تصميم تذييل موقع الويب: 8 نصائح وحيل
نشرت: 2019-08-21عادةً ما يأتي الأشخاص إلى تذييل موقع ويب للعثور على معلومات مهمة مثل إخلاء المسؤولية وتفاصيل الاتصال والموارد ذات الصلة وإشعارات حقوق النشر وما إلى ذلك. كما يوفر تذييل موقع الويب للمستخدمين إحساسًا بالاتساق لأن المستخدم يمكنه العثور على بعض المعلومات في الأسفل من كل صفحة ويب على موقع الويب الخاص بك. على هذا النحو ، يجب على المصممين التركيز على تصميم تذييل يسمح للزوار بالتفاعل مع الموقع بكفاءة. تذكر أيضًا تضمين عبارة تحث المستخدم على اتخاذ إجراء ونماذج الاتصال والعنوان والموقع / الخرائط والصور ومقابض الوسائط الاجتماعية ونموذج الاشتراك في الرسائل الإخبارية والمقالات أو المنشورات الشائعة. ومع ذلك ، لا يكفي تضمين كل هذا ، حيث سيتعين عليك تصميم تذييل مفيد حتى يتمكن الزوار من العثور على كل شيء في مكان واحد. فيما يلي 8 نصائح وحيل لإنشاء تصميم تذييل رائع:
1. حافظ على البساطة:
يعد العمل مع الكثير من المعلومات أمرًا صعبًا ، وبالتالي فإن الحفاظ على التصميم بسيطًا قدر الإمكان يمكن أن يحل العديد من المشكلات. يجب عليك اختيار العناصر النظيفة ، والتنظيم مع الغرض وإبعاد العناصر بكفاءة. يجب تجنب جعل التذييل يبدو مشوشًا والتفكير المنطقي في الهدف من كل عنصر وما إذا كان يضيف قيمة إلى التذييل أم لا. حجم التذييل مرتبط بعدد الصفحات على الموقع وكمية المعلومات. يجب أن تضع في اعتبارك موضوع موقع الويب الخاص بك واستخدام نظام الألوان نفسه للرموز والنصوص في التذييل.
2. إضفاء الطابع الشخصي عليه:
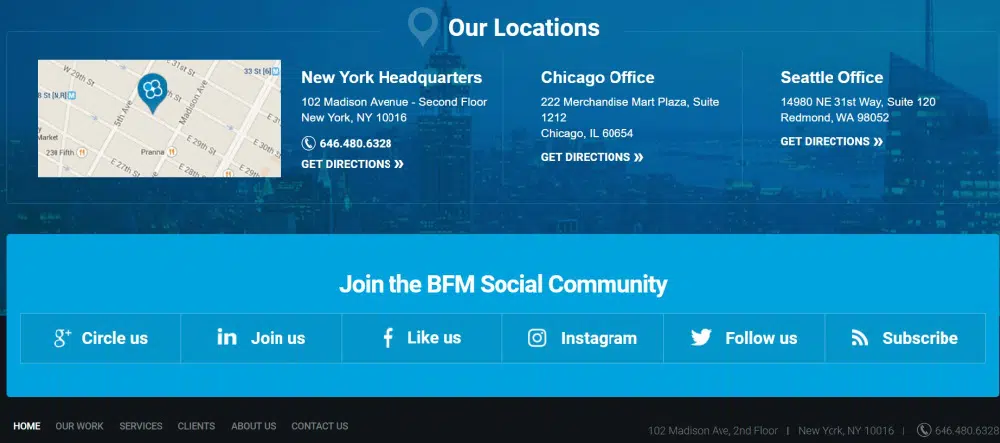
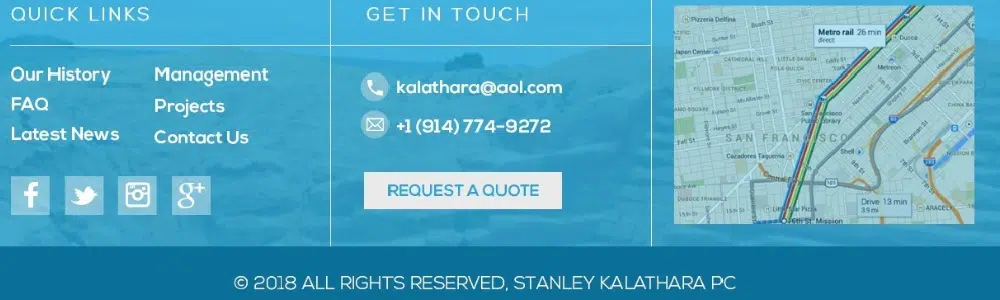
أهم شيئين موجودان عادةً في التذييل هما "اتصل بنا" و "نبذة عنا". يأتي العديد من المستخدمين إلى موقع ويب للعثور على معلومات حول علامتك التجارية وكيفية الوصول إلى فريقك. تعتبر تفاصيل الاتصال أكثر أهمية لأن معظم الأشخاص يفقدون بطاقات العمل ويأتون إلى موقعك لاسترداد تلك المعلومات. يجب أن تتضمن معلومات الاتصال عنوان شركتك وأرقام الهواتف والموقع ومقابض الوسائط الاجتماعية وأي روابط أخرى ذات صلة. في حالة "نبذة عنا" ، يمكنك تضمين هدف شركتك ، والمشاريع الحالية ، واستراتيجياتك ، وما إلى ذلك. الهدف هنا هو تسهيل عثور الزوار على المعلومات.
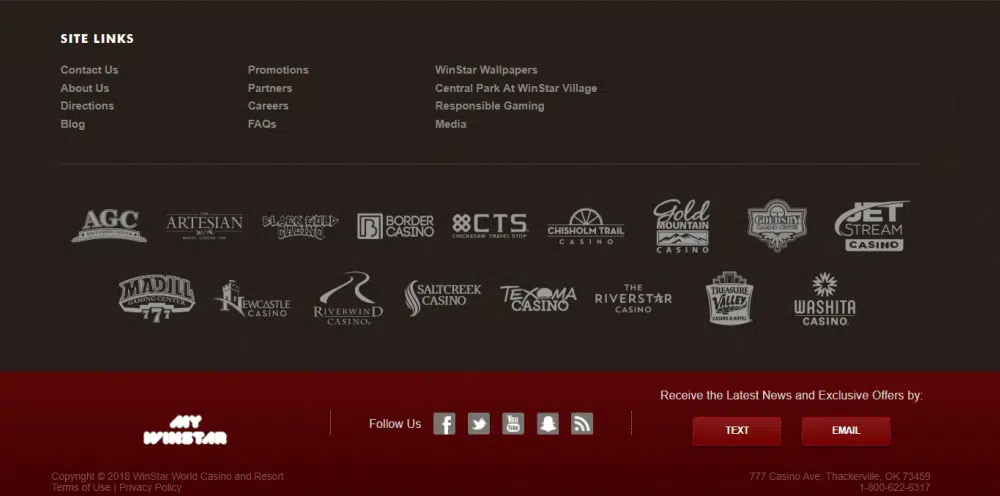
3. تجميع الروابط أو المعلومات المتشابهة:
أول شيء لتنظيم التذييل هو تجميع الروابط والمعلومات. يمكنك إنشاء عدة أعمدة من المعلومات ذات الصلة مثل الخدمات وجهات الاتصال والروابط والوسائط الاجتماعية. يجب أيضًا إضافة عنوان لكل قسم حتى يعرف الأشخاص مكان العثور على تفاصيل معينة مثل "الشركة" و "معرفة المزيد" و "الاتصال بنا". علاوة على ذلك ، يجب إبراز عنوان كل قسم حتى يجذب انتباه الزائر. يمكنك حتى استخدام الرموز الإبداعية لبعض العناصر أثناء ذكر رقم هاتفك وعنوان بريدك الإلكتروني ومقابض الوسائط الاجتماعية وما إلى ذلك.
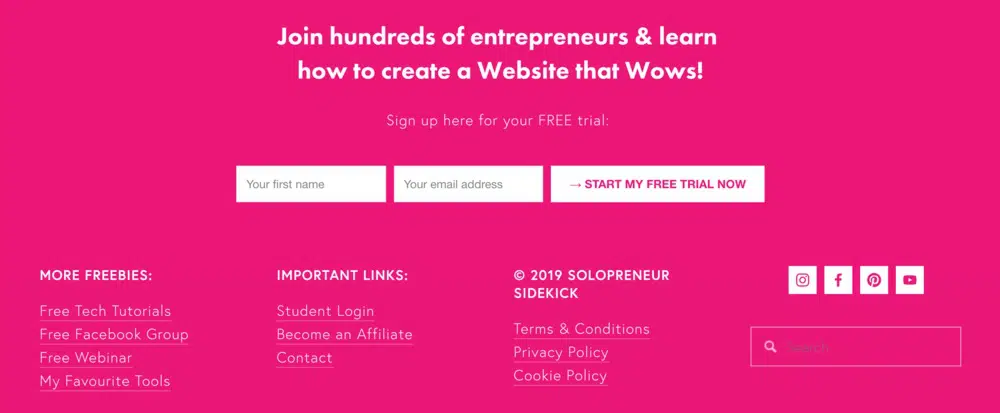
4. زر إضافة إجراء:

بمجرد أن يستكشف المستخدمون الصفحة الرئيسية وينتقلون إلى التذييل ، يجب أن تمنحهم شيئًا ليفعلوه. هذا سيجعل موقع الويب الخاص بك أكثر جاذبية. يمكنك إضافة أزرار إجراءات تسمح للمستخدمين بالاشتراك في رسالتك الإخبارية أو إخبارهم بالتواصل معك على منصات مختلفة. يمكنك أيضًا استخدام هذه المساحة لتحويل النقرات. ومع ذلك ، تأكد من تمييز زر الإجراء بشكل مناسب حتى لا يضطر الزوار إلى البحث عنه. يمكنك حتى استخدام خطوط وألوان جذابة للتأكيد على زر الإجراء. هذه الخطوة مهمة لأنها ستجلب لك المبيعات.
5. استخدم رسومات جذابة:
معظم الناس لا يفهمون أهمية الرسومات في التذييل. يقومون بإنشاء تصميم أساسي للتذييل لا يشرك المستخدمين. لذلك يجب عليك إضافة عناصر رسومية أو شعارات لإضافة اهتمام بصري إلى تذييل موقع الويب الخاص بك. ومع ذلك ، تأكد من عدم تحميل المساحة الصغيرة بالكثير من التفاصيل. يمكنك القيام بذلك عن طريق تضمين الرموز ذات الصلة لإجراءات مختلفة. سيؤدي ذلك إلى إضافة رسومات أثناء عدم شغل مساحة كبيرة. ومع ذلك ، أثناء إضافة الرموز ، اجعل الحجم كبيرًا بما يكفي حتى يتمكن الزوار من فهمه والنقر عليه بسرعة. إذا كنت تريد وضع المزيد من الرسومات مع المعلومات ، فيمكنك استخدام أشرطة التمرير.
6. أضف علامة حقوق النشر:
يمكن أن يكون هذا السطر البسيط من النص مفيدًا. بينما تكتب معظم المواقع "حقوق الطبع والنشر" في النهاية ، يمكنك تصميمها لتلائم موضوعك. يمكنك إما كتابة الكلمة أو استخدام الرمز (الدائرة مع "ج"). عادةً ما تتضمن المواقع اسم مالك حقوق النشر وسنة النشر. تحتوي بعض المواقع على العديد من إشعارات حقوق النشر التي تأخذ في الاعتبار التصميم والمحتوى حيث يقوم الطرف الثالث بإنشائها جزئيًا. يجب عليك وضع إشعار حقوق النشر في نهاية التذييل في الجزء السفلي الأيمن كما يتوقعه الأشخاص في ذلك المكان. تذكر أيضًا عدم إبراز هذا الإشعار حتى لا يعترض طريق العناصر الأكثر أهمية.
7. ضع في اعتبارك إمكانية القراءة والتباين:
لا يحتوي التذييل على مساحة كبيرة. لذلك ، يجب أن تفكر في اللون والتباين ووزن النص وعناصر الخلفية. يجب أن يكون كل شيء مقروءًا. يمكنك استخدام الخطوط البسيطة ذات الارتفاعات المتوسطة والمساحة السلبية المناسبة. يجب عليك اختيار ألوان متباينة بحيث يتم تمييز النص وبالتالي يسهل قراءته. أيضًا ، تجنب استخدام المحارف المزخرفة والألوان المختلفة. يجب أن تحافظ على التصميم كلاسيكيًا وأن تستخدم تركيبات الألوان الأساسية للنص والخلفية. إذا كنت لا تفهم تركيبات الألوان ، فانتقل إلى خلفية بيضاء عادية واستخدم الألوان الأساسية لعناصر النص.
8. استخدم التسلسل الهرمي:
أفضل طريقة لتنظيم التذييل هي الاستفادة من التسلسل الهرمي في وضع العناصر. لذلك يجب وضع العناصر الأكثر أهمية في الجزء العلوي من التذييل بينما يجب وضع التفاصيل الأقل أهمية في النهاية. سيسمح هذا للزوار بمعرفة ما يحتاج إلى الاهتمام وما يمكن تخطيه. عادةً ما يكون زر الحث على اتخاذ إجراء عنصرًا أساسيًا ، وبالتالي يجب أن يكون هو الأبرز. من ناحية أخرى ، تعتبر حقوق النشر هي الأقل أهمية ، وبالتالي فهي غالبًا الأصغر حجمًا. يجب عليك أيضًا استخدام التسلسل الهرمي في كل قسم لتشجيع إجراء معين مثل رقم الهاتف فوق عنوان البريد الإلكتروني (تشجيع الأشخاص على الاتصال بدلاً من البريد الإلكتروني).
التذييل هو آخر ما يراه الزوار قبل مغادرة الموقع. لذا صمم تذييلًا مفيدًا وتذييلًا يحافظ على عودة الزوار. استخدم نصائح وحيل تصميم التذييل هذه لإنشاء موقع ويب جذاب ومتماسك له تأثير كبير على تفاعل المستخدم.