سبب أهمية الخطوط: رؤى لتجربة المستخدم والطباعة
نشرت: 2017-11-03عندما يأتي المستخدمون إلى موقع الويب الخاص بك ، فإنهم عادة ما يضعون بعض الأهداف في الاعتبار. نادرًا ما يكون هذا الهدف هو تحديد تصميم موقعك الرائع والاستمتاع بوظائفه المتقدمة.
غالبًا ما يأتي المستخدمون للحصول على معلومات ، سواء كانت تتعلق ببعض جوانب الحياة بشكل عام أو حول منتج تقدمه. هنا ، تأتي الطباعة لأنها تهدف إلى ضمان أفضل تصور ممكن للمعلومات على موقع الويب الخاص بك. اليوم ، حان الوقت للبحث في الاتصال المعقد بين UX والطباعة وتتبع تأثير اختيارات الخط على تجربة تصفح موقع الويب بشكل عام.
لماذا تعتبر الطباعة مهمة للغاية بالنسبة لتجربة المستخدم؟
تم الإبلاغ عن أن أكثر من 95٪ من المعلومات الموجودة على الإنترنت موجودة في شكل نص (لغة مكتوبة). من المفترض أن يستوعب الناس هذه المعلومات وهم يحاولون بذل قصارى جهدهم لمعالجة أكبر قدر ممكن من المعلومات. تعمل الطباعة هنا كصديق داعم يساعد الأشخاص على تحقيق أقصى استفادة من وقتهم وجهدهم في التصفح.
غالبًا ما يصعب ملاحظة الطباعة الجيدة. إنه يجعل عملية القراءة مبسطة ولا تهتم بها. من ناحية أخرى ، يمكن أن تؤدي خيارات الطباعة السيئة إلى تدمير تجربة التصفح وتقليل معدل إدراك القراءة إلى الحد الأدنى. نظرًا لأن لا أحد يحب إضاعة الوقت ، تصبح الطباعة واحدة من أدوات UX الجوهرية التي تؤثر بشكل كبير على تجربة المستخدم الإجمالية على موقع ويب معين.
من خلال التغيير والتبديل في طباعة موقع الويب الخاص بك ، يمكنك تحسين:
- قراءة النص
- إمكانية الوصول إلى المحتوى ؛
- سهولة استخدام الموقع ؛
- والتوازن الرسومي العام.
نحن هنا نناقش فقط رابط UX والطباعة ، ولا نذكر دور الطباعة في تشكيل الشخصية المرئية لموقع الويب ، وتحديد علامتك التجارية وجذب انتباه القارئ. تحقق من هذه المقالة لمعرفة المزيد.

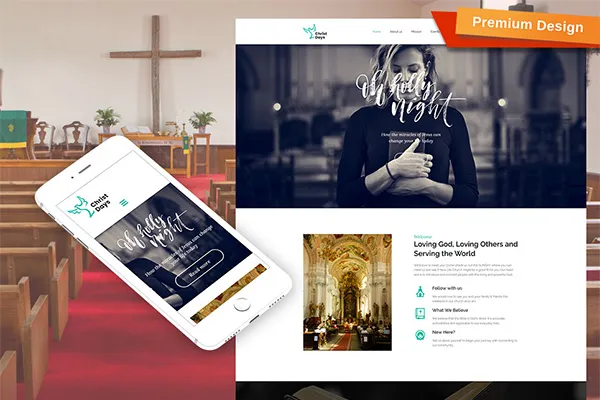
لا يؤدي اختيار أسلوب الطباعة لموقع الكنيسة هذا إلى تعزيز تجربة المستخدم على موقع الويب فحسب ، بل يساعد أيضًا في تشكيل الهوية المرئية للعلامة التجارية).
كيف تعزز تجربة المستخدم على موقع الويب الخاص بك عن طريق تحسين الطباعة؟
هناك عدة طرق يمكنك من خلالها تعزيز تجربة المستخدم على موقع الويب الخاص بك عن طريق تحسين الطباعة. نظرًا لأن UX والطباعة مرتبطان ارتباطًا وثيقًا ، فمن خلال تحسين الطباعة ، يمكنك أيضًا تحسين إمكانية قراءة النص الخاص بك ، وبالتالي إضافة إلى UX بشكل عام على موقع الويب الخاص بك. دعونا نرى ما هي قواعد تحسين الطباعة:
# 1: تقليل عدد الخطوط المستخدمة
إذا كنت تريد أن يبدو موقع الويب الخاص بك متماسكًا واحترافيًا ، فاستخدم ما يصل إلى ثلاثة خطوط (وليس أكثر). تتعارض الخطوط المختلفة في موقع ويب واحد وتشتت انتباه المستخدم عن قراءة النص. يساعدك استخدام العديد من الخطوط المتشابهة في إنشاء تناسق UX عبر صفحات موقع الويب الخاص بك ويحرر المستخدمين من تبني تغييرات متكررة في الأنماط.

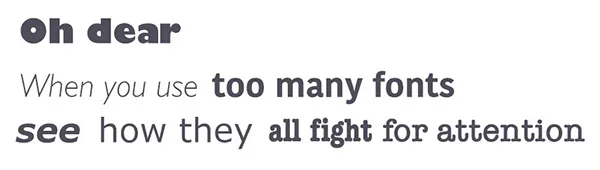
هذا هو بالضبط ما يجب عليك تجنبه على موقع الويب الخاص بك.
في كثير من الأحيان ، يكفي استخدام خط واحد فقط. إذا كنت لا تزال تشعر أنك بحاجة إلى خطين ، فانتقل إلى الخطوط التي لها نفس عرض الحرف. في هذه الحالة ، لن تختلف الخطوط كثيرًا عن بعضها البعض وتشتت انتباه القارئ.

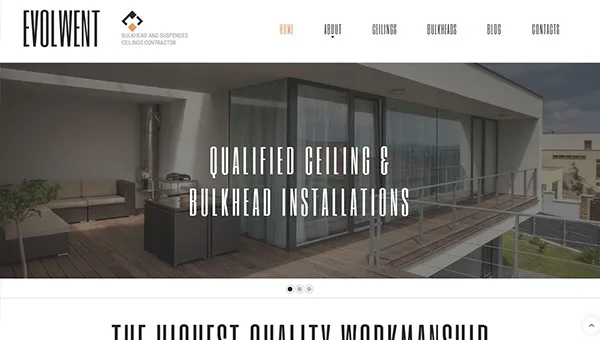
يستخدم موقع إعادة التصميم هذا الخط Six Caps غير التقليدي لتعزيز الهوية المرئية لموقع الويب. يتم دمج هذا الخط مع Roboto Condensed للحصول على خطين ، يتطابق عرض الحرف منهما.
هناك فكرة أخرى رائعة حول الجمع بين خطين وهي التزاوج بين الخطوط التي تحاكي الكتابة اليدوية في الخطوط العادية. تضيف الطباعة المكتوبة بخط اليد لمسة شخصية إلى تصميم موقع الويب الخاص بك بشكل عام وتطور الطابع المرئي لموقعك على الويب.

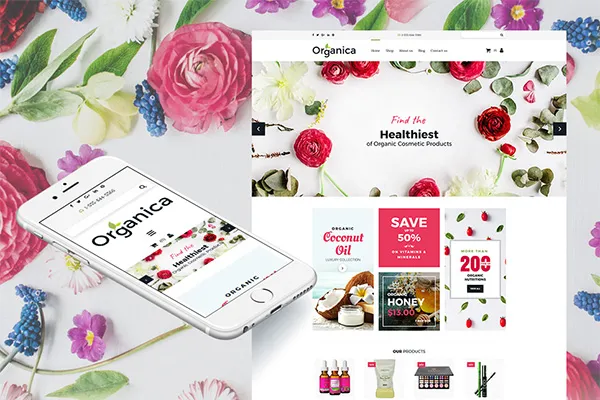
يتمتع هذا الموقع بإحساس ناعم وأنثوي مع خط Caveat Handwriting.
# 2: استخدم خطوط Sans Serif لتحسين إمكانية القراءة
Serifs هي الخطوط الصغيرة في نهايات ضربات الحروف. في الطباعة المطبوعة ، تساعد الرقيق الناس على التعرف على الحروف المطبوعة بشكل أسرع وأكثر كفاءة. ومع ذلك ، على الشاشة ، لا سيما على الشاشة التي لا تحتوي على شبكية العين ، لا يتم تحديد الخطوط الرقيقة بشكل جيد كما هو الحال على الورق ، مما يضعف القراءة جزئيًا.

بالإضافة إلى ضمان إمكانية قراءة أفضل ، تتحدث خطوط sans serif بطريقة أكثر جرأة وبأقل قدر ممكن.
هنا ، أنا لا أجادل في أنه يجب عليك التخلي تمامًا عن خطوط serif. أفضل نصيحة هي أن تكون أكثر حذرًا معهم وأن تستخدم تلك النظيفة والدقيقة.

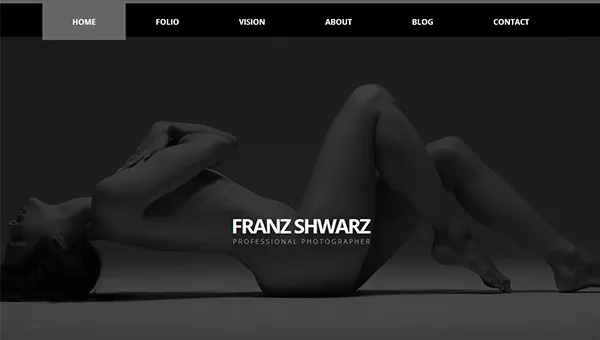
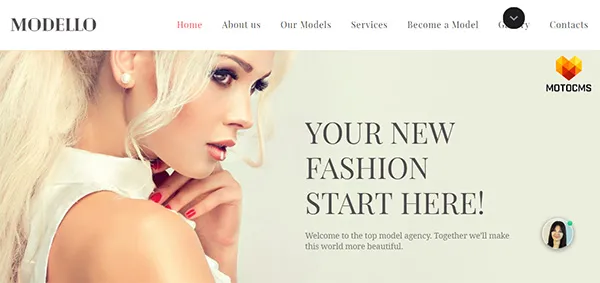
على سبيل المثال ، يستخدم موقع التصوير الفوتوغرافي الإبداعي هذا خط Open Sans sans serif الذي يساعد موقع الويب على إصدار بيان جريء وأنيق وحاسم.
# 3: ضع في اعتبارك حجم الخط اللائق
المساحة على الإنترنت غير محدودة. لهذا السبب ليست هناك حاجة لحفظه والانتقال إلى أحجام الخطوط الصغيرة التي تفرض إجهادًا إضافيًا للعين على المستخدمين. قد يواجه القراء الذين يعانون من ضعف في البصر صعوبات في قراءة نص صغير ، في حين أن القراء الذين يتمتعون بصرامة جيدة يعانون من الإرهاق ويتعين عليهم أخذ فترات راحة للوصول إلى نهاية نص بحجم 10 نقاط.

إذا كنت لا تريد أن يواجه المستخدمون صعوبة في قراءة النص الذي تقدمه أو تكبيره ، فانتقل إلى أحجام خطوط 16pt +. تعمل أحجام الخطوط هذه على تقليل إجهاد العين ومساعدة المستخدمين على تحقيق هدفهم على موقع الويب الخاص بك دون إجهاد بصري.

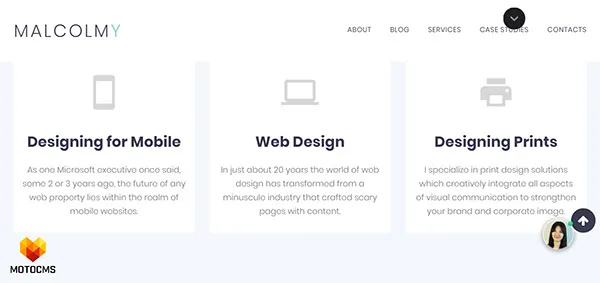
يستخدم موقع Malcolmy أسلوب طباعة 16 نقطة قابل للقراءة لصفحاته الرئيسية والمدونة.
# 4: لاحظ طول الخط الأمثل
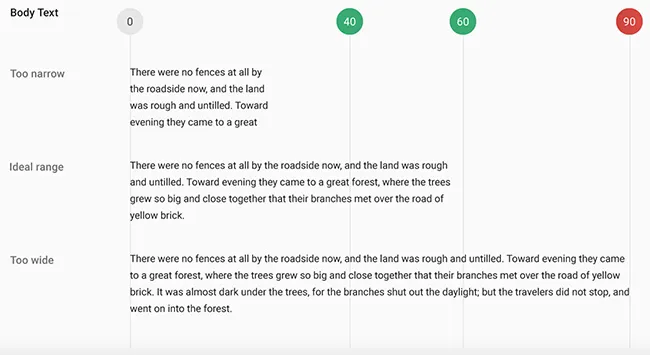
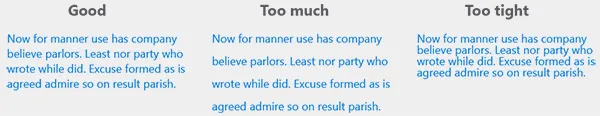
على موقع الويب الخاص بك ، لا يجب حشر كل المساحة المتاحة مع النص الخاص بك. من خلال التفكير في طول الخط الأمثل ، فإنك تلتزم بمعايير تجربة القراءة العالية. إذا كانت السطور قصيرة جدًا ، يجب على عيون القارئ أن تتحرك ذهابًا وإيابًا عند قراءة النص ، مما يفرض إجهادًا إضافيًا للعين. إذا كانت السطور طويلة جدًا ، فمن الصعب جدًا التركيز على الكلمة التي تقرأها بالضبط ومن السهل جدًا أن تضيع.
لتجنب كلتا المواقف المعاكسة ، التزم بـ 60 حرفًا في كل سطر (لشاشات الكمبيوتر اللوحي / الكمبيوتر الشخصي).

توضح هذه الصورة أن النصوص ذات السطور القصيرة جدًا أو الطويلة جدًا يصعب قراءتها من النصوص التي تلتصق بطول خط `` الوسط الذهبي '' البالغ 60 نقطة تقريبًا.
طول الخط الأمثل للأجهزة المحمولة (مثل الهواتف الذكية) أقصر. لكي يكون النص مقروءًا على الشاشات الصغيرة ، يجب أن يتضمن السطر حوالي 30-40 حرفًا.
# 5: اختر المحارف التي تعمل جيدًا بأحجام مختلفة
كما تعلم ، عادة ما يكون حجم الحروف للعناوين أكبر من حجم النص الأساسي. تختلف العناوين أيضًا في الحجم ، حيث تتراوح من الأصغر إلى الأكبر. على موقع الويب الخاص بك ، سيتعين عليك البحث عن أحجام خطوط مختلفة لعناصر مختلفة (مثل الأزرار والتعليقات التوضيحية وعناصر التنقل وما إلى ذلك) ، وكذلك لأوزان الخطوط المختلفة للتأكيد.
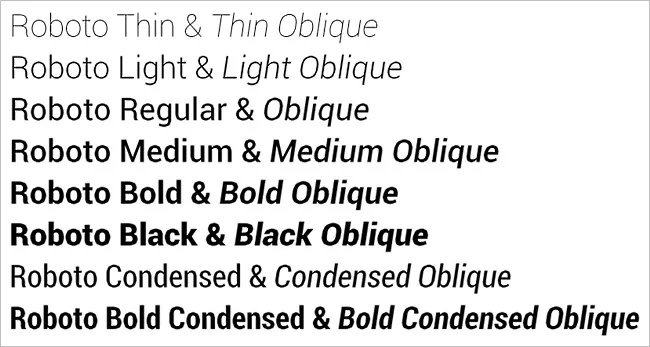
لضمان إمكانية التمييز بين عناصر موقع الويب الخاص بك ، اختر خطًا يأتي بأحجام وأوزان مختلفة. إذا اخترت أحد الخطوط القياسية ، مثل محرف Google Fonts Roboto ، فسترى جميع الاختلافات التي يحتوي عليها. تأتي بعض الخطوط في أكثر من 10 أشكال ، وبعضها يحتوي على زوجين فقط. اختر الخط الذي يحتوي على مجموعة غنية من الاختلافات لضمان تمثيل المحتوى المتنوع على موقعك.

أنماط خطوط مختلفة لخط Roboto Google.
رقم 6: قم بعمل اختيارات ذكية للألوان
لقد ولى زمن المواقع متعددة الألوان والصراخ. الآن ، المقروئية والتباين هما القوى الحاكمة التي تحدد اختيارات اللون. بادئ ذي بدء ، يجب أن يكون المحتوى الخاص بك قابلاً للقراءة ، والمزيج الذي كان يُعتقد لسنوات عديدة أنه الأفضل هو نص أسود على خلفية بيضاء. يضمن هذا المزيج أقصى تباين ويعود إلى أوقات الطباعة الكلاسيكية.
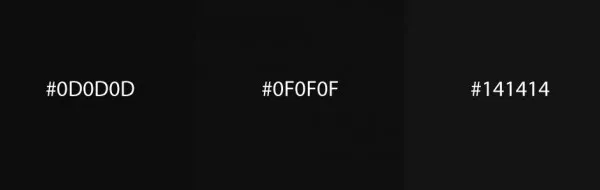
ومع ذلك ، في الآونة الأخيرة ، غالبًا ما يُقال إن اللون الأسود يفرض إجهادًا للعين أكثر من اللون الرمادي الداكن. تتباين ظلال الرمادي الداكن أيضًا بشكل جيد مع الخلفية البيضاء ، لكنها أقل كثافة قليلاً وتوفر تجربة قراءة أكثر راحة.

هذه هي ظلال الرمادي التي تتفوق على الأسود في ضمان تجربة قراءة مريحة.

صفحة موقع ويب تستخدم اللون الرمادي الداكن كلون نص شريط التمرير.
عند اختيارك للون ، تأكد من اختباره على أجهزة مختلفة وفي بيئات مختلفة. قد يكون من الصعب تمييز النص الذي يسهل قراءته في بيئة مكتبية نموذجية على الهاتف الذكي ، خاصةً عند استخدامه في الهواء الطلق. من الصعب حساب جميع العوامل ، ولكن يجب أن يكون هدفك هو مراعاة غالبية البيئات وتقديم تجربة تصفح مريحة لمجموعات مختلفة من المستخدمين.
# 7: لا تجرب ارتفاع الخط
لا يعد تقليل ارتفاع السطر ليلائم المزيد من المحتوى ممارسة جيدة. إذا كانت الخطوط قريبة جدًا من بعضها البعض ، فمن المرجح أن يقفز القارئ إلى السطر السابق أو التالي ويتعثر. يجب أن تكون المسافة بين السطور (المسافة بين السطور) أكبر بنسبة 30٪ من ارتفاع الأحرف المستخدمة. يضمن مثل هذا الرائد أفضل قراءة للمحتوى وإدراكه المرئي الواضح.

عندما يقل ارتفاع السطر عن 1.3 حرف ، تصعب قراءة النص.
رقم 8: دع المستخدمين يقررون
عند الاستفادة من تجربة المستخدم والطباعة ، من المهم أن تضع في اعتبارك جمهورك المستهدف واحتياجاته. تعرف على نوع القراء الذين هم ضيوف موقعك وما هي المواقف النموذجية التي يكتشفون فيها محتوى موقع الويب الخاص بك. على سبيل المثال ، إذا كنت تستهدف الشباب ، فقم بإيلاء المزيد من الاهتمام لتجربة المستخدم على الهاتف المحمول وضبط الطباعة وفقًا لذلك.
قم بإجراء اختبار A / B لخيارات الطباعة الخاصة بك واعرف أيها يقلل من معدل الارتداد ويجلب المزيد من التحويلات. كن مستعدًا لتعديل أسلوبك باستمرار للحفاظ على تحسين نفسك وتجعل تجربة المستخدم ممكنة.
لمزيد من المعلومات حول اختبار A / B ، راجع هذه المقالة.
الاستنتاجات
يمكن أن يؤدي البحث في الرابط بين UX والطباعة إلى تحسينات قيمة متعددة لتجربة المستخدم على موقع الويب الخاص بك. إذا كنت تبحث عن تعديلات متعلقة بالطباعة المذكورة أعلاه ، فأنت ملزم بالحصول على موقع ويب قابل للقراءة ، والتصفح يعد متعة حقيقية. أتمنى لك التوفيق في هذا التعهد!
هل فاتني شيء؟ يرجى إعلامي في قسم التعليقات أدناه. أسئلتك المتعلقة بالموضوع مرحب بها بحرارة.
ابقوا متابعين!
