صور WebP: تمهيدي
نشرت: 2021-06-22عندما يتعلق الأمر بزيادة الأداء ، فإن مصممي الويب لا يدخرون جهدًا. بعد كل شيء ، كل كيلو بايت يمكننا تقليل وقت تحميل الصفحة سيوفر تجربة مستخدم أفضل.
الصور هي مجال الاهتمام الأساسي. حتى تقنيات التحسين الأساسية يمكن أن تعني أداءً أفضل. ولكن مع ظهور Core Web Vitals من Google ، يتدافع المصممون للضغط على كل جزء من النفقات العامة أثناء محاولتهم الحفاظ على الجودة.
ليس من قبيل الصدفة ، أن الشركة نفسها التي تدفع من أجل أداء أفضل لموقع الويب قد أصدرت تنسيق صورة للمساعدة. يوفر تنسيق WebP من Google عددًا كبيرًا من الميزات التي يمكن أن تفيد المصممين - بما في ذلك أحجام الملفات الأصغر.
إذا كان هذا يبدو مغريًا ، فاستمر في القراءة بينما نأخذك في جولة حول موضوع WebP. سنقوم أيضًا بإجراء بعض الاختبارات لمعرفة ما إذا كان التنسيق يتوافق بالفعل مع الضجيج.
أفضل ما في العالمين؟
غالبًا ما يتطلب تحسين الصورة بعض القرارات الصعبة. على سبيل المثال ، ما مقدار الجودة التي يجب التضحية بها باسم حجم ملف أصغر؟

تصبح هذه مسألة اختيار بين تنسيق صورة بدون فقدان (24 بت PNG) أو مع فقدان (JPG ، 8 بت PNG). جزء من اللغز هو أن PNG يتم استخدامها بشكل أفضل مع الرسومات النقطية ، في حين أن JPG يلبي احتياجات التصوير الفوتوغرافي.
يهدف WebP إلى أن يكون تنسيق صورة يمكنه القيام بكل شيء. يحتوي على دعم مدمج لكل من الضغط بدون فقدان البيانات وفقدان البيانات. في كلتا الحالتين ، ستحصل على بعض المدخرات. تدعي Google أن التنسيق أصغر بنسبة 26٪ من ملفات PNG القابلة للمقارنة و 25٪ -34٪ أصغر من JPG.
بالإضافة إلى ذلك ، يتم دعم شفافية الصورة بكلا نوعي الضغط. يبدو الأمر كما لو أنك تحصل على أفضل سمات تنسيقات JPG و PNG - مع أقل حجم للتشغيل.
اختبار فعالية WebP
إذن ، كيف تعمل صور WebP في العالم الحقيقي؟ أجرينا بعض الاختبارات الأساسية لمعرفة مقدار المساحة التي يمكننا توفيرها باستخدام ضغط بدون فقد أو فقدان البيانات ، إلى جانب مثال يستخدم الشفافية.
التكوين لدينا
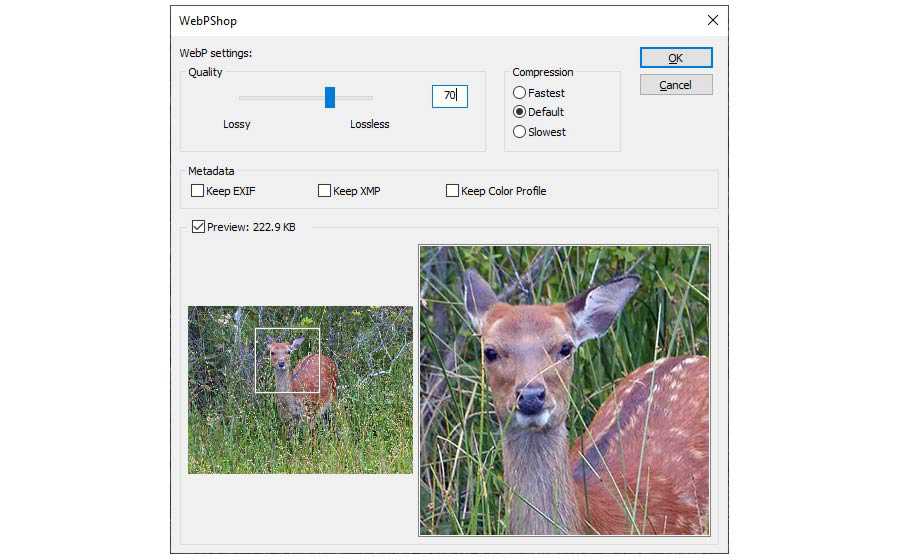
سيتم إجراء جميع اختباراتنا عن طريق حفظ الصور في Adobe Photoshop CC.
حتى كتابة هذه السطور ، لم يكن لدى Photoshop دعمًا أصليًا لتنسيق WebP. لذلك ، قمنا بتثبيت المكون الإضافي WebPShop المجاني من Google. يسمح ذلك بفتح صور WebP وحفظها في برنامج تحرير الصور الموقر. تم استخدام إعدادات الضغط الافتراضية.

عند حفظ الصور بتنسيقات قديمة ، استخدمنا وظيفة "Save for Web" الموثوقة في Photoshop. تم استخدام نفس إعدادات جودة الصورة حيثما أمكن ذلك. ستجد إعدادات جودة الصورة بين قوسين أدناه.
المثال الأول: صور الطبيعة
يتضمن اختبارنا الأول صورة طبيعة 1024 × 768. تم حفظه كملف JPG عالي الجودة ، ويشغل مساحة 1.15 ميجابايت.
شاهد العرض التوضيحي لصورة Pen WebP - صورة الطبيعة بواسطة إريك كاركوفاك
الفائز: توفر صورة WebP المفقودة مساحة كبيرة مع الحفاظ على جودة مقبولة. من المدهش بعض الشيء أن يزداد حجم WebP غير المفقود مقارنة بالنسخة الأصلية. ولكن هذا يوضح أنه من المفيد تجربة إعدادات الضغط.
المثال الثاني: رسم متجه
التالي هو رسم متجه ملون ، 640 × 356. يتم حفظ الملف الأصلي كملف PNG 24 بت وحجمه 187 كيلوبايت. نظرًا لأنه يحتوي على العديد من الألوان ، فلا يعد ملف PNG 8 بت ولا WebP المفقود مقارنة جيدة. بدلاً من ذلك ، سنستخدم تنسيق JPG لمقاومة WebP بدون فقدان البيانات.
شاهد العرض التوضيحي لصورة Pen WebP - رسم متجه بواسطة إريك كاركوفاك
الفائز: توفر صورة JPG التي تم فقدانها مساحة أكبر ، ولكنها تترك آثارًا ملحوظة. يحافظ Lossless WebP على مظهر حاد للغاية ولا يزال يقلل حجم الملف بشكل كبير عن الأصل. هذا يرشح الميزان لصالح WebP. ومع ذلك ، قد تتطلب هذه الأنواع من الصور بعض المفاضلات.
مثال رقم 3: رسم متجه مع شفافية
صورتنا النهائية عبارة عن رسم متجه 350 × 350. يتم حفظه كملف PNG 24 بت بشفافية ويزن 64.09 كيلوبايت.
شاهد عرض Pen WebP Image - رسم متجه بشفافية بقلم إريك كاركوفاك
الفائز: يقوم Lossless WebP بما تتوقعه - يحافظ على الجودة مع تقليص حجم الملف. إنه الفائز الواضح هنا. ومع ذلك ، فإن WebP المفقود قوي جدًا أيضًا ، بشرط أن تتمكن من التعايش مع بعض القطع الأثرية الصغيرة للصور.
المتصفح ودعم التطبيق
بالتأكيد ، حقيقة أن WebP يمكنه توفير النطاق الترددي الثمين أمر رائع. ولكن ما مقدار دعم المتصفح والتطبيق المتاح؟
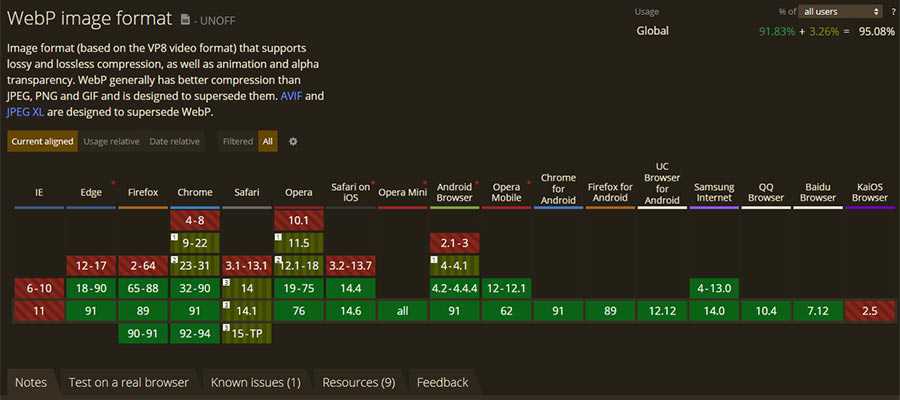
وفقًا لـ Can I Use ، فإن WebP مدعوم بالكامل في أكثر من 91٪ من متصفحات الويب ، مع دعم جزئي في 3٪ أخرى.
المتصفحات الرئيسية الوحيدة التي تفتقر إلى الدعم هي من Microsoft و Apple. لا يدعم Internet Explorer أي دعم ، وينطبق الشيء نفسه على الإصدارات 12-17 من Edge. ومع ذلك ، ستعمل الإصدارات الأحدث من Edge بشكل جيد مع تنسيق الصورة.
يجب أن يكون لدى مستخدمي Mac Safari 14 أو أعلى مدمجًا مع إصدار Big Sur من نظام التشغيل. يتلقى مستخدمو Safari على iOS الدعم الكامل اعتبارًا من الإصدار 14.6.
تغطية الدعم قوية جدًا. ولكن إذا كنت ترغب في توفير احتياطات لمشاريع الويب الخاصة بك ، فيمكن استخدام أداة مثل Modernizr لاكتشاف دعم WebP.
عندما يتعلق الأمر بمحرري الصور ، فإن Adobe Photoshop المذكور أعلاه يتطلب مكونًا إضافيًا لعرض ملفات WebP أو حفظها. للحصول على خيارات أخرى ، تحقق من قائمة البرامج المدعومة على ويكيبيديا.
يتمتع مستخدمو WordPress بدعم أصلي لصور WebP اعتبارًا من الإصدار 5.8. لا يزال بإمكان الإصدارات السابقة من نظام إدارة المحتوى تقديم الصور عبر المكونات الإضافية لجهات خارجية.

WebP يستحق اعتبارك
بشكل عام ، هناك الكثير الذي يعجبك في تنسيق صورة WebP. بالنسبة للجزء الأكبر ، فإنه يحقق توازنًا بين أحجام الملفات الصغيرة والجودة المرئية العالية. إنه خيار جيد التقريب لتحسين الصورة.
دعم المستعرض جيد جدًا أيضًا - ليس عالميًا. هناك دائمًا قلق بشأن احتمال ترك بعض المستخدمين - بغض النظر عن صغرهم - خارج هذا المزيج. لحسن الحظ ، هناك أدوات للسماح بإنشاء وتقديم خيارات احتياطية. نظرًا لأن الصور مهمة جدًا ، فمن المحتمل أن يكون هذا العمل الإضافي يستحق الجهد المبذول.
إذا كنت تفكر في القفز إلى عربة WebP ، فقد حان الوقت الآن لبدء التجربة. أتقن إعدادات الضغط ، ويمكنك فقط تقليل وقت تحميل موقع الويب الخاص بك بهامش كبير.
