إمكانية الوصول إلى الويب للمعاقين بصريًا
نشرت: 2021-02-16يعمل مصممو الويب ويعيشون من خلال سلسلة من أفضل الممارسات المقبولة جيدًا: استخدم دائمًا تصميمًا سريع الاستجابة ، اترك مساحة بيضاء كافية ، وحافظ على الخط ونظام الألوان بما يتماشى مع العلامة التجارية للعميل. ومع ذلك ، هناك بعض الممارسات المتخصصة عندما يكون ما تعتقد أنك تعرفه عن أفضل الممارسات خاطئًا تمامًا. قد ينطبق هذا عند الإشارة إلى إمكانية الوصول وتصميم الويب الفعال للمكفوفين.
من المحتمل أنه قبل قراءة هذا ، ربما لم تفكر في هذه الديموغرافية. ومع ذلك ، فإن إتاحة تجربة الويب للجميع هي جزء مهم ليس فقط لنشر رسالتك ولكن أيضًا جعل العالم مكانًا أفضل للعيش فيه للأشخاص الذين يعانون من بعض الإعاقات.
ضعف البصر أيضًا أكثر شيوعًا مما تعتقد. يُقدَّر أن 4.5٪ من السكان يعانون من عمى الألوان ، و 4٪ يعانون من ضعف الرؤية ، و 0.6٪ مكفوفون قانونيًا. الصعوبات المرئية شائعة بما يكفي بحيث تستحق التفكير فيها عند القيام بتصميم ويب.
قدر مؤلف لمجلة Smashing Magazine أن حوالي 10 ٪ من جميع العملاء عبر الإنترنت سيستفيدون من التصميمات التي يسهل رؤيتها. بالنظر إلى أن الإعاقة البصرية قد تؤثر علينا جميعًا مع تقدمنا في السن ، يبدو هذا افتراضًا عادلًا.
أكثر أنواع الإعاقات البصرية شيوعًا
عند التصميم للمكفوفين ، من المهم معالجة أكثر أنواع الإعاقات شيوعًا. وتشمل هذه:
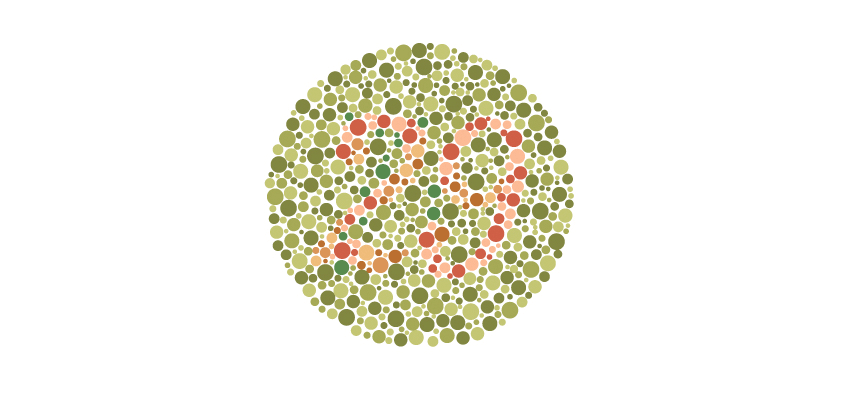
- عمى الألوان . أكثر أنواع ضعف البصر شيوعًا ، وهو يؤثر على قدرة الشخص على تمييز الألوان. قد يعاني الشخص المصاب بعمى الألوان أيضًا من حساسية تجاه سطوع الألوان.

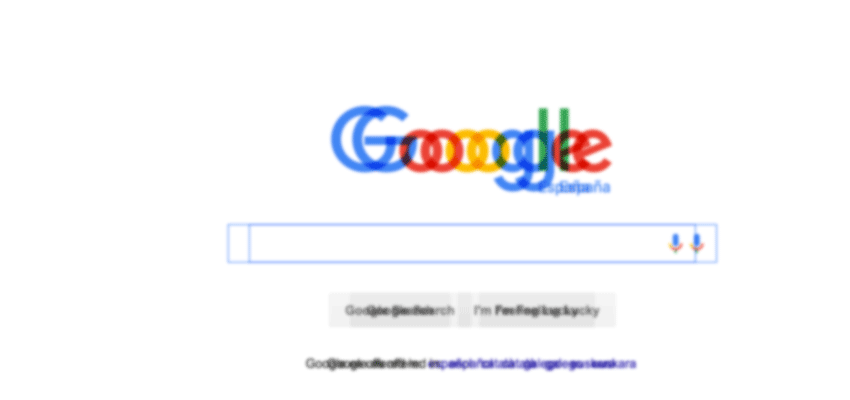
- ضعف البصر . يتضمن ذلك أي شخص يعاني من حدة (الوضوح) ، أو رؤية نفقية ، أو رؤية ضبابية (مثل إعتام عدسة العين) ، أو رؤية جزئية في إحدى العينين أو كلتيهما.

- العمى . قد يكون الشخص أعمى قانونيًا ولكنه لا يزال قادرًا على تمييز الألوان والأشكال. إنه ينطوي على فقد كبير في الرؤية الوظيفية في كلتا العينين.
التصميم لضعاف البصر
أولاً ، من المهم ملاحظة أن الأشخاص الذين يعانون من إعاقة بصرية ينظرون إلى الويب بشكل مختلف. قد يختلف الوصول إلى الميزات وتفسيرها بشكل ملحوظ بالنسبة لشخص مصاب بعمى الألوان أو ضعف الرؤية أو العمى القانوني. في بعض الحالات ، قد يجعل تصميم موقع الويب الخاص بك موقعك غير قابل للاستخدام لشخص يعاني من إعاقة بصرية.
بعد ذلك ، اعلم أنه في بعض الحالات ، يُطلب منك بموجب القانون إتاحة الوصول إلى مواقع الويب الخاصة بك للجميع. هناك نوعان من التفويضات: القسم 508 ، الذي ينطبق على القطاع العام ، و WCAG 2.0 ، الذي ينطبق على القطاع الخاص.

إذا كنت تمثل وكالة حكومية أو متعاقدًا أو متعاقدًا من الباطن ، فقد تكون مسؤولاً عن الامتثال لهذه القواعد بموجب القسم 508. الأول هو تفويض قانوني. هذا الأخير ليس كذلك. ومع ذلك ، فإن الالتزام بـ WCAG يضمن حصول المستخدمين على وصول متساوٍ إلى موقع الويب الخاص بك.
تباين الألوان
واحدة من أهم التوصيات ، وربما الأسهل ، بموجب WCAG هي تباين الألوان المناسب. وفقًا لـ WCAG ، هناك ثلاثة مستويات مختلفة من المطابقة فيما يتعلق بتباين الألوان:
- ج: الحد الأدنى
- AA: متوسط المدى
- AAA: أعلى
معظم مصممي الويب المهتمين بإمكانية الوصول يطلقون النار على تصنيف AA ، لأنه يروق لمعظم الناس. معيار AA هو نسبة 4.5 إلى 1 بين المقدمة (الصور والنص) والخلفية. تحقق من مثال على نسبة 4.5: 1 كمرجع.
يعد ضبط تباين الألوان طريقة بسيطة لتحسين سهولة الاستخدام للمكفوفين. بالنسبة لأولئك الذين يحتاجون إلى مزيد من التباين ، ضع في اعتبارك إضافة ميزة في إعداداتك حيث يمكنك زيادة تباين الألوان بشكل أكبر (قام Twitter مؤخرًا بهذا في تحديث).
لا تعتمد كثيرًا على اللون
على الرغم من أهمية تباين الألوان ، فمن الضروري أيضًا عدم استخدام اللون باعتباره "الوسيلة المرئية الوحيدة لنقل المعلومات" (التوجيه 1.4.1 من WCAG). بطريقة أخرى ، يكون لديك مؤشر مرئي احتياطي لأولئك الذين يعانون من عمى الألوان.
يبدو أنه حل بسيط ، ولكن قد يكون صعبًا عندما تحاول العثور على المزيج الصحيح من المساحة البيضاء والمحتوى. عندما تحاول إبقاء واجهة المستخدم الخاصة بك خالية من عوامل التشتيت ، فقد يتطلب إيجاد التوازن بعض التجربة والخطأ.
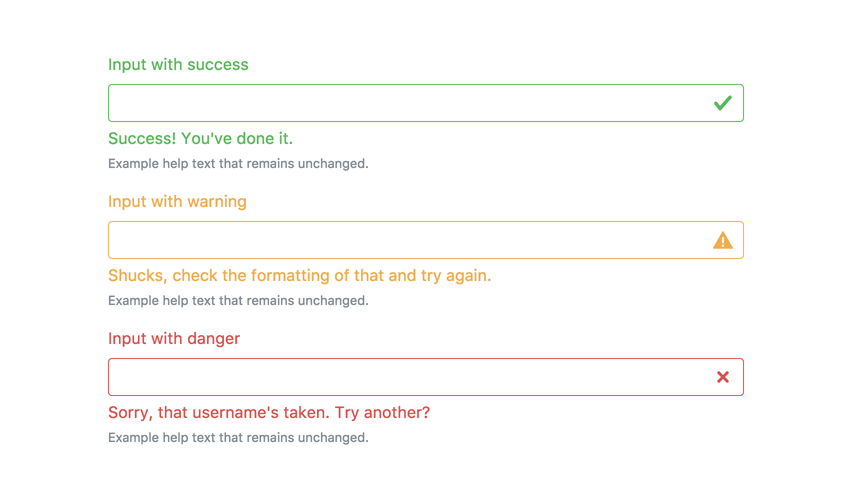
خير مثال على ذلك هو خطأ في الشكل. عند الإبلاغ عن خطأ في إرسال نموذج ، من الشائع استخدام نص أحمر. ومع ذلك ، قد يحتاج الشخص المصاب بعمى الألوان إلى تلميح مرئي آخر ، مثل رمز خطأ أو تسمية نصية منبثقة.

عبر GetBootstrap.com
وبالمثل ، تكون الروابط التشعبية باللون الأزرق ، مما يدل على أن النص هو بالفعل ارتباط. ومع ذلك ، يمكن أن تؤثر الكثير من الروابط التي تحتها خط على تجربة المستخدم الخاصة بك. من ناحية أخرى ، فإن الكتابة بالخط العريض هي بمثابة مؤشر ثانوي جيد لا يؤدي إلى تشويش صفحتك.
كن منتبهاً لوسائل الإعلام
يفرض محتوى الفيديو فرصًا فريدة وتحديات حول إمكانية الوصول. من ناحية أخرى ، يمكن أن يجعل المحتوى السمعي البصري موقع الويب أكثر سهولة بالنسبة للأشخاص الذين يعانون من إعاقة بصرية. من ناحية أخرى ، قد يجعل الفيديو الشخص المصاب باضطراب الحساسية للضوء أكثر عرضة للإصابة بنوبة صرع. لدى WCAG بعض الإرشادات التي تتناول الوسائط ، والتي تشمل:
- توفير بدائل للوسائط التي "تعتمد على الوقت". قد يكون من الصعب للغاية استيعاب العناوين والنصوص المتحركة لمن يعانون من مشكلات في المعالجة المرئية.
- امنح جميع المستخدمين وقتًا كافيًا لقراءة المحتوى . في المثال السابق ، يمكنك برمجة العنوان المتحرك بحيث يتوقف عند مرور الماوس فوقه. هذا من شأنه أن يجعل النص ثابتًا ويسهل فهمه.
- الحد من الوميض . هؤلاء المعرضون للنوبات يمكن أن يتعرضوا لواحد إذا رأوا أكثر من وميض واحد كل 3 ثوان. عند استخدام الفيديو ، تجنب الوميض المفرط (الذي لا يروق لكثير من الناس).
جرب الملمس
كما ذكرنا سابقًا ، اللون ليس أفضل طريقة لنقل المعلومات إلى ضعاف البصر. غالبًا ما يجد المستخدمون المصابون بعمى الألوان صعوبة في التمييز بين درجات الألوان المختلفة. على سبيل المثال ، قد تظهر ظلال الأحمر والأخضر والبني بنفس الشكل لشخص يعاني من عمى الألوان.
عندما تستخدم الألوان في الرسوم البيانية أو المخططات ، فإن تطبيق تراكب نقش على الألوان الصلبة يمكن أن يمنح المستخدمين طريقة أفضل للتمييز بين الأجزاء المختلفة من موقع الويب. وهذا ينطبق على أكثر من المصابين بعمى الألوان ؛ يجعل الموقع في متناول الجميع. نسيج بديل لخلق المزيد من التباين بين العناصر - على سبيل المثال ، جرب طباعة المدقق والخطوط القطرية والماس والخطوط العمودية.
جرب نظام الألوان أحادي اللون

تمامًا كما يبدو ، يعتمد نظام الألوان أحادي اللون على درجات مختلفة من نفس اللون. يبدو هذا غير بديهي ، لكنه يعمل عن طريق إزالة معنى إضافي مرتبط باستخدام تدرجات لونية متعددة.
يمكن أن يعمل التباين في النغمة على توفير معنى لعناصر موقع الويب الخاص بك وجذب انتباه المستخدم ، تمامًا كما هو الحال مع الألوان المختلفة. كمكافأة إضافية ، سوف يمتد انتباه المستخدم هذا عبر مجموعة أوسع من جمهورك. يستخدم BigSound Buzz تباينًا وأنظمة ألوان أحادية اللون وملمسًا لزيادة تأثير إمكانية الوصول.
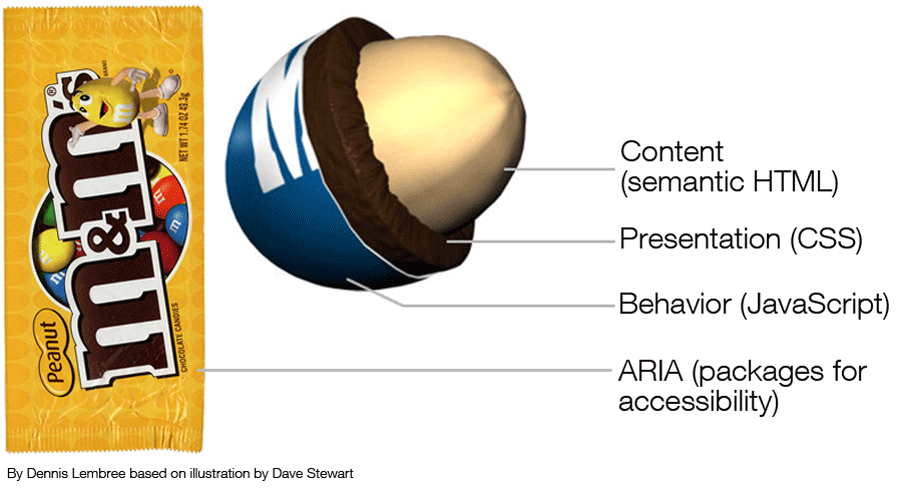
أهمية الوصول في تصميم المستخدم الخاص بك

عبر Interaction-Design.org
موقع الويب الخاص بك جيد مثل إمكانية الوصول إليه - وهذا يعني أنه يمكن الوصول إليه من قبل أي مستخدم في أي مكان. غالبًا ما نربط بين إمكانية الوصول والإعاقة ، ولكن يصل موقع الويب الجيد الذي يمكن الوصول إليه إلى كل شخص في أي وقت وتحت أي ظرف من الظروف. بالنسبة لبعض الأشخاص ، مثل المتعاقدين الحكوميين ، تعد إمكانية الوصول في تصميم الويب التزامًا قانونيًا.
بالنسبة لبقيتنا ، إنه أمر أخلاقي. لا تتعلق إمكانية الوصول بالإعاقة أو الضعف ؛ إنه يتعلق بالناس. يجب أن يتبنى المصممون هذا المفهوم لجعل الويب تجربة أفضل للجميع. ستساعدك هذه النصائح على بدء مشروع تصميم الويب التالي مع وضع إمكانية الوصول في الاعتبار. لمزيد من المعلومات والإرشادات الإضافية ، راجع إرشادات WCAG 2.0.
