مساحة للتنفس: استخدام المسافة البيضاء في منطقة البطل
نشرت: 2020-03-25غالبًا ما يكون المطورون مهووسين بالحلول الباهظة لدرجة أنهم ينجرفون في بعض الأحيان - متناسين كيف يمكن لأبسط الأشياء أن تجعل الواجهة مكانًا أفضل. أحد الأمثلة على ذلك هو المسافة البيضاء.
التصميمات لا تمنحها دائمًا الائتمان المناسب. ومع ذلك ، إذا كنت تقوم ببناء تجربة مستخدم مريحة مع التركيز بشكل أساسي على المحتوى ، فإن المسافة البيضاء هي صديقك. إنه الشخص الذي يقف وراء تجربة مستخدم ممتعة ، ويشجع الزوار على البقاء على موقع الويب. إنه يخلق النظام من الفوضى ويضع كل شيء في مكانه. يساعد في إنشاء المسارات المرئية وتحديد الأولويات. تقوم بكل الأحمال الثقيلة خلف الستائر.
قد تبدو هذه الحجج عادية. ومع ذلك ، فهي معقولة وتستند إلى تاريخ طويل من التجارب. بدون كمية مناسبة من الهواء النقي ، سيشعر المستخدمون برهاب الأماكن المغلقة. التجربة العامة سوف تفتقر إلى التمتع.
بالطبع ، ستكون المسافة البيضاء دائمًا مسافة بيضاء. لا يمكنك تحويلها إلى رسوم متحركة مذهلة - إنها مجرد مساحة فارغة. ومع ذلك ، هذا لا يعني أنه لا علاقة له بالتصميم. على العكس من ذلك ، فهو جزء لا يتجزأ منه.
سنبين لك اليوم كيف تميز المسافات البيضاء المحتوى بمهارة عن أي شيء آخر ، بالإضافة إلى أنها تلعب دورًا أساسيًا في الجماليات العامة. دعونا نستكشف بعض التصميمات التي تحتوي على الكثير من المسافات البيضاء المعروضة على أنها فجوات ضخمة ومنظمة.
ما نبحث عنه
سنتخلى عن قصد عن المزيد من التصاميم التقليدية مثل Beyond Theory أو Heartbeat Labs ، والتي يمكن تسمية مناطقها البطل بجدارة واسعة.
تتكون أقسام الترحيب الخاصة بهم من عناصر حيوية فقط مثل الشعار والملاحة والمسافة البيضاء. بلا شك ، فهي مليئة بالهواء النقي. كلاهما يبدو هش. وشعاراتهم تلفت الأنظار على الفور. ومع ذلك ، هناك طرق معقدة أخرى لاستخدام المسافات. لذلك ، سننظر فقط في تلك الواجهات حيث تعمل الفجوات المنظمة بذكاء على تشغيل العرض.


أوليو إنتيني
أول مثال يجب فحصه هو Olio Intini. يتجاوز فريق التصميم مجرد عرض المحتوى. لقد أخذوا منطقة البطل العادية ، مع صورة وشعار ، وجعلوها تبدو استثنائية مع القليل من المساعدة من الفجوات الضخمة على كلا الجانبين. توجه هذه الفجوات انتباه الجميع بسهولة نحو الجزء المركزي من الشاشة بالإضافة إلى إضافة سحر معقد إلى التصميم.

برك الدببة القطبية
Olio Intini هو أساس مثالي لتحقيق التوازن بين المسافة البيضاء والمحتوى ، على الرغم من أن الهوامش اليمنى واليسرى تبدو جريئة وكبيرة جدًا في البداية. تعتبر حمامات الدببة القطبية مثالاً مشابهًا.
يلتزم الفريق الذي يقف وراء تصميم الموقع بنفس المسار. توجد فجوات كبيرة على الجانب الأيسر والأيمن. ومع ذلك ، في هذه الحالة ، يأخذ القسم المستند إلى الصور مساحة أكبر مما في المثال السابق.
ومع ذلك ، فإن الحيلة لا تزال تعمل. والأكثر من ذلك ، إنه هنا حيث يلتقي الهيكل الصندوقي بكمية كبيرة من المسافات البيضاء ، مرتبة بعناية في كتل محددة. نتيجة لذلك ، تبدو منطقة البطل رائعة. الفجوات الضخمة هي جزء لا يتجزأ من الجمالية الشاملة.

أرشي جرافي / أزورا
يوضح لنا Archi Graphi و Azura كيف تمتزج الفجوات الضخمة بشكل طبيعي في تصميمات ذات إيقاع رأسي. كلاهما لهما مناطق بطولية مع نص عمودي عصري ؛ و Azura يتميز بخطوط عمودية في الخلف. لاحظ أن هناك مساحة كبيرة في الرأس العلوي. تجلب هذه الحيلة بشكل طبيعي الشعار في Archi Graph والتنقل باستخدام CTA في Azure إلى دائرة الضوء. الشاشات الرئيسية متوازنة وغنية بالمعلومات وجذابة بصريًا.



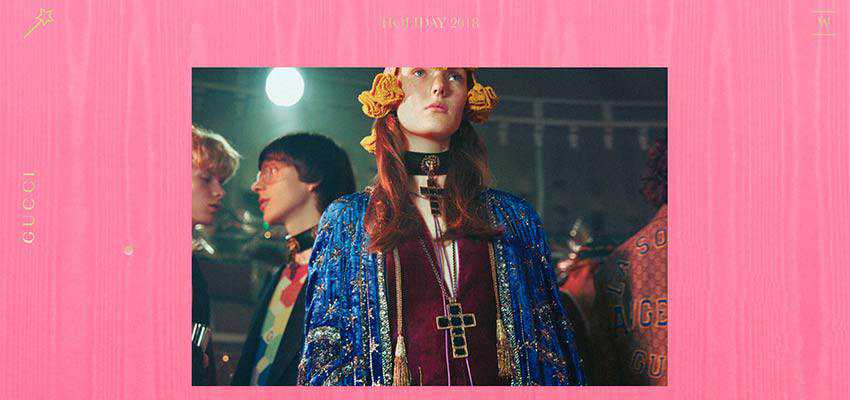
Tappezzeria Novecento / Gucci Gift
في الأمثلة السابقة ، تعمل الثغرات الضخمة على تقوية التصميم العام ، وتلعب دور الإضافة المثالية. ولكن في حالة Tappezzeria Novecento و Gucci Gift ، فهما مجرد ضرورة.
منطقة البطل في Tappezzeria Novecento غنية بالمحتوى. بدون مقدار مناسب من المسافات البيضاء ، سوف يخيف المستخدمين بعيدًا بضغطه الإعلامي. لاحظ كيف يتقن فريق التصميم التعامل مع الفجوات. التصميم غير متماثل ، لكن هذا يعمل لصالحه. يبدو التصميم أصليًا ، على الرغم من أنه لا يوجد شيء عظيم فيه - مجرد مزيج ماهر من المحتوى والرسومات والمسافات البيضاء. ببساطة عبقري.

بالنسبة إلى Gucci Gift ، لن يتمكن الجمهور من الاستمتاع بالجزء التفاعلي من موقع الويب دون وجود مساحة بيضاء مناسبة من كل جانب. هنا ، هناك حاجة إلى فجوات كبيرة لإظهار اللوحة القماشية التفاعلية الموجودة خلف الصور في المركز. أنها توفر للمستخدمين مكانًا حقيقيًا للعب مع الخلفية.

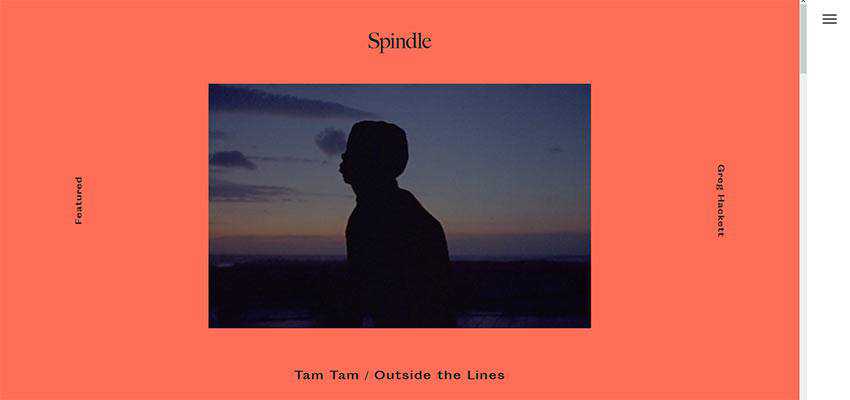
المغزل / Kolaps
ماذا عن إضافة مساحة أكبر عن طريق اختيار لصالح الفجوات الهائلة حقًا؟
إذا كنت تعتقد أن هذا كثير جدًا ، فقم بإلقاء نظرة على Spindle و Kolaps. تبدو رائعة. يبدو الأمر وكأن الجمالية بأكملها ، وكذلك الانطباع الأول ، تعتمد على هذه الكمية الهائلة من المسافات.
يوضح لنا الفريق الذي يقف وراء Spindle الطريقة الحديثة في التبسيط. تدور منطقة البطل حول الصورة الصغيرة نسبيًا ، والتنقل العمودي ، والشعار المستند إلى النص. يبدو أنيقًا ونقيًا وأصليًا.

يستفيد الفريق الذي يقف وراء Kolaps من تكافل الرسوم المتحركة المتطورة والمسافات البيضاء. هذان الاثنان يكملان بعضهما البعض تمامًا.

طبعات - الأردن يبذر
باتباع المثالين السابقين لتبني فجوات كبيرة ، اختار الفريق وراء Editions - Jordan Sowers ثغرات كبيرة بشكل لا يصدق على الجانبين الأيسر والأيمن. ومع ذلك ، فإن الحل لا يبدو شائنًا. قد تبدو جريئة ، لكنها بلا شك مثيرة للاهتمام. يبدو أنه لا يمكنك أبدًا الحصول على مسافة بيضاء كافية.
منطقة البطل في محفظة جوردان سورز تبدو واسعة وبسيطة. إنه يصرخ خارج أعمال الحافظة ، ويلفت الانتباه العام نحو قلب الصفحة.

الكثير من الهواء النقي
لجعل الانطباع الأول أمرًا حيويًا بشكل متزايد ، لا أحد يجادل في ذلك. ومع ذلك ، ماذا بعد؟ لا يمكنك البقاء على قيد الحياة في منطقة بطل عظيم.
على المدى الطويل ، يعد المحتوى ملكًا والطريقة التي تقدمها بها أكثر أهمية. تساعده المسافة البيضاء في الصعود إلى العرش. إعادة تكوين حاشية مناسبة. وإذا كنت تشعر بأن استخدام المسافة البيضاء ممل ، فيمكنك دائمًا تحريف المحلول قليلاً. جرب واستفد من الفجوات الضخمة المنظمة جيدًا التي تؤدي نفس المهمة ولكنها تحدث تأثيرًا أكثر إثارة.
