لماذا يتفوق رواية القصص الرقمية الاستثنائية على التصميم الجيد للغاية
نشرت: 2017-09-09المرئيات مهمة للغاية في عالم التصميم الرقمي. خذ ، على سبيل المثال ، صورة لأم وطفلها يلعبان في الهواء الطلق مع الابتسامات على وجوههما ، معروضة بفخر على موقع الويب لإحدى الشركات المصنعة لألعاب الأطفال.
فكر في تلك الصورة لمجموعة من محترفي الأعمال في غرفة اجتماعات للحصول على لوحة إعلانات لحل المؤتمرات التي جذبت انتباهك أثناء القيادة على الطريق السريع. حتى أصغر شعار على ملصق منتج الألبان الذي اشتريته من بقالة الحي هو منتج مصمم جرافيك.
تُستخدم الصور والرسومات لرواية القصص طوال الوقت ، لكن المصممين ينسون أحيانًا أنه بغض النظر عن مدى روعة مواقع الويب أو الرسومات الخاصة بهم ، سيبحث الجمهور دائمًا عن القصة وراء ذلك. سيخبرك التصميم الرقمي الجيد دائمًا بـ "ماذا". يخبرك التصميم الرقمي الرائع أيضًا بـ "السبب".
امنح جمهورك شيئًا يراه ، ولكن لديك أيضًا ما يقوله.
الآن ، قد تسأل ، "أنا مصمم. أليس من المفترض أن يروي الكتاب القصة؟ " إذا لم تكن قد لاحظت ذلك حتى الآن ، فإن سرد القصص هو أكثر من مجرد كتابة نسخة أو كتابة مقال مطول عن منتج أو خدمة. تحتاج صورك أيضًا إلى قصة. فكر في الرجل البطل الذي ينقذ جروًا من أن تدهسه مركبة متحركة في شارع مزدحم. أو تخيل أبًا يعلم ابنه كيف يركب دراجة ، ويشاهد الطفل وهو ينطلق بسعادة. هذه لحظات صغيرة حيث ينخرط الناس في عمل معين ، مما يخلق تأثيرًا.
يقولون أن الوسائط لا تكون ذات قيمة إلا عند استخدامها لتكملة المحتوى القيم. كمصممين ، يجب أن تكون قادرًا على سرد قصة أو نقل فكرة مع كل إخراج. الصور والرسومات والطباعة كلها طرق مبتكرة للغاية يمكنك من خلالها توصيل رسالة ؛ ولكن مع كل رسالة ، يجب أن يكون لديك ما تقوله. لا تخلق فقط لإثارة الإعجاب ؛ خلق للتعبير.
قم بتخزين التصميم الخاص بك.
قبل البدء في تصميمك ، تأكد من أن لديك قصة خلفية. لماذا تفعل هذا؟ ما الهدف من مشاركة هذا؟ قم بالعصف الذهني إذا كان يجب عليك ذلك. ربط الكلمات - الأسماء والأفعال والصفات بمشروعك. سيظهر شيء مشترك. قد تكون هذه قصة تصميمك.
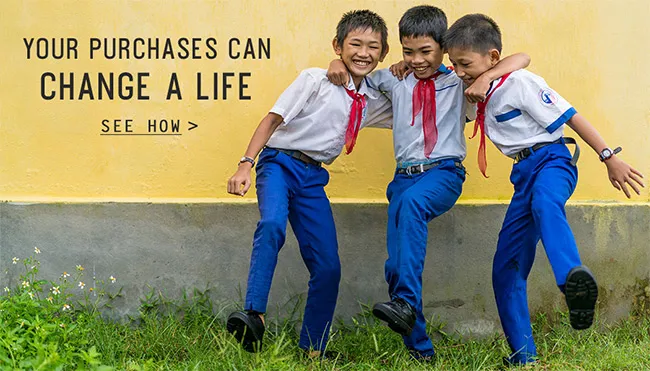
وخير مثال على ذلك هو الاتجاه الذي اتخذته شركة TOMS ، وهي شركة أحذية شهيرة هادفة للربح مقرها في كاليفورنيا ، في علامتها التجارية. لم يكن هناك أي شيء مميز حول خط إنتاجهم الأولي ؛ لقد صنعوا للتو مجموعة من الأحذية القماشية سهلة الارتداء الشهيرة في أمريكا الجنوبية والتي تسمى ألبارغاتاس. ولكن هنا حيث تصبح مثيرة للاهتمام. أثناء القيام بعمل تطوعي ، لاحظ المؤسس Blake Mycoskie أن العديد من الأطفال ليس لديهم أحذية. عندما قام بليك بتدوير الكرة ، قرر أنه مقابل كل زوج يتم بيعه ، سيوفر زوجًا جديدًا لشاب آخر من دولة نامية ، أو ما يُعرف الآن باسم نموذج الأعمال "واحد مقابل واحد".

بسبب هذه القصة الخلفية الرائعة ، انتشرت الكلمات حول العلامة التجارية كالنار في الهشيم من خلال الكلام الشفهي ووسائل التواصل الاجتماعي. على وجه الخصوص ، تنعكس هذه القصة عبر موقع TOMS للأحذية. تسلط الكثير من الصور داخل الموقع الضوء على قصة الشركة ، بدلاً من وضع المنتجات الفعلية التي تقدمها في المقدمة وفي المنتصف. ونتيجة لذلك ، فهم قادرون على التواصل مع حواس الجمهور ونقل قصة لها صدى.
استخدام جيد آخر لسرد القصص في التصميم هو النقل يونيكورن ، أوبر. في البداية ، كانت القصة واضحة جدًا. تمتص المواصلات العامة وقتًا ممتعًا. أنت لا تعرف متى يكون هناك تأخير ، ولا تعرف ما إذا كنت ستتمكن من الركوب بشكل مريح ثم يتعين عليك الدفع نقدًا. على الرغم من أن الشركة واجهت مجموعة من المشاكل الخطيرة ، إلا أن انتشارها في جميع أنحاء العالم جعل من الواضح تمامًا أن أوبر تعمل وتقوم بعملها بشكل ممتاز كخدمة نقل بديلة عند الطلب.

تعالج واجهة المستخدم الخاصة بالتطبيق جميع نقاط الألم التي يعاني منها الراكب العادي. أين تقع الرحلة بالضبط الآن؟ كم من الوقت سيستغرق وصول السيارة إلى موقع الراكب؟ كم سيدفع الراكب؟ ما هو رقم السائق إذا احتاج للتواصل معه؟ يتم عرض جميع التفاصيل الحيوية التي يحتاجها الراكب في التطبيق بطريقة منهجية. حتى موقع Uber الإلكتروني يقول الكثير عن توجه الشركة. كل رسم وأيقونة وحتى الخطوط تصرخ "ممتعة" و "سهلة".
سرد القصص من خلال التصميم يتضمن عمليات منهجية.
كما هو الحال مع أي شيء يتم بناؤه باليد (والعقل) ، يحتاج التصميم الفعال إلى اتباع عمليات معينة. خذ على سبيل المثال عملية إنشاء موقع على شبكة الإنترنت. يمكنك إنشاء القصص المصورة حتى قبل البدء في إنشاء نماذج بالحجم الطبيعي أو إطارات سلكية. يجب أن يحتوي كل جزء من قصتك على تفاعل ، على سبيل المثال ، ما سيحدث عندما ينقر المستخدم على شيء ما أو يقوم بالتمرير لأسفل ، وهكذا.
يقترح Braden Kowitz ، وهو مصمم تجربة مستخدم معروف ، إنشاء سلسلة من حالات الاستخدام السردية لمنتجك والتي توضح كل خطوة في رحلة المستخدم. يسميها عملية تصميم تتمحور حول القصة. باستخدام هذا ، يمكنك محاكاة تجربة المستخدم وتحديد جميع النتائج المحتملة ونتيجة لذلك ، ستعتمد قرارات التصميم بالكامل على كيفية اختيار الأشخاص لمنتجك.
هذا في تناقض صارخ مع التصميم المرتكز على الشاشة ، حيث تقوم بتقديم أو إنشاء جولة تفصيلية لواجهة المستخدم بينما يعرض أحدهم مخططًا. يعني عرض المخططات أنك تعدد فقط كيف يقع كل عنصر في الخطة. يقول Kowitz: "المشكلة هي أنه عندما يتم تقديم التصميمات بهذه الطريقة ، فأنت تبني فقط فهمًا لكيفية ظهور المنتج. أنت لا تركز على كيفية عمل المنتج ، ولا تحاكي كيفية تفاعل العملاء معه ".
يقترح Kowitz أيضًا استخدام أدوات مثل Adobe Fireworks وبرامج screencast عند عرض قصصك بعيدًا عن برنامج التصميم المرئي المعتاد Adobe Photoshop و Adobe Illustrator. لا تنشئ للويب بمجرد تصميم شاشات فردية.
عندما تتدرب على تبني هذا النظام ، ستكون عملية التصميم الخاصة بك أسهل بكثير. يمكنك أيضًا إبراز أخطاء التصميم التي غالبًا ما يتم تجاهلها. يمكنك أيضًا أن تدرك ما إذا كنت تحقق أهداف التصميم الخاصة بك أم لا أثناء تقدمك. بالإضافة إلى ذلك ، ستتمكن من العمل بشكل أسرع عندما تتم تغطية كل جزء من العملية أو معالجته.

الطريقة التي تخبر بها قصة تصميمك مهمة أيضًا.
في كل مشروع تصميم ، عليك أولاً أن تمهد الطريق لقصتك. الخلفيات والحالات المزاجية مهمة بقدر أهمية رسالتك الفعلية والنتائج المرجوة. كيف ستحزم قصتك لكمة؟
- أدخل قصة شخصية. يجب أن تكون قادرًا على جذب حواس جمهورك. إذا كان هذا صعبًا عليك ، فأنت بحاجة إلى أن تكون قادرًا على إيجاد طريقة لدمج الجمهور في قصتك. يحتاج الناس إلى أن يكونوا قادرين على الارتباط بنقاط الألم الخاصة بك حتى يتمكنوا من اتخاذ إجراء.
- قل ما هو غير متوقع. لا تجعل المستخدم يذهب ، "لقد رأيت هذا عدة مرات. لماذا يجب أن أصدق هذا؟ " لا تدع جمهورك يصبح متشككًا. اجذب انتباههم بعمل شيء جديد. لا تلجأ إلى النسخ ذات الصيغة أو الرسومات أو الأصوات المألوفة للغاية.
- تحدى الحكمة التقليدية. من كان يعلم أنه يمكن تحسين تلك الرموز التعبيرية المبتذلة؟ لقد كانت جزءًا من ثقافة الرسائل النصية والمراسلة لفترة طويلة ، ولكن يمكنك اليوم إرفاق نسخ متحركة منها ككائنات في مقاطع الفيديو. يصبح اهتمام الناس أقصر كل دقيقة ، لذا كمصمم ، يجب أن تجد باستمرار طرقًا لتحسين حتى أبسط الأشياء وأكثرها استخدامًا لمنعها من أن تصبح مملة.
- ربطهم مع الجدة. قدم شيئًا جديدًا في كل قصة. قم بتضمين البيانات للتحقق من صحة مطالباتك. هل تساءلت يومًا لماذا يتوق عقلك إلى الرسوم البيانية؟ يستغرق الأمر وقتًا أطول لمعالجة المعلومات الجديدة المقدمة لهم. باستخدام الرسوم البيانية ، يستطيع الأشخاص معالجة الرموز والأرقام في غضون أجزاء من الثانية ويمكنهم إرفاق المعنى بها على الفور. إنها سهلة الهضم وجذابة للغاية.
- اطرح أسئلة استفزازية. ستجبر قصص التصميم الناجحة جمهورك على العمل. اجعل العملاء المحتملين أو العملاء يفكرون دائمًا. ما الذي على المحك؟ ماذا حدث بعد ذلك؟ بهذه الطريقة ، ستجعل قصتك ثابتة.
بعض الأمثلة الرائعة لتأخذ إشارة منك.
الآن بعد أن عرفت سبب أهمية رواية القصص الجيدة وما يستلزمه رواية القصص الجيدة ، فقد حان الوقت لاستكشاف المزيد من الأمثلة الجيدة لسرد القصص المرئي المقنع.
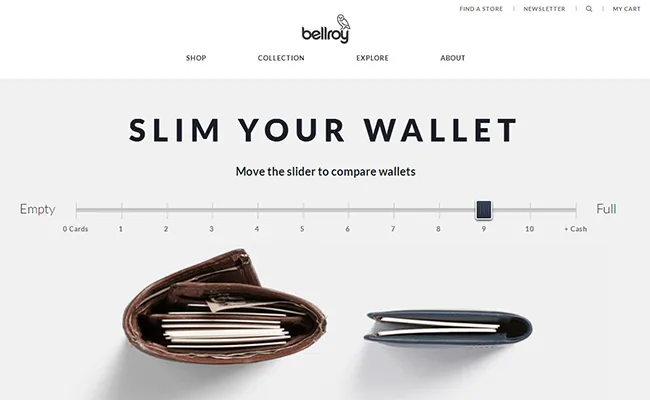
1. بيلروي - تنحيف محفظتك

ضئيلة محفظتك. مصدر
هذا مثال رائع حقًا على قصة تصميم تم إجراؤها جيدًا. يقدم لك مشكلة موجودة بالفعل (في هذه الحالة ، محافظ الدهون) ويوضح لك كيف سيحل المنتج مشكلتك جنبًا إلى جنب. هناك أيضًا تعليمات موجزة لما يفترض أن يفعله المستخدم: "حرك شريط التمرير لمقارنة المحافظ". صياغة بسيطة ، لكنها دقيقة للغاية. لا تفترض دائمًا أن الشخص الذي يزور موقعك سيعرف تلقائيًا ما يجب فعله.
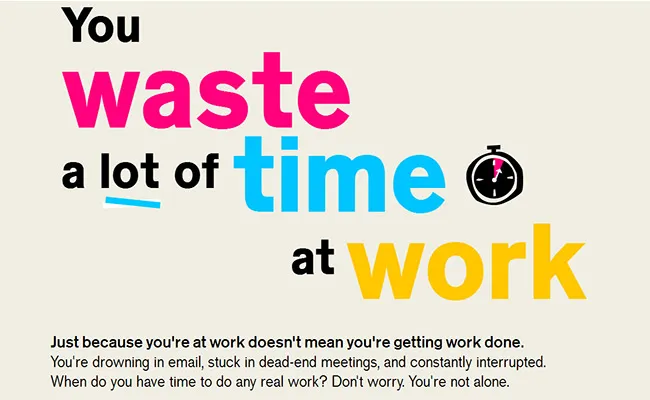
2. Atlassian - إضاعة الوقت في العمل

إضاعة الوقت في العمل. مصدر
يمسك مخطط المعلومات التفاعلي في Atlassian بك من معصمك بهذه الحقيقة المخيفة: أنت تضيع الكثير من الوقت في العمل. ثم يقدم لك إحصائيات لدعم هذا الادعاء. على الرغم من أنها معلومات جديدة تمامًا ، إلا أنها موضوع ممل جدًا. ما يجعله فعالًا هو أنه يتم تقديمه بطريقة تفاعلية ومليئة بالألوان ، بينما لا يزال ينقل إحساسًا بالاحتراف. يجذب اللون الانتباه ويساعد في التأكيد على المعلومات الهامة.
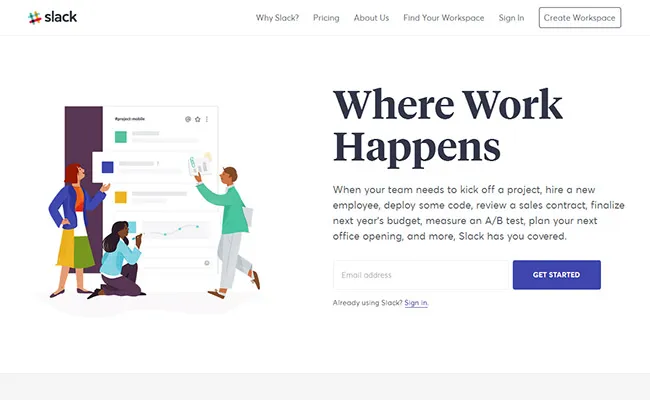
3. سلاك - ناسا مذكور على الصفحة الرئيسية

ناسا مذكور على الصفحة الرئيسية. مصدر
لبعض الوقت ، كان تطبيق Slack للإنتاجية في مكان العمل والمراسلة يتضمن تضمينًا ذكيًا للغاية لصفحتهم الرئيسية. قاموا بتمييز مختبر NASA Jet Propulsion Lab ، وهو عميل مهم ، مع نسخة ، "تطبيق مراسلة للفرق التي تضع الروبوتات على المريخ !!" مع صورة المريخ كصورة البطل. هذه قصة في حد ذاتها. من الواضح أن Slack يريد أن يشير إلى أن المنتج جيد بما يكفي لفريقك لأنه حتى علماء ناسا يستخدمونه. عند التصميم لمنتج ما ، يجب أن تكون قادرًا على الفور على تقديم عرض القيمة بنظرة واحدة فقط. أخبر الجمهور عن سبب تميزك دون المبالغة في الوعود التي ستقدمها.
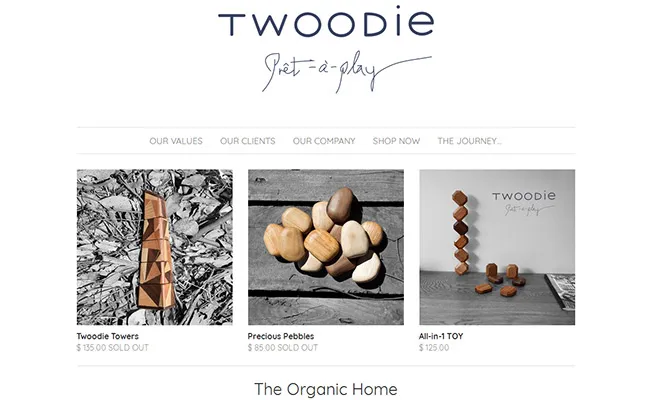
4. Twoodie - ألعاب خشبية عضوية للأطفال

ألعاب خشبية عضوية للأطفال. مصدر
ليست الجوانب الفنية للموقع هي التي ستجذبك إليها ، ولكن رواية القصص التي تأتي مع الصور داخل الموقع. لتسليط الضوء على ما يقدمونه ، كل شيء في التدرج الرمادي باستثناء الألعاب الفعلية. هذا يثير الشعور بالنقاء والبساطة. يلتزم المشاهد بالوعد بأن العلامة التجارية مستدامة تمامًا وآمنة وعضوية بتصميمات مدروسة جيدًا.
ستكون الصور المرئية دائمًا جوهر التصميم. ومع ذلك ، فإن السرد القصصي الغامر ضروري أيضًا بنفس القدر ، لذلك من المفيد حقًا التفكير في القصة التي تريد سردها. اجعلها نقطة لتضمين ذلك في عملية التصميم الخاصة بك وربط تلك الحكاية الشيقة بتصميماتك وألوانك وصورك وخطوطك وتأثيراتك. بعد الانتهاء ، قم بتقييم ما إذا كانت القصة تعمل أم لا أو ما إذا كانت تترك تأثيرًا دائمًا. تأكد من أن تصميمك يتصل بالحواس ويخلق تجارب جديدة ويولد نتائج دائمة.
