نصائح لمساعدتك في تنفيذ المشاريع باستخدام محرر بلوك WordPress Gutenberg
نشرت: 2021-03-02عند إنشاء موقع ويب ، من المهم أن تجد الكفاءات حيثما أمكنك ذلك. نرحب دائمًا بهذه الحيل الصغيرة التي توفر لك الوقت دون التضحية بالجودة.
يحتوي محرر قوالب WordPress Gutenberg على الكثير من جواهر الإنتاجية المخفية المضمنة. يمكن أن تساعدنا الميزات مثل اختصارات لوحة المفاتيح وتحسينات واجهة المستخدم في إنجاز المهام بشكل أسرع. إنها مناسبة بشكل خاص لتلك المهام الوضيعة مثل نسخ الكتل أو إعادة وضعها لتناسب تصميمًا معينًا. لكن هذه فقط البداية.
بالطبع ، يستمر المحرر في التغيير. تتم إضافة ميزات جديدة ، بينما شهدت قابلية الاستخدام أيضًا تحسينات كبيرة. الجزء الصعب بالنسبة للمستخدمين هو أن بعض هذه العناصر يتم إصدارها بدون ضجة كبيرة.
اليوم ، سوف نقدم لك أربع ميزات يمكنك استخدامها لإنجاز مشاريع صياغة المحتوى الخاصة بك في وقت قياسي.
استفد من اختصارات لوحة المفاتيح
تمامًا مثل نظام التشغيل المفضل لديك ، يأتي Gutenberg مزودًا ببعض اختصارات لوحة المفاتيح سهلة الاستخدام. هذا شيء جيد لأن استخدام الماوس أو لوحة التتبع لفتح قوائم الخيارات يمكن أن يصبح مملاً في المشاريع الكبيرة.
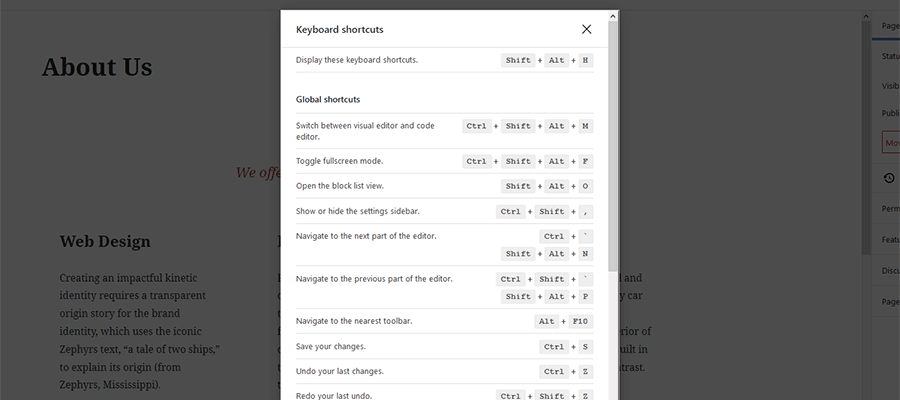
حتى أن هناك اختصار لوحة مفاتيح سيعرض (لقد خمنت ذلك) المجموعة الكاملة من الاختصارات المتاحة: Shift + Alt + H

من بين النقاط البارزة:
كتل محددة مكررة - Ctrl + Shift + D
عندما تحتاج إلى استخدام أكثر من مثيل واحد لكتلة معينة على صفحتك ، فإن هذا سيوفر الكثير من الوقت. على سبيل المثال ، من الرائع إضافة صفوف متعددة من الأعمدة أو الفواصل التي تريد نشرها عبر المحتوى الخاص بك.
أدخل كتلة جديدة قبل Ctrl + Alt + T أو بعد الكتل المحددة Ctrl + Alt + Y
في بعض الأحيان ، يتطلب الأمر القليل من الجمباز المؤشر لوضع كتلة جديدة أعلى أو أسفل موقعك الحالي (على الرغم من أننا سنتحدث عن ذلك بمزيد من التفصيل أدناه). ستساعدك هذه الاختصارات في إضافة كتل دون انقطاع.
احفظ تغييراتك Ctrl + S
تمامًا مثل تطبيقات سطح المكتب المفضلة لديك ، فإن حفظ التغييرات على صفحة أو منشور ما هو إلا اختصار.

التراجع عن التغيير الأخير Ctrl + Z
مفضل آخر لأجهزة سطح المكتب ، هذا الجهاز سيمحو آخر لحظة "عفوًا".
حدد ونقل الكتل المتعددة
عند صياغة تخطيط الصفحة المثالي ، قد تكون هناك أوقات تحتاج فيها إلى نقل عدة كتل متتالية إلى مكان جديد. لحسن الحظ ، لن تضطر إلى إضاعة الوقت في تحريك كل كتلة على حدة. بدلاً من ذلك ، هناك طريقة لتحديد الكتل التي تريد تغيير موضعها ووضعها في أي مكان تريده.
للقيام بذلك ، انقر فوق الكتلة الأولى التي تريد نقلها واضغط باستمرار على مفتاح Shift . ثم ، انقر فوق آخر كتلة تريد نقلها. سيؤدي هذا تلقائيًا إلى تحديد جميع الكتل داخل النطاق.
من هناك ، يمكنك استخدام السهمين لأعلى أو لأسفل داخل مربع الحوار لتحريك اختيارك. بالنسبة للحركات الكبيرة ، يمكنك أيضًا النقر فوق زر سحب الكتل ("النقاط الست" الموجودة على يسار السهمين لأعلى / لأسفل).
استبدل محتوى الصفحة عبر محرر التعليمات البرمجية
هناك الكثير من مواقع WordPress التي لا تزال تستخدم المحرر الكلاسيكي أو المكون الإضافي الخاص بباني الصفحات. غالبًا ما تتطلب عملية التبديل إلى محرر الكتلة إعادة إنشاء أي تخطيطات صفحة مخصصة. ومع ذلك ، فإن العمل على الإصدار "المباشر" من الصفحة ليس هو الخيار الأكثر أمانًا.
يسمح لك محرر كود Gutenberg بنقل تخطيطك الجديد بسهولة من صفحة اختبار إلى الإصدار "المباشر". إليك كيفية عملها (تأكد من عمل نسخة احتياطية من المحتوى أولاً):
1. قم بإنشاء صفحة جديدة تستخدم محرر الكتلة. ثم قم ببناء الصفحة التي تناسب احتياجاتك.
2. راضٍ عن الصفحة التي أنشأتها؟ الآن ، يمكنك نسخ تخطيطها ومحتوياتها.
في صفحتك الجديدة ، افتح لوحة الخيارات (أيقونة ثلاثية النقاط في الجزء العلوي الأيمن من الشاشة) وحدد " محرر الكود ". يمكنك أيضًا استخدام اختصار لوحة المفاتيح: Ctrl + Shift + Alt + M
انقر فوق محرر التعليمات البرمجية. من هناك ، حدد جميع محتوياته ( Ctrl + A ) وانسخها ( Ctrl + C ). قد ترغب في لصق الشفرة في محرر نصوص لحفظها بأمان.
3. بعد ذلك ، افتح صفحتك الحالية (الصفحة التي تريد استبدالها). تأكد من أنه يستخدم محرر الكتلة (إذا كنت تستخدم المكون الإضافي Classic Editor ، فقد تضطر إلى النقر فوق الارتباط "التبديل إلى محرر الحظر" على الجانب الأيمن من الشاشة).
4. كما في الخطوة 2 أعلاه ، افتح محرر الكود. قم بإزالة جميع المحتويات الموجودة على صفحتك الحالية ولصق المحتويات ( Ctrl + P ) من الصفحة الجديدة التي قمت بإنشائها مسبقًا.
5. انقر فوق الزر " تحديث " وسيكون تخطيط الصفحة الجديد في مكانه!
حدد بسهولة كتلة متداخلة
قد يكون تحديد كتلة معينة داخل مجموعة متداخلة باستخدام الماوس أمرًا محبطًا. على سبيل المثال ، انتقاء عمود واحد فقط على التوالي أو حتى تحديد كتلة العمود بالكامل. عليك أن تنقر في المكان الصحيح فقط .
هناك حل أبسط بكثير. كل ما تحتاجه هو فتات الخبز الموجودة في الجزء السفلي من الشاشة. يعرض التسلسل الهرمي الكامل لهيكل المجموعة.
لاستخدامه ، انقر في أي مكان في مجموعة الكتل في المحرر. ثم ، ابحث عن الشيء الذي تريد تحديده بالضبط داخل فتات الخبز أدناه. انقر فوق الكتلة المطلوبة في التسلسل الهرمي ، ويمكنك تعديلها.
بدلاً من ذلك ، يمكنك أيضًا استخدام " عرض القائمة " (رمز تعويض "همبرغر" في أعلى يسار الشاشة) لرؤية قائمة كاملة بالكتل المستخدمة في الصفحة. ابحث عن الشخص الذي تريد تعديله وانقر عليه. سهل!
أن تصبح أكثر كفاءة مع محرر الكتل
نعم ، لا يزال محرر الكتلة قيد التطوير. لكننا أخيرًا وصلنا إلى النقطة التي استقرت فيها الأمور قليلاً. هذا يجعله خيارًا قابلاً للتطبيق لأي موقع ويب WordPress تقريبًا. وهذا يعني أيضًا أن منشئ المحتوى سيحتاجون إلى رفع مستوى كفاءتهم.
تتمثل إحدى أفضل الطرق للقيام بذلك في تجنب أسلوب التأشير والنقر لبناء المخططات. يمكن أن يكون محبطًا ومضيعة للوقت الثمين. من خلال استخدام اختصارات لوحة المفاتيح وبعض ميزات واجهة المستخدم سهلة الاستخدام ، توجد الآن طرق أكثر فاعلية لإنجاز المهام.
ستنطلق النصائح أعلاه في بداية رائعة لرحلتك. استخدمها لتقليل وقت البناء وإنجاز المزيد بجهد أقل.
