ما الذي يجعل تصميم الويب الخاص بك نقرة؟
نشرت: 2018-10-16تهدف الخدمات الرقمية عبر الإنترنت بشكل عام والتجارة الإلكترونية المتنقلة بشكل خاص إلى تطوير تصميمات فائقة الجودة لتعزيز نموذج أعمالها ومظهرها. من خلال الجمع بين البيانات في الوقت الفعلي إلى جانب التحليلات التنبؤية ، يمكن للمؤسسات إجراء الحسابات والتكرار والتوازن بسرعة بين التصاميم التجريبية والمبتكرة. اليوم ، تم تصميم معظم المواقع لإبقاء العملاء كنقطة مركزية. الهدف هو تقديم أفضل الخبرات الممكنة التي يمكن أن تضيف قيمة وتزيد من معدلات التحويل.
بعبارات فجة ، إذا كنت تندرج تحت زمن الانتقال غير المستنير ، فستفقد فرص المبيعات الرقمية الخاصة بك. ولكن ، إذا كنت تقدر علاقات العملاء وكنت على استعداد لتحفيز التغييرات المبتكرة والاستثمار الفعال ، فأنت أقرب إلى زيادة تقبلك. إذا لم تكن مواقع الويب الخاصة بك تقدمية ، فهذا ليس صحيحًا ، كما تقول Forrester. صحيح ، ولكن ، لهذا ، تحتاج إلى معرفة المستخدمين وفهم الفروق الدقيقة والتقدم باستمرار لتلبية الطلب.
دعونا نرى كيف تطورت تصميمات مواقع الويب على مر السنين.
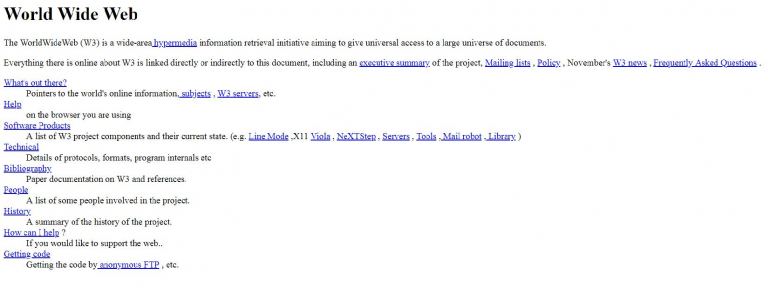
حاليًا ، يبلغ عدد مستخدمي الإنترنت العالميين حوالي 4 مليارات مستخدم. بالنظر إلى الماضي ، في عام 1989 ، كشف عالم بريطاني تيم بيرنرز لي عن أول متصفح ويب وشبكة ويب عالمية تعمل لصالح الأبحاث النووية ، CERN. لقد كان مجرد موقع نصي يحتوي على نص باللونين الأزرق والأسود فقط. وصف الموقع بحتة الميزات الأساسية للويب وبعض الإرشادات التي توجه القارئ للوصول إلى المستندات وإعداد الخادم. إليك كيف ظهر أول موقع ويب في عام 1989:
تطور اتجاهات تصميم الويب من عام 1990
- لغة البرمجة -
في مكانه لإنشاء هيكل الموقع.
- بدأت المواقع تمتلك "الصفحة المقصودة" منذ عام 1993.
- بدأ المسوقون في استخدام مواقع الويب للإعلان. احتلت إعلانات Banner مكانها على عدة صفحات ويب منذ عام 1994.
- أعطت Javascript عدة خيارات لمصممي الويب.
- منذ عام 1996 ، بدأت المواقع الإلكترونية تحتوي على نصوص وصور وإعلانات زادت من فائدتها وجعلتها أكثر جاذبية.
- حول Flash مشهد تصميم الويب. ساهمت في عصر الرسوم المتحركة.
- 1998 - ظهرت Google إلى حيز الوجود. تم إطلاق النسخة التجريبية هذا العام.
- بدأت الأعمال التجارية عبر الإنترنت تشق طريقها ببطء مع تسهيلات الدفع عبر الإنترنت. تم إطلاق PayPal في عام 2000.
- تم إطلاق منصة إدارة المحتوى WordPress من عام 2003 مما مهد الطريق للمدونين لتقديم أفكارهم على نطاق واسع باستخدام هذه الأداة البسيطة والبديهية.
- تم إطلاق Facebook في عام 2006.
- 2007 - قدم جيل الهاتف المحمول مطلبه الخاص ووضع تحديات ضخمة للمصممين. بدأت المزيد من الاتجاهات تتدفق. تم إجراء تغييرات جمالية من حيث المظهر واللون والفائدة والوظيفة.
- 2010 - بدأ المصممون والمستخدمون في تقييم تصميم الويب "المستجيب". كانت بداية تكييف التصميم للوظائف بدلاً من مجرد العناصر المرئية. استجابت تصميمات الويب لأجهزة العرض المختلفة.
شهدت العملية تحولًا هائلاً أدى إلى "تصميم مدفوع بالنمو".
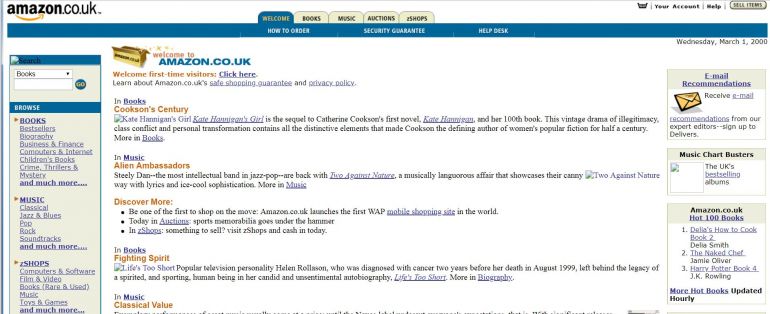
ألقِ نظرة على كيفية ظهور موقع أمازون على الويب في عام 2000. مع وجود الكثير من القيود ، كان الموقع يحتوي فقط على عدد قليل من الأوصاف الأساسية وعناصر العرض.
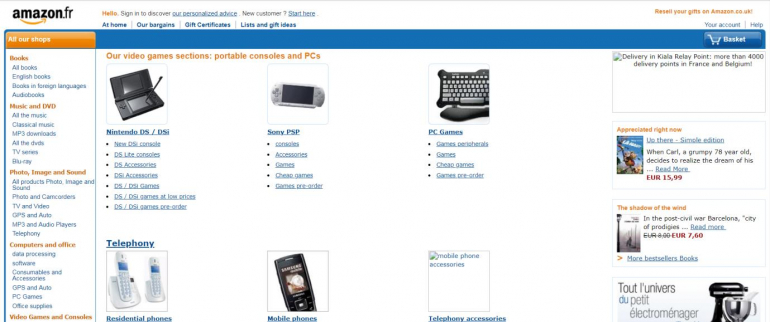
 إليك كيف ظهر الموقع في عام 2010:
إليك كيف ظهر الموقع في عام 2010:
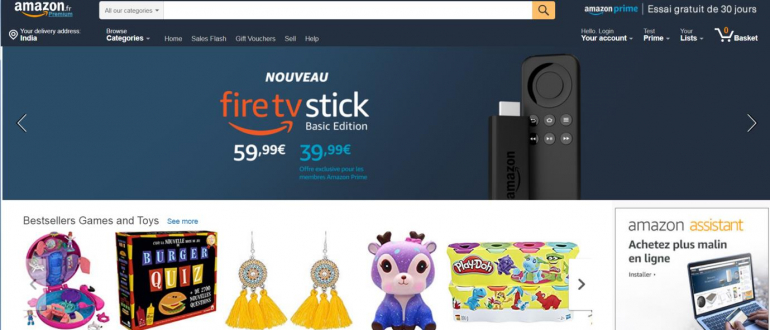
وإليك كيف ظهر موقع أمازون في 2018:

من الواضح أن أمازون أتقنت الفن على مدار هذه السنوات من خلال ربط جميع العناصر وتحقيق التوازن بينها جيدًا. يشير تصميم موقع الويب / موقع الهاتف المحمول ووظائفه بوضوح إلى أن الشركة لم تتردد في التخلص من القليل والبدء من جديد لتقديم أفضل الخبرات لمستخدميها. لكي تتطور وتتوافق مع التقدم التكنولوجي ، يجب ألا تتردد في كسر السلسلة واتخاذ خطوات جريئة. تمارس أمازون هذا والعديد من المواقع الرائدة الأخرى أيضًا.
يوجد حاليًا ما يقرب من 2 مليار موقع على مستوى العالم. Google هو الموقع الأكثر زيارة ، يليه موقع Youtube و Facebook. دعونا نرى كيف تمكنت Google من تقديمها بشكل جيد رقميًا.
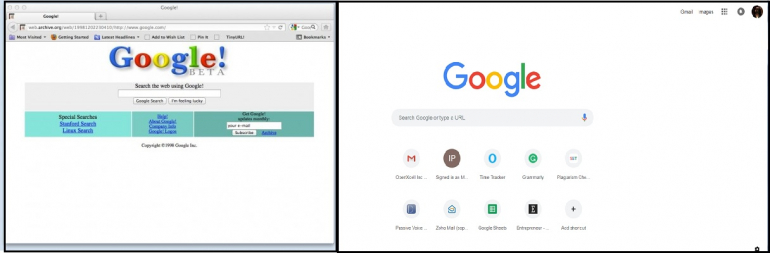
ألق نظرة على كيفية تطور Google في مظهرها على الويب:
يثبت التحول تكيفه مع جميع الاتجاهات والتقنيات الحديثة. يمكننا أن نرى كيف اتخذت الشركة خطوات جريئة لتغيير التخطيط والتكوين واللون والملمس والطباعة والصور وغير ذلك الكثير. كانت Google قدوة للتخطيط الفعال في الوقت الحاضر مع رؤية تنبؤية للمستقبل. هذا ينعكس في تصميم الويب الخاص به.
تنشيط
تقنيات الويب الحديثة تحفز النهضة. اليوم ، ينصب التركيز بشكل أكبر على واجهة المستخدم وتجربة المستخدم. يعتمد المسوقون بشكل رئيسي على صفحات الويب لتوليد عملاء محتملين ومستخدمين. التصاميم المسطحة والظلال والأعماق وأنظمة الألوان المشبعة وخلفية الجسيمات المثيرة للاهتمام والرسوم التوضيحية والجوال أولاً ؛ يقول تقرير جديد إن الطباعة الجريئة بشكل بارز وتخطيطات التصميم غير المتكافئة والتدرجات والرسوم المتحركة ستحكم عالم التصميم.
استحوذ استخدام الهاتف المحمول على تصفح سطح المكتب. ستكون البساطة وسهولة الاستخدام من أهم الأولويات حيث يمكن أن يساهم ذلك بشكل جيد في السرعة ووقت تحميل الصفحة. سينصب التركيز على إضافة قيمة من خلال تضمين الفيديو والرسوم المتحركة الدقيقة. يجب الاستفادة من الفيديو لجذب الجمهور ، ويسلط الضوء على تقرير حديث عن إحصاءات التسويق الرقمي. يمكننا أن نرى المزيد من مواقع الصفحة الفردية التي تحتوي على الكثير من الوسائط المتعددة Longreads.
يتحدث تصميم موقع الويب الخاص بك عن قدر كبير من هوية شركتك. لذلك ، اختر الأفضل الذي يناسب شركتك وعميلك. تحدث عن اهتمام المستخدمين.
اخر كلام
إذا كنت مصممًا ، فلن تنتهي مهمتك باستخدام البكسل. تحتاج إلى المضي قدمًا قليلاً لتوليد الأفكار واتجاهات البحث وتطبيق أحدث الابتكارات التكنولوجية وتوسيع الحدود في كل مشروع وقبل كل شيء ، كن أكثر تركيزًا على المستخدم. يتوسع مشهد تصميم وتقنيات الويب لدعم الكثير من الخبرة. اختر العناصر التي ستبقي المستخدمين بالتأكيد داخل الحلقة. إذا كنت تدير مشروعًا تجاريًا ، فقم بالتطور وفقًا لاحتياجات التصميم.
مع وضع جميع النقاط التي تمت مناقشتها في الاعتبار ، إذا كنت تقوم ببناء أو تحديث مواقع الويب الحالية ، فيمكنك التأكد من أنك على المسار الصحيح. اسأل لماذا تفعل هذا ولمن تفعل هذا. بعد كل شيء ، لا يتعلق الأمر فقط بالمشاهد والوظائف ؛ تصميم الويب يدور حول الأداة أيضًا. إنها تلخص ما يصل إلى ثلاث كلمات ؛ اكتشاف واستكشاف وتنفيذ.
