لماذا تحتاج إلى تصميم جيد لواجهة مستخدم الجوال؟
نشرت: 2020-12-04ليس هناك شك في أن تقنيات الهاتف المحمول تتقدم بمعدل غير مسبوق. إلى جانب التحسن في تطبيقات الأجهزة المحمولة من منظور تكنولوجي ، يحدث أيضًا تغيير مدمر في تصميم UI / UX.
في عامي 2020 و 2021 ، سيختبر مستخدمو الأجهزة المحمولة بالتأكيد طرقًا وأساليب تصميم جديدة في تجربة المستخدم وتصميمات واجهة المستخدم. يلعب تصميم واجهة المستخدم دورًا أساسيًا في نجاح أي نوع من تطبيقات الأجهزة المحمولة. يضمن التنقل البسيط والتصميمات التفاعلية لكسب قلب المستخدمين.
من خلال التصميم الجذاب والذكي ، يمكنك إبقاء الأفراد مرتبطين باسم علامتك التجارية بالإضافة إلى تبسيط نسختهم عبر التطبيق. وبهذه الطريقة ، من السهل الادعاء بأن تصميم واجهة مستخدم تطبيق الهاتف المحمول يمكن أن يصنع أو يفسد تجربة المستخدم مع تطبيقك. عندما تكون تصميمات تطبيقات الأجهزة المحمولة موجهة نحو العملاء ، متبوعة بمحتوى تفاعلي ، فإن التطبيق الخاص بك لديه المزيد من الفرص للحصول على جانب. يتضمن Netflix ، على سبيل المثال ، أحد تخطيطات واجهة المستخدم التفاعلية لكل من الإنترنت والتطبيقات لأجهزة iPhone و Android. إنه مزود برسومات سلسة ومحتوى مرمز بالألوان والتنقل السهل وإصلاحات الأخطاء في الوقت الفعلي. ومع ذلك ، لا يمكن تقييد دور تصميم واجهة المستخدم للتطبيق على مظهر التطبيق. يجب أن تعزز بنية المعلومات تصميمات واجهة المستخدم التي تسمي محتوى التطبيق بالإضافة إلى تنظيمه بكفاءة.
خدمات تصميم واجهة المستخدم المحمولة
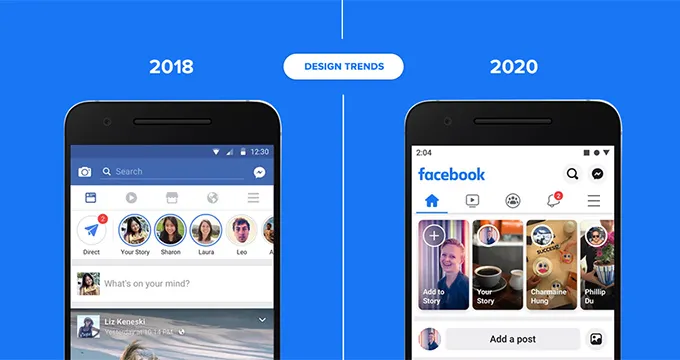
في هذا المجال التنافسي ؛ لقد كان هذا سؤالًا تصوريًا في كل أذهاننا عن سبب استمرار الأسماء التجارية مثل Facebook و Instagram و Google في تحديث تصميمات Mobile UI! يتساءل الأفراد دائمًا عن سبب إطلاق هذه العلامات التجارية لإصداراتها الجديدة بانتظام بعد فترة قصيرة من الزمن. الجواب على ذلك هو توفير الخبرات غير العادية للمستخدمين النهائيين.
أسباب استخدام تصميم واجهة مستخدم الجوال

التصميم الحسابي
بشكل ملحوظ ، يتم أتمتة التصميم ولكن هذا لا يعني أن مطوري الويب ينقضون. يمكن أن تساعدنا الخوارزميات في زيادة وقتنا إلى الحد الأقصى ، حتى نتمكن من إنفاق المزيد على الإبداع.
تسجيل الدخول بدون كلمة مرور
ليس هناك ما هو أكثر إرهاقًا من تذكر كل كلمات مرور الويب الخاصة بك ، أليس كذلك؟ ونحن نتفق. في كل مرة تقوم فيها بتنفيذ نشاط أساسي على موقع ويب مثل الاشتراك أو التفاوض ، ستحتاج إلى التسجيل في الموقع أو استخدام بيانات اعتماد الوسائط الاجتماعية الخاصة بك للقيام بذلك. في معظم الأحيان ، ينتهي بك الأمر إلى إعادة تعيين كلمات المرور الخاصة بك ، ثم تنساها لاحقًا. لتجنب ذلك ، تظهر اتجاهات جديدة تمامًا لواجهة المستخدم / تجربة المستخدم حيث يمكنك تسجيل الدخول دون الحاجة إلى تذكر كلمة مرور لا رجوع فيها. على سبيل المثال ، لن تطلب اسم مستخدم أو كلمة مرور مختلفة للبحث عن شبكات YouTube المرتبطة بحساب اسم العلامة التجارية.
عناصر ثلاثية الأبعاد غامرة
مع ظهور AR و VR ، ذهبت عناصر التصميم ثلاثي الأبعاد إلى أبعد من ذلك لخلق تجربة بصرية فريدة تهزم أي شيء رأيته حتى الآن. في السنوات القادمة ، من المرجح أن يغير هذا قواعد اللعبة بشكل أكبر مما تعتقد. بصرف النظر عن جعل واجهات مستخدم الموقع تبدو أكثر جاذبية ، فإنها تحث العملاء المحتملين على البقاء لفترة أطول وزيادة أوقات الجلسات المعتادة. من خلال حجب الحواف الحقيقية والافتراضية ، يمكن للواجهة ثلاثية الأبعاد أن تسبب تعديلًا جوهريًا في النظرة العامة للمستخدم النهائي. على سبيل المثال ، يستخدم Urban Immersive جولات افتراضية ثلاثية الأبعاد للتنقل في الخصائص.
الوضع المظلم
لطالما ارتبط الأسود بالبرودة. هذا يعتقد أنه يتعلق بتصميم UI / UX أيضًا. أطلق عليه أحد أفضل اتجاهات تصميم الويب ؛ رحبت العلامات التجارية مثل Apple و Android و Instagram و Facebook و LinkedIn بالوضع المظلم لتحقيق نتائج رائعة. إنها بقعة ، فهي تتيح لك إبراز ما تنوي إبرازه ، وتقليل الضغط على العين ، مما يوفر طاقة هاتفك. يعد التبديل من الوضع العادي إلى الوضع المظلم أيضًا سلسًا ويمكنك أيضًا تعيين الجداول الزمنية لذلك.
خلط الجرافيك والتصوير
لاحظ عام 2020 اتجاه تراكب الرسومات على الصور الملتقطة باستخدام أداة التصوير الفوتوغرافي. والنتيجة هي مزيج مذهل من ابتكار التصميم والإبداع. كونها قابلة للتكيف ، يمكن أن يشمل ذلك لوحة عدادات من الملابس غير الرسمية أو الرصانة للعناصر الخاصة بك حسب الاحتياجات. علاوة على ذلك ، هناك فائدة من تخصيص تصميم موقع الويب بشكل أكبر. بدأت العديد من العلامات التجارية حاليًا في استكشاف هذه الخطوط.
تصفح المحمول
بصرف النظر عن تطبيقات الهاتف المحمول الخاصة ، يتصفح الأشخاص مواقع الإنترنت باستخدام متصفحات الويب للجوال (مثل Chrome أو Firefox أو Opera). يعد تحسين موقع الويب الخاص باسم علامتك التجارية لمتصفح الهاتف أكثر صعوبة نتيجة لقيود حجم الشاشة والحد الأدنى من العقارات المتاحة بسهولة. سواء أعجبك ذلك أم لا ، مع زيادة النسبة المئوية لمستخدمي الهاتف المحمول إلى سطح المكتب وقتًا كبيرًا ، فإن السماح لموقع ويب يوفر مزيجًا من العناصر الرسومية المرتبطة بمحتوى ويب نصي مفيد يبدو أفضل رهان.
واجهة المستخدم الصوتية (VUI)
في الوقت الحالي ، أظهرت روبوتات المحادثة والمساعدون الافتراضيون إمكانات هائلة كما مهدوا الطريق للتطبيق السلس للتكنولوجيا الحديثة في حياتنا. لقد قاموا بتغيير طريقة البحث عن المعلومات ، وتدوين الملاحظات للتوصية المستقبلية ، وإنشاء قائمة تشغيل الأغاني ، وتعيين التذكيرات ، والمزيد. ابتكرت Apple و Google (Android) نسختهما الخاصة من هذه الإصدارات التي يستخدمها الملايين من الأفراد يوميًا. من خلال تطبيق نفس التكنولوجيا على موقع عملك ، قد تحصل على ميزة في إغلاق المزيد من العملاء.
المكونات العائمة والطبقات والظلال الناعمة
إذا كنت تفكر في استخدام عناصر ثلاثية الأبعاد على موقع الويب الخاص بك ، فإنه يجعلك تشعر بالكثير من السلاسة باستخدام الطبقات والظلام الناعم. كما هو الحال ، فإن تكييف المرئيات يجعلها أكثر جاذبية للعين كما يُزعم أنها تثير المشاعر الإيجابية داخل العقل البشري. إلى جانب الشعور العام اللامع ، تعمل المشاهدة الناعمة على تحسين عمق الصورة المرئية. أيضًا ، تساعد الجوانب المتعلقة بالطبقات والعائمة مطوري UI / UX على الابتعاد عن نماذج التصميم الأصلية المعتادة.

UX الكتابة و Microcopy
إن امتلاك منتج أو خدمة رائعة للتداول شيء ؛ ومع ذلك ، فإن عدم القدرة على تسويقها على موقع الويب الخاص بك وقنوات التسويق الأخرى عبر الإنترنت هي واحدة أخرى. من الضروري السماح للأفراد بما يجعل العلامة التجارية مميزة ، وابتكارها ، ورحلة المنتج. إلى حد ما ، جعل النص على موقع الويب الخاص بك هادئًا إلى حد ما لا يضر. يستمتع العملاء برؤية أجزاء وأجزاء من محتوى المحادثة على مواقع wensites. الفكاهة أيضًا ، عند استخدامها بشكل هادف ، يمكن أن تصنع الأعاجيب لموقعك. يمكن أن تقدم النسخ المصغرة أسلوبًا مميزًا لمنتجاتك والعلامة التجارية ككل.
تصور البيانات المجردة
بينما لا تزال مكونات مثل الجداول والقوائم والمخططات مستخدمة بالكامل لمشاركة التفاصيل الأساسية ، نشعر أنهم قاموا بتشغيل برنامجهم. بالنسبة لمواقع المنتجات وكذلك الأسماء التجارية ذات التوجه التكنولوجي ، أصبح تصور البيانات المجردة هو الخيار الأفضل التالي. إذا كان اسم علامتك التجارية يركز على أجهزة الخادم أو الأجهزة أو العديد من المنتجات التكنولوجية الأخرى ، فإن استخدام استراتيجية تصور البيانات المجردة سيشمل مسحة من الإبداع والتطوير وكذلك عمق موقع الويب الخاص بك وصفحات المنتج. Wildebee.st هو مثال.
إضفاء الطابع الشخصي على التفاعلات
مثل العديد من أعمال برامج الاستعانة بمصادر خارجية ، عملت الشركة الماهرة والموثوقة وقتًا كافيًا في المجال الرقمي لرؤية التخصيص يدوم إنها الرحلة من التأكيد إلى الخرافة إلى الأسطورة والتعافي مرة أخرى. لكن إضفاء الطابع الشخصي يعود إلى الظهور بأهمية جديدة وبساطة وكذلك في كل مكان. تمت ملاحظة العام الحالي بأنشطة قوية لتجربة فردية أكثر عمقًا وابتكارًا. لهذا السبب ، استأجر مبرمجًا ومطورًا لديه القدرة على توفير المزيد من الوظائف التي تتيح للعميل حرية تخصيص الوظائف وفقًا لمتطلباته الفردية.
5g تكشف عن الوقت المثير للاهتمام لتصميم موقع الويب
هل يمكنك تخيل تقنية حديثة ستنقل بيانات MEGABYTES لا حصر لها إلى عدد لا يحصى من الأجهزة المرتبطة في غمضة عين؟ لحسن الحظ ، إنها حقيقة مع بداية الجيل الخامس للشبكة الخلوية اللاسلكية بحلول عام 2020. 5G هي بالتأكيد ابتكار مذهل ، خاصة بالنسبة للابتكار المتعلق بصناعة تصميم الويب. مع بدء الطرح حاليًا ، من المتوقع أن يعمل حوالي 1.4 مليار جهاز بشكل حصري على شبكة 5G بحلول عام 2025. (ما يقرب من 15٪ من إجمالي مبلغ globakl) يتناسب 5G بشكل مباشر مع المعدل ، مما يعني أن تصميم موقع الويب للجوال يمكن أن يقدم فيديو أفضل جودة مقطع مع عدم وجود تأخير في معدل التعبئة. على الرغم من أن التحميل السريع ضروري تمامًا لمواقع الويب ، إلا أنه سيلعب بالتأكيد دوره في تصميم مواقع الويب المخصب بالفيديو. ومع ذلك ، بحلول عام 2021 ، يتوقع العلماء أن يرتفع عدد سكان 5G في جميع أنحاء العالم إلى 627 مليونًا ، وهو ما سيكون بالتأكيد هو الدافع المطلوب بشدة في مشهد تصميم الويب الإلكتروني.
تكامل الرسومات ثلاثية الأبعاد
أكثر المصطلحات الجديدة شيوعًا على مدار السنوات القليلة الماضية هي الجمع بين العديد من الرسومات ثلاثية الأبعاد في واجهات مستخدم الويب والجوّال. علاوة على ذلك ، أصبحت الجوانب ثلاثية الأبعاد في أسلوب الرسوم طريقة عرض نموذجية في مشروع المصمم. يعد تطبيق الرسومات ثلاثية الأبعاد أو استخدامها عقبة كبيرة إلى حد ما تتطلب الدقة وكذلك الدقة مع مراعاة فنية للصياغة بشكل جيد. إضافة إلى أنه يأكل الوقت الكافي. لذلك ، قم بتوظيف مطوري الويب الذين يقدمون مزيجًا مثاليًا من الكمال والدقة. ومع ذلك ، فهو ممتع ولكنه مشهور للعيون ، وبالتأكيد لن يمر المستخدمون دون أن يلاحظوه. تُظهر العروض ثلاثية الأبعاد عادةً صورًا واقعية ، مما يضاعف فائدة نمط واجهة المستخدم. ربما يحفظ اتجاه تصميم موقع الويب هذا اللعبة في المواقف التي يكون فيها محتوى الصورة الذي تطلبه باهظ الثمن أو يكاد يكون صعبًا.
السرد في الواجهة - "رسومات مخصصة"
لقد فتح العمر المدفوع بالرسومات المخصصة بالفعل منظورًا أوسع لـ "السرد" في الواجهة. تميل مجموعة كبيرة ومتنوعة من مواقع الويب وتطبيقات الهاتف المحمول إلى الشخصيات المصممة بشكل خاص والتي تعرض القصة أو تأطير الحدود أو إرسال الرسالة أو تقديم الفوائد بالطريقة التي تمثل الحالة المزاجية والنبرة والتعبير عن النظام. تساعد أصالة الشخصيات في جعل الاتصالات أكثر شبهاً بالإنسان ، وتطوير روابط جمالية آمنة مع العالم الحقيقي ونقل المتطلبات المطلوبة على الفور.
صور خلفية ملء الشاشة
الامتثال لخطوات الأمثلة السابقة ، هناك اتجاه آخر يشير إلى وجوده ، لا سيما في نمط واجهة المستخدم لمواقع الويب ، وهو استخدام مرئيات سجل ملء الشاشة. يمكن أن تكون هذه الصور أو الخلفيات أو التصور المكتمل بشكل مناسب أو حتى مقاطع الفيديو. مما لا شك فيه أن استخدام المرئيات في الخلفية بملء الشاشة يساعد على جعل العروض جذابة من الناحية الجمالية والنفسية مع الحفاظ على الاستقرار مع جميع جوانب التصميم.
ارتفاع ثابت للصور الرقمية
تتعزز الصور الرقمية المخصصة ببطء ، مما يشير إلى وجودها عبر الإنترنت ، خاصة على واجهات مستخدم الويب. تتميز بمجموعة من الأنماط والتصميم المخصص بالإضافة إلى الرسومات التي تدعم بشكل فعال الفهم السريع للمعلومات الموجودة على صفحة الويب أو العرض. المكون الأكثر فعالية هو أنها مهدت الطريق للأصالة. بالإضافة إلى ذلك ، اعمل مع مبرمجي تطبيقات البرامج الذين يعملون فقط على تحسين الصور من أجل سهولة استخدام تصميم ipad ui عن طريق الضغط على حد الافتراض للمستخدم الذي لديه مشكلة أساسية في فهم النص. بالإضافة إلى ذلك ، يعد إنتاج الصور الرقمية كصور عناوين للمدونات والمنشورات اتجاهًا جديدًا. فقط ، لأنه يضيف أهمية وجاذبية مفيدة لمواقع المدونات والمواقع الإلكترونية ، فإنك عادة ما تذهب إلى أو تحقق من ذلك بالإضافة إلى توسيع وجهات النظر الإبداعية لمصممي الويب والفنانين.
تفاعلات زر أقل تجربة إبداعية
كما هو معترف به حاليًا ، "الأزرار" هي ضرورات تصميم واجهة المستخدم. ومع ذلك ، مع الفصل الأخير ، يختبر الجميع تجربة أكثر إبداعًا للأفراد المتنقلين فيما يتعلق باتصالات واجهة المستخدم بدون أزرار. من المعروف أن هذه التقنية توفر مساحة العرض الثمينة لمزيد من البيانات والمعلومات ، كما أنها تعتبر الخطوة الأولى لواجهة المستخدم الافتراضية التي تم تطويرها بناءً على الحركات فقط.
