هل يجب أن تكون صفحات الإفصاح عن سياسة مواقع الويب قبيحة للغاية؟
نشرت: 2022-03-10ليس الأمر وكأن المستهلكين غير مهتمين بالمعلومات المقدمة على صفحات شروط الاستخدام أو سياسة الخصوصية. لكن هذه الصفحات ... تتحدث عن تصميم مؤلم.
بصفتك مصمم ويب ، فأنت تعلم أن مخاوف الخصوصية والأمان تؤثر على كيفية تفاعل الزوار مع مواقع الويب التي تنشئها. لهذا السبب تقوم ببناء علامات الثقة في مواقع الويب الخاصة بك في المقام الأول.
لكن مجرد وجود روابط "شروط الاستخدام" أو "سياسة الخصوصية" لا يكفي لإراحة الزائرين. يجب أن تكون هذه الصفحات سهلة القراءة أو ، على الأقل ، سهلة بما يكفي لسحب التفاصيل ذات الصلة منها.
إذا لم تكن معتادًا على القيام بذلك بالفعل ، فأنت بحاجة إلى البدء في تصميم صفحات السياسة الخاصة بك بطريقة لا يشعر بها زوار موقع الويب بالإحباط لدرجة أنهم يقبلون الشروط بشكل أعمى ويعرضون أنفسهم للخطر.
تصميم صفحات الإفصاح عن السياسة التي سيقرأها الزوار
أخبرني بالحقيقة: متى كانت آخر مرة قمت فيها بزيارة صفحة شروط الخدمة أو سياسة الخصوصية أو صفحة الكشف عن سياسة أخرى كان من السهل قراءتها؟ هيك ، متى كانت آخر مرة أزعجت فيها عناء زيارة صفحة الشروط؟
وجدت تجربة حديثة أجرتها ProPrivacy (والتي يمكنك أن تقرأ عنها في هذا الكتاب الإلكتروني) أنه من بين 100 شخص واجهوا صفحة الشروط والأحكام:
- ادعى 70 شخصًا أنهم نقروا على رابط صفحة السياسة لقراءته (في حين أن 19 فقط فعلوا ذلك ).
- ادعى 33 أنهم قرأوا الصفحة طوال الطريق ( في الواقع ، 1 فقط فعل! ).
لماذا هذه مشكلة؟ في حالة هذه التجربة ، يرجع السبب في ذلك إلى تخلي المستخدمين عن بعض الحقوق المجنونة جدًا عن طريق قبول الشروط دون قصد:

ليس الأمر كما لو أن عملائك قد يخفون "مصطلحات" سخيفة مثل هذه على صفحات السياسة الخاصة بهم. ولكن هذا ليس نقطة. هناك أشياء أخرى - مثل كيفية استخدام ملفات تعريف الارتباط ، وما يحدث لعناوين البريد الإلكتروني التي تم إدخالها في نموذج ، وكيفية ترخيص المحتوى من الموقع ، وما إلى ذلك - وهي أمور مهمة ويمكن أن ينتهي بها الأمر مدفونًا في صفحة الشروط لأنه لم يجرؤ أحد على المحاولة وقراءتها.
إذن ، إليك ما يمكن لمصممي الويب فعله لتغيير هذا الاتجاه ومنح الزائرين مزيدًا من الأسباب للثقة في موقع الويب:
نصيحة رقم 1: قم بتنسيق الصفحات بالطريقة التي تفعل بها بقية الموقع
أنا لا أطلب منك قضاء الكثير من الوقت في هذا الأمر نظرًا لأن صفحات شروط الاستخدام وسياسة الخصوصية ليست بنفس أهمية الصفحات التي تبيع كل ما تقدمه العلامة التجارية. ولكن…
إذا أعطاك مالك العمل أو الكاتب أو الممثل القانوني نسخة لصفحات السياسة التي تبدو مثل هذه الموجودة على موقع Zappos ، فعليك فعل شيء حيال ذلك:

يبدو هذا وكأنه شيء تتلقاه من شركة محاماة وتخشى فتحه. فقرات طويلة جدًا. نص بأحرف كبيرة. العناوين ذات المصطلحات القانونية غير المنطقية في كل مكان. لا عجب أن معظم المستهلكين لا يكلفون أنفسهم عناء النقر للوصول إلى هذه الصفحات ، ناهيك عن قراءتها.
اعتمادًا على ما تم تقديمه لك ، سيتعين عليك العمل مع الكاتب أو الممثل القانوني لتحرير المحتوى بحيث يكون أكثر سهولة في الاستخدام. بقدر ما يذهب التصميم ، هذا كل ما عليك.
فيما يلي بعض الطرق التي يمكنك من خلالها تحسين تنسيق صفحات الإفصاح عن السياسة الخاصة بك:
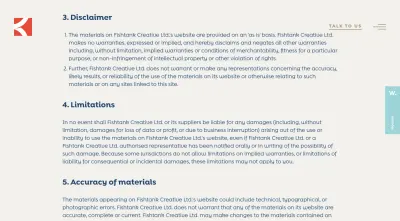
قم بزيادة حجم الخط وتقليل كمية النص كما تفعل وكالة Fishtank:

لا يقتصر الأمر على النص الأساسي ذي 18 بكسل أو علامات الرأس 24 بكسل التي تجعل من هذه الصفحة سهلة القراءة. الأقسام قصيرة ويمكنك أن ترى أين تنتهي. كما أن الأقسام مرقمة ، مما يسهل العثور على ما تبحث عنه.
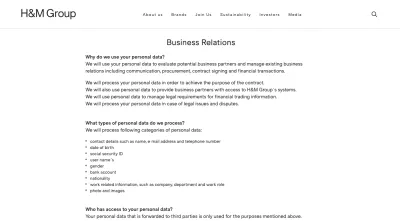
شيء آخر يجب القيام به هو تنسيق النص كصفحة عادية كما يفعل H&M:

هذا هو المكان الذي ستحتاج فيه إلى مساعدة كاتبك أو ممثلك القانوني حيث لا يمكنك إعادة كتابة أي من هذه النصوص القانونية بنفسك. ومع ذلك ، إذا تم منحك نسخة أكثر سهولة في الاستخدام لصفحة سياسة ، فقسِّمها كلما أمكن ذلك إلى:
- أقسام أصغر ،
- جمل وفقرات أقصر ،
- قوائم نقطية ،
- أسئلة أو رؤوس بخط غامق.
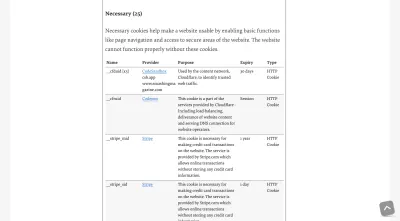
وإذا كان لديك الكثير من المعلومات التي يمكن تنظيمها في جدول ، فافعل ما تفعله مجلة Smashing مع هذا القسم الخاص بملفات تعريف الارتباط من صفحة سياسة الخصوصية الخاصة بها:

هذا الجدول يجعل كل تلك المعلومات التي كان من الصعب قراءتها في شكل فقرة أسهل بكثير للاستهلاك والفهم.
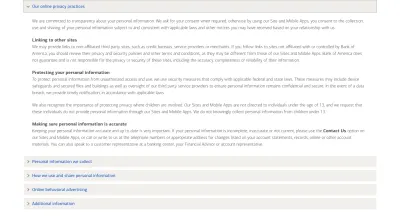
أو يمكنك اتباع نهج بنك أمريكا واستخدام الأكورديون لتسهيل استهلاك الكثير من المحتوى:

وبهذه الطريقة ، يمكن للزوار قضاء بعض الوقت في قراءة كل عنوان دون إغراقهم بمعلومات السياسة. عندما يجدون ما يبحثون عنه ، ينقرون على الأكورديون لفتحه ويمكنهم التركيز بشكل صارم على هذا القسم.
نصيحة رقم 2: أضف التنقل إلى الصفحة
في بعض الحالات ، لا يوجد الكثير الذي يمكن القيام به لتكثيف كمية المعلومات على صفحة الإفصاح عن السياسة. وحتى الصفحات المنسقة جيدًا يمكن أن تمثل تحديًا للزائرين إذا كانت طويلة جدًا.
سيساعد وجود التنقل الخاص بهذه الصفحات. هناك طرق مختلفة للتعامل مع هذا.
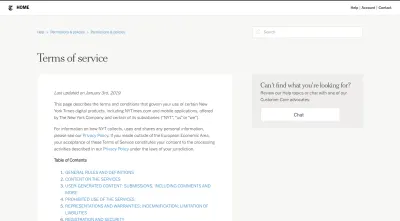
على سبيل المثال ، تتضمن New York Times أدوات التنقل التالية في صفحة شروط الخدمة الخاصة بها:
- فتات الخبز للعودة إلى صفحات قانونية أو صفحات مساعدة أخرى ،
- شريط بحث للعثور على شيء محدد في شروط الخدمة ،
- جدول محتويات مع روابط لكل قسم.

حتى لو كانت صفحة مصطلحات عامة ، فإن أدوات التنقل هذه ستخفف من آلام الزائرين الذين يحاولون العثور على إجابات لمخاوفهم وأسئلتهم المتعلقة بالخصوصية.

إليك خيار آخر لك:
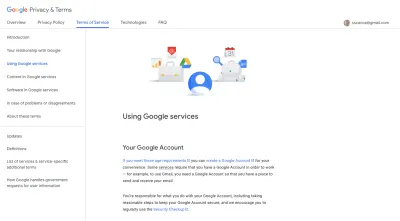
تستخدم Google شريط التنقل الجانبي الثابت لتوضيح مكان تواجد الأشخاص في صفحة شروط الخدمة المطولة:

يمكن للمستخدمين إما تحديد القسم للانتقال إليه أو استخدام الشريط الجانبي لتوجيه أنفسهم أثناء قراءتهم للصفحة. في أي وقت يمكنك أن تعطي للزائرين فكرة عن التقدم الذي يحرزونه فكرة جيدة.
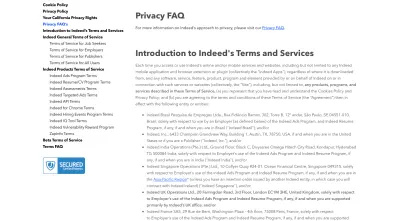
أحد الأمثلة على التنقل الأخرى التي أود أن أعرضها لك هو من إنديد:

هذه هي الصفحة القانونية لـ إنديد. يحتوي على كل واحدة من سياساتها:
- سياسة ملفات الارتباط،
- سياسة خاصة،
- حقوق الخصوصية في كاليفورنيا ،
- شروط الخدمة.
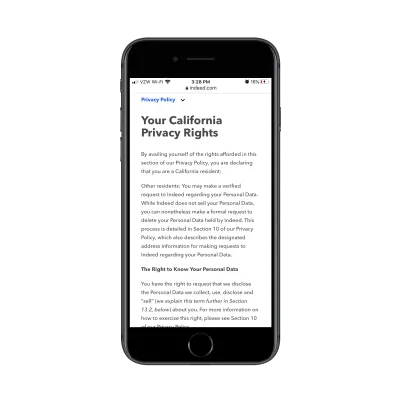
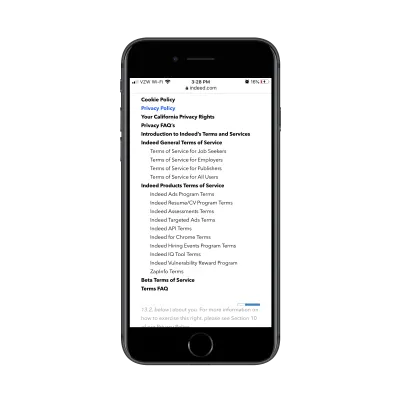
يستخدم شريط التنقل اللاصق على غرار ما تفعله Google. ومع ذلك ، أريدك أن تنظر في كيفية التعامل مع هذا على الهاتف المحمول:

بدلاً من التخلص من التنقل الثابت تمامًا (وهو ما تفعله بعض المواقع) ، يقوم في الواقع بلصق التنقل في الصفحة القانونية أعلى شاشة الهاتف المحمول :

مرة أخرى ، يخدم هذا التنقل اللاصق غرضًا مزدوجًا: تسريع كيفية وصول الزائرين بالفعل إلى المعلومات التي يحتاجون إليها مع توجيههم أيضًا إلى ما يقرؤونه.
نصيحة رقم 3: اسمح للزائرين بإضفاء الطابع الشخصي على شروطهم
عند إنشاء مواقع ويب للشركات الكبيرة ومنصات الوسائط الاجتماعية الشهيرة ومواقع التجارة الإلكترونية الضخمة ، عليك أن تتذكر أنه ليس مجرد متحدثي اللغة الإنجليزية في الولايات المتحدة يقرؤون صفحات الكشف عن السياسة. على هذا النحو ، يجب أن تتغير المصطلحات من لغة إلى لغة ومن بلد إلى بلد.
كيف تتعامل مع هذا فوق كل شيء آخر؟ سهل. لنلق نظرة على بعض الأمثلة.
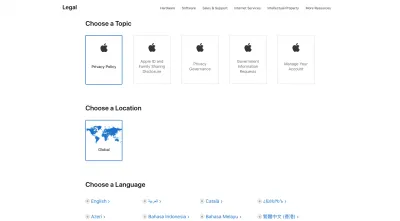
تطلب Apple من الزوار اختيار موضوع وموقع ولغة :

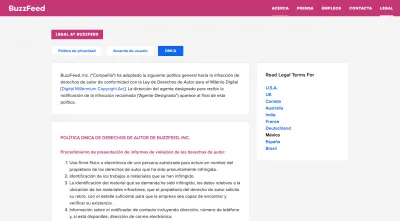
BuzzFeed هو موقع ويب آخر يمكّن المستخدمين العالميين من تعديل صفحاته القانونية بناءً على المكان الذي يعيشون فيه واللغة أو اللهجة الإنجليزية التي يتحدثون بها:

أولاً ، يحدد المستخدمون المستند الذي يريدون عرضه. ثم يملأ المصطلحات المقابلة أدناه بتنسيق سهل القراءة. يمكنهم بعد ذلك تحديد "قراءة الشروط القانونية لـ" إذا لم تكن في منطقتهم أو لغتهم المفضلة.
هذا مثالي لأداء موقع الويب أيضًا. ترتبط بعض مواقع الويب فقط بملفات PDF التي تحتوي على ترجمات متنوعة للسياسات الإقليمية. ومع ذلك ، فكلما زاد عدد الملفات التي تضيفها إلى خادمك ، كان تحميلها أبطأ. بهذه الطريقة ، يتغير المحتوى ديناميكيًا على الموقع بناءً على من يشاهده.
النصيحة رقم 4: قدم ملخصات ملفتة للنظر
لنفترض أن الشركة التي تنشئ موقعًا لها شروط قانونية صارمة للغاية. نصحهم فريقهم القانوني بعدم تغيير أي من محتوى الإفصاح عن السياسة لأنهم يحتاجون إلى تعليقه في محكمة قانونية في حالة حدوث أي شيء.
هذا لا يمنحك الكثير من المرونة من حيث كيفية تصميم الصفحة في ذلك الوقت. بالتأكيد ، يمكنك جعل الرؤوس كبيرة جدًا وجريئة ويمكنك استخدام H2 و H3 و H4 لإنشاء تسلسل هرمي. سيساعد ذلك في سهولة القراءة قليلاً ، لكن ليس كثيرًا.
عندما لا تكون هناك طريقة للتعامل مع المحتوى القانوني نفسه ، فإن الملخصات هي السبيل للذهاب.
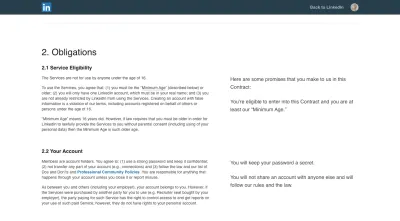
LinkedIn هو موقع ويب يقوم بذلك:

يتم توفير عقد اتفاقية المستخدم بالكامل على الجانب الأيسر من الشاشة. على الجانب الأيمن توجد قصاصات نصية بخط أكبر بكثير.
هذه هي الملخصات لكل قسم ، مكتوبة بشروط الشخص العادي ، والتي تمنع مستخدمي LinkedIn من الاضطرار إلى الشروحات المطولة لشروط أو شروط مصاغة بشكل معقد.
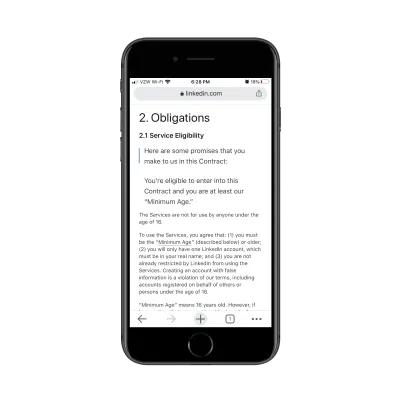
على الهاتف المحمول ، تظهر هذه الملخصات اللافتة للنظر قبل كل هذه الملخصات القانونية المملة:

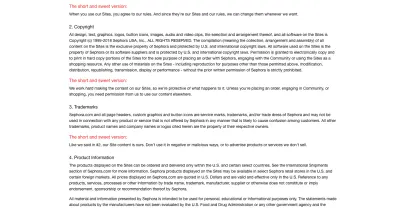
سيفورا هو موقع ويب آخر يتضمن ملخصات موجزة وسهلة الاستخدام في صفحات الشروط الخاصة به. إليك كيف يبدو في صفحة شروط الاستخدام:

أود أن أزعم أن الطريقة التي تم بها تصميم هذا ، مع تسمية " النسخة القصيرة والحلوة " باللون الأحمر ، تشجع الزائرين على التركيز فقط على الملخصات.
طالما لم يتم فقدان أي شيء مهم في الترجمة أو فقده في هذه الملخصات ، أعتقد أن هذه فكرة رائعة. يسهل تحديد موقع اللون الأحمر عندما تقوم بالتمرير عبر صفحة بسرعة أكثر من تحديد موقع علامة الرأس السوداء.
تغليف
أعلم أن هذه الصفحات غالبًا ما يتم حفظها حتى نهاية مشروع التصميم لأن ... من يهتم؟ ولكن نظرًا لأن المستهلكين أصبحوا أكثر ذكاءً عندما يتعلق الأمر ببياناتهم وخصوصيتهم عبر الإنترنت ، فلا يمكنك تحمل موقف مبتهج عندما يتعلق الأمر بإنشاء صفحات الكشف عن السياسة على موقع ويب.
من خلال قضاء وقت إضافي لتحسين قابلية قراءتها والتنقل فيها ، ستشجع الزائرين على قراءة هذه الصفحات فعليًا والتأكد من ارتياحهم للشروط التي قد يوافقون عليها بشكل أعمى أو غير قصد. عند القيام بذلك ، ستساعد موقع الويب في جذب المزيد من العملاء أو المستخدمين الراضين في النهاية.
