تصميم رأس موقع الويب: ما يجب فعله وما لا يجب فعله
نشرت: 2019-08-06يعد رأس موقع الويب أحد الأشياء الأولى التي يراها المستخدمون عند زيارة أحد مواقع الويب. اعتمادًا على مدى جودة تصميم العنوان على موقع الويب الخاص بك ، يمكن أن تكون رؤوس مواقع الويب رائعة حقًا أو سيئة حقًا لعلامتك التجارية وتجربة المستخدم ونجاح موقع الويب الخاص بك. لذلك للحفاظ على تفاعل المستخدمين مع موقع الويب الخاص بك ، يجب على المصممين تجميع رأس موقع ويب رائع. قد يكون تصميم رأس موقع ويب يجعل موقعك قابلاً للتمييز ويعزز علامتك التجارية أمرًا صعبًا بعض الشيء. إذن ، إليك بعض ما يجب فعله وما لا يجب مراعاته أثناء تصميم رأس موقع الويب.
افعل
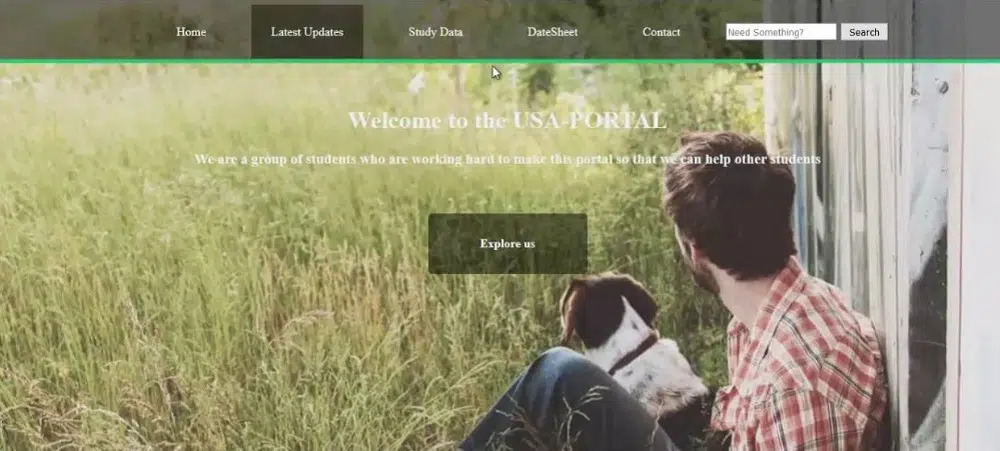
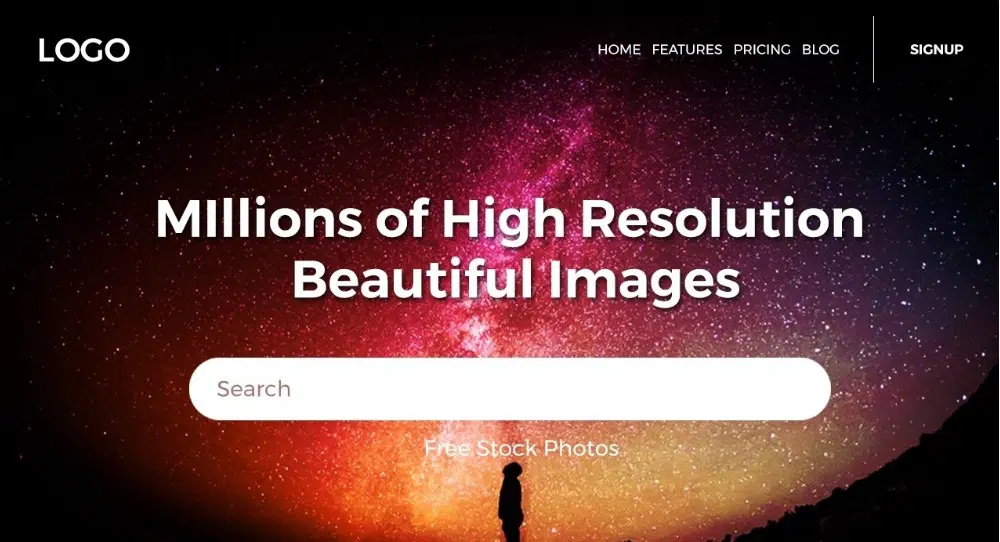
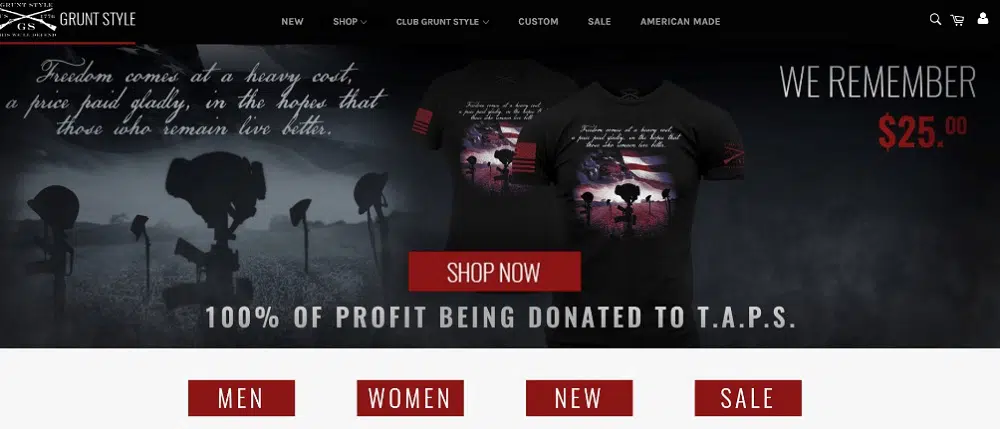
1. استخدم صورًا جذابة بصريًا:
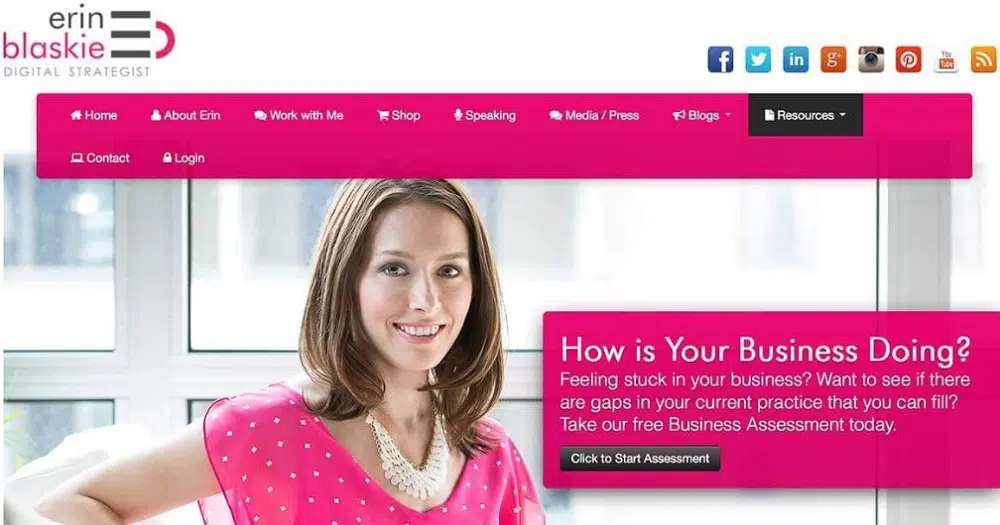
الصورة المذهلة تعطي الانطباع الأول الرائع. يمكنك اختيار صورة أو رسم متحرك أو مقطع فيديو أو بعض العناصر الفنية لمنح المستخدمين ما يريدون. يجب أن يكون العنصر الذي تختاره عالي الدقة ويوفر تباينًا مناسبًا مع النصوص أو الأزرار. يمكنك حتى استخدام الوجوه إذا كانت خدمتك أو منتجك متوافقًا معها. ومع ذلك ، فإن الصور الموجودة في قسم الرأس ليست مجرد حلوى للعين. إنها معاينة المحتوى الآخر على الصفحة. الصور الجذابة بصريًا ، جنبًا إلى جنب مع العناصر المهمة الأخرى ، تحقق أقصى استفادة من المحتوى. يمكن أن تكون هذه العناصر أي شيء بدءًا من معرّف العلامة التجارية والعنوان وعبارة الحث على اتخاذ إجراء إلى عناصر التنقل وزر البحث.
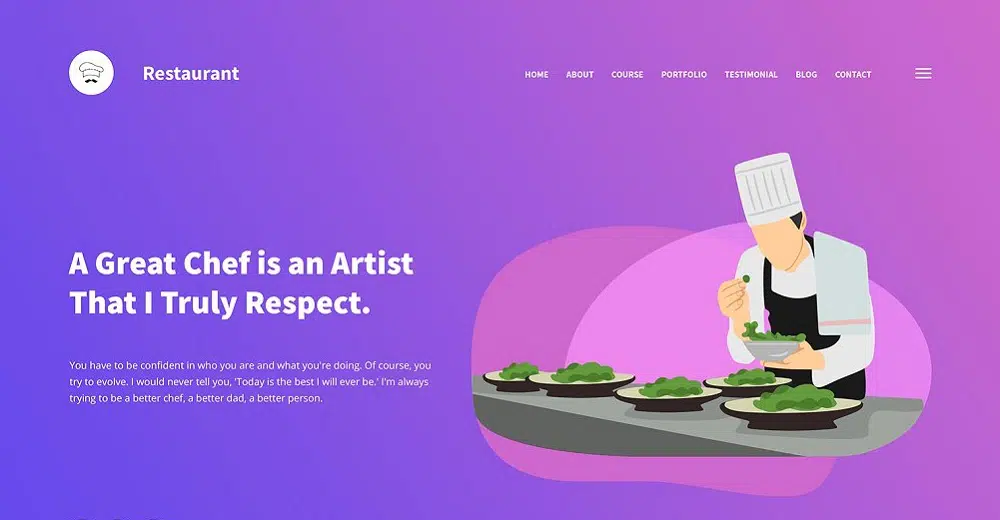
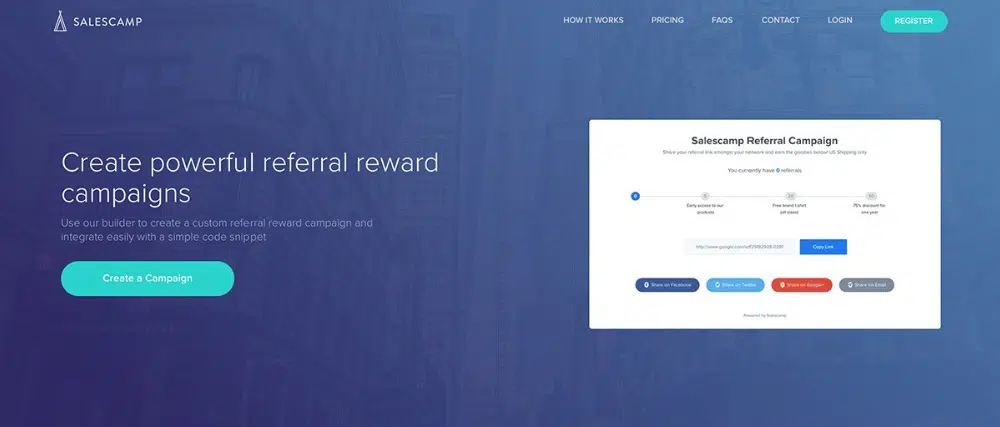
2. أضف رسالة مقنعة:
صورة العنوان لا شيء بدون نصوص إبداعية تشرح فكرة الموقع. يمكن لشيء ما مثل الشعار جذب المستخدمين لمزيد من تصفح الموقع. يمكنك حتى إضافة بعض المحتوى فيما يتعلق بالغرض من وراء موقعك وهدف الشركة المستقبلي. وفقًا للإحصاءات ، تؤدي صفحة الويب التفاعلية إلى زيادة حركة المرور بنسبة 20٪ مقارنة بالمواقع غير التفاعلية الأخرى. لذلك ، قم بتصميم رأس يتواصل مع المستخدمين ، مما يساعدهم على الشعور براحة أكبر مع موقع الويب الخاص بك. يعد استخدام رسائل موحدة يسهل فهمها ممارسة جيدة. يجب أن تعمل دائمًا على التصميم حول الغرض الأساسي لجعل تصميم الرأس يبدو متماسكًا. ضع في اعتبارك أيضًا اختيار الصور التي تعرض طاقة علامتك التجارية.
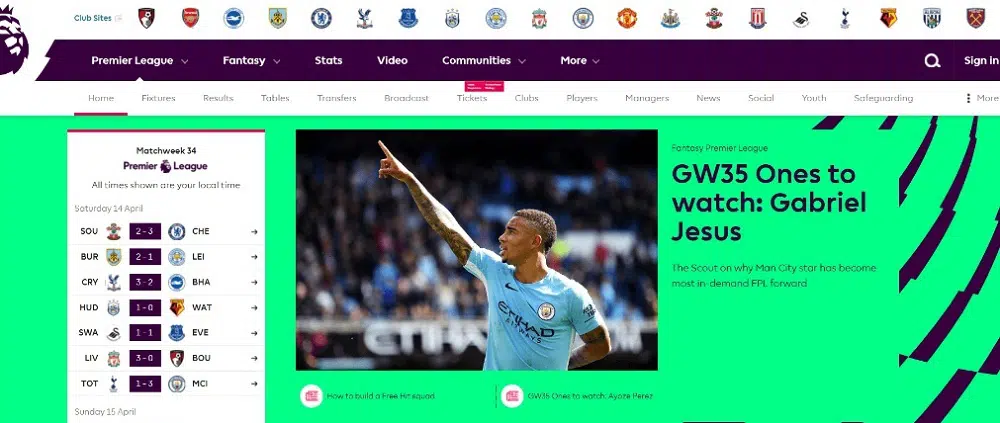
3. أضف عناصر التنقل حسب الحاجة:
العنوان والتنقل ، يسيران جنبًا إلى جنب. في الواقع ، كلاهما ينتميان إلى مفهوم مرئي واحد. يمكنك تصميم أيقونة تنقل منبثقة أو شريط تنقل كامل في القائمة ، ولكن إضافة شيء كهذا يعد جزءًا أساسيًا من إنشاء هيكل مناسب لرأس موقع الويب. إذا كنت تريد أن يحوم المستخدم بسهولة فوق المحتوى الموجود على موقع الويب الخاص بك ، فيمكنك اختيار رمز التنقل الثابت. سيساعد ذلك المستخدمين لديك في الوصول إلى لوحة التنقل حتى إذا ابتعدوا عن صفحة العنوان. لذلك ، يمكن أن تساعدك إضافة لوحة تنقل مع بعض الأجزاء الصغيرة من النصوص والأيقونات في تصميم رأس تفاعلي يحظى بتقدير المستخدمين.
4. ضع في اعتبارك أنماط القراءة:
توصلت الدراسات إلى أن هناك ثلاثة أنماط لحركة العين ، وهي نمط F ، ومخطط جوتنبرج ، والنمط Z. وفقًا لنمط F ، يقرأ المستخدمون الجزء العلوي من المحتوى ، ثم في منتصف الصفحة ثم في النهاية رأسيًا لأسفل في شكل F. بينما في حالة مخطط جوتنبرج ، هناك 4 مناطق نشطة ، تبدأ من محطتين أفقيتين من الأعلى من اليسار إلى اليمين ، ثم من الزاوية اليمنى العليا إلى الزاوية اليسرى السفلية ثم من خلال الأسفل. في النمط Z ، تتحرك العين ذهابًا وإيابًا عدة مرات بنفس الطريقة كما في مخطط جوتنبرج. يستخدم مطورو الويب أنماط القراءة هذه لتجميع البيانات ذات الصلة في التدفق المرئي. يمكن أن تكون أنماط القراءة مفيدة لتصميم الرؤوس لأن المستخدمين يمكنهم التركيز على المحتوى وهضمه بشكل أسرع. لذا ، يجب أن تضع العناصر وفقًا لأنماط القراءة هذه.

5. أضف طبقات إلى التصميم الخاص بك:
أفضل حيلة لتجميع كل العناصر معًا في رأس هو عمل طبقات بسيطة. يحتوي العنوان الاستثنائي الذي يجذب المستخدمين على مكون مهيمن إلى جانب بعض تقنيات التصميم الداعمة التي تكون طبقات بسيطة مضمنة. لا يمكن أن يساعدك التصفيف في إنشاء مساحات منفصلة لكل عنصر فحسب ، بل يساعد أيضًا المستخدمين على التركيز بشكل أفضل بصريًا. سيحصل المستخدمون لديك على فكرة أفضل حول من أين يبدأون ، وما الذي يستحق الاهتمام ، وما الذي يمكن تجاوزه. لذا ، حاول إضافة طبقة إلى تصميم العنوان ، قد يستغرق هذا بعض الوقت لإتقانه ولكن استمر في المحاولة حتى تحصل على شيء يعمل بشكل جيد مع فكرة علامتك التجارية.
لا تفعل
1. لا تملأ الرأس بنصوص طويلة:
من السهل المبالغة في المحتوى الموجود في رأسك لأنك تريد إخبار المستخدمين بكل شيء. ومع ذلك ، فإن فهم مكان التوقف أمر بالغ الأهمية لإنقاذ العنوان من أن يبدو مفصلاً ومرهقًا. لذلك ، حاول تجنب النص غير ذي الصلة مثل اسم عملك أو اسمك أو لقبك في رأسك ، وبدلاً من ذلك اختر سطرًا بسيطًا وجذابًا لإبراز فكرة موقع الويب الخاص بك. حاول أيضًا تجنب استخدام الكلمات المعقدة في النص الخاص بك ، استخدم لغة بسيطة وسهلة القراءة إن أمكن.
2. تجنب استخدام الكثير من العناصر:
يمكن أن تؤدي إضافة العديد من العناصر الصغيرة إلى خفض تجربة الرأس. لذا ، تخلص من كل ما يبدو غير ضروري لتصميم الرأس. يجب عليك فقط الاحتفاظ بالعناصر التي تبرز الفكرة وتعمل بشكل جيد مع صورة الرأس. حاول أيضًا تنسيق الألوان بين الرموز أو النصوص مع صورة العنوان. هذا يجعل تصميم الرأس يبدو جذابًا.
3. لا تتأثر بالمصممين الآخرين:
يجب ألا تتبع بشكل أعمى قواعد وبيانات شخص آخر لتصميمك. بدلاً من ذلك ، يجب عليك جمع المعلومات ، وإجراء البحوث ، وطلب المشورة من أشخاص مختلفين ، ثم تقييم الاستراتيجيات بنفسك. بهذه الطريقة ، يمكنك تصميم العنوان الذي سيكون الأنسب لعملك.
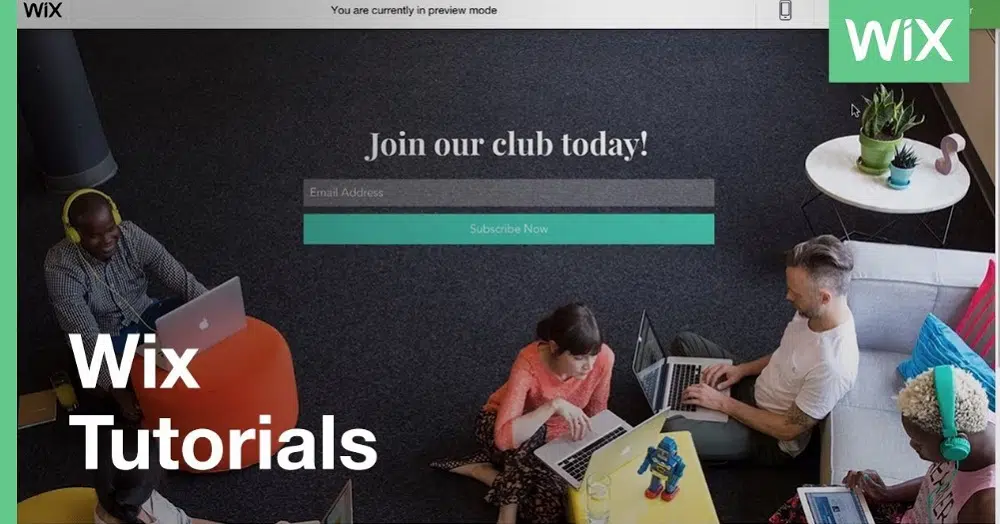
4. تجنب استخدام مربع الاشتراك:
كانت مربعات التقيد شائعة في تصميمات الرأس في عام 2007. والآن بعد أن استخدم الجميع مربع التقيد ، ضاعت الفعالية. أيضًا ، إذا لم يتم تصميمه بشكل صحيح ، فقد يبدو مربع التقيد يائسًا. علاوة على ذلك ، يمكن أن يبدو مربع الاشتراك في موقع الويب غريبًا إذا لم يضيف إلى الغرض من موقع الويب الخاص بك ، لذا حاول تجنبه.
يحتل العنوان مكان الصدارة في عملية التصميم ، لذا يجب أن تستثمر المزيد من الوقت والطاقة في تصميمه بشكل صحيح. ومع ذلك ، يجب ألا تنسى المحتوى الموجود داخل موقع الويب الخاص بك لأنه من المهم بنفس القدر منح الأشخاص محتوى ممتعًا حتى يستمروا في العودة. يجب أن تحاول تحقيق التوازن بين الاثنين لبناء موقع رائع.