مقدمة لموضوعات WordPress Child
نشرت: 2021-01-20من بين أهم ميزات WordPress القدرة على إنشاء موقع ويب رائع المظهر حتى لو لم تكن مصممًا. من خلال استخدام سمات الجهات الخارجية ، يمكن لأي شخص لديه القليل من المعرفة التقنية إنشاء شيء يبدو ويعمل بشكل جيد.
أضف ذلك إلى حقيقة أن العديد من السمات إما مجانية أو ميسورة التكلفة ، ويمكنك أن ترى سبب انضمام الكثير من الأشخاص إلى العربة.
ولكن ما قد لا يدركه الكثير من الناس هو أن تثبيت سمة وتخصيصها لتلائم احتياجاتك ليست نهاية الأمور. الحقيقة هي أنه بناءً على نوع التخصيصات التي أجريتها ، قد تُفقد هذه التغييرات عند ترقية السمة في المستقبل.
على سبيل المثال ، تخيل استخدام قالب Twenty Seventeen - السمة الافتراضية المضمنة في WordPress. لنفترض أنك قمت بتحرير قالب صفحة مباشرة أو حتى ورقة الأنماط. في حين أن الاختراق في طريقك من خلال سمة موجودة هي طريقة رائعة لتعلم مداخل وعموميات التطوير ، فمن السهل أيضًا مسح كل هذه التغييرات في المرة التالية التي تضغط فيها على زر التحديث هذا. إذا قمت بذلك على موقع مباشر ، فقد يكون ذلك كارثيًا.
لحسن الحظ ، هناك طريقة أخرى أكثر أمانًا للقيام بالأشياء.
الطفل يحمي المستقبل
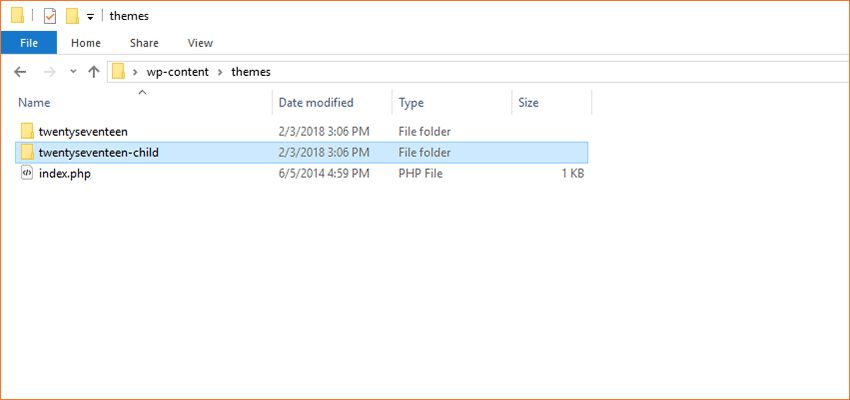
هذا هو المكان الذي يبدأ فيه مفهوم WordPress Child Theme. باختصار ، إنها سمة منفصلة لها مجلد خاص بها داخل دليل /wp-content/themes/ theme / الخاص بالموقع. ومع ذلك ، هناك تطور. بدلاً من أن يكون موضوعًا شاملاً ، يشير الطفل مرة أخرى إلى "الأصل".
ما يعنيه ذلك هو أن مجلد النسق الفرعي الخاص بك يحتوي فقط على بعض العناصر الأساسية:
- ملف
functions.php. - ورقة أنماط (
style.css) تحتوي فقط على الأنماط التي تقوم بتخصيصها أو إضافتها. - فقط ملفات القالب التي تريد تخصيصها.
يكمن جمال هذا الإعداد في أنك ما زلت تستفيد من جميع الأشياء الجيدة التي يقدمها موضوع الوالدين مع إضافة لمساتك الشخصية أيضًا. تم بالفعل تنفيذ معظم أعمال التصميم والتطوير الشاقة بواسطة مؤلف الموضوع. من هناك ، يمكنك أن تفعل الكثير أو القليل كما تريد.
والأفضل من ذلك أنه كلما تم تحديث السمة الأصلية إلى أحدث إصدار ، يُترك الطفل دون تغيير. في حين أن هذا لا يحميك تمامًا من الكسر (سنصل إلى هذا لاحقًا) ، فهذا يعني أنه لن يتم الكتابة فوق التخصيصات الخاصة بك. هذه مشكلة كبيرة جدًا ، حيث إنه ليس من الممتع الدخول وإعادة كل عملك الشاق.


إعداد موضوع الطفل الأساسي
العملية الأولية لإعداد سمة فرعية بسيطة للغاية ويجب ألا تستغرق سوى بضع دقائق من وقتك. بالتأكيد ، ثمن ضئيل يجب دفعه مع الأخذ في الاعتبار الفوائد التي يوفرها لك الآن وفي المستقبل.
بأخذ مثال موضوع Twenty Seventeen (ونصائح كتيب WordPress Theme Handbook) ، دعنا نتعرف على أبسط الموضوعات الفرعية:
1. قم بإنشاء مجلد جديد في /wp-content/themes/ directory. يمكن تسميتها بأي شيء تريده ، لكننا سنلتزم بتوصية WordPress من خلال تسميتها: twentyseventeen-child

2. قم بإنشاء ورقة أنماط جديدة وقم بتسميتها: style.css
داخل ملف CSS هذا ، ضع عنوانًا مشابهًا لهذا (يمكنك تخصيصه ليلائم الإعداد المحدد الخاص بك):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ يمكنك وضع عناصر أخرى هنا ، لكن لاحظ أن المناطق المطلوبة فقط هي اسم القالب والقالب. يمكن أن يكون الاسم حقًا أي شيء تريده - ولكن انتبه جيدًا لإعلان النموذج . يجب أن يتطابق ذلك مع اسم المجلد لموضوعك الأصلي ( twentyseventeen في حالتنا). إذا كان هذا المرجع غير صحيح ، فلن يعمل النسق الفرعي الخاص بك.
أسفل هذه المعلومات ، يمكنك إضافة أي أنماط مخصصة ترغب في استخدامها في المظهر الفرعي الخاص بك. إذا كنت تقوم بتغيير الأنماط الحالية ، فقد يكون من المفيد نسخها ولصقها مباشرةً من ورقة أنماط القالب الأصلي أو استخدام أدوات مطور المستعرض الخاص بك لتحديد الأنماط التي تريد استهدافها بسهولة.
3. قم بإنشاء ملف functions.php الذي يشير ، على الأقل ، إلى أوراق أنماط السمات الرئيسية والفرعية:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>* تم تعديل الكود من دليل الطفل لقالب WordPress.
بالطبع ، يمكن تخصيص ملف functions.php قليلاً أثناء تطوير موقعك بشكل أكبر. لكن في الوقت الحالي ، سيبدأ هذا الإعداد الأساسي على الأقل.
4. انسخ أيًا من ملفات قالب القالب الأصلي (مع الاحتفاظ بالنسخة الأصلية في مكانها) إلى مجلد النسق الفرعي الخاص بك وقم بتعديلها كما تريد.
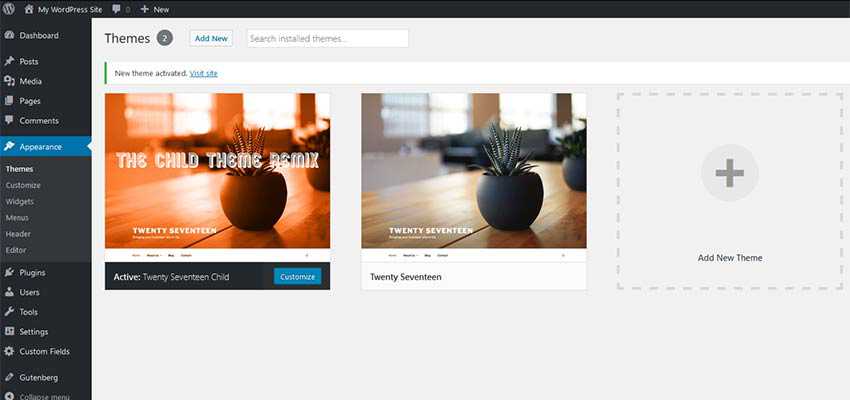
5. داخل لوحة تحكم WordPress ، قم بتنشيط السمة الفرعية الجديدة الخاصة بك بالانتقال إلى المظهر> السمات. إذا كنت ترغب في ظهور صورة مع السمة الخاصة بك ، فأضف ملف PNG 1200 × 900 باسم screenshot.png إلى الدليل الجذر للقالب الفرعي.

الصعاب والنهايات
هل رأيت كم كان الأمر سهلا؟ لم يستغرق إنشاء هذا المظهر الفرعي أي وقت تقريبًا ، وقد قمت بذلك أيضًا بشكل صحيح من خلال موقعك. لكن هناك بعض الأشياء التي يجب أن تعرفها:
الأشياء يمكن أن تنكسر
بينما يحمي القالب الفرعي تغييراتك من الكتابة فوقها ، فإنه لا يضمن أنك ستكون خاليًا من المشاكل إلى الأبد. هناك أوقات يقدم فيها القالب الرئيسي ميزات جديدة أو حتى يغير قوالب معينة بشكل جذري.
يمكن أن يتسبب هذا في مشكلات غير متوقعة مع أي قوالب أو أنماط مخصصة تعيش في نسق الطفل الخاص بك. والنتيجة هي أنك قد تضطر إلى إعادة بعض أعمالك السابقة باستخدام نسخ جديدة من القوالب المعنية.
هل تستخدم الوالد الصحيح؟
يبدو الأمر سخيفًا تقريبًا ، ولكن إذا وجدت نفسك تجري تغييرات هائلة على القوالب ، فمن العدل أن تتساءل عما إذا كنت قد اخترت السمة الرئيسية المناسبة لتبدأ بها. تذكر أن فكرة السمة الفرعية هي إجراء (والحفاظ على) بعض التعديلات المخصصة - وليس لتمزيق النسخة الأصلية تمامًا. سترغب في العمل مع موضوع رئيسي لا يقل عن 75٪ أو نحو ذلك مما تبحث عنه.
خلاف ذلك ، قد يكون من الأفضل لك استخدام قالب أو إطار عمل للمبتدئين.
توثيق موضوع الوالدين هو صديقك
لم يتم إنشاء جميع السمات بنفس الطريقة. لذلك ، بينما يعمل الإعداد السريع المذكور أعلاه ، فقد لا يكون مثالياً لموضوع الوالدين الخاص بك. تحقق من وثائق القالب الخاص بك لمعرفة ما إذا كانت هناك أي اعتبارات خاصة لإنشاء طفل (هذا بدأ بالفعل يبدو وكأنه مقال الأبوة والأمومة).
مبروك على طفلك (الموضوع)
تعد السمات الفرعية إحدى حيل WordPress الصغيرة الرائعة التي يمكن أن توفر لك بعض الوقت وبعض الصداع في المستقبل.
يوصى بها بشدة في المواقف التي تريد فيها الاستفادة من كل شيء يجب أن تقدمه سمة الجهة الخارجية بينما لا تزال تتمتع بالقدرة على إضافة التخصيصات الخاصة بك إلى المزيج.
