تدفق الويب: منصة تطوير الويب للمستقبل
نشرت: 2022-03-10(هذا مقال برعاية.) يلعب وقت الوصول إلى السوق دورًا مهمًا في تصميم الويب الحديث. ترغب معظم فرق المنتج في تقليل الوقت المطلوب للانتقال من الفكرة إلى منتج جاهز للاستخدام دون التضحية بجودة التصميم على طول الطريق.
عندما يتعلق الأمر بإنشاء موقع ويب ، غالبًا ما تستخدم الفرق عددًا قليلاً من الأدوات المختلفة: أداة للرسومات والتصميم المرئي ، وأخرى للنماذج الأولية ، وأخرى للترميز. يحاول Webflow تبسيط عملية تصميم الويب من خلال تمكينك من التصميم والتطوير في نفس الوقت.
المشكلات النموذجية التي يواجهها مصممو الويب
من المهم أن تبدأ بفهم التحديات التي تواجه فرق تصميم الويب عند إنشاء مواقع الويب:
- انفصال بين التصميم المرئي والتشفير.
ينشئ المصممون المرئيون نماذج / نماذج أولية في أداة مرئية (مثل Sketch) ويسلمونها للمطورين الذين يحتاجون إلى ترميزها. إنها تخلق جولة إضافية من التأخير حيث يتعين على المطورين المرور بتكرار إضافي للترميز. - من الصعب ترميز التفاعلات المعقدة (خاصة الانتقالات المتحركة).
يمكن للمصممين تقديم تأثيرات جميلة في نماذج hi-fi الأولية ، لكن المطورين سيجدون صعوبة في إعادة إنتاج نفس التصميم أو التأثير في الكود. - تحسين التصميمات للشاشات المختلفة.
يجب أن تكون تصميماتك مستجيبة منذ البداية.
ما هو Webflow؟
Webflow هو أداة تصميم داخل المتصفح تمنحك القدرة على تصميم مواقع الويب سريعة الاستجابة وإنشائها وتشغيلها بصريًا. إنها في الأساس منصة تصميم الكل في واحد يمكنك استخدامها للانتقال من الفكرة الأولية إلى المنتج الجاهز للاستخدام.
فيما يلي بعض الأشياء التي تجعل Webflow مختلفًا:
- لا يتم فصل التصميم المرئي والكود.
يتم تشغيل ما تقوم بإنشائه في المحرر المرئي بواسطة HTML و CSS و JavaScript. - يسمح لك بإعادة استخدام فئات CSS.
بمجرد التحديد ، يمكنك استخدام فئة لأي عناصر يجب أن يكون لها نفس التصميم أو استخدامها كنقطة بداية للتنوع (الفئة الأساسية). - إنها منصة وعلى هذا النحو ، فهي تقدم خطط الاستضافة.
مقابل 12 دولارًا شهريًا ، يتيح لك الاتصال بمجال مخصص واستضافة موقع HTML الخاص بك. وللحصول على 4 دولارات إضافية شهريًا ، يمكنك استخدام Webflow CMS.
بناء موقع من صفحة واحدة باستخدام Webflow
أفضل طريقة لفهم قدرة الأداة هي بناء منتج حقيقي بها. في هذه المراجعة ، سأستخدم Webflow لإنشاء صفحة مقصودة بسيطة لجهاز مكبر صوت ذكي خيالي.
تحديد هيكل الصفحة المستقبلية
في حين أنه من الممكن استخدام Webflow لإنشاء هيكل للتخطيط الخاص بك ، فمن الأفضل استخدام أداة أخرى لذلك. لماذا ا؟ لأنك تحتاج إلى تجربة وتجربة مناهج مختلفة قبل العثور على الطريقة التي تعتقد أنها الأفضل. من الأفضل استخدام ورقة أو أي أداة نماذج أولية لتحديد عظام صفحتك.
من المهم أيضًا أن يكون لديك فهم واضح لما تحاول تحقيقه. ابحث عن مثال لما تريد وقم برسمه على الورق أو في أداة التصميم المفضلة لديك.
نصيحة: لست بحاجة إلى إنشاء تصميم عالي الدقة طوال الوقت. في كثير من الحالات ، من الممكن استخدام إطارات Lo-fi wireframes. الفكرة هي استخدام رسم تخطيطي / نموذج أولي كمرجع عند العمل على موقع الويب الخاص بك.

بالنسبة لموقعنا ، سنحتاج إلى الهيكل التالي:
- قسم خاص به صورة كبيرة للمنتج ونسخة وزر الحث على اتخاذ إجراء.
- قسم بمزايا استخدام منتجنا. سوف نستخدم تخطيط zig-zag (هذا التخطيط أزواج الصور مع أقسام نصية).
- قسم به أوامر صوتية سريعة توفر فكرة أفضل عن كيفية التفاعل مع الجهاز.
- قسم مع معلومات الاتصال. لتسهيل استفسارات الاتصال على الزائرين ، سنوفر نموذج اتصال بدلاً من عنوان بريد إلكتروني عادي.
إنشاء مشروع جديد في Webflow
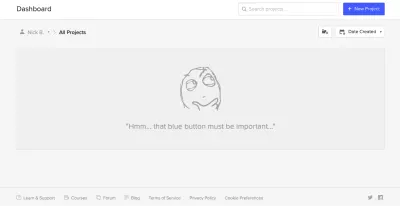
عندما تفتح لوحة معلومات Webflow لأول مرة ، ستلاحظ على الفور رسمًا توضيحيًا مضحكًا بسطر نصي قصير ولكنه مفيد. إنه مثال ممتاز لحالة فارغة تُستخدم لإرشاد المستخدمين وخلق الحالة المزاجية الصحيحة من البداية. من الصعب مقاومة إغراء النقر على "مشروع جديد".

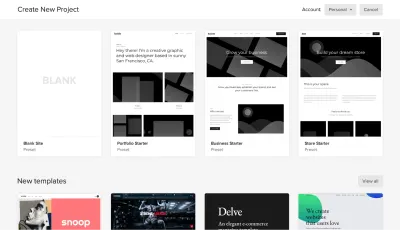
عند النقر فوق "مشروع جديد" ، سيقدم لك Webflow بعض الخيارات للبدء بها: موقع فارغ ، وثلاثة إعدادات مسبقة مشتركة ، وقائمة رائعة من القوالب الجاهزة للاستخدام. تم دمج بعض القوالب التي تجدها في هذه الصفحة مع CMS مما يعني أنه يمكنك إنشاء محتوى يستند إلى CMS في Webflow.

تعتبر القوالب رائعة عندما تريد النهوض والتشغيل بسرعة كبيرة ، ولكن نظرًا لأن هدفنا هو معرفة كيفية إنشاء التصميم بأنفسنا ، فسنختار "موقع فارغ".
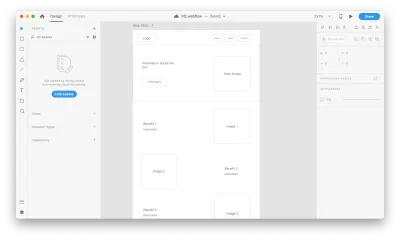
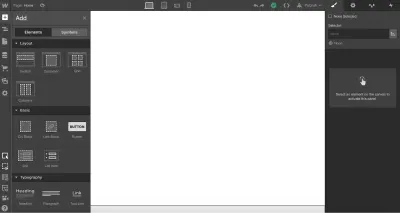
بمجرد إنشاء مشروع جديد ، سنرى واجهة تصميم الواجهة الأمامية لـ Webflow. يوفر Webflow سلسلة من مقاطع الفيديو الإرشادية السريعة. إنها سهلة الاستخدام لأي شخص يستخدم Webflow لأول مرة.

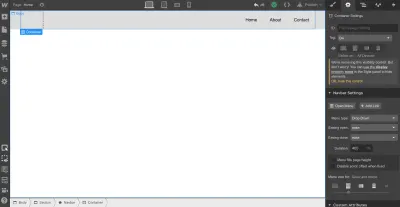
بمجرد الانتهاء من استعراض مقاطع الفيديو التمهيدية ، سترى لوحة قماشية فارغة بها قوائم على جانبي اللوحة. تحتوي اللوحة اليمنى على عناصر ستساعدك على تحديد هيكل التخطيط الخاص بك وإضافة عناصر وظيفية. تحتوي اللوحة اليمنى على إعدادات التصميم للعناصر.

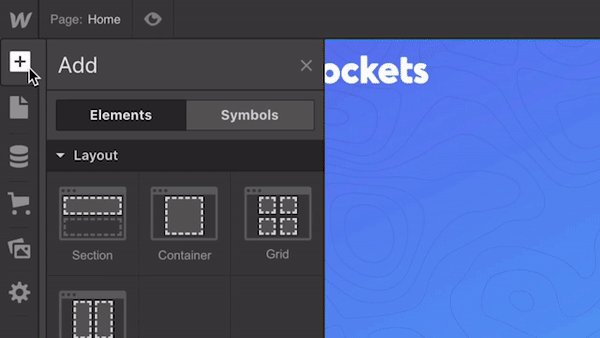
دعنا نحدد هيكل صفحتنا أولاً. يُستخدم الزر الأيسر العلوي بعلامة الجمع ( + ) لإضافة عناصر أو رموز إلى اللوحة القماشية. كل ما يتعين علينا القيام به لإدخال عنصر / كتلة مرئية هو سحب العنصر المناسب إلى اللوحة القماشية.

بينما يجب أن تكون العناصر مألوفة لأي شخص يقوم بإنشاء مواقع الويب ، يمكن أن تظل الرموز مفهومًا جديدًا للعديد من الأشخاص. تشبه الرموز ميزات أدوات التصميم الشائعة الأخرى ، مثل المكونات الموجودة في Figma و XD. تحول الرموز أي عنصر (بما في ذلك العناصر الفرعية) إلى مكون قابل لإعادة الاستخدام. في أي وقت تقوم فيه بتغيير مثيل واحد للرمز ، سيتم تحديث المثيلات الأخرى أيضًا. تعتبر الرموز رائعة إذا كان لديك شيء مثل قائمة التنقل التي تريد إعادة استخدامها باستمرار من خلال الموقع.
يوفر Webflow بعض العناصر التي تسمح لنا بتحديد بنية التخطيط:
- الأقسام . الأقسام تقسم أجزاء مميزة من صفحتك. عندما نصمم صفحة ، نميل عادة إلى التفكير من حيث الأقسام. على سبيل المثال ، يمكنك استخدام الأقسام لمنطقة البطل ومنطقة الجسم ومنطقة التذييل.
- يتم استخدام الشبكة والأعمدة وكتلة div والحاويات لتقسيم المناطق داخل الأقسام.
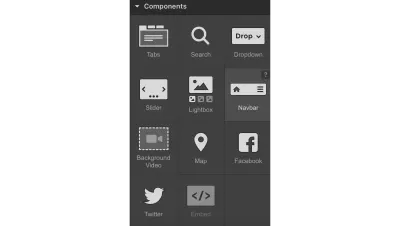
- مكونات . يتم توفير بعض العناصر (مثل شريط التنقل) في مكونات جاهزة للاستخدام.
دعنا نضيف قائمة عليا باستخدام المكون المسبق Navbar الذي يحتوي على ثلاثة خيارات تنقل وعناصر نائبة لشعار الموقع:

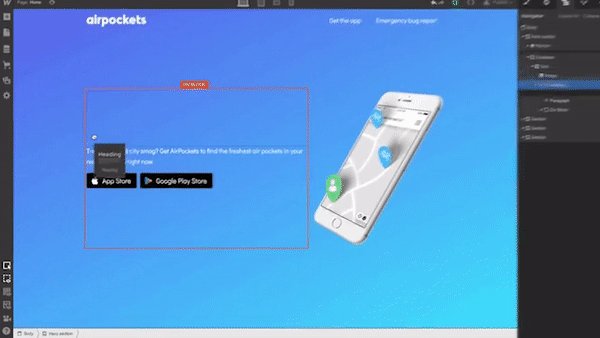
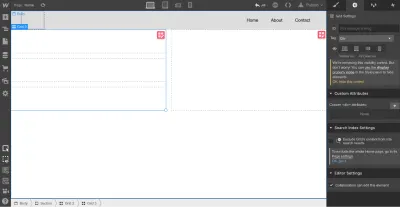
لنقم بإنشاء رمز لقائمة التنقل حتى نتمكن من إعادة استخدامه. يمكننا القيام بذلك عن طريق الانتقال إلى "الرموز" والنقر على "إنشاء رمز جديد". سنعطيه الاسم "ملاحة".
لاحظ أن لون القسم تحول إلى اللون الأخضر. نرى أيضًا عدد مرات استخدامه في مشروع (مثيل واحد). الآن عندما نحتاج إلى قائمة في صفحة تم إنشاؤها حديثًا ، يمكننا الانتقال إلى لوحة الرموز وتحديد "تنقل" جاهز للاستخدام. إذا قررنا إدخال تغيير على الرمز (أي إعادة تسمية خيار قائمة) ، فسيتم إجراء هذا التغيير تلقائيًا في جميع الحالات.

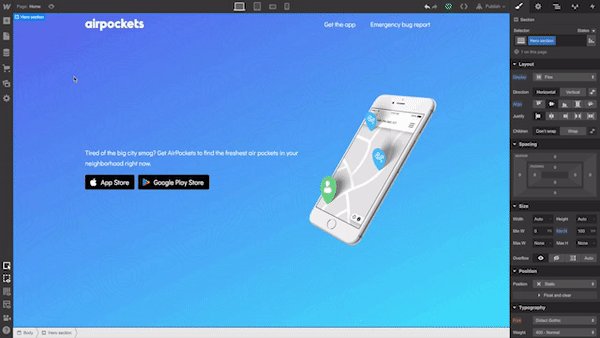
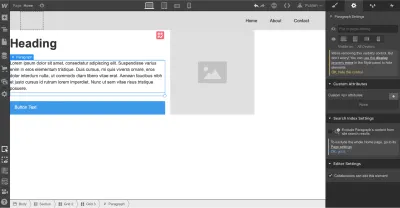
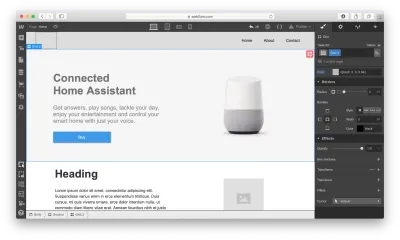
بعد ذلك ، نحتاج إلى تحديد هيكل قسم بطلنا. دعونا نستخدم الشبكة لذلك. يحتوي Webflow على محرر شبكة قوي للغاية يبسط عملية إنشاء الشبكة الصحيحة - يمكنك تخصيص عدد الأعمدة والصفوف ، بالإضافة إلى وجود فجوة بين كل خلية. يدعم Webflow أيضًا بنية الشبكة المتداخلة ، أي شبكة واحدة داخل الأخرى. سنستخدم شبكة متداخلة لقسم بطل: ستحدد الشبكة الرئيسية الصورة ، بينما سيتم استخدام الشبكة الفرعية لزر العنوان والفقرة النصية والحث على اتخاذ إجراء.

الآن دعنا نضع العناصر في الخلايا. نحتاج إلى استخدام عناصر العنوان والفقرات والأزرار والصورة . بشكل افتراضي ، تملأ العناصر الخلايا المتاحة تلقائيًا أثناء سحبها وإفلاتها في الشبكة.

في حين أنه من الممكن تخصيص نمط النص والصور وإضافة محتوى حقيقي بدلاً من العناصر النائبة الوهمية ، فإننا سوف نتخطى هذه الخطوة وننتقل إلى الأجزاء الأخرى من التخطيط: تخطيط zig-zag.

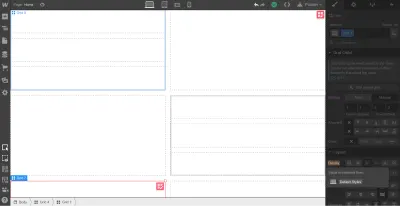
بالنسبة لهذا التخطيط ، سنستخدم شبكة 2 × 3 (عمودان × 3 صفوف) يتم فيها تقسيم كل خلية تحتوي على نص إلى 3 صفوف. يمكننا بسهولة إنشاء الخلية الأولى بشبكة مكونة من 3 صفوف ، ولكن عندما يتعلق الأمر باستخدام نفس الهيكل للخلية الثالثة من الشبكة الرئيسية ، فإننا نواجه مشكلة. نظرًا لأن Webflow يملأ الخلايا الفارغة تلقائيًا بعنصر جديد ، فسيحاول تطبيق الشبكة الفرعية المكونة من 3 صفوف على العنصر الثالث. لتغيير هذا السلوك ، نحتاج إلى استخدام Manual. بعد ضبط اختيار الشبكة على يدوي ، سنتمكن من إنشاء التخطيط الصحيح.

على غرار قسم البطل ، سنضيف السياق الوهمي إلى أقسام الشبكة. سنقوم بتغيير البيانات بعد أن ننتهي من التخطيط المرئي.

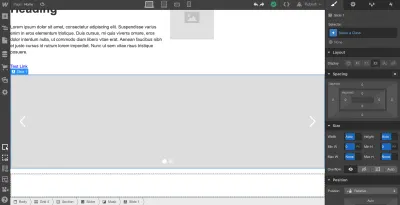
نحتاج الآن إلى تحديد قسم بأوامر صوتية. لتوفير مساحة ، سوف نستخدم دائري. يحتوي Webflow على عنصر خاص لهذا الغرض: Slider .

بمجرد أن تكون لدينا جميع العناصر المطلوبة ، يمكننا إنشاء إيقاع رأسي عن طريق ضبط موضع كل عنصر نستخدمه. أولاً ، نحتاج إلى ضبط تباعد العناصر في الشبكات. قم بتغيير الهامش والحشوات وقم بمحاذاة الصورة الذاتية لوضعها في وسط الخلية.

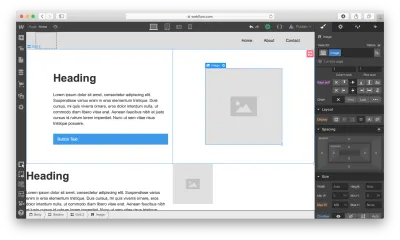
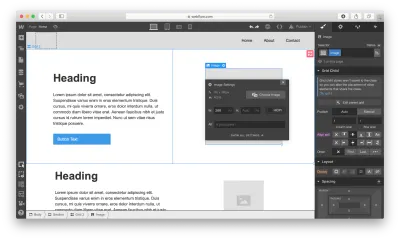
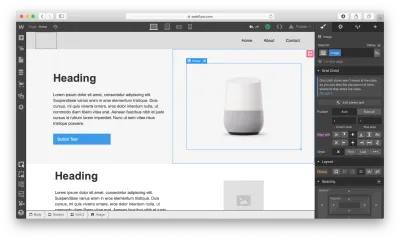
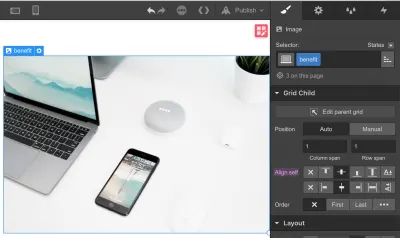
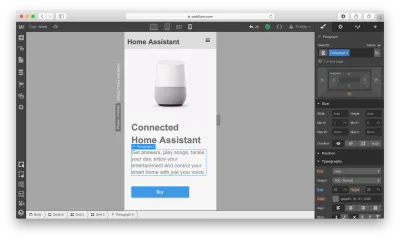
حان الوقت الآن لاستبدال المحتوى الوهمي بمحتوى حقيقي. لبدء إضافة الصور ، سنحتاج إلى النقر فوق رمز الترس الخاص بعنصر الصورة وتحديد الصورة التي نختارها.

لاحظ أن Webflow يخزن جميع الصور في منطقة خاصة تسمى Assets . أي وسائط نضيفها ، سواء كانت فيديو أو صورة ، تذهب مباشرة إلى تلك المنطقة.

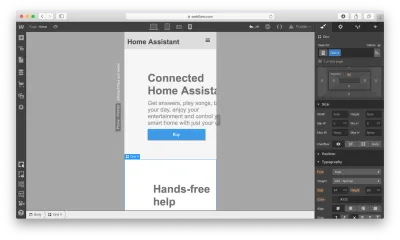
بعد أن نقدم صورة إلى التخطيط ، نحتاج إلى تعديل أقسام العنوان والنص.

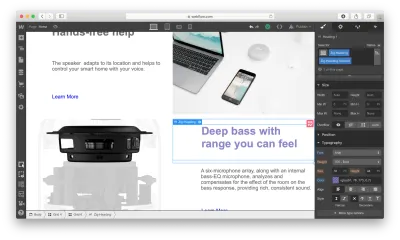
يوفر Webflow أسلوبًا مرئيًا لكل عنصر نستخدمه في تصميمنا. لنأخذ قسم العنوان كمثال: من الممكن اللعب بلون الخط والخط والوزن والتباعد والظلال والخصائص المرئية الأخرى لهذا الكائن. إليك ما سنحصل عليه عند إضافة نسخة حقيقية واللعب بلون الخط.

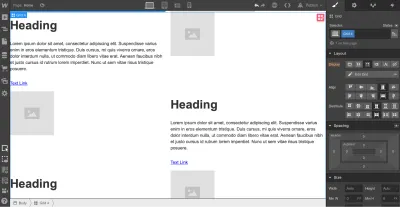
بمجرد أن يكون لدينا قسم بطل لطيف ونظيف ، يمكننا إضافة محتوى إلى تخطيط zig-zag الخاص بنا.
لاحظ أنه في كل مرة نقوم بتصميم شيء ما ، نمنحه محددًا (فئة) ، لذلك سيعرف Webflow أنه يجب تطبيق النمط خصيصًا لهذا العنصر. يمكننا استخدام نفس الفئة لتصميم عناصر أخرى. في حالتنا ، نحتاج إلى نفس النمط للصور والعناوين والأوصاف والروابط التي لدينا في التخطيط المتعرج.

يسمح Webflow أيضًا بإنشاء فئات مجمعة - عند استخدام فئة واحدة كفئة أساسية ، ويتم استخدام فئة أخرى لتجاوز خيارات التصميم الخاصة بالفئة الأساسية. في المثال أدناه ، قمنا بإلغاء لون الخط الافتراضي للعنوان باستخدام الفئة "Zig-Heading-Second". يمكن أن توفر لك دروس التحرير والسرد الكثير من الوقت لأنك لن تحتاج إلى إنشاء نمط من البداية.

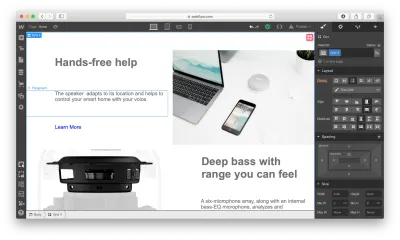
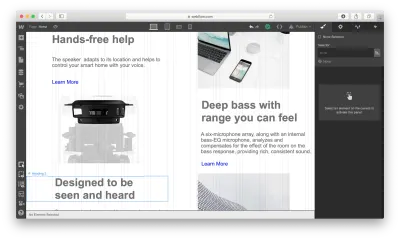
إليك كيف سيبدو تخطيطنا بعد التغييرات:

يوفر Webflow ميزة مفيدة للغاية لمحاذاة المحتوى المسمى "تراكب الدليل" والذي يمكن وضعه في لوحة القائمة اليسرى. عندما تقوم بتمكين الدليل ، سترى العناصر التي تكسر الشبكة.

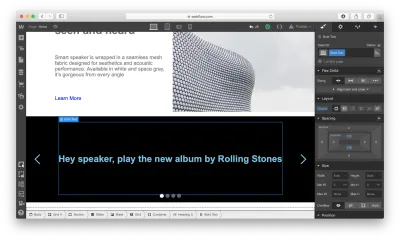
بعد الانتهاء من التخطيط المتعرج ، نحتاج إلى إضافة معلومات حول الأوامر الصوتية في شريط التمرير. أضف قسم عنوان في شريحة ذات صلة وقم بتغيير خيارات التصميم المرئي لهذا الكائن.

بكل بساطة!
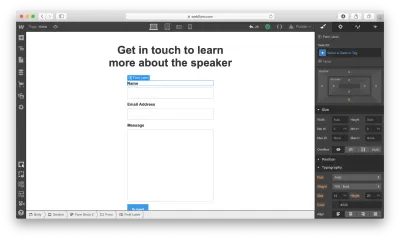
أخيرًا وليس آخرًا ، نحتاج إلى إضافة نموذج اتصال إلى موقعنا على الويب. دعنا نضيف قسمًا أسفل شريط التمرير مباشرةً.
هناك طريقتان يمكننا من خلالهما إضافة نموذج إلى الصفحة. أولاً ، يحتوي Webflow على عنصر خاص لنماذج الويب يسمى Form Block . يحتوي النموذج الذي تم إنشاؤه باستخدام Form Block على ثلاثة عناصر: الاسم وعنوان البريد الإلكتروني وزر إرسال. بالنسبة لشكلنا ، سنحتاج إلى حقل رسالة. يمكننا بسهولة إنشاء واحد عن طريق تكرار عنصر عنوان البريد الإلكتروني وإعادة تسميته. بشكل افتراضي ، تحتوي كتلة النموذج على محاذاة عرض بنسبة 100٪ ، مما يعني أنها ستأخذ عرض الحاوية بالكامل. سنستخدم إعدادات الشبكة لضبط عرض النموذج.

ثانيًا ، يسمح Webflow بدمج التعليمات البرمجية المخصصة في الصفحة مباشرةً. هذا يعني أنه يمكننا إنشاء نموذج في أداة مثل Typeform ، ونسخ كود التضمين الذي يوفره ووضعه في المكون المسمى Embed الذي وضعناه في القسم. لاحظ أن التضمينات ستظهر فقط بمجرد نشر الموقع أو تصديره - وليس أثناء تصميم الموقع.

بمجرد وضع جميع العناصر في مكانها الصحيح ، نحتاج إلى تحسين تصميمنا للجوّال. ما يقرب من نصف المستخدمين (عالميًا) يصلون إلى مواقع الويب على الهاتف المحمول. ما يمكنك القيام به داخل Webflow هو تغيير حجم نافذة المتصفح بحيث يمكنك رؤية كيف يبدو تصميمك بنقاط توقف مختلفة.
دعنا نغير وجهة نظرنا إلى الهاتف المحمول بالضغط على أيقونة الهاتف - عمودي .

كما ترى ، يبدو التصميم سيئًا على الهاتف المحمول. ولكن من السهل نسبيًا تحسين التصميم باستخدام Webflow: فهو يسمح لك بتغيير ترتيب العناصر ، والتباعد بين العناصر ، بالإضافة إلى الإعدادات المرئية الأخرى لجعل التصميم يبدو رائعًا على الهاتف المحمول.

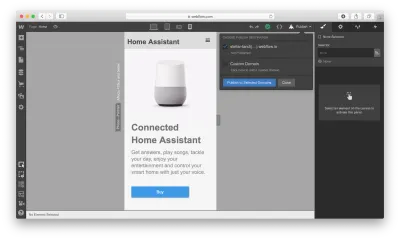
بعد أن ننتهي من إجراء التغييرات على تصميمنا ، لدينا خياران: يمكننا تصدير التصميم واستخدامه على استضافة الويب الخاصة بنا (أي دمجها في نظام إدارة المحتوى الموجود لديك) أو يمكننا استخدام استضافة Webflow المتوفرة. إذا قررنا استخدام الخيار الثاني ، فنحن بحاجة إلى النقر فوق الزر " نشر " وتحديد خيارات النشر ذات الصلة ، أي إما نشره على نطاق webflow.io أو على مجال مخصص.

إذا قررت تصدير الكود ، فسيقوم Webflow بإعداد ملف مضغوط كامل باستخدام HTML و CSS وجميع الأصول التي استخدمتها لإنشاء التصميم الخاص بك. سيساعدك الكود الذي تم تصديره على بناء أساس متين لمنتجك.
خاتمة
يعد Webflow أداة ممتازة لبناء نماذج أولية عالية الدقة ودعوة أعضاء الفريق وأصحاب المصلحة للتعليقات. لن يحتاج الأشخاص الذين سيراجعون النموذج الأولي الخاص بك إلى تخيل كيف سيتصرف المنتج النهائي وسيظهر - يمكنهم تجربته بدلاً من ذلك!
تبسط الأداة الانتقال من نموذج أولي إلى واجهة مستخدم مكتملة تمامًا لأنك تصمم منتجات برمز حقيقي ، بدلاً من إنشاء نماذج قابلة للنقر في Sketch أو أي أداة نماذج أولية أخرى. لن تضيع الوقت في استخدام برنامج واحد لبناء نماذج أولية وآخر لتحويل تلك النماذج الأولية إلى منتجات حقيقية. Webflow يحل هذه المشكلة نيابة عنك.
