البرامج النصية والحزم
- Universal JavaScript SDK لواجهة برمجة تطبيقات Storyblok: https://github.com/storyblok/storyblok-js-client
- ترحيل WP إلى Storyblok helper: https://github.com/storyblok/wordpress-importer
جامستاك
- موقع Jamstack
- قائمة مولدات المواقع الثابتة لمواقع Jamstack
خاتمة
بعد قراءة هذا المقال ، سيكون لديك ما تحتاجه لفهم لماذا سيؤدي الإعداد بدون رأس إلى تحسين مشروعك ، وكيفية الانتقال من مشروع WordPress الخاص بك إلى نظام CMS مقطوع الرأس مثل Storyblok وكيفية الاستمرار في تحسين مشروعك وتوسيعه.
كما رأيت ، فإن احتمالات إعداد مقطوعة الرأس لا حصر لها . After the migration, you will have enormous flexibility to scale your project, improve its performance and SEO, increase the productivity of the development team and stay on top of the latest trends.
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
