تقديم أداة تحليل الصور لاختبار سرعة موقع الويب
نشرت: 2022-03-10أدخل اختبار سرعة موقع الويب ، وهو أداة مجانية وبسيطة للغاية تستفيد من ذكاء صورنا (Cloudinary) للسماح لك بقياس وتشخيص والتواصل (بشكل حاسم) حول أداء الصور لأي موقع ويب. والأفضل من ذلك ، أنه مبني على صفحة WebPagetest لـ Pat Meenan ومتكامل فيها.
يستفد؟ واصل القراءة!

ماذا تعمل، أو ماذا تفعل؟
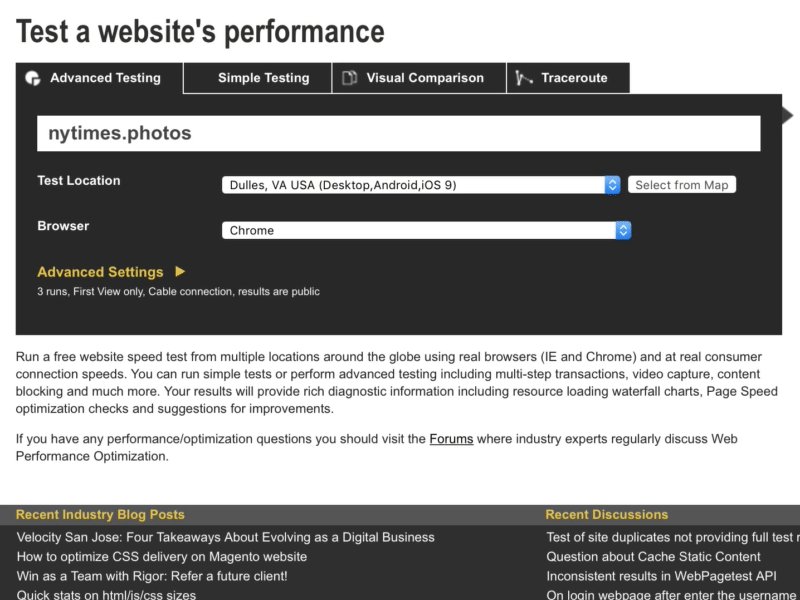
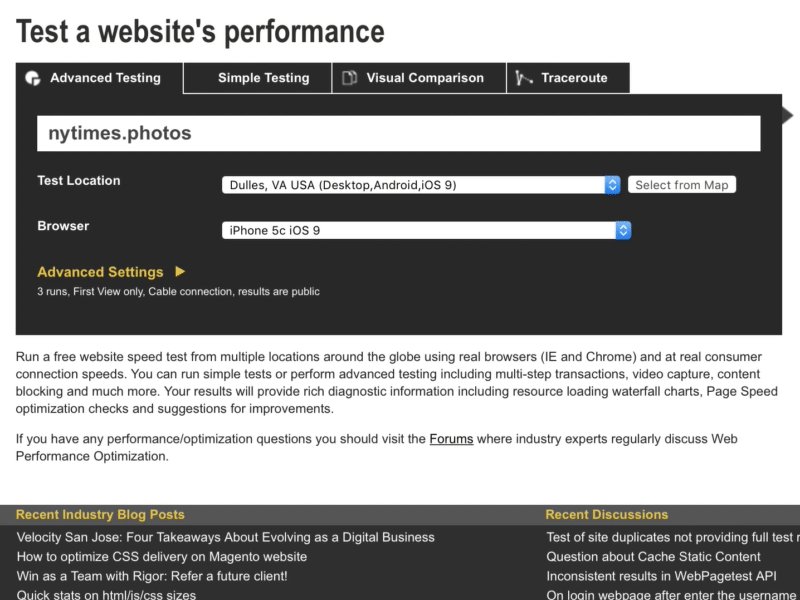
لنبدأ بإلقاء نظرة على ما يفعله اختبار سرعة موقع الويب على وجه التحديد. سنبدأ بإعطائه عنوان URL - على سبيل المثال ، nytimes.photos - والضغط على "تحليل".

تستغرق الاختبارات دقيقة أو دقيقتين للتشغيل وإرجاع صفحة مليئة بالنتائج.
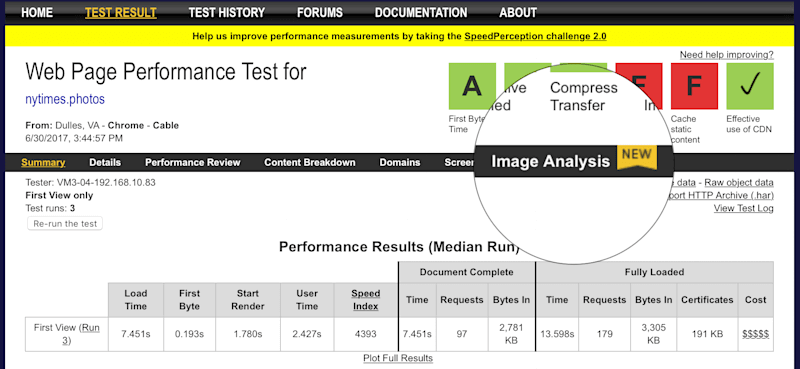
قياس الأداء العام
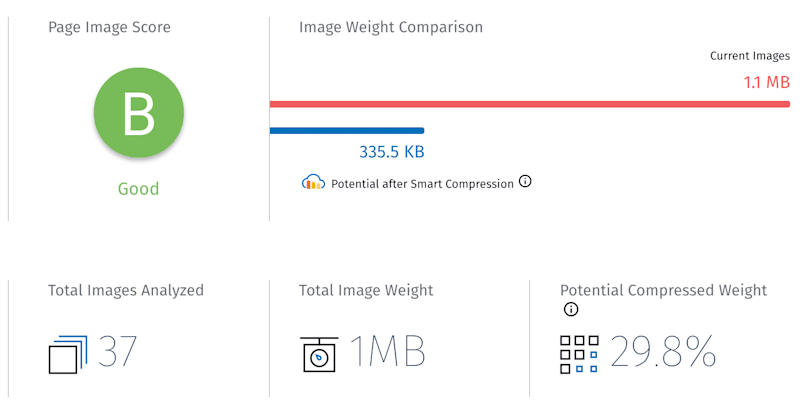
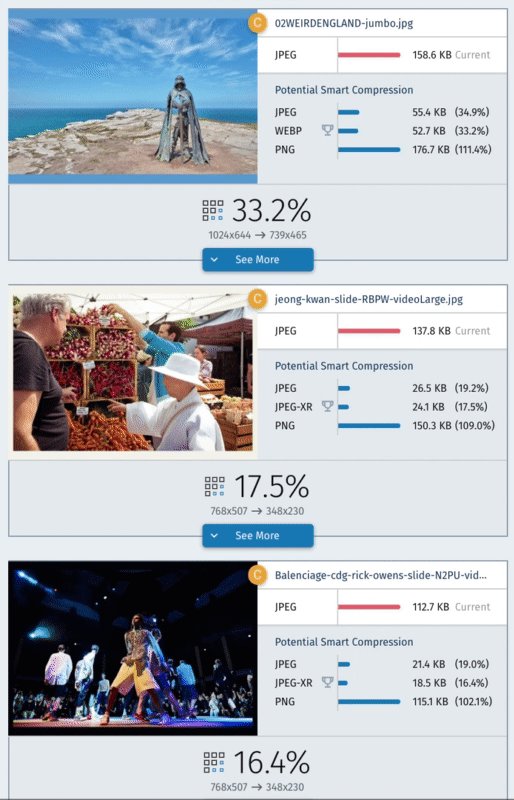
في الجزء العلوي من هذه النتائج ، ستجد أهم معلومتين في التقرير بأكمله: التقدير بالحرف ، والذي يحاول التقاط جميع قرارات الصفحة الجيدة والسيئة وتقليلها إلى مقياس واحد بسيط ، ومقارنة وزن الصورة التي توضح لك ، من الناحية الكمية ، تكلفة كل تلك القرارات. المزيد عن درجة الحرف في دقيقة واحدة. أولاً ، أريد أن أتطرق إلى كيفية حساب الاختبار "للتكلفة".

من أجل حساب التكلفة ، يجب أن يكون للأداة نوع من خط الأساس الأمثل للقياس مقابله. يجب أن يكون قادرًا على أن يقول ، "هذا ما كان يمكن أن تفعله بصورك ، لكن - عفوًا! - هذا ما فعلته ، وإليك ما يمكنك توفيره ". يعد إنشاء خط الأساس هذا مشكلة صعبة لأن الصور معقدة والجودة ذاتية. لحسن الحظ ، أمضت Cloudinary سنوات في بناء مجموعة من الأدوات تهدف إلى تشفير الصور على النحو الأمثل والتلقائي لتسليمها على الويب. يأخذ اختبار سرعة الموقع الإلكتروني تلك الأدوات - التي تم استخدامها ، حتى الآن ، لإنشاء صور عالية الأداء - ويحولها من الداخل إلى الخارج ، إلى شيء يمكنه قياس أداء الصورة . بارد!
حسنًا ، هكذا يحسب الاختبار التكاليف. ماذا عن درجة الرسالة؟
عندما بدأت إجراء الاختبارات لأول مرة ، لم أفهم سبب حصول بعض مواقع الويب التي كانت صورها بترتيب من حيث الحجم (أو اثنين!) أكبر من خط الأساس على B ، في حين أن مواقع الويب الأخرى ، التي كان وزن صورتها الإجمالي 1.5 "فقط" أو أثقل بمرتين من خط الأساس قد يحصل على C أو D.
الجواب هو أن الدرجة الحرفية تعكس العدد اخطاء فرص التحسين التي تحتويها الصفحة ، لكنها لا تهتم كثيرًا بحجم تلك الأخطاء. لنفترض أنك قمت بصياغة صفحة مليئة بالعشرات من الصور المحسّنة جيدًا ، ثم جاء زميلك السيء ، تشاد ، وألقى برائحة كريهة من صورة مخزنة بحجم 6 ميجا بايت في رأس الصفحة. تشاد هي الأسوأ ، لكن قرارًا سيئًا واحدًا على صفحة مليئة بالأخبار الجيدة لن يكون له تأثير كبير على درجتك الإجمالية - حتى لو كان يفسد إجمالي وزن صفحتك.
من ناحية أخرى ، لنفترض أن لديك صفحة تقدم مزيجًا من الصور الصغيرة جدًا أو المضغوطة بشكل كبير لتتماشى مع صورها المتضخمة الهائلة. قد لا يكون وزن الصفحة الإجمالي بهذا السوء - لكن مشاكلها متوطنة. على هذا النحو ، ستحصل على درجة رهيبة إلى جانب وزنها الإجمالي المحترم.
توفر الأداة مقياسين لأن المقاييس تؤدي وظيفتين مختلفتين. تحسب مقارنة الوزن وحدات البايت ، وتحسب التقديرات مشاكل. انتبه لكليهما!
تشخيص مشاكل محددة
الآن بعد أن أصبح لدينا إحساس بالأداء العام للصفحة بأكملها ، حان الوقت للتعمق ، والنظر في الصور الفردية وتشخيص مشاكل معينة .
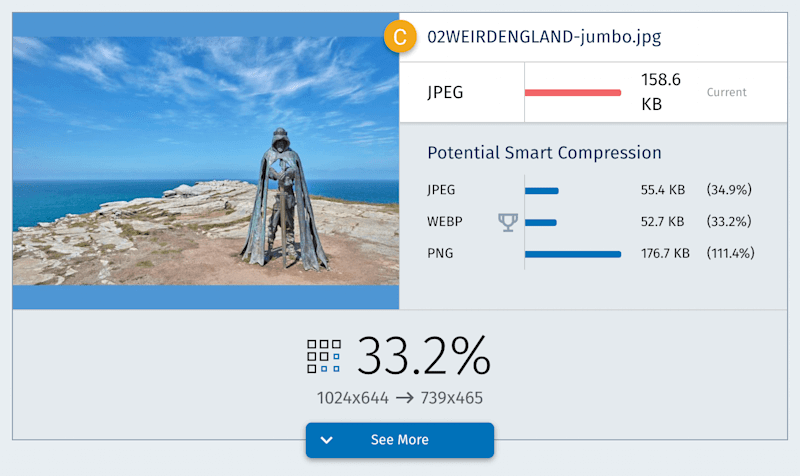
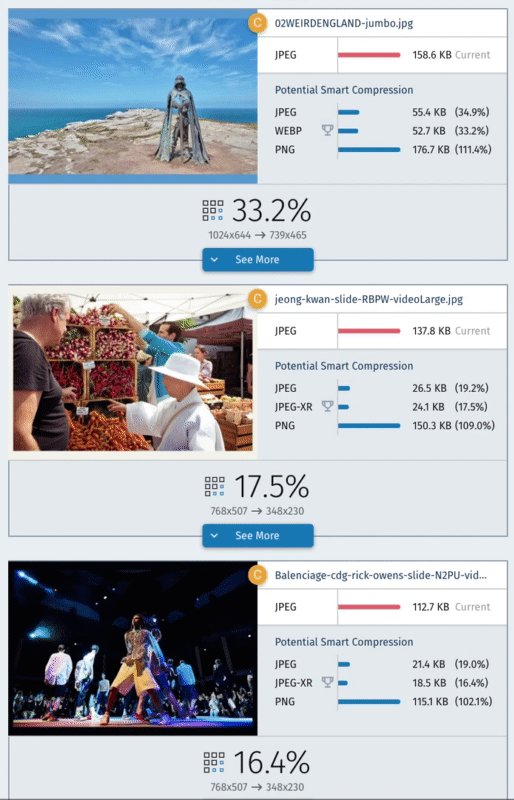
كل صورة على صفحة تم اختبارها تحصل على تقرير صغير خاص بها.

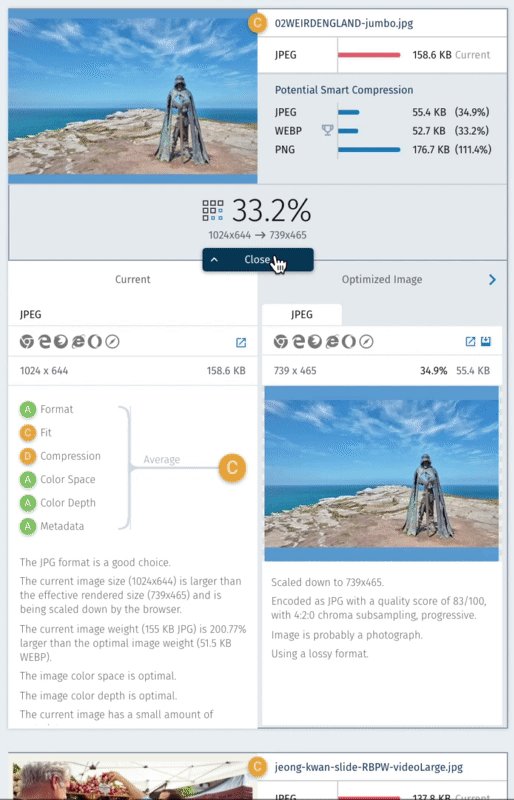
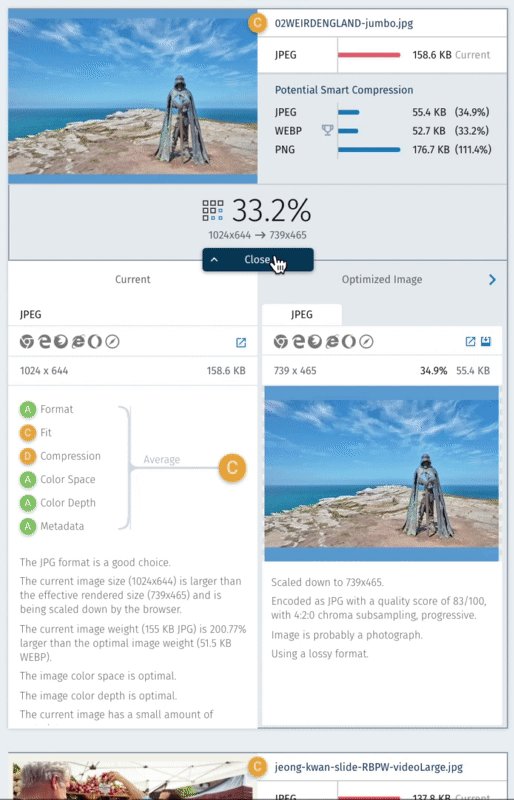
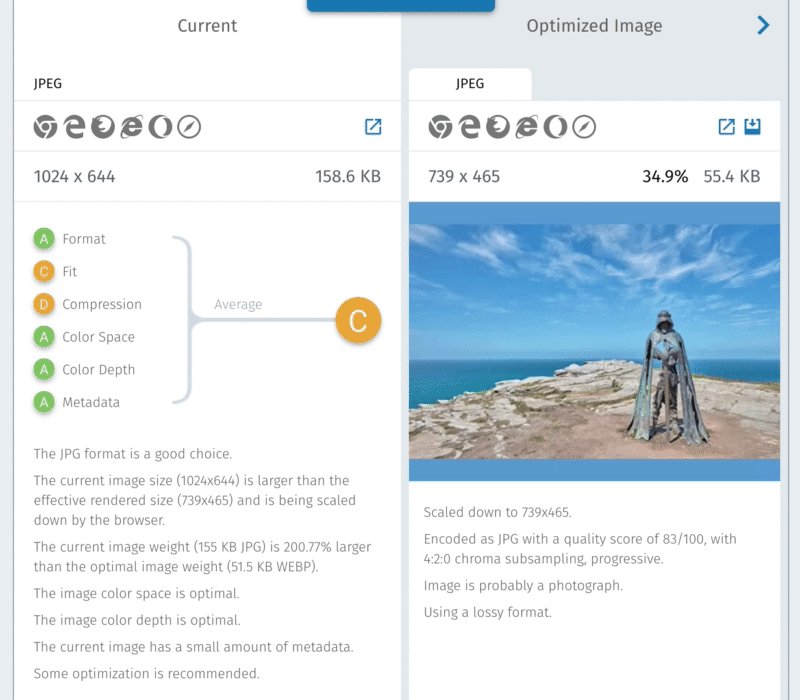
يوضح لك هذا كلاً من ما فعلته (كيف تم تغيير حجم صورتك وترميزها) وما كان يجب عليك فعله (التنسيق والأبعاد وحجم الملف المضغوط بشكل مثالي الذي كان من الممكن أن تقدمه ، بدلاً من ذلك). يتم تقديم مقياسين ملخّصين كبيرين مرة أخرى: الدرجة بالحرف ونسبة التوفير المحتملة. ولكن لفهم هذه المقاييس حقًا ، يتعين علينا النقر على "عرض المزيد".

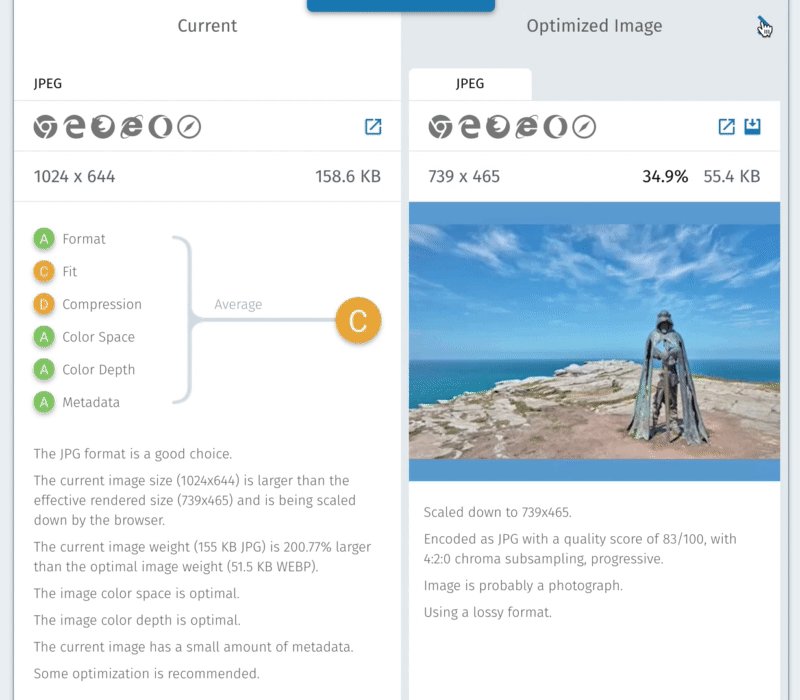
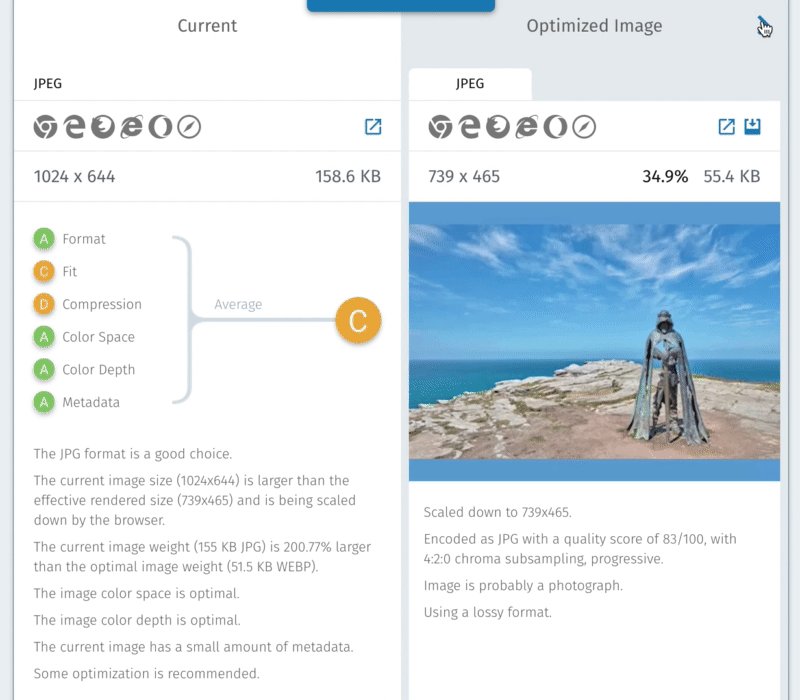
هناك الكثير مما يجري في القسم الموسع من التقرير. إنها مقسمة إلى ثلاث لوحات. دعونا نقسم كل واحد منهم ، من اليسار إلى اليمين.

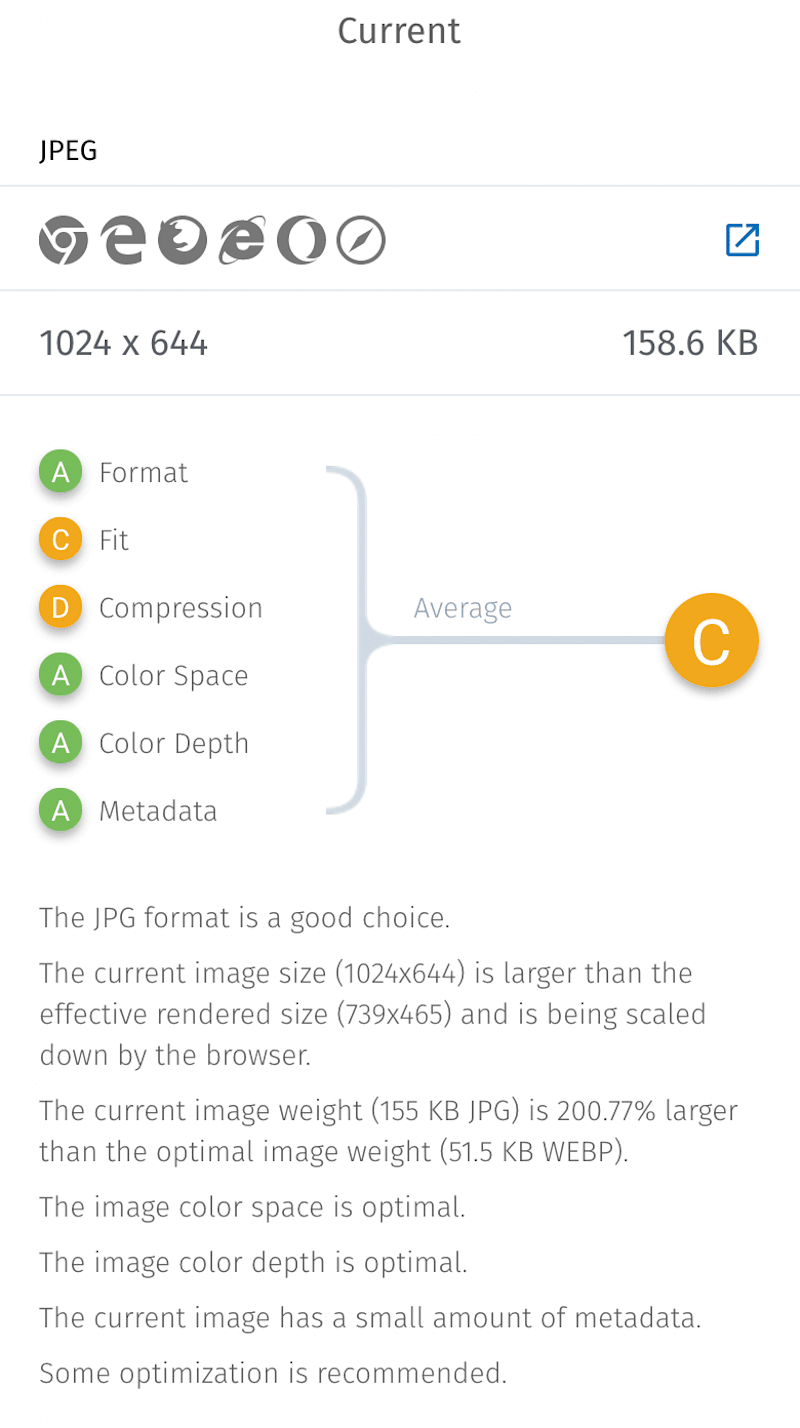
أولاً ، هناك لوحة "Current" ، والتي تتناول تفاصيل حول الصورة كما هي موجودة على الصفحة. هنا نصل إلى جذور جميع درجات الأحرف التي تم تعيينها في المستويات الأعلى من التقرير. كتبت بشكل عام عن "الأخطاء" في وقت سابق ؛ في علامة التبويب "Current" ، يمكننا أن نرى الأخطاء المحددة التي يتحقق موقع ويب Speed Test من وجودها بالفعل. يتم احتساب الثلاثة الأولى في درجتك:
- تنسيق . هل تنسيق الصورة مناسب تمامًا لمحتواها؟ على سبيل المثال ، هل استخدمنا صورة GIF لشعارنا عندما كان يجب علينا استخدام PNG؟ هل سيتم ضغط JPEG هذا بشكل أفضل مثل WebP؟
- صالح . هل الأبعاد الجوهرية للصورة مناسبة بشكل جيد للتخطيط والشاشة؟ على سبيل المثال ، إذا ظهرت الصورة عند 100 بكسل على شاشة 2 × ، فيجب أن نرسل شيئًا قريبًا من صورة بعرض 200 بكسل. هل نحن؟
- ضغط . هل تحقق إعدادات جودة الصورة توازنًا جيدًا بين الجودة المرئية وحجم الملف؟
هذه العوامل الثلاثة هي أكثر ما يهتم به الاختبار. أسفل منهم ، سترى ثلاثة آخرين ، والتي لا تدخل في الواقع في تقدير الصورة ولكن يتم توفيرها لتسليط الضوء على المشاكل العامة والمحددة التي قد تتطلب اهتمامًا خاصًا:
- مساحة اللون . هل الصورة مشفرة بمساحة لونية معقولة للويب ، مثل sRGB؟
- عمق اللون . هل نستخدم العدد الصحيح من وحدات البت لكل بكسل لترميز قيم الألوان؟ على سبيل المثال ، يجب دائمًا تشفير صور sRGB بمعدل 8 بت لكل بكسل.
- بيانات التعريف . هل نحتفظ ببيانات التعريف المضمنة إلى الحد الأدنى؟ قارئ ، لقد رأيت 20 كيلوبايت من الصور مثقلة بـ 100 كيلوبايت من البيانات الوصفية غير المرئية. تسليط الضوء!
بعد توزيع الدرجات ، يشرحها الاختبار ويخبرنا بما كان يمكن القيام به بشكل أفضل. على سبيل المثال ، كانت صورة nytimes.photos أعلاه كبيرة جدًا بالنسبة إلى التنسيق ؛ كان JPEG اختيارًا معقولًا ، لكن كان بإمكاننا استخدام WebP ؛ وكان علينا حقًا زيادة الضغط.

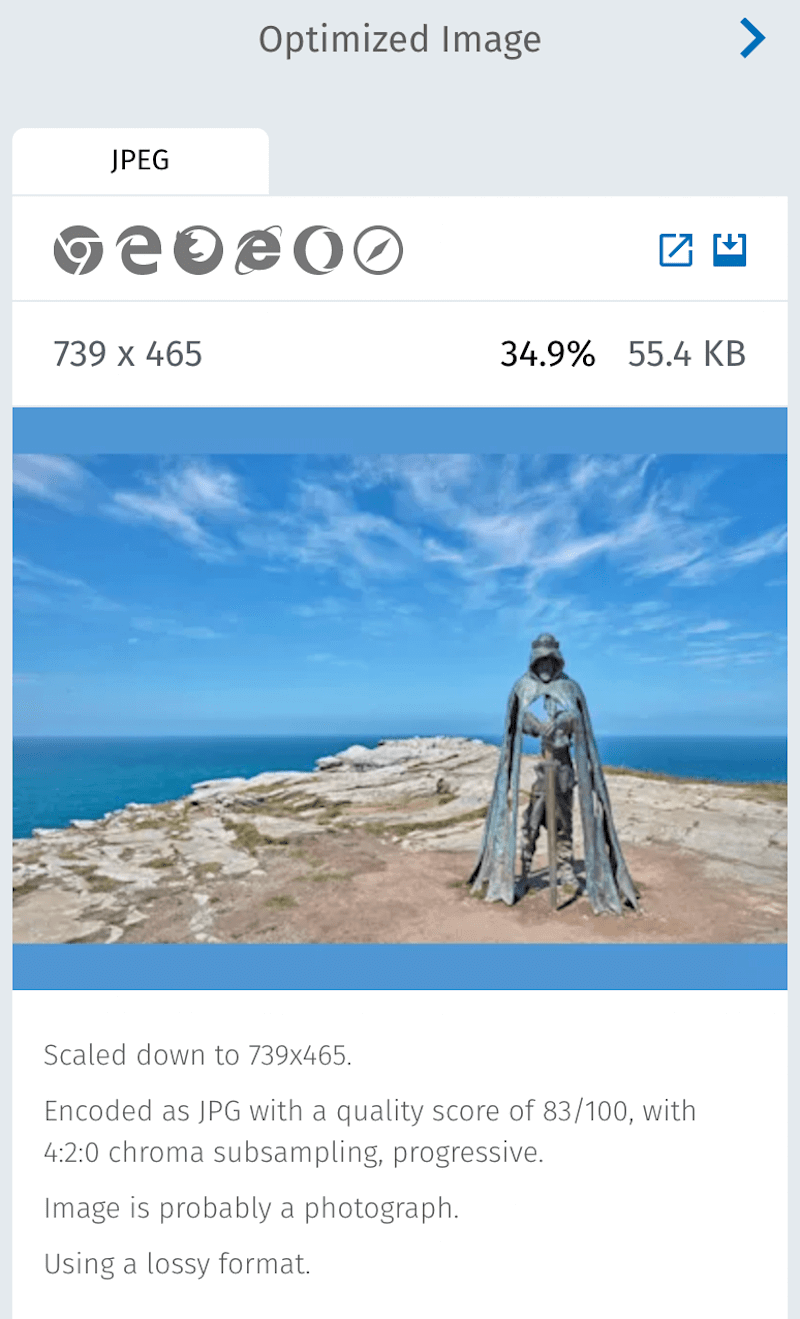
ما هو أفضل من الحديث عن مشكلة؟ يتم إعطاؤك وصفة لكيفية إصلاحه. وما هو أفضل من ذلك؟ يتم تسليم الحل النهائي على طبق مجازي! لذا ، ننتقل إلى اللوحة التالية ، "الصورة المحسّنة".

هنا ، يمكننا أن نرى (وننزل!) الصورة المحسنة جيدًا التي أنشأتها الأداة وقياسها. نحصل على وصف مفصل للإعدادات التي تم استخدامها لتشفيرها وبعض الحكايات المثيرة للاهتمام حول المحتوى الفعلي للصورة ، والتي اكتشفها Cloudinary على طول الطريق.
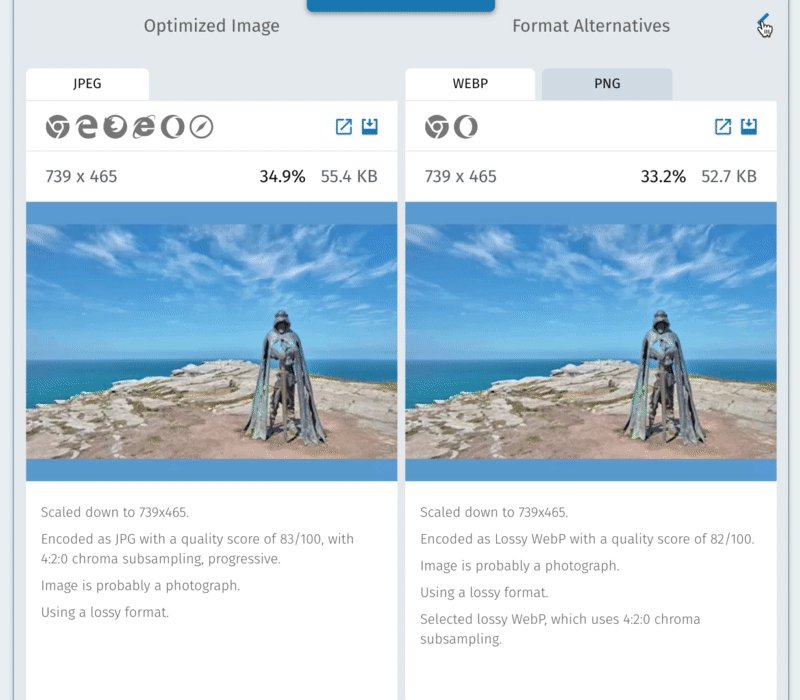
نظرًا لمحدودية العقارات والأهمية النسبية ، فإن اللوحة الأخيرة مخفية عن الشاشة. لذا ، اضغط على شيفرون الصغير وانظر إلى "بدائل التنسيق".

يقوم الاختبار بترميز صورتك بكل تنسيق ممكن ، من أجل تحديد الشكل الأفضل. إذا كان التنسيق "الأفضل" هو WebP أو JPEG-XR ، فربما تحتاج إلى مورد احتياطي JPEG أو PNG للمتصفحات غير الداعمة. يمكنك مشاهدة وتحميل وقراءة التفاصيل حول تلك الإصدارات البديلة في هذه اللوحة.
من التشخيص إلى العلاج
بالنسبة لجميع مواقع الويب باستثناء أصغرها وأكثرها ثباتًا ، فإن استخدام اختبار سرعة الموقع كنوع من "حفظ للويب" مثل هذا لن يكون عمليًا للغاية. ستحتاج إلى معرفة كيفية إصلاح المشكلات التي تجدها الأداة بطريقة أكثر منهجية . ستختلف طريقة القيام بذلك على نطاق واسع اعتمادًا على سير عملك وعلى المشكلة التي تحلها. لحل مشاكل الضغط ، ربما يمكنك البدء في استخدام أو حتى شبه آلي لواجهة المستخدم الرسومية للضغط الممتازة مثل ImageOptim و ImageAlpha و Squash ، أو فصل جهازك الطرفي وبدء برمجة ImageMagick. بالنسبة لمشاكل الملاءمة ، ربما ستحتاج إلى القيام بشيء ما بشأن الصور المتجاوبة لموقعك على الويب. وإذا أظهرت لك الأداة أنك تفقد مكاسب كبيرة محتملة من التنسيقات الجديدة مثل WebP ، فإن أفضل ما يمكنك فعله هو البدء في اعتمادها - مع التأكد من استخدام إما التبديل من جانب الخادم أو في نوع الترميز ، لذلك أنك لا ترسل تنسيقات جديدة إلى المتصفحات غير الداعمة.
إذا كانت أتمتة كل هذا بنفسك تبدو وكأنها قدر هائل من العمل ، حسنًا ، إنها كذلك! وهناك عدد من خدمات استضافة الصور التي ستعمل بكل سرور على أتمتة هذا العمل من أجلك.
حسنًا ، الآن بعد أن قمنا بجولة حول المقاييس التي توفرها الأداة ، والمشكلات التي تجدها ، والحلول التي تقدمها ، أود أن أستغرق دقيقة لمناقشة جانب مهم (وسهل) حول كيفية إنه يعمل بالفعل.
تم إنشاء اختبار سرعة موقع الويب على أعلى صفحة WebPagetest
ما الذي يفعله اختبار سرعة موقع الويب فعليًا خلال الدقيقة أو الثانية بعد النقر فوق "تحليل الصور"؟ في الغالب لا شيء ! يقوم موقع اختبار سرعة الموقع على الفور بتسليم عنوان URL المعني إلى أداة مختلفة: WebPagetest باتريك مينان الذي لا غنى عنه. بعد ذلك ، يجلس اختبار سرعة موقع الويب وينتظر WebPagetest للقيام بكل العمل الشاق المتمثل في تحميل وقياس الصفحة ومحتوياتها.
فقط بعد أن تقوم WebPagetest API بإرجاع مجموعة من النتائج ، يمكن لـ Website Speed Test تمشيط تلك النتائج من أجل الصور والبدء في إعادة ضغطها وقياسها وتصنيفها.
بمعنى آخر ، يقف اختبار سرعة الموقع على أكتاف WebPagetest ولا يمكنه العمل بدونه. لذلك ، كان الأمر مثيرًا ، على أقل تقدير ، عندما وافق باتريك على دمج اختبار سرعة الموقع مباشرة في WebPagetest!

يحتوي WebPagetest على علامة تبويب جديدة في شريط التنقل الخاص به: "تحليل الصور". انقر فوقه وسيتم شحن المجموعة الحالية من نتائج WebPagetest إلى موقع اختبار سرعة الموقع لمزيد من تحليل الصور. هذا رائع لسببين.
أولاً ، هذا يعني أنه إذا كنت تستخدم WebPagetest بالفعل ، فسيكون اختبار سرعة موقع الويب على بعد نقرة واحدة فقط. (وبمجرد أن تعمل باستخدام نتيجة WebPagetest موجودة ، فإن اختبار سرعة الموقع يعمل بشكل أسرع.)
ثانيًا ، يمكنك إرسال أي نتيجة WebPagetest إلى موقع اختبار سرعة الموقع. WebPagetest هي أداة ناضجة ومميزة. يقدم مجموعة كاملة من الإعدادات المفيدة التي لا تتوفر عند بدء الاختبارات مباشرة من webspeedtest.cloudinary.com. على سبيل المثال ، عند إدخال عنوان URL في المربع الكبير على webspeedtest.cloudinary.com ، يتم اختبار الصفحات باستخدام بيئة تصفح افتراضية واحدة: Google Chrome ، مع منفذ عرض 1366 × 784 ونسبة device-pixel-ratio 1x . من المستحيل الحصول على صورة كاملة لأداء الصورة سريع الاستجابة للصفحة من تلك البيئة الفردية. إذا كانت الصفحة التي يتم اختبارها لا تصغر حجم الصور لتلائم الشاشات الصغيرة منخفضة الدقة ، أو توسعها لتبدو واضحة على الشاشات العملاقة 5K ، فإننا نفقد الأداء الهائل وفرص UX - وهي فرص اختبار سرعة موقع الويب و بيئة التصفح الافتراضية الوحيدة الخاصة به غير قادرة على الكشف. ألن يكون من الأفضل اختبار صفحتنا عبر مجموعة متنوعة من الأجهزة؟
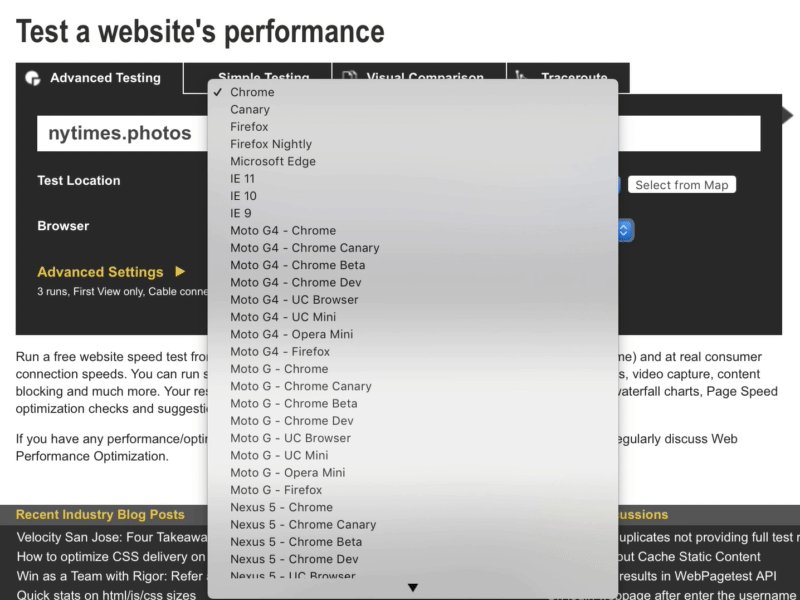
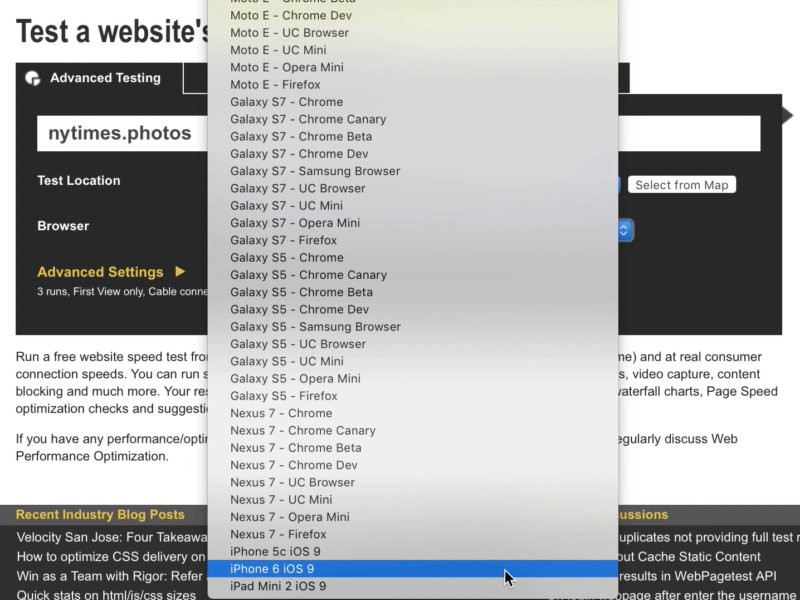
من خلال البدء من webpagetest.org وتشغيل اختبارات متعددة عبر بيئات مختلفة ، باستخدام إما القائمة المنسدلة "المتصفح" (الملائمة) أو البرامج النصية (القوية) ، يمكننا فعل ذلك بالضبط.

تشير الاختلافات الكبيرة في نتائج الاختبارات التي يتم إجراؤها في بيئات مختلفة إلى أن الصفحة التي تم اختبارها لا تفعل أي شيء مع الصور سريعة الاستجابة ، وربما ينبغي ذلك.
نأمل أن تنفذ التكرارات المستقبلية لاختبار سرعة موقع الويب اختبارًا أكثر ذكاءً للصور المتجاوبة خارج الصندوق ، بحيث يمكن اكتشاف هذه الأنواع من المشكلات عبر الأجهزة وتسليط الضوء عليها بعد اختبار واحد. في الوقت الحالي ، على الرغم من ذلك ، يوفر التكامل في WebPagetest نقطة وصول تتيح لك إنجاز نفس الشيء بقليل من العمل الإضافي.
لمن هذا؟
لقد كتبت معظم هذه المقالة على افتراض أنك ، أيها القارئ ، تختبر مواقع الويب الخاصة بك وتبحث عن المشكلات التي ستتمتع بالصلاحية لحلها.
في الواقع ، هذا هو الغرض الأساسي من الأداة: مساعدة المطورين على بناء مواقع ويب أفضل. يسلط الضوء على مشاكل محددة ويقدم حلولاً ملموسة.
أعتقد أن الاختبار سيثبت أيضًا أنه مفيد كأداة للتواصل مع أصحاب المصلحة وإقناعهم. مرة أخرى ، يعد تحسين الصورة أحد أفضل الأشياء التي يمكن لأي شخص القيام بها من أجل أداء الصفحة ؛ إنه أيضًا معقد جدًا. يتفوق اختبار سرعة موقع الويب في تقليل عدد لا يحصى من التفاصيل الدقيقة وصولاً إلى مقاييس سهلة الفهم - ثم الكشف تدريجياً عن التفاصيل الفنية حسب الحاجة. يتيح ذلك إمكانية فهم تقارير اختبار سرعة موقع الويب من قبل مجموعة متنوعة من القراء ، بمستويات مختلفة إلى حد كبير من الخبرة الفنية. لذلك ، سواء كنت تستخدمه لتظهر للعميل أن صفحته لديها القدرة على التحميل مرتين أو ثلاث مرات أسرع ، أو أنك تستخدمها بنفسك لفهم التأثير المحتمل لاختزال chroma 4: 2: 0 ، اختبار سرعة موقع الويب هل هناك للمساعدة.
مجال للتحسين
موقع اختبار سرعة الموقع قيد التطوير النشط ، وهذا مجرد إصدار أول. لدينا بعض الأفكار حول مكان أخذه من هنا. لقد ذكرت بالفعل اختبارًا أفضل للصور سريعة الاستجابة. زر "تنزيل الكل" قيد التشغيل أيضًا. إذا كانت لديك أفكارك الخاصة (أو إذا وجدت أي أخطاء) ، فنحن نريد أن نسمع عنها.
أخيرًا ، إذا كنت قد قرأت هذا بعيدًا بطريقة ما دون تجربة اختبار سرعة موقع الويب بنفسك ، فتحقق من ذلك!
