5 طرق يمكن لـ Gutenberg أن تجعل حياتك التدوينية أسهل
نشرت: 2019-03-01تحديث WordPress 5.0 قادم ، وحتى الآن ، قرر WordPress في النهاية أن محرر Gutenberg الجديد سيكون مكونًا أساسيًا للتحديث.
على الرغم من أن البعض عبروا عن خيبة أملهم من المحرر الجديد ، إلا أن هناك أيضًا العديد ممن يقدرون ما يقدمه جوتنبرج. يتميز المحرر بالعديد من الخيارات التي يمكن أن تساعد مشاركاتك في الظهور بالشكل الذي تريده.
بالنسبة للآخرين ، يستلزم ذلك تجربة أكثر قابلية للتخصيص تتطلب الحد الأدنى من معرفة الترميز. بمعنى آخر ، سيكون من الأسهل أن تفعل ما تريد القيام به.
إذا كنت من بين الكثيرين غير المستعدين تمامًا لتحديث هذه اللعبة المتغيرة ، فربما حان الوقت للبدء في الوصول إلى هناك. لحسن الحظ ، يبدو جوتنبرج واضحًا جدًا في عرضه أيضًا.
نظام البلوك
يعد محرر Gutenberg الأكثر شهرة لإدخاله للكتل في نظام التحرير ...
حقيقة ممتعة : تمت تسمية محرر جوتنبرج على اسم يوهانس جوتنبرج - الرجل الذي اخترع آلة الطباعة بالحروف المتحركة منذ أكثر من 500 عام. وهذه المطبعة من النوع المتحرك (مفاجأة كبيرة) تستخدم الكتل المتحركة.
في الأساس ، الفكرة وراء هذا المحرر الجديد اللامع هي الجمع بين مجموعة من الكتل الصغيرة - بأشكال وأحجام مختلفة - لإنشاء بنية صلبة ومفهومة.
ليس من المفاجئ أن ينظر WordPress إلى Gutenberg كخطوة أولى نحو طريقة جديدة لبناء الصفحات قادمة لا محالة.
للوهلة الأولى ، قد يبدو الأمر وكأنه أداة جديدة معقدة ، ولكن عند الفحص الدقيق ، فإن الإدراك المذهل هو: ليس حقًا ...

يمكن أن تكون هذه الكتل الجديدة حرفيًا أي شيء تريده في مقالتك. ولا يتعين عليك إضافتها يدويًا أيضًا.
يمكنك تركها بحيث تظل كفقرة نصية عادية ، أو يمكن أن تتحول إلى معرض صغير حيث يمكنك عرض مجموعة الصور الخاصة بك. يمكن أن يكون حتى زر CTA مقنعًا ، أو مقطع فيديو مضمّنًا بسهولة.
فيما يلي قائمة بجميع مدونات Gutenberg التي يمكن للمدون العادي استخدامها:
- كتل الفقرات : هذا هو المكان الذي تكتب فيه النص العادي.
- كتل العنوان : المكان النموذجي لعلامات h1 و h2 و h3 و h4 و h5 و h6.
- كتل الصور : هذا هو المكان المناسب لإضافة معرض الصور المصغر الخاص بك ، أو صورة واحدة يمكنك تخصيصها لمحتوى قلبك (والذي سنصل إليه لاحقًا).
- الكتل المضمنة: المنطقة التي سيذهب إليها كل محتوى الوسائط المتعددة المضمّن (مقاطع فيديو YouTube ، التغريدات ، الصور ، إلخ)
- كتل الاقتباس والسترة : المكان المناسب لوضع اقتباسات من المشاهير - وما شابه.
- كتل التعليمات البرمجية : الكتلة حيث يمكنك إضافة رموز منسقة مسبقًا وأكواد قصيرة و HTML مخصص.
- كتل التخطيط : الفواصل ، والفواصل ، وقراءة المزيد ، والأعمدة ، وفواصل الصفحات.
الشيء الجيد في ذلك هو أنه يقوم بمعظم العمل عندما يتعلق الأمر بتحويل الأشياء إلى كتل. لذلك ، لن تضطر إلى الانحراف كثيرًا عن الإيقاع المعتاد. فقط اكتب والمدونة كما تفعل عادة.
تحرير نص بلوك بلوك
أعطى نظام القوالب WordPress الذي تم تقديمه مع محرره الجديد للمستخدمين الجدد في المستقبل خيار التركيز على تحرير فقرة واحدة في كل مرة. لذلك ، بالطبع ، تمت إضافة وظائف جديدة وتحسينها لمنح المستخدمين إحساسًا بكيفية عمل Gutenberg.
تشمل هذه الوظائف الأنيقة ما يلي:
سهولة البحث عن الفقرات ونقلها
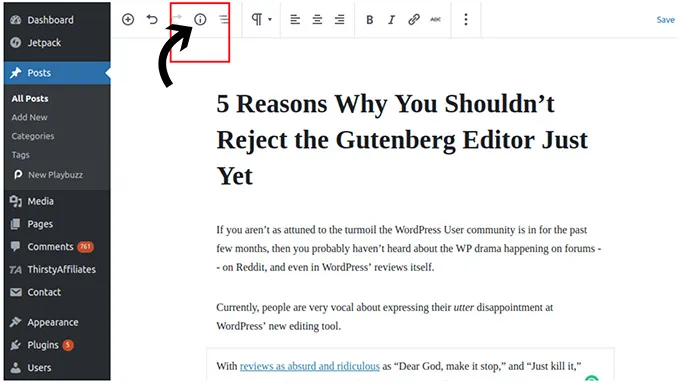
أدى تقديم Gutenberg إلى إزالة التمرير اللانهائي عبر مقال طويل في محاولة للعثور على هذا العنوان المحدد ؛ قم بتمييز النقاط الموجودة تحتها ، واستخدم Ctrl + X ، ثم قم بالتمرير مرة أخرى للعثور على المكان المناسب قبل اللصق.

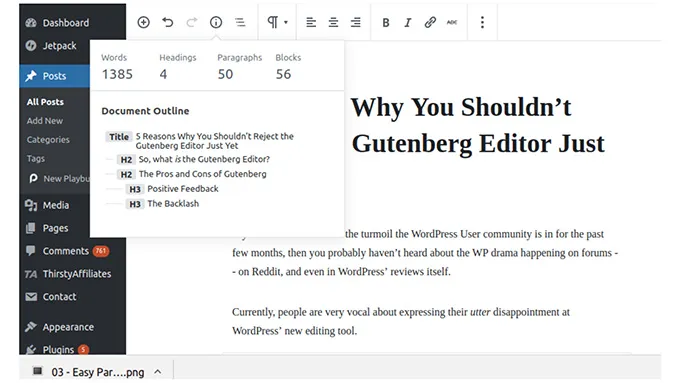
يضمن رمز المعلومات الموجود أعلى مقالتك أنك لن تضطر إلى القيام بذلك مرة أخرى. حقيقة وجود هذا النوع من الخطوط العريضة للوثيقة ، مفيدة جدًا للمدونين والمؤلفين الذين كتبوا مقالة طويلة جدًا.

إنه سهل مثل النقر على عنوان معين ، والانتقال إلى هذا الجزء من النسخة مباشرة.
أيضًا ، عندما يقوم الكتاب بتحرير نص ، ستكون هناك حالات يكون فيها البحث عن فقرة لإجراء تغييرات أو نقله إلى جزء آخر من المقالة أمرًا لا مفر منه.
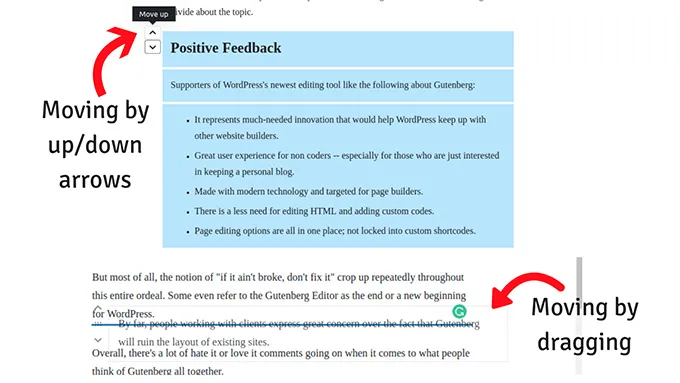
في مثل هذه الحالات ، يتيح محرر Gutenberg للمستخدمين سحب وإسقاط كتلة - أو زوجين - لنقلها إلى موقع آخر.

هناك أيضًا خيار لاستخدام الأسهم المتجه للأسفل أو لأعلى على الجانب الأيسر من الكتلة لتحريكها لأعلى أو لأسفل.
هذه أمثلة على تغييرات صغيرة ، لكنها تحدث فرقًا في العملية.
إضافة المراسي على العناوين
أي شخص على دراية بالتدوين لفترة من الوقت سيعرف مدى أهمية العناوين لكل من المستخدمين وتحسين محركات البحث. يوجهون القراء ، ويحسنون بنية النص. من الضروري أيضًا ملاحظة أهمية الموضوعات الفرعية التي تلي كل عنوان ثانٍ.
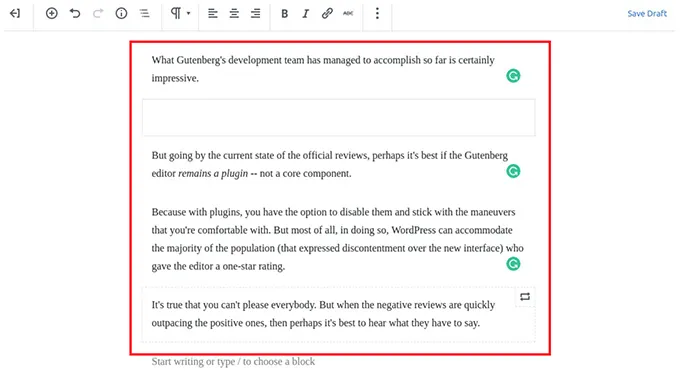
هناك حالات يكون فيها الكتاب متحمسين للغاية ومليئين بالكثير من الإلهام لدرجة أنهم يبدأون في كتابة عدد كبير من الفقرات بعد عنوان فرعي واحد. وفي مثل هذه الحالات ، سيقوم المكون الإضافي Yoast بإلغاء ملاحظة حمراء لا تريد رؤيتها.
أو في بعض الأحيان ، ربما تحتاج إلى فصل فقرة إلى نقطتين منفصلتين لأن Yoast يكتشف أن العنوان الفرعي يحتوي على أكثر من 300 كلمة - وهو الحد الأدنى.
لذلك ، بالطبع ، تحتاج إلى إضافة عناوين فرعية. عادة ، عليك القيام ببعض التمرير والقراءة مرة أخرى. لا حرج في ذلك على الإطلاق.
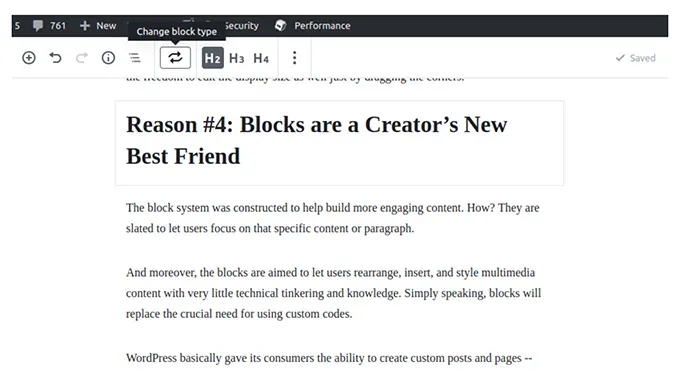
ولكن هذه المرة ، يمنحك Gutenberg خيار النقر فوق علامة الجمع لإضافة كتلة أسفل النص أو فوقه ، أو ببساطة اضغط على Enter حيث تريد أن يكون العنوان الإضافي.

إنه H2 افتراضيًا ، ولكن يمكنك تغييره بسهولة إلى H3 أو H4.
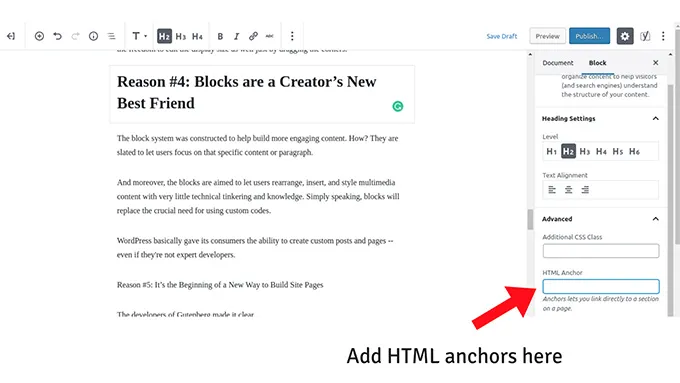
وفي الحالات التي تحتاج إليها ، يتيح لك المحرر الجديد إضافة رابط HTML إلى العنوان دون الحاجة إلى التبديل إلى تنسيق HTML.
يتوفر هذا الخيار عند النقر فوق العنوان الفرعي في المحرر المرئي ، ثم التوجه إلى "خيارات متقدمة" في علامة التبويب "الحظر" في الشريط الجانبي. سيظهر الخيار.

ما عليك سوى إضافة النص الذي تريده ، دعنا نقول "سلبيات" ، ويمكنك الارتباط مباشرة بهذا العنوان من أي مكان. ما عليك سوى إضافة #cons إلى عنوان URL لصفحة معينة. لا تحتاج إلى إضافة id = 'cons' في HTML لنسختك.
تحرير HTML أسهل
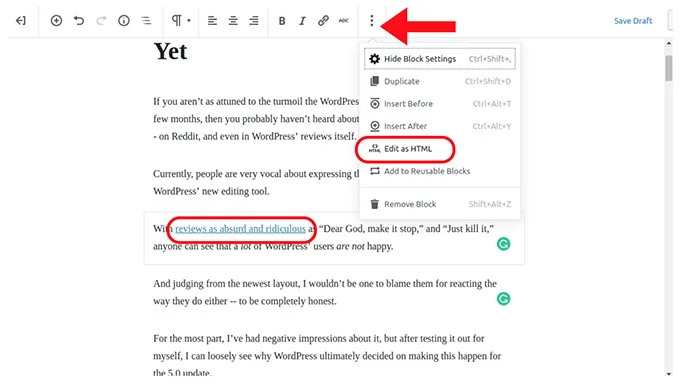
المثال المثالي لهذا هو أحد تلك الحالات التي يكون لديك فيها رابط خارجي مهم في المقالة ، ويجب عليك إضافة رمز "nofollow" لتجنب الزحف إلى هذا الجزء المحدد من المحتوى.
قبل أن تضطر إلى التبديل إلى عرض HTML وتحديد موقع كل رمز href لإنجاز النقطة السابقة. وفي أغلب الأحيان ، يتضمن ذلك التمرير والتحديق اللانهائي تقريبًا - خاصةً إذا كانت المقالة طويلة.
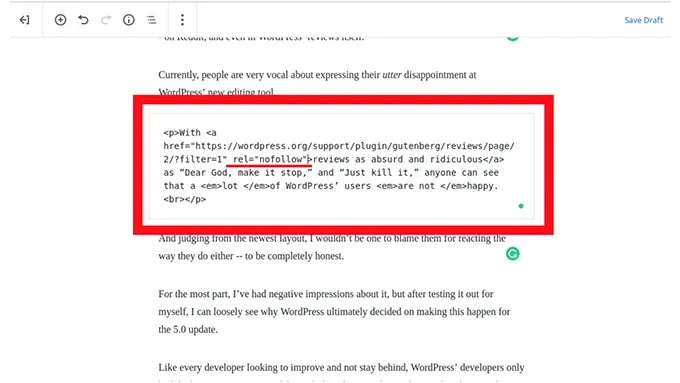
الآن يمكنك ببساطة تمرير مؤشر الماوس فوق تلك الفقرة المحددة بالرابط الموجود في المحرر المرئي ، وفتح القائمة ، والنقر فوق الخيار "تحرير بتنسيق HTML" حتى تتمكن من رؤية تلك الفقرة في نموذج التعليمات البرمجية.



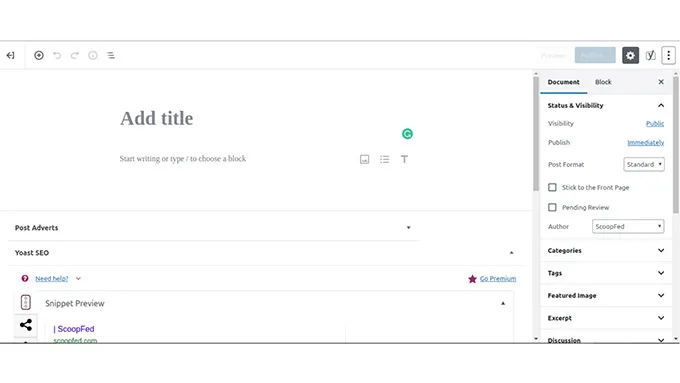
تنسيق كتلة الفقرة
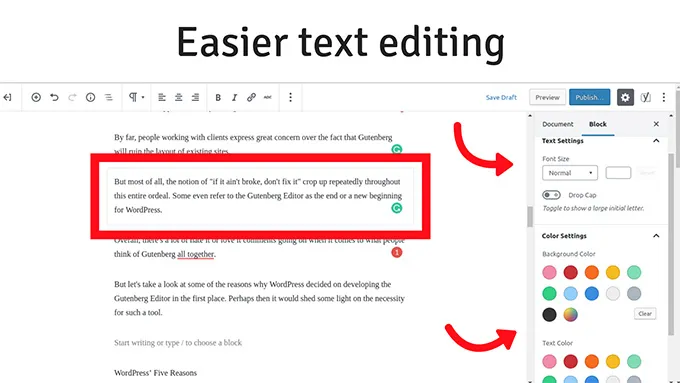
انحرف جوتنبرج عن أسلوب تنسيق الكلمات في Microsoft الذي اعتاد عليه معظمنا. ولكن من ناحية أخرى ، فقد جعلها أسهل وقابلة للتخصيص أيضًا. كما هو موضح في علامة التبويب "Block" على اليمين ، يمكنك الآن تحديد حجم النص ولونه ولون خلفية الفقرة بحرية.

كتل قابلة للتخصيص وقابلة لإعادة الاستخدام
بصفتك كاتبًا ، ستكون هناك أوقات تضغط فيها ببساطة على الفوز بالجائزة الكبرى الصغيرة وتمكنت من إنشاء تخطيط جميل المظهر لا يمكنك مساعدته ولكنك تريد إعادة استخدامه. هذه موسيقى لآذان محرر الويب.
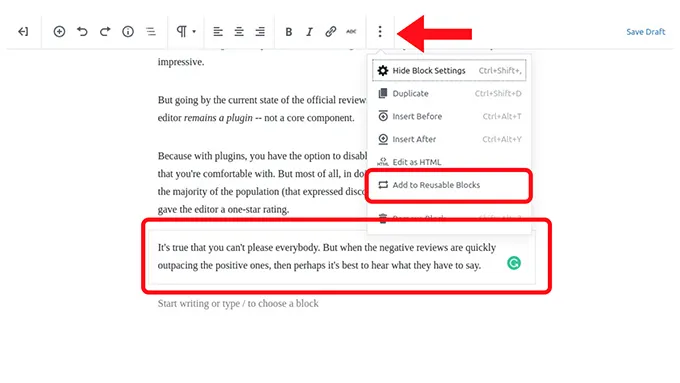
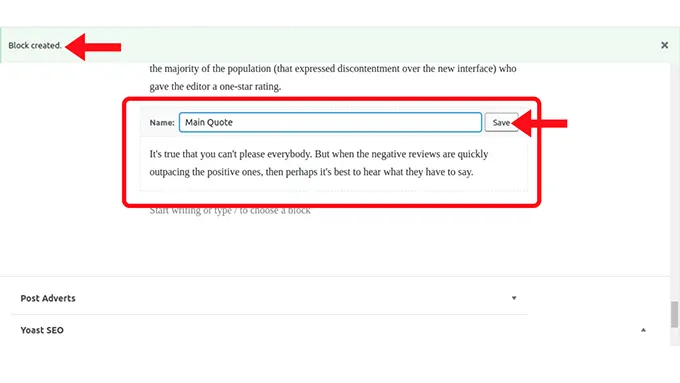
يقدم Gutenberg هذا الخيار عند الوصول إلى القائمة ، والنقر فوق "إضافة إلى الكتل القابلة لإعادة الاستخدام" للاستخدام المستقبلي. بهذه الطريقة ، لا داعي لكتابته مرارًا وتكرارًا ، أو نسخه ولصقه على الإطلاق.


بالطبع ، هناك حاجة إلى أن تكون مسؤولاً وعقلانيًا عندما تقرر إعادة استخدام هذه الكتل ، لأننا جميعًا نعرف مدى كره محركات البحث للمحتوى المكرر. ولكن على الأقل ، مع هذا الخيار الجديد ، يمكنك الحصول على أساس اقتباس أو حجة أو بيان رائع وتعديله لاحقًا.
اضافة صور للمقال
بصفتنا مسوقين رقميين ، يدرك معظمنا بشكل لا يصدق التأثير الذي يمكن أن يحدثه المحتوى المرئي. ولهذا السبب ، نحاول دمج أكبر قدر ممكن من العناصر المرئية في المدونة. لن يشكك أحد في أهمية التوضيح ولقطات الشاشة على منشور مدونة في الوقت الحاضر.
لحسن الحظ بالنسبة لمعظمنا وللمستخدمين الجدد ، فإن إضافة الصور إلى منشورات المدونة باستخدام Gutenberg أمر سهل. مرة أخرى ، من الواضح أن المطورين يبتعدون باستمرار عن طريقة تنسيق Microsoft Word-esque.
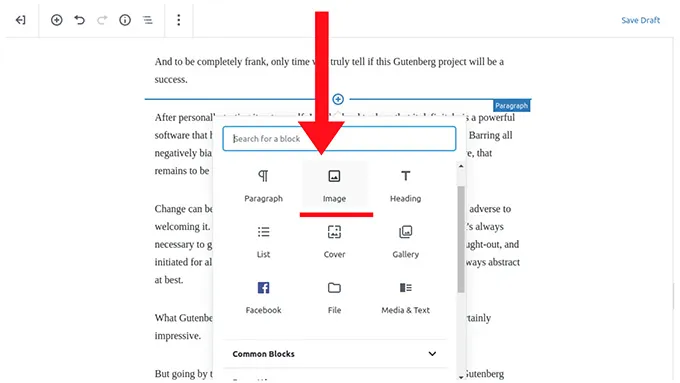
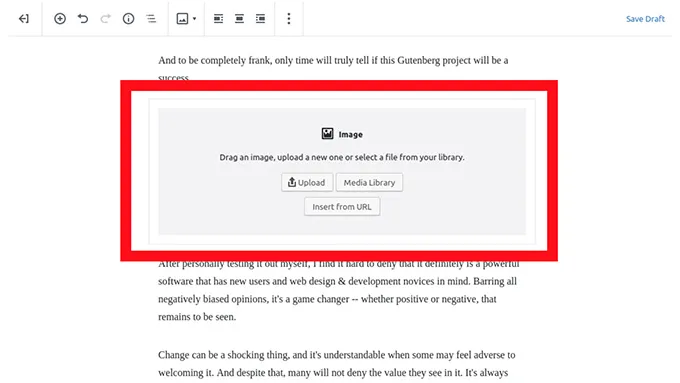
يؤدي الضغط على "إدخال" أو النقر فوق "علامة الجمع" على الشاشة إلى إضافة كتلة بين الفقرات - أو بعد ذلك ، بحيث يمكنك تحميل صورة أو عدد من الصور إلى منشورك.


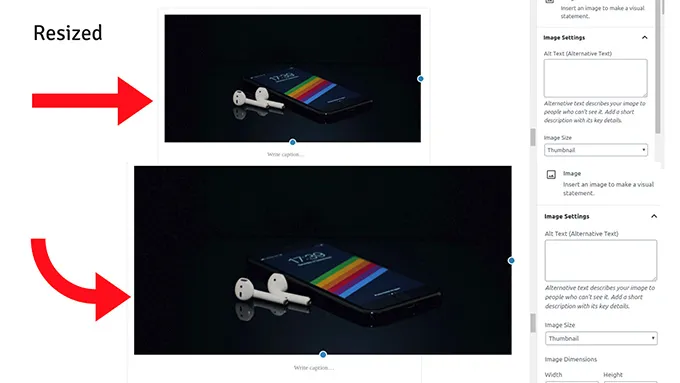
يمكنك أيضًا قياس الصور عن طريق سحب جوانبها لتلائم الجزء الكامل من تلك الصفحة ، أو لجعلها أصغر مما ينبغي. العيب الوحيد هو أنه لا يمكنك القيام بذلك بحرية في جميع الزوايا الأربع (لكن ربما لم أجد الخيار الذي يسمح لي بذلك).

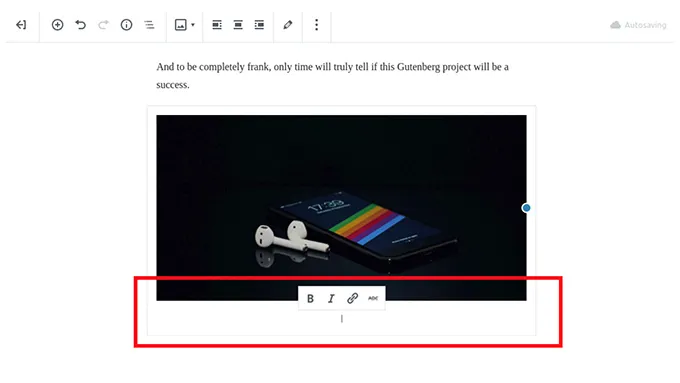
بالإضافة إلى ذلك ، فإن ما يثني عليه معظم الناس هو القدرة على إضافة تعليقات أسفل الصورة على الفور. وفي الشريط الجانبي ، لديك خيار إضافة نص بديل أيضًا ، وهو أمر جيد.

تدوين الوسائط المتعددة
انطلاقًا من واجهة Gutenberg ، من الواضح أن أحدث محرر في WordPress قد تم تصميمه مع وضع مدونات الوسائط المتعددة في الاعتبار. في الأساس ، كان المطورون يتطلعون إلى استيعاب الجميع.
وفي ذلك ، يبدو أنهم يسيرون في الاتجاه الصحيح ...
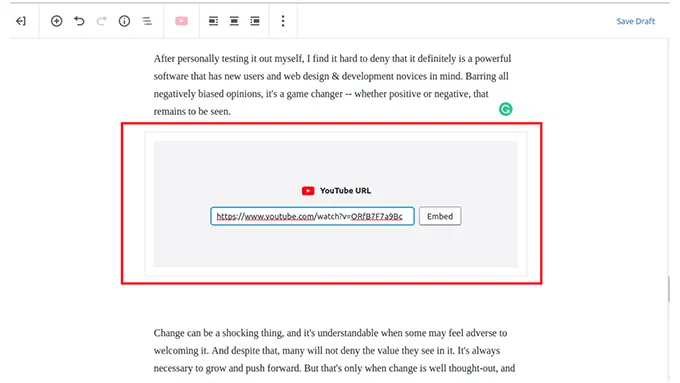
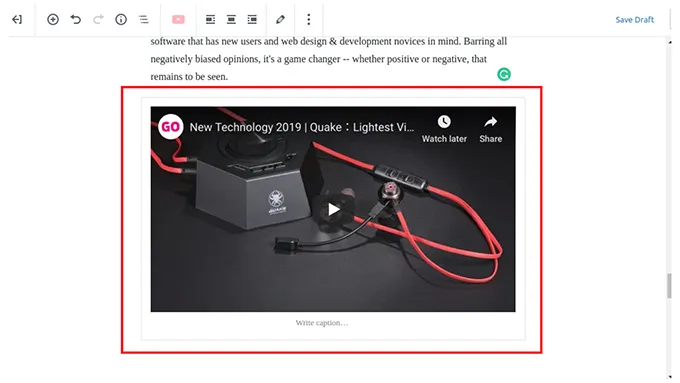
لم يكن التضمين أسهل من أي وقت مضى ...
احتفظ المطورون بالطريقة التقليدية للتضمين - عن طريق نسخ عناوين URL ولصقها. نعلم جميعًا كلاً من الكلاسيكيات ، والآن ، سيقوم محرر Gutenberg بتحويلها تلقائيًا إلى تضمين.
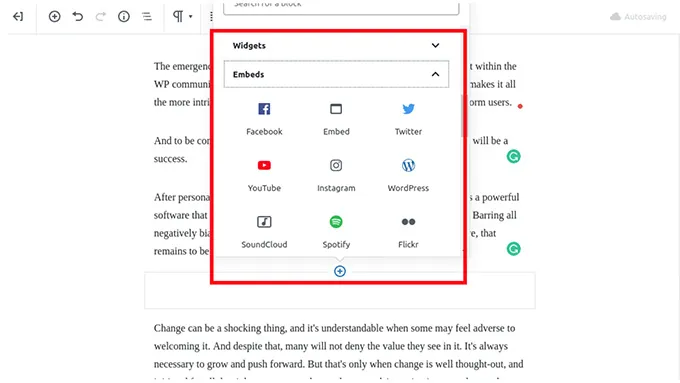
لكن لدى Gutenberg كتلة خاصة مخصصة بالكامل لتضمين جعبتها. من تضمين Facebook و YouTube إلى Spotify وحتى Slideshare ، يقدم Gutenberg مجموعة متنوعة.
بهذه الطريقة ، يمكنك إضافة ما يصل إلى العديد من مراجع الوسائط المتعددة كما تريد لجعل المحتوى الخاص بك أكثر ثراءً واكتمالاً.



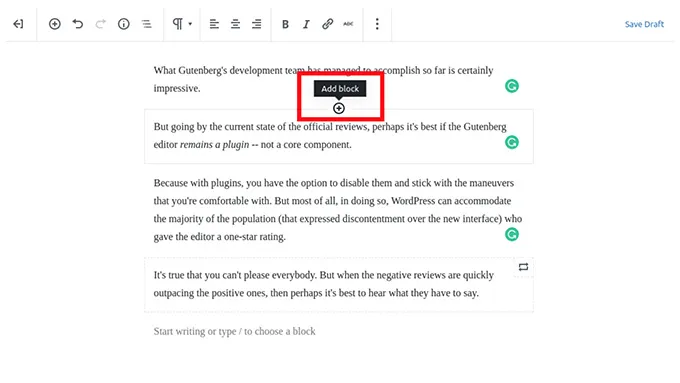
4 طرق لإضافة الكتل
إنها وظيفة صغيرة ، لكنها جديرة بالملاحظة.
أولاً ، بالضغط على "إدخال" على لوحة المفاتيح ، تقوم تلقائيًا بإنشاء كتلة فقرة جديدة - والتي يمكن تغييرها إلى أي نوع تريده.

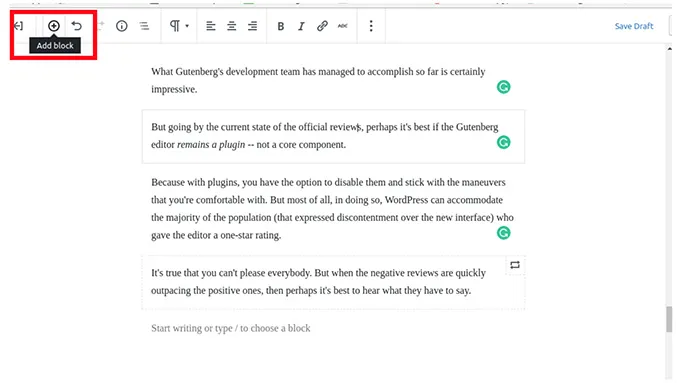
الخيار الثاني هو النقر فوق زر علامة "زائد" في أعلى اليسار. يضيف كتلة أسفل الكتلة المحددة حاليًا.

وأخيرًا ، يجب عليك تحريك مؤشر الماوس فوق منتصف الكتلة المحددة حاليًا. يقوم بإحضار زر "إدراج كتلة".

الملاحظة النهائية
في ملاحظة أخيرة ، من الجيد أن نرى أن WordPress يتخذ خطوات لتزويد مستخدميه بتجربة مختلفة كثيرًا عن ذي قبل ، بما في ذلك الجميع - سواء كانوا من ذوي الخبرة أم لا في مجال التدوين - في المخطط الكبير للأشياء.
يعد تقديم مشروع Gutenberg تطورًا مثيرًا للاهتمام داخل مجتمع الإنترنت. تم إثبات ذلك من خلال الآراء العامة للناس حول أحدث محرر في WordPress ؛ من السلبية بشكل يبعث على السخرية إلى الترحيب الإيجابي والمعقول.
ولكي أكون صادقًا تمامًا ، سيحدد الوقت فقط ما إذا كان مشروع جوتنبرج هذا سيكون ناجحًا أم لا.
ما أنجزه فريق مطوري WordPress حتى الآن رائع. يمكن لأي شخص أن يرى أن محرر Gutenberg قد تم تصميمه مع وضع المبتدئين والمدونين ذوي الخبرة في الاعتبار. على الرغم من أن لديها مجالًا كبيرًا للتحسين.
هناك الكثير من الأسئلة التي يجب طرحها ، ولكن من بين الأسئلة الرئيسية ما يلي:
- هل يجب أن يبدأ الناس في التعود على جوتنبرج؟
- هل يجب أن يكون جزءًا أساسيًا من WordPress 5.0 أم يظل مجرد مكون إضافي؟
من الواضح أن الإجابة على السؤال الأول هي نعم. لأنه سواء أردنا ذلك أم لا ، فإنه يخرج. لن يؤدي أي قدر من الشكوى إلى حل المشروع على الأرجح.
ومع ذلك ، فإن الإجابة على السؤال الثاني أكثر تعقيدًا بعض الشيء ...
وذلك بسبب نفور الناس من المحرر الجديد. ينبع النفور في الغالب من حقيقة أن الناس لا يحبونه بوضوح ، وأن Gutenberg سيكون مكونًا أساسيًا في تحديث WordPress 5.0.
إذا ابتعدنا عن الآراء الحالية للناس حول هذا الموضوع ، فربما يجب عليهم التفكير بعناية في الاحتفاظ بـ Gutenberg كمكوِّن إضافي لبرنامج WordPress ، بحيث يظل بإمكان أولئك الذين لا يريدون ذلك استخدام المحرر الكلاسيكي. كما أنه يمنحهم الوقت الكافي للتعود على العملية الجديدة. ولكن مرة أخرى ، يشجع WordPress العديد من المستخدمين على تجربة المحرر الجديد من أجل التعود عليه.
لذا يجب أن تجربها؟
قطعاً! وهذه المرة ، شاهدها بموضوعية وانظر إلى ما تقدمه لمستخدميها الجدد ، وما الذي يمكن تحسينه أيضًا.
